在 Xamarin 中安裝和使用 watchOS
watchOS 4 需要具有 Xcode 9 的 macOS Sierra (10.12)。
watchOS 1 原本需要 OS X Yosemite (10.10) 與 Xcode 7。
警告
watchOS 1 更新將不會在 2018 年 4 月 1 日之後接受。 未來的更新必須使用 watchOS 2 SDK 或更新版本;建議使用 watchOS 4 SDK 建置。
專案結構
監看應用程式包含三個專案:
Xamarin.iOS i 電話 應用程式專案 - 這是一般的 i 電話 專案,它可以是任何 Xamarin.iOS 範本。 監看式應用程式及其延伸模組將會配套在此主要專案內。
監看延伸模組專案 - 這包含監看式應用程式的程式代碼(例如控制器類別)。
監看應用程式專案 - 其中包含使用者介面分鏡腳本檔案,其中包含監看應用程式的所有 UI 資源。
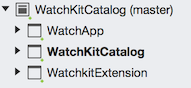
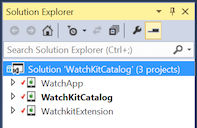
Xamarin.Studio 中的範例解決方案看起來像這樣:
您可以在 [控件] 頁面上找到範例中的畫面。
建立新專案
您無法建立新的「監看方案」...相反地,您可以將監看式應用程式新增至現有的 iOS 應用程式。 請遵循下列步驟來建立監看應用程式:
如果您沒有現有的專案,請先選擇 [檔案 > 新方案 ] 並建立 iOS 應用程式(例如單一 檢視應用程式):
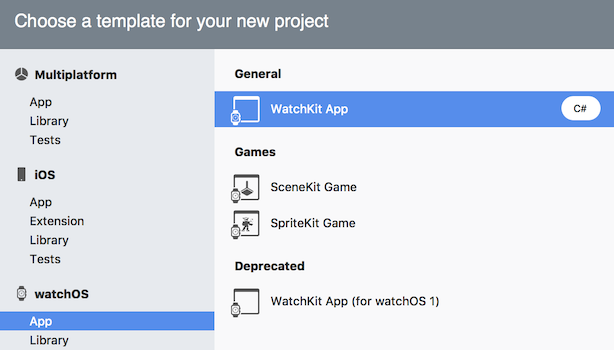
建立 iOS 應用程式之後(或您打算使用現有的 iOS 應用程式),以滑鼠右鍵按兩下方案,然後選擇 [ 新增 > 專案]。在 [ 新增專案] 視窗中,選取 watchOS > 應用程式 > WatchKit 應用程式:
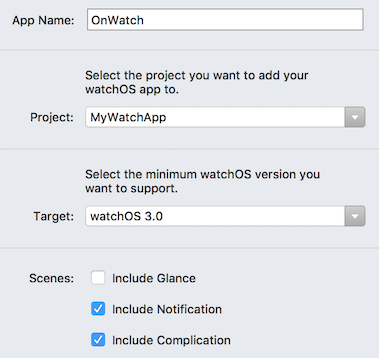
下一個畫面可讓您選擇哪個 iOS 應用程式項目應該包含監看應用程式:
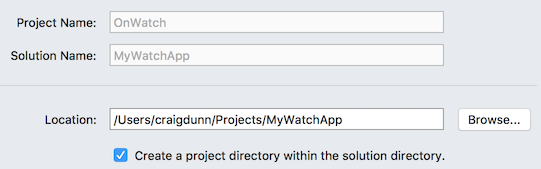
最後,選擇儲存專案的位置(並選擇性啟用原始檔控制):
Visual Studio for Mac 會自動為您設定 項目參考和 Info.plist 設定 。
建立監看式用戶介面
使用 Xamarin iOS 設計工具
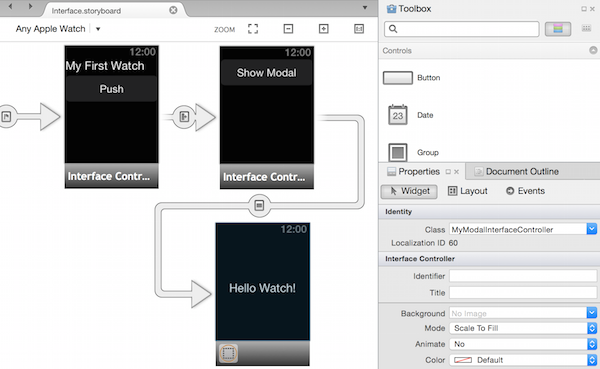
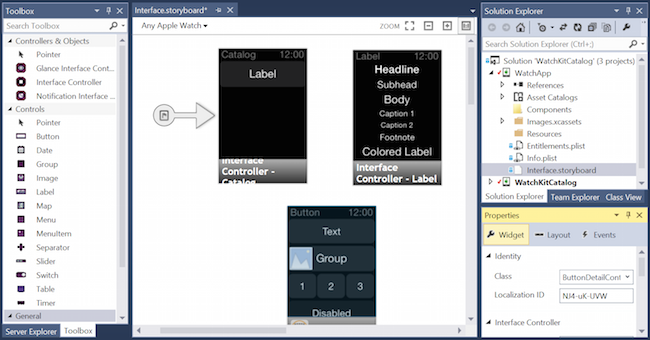
按兩下監看應用程式的 Interface.storyboard ,以使用iOS設計工具進行編輯。 您可以從 [工具箱] 將介面控制器和 UI 控件拖曳到分鏡腳本,並使用 [屬性] 面板進行設定:
