建立 Xamarin.iOS 應用程式
概觀
本教學課程說明如何使用 Azure 行動 app 後端,將雲端型後端服務加入至 Xamarin.iOS 行動 app。 您會建立新的行動應用程式後端,以及可在 Azure 中儲存應用程式資料的簡易「待辦事項清單」 Xaamrin.iOS 應用程式。
您必須先完成此教學課程,才能進行所有其他在 Azure App Service 中使用 Mobile Apps 的 Xamarin.iOS 相關教學課程。
必要條件
若要完成本教學課程,您需要下列必要條件:
- 使用中的 Azure 帳戶。 如果您沒有帳戶,請註冊 Azure 試用版並取得最多 10 個免費的行動應用程式,即使在試用期結束之後仍可繼續使用這些應用程式。 如需詳細資料,請參閱 Azure 免費試用。
- Visual Studio for Mac。 請參閱安裝並安裝 Visual Studio for Mac
- 具有 Xcode 9.0 或更新版本的 Mac。
建立 Azure 行動應用程式後端
登入 Azure 入口網站。
按一下 [建立資源]。
在搜尋方塊中,輸入 Web 應用程式。
在結果清單中,從 Marketplace 選取 [Web 應用程式 ]。
選取您的 訂 用帳戶和資源 群組 (選取現有的資源群組 ,或使用 與應用程式相同的名稱建立新的資源群組) ) (。
