自訂視覺效果標題、背景、標籤與圖例
適用於: Power BI Desktop
Power BI 服務
在本教學課程中,您會學到一些不同的方法,可以用來自訂視覺效果。 有許多選項可以自訂視覺效果,了解它們的最佳方式是透過探索 [格式] 窗格 (選取油漆滾筒圖示)。 為了協助開始進行,本文示範如何自訂視覺效果標題、圖例、背景、標籤、圖層,以及如何新增主題。
您無法自訂所有視覺效果。 如需詳細資料,請參閱視覺效果的完整清單。
必要條件
Power BI 服務或 Power BI Desktop
零售分析範例報表
注意
若要與 Power BI 同事共用報表,必須兩人都擁有個人的 Power BI Pro 授權,或將報表儲存在 Premium 容量中。 請參閱共用報告。
自訂報表中的視覺效果標題
若要跟著做,請登入 Power BI Desktop 並開啟零售分析範例報表。 若要在 Power BI 服務中進行作業,請開啟報表並選取 [編輯]。
注意
當您將視覺效果釘選至儀表板時,它會變成儀表板圖格。 您也可以使用新的標題和副標題、超連結和調整大小,來自訂圖格本身。
移至 [零售分析範例] 報表的 [新門市] 頁面。
選取 [依開張月份和鏈結的開張門市計數] 群組直條圖。
在 [視覺效果] 格中,選取筆刷圖示,然後選取 [一般] 以顯示格式選項。
選取 [標題] 以展開該區段。
![[格式] 窗格的螢幕擷取畫面,其中標出了筆刷圖示和 [標題] 下拉式清單。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-format-menu.png)
若要變更標題,請在 [文字] 欄位中輸入 [依開張月份的門市計數]。
![已輸入標題文字的 [格式] 窗格螢幕擷取畫面。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-title.png)
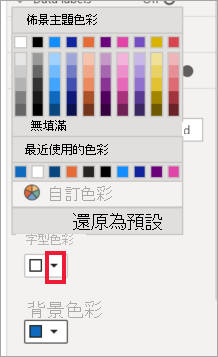
將 [文字色彩] 變更為白色,並將 [背景色彩] 變更為藍色。
a. 選取下拉式清單,並從 [佈景主題色彩]、[最近使用的色彩] 或 [更多色彩] 選擇色彩。

b. 選取下拉式清單來關閉色彩視窗。
將文字大小放大到 [16 點]。
您要對圖表標題所做的最後一項自訂,是要讓視覺效果對齊中央。
![對齊控制項已選取 [置中] 選項的螢幕擷取畫面。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-align.png)
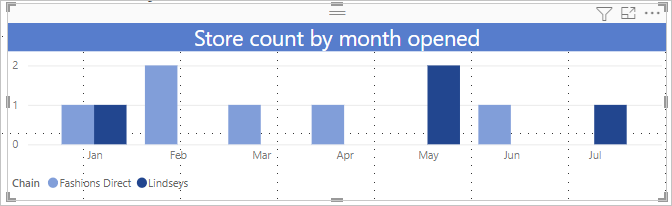
此時教學課程中,群組直條圖標題看起來類似這樣:

儲存您所做的變更,然後移至下個區段。
如果需要還原所有變更,請選取 [標題] 自訂窗格底部的 [重設為預設值]。
![[重設為預設值] 選項的螢幕擷取畫面。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-revert.png)
自訂視覺效果的背景
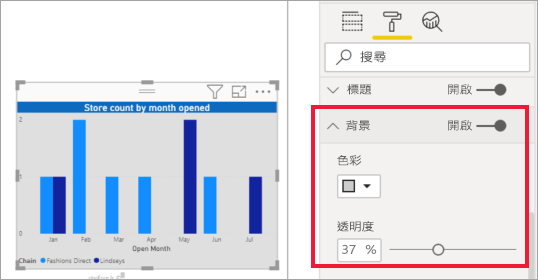
選取相同的群組直條圖後,展開 [效果]>[背景] 選項。
將 [背景] 滑桿移至 [開啟]。
選取下拉式清單並選擇灰色。
將 [透明度] 變更為 74%。
此時教學課程中,群組直條圖背景看起來類似這樣:

