概觀
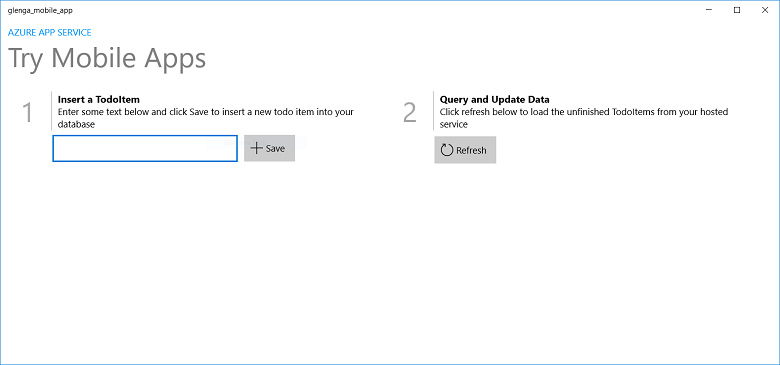
本教學課程說明如何將雲端式後端服務新增至通用 Windows 平臺 (UWP) 應用程式。 如需詳細資訊,請參閱 什麼是Mobile Apps。 以下是來自已完成應用程式的螢幕擷取:

完成本教學課程是 UWP 應用程式所有其他行動應用程式教學課程的必要條件。
先決條件
若要完成本教學課程,您需要下列項目:
- 作用中的 Azure 帳戶。 如果您沒有帳戶,您可以註冊 Azure 試用版,並取得最多 10 個免費行動應用程式,即使在試用結束后仍可使用。 如需詳細資料,請參閱 Azure 免費試用。
- Windows 10。
- Visual Studio Community 2017。
- 熟悉UWP應用程式開發。 請流覽 UWP 檔 ,瞭解如何設定以建 置 UWP 應用程式。
建立新的 Azure 行動應用程式後端
請遵循下列步驟來建立新的行動應用程式後端。
登入 Azure 入口網站。
按一下 [建立資源]。
在搜尋方塊中,輸入 Web App。
在結果清單中,從 Marketplace 選取 [Web 應用程式]。
選取您的 訂用帳戶 並 資源群組(選取現有的資源群組 或 建立新的資源群組(使用與您的應用程式同名) )。
