Xamarin.Forms 快速入門深入探討
在快速入門中Xamarin.Forms,已建置 Notes 應用程式。 本文會檢閱建置的內容,以瞭解Shell應用程式運作方式 Xamarin.Forms 的基本概念。
Visual Studio 簡介
Visual Studio 會將程式碼組織成「方案」和「專案」。 方案是可以容納一或多個專案的容器。 專案可以是應用程式、支援程式庫、測試應用程式等等。 Notes 應用程式是由一個包含三項專案的方案所組成,如下列螢幕擷取畫面所示:

這些專案包括:
- Notes – 此專案為包含所有共用程式碼與共用 UI 的 .NET Standard 程式庫專案。
- Notes.Android – 此專案包含 Android 特定的程式碼,且為 Android 應用程式的進入點。
- Notes.iOS – 此專案包含 iOS 特定的程式碼,且為 iOS 應用程式的進入點。
應用程式的剖析Xamarin.Forms
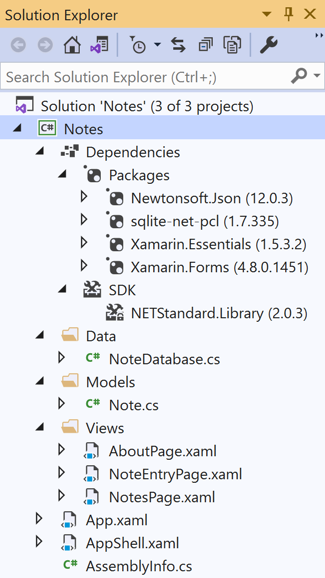
下列螢幕擷取畫面顯示 Visual Studio 中 Note .NET Standard 程式庫專案的內容:

此專案具有相依性節點,其中包含 NuGet 和 SDK 節點:
- NuGet – Xamarin.Forms已新增至專案的 、 Xamarin.EssentialsNewtonsoft.Json 和 sqlite-net-pcl NuGet 套件。
- SDK – 參考
NETStandard.Library定義 .NET Standard 之 NuGet 套件完整集合的中繼套件。
Visual Studio for Mac 簡介
Visual Studio for Mac 遵循 Visual Studio 的做法,將程式碼組織成「方案」和「專案」。 方案是可以容納一或多個專案的容器。 專案可以是應用程式、支援程式庫、測試應用程式等等。 Notes 應用程式是由一個包含三項專案的方案所組成,如下列螢幕擷取畫面所示:

這些專案包括:
- Notes – 此專案為包含所有共用程式碼與共用 UI 的 .NET Standard 程式庫專案。
- Notes.Android – 此專案包含 Android 特定程式碼,且為 Android 應用程式的進入點。
- Notes.iOS – 此專案包含 iOS 特定程式碼,且為 iOS 應用程式的進入點。
應用程式的剖析Xamarin.Forms
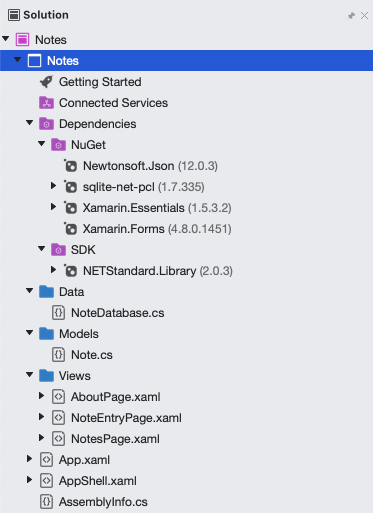
下列螢幕擷取畫面顯示 Visual Studio for Mac 中 Note .NET Standard 程式庫專案的內容:

此專案具有相依性節點,其中包含 NuGet 和 SDK 節點:
- NuGet – Xamarin.Forms已新增至專案的 、 Xamarin.EssentialsNewtonsoft.Json 和 sqlite-net-pcl NuGet 套件。
- SDK – 參考
