Xamarin.Forms ScrollView
ScrollView 是能夠捲動其內容的版面配置。 類別 ScrollView 衍生自 Layout 類別,且預設會垂直捲動其內容。 ScrollView只能有單一子系,雖然這可以是其他版面配置。
警告
ScrollView 對象不應該是巢狀的。 此外, ScrollView 物件不應該與其他提供卷動的控制項巢狀,例如 CollectionView、 ListView和 WebView。
ScrollView 會定義下列屬性:
Content型View別為 的 ,表示要顯示在 中ScrollView的內容。ContentSize型Size別為 的 ,表示內容的大小。 這是一個唯讀屬性。HorizontalScrollBarVisibility型ScrollBarVisibility別為 的 ,表示水平滾動條可見時。Orientation型ScrollOrientation別為 的 ,表示 的ScrollView捲動方向。 此屬性的預設值為Vertical。ScrollX型double別為 的 ,表示目前的 X 捲動位置。 這個只讀屬性的預設值為 0。ScrollY型double別為 的 ,表示目前的 Y 卷動位置。 這個只讀屬性的預設值為 0。VerticalScrollBarVisibility型ScrollBarVisibility別為 的 ,表示當垂直滾動條可見時。
這些屬性是由 BindableProperty 物件所支援,但 屬性除外 Content ,這表示這些屬性可以是數據系結和樣式的目標。
屬性 Content 是 ContentProperty 類別的 ScrollView ,因此不需要從 XAML 明確設定。
提示
若要取得最佳的版面配置效能,請遵循優化版面配置效能的指導方針。
ScrollView 做為根配置
ScrollView只能有單一子系,這可以是其他版面配置。 因此 ScrollView ,通常是頁面上的根版面配置。 若要捲動其子內容, ScrollView 請計算其內容高度與其本身高度之間的差異。 該差異是 可以 ScrollView 捲動其內容的數量。
通常會 StackLayout 是的 ScrollView子系。 在此案例中,會導致 ScrollView StackLayout 與其子系的高度總和一樣高。 ScrollView然後,可以判斷其內容可捲動的數量。 如需 的詳細資訊 StackLayout,請參閱 Xamarin.Forms StackLayout。
警告
在垂直 ScrollView中,請避免將 VerticalOptions 屬性設定為 Start、 Center或 End。 這樣做會 ScrollView 告訴 只有和它一樣高,這可能是零。 雖然 Xamarin.Forms 可防止這種可能性,但最好避免程序代碼,以建議您不想發生的事情。
下列 XAML 範例在頁面上具有 ScrollView 做為根配置:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ScrollViewDemos"
x:Class="ScrollViewDemos.Views.ColorListPage"
Title="ScrollView demo">
<ScrollView>
<StackLayout BindableLayout.ItemsSource="{x:Static local:NamedColor.All}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
HeightRequest="32"
WidthRequest="32"
VerticalOptions="Center" />
<Label Text="{Binding FriendlyName}"
FontSize="24"
VerticalOptions="Center" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</ContentPage>
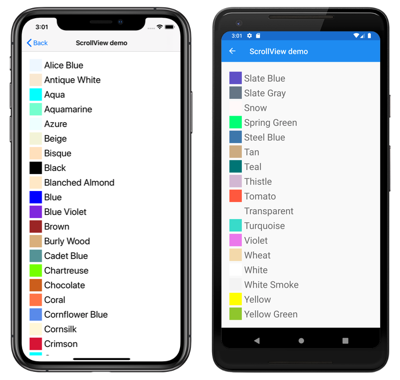
在此範例中, ScrollView 其內容會設定為 StackLayout ,其會使用可系結的配置來顯示 Color 所 Xamarin.Forms定義的欄位。 根據預設, ScrollView 垂直捲動會顯示更多內容:
對等的 C# 程式碼為:
public class ColorListPageCode : ContentPage
{
public ColorListPageCode()
{
DataTemplate dataTemplate = new DataTemplate(() =>
{
BoxView boxView = new BoxView
{
HeightRequest = 32,
WidthRequest = 32,
VerticalOptions = LayoutOptions.Center
};
boxView.SetBinding(BoxView.ColorProperty, "Color");
Label label = new Label
{
FontSize = 24,
VerticalOptions = LayoutOptions.Center
};
label.SetBinding(Label.TextProperty, "FriendlyName");
StackLayout horizontalStackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children = { boxView, label }
};
return horizontalStackLayout;
});