請為您的網絡應用程式選擇唯一的名稱 。
選擇預設 [發佈] 選項作為 程式碼。
在 執行時間堆疊中,您必須在 ASP.NET 或 Node下選取版本。 如果您要建置 .NET 後端,請在 [ASP.NET] 底下選取版本。 否則,如果您是以 Node.js 為基礎的應用程式為目標,請選取 Node.js 的其中一個版本。
選取正確的 作業系統,選擇 Linux 或 Windows。
選取您想要部署此應用程式的 區域。
選取適當的 App Service 方案,並按 [檢閱 ],然後建立。
在 [資源群組]下,選取現有的資源群組 或 建立新的資源群組(使用與應用程式相同的名稱)。
點擊 建立。 請稍候幾分鐘,讓服務順利部署,再繼續進行。 在入口網站標頭中觀看通知(鈴鐺)圖示,以取得狀態更新。
部署完成後,點選 [部署詳細資料] 區段,然後點選類型為 Microsoft.Web/sites的資源。 它會將您導引至您剛才建立的 App Service Web 應用程式。
在 [設定] 下,按一下 [組態] 刀鋒視窗,然後在 [應用程式設定]中,按一下 [新增應用程式設定] 按鈕。
在 [新增/編輯應用程式設定] 頁面中,輸入 [名稱] 為 [MobileAppsManagement_EXTENSION_VERSION] 和 [值] 為 [最新版本],然後按 [確定]。