儲存您所做的變更,然後移至下個區段。
如果需要還原所有變更,請選取 [背景] 自訂窗格底部的 [重設為預設值]。
自訂視覺效果的圖例
開啟 [概觀] 報表頁面,然後選取 [依 FiscalMonth 和區域經理的總銷售額差異] 圖表。
在 [視覺效果] 索引標籤中,選取筆刷圖示來開啟 [格式] 窗格。
展開 [圖例] 選項。 根據預設,[圖例] 和 [標題] 的切換開關均處於 [開啟] 狀態。
使用 [位置] 欄位,將圖例移至視覺效果的左側。
![[圖例] 卡片的螢幕擷取畫面。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-legends.png)
在 [標題文字] 欄位中輸入經理。
將 [色彩] 變更為黑色。
儲存您所做的變更,然後移至下個區段。
如果需要還原所有變更,請選取 [圖例] 自訂窗格底部的 [重設為預設值]。
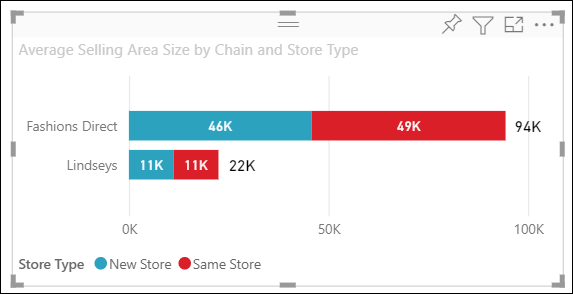
自訂堆疊視覺效果的總計標籤
堆疊視覺效果可以顯示資料標籤和總計標籤。 在堆疊直條圖上,資料標籤會識別資料行每個部分的值。 總計標籤會顯示整個彙總資料行的總計值。
視視覺效果及其大小而定,資料標籤可能不會顯示。 如果您的資料標籤未顯示,請嘗試讓視覺效果變大或以全螢幕模式進行檢視。
在下列影片中,觀看 Rien 如何將總計標籤新增至堆疊圖表,然後依照下列步驟自行嘗試。
注意
此影片可能使用舊版的 Power BI Desktop 或 Power BI 服務。
開啟 [區域每月銷售額] 報表頁面,然後選取 [去年銷售量和依 FiscalMonth 的今年銷售量] 區域圖。
在 [視覺效果] 索引標籤中,選取
 以將此區域圖轉換成堆疊橫條圖。
以將此區域圖轉換成堆疊橫條圖。
在 [視覺效果] 索引標籤中,選取油漆滾筒圖示來開啟 [格式] 窗格。
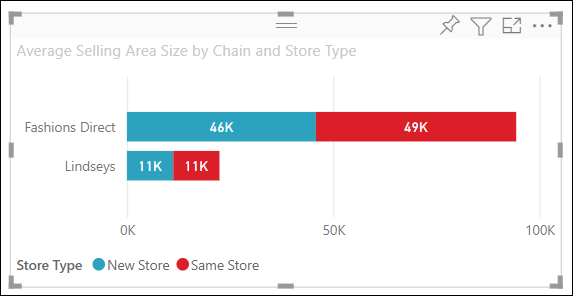
將 [資料標籤] 滑桿移至 [開啟]。
將 [總計標籤] 滑桿移至 [開啟]。
![顯示總計標籤滑桿設為 [開啟] 的螢幕擷取畫面。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-totals.png)
(選擇性) 將總計標籤格式化。 在此範例中,我們將顏色變更為黑色,增大了字體大小,並選擇將值顯示為具有一位小數位數的百萬。

自訂圖層順序
變更報表中視覺效果與圖形的圖層順序。 圖層順序會決定在選取時將會出現在前方的物件。 每當在報表畫布上選取物件時,該物件就會轉變為作用中,並移至最上層。 對於視覺效果而言,這可讓您更輕鬆地與選取的視覺效果互動。 不過,對於圖形與背景,您可能會想要將其安全地置於底層,以防意外選取而導致覆蓋或遮蔽了報表視覺效果。
在 Power BI 服務、Power BI Desktop、行動版及報表伺服器中皆可使用圖層控制。 本文說明如何在 Power BI 服務中變更圖層順序。
在此影片中,觀看 Rien 如何變更圖層順序,然後遵循下列步驟親自試試看。
注意
此影片可能使用舊版的 Power BI Desktop 或 Power BI 服務。
選取黃色加號以新增報表頁面。
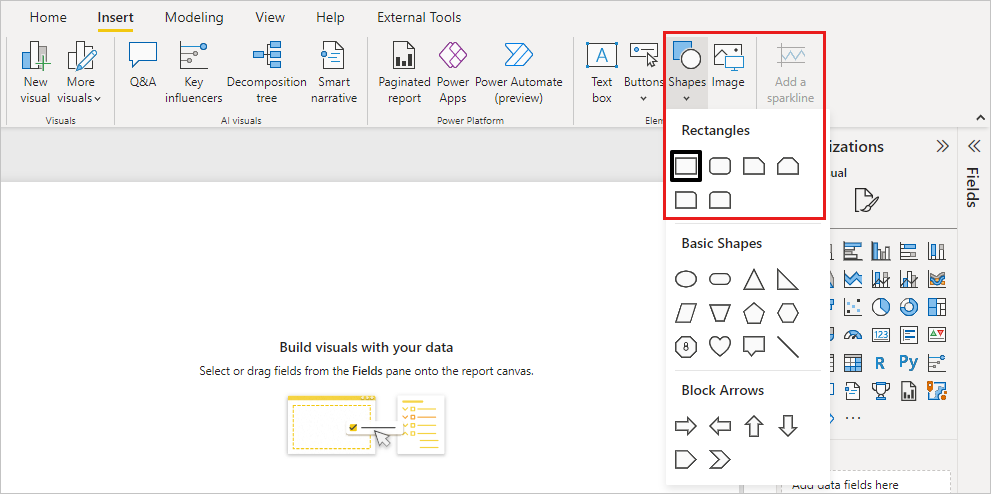
將圖形新增至畫布。 在這裡,我們新增了一個綠色矩形。

