Xamarin.Forms Pages
Xamarin.Forms 頁面代表跨平臺行動應用程式畫面。
以下所述的所有頁面類型都衍生自 Xamarin.FormsPage 類別。 這些視覺元素佔據所有或大部分的畫面。 Page物件代表 ViewController iOS 中的 與 Page 通用 Windows 平台中的 。 在Android上,每個頁面都會採用類似Activity的畫面,但Xamarin.Forms頁面不是Activity物件。
頁面
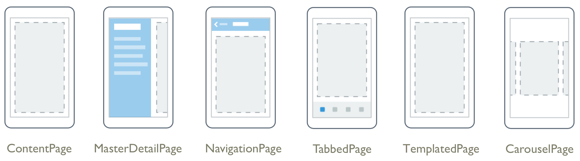
Xamarin.Forms 支援下列頁面類型:
| 類型 | 描述 | 外觀 |
|---|---|---|
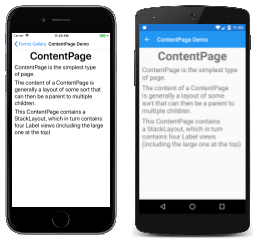
ContentPage |
ContentPage 是最簡單且最常見的頁面類型。 將 Content 屬性設定為單 View 一物件,這通常是 Layout ,例如 StackLayout、 Grid或 ScrollView。API 文件 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
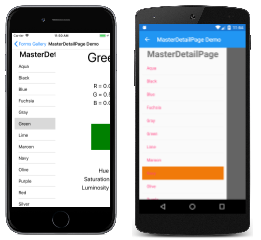
FlyoutPage |
FlyoutPage管理兩個資訊窗格。 將 Flyout 屬性設定為一般顯示清單或功能表的頁面。 將 Detail 屬性設定為頁面,其中顯示飛出視窗頁面中選取的專案。 屬性 IsPresented 會控管飛出視窗或詳細數據頁面是否可見。API 檔 / 指南 |
 具有程式代碼後置的此頁面 / XAML 頁面 C# 程序代碼 |
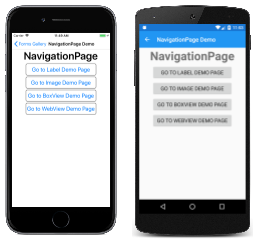
NavigationPage |
會 NavigationPage 使用堆疊架構來管理其他頁面之間的流覽。 在應用程式中使用頁面導覽時,應該將首頁的實例傳遞至 物件的建構函式 NavigationPage 。API 檔 / 指南 |
 此頁面 / XAML 頁面 的 C# 程式代碼,其 code =behind |
TabbedPage |
TabbedPage 衍生自抽象 MultiPage 類,並允許使用索引卷標在子頁面之間流覽。 屬性 Children 設定為頁面集合,或將 ItemsSource 屬性設定為資料物件的集合,並將 ItemTemplate 屬性設定為 DataTemplate 描述每個物件如何以視覺方式表示的 。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
CarouselPage |
CarouselPage 衍生自抽象 MultiPage 類,並允許透過手指撥動在子頁面之間流覽。 將 Children 屬性設定為物件的集合ContentPage,或將 屬性設定為數據物件的集合,並將 ItemTemplate 屬性設定ItemsSource為DataTemplate描述每個物件的可視化表示方式。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
TemplatedPage |
TemplatedPage 使用控件範本顯示全螢幕內容,而 是的 ContentPage基類。API 檔 / 指南 |
 |