您已準備好將這個新建立的 App Service Web 應用程式作為行動應用程式來使用。
建立資料庫連線並設定客戶端和伺服器專案
下載下列平臺的用戶端 SDK 快速入門:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
科爾多瓦
Windows (C#)您必須新增資料庫連接或連線到現有的連接。 首先,判斷您要建立數據存放區或使用現有的數據存放區。
建立新的資料存放區:如果您要建立數據存放區,請使用下列快速入門:
現有的數據源:如果您想要使用現有的資料庫連線,請遵循下列指示
SQL Database 連接字串格式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} 伺服器的 [名稱],這可以在資料庫的概觀頁面中找到,且通常格式為 “server_name.database.windows.net”。 {port} 通常是 1433。 {your_catalogue} 資料庫名稱。 {your_username} 使用者名稱來存取您的資料庫。 {your_password} 密碼來存取您的資料庫。
在 App Service 中,將連接字串新增至 行動應用程式,您可以使用功能表中的 [組態] 選項來管理應用程式的連接字串。
若要新增連接字串:
按一下 應用程式設定 索引標籤。
請點擊 [+] 新的連接字串。
您必須為連接字串提供 Name、Value 和 Type。
輸入 ,將名稱 設為
MS_TableConnectionString值應該是您在之前步驟中形成的連接字串。
如果您要將連接字串新增至 SQL Azure 資料庫,請選擇 [SQLAzure] 底下的 [類型]。
Azure Mobile Apps 具有適用於 .NET 和 Node.js 後端的 SDK。
Node.js 後端
如果您要使用 Node.js 快速入門應用程式,請遵循下列指示。
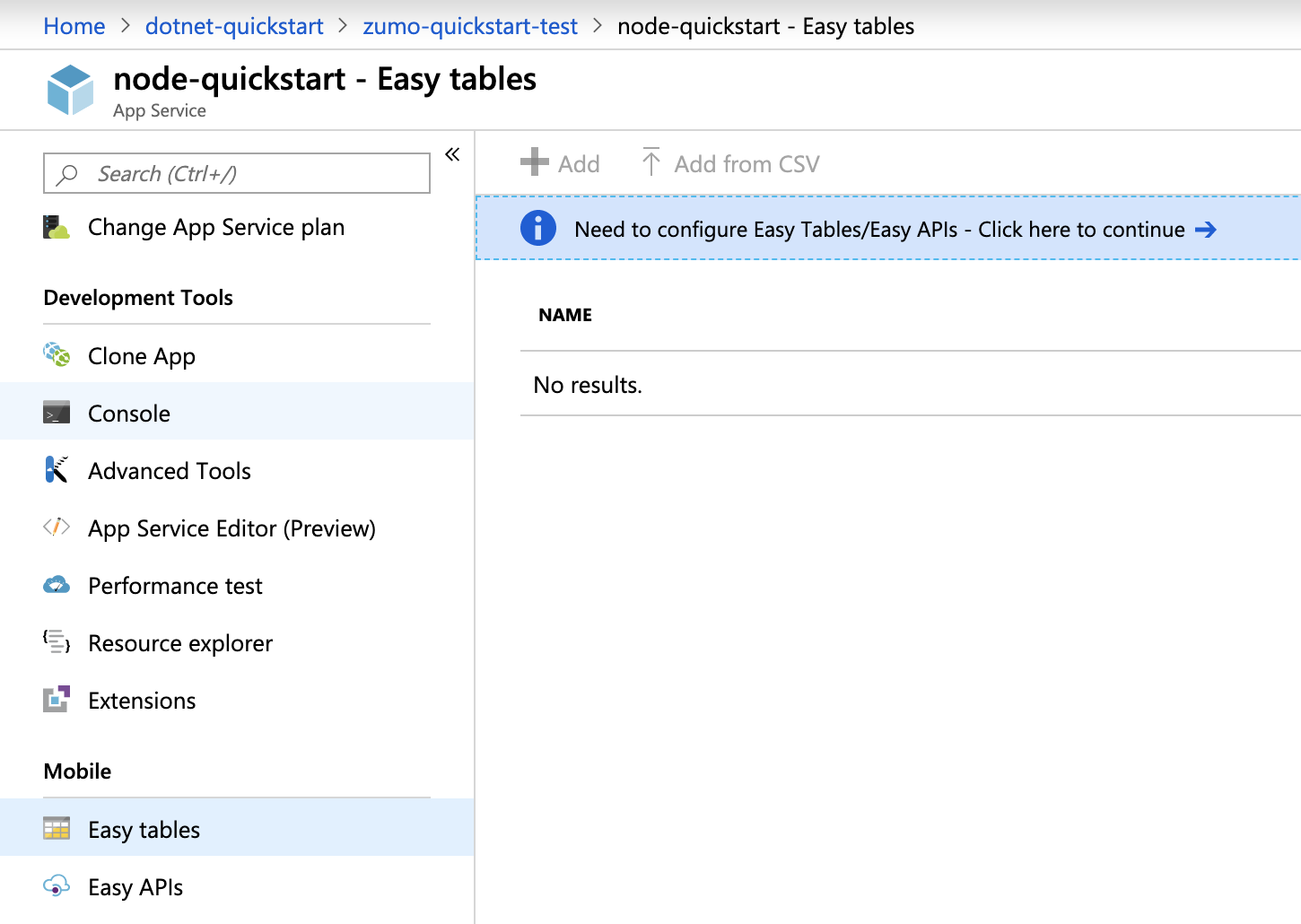
在 Azure 入口網站中,移至 Easy Tables,您會看到此畫面。

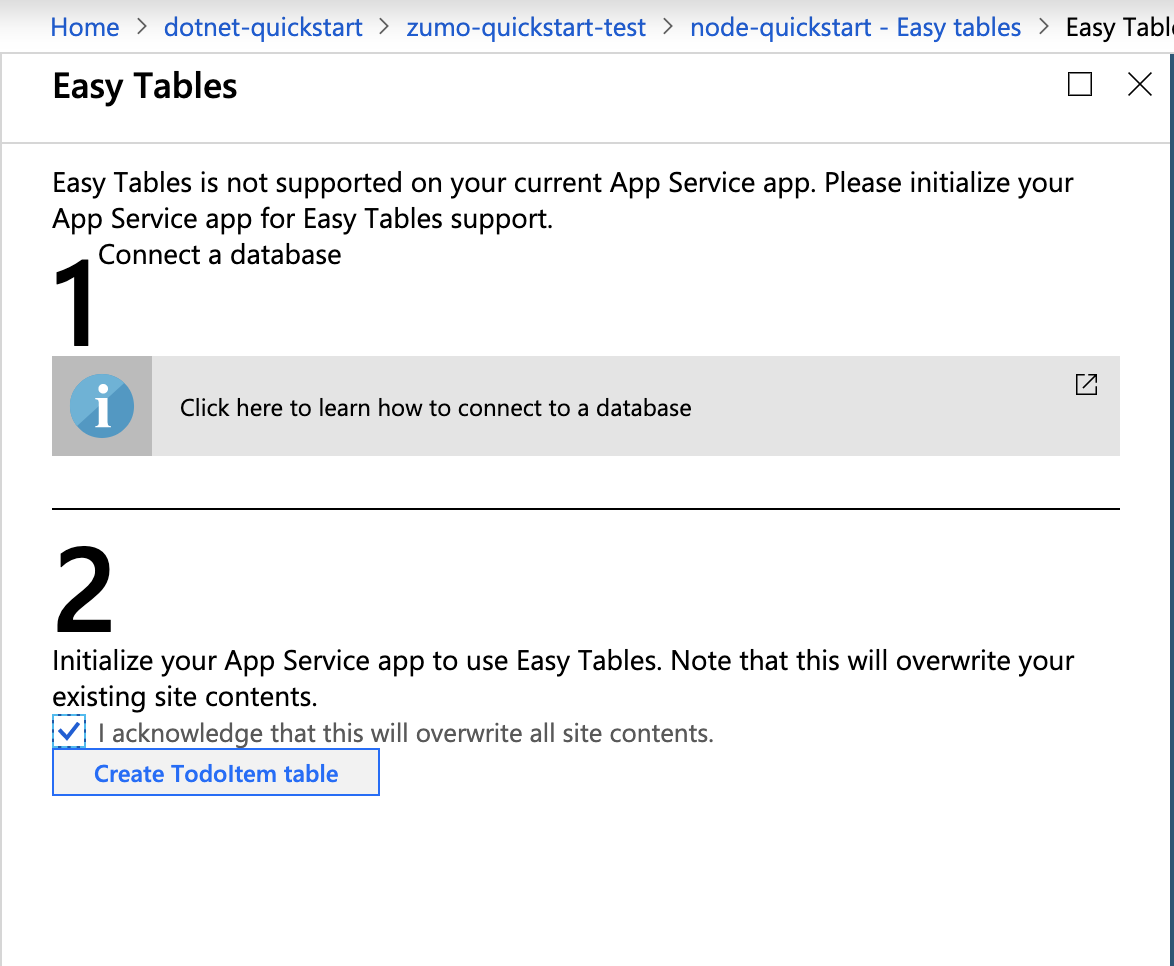
請確定已在 [組態] 索引標籤中新增 SQL 連接字串。然後勾選 [] 我確認這會覆寫所有網站內容,並點擊 [建立 TodoItem 表格] 按鈕。

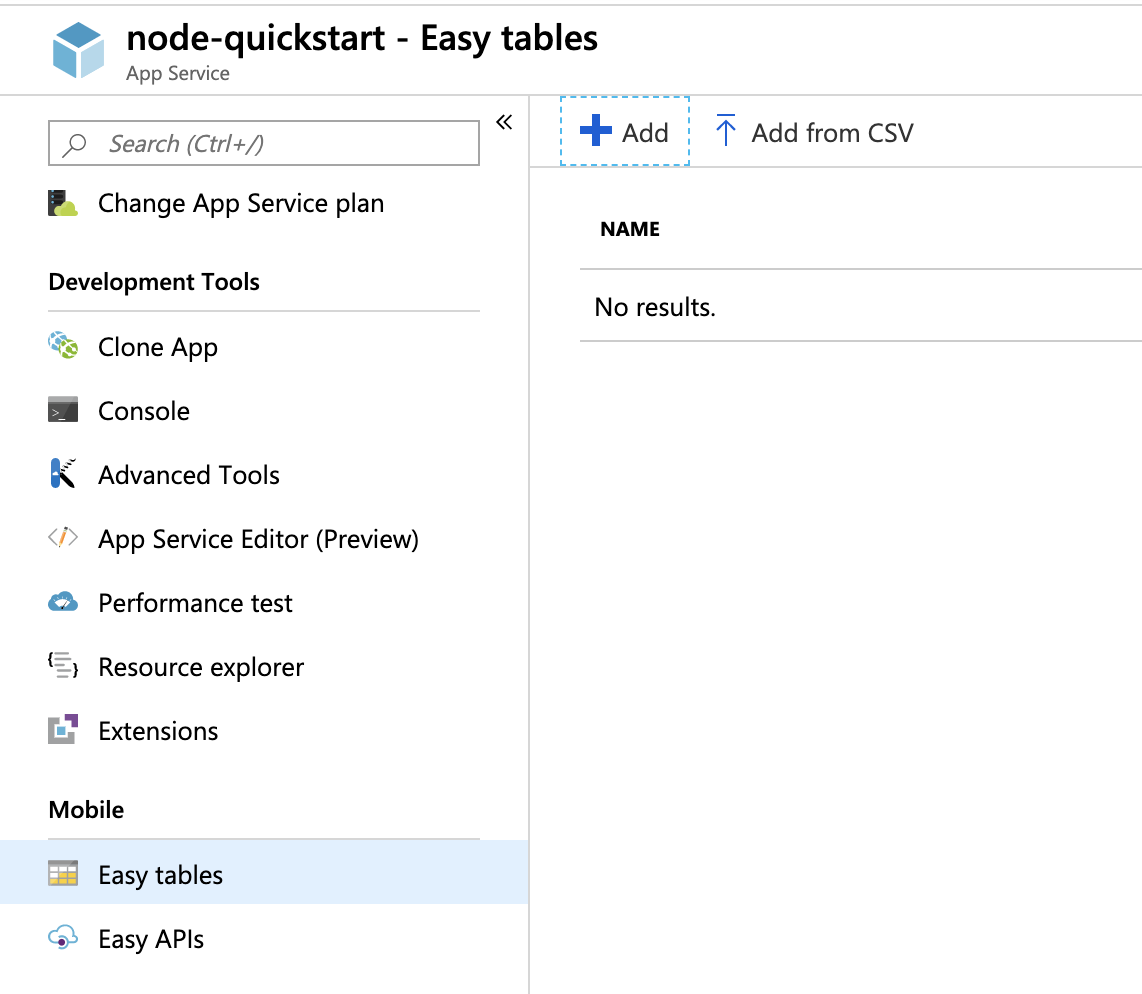
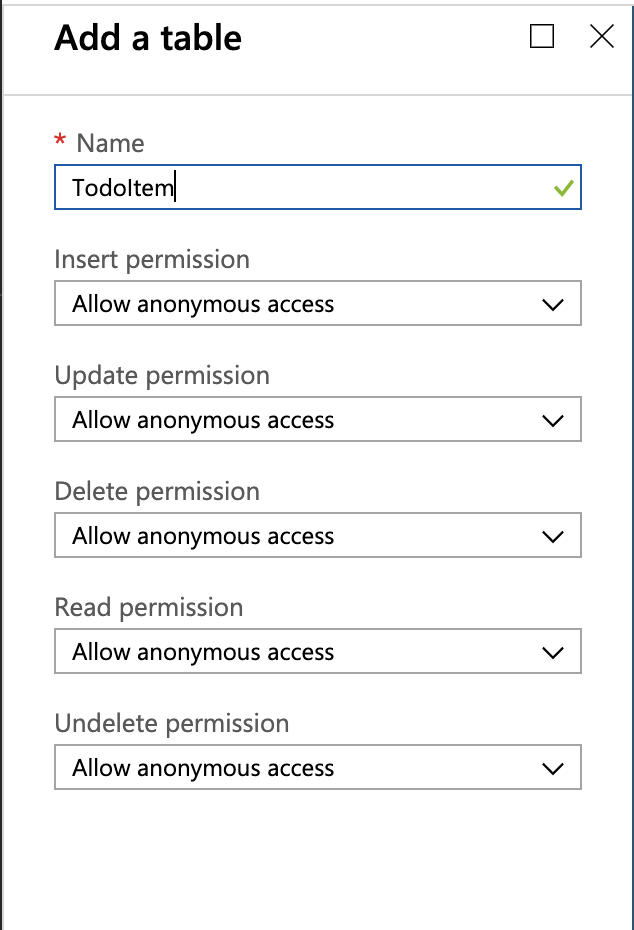
在 Easy Tables中,按一下 + 新增 按鈕。