StackLayout stackLayout = new StackLayout();
BindableLayout.SetItemsSource(stackLayout, NamedColor.All);
BindableLayout.SetItemTemplate(stackLayout, dataTemplate);
ScrollView scrollView = new ScrollView { Content = stackLayout };
Title = "ScrollView demo";
Content = scrollView;
}
}
如需可系結配置的詳細資訊,請參閱 中的 Xamarin.Forms可系結版面配置。
ScrollView 做為子版面配置
ScrollView可以是不同父版面配置的子版面配置。
通常會 ScrollView 是的 StackLayout子系。 ScrollView需要特定高度來計算其內容高度與本身高度之間的差異,而差異在於可以捲動其內容的數量ScrollView。 ScrollView當 是 的StackLayout子系時,它不會收到特定高度。 StackLayout希望 ScrollView 盡可能短,也就是內容的高度ScrollView或零。 若要處理此案例, VerticalOptions 的 ScrollView 屬性應設定為 FillAndExpand。 這會導致 StackLayout 提供 ScrollView 其他子系不需要的所有額外空間,然後 ScrollView 會有特定的高度。
下列 XAML 範例具有 ScrollView 做為 的子版面配置 StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScrollViewDemos.Views.BlackCatPage"
Title="ScrollView as a child layout demo">
<StackLayout Margin="20">
<Label Text="THE BLACK CAT by Edgar Allan Poe"
FontSize="Medium"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ScrollView VerticalOptions="FillAndExpand">
<StackLayout>
<Label Text="FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." />
<!-- More Label objects go here -->
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage>
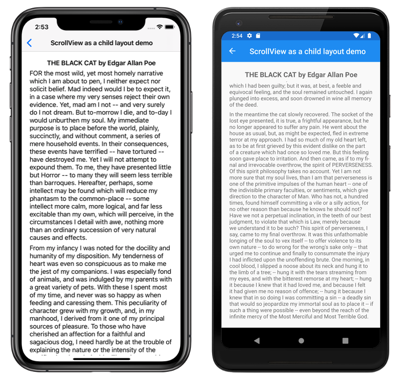
在此範例中,有兩個 StackLayout 物件。 第一個 StackLayout 是根配置物件,其具有 Label 物件及其 ScrollView 子系。 ScrollView具有 StackLayout 做為其內容,其中包含StackLayout多個 Label 物件。 此排列可確保第一個一律 Label 在畫面上,而其他 Label 物件所顯示的文字可以捲動:
對等的 C# 程式碼為:
public class BlackCatPageCS : ContentPage
{
public BlackCatPageCS()
{
Label titleLabel = new Label
{
Text = "THE BLACK CAT by Edgar Allan Poe",
// More properties set here to define the Label appearance
};
ScrollView scrollView = new ScrollView
{
VerticalOptions = LayoutOptions.FillAndExpand,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects.",
},
// More Label objects go here
}
}
};
Title = "ScrollView as a child layout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { titleLabel, scrollView }
};
}
}
方向
ScrollViewOrientation具有 屬性,表示的ScrollView捲動方向。 此屬性的類型為 ScrollOrientation,其定義下列成員:
VerticalScrollView表示將會垂直捲動。 這個成員是 屬性的Orientation預設值。HorizontalScrollView表示會水平捲動 。BothScrollView表示 會水平和垂直捲動。NeitherScrollView表示 不會捲動。
提示
將屬性設定 Orientation 為 Neither,即可停用捲動。
偵測卷動
ScrollView 定義 Scrolled 引發的事件,指出發生捲動。 事件 ScrolledEventArgs 隨附 Scrolled 的物件具有 ScrollX 和 ScrollY 屬性,兩者都是 型別 double。
重要
ScrolledEventArgs.ScrollX和 ScrolledEventArgs.ScrollY 屬性可能會有負值,因為捲動回到 開頭ScrollView時發生的彈跳效果。
下列 XAML 範例顯示 ScrollView ,可設定 事件的事件處理程式 Scrolled :
<ScrollView Scrolled="OnScrollViewScrolled">
...