NETStandard.Library定義 .NET Standard 之 NuGet 套件完整集合的中繼套件。
專案也包含多個檔案:
- 資料\NoteDatabase.cs – 此類別包含的程式碼可建立資料庫,並從中讀取資料、將資料寫入其中,以及從中刪除資料。
- 模型\Note.cs – 此類別可定義
Note模型,該模型的執行個體會儲存應用程式中每個 Note 的相關資料。 - Views\AboutPage.xaml – 類別的
AboutPageXAML 標記,定義關於頁面的 UI。 - Views\AboutPage.xaml.cs – 類別的程式
AboutPage代碼後置,其中包含使用者與頁面互動時所執行的商業規則。 - Views\NotesPage.xaml – 類別的
NotesPageXAML 標記,定義應用程式啟動時所顯示頁面的 UI。 - Views\NotesPage.xaml.cs – 類別的程式
NotesPage代碼後置,其中包含使用者與頁面互動時所執行的商業規則。 - Views\NoteEntryPage.xaml – 類別的
NoteEntryPageXAML 標記,定義使用者輸入附註時所顯示頁面的 UI。 - Views\NoteEntryPage.xaml.cs – 類別的程式
NoteEntryPage代碼後置,其中包含使用者與頁面互動時所執行的商業規則。 - App.xaml -
App類別的 XAML 標記,可定義應用程式的資源字典。 - App.xaml.cs – 類別的程式代碼後置
App,負責具現化殼層應用程式,以及處理應用程式生命週期事件。 - AppShell.xaml – 類別的
AppShellXAML 標記,其會定義應用程式的視覺階層。 - AppShell.xaml.cs – 類別的程式
AppShell代碼後置,它會建立 的路由NoteEntryPage,以便以程式設計方式流覽。 - AssemblyInfo.cs – 此檔案包含與專案相關、適用於組件層級的應用程式屬性。
如需有關 Xamarin.iOS 應用程式結構的詳細資訊,請參閱 Xamarin.iOS 應用程式的結構。 如需有關 Xamarin.Android 應用程式結構的詳細資訊,請參閱 Xamarin.Android 應用程式的結構。
架構與應用程式基本概念
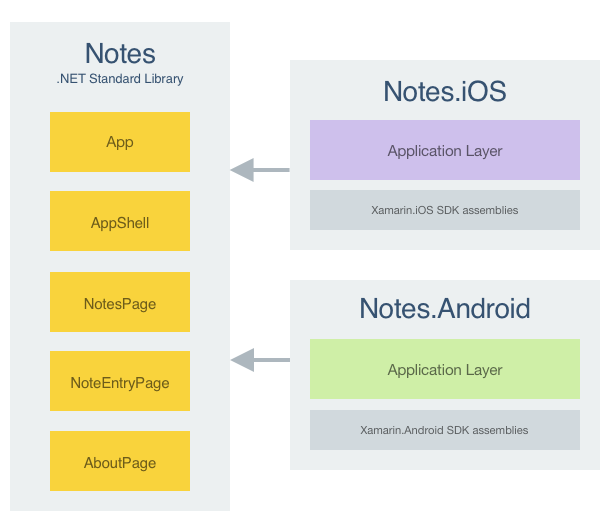
應用程式 Xamarin.Forms 是以與傳統跨平臺應用程式相同的方式建構。 共用程式碼通常放在 .NET Standard 程式庫中,而平台專用的應用程式則會取用共用程式碼。 下圖表顯示 Notes 應用程式關聯性的概觀:

為了最大化啟動程式代碼的重複使用, Xamarin.Forms 應用程式具有名為 App 的單一類別,負責在每個平臺上具現化應用程式,如下列程式代碼範例所示:
using Xamarin.Forms;
namespace Notes
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
// ...