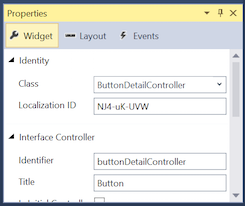
您應該選取每個新的介面控制器一個類別,然後在 Properties pad 中輸入名稱(這會自動建立必要的 C# 程式代碼後置檔案):
Ctrl + 將按鈕、數據表或介面控制器拖曳至另一個介面控制器,以建立 segue。
在 Mac 上使用 Xcode
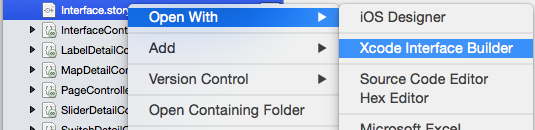
您可以繼續使用 Xcode 來建置使用者介面,方法是以滑鼠右鍵按兩下 Interface.storyboard 檔案,然後選取 [ 以 > Xcode 介面產生器開啟]:

如果使用 Xcode,則您應該遵循與一般 iOS 應用程式分鏡腳本 相同的監看應用程式步驟(例如透過 Ctrl+拖曳 至 .h 頭檔建立輸出和動作)。
當您將分鏡腳本儲存在 Xcode Interface Builder 中時,它會自動將您建立的輸出和動作新增至監看式延伸模組專案中的 C# .designer.cs 檔案。
在 Xcode 中新增其他畫面
當您使用 Xcode 介面產生器 將其他畫面(超出預設包含在範本中的內容)新增至腳本時,您必須為每個新的介面控制器手動新增 C# 程式代碼檔案 。
請參閱如何將新的介面控制器新增至分鏡腳本的進階指示。
Xamarin iOS 設計工具會自動執行這項操作,不需要手動步驟。
建築物
包含監看應用程式組建的專案,就像其他 iOS 項目一樣。 建置程式會導致 i 電話 應用程式(.app),其中包含監看式延伸模組(.appex),而該延伸模組又包含無程式代碼監看應用程式(.app)。
發射
您可以使用 Visual Studio for Mac 或 Visual Studio 在模擬器中啟動監看應用程式(在 Mac 組建主機上啟動)。
啟動 WatchKit 應用程式有兩種模式:
Xcode 8 支援
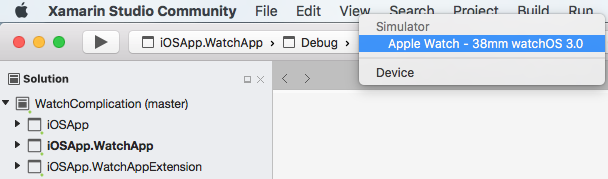
安裝 Xcode 8(或更新版本)後,Apple Watch 模擬器會與 iOS 模擬器分開(與 Xcode 6 不同,其顯示為外部顯示器)。 當您選取 Watch App 專案並將其設為啟始專案時,模擬器清單會顯示 要從中選擇的 iOS 模擬器 (如下所示)。
當您開始偵錯時,應該會啟動兩個模擬器 - iOS 模擬器和 Apple Watch 模擬器。 使用 Command+Shift+H 流覽至監看式功能表和時鐘表面;並使用 [硬體 ] 選單來設定 [強制觸控壓力]。 在軌跡板或滑鼠上捲動會使用 Digital Crown 模擬。
疑難排解
如果您試著啟動至沒有配對監看式的模擬器,應用程式輸出中會出現下列錯誤:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