選擇 Web 應用程式的唯一 名稱 。
選擇預設的 [發佈] 選項作為 [程式碼]。
在 執行時間堆疊中,您必須選取 [ASP.NET ] 或 [ 節點] 底下的版本。 如果您要建置 .NET 後端,請在 [ASP.NET] 底下選取版本。 否則,如果您要以節點為基礎的應用程式為目標,請從 Node 選取其中一個版本。
選取正確的 作業系統,可以是 Linux 或 Windows。
選取您想要部署此應用程式的 [區域 ]。
選取適當的App Service方案,然後按[檢閱並建立]。
在 [資源群組] 下,選取現有的資源群組或建立新的資源群組 (使用與應用程式相同的名稱)。
按一下 [建立]。 等候幾分鐘的時間來成功地部署服務,然後再繼續進行。 監看狀態更新入口網站標頭中的 [通知] \(鈴鐺) 圖示。
部署完成後,請按一下 [ 部署詳細資料] 區段,然後按一下 [類型 Microsoft.Web/sites] 的資源。 它會流覽至您剛才建立的 App Service Web 應用程式。
按一下 [設定] 下的 [組態] 刀鋒視窗,然後在 [應用程式設定] 中,按一下 [新增應用程式設定] 按鈕。
在 [ 新增/編輯應用程式設定 ] 頁面中,輸入 [名稱 ] 作為 [MobileAppsManagement_EXTENSION_VERSION ] 和 [值] 作為 最新 狀態,然後按 [確定]。