}
}
此程式代碼會將 MainPage 類別的 App 屬性設定為 AppShell 物件。 類別 AppShell 會定義應用程式的視覺階層。 Shell 會採用這個視覺階層,併為其產生使用者介面。 如需定義應用程式視覺階層的詳細資訊,請參閱 應用程式視覺階層。
此外,AssemblyInfo.cs 檔案還包含適用於組件層級的單一應用程式屬性:
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
XamlCompilation 屬性會開啟 XAML 編譯器,以便將 XAML 直接編譯成中繼語言。 如需詳細資訊,請參閱 XAML 編譯。
在每個平台上啟動應用程式
應用程式在每個平臺上的啟動方式都是平台專屬的。
iOS
若要在 iOS 中啟動初始 Xamarin.Forms 頁面,Notes.iOS 專案會 AppDelegate 定義繼承自 類別的 FormsApplicationDelegate 類別:
namespace Notes.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
覆FinishedLaunching寫會藉由呼叫 Init 方法來初始化Xamarin.Forms架構。 這會導致的 iOS 特定實 Xamarin.Forms 作在呼叫 LoadApplication 方法之前,先載入應用程式中的根檢視控制器。
Android
若要在 Android 中啟動初始Xamarin.Forms頁面,Notes.Android 專案包含使用 MainLauncher 屬性建立 Activity 的程式代碼,且活動繼承自 FormsAppCompatActivity 類別:
namespace Notes.Droid
{
[Activity(Label = "Notes",
Icon = "@mipmap/icon",
Theme = "@style/MainTheme",
MainLauncher = true,
ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}
}
}
覆OnCreate寫會藉由呼叫 Init 方法來初始化Xamarin.Forms架構。 這會在載入應用程式之前Xamarin.Forms,將的 Android 特定實Xamarin.Forms作載入應用程式中。
應用程式視覺階層
Xamarin.Forms 殼層應用程式會在類別中定義應用程式的視覺階層,以子類別 Shell 化類別。 在 Notes 應用程式中,這是 類別 Appshell :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Notes.Views"
x:Class="Notes.AppShell">
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
此 XAML 包含兩個主要物件:
TabBar.TabBar代表底部索引標籤,當應用程式的流覽模式使用底部索引標籤時,應該使用 。 對象TabBar是物件的子系Shell。ShellContent,表示ContentPage中TabBar每個索引標籤的物件。 每個ShellContent物件都是物件的子系TabBar。
這些物件不代表任何使用者介面,而是應用程式視覺階層的組織。 殼層會採用這些物件,並產生內容的瀏覽使用者介面。 因此,類別 AppShell 會定義可從底部索引標籤巡覽的兩個頁面。 頁面會依需求建立,以響應流覽。
如需殼層應用程式的詳細資訊,請參閱 Xamarin.Forms Shell。
使用者介面
有數個 Xamarin.Forms 控件群組可用來建立應用程式的使用者介面:
- 頁面 – Xamarin.Forms 頁面代表跨平臺行動應用程式畫面。 Notes 應用程式使用
ContentPage類別,以顯示單一畫面。 如需頁面的詳細資訊,請參閱 Xamarin.Forms Pages。 - 檢視 – Xamarin.Forms 檢視是顯示在使用者介面上的控件,例如標籤、按鈕和文字框。 完成的 Notes 應用程式會使用
CollectionView、Editor和Button檢視。 如需檢視的詳細資訊,請參閱 Xamarin.Forms 檢視。 - 版面配置 – Xamarin.Forms 配置是用來將檢視撰寫成邏輯結構的容器。 Notes 應用程式使用
StackLayout類別,以垂直堆疊排列檢視,並使用Grid類別,以水平排列按鈕。 如需配置的詳細資訊,請參閱 Xamarin.Forms 版面配置。
在執行階段,每個控制項將會對應到其原生對等項目,也就是將呈現的項目。
版面配置
Notes 應用程式使用 StackLayout,自動在不同大小的螢幕上排列檢視,藉以簡化跨平台應用程式的開發。 每個子項目都是以加入這些子項目的順序,一個接著一個地水平或垂直放置。 StackLayout 將使用的空間量將取決於設定 HorizontalOptions 和 VerticalOptions 屬性的方式,但預設 StackLayout 會嘗試使用整個螢幕。
下列 XAML 程式碼示範使用 StackLayout 配置 NoteEntryPage:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
...
<StackLayout Margin="{StaticResource PageMargin}">
<Editor Placeholder="Enter your note"
Text="{Binding Text}"
HeightRequest="100" />
<Grid>
...