如需設定模擬器的指示,請參閱 Apple 論壇,如果預設值無法運作。
Xcode 6 和 watchOS 1
您必須先將監看延伸模組項目設為啟動專案,才能執行或偵錯應用程式。 您無法「啟動」監看式應用程式本身,而且如果您選擇 iOS 應用程式,則會在 iOS 模擬器中正常啟動。
根據預設,監看應用程式會從 Visual Studio for Mac 的 [執行] 或 [偵錯] 命令,以一般應用程式模式啟動(不是 [概覽] 或 [通知] 模式。
使用 Xcode 6 時,只有 i 電話 5、i 電話 5S、i 電話 6 和 i 電話 6 Plus 可以啟用 Apple Watch - 38mm 或 Apple Watch - 42mm 的外部顯示器,其中手錶應用程式將會顯示。
注意
請記住,使用 Xcode 6 時,監看式畫面不會自動出現在 iOS 模擬器中。 使用 [ 硬體 > 外部顯示] 功能表來顯示監看畫面。
啟動通知模式
Visual Studio for Mac 可以使用通知的通知 啟動模式 來啟動監看應用程式:
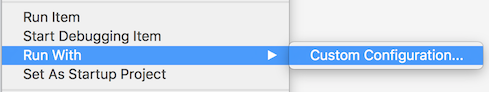
以滑鼠右鍵按下監看應用程式項目,然後選擇 [ 使用 > 自訂設定執行...] :
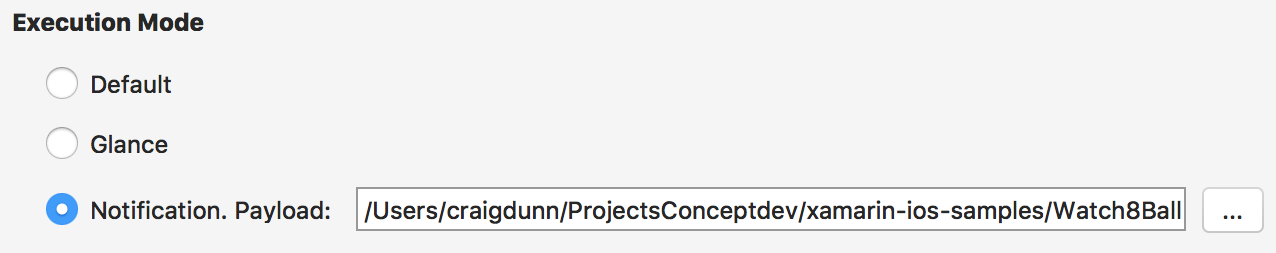
這會開啟 [ 自定義參數 ] 視窗,您可以在其中選取 [通知 ] (並提供 JSON 承載),然後按 [執行 ] 以在模擬器中啟動監看應用程式:
偵錯
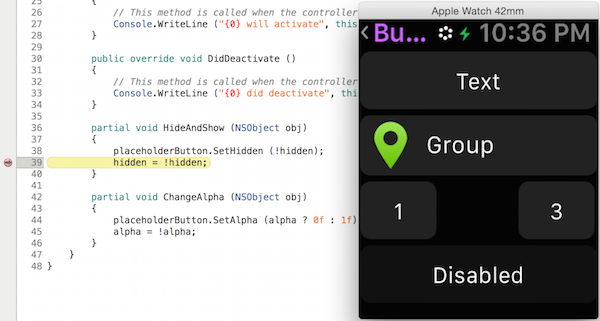
Visual Studio for Mac 和 Visual Studio 都支持偵錯。 請記得在通知模式中偵錯時提供通知 JSON 檔案。 這個螢幕快照顯示監看應用程式中正在叫用的偵錯斷點:

遵循啟動指示之後,您最終將會在iOS模擬器 (Watch) 上執行的監看式應用程式。
針對通知模式,您可以選取 [ 偵 > 錯開啟系統記錄 檔] [CMD + /],並在 Console.WriteLine 程序代碼中使用。
偵錯生命週期事件處理程式
watchOS 範本檔案 (例如InterfaceController、 ExtensionDelegateNotificationController和 ComplicationController) 隨附已實作所需的生命週期方法。 新增 Console.WriteLine 呼叫並讀取 應用程式輸出 ,以進一步瞭解事件生命週期。


![選擇 [檔案 > 新解決方案] 並建立 iOS 應用程式](installation-images/cycle8-2-sml.png)