自動化網頁
Power Automate 在瀏覽器自動化群組下方提供了多個動作,可讓使用者與網頁瀏覽器互動。 瀏覽器自動化是 UI 自動化的特例,用來與網頁元素互動。
除了內建自動化瀏覽器之外,目前還支援四個網頁瀏覽器:
- Microsoft Edge
- Microsoft Internet Explorer
- Google Chrome
- Mozilla Firefox
重要
將網頁自動化之前,您需要安裝適當的瀏覽器延伸,並相應地設定瀏覽器。 若要尋找有關支援的瀏覽器和所需延伸模組的詳細資訊,請移至安裝 Power Automate 瀏覽器延伸。
要執行 Web 自動化,您首先需要創建一個新的瀏覽器實例。 您可以使用啟動瀏覽器操作來實現此目的,這些操作支援 Microsoft Edge Google Chrome,Mozilla Firefox 和 Internet Explorer。 通過「啟動瀏覽器」操作,您還可以指定是在本地桌面上還是在虛擬桌面環境中啟動網頁。
注意
要在虛擬桌面上啟動瀏覽器,請首先在該桌面中捕獲至少一個 UI 元素。 此元素需要在流的 UI 元素儲存庫中可用。
若要將網頁自動化,您必須啟動或附加至其中一個支援的瀏覽器,然後部署瀏覽器自動化動作。 瀏覽器自動化動作可讓您使用 JavaScript 指令碼與網頁互動,並模擬事件 (例如點擊)。 您可以使用手動方式或使用錄製程式來開發流程。
注意
桌面版中的 Power Automate Web 自動化具有此行為:無法使用其他系統使用者打開,也無法附加到使用用於打開桌面版 Power Automate 的系統使用者之外的其他系統使用者開啟的任何瀏覽器。 出於安全原因,會發生此行為。
根據預設,瀏覽器自動化動作不會在畫面上移動滑鼠指標。 因此,即使在網頁瀏覽器最小化,或目標索引標籤不是焦點所在索引標籤時,也可以執行這些動作。此功能可讓您在瀏覽器自動化流程執行期間,對電腦執行其他活動。
不過,某些動作 (例如在網頁上點擊連結和在網頁上填入文字欄位) 支援在 JavaScript 事件無法按預期運作時進行實體互動。 如果您啟用實際互動,瀏覽器就無法最小化,而且焦點必須在目標索引標籤上。
使用 Internet Explorer 與自動化瀏覽器
雖然自動化瀏覽器是在 Internet Explorer 的基礎上所建立,但是提供了一些可提高自動化有效性的功能和限制。
自動化瀏覽器可立即用於運作,但是 Internet Explorer 則需要進行額外設定。 在採行禁止手動變更之嚴格安全性原則的組織中,安全性設定可能顯得多餘。
無論 Internet Explorer 版本為何,按一下網頁上的下載連結動作都會使用自動化瀏覽器。 對於實際的 Internet Explorer,此動作需要版本 8 或以下的版本。
自動化瀏覽器會隱藏所有可能在 Internet Explorer 中不受阻礙快顯的訊息對話方塊。 如果這樣的功能不合您意,請在啟動新的 Internet Explorer 動作的 URL 結尾套用 (ShowDialogs) 尾碼。
自動化瀏覽器不支援索引標籤,也不支援在視窗中的開啟連結。 選取連結時,瀏覽器會在相同的視窗/執行個體中開啟此連結。