</Grid>
</StackLayout>
</ContentPage>
根據預設,StackLayout 會假設為垂直方向。 不過,您可以將 StackLayout.Orientation 屬性設定為 StackOrientation.Horizontal 列舉成員,以此變更為水平方向。
注意
您可以透過 HeightRequest 和 WidthRequest 屬性來設定檢視的大小。
如需 類別 StackLayout 的詳細資訊,請參閱 Xamarin.Forms StackLayout。
回應使用者互動
在 XAML 中定義的物件可以引發程式碼後置檔案中處理的事件。 下列程式碼範例在 NoteEntryPage 類別的程式碼後置中示範 OnSaveButtonClicked 方法,執行此類別可回應在 [儲存] 按鈕上引發的 Clicked 事件。
async void OnSaveButtonClicked(object sender, EventArgs e)
{
var note = (Note)BindingContext;
note.Date = DateTime.UtcNow;
if (!string.IsNullOrWhiteSpace(note.Text))
{
await App.Database.SaveNoteAsync(note);
}
await Shell.Current.GoToAsync("..");
}
OnSaveButtonClicked 方法會將 Note 儲存在資料庫中,然後巡覽回上一頁。 如需瀏覽的詳細資訊,請參閱瀏覽。
注意
XAML 類別的程式碼後置檔案可以存取在 XAML 中使用獲指派名稱及 x:Name 屬性定義的物件。 指派給此屬性的值與 C# 變數具有相同的規則,因為該值的開頭必須是字母或底線,而且不得包含內嵌的空格。
[儲存] 按鈕與 OnSaveButtonClicked 方法會以 NoteEntryPage 類別的 XAML 標記連接:
<Button Text="Save"
Clicked="OnSaveButtonClicked" />
清單
CollectionView負責在清單中顯示專案的集合。 根據預設,清單專案會垂直顯示,而且每個專案都會顯示在單一數據列中。
下列程式碼範例顯示 NotesPage 中的 CollectionView:
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
CollectionView 中每個資料列的配置都是在 CollectionView.ItemTemplate 元素內定義,並使用資料繫結來顯示由應用程式所擷取的任何 Note。 屬性CollectionView.ItemsSource會設定為數據源,NotesPage.xaml.cs:
protected override async void OnAppearing()
{
base.OnAppearing();
collectionView.ItemsSource = await App.Database.GetNotesAsync();
}
此程式代碼會 CollectionView 填入儲存在資料庫中的任何附註,並在頁面出現時執行。
在中 CollectionView選取專案時,就會 SelectionChanged 引發 事件。 當事件引發時,就會執行名為 OnSelectionChanged 的事件處理常式:
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// ...
}
}
事件 SelectionChanged 可以透過 e.CurrentSelection 屬性存取與專案相關聯的物件。
如需 類別 CollectionView 的詳細資訊,請參閱 Xamarin.Forms CollectionView。
導覽
導覽是在 Shell 應用程式中,透過指定要導覽的 URI 執行的。 瀏覽 URI 有三個元件:
- 「路線」,定義作為殼層視覺階層中現有內容的路徑。
- 「頁面」。 Shell 視覺階層中不存在的頁面可以從 Shell 應用程式中的任何位置推送到導覽堆疊上。 例如,
NoteEntryPage未在Shell視覺階層中定義 ,但可視需要推送至流覽堆疊。 - 一或多個「查詢參數」。 查詢參數是可在導覽時傳遞至目的地頁面的參數。
導覽 URI 不一定包含這三個元件,但結構為://route/page?queryParameters
注意
您可以透過 Route 屬性,在Shell視覺階層中的元素上定義路由。 不過,如果未 Route 設定 屬性,例如在 Notes 應用程式中,則會在運行時間產生路由。
如需殼層瀏覽的詳細資訊,請參閱 Xamarin.Forms 殼層流覽。
註冊路線
若要流覽至殼層視覺階層中不存在的頁面,必須先向殼層路由系統註冊該頁面。 Routing.RegisterRoute使用方法。 在 Notes 應用程式中,這會發生在建構函式中 AppShell :
public partial class AppShell : Shell
{
public AppShell()
{
// ...
Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage));
}
}
在此範例中,針對類型註冊名為 NoteEntryPage 的 NoteEntryPage 路由。 然後,您可以從應用程式中的任何位置瀏覽至使用 URI 型導覽來瀏覽此頁面。
執行導覽
巡覽是由 GoToAsync 方法所執行,此方法會接受代表巡覽至之路由的自變數:
await Shell.Current.GoToAsync("NoteEntryPage");
在這裡範例中, NoteEntryPage 會巡覽至 。
重要
當頁面不在Shell視覺階層中時,就會建立流覽堆疊。
瀏覽至頁面時,數據可以傳遞至頁面做為查詢參數:
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// Navigate to the NoteEntryPage, passing the ID as a query parameter.
Note note = (Note)e.CurrentSelection.FirstOrDefault();
await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.ID.ToString()}");
}
}
這個範例會擷取 中 CollectionView 目前選取的專案,並巡覽至 NoteEntryPage,並將 ID 對象的屬性值 Note 當做查詢參數傳遞至 NoteEntryPage.ItemId 屬性。
若要接收傳遞的數據,類別 NoteEntryPage 會以 裝飾 QueryPropertyAttribute
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
}
// ...