從報表中的另一個頁面複製並貼上視覺效果。

現在您有兩個圖層,請嘗試選取圓形圖,然後選取背景。
- 當選取圓形圖時,Power BI 會讓該物件變成作用中,並顯示其標題功能表。
- 當選取矩形時,Power BI 會讓該物件變成作用中,並將其移至前方而遮蔽圓形圖。
您可變更此預設行為。
選取圓形圖,然後開啟 [格式化] 窗格。 選取 [一般],然後選取 [屬性]>[進階選項],並將 [維護圖層順序] 切換開關切換成 [開啟]。
![[新增報表] 頁面的螢幕擷取畫面,其中顯示了 [維護圖層順序] 切換開關。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-maintain-layer.png)
開啟 [檢視] 功能表和 [選取項目]。 [選取項目] 窗格中 [圖層順序] 索引標籤可讓您檢視和設定圖層順序。
![顯示 [檢視] 功能表的螢幕擷取畫面,其中 [選取項目窗格] 選項已切換為 [開啟]。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-view-menu.png)
選取圓形圖、按住 CTRL 鍵並選取矩形。 然後,選取 [格式]>[群組]>[群組]。 這會將這兩個項目群組在一起。
![顯示視覺效果和圖形的螢幕擷取畫面,其中開啟了操作功能表並選取了 [群組] 選項。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-group-layer.png)
展開 [選取項目] 窗格。 圖層順序看起來應該像這樣:
![顯示 [選取項目] 窗格中 [圖層順序] 索引標籤的螢幕擷取畫面。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-layer-order.png)
儲存報表變更並切換至 [閱讀檢視]。
現在視覺效果和圖形群組在一起,您可以選取圖形並將其保留在背景中。 如果您將 [選取項目] 窗格保持開啟狀態,您可以看到哪個圖層具有焦點。 請注意,藉由在選取圖層之間選取畫布,它會啟動「群組」圖層並保持圖層順序。 如需此行為的詳細資訊,請參閱選取群組內的視覺效果。
使用主題自訂色彩
您可以使用報表佈景主題,將設計變更套用至整個報表。 例如,將色彩配置變更為使用公司色彩、變更圖示集,或套用新的預設視覺格式設定。 當您套用報表主題時,報表中的所有視覺效果都會使用所選主題中的色彩和格式。
若要將佈景主題套用至報表,請選取 [檢視] 功能表,然後開啟 [佈景主題] 下拉式清單。 選擇一個主題。 下列報表使用 [日光] 主題。
![使用黃色、橙色和紅色 [日光] 佈景主題的報表。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-theme.png)
您可以自訂的視覺效果類型
以下是可用於每種視覺效果類型的自訂選項的清單:
| 視覺效果 | 標題 | 背景 | 圖例 | 總標籤數 |
|---|---|---|---|---|
| 區域 | Yes | .是 | .是 | Yes |
| 橫條圖 | Yes | .是 | .是 | Yes |
| 卡片 | Yes | 是 | n/a | n/a |
| 多列卡片 | Yes | 是 | n/a | n/a |
| 資料行 | Yes | .是 | .是 | Yes |
| 組合圖 | Yes | .是 | .是 | Yes |
| 環圈 | Yes | .是 | 是 | n/a |
| 區域分布圖 | Yes | .是 | 是 | n/a |
| Funnel | Yes | 是 | n/a | n/a |
| 量測計 | Yes | 是 | n/a | n/a |
| 關鍵影響因素 | Yes | 是 | n/a | n/a |
| KPI | Yes | 是 | n/a | n/a |
| 線條 | Yes | .是 | 是 | n/a |
| 地圖 | Yes | .是 | 是 | n/a |
| 地圖:Azure 地圖 | Yes | .是 | 是 | n/a |
| 矩陣 | Yes | 是 | n/a | Yes |
| 圓形圖 | Yes | .是 | 是 | n/a |
| Q&A | Yes | 是 | n/a | n/a |
| 散佈圖 | Yes | .是 | 是 | n/a |
| 圖形 | Yes | .是 | 是 | n/a |
| 交叉分析篩選器 | Yes | 是 | n/a | n/a |
| Table | Yes | 是 | n/a | Yes |
| 文字方塊 | No | .是 | n/a | n/a |
| 矩形式樹狀結構圖 | Yes | .是 | 是 | n/a |
| 瀑布 | Yes | .是 | 是 | n/a |
相關內容
更多問題嗎? 試試 Power BI 社群