您全都設定為使用此新建立的 App Service Web 應用程式作為行動應用程式。
建立資料庫連線並設定用戶端和伺服器專案
下載下列平臺的用戶端 SDK 快速入門:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)注意
如果您使用 iOS 專案,您需要從 最新的 GitHub 版本下載 「azuresdk-iOS-*.zip」。 將檔案解壓縮並新增
MicrosoftAzureMobile.framework至專案的根目錄。您必須新增資料庫連線或連線至現有的連接。 首先,判斷您要建立資料存放區或使用現有的存放區。
建立新的資料存放區:如果您要建立資料存放區,請使用下列快速入門:
現有的資料來源:如果您想要使用現有的資料庫連線,請遵循下列指示
SQL Database連接字串格式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} 伺服器的名稱,可以在資料庫的概觀頁面中找到,而且通常是 「server_name.database.windows.net」。 {port} 通常是 1433。 {your_catalogue} 資料庫的名稱。 {your_username} 用來存取資料庫的使用者名稱。 {your_password} 存取資料庫的密碼。
將連接字串新增至行動應用程式在 App Service 中,您可以使用功能表中的 [組態] 選項來管理應用程式的連接字串。
若要新增連接字串:
按一下 [ 應用程式設定] 索引 標籤。
按一下 [+] 新增連接字串。
您必須提供連接字串 的名稱、 值 和 類型 。
輸入 Name 作為
MS_TableConnectionString值應該是您在之前步驟中形成的連接字串。
如果您要將連接字串新增至SQL Azure資料庫,請選擇[類型] 下的[SQLAzure]。
Azure Mobile Apps 具有適用于 .NET 和Node.js後端的 SDK。
Node.js 後端
如果您要使用 Node.js快速入門應用程式,請遵循下列指示。
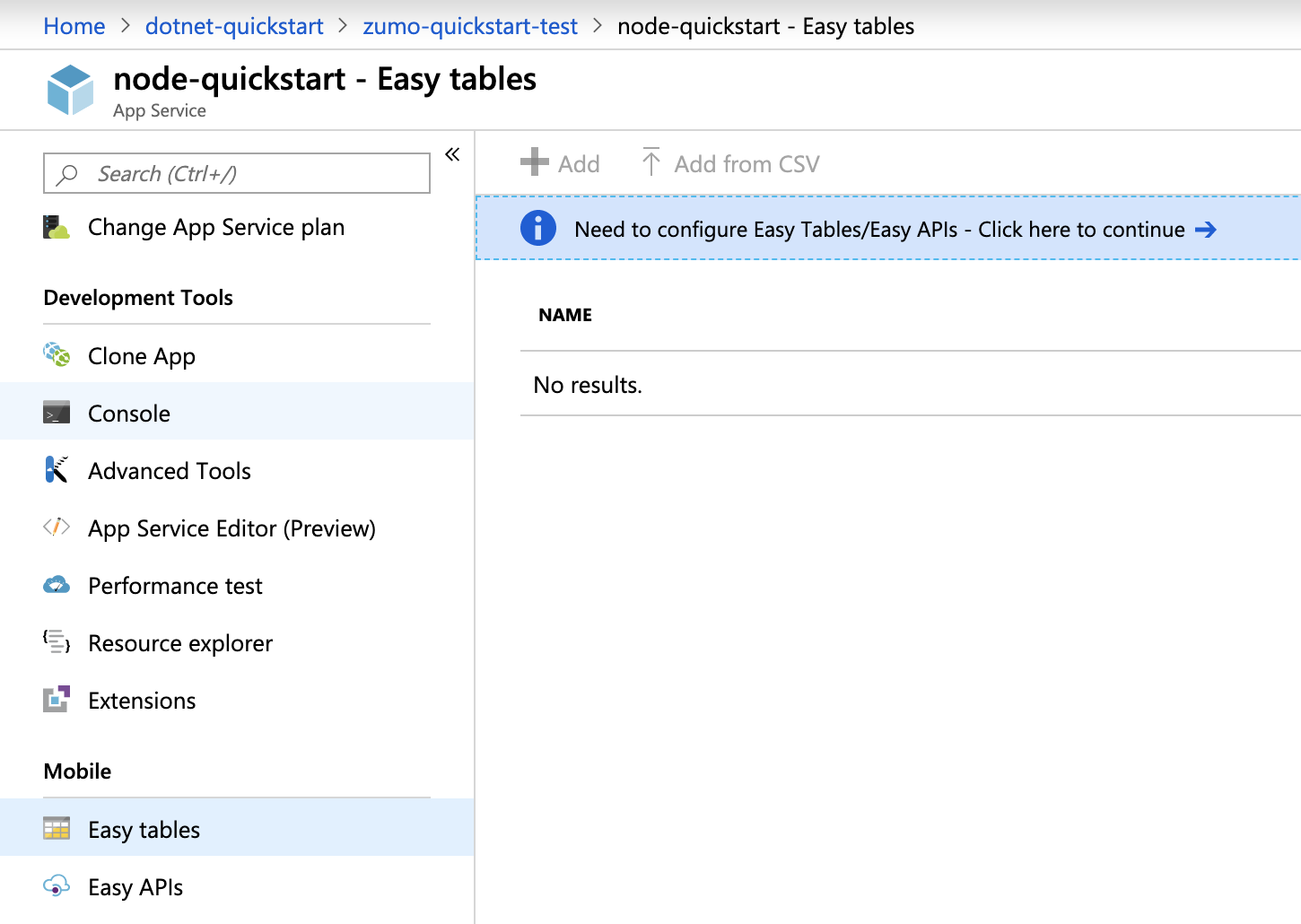
在Azure 入口網站中,移至[簡單資料表],您會看到此畫面。

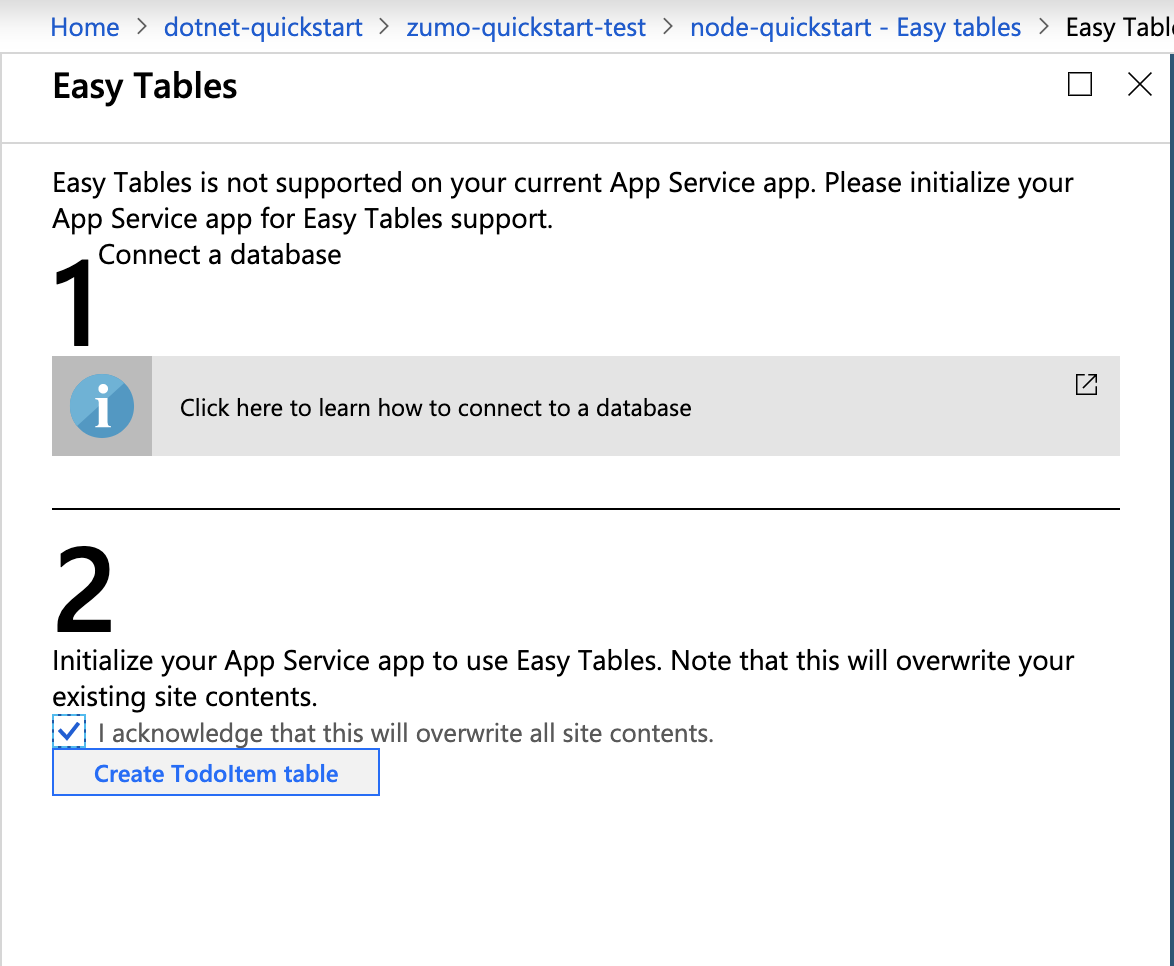
請確定已在 [組 態 ] 索引標籤中新增 SQL 連接字串。然後核取 [ 我確認這會覆寫所有網站內容 ] 的方塊,然後按一下 [ 建立 TodoItem 資料表 ] 按鈕。

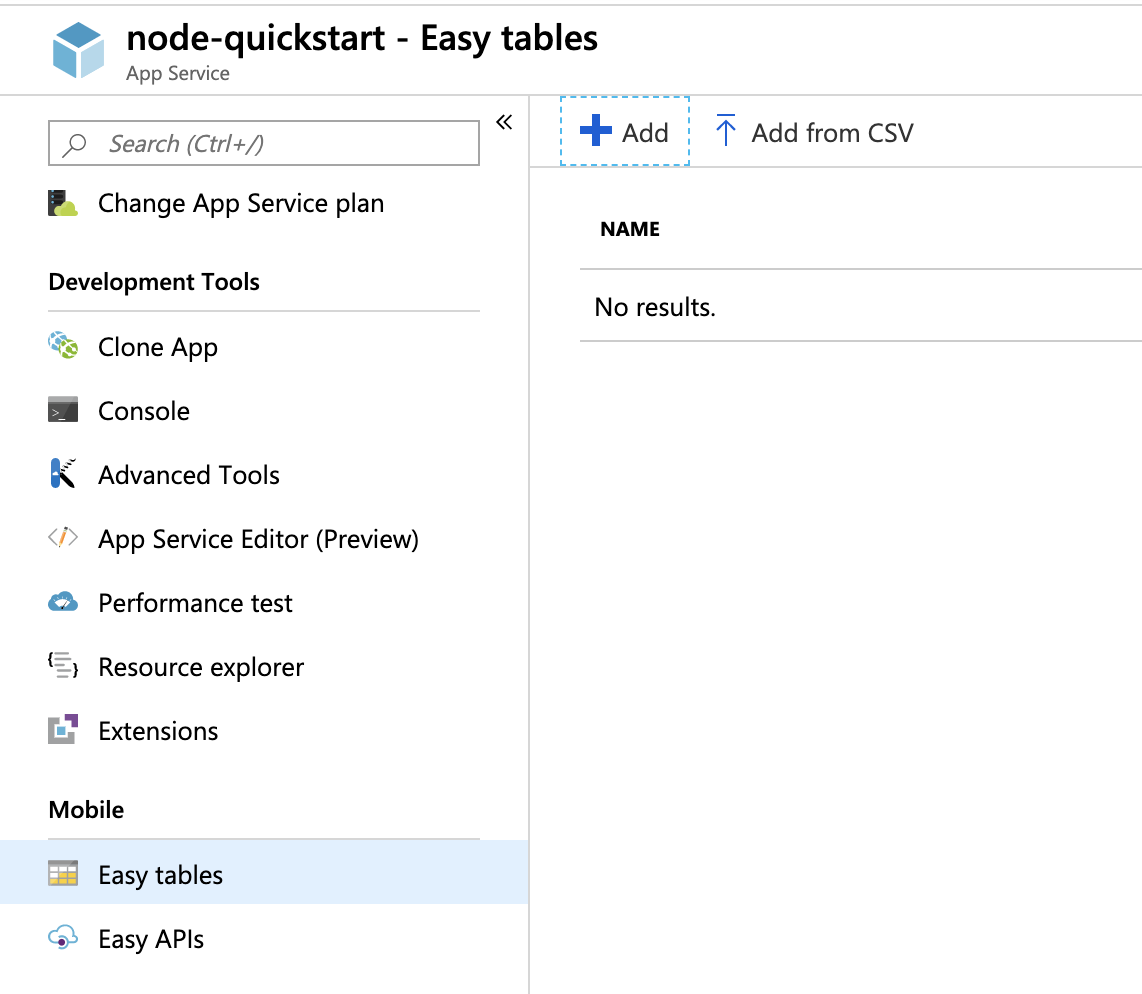
在 [簡單資料表]中,按一下 [ + 新增] 按鈕。

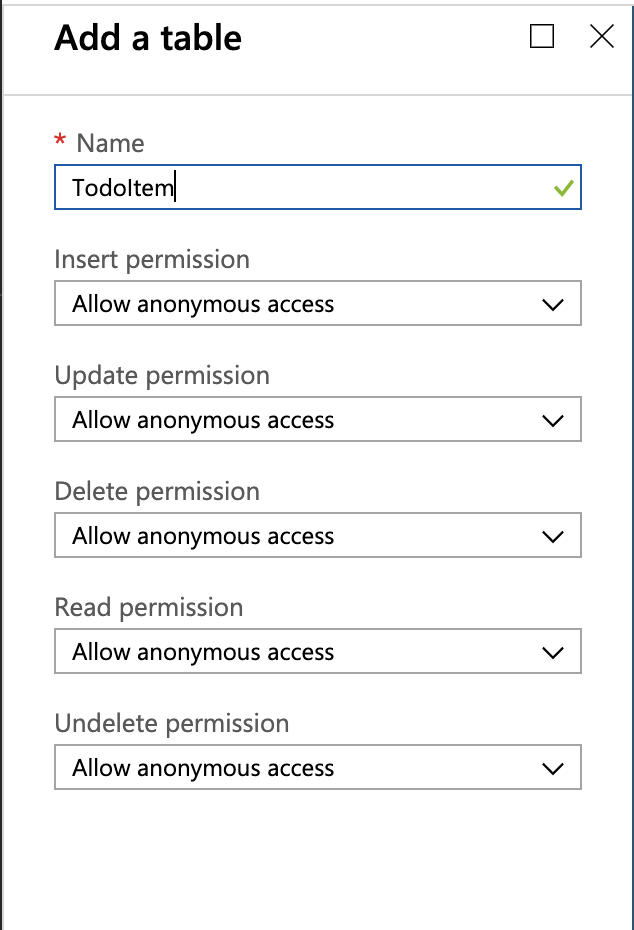