}
的第一個自變數QueryPropertyAttribute會ItemId指定 屬性將接收傳遞的數據,而第二個自變數則指定查詢參數標識碼。因此,QueryPropertyAttribute上述範例中的 會ItemId指定 屬性會從方法呼叫中的 GoToAsync URI 接收查詢參數中ItemId傳遞的數據。 屬性 ItemId 接著會呼叫 LoadNote 方法,以從裝置擷取附注。
向後瀏覽是藉由指定 「..」 做為 方法的 GoToAsync 自變數來執行:
await Shell.Current.GoToAsync("..");
如需向後瀏覽的詳細資訊,請參閱 向後流覽。
資料繫結
數據系結可用來簡化應用程式如何 Xamarin.Forms 顯示及與其數據互動。 它會在使用者介面與基礎應用程式之間建立連線。 BindableObject 類別包含許多支援資料繫結的基礎結構。
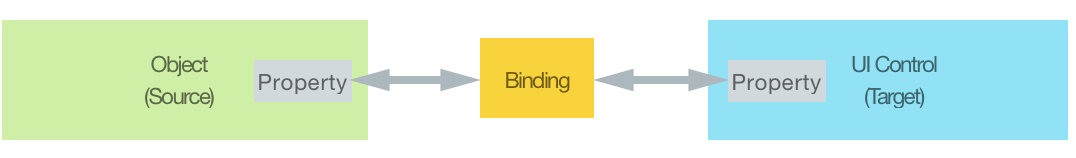
資料繫結會連接兩個物件,稱為來源和目標。 來源物件會提供資料。 目標物件將會取用 (而且通常會顯示) 來源物件中的資料。 例如,Editor (「目標」物件) 通常會將其 Text 屬性繫結至「來源」物件中的公用 string 屬性。 下圖說明繫結關聯性:

資料繫結的主要優點是您不再需要擔心檢視和資料來源之間的資料同步處理。 來源物件中的變更會在幕後,透過繫結架構自動推送至目標物件,而目標物件中的變更則可以選擇性地推送回來源物件。
建立資料繫結需要進行兩項步驟:
- 目標物件的
BindingContext屬性必須設定為來源。 - 目標和來源之間必須建立繫結。 在 XAML 中,可使用
Binding標記延伸達到此目的。
在 Notes 應用程式中,繫結目標是顯示 Note 的 Editor,而 Note 執行個體 (設定為 NoteEntryPage 的 BindingContext) 則為繫結來源。 開始,當頁面建構函式執行時, BindingContext 會設定的 NoteEntryPage :
public NoteEntryPage()
{
// ...
BindingContext = new Note();
}
在這裡範例中,頁面會在BindingContext建立 時NoteEntryPage設定為新的 Note 。 這會處理將新附註新增至應用程式的案例。
此外,如果已在上選取現有的附註,也可以在巡覽NoteEntryPage時設定頁面BindingContext的 NotesPage:
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
async void LoadNote(string itemId)
{
try
{
int id = Convert.ToInt32(itemId);
// Retrieve the note and set it as the BindingContext of the page.
Note note = await App.Database.GetNoteAsync(id);
BindingContext = note;
}
catch (Exception)
{
Console.WriteLine("Failed to load note.");
}
}
// ...
}
}
在此範例中,當頁面瀏覽發生時,頁面 BindingContext 會在從資料庫擷取頁面之後設定為選取 Note 的物件。
重要
每個目標物件的 BindingContext 屬性都可以個別設定,但這並非必要。 BindingContext 為其所有子系繼承的特殊屬性。 因此,當 ContentPage 上的 BindingContext 設定為 Note 執行個體時,則 ContentPage 的所有子項目都有相同 BindingContext,且可以繫結至 Note 物件的公用屬性。
接著,NoteEntryPage 中的 Editor 會繫結至 Note 物件的 Text 屬性:
<Editor Placeholder="Enter your note"
Text="{Binding Text}" />
在來源物件的 Editor.Text 屬性和 Text 屬性之間會建立繫結。 在 Editor 中所做的變更將會自動傳播到 Note 物件。 同樣地,如果對 屬性進行 Note.Text 變更,系 Xamarin.Forms 結引擎也會更新 的內容 Editor。 這稱為雙向繫結。
如需數據系結的詳細資訊,請參閱 Xamarin.Forms 數據系結。
設定樣式
Xamarin.Forms 應用程式通常包含多個具有相同外觀的視覺元素。 在設定每個視覺元素的外觀時,可能產生重複且容易出錯。 作為替代,您可以建立定義外觀的樣式,然後套用至必要的視覺元素。
Style 類別會將屬性值的集合分組到一個物件中,然後套用到多個視覺元素執行個體。 樣式可以應用程式層級、頁面層級或檢視層級來儲存於 ResourceDictionary 中。 選擇要在何處定義 Style 會影響其可使用的位置:
重要
應用程式中所使用任何樣式都儲存於應用程式的資源字典中,以避免重複。 不過,頁面特有的 XAML 不應包含於應用程式的資源字典中,因為資源接著將在應用程式啟動時 (而非在頁面要求時) 進行剖析。 如需詳細資訊,請參閱 減少應用程式資源字典大小。
每個 Style 執行個體都包含一或多個 Setter 物件的集合,其中每個 Setter 都有一項 Property 及一個 Value。 Property 為樣式所套用元素的可繫結屬性名稱,且 Value 為套用至屬性的值。 下列程式碼範例示範 NoteEntryPage 的樣式:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
<ContentPage.Resources>
<!-- Implicit styles -->
<Style TargetType="{x:Type Editor}">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
...