</ScrollView>
對等的 C# 程式碼為:
ScrollView scrollView = new ScrollView();
scrollView.Scrolled += OnScrollViewScrolled;
在此範例中,當事件引發時Scrolled,OnScrollViewScrolled會執行事件處理程式:
void OnScrollViewScrolled(object sender, ScrolledEventArgs e)
{
Console.WriteLine($"ScrollX: {e.ScrollX}, ScrollY: {e.ScrollY}");
}
在此範例中 OnScrollViewScrolled ,事件處理程式會輸出事件隨附之 物件的值 ScrolledEventArgs 。
注意
會 Scrolled 針對使用者起始的捲動和程式設計卷動引發 事件。
以程式設計方式捲動
ScrollView 定義兩 ScrollToAsync 種方法,以異步方式卷動 ScrollView。 其中一個多載會捲動至 中指定的 ScrollView位置,而另一個則會將指定的專案卷動到檢視中。 這兩個多載都有額外的自變數,可用來指出是否要讓捲動產生動畫效果。
重要
當 ScrollToAsync 屬性設定為 Neither時,ScrollView.Orientation方法不會產生捲動。
將位置捲動至檢視
內的位置ScrollView可以使用接受 double x 和 y 自變數的方法捲動至 ScrollToAsync 。 假設有一scrollView個名為 的垂直ScrollView物件,下列範例示範如何從 頂端捲動至 150 個與裝置無關的ScrollView單位:
await scrollView.ScrollToAsync(0, 150, true);
的第三個自變數是 animated 自變數ScrollToAsync,它會決定在以程式設計方式捲動 時是否顯示卷動ScrollView動畫。
將專案捲動至檢視
內ScrollView的專案可以使用接受 Element 和 ScrollToPosition 自變數的方法捲動到檢視ScrollToAsync中。 假設有名為 的Label垂直ScrollViewscrollView和具名 label,下列範例示範如何將專案卷動到檢視中:
await scrollView.ScrollToAsync(label, ScrollToPosition.End, true);
的第三個自變數是 animated 自變數ScrollToAsync,它會決定在以程式設計方式捲動 時是否顯示卷動ScrollView動畫。
將專案卷動到檢視中時,可以使用 方法的第二個自變數positionScrollToAsync來設定卷動完成後元素的確切位置。 這個自變數接受 ScrollToPosition 列舉成員:
MakeVisible表示項目應該捲動,直到它顯示在 中ScrollView為止。Start表示項目應該捲動至的ScrollView開頭。Center表示項目應該捲動至 的ScrollView中央。End表示項目應該捲動至 的ScrollView結尾。
滾動條可見性
ScrollView 定義 HorizontalScrollBarVisibility 和 VerticalScrollBarVisibility 屬性,這些屬性是由可系結屬性所支援。 這些屬性會取得或設定 ScrollBarVisibility 列舉值,代表水準或垂直滾動條是否可見。 ScrollBarVisibility 列舉會定義下列成員:
Default表示平臺的默認滾動條行為,而 是 和VerticalScrollBarVisibility屬性的HorizontalScrollBarVisibility預設值。Always表示即使內容符合檢視,也會顯示滾動條。Never表示即使內容不符合檢視,也不會顯示滾動條。