建立具有匿名存取權的
TodoItem資料表。
.NET 後端
如果您要使用 .NET 快速入門應用程式,請遵循下列指示。
從 azure-mobile-apps-quickstarts 存放庫下載 Azure Mobile Apps .NET 伺服器專案。
在 Visual Studio 本機建置 .NET 伺服器專案。
在 Visual Studio 中,開啟 方案總管,以滑鼠右鍵按一下
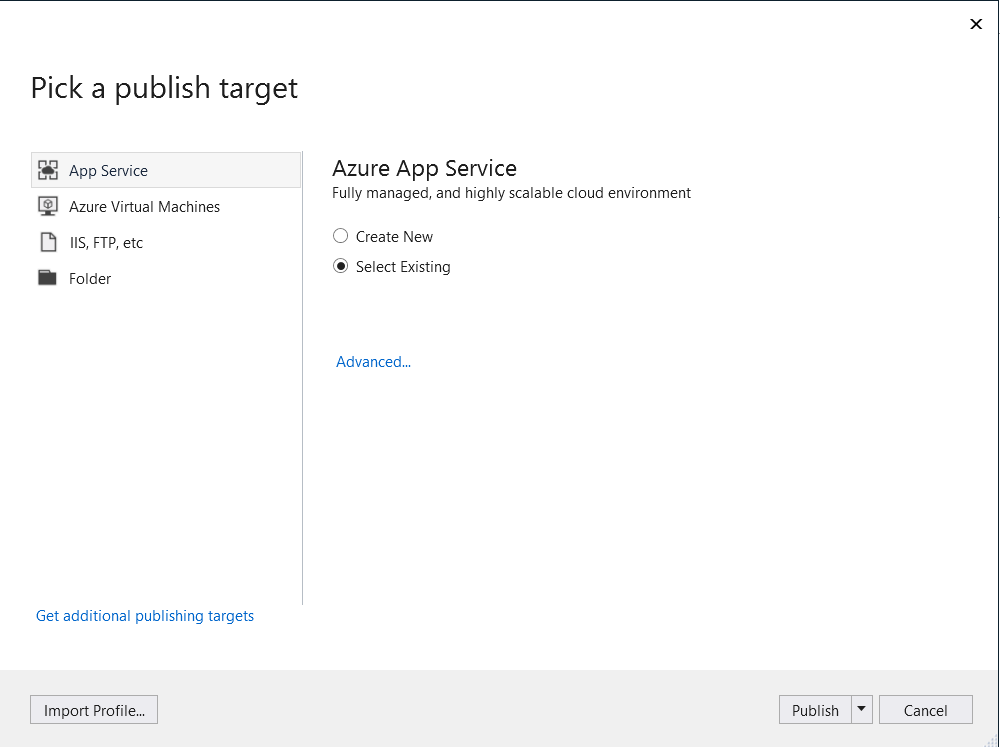
ZUMOAPPNAMEService專案,按一下 [發佈],您會看到Publish to App Service視窗。 如果您要在 Mac 上工作,請參閱 這裡部署應用程式的其他方式。
選取[App Service為發佈目標],然後按一下 [選取現有],然後按一下視窗底部的 [發佈] 按鈕。
您必須先使用 Azure 訂用帳戶登入 Visual Studio。
Subscription選取 、Resource Group,然後選取應用程式的名稱。 當您準備好時,按一下 [確定],這會將本機擁有的 .NET 伺服器專案部署至App Service後端。 部署完成時,您會在瀏覽器中重新導向至http://{zumoappname}.azurewebsites.net/。
執行 Xamarin.iOS 應用程式
開啟 Xamarin.iOS 專案。