</ContentPage.Resources>
...
</ContentPage>
此樣式會套用至頁面上的所有 Editor 執行個體。
建立 Style 時,一律需要 TargetType 屬性。
注意
Xamarin.Forms使用 XAML 樣式來設定應用程式樣式傳統上是完成的。 不過, Xamarin.Forms 也支援使用級聯樣式表 (CSS) 設定可視化元素的樣式。 如需詳細資訊,請參閱使用級聯樣式表設定應用程式樣式表 (CSS) 的樣式Xamarin.Forms。
如需 XAML 樣式的詳細資訊,請參閱 使用 XAML 樣式設定 Xamarin.Forms 應用程式樣式。
測試和部署
Visual Studio for Mac 和 Visual Studio 都會提供許多選項來測試和部署應用程式。 為應用程式偵錯是應用程式開發週期的共同部分,有助於診斷程式碼問題。 如需詳細資訊,請參閱設定中斷點、逐步執行程式碼,以及將資訊輸出至記錄視窗。
模擬器是開始部署與測試應用程式的絕佳位置,而且具備用於測試應用程式的實用功能。 不過,使用者將不會在模擬器中取用最終的應用程式,因此應該及早且經常在實際裝置上測試應用程式。 如需有關 iOS 裝置佈建的詳細資訊,請參閱裝置佈建。 如需有關 Android 裝置佈建的詳細資訊,請參閱設定您的裝置以進行開發。
下一步
此深入探討已使用Shell來探討應用程式開發 Xamarin.Forms 的基本概念。 建議的後續步驟包括了解下列功能:
- Xamarin.Forms Shell 藉由提供大部分行動應用程式所需的基本功能,以減少行動應用程式開發的複雜性。 如需詳細資訊,請參閱 Xamarin.Forms 殼層。
- 有數個 Xamarin.Forms 控件群組可用來建立應用程式的使用者介面。 如需詳細資訊,請參閱控制項參考。
- 資料繫結是連結兩個物件屬性的技術,以便在其中一個屬性變更時,自動反映在另一個屬性上。 如需詳細資訊,請參閱資料繫結。
- Xamarin.Forms 根據所使用的頁面類型,提供多個頁面瀏覽體驗。 如需詳細資訊,請參閱導覽。
- 樣式功能有助於減少重複的標記,並可更輕鬆地變更應用程式外觀。 如需詳細資訊,請參閱設定應用程式樣式Xamarin.Forms。
- 資料範本可以針對支援的檢視,定義資料的呈現方式。 如需詳細資訊,請參閱資料範本。
- 效果也可以允許在每個平台上自訂原生控制項。 效果是透過子類別
PlatformEffect化類別在平臺特定專案中建立,並藉由將它們附加至適當的 Xamarin.Forms 控件來取用。 如需詳細資訊,請參閱效果。 - 系統會在每個平台上使用
Renderer類別,以不同的方式呈現每個頁面、版面配置和檢視,進而建立原生控制項、將其排列在畫面上,然後加入在共用程式碼中指定的行為。 開發人員可以實作自己的自訂Renderer類別,以自訂控制項的外觀及/或行為。 如需詳細資訊,請參閱自訂呈現方式。 - 共用程式碼可以透過
DependencyService類別存取原生功能。 如需有關詳細資訊,請參閱透過 DependencyService 存取原生功能。