使用匿名存取建立
TodoItem數據表。
.NET 後端
如果您要使用 .NET 快速入門應用程式,請遵循下列指示。
從 azure-mobile-apps-quickstarts 存放庫中下載 Azure Mobile Apps .NET 伺服器專案。
在 Visual Studio 本機建置 .NET 伺服器專案。
在 Visual Studio 中,開啟 [方案總管],右鍵單擊
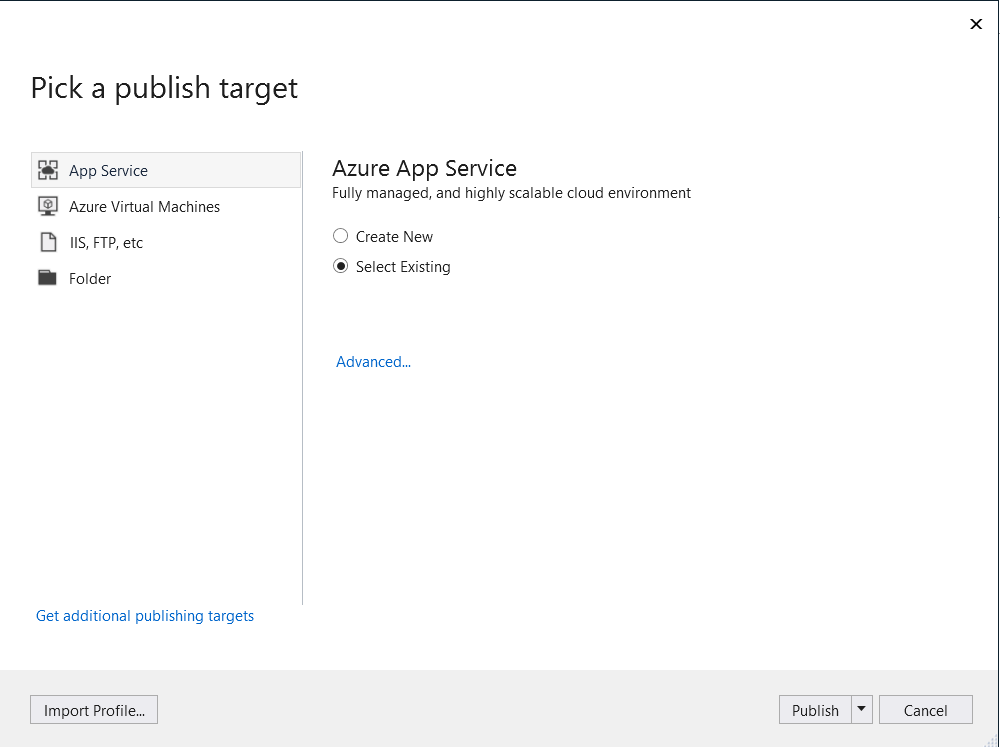
ZUMOAPPNAMEService專案,然後單擊 [發佈],您會看到 [Publish to App Service] 視窗。 如果您正在使用 Mac,請參閱在這裡 部署應用程式的其他方式。
選擇 App Service 作為發佈目標,然後點擊 選取現有,接著點擊視窗底部的 發佈 按鈕。
您必須先使用 Azure 訂用帳戶登入 Visual Studio。 選取
Subscription、Resource Group,然後選取應用程式的名稱。 當您準備好時,請按兩下 [確定] ,這會將本機擁有的 .NET 伺服器專案部署至 App Service 後端。 部署完成時,系統會將您重新導向至瀏覽器中的http://{zumoappname}.azurewebsites.net/。
執行客戶端專案
開啟UWP專案。
移至 Azure 入口網站,然後流覽至您所建立的行動應用程式。 在 [
Overview] 區段中,尋找您行動應用程式的公用端點網址。 範例 - 我的應用程式名稱「test123」的站點名稱將會是 https://test123.azurewebsites.net。開啟此資料夾中的檔案
App.xaml.cs- windows-uwp-cs/ZUMOAPPNAME/。 應用程式名稱ZUMOAPPNAME。在
App類別中,將ZUMOAPPURL參數替換為上述的公用端點。public static MobileServiceClient MobileService = new MobileServiceClient("ZUMOAPPURL");變成
public static MobileServiceClient MobileService = new MobileServiceClient("https://test123.azurewebsites.net");按下 F5 鍵以部署並執行應用程式。
在應用程式中,在 [插入TodoItem] 文字框中輸入有意義的文字,例如 完成教學,然後按一下 [儲存]。

這會將POST要求傳送至 Azure 中裝載的新行動應用程式後端。