移至Azure 入口網站,然後流覽至您所建立的行動應用程式。 在
Overview刀鋒視窗中,尋找行動應用程式的公用端點 URL。 範例 - 我的應用程式名稱 「test123」 的網站名稱會是 https://test123.azurewebsites.net 。開啟此資料夾中的檔案
QSTodoService.cs- xamarin.iOS/ZUMOAPPNAME。 應用程式名稱是ZUMOAPPNAME。在 類別中
QSTodoService,將 變數取代ZUMOAPPURL為上方的公用端點。const string applicationURL = @"ZUMOAPPURL";變成
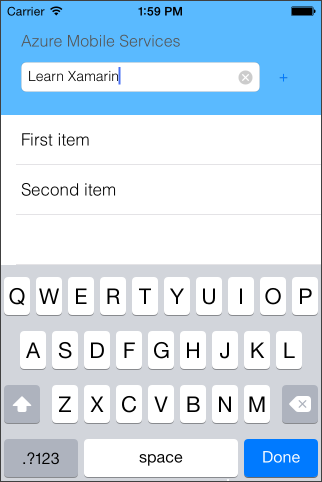
const string applicationURL = @"https://test123.azurewebsites.net";按 F5 鍵,在 iPhone 模擬器中部署和執行應用程式。
在應用程式中,輸入有意義的文字,例如 完成教學 課程,然後按一下 [+] 按鈕。

要求中的資料會插入 TodoItem 資料表中。 行動應用程式後端會傳回資料表中儲存的項目,而該資料會顯示在清單中。
注意
您可以檢閱存取行動應用程式後端以查詢與插入資料的程式碼,您可在 ToDoActivity.cs C# 檔案中找到此程式碼。