自動化瀏覽器就像 Internet Explorer 一樣,不會載入不必要的元素和附加元件,因此還小有優勢。
自動化瀏覽器和網頁元素
部署任何其他瀏覽器自動化動作之前,使用其中一個瀏覽器啟動動作來建立瀏覽器執行個體。 您可以開始新的瀏覽器工作階段,或附加至現有的瀏覽器工作階段。
- 啟動新的 Microsoft Edge
- 啟動新的 Internet Explorer
- 啟動新的 Chrome
- 啟動新的 Firefox
![[啟動新 Microsoft Edge ] 動作的螢幕擷取畫面。](media/web-automation/launch-new-microsoft-edge-action.png)
有瀏覽器執行個體可用時,您可以部署其他瀏覽器自動化動作來與網頁進行互動。 網頁表單填入動作主要是將輸入提供給網頁,而 Web 資料擷取動作會從網頁中提取資料。
您可以在瀏覽器自動化動作參考中找到包含所有可用瀏覽器自動化動作的清單。
![[在網頁上填入文字欄位] 動作的輸入螢幕擷取畫面。](media/web-automation/web-action-inputs.png)
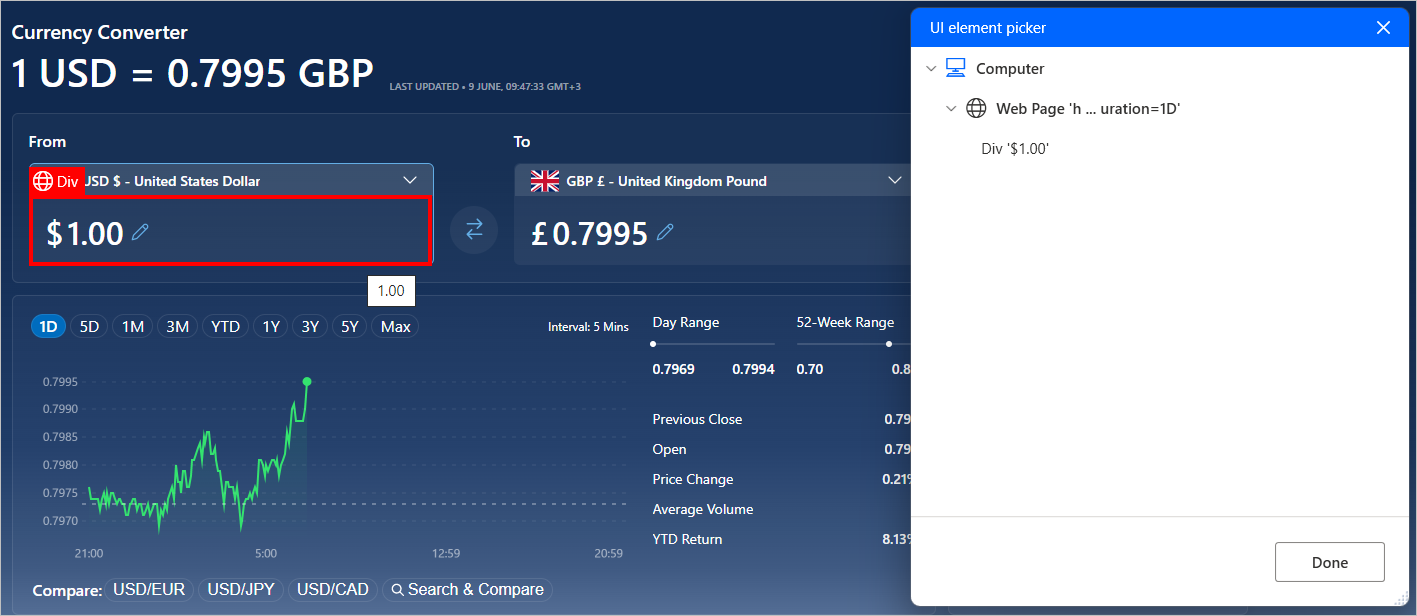
除法瀏覽器執行個體之外,大部分瀏覽器自動化動作都還必須有 UI 元素,才能與之互動。 現有的 UI 元素會顯示在 UI 元素窗格中,而新的 UI 元素可以直接透過動作的屬性或窗格來新增。 若要尋找 UI 元素的詳細資訊,請移至使用 UI 元素自動化。
注意
瀏覽器自動化動作只接受從網頁擷取的 UI 元素。 因此,從傳統型應用程式擷取的 UI 元素無法在瀏覽器自動化動作中使用。
![[在網頁上填入文字欄位] 動作中的可用 UI 元素螢幕擷取畫面。](media/web-automation/adding-new-elements-through-a-web-action.png)
若要新增 UI 元素,請反白顯示適當的 Web 元素,並按下 Ctrl + 按一下左鍵。 新增所有的必要元素之後,選取完成以儲存這些元素。

在網頁上輸入資料
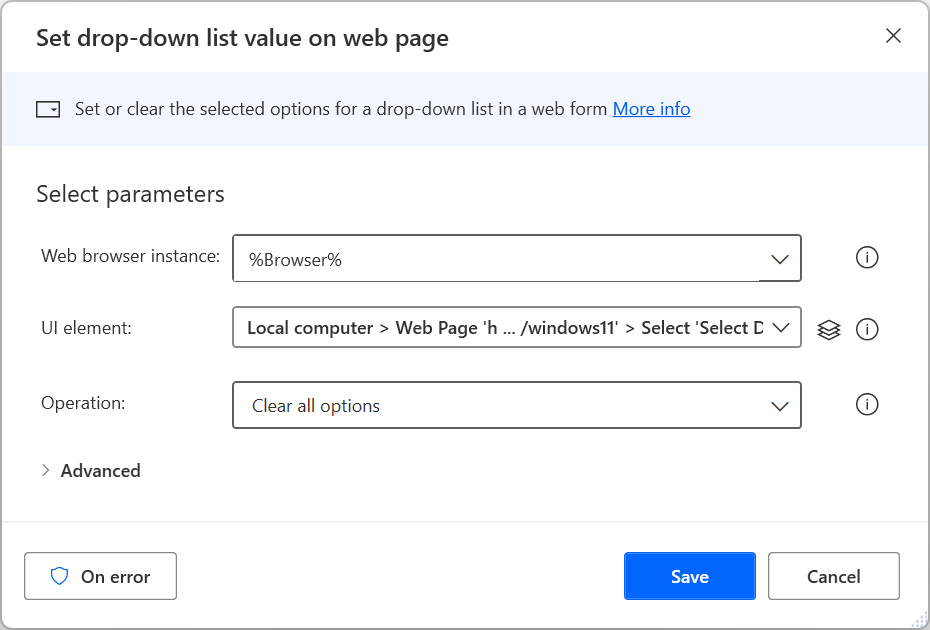
若要向網頁提供輸入,請根據元素的性質選取適當的網頁表單填入動作。 例如,使用設定網頁上的下拉式清單值來選取下拉式功能表中的項目。

從網頁擷取資料
若要從網頁中擷取特定資料片段,請根據該資料涉及的是整個網頁還是其中元素,使用取得網頁的詳細資料或在網頁上取得元素的詳細資料動作。 若要尋找更多有關從網頁擷取詳細資料的資訊,請移至從網頁擷取詳細資料。
![[取得網頁的詳細資料] 動作螢幕擷取畫面。](media/web-automation/get-details-of-web-page-action.png)
除了預先填入的選項之外,您還可以手動選擇擷取所選 Web 元素可能具有的任何 HTML 屬性。
此外,取得網頁元素的詳細資料動作支援 waelementrectangle 屬性,該屬性擷取 Web 元素的左上角點和維度。 若要尋找有關此屬性的詳細資訊,請移至取得 Web 元素的坐標和大小。
![[取得網頁元素的詳細資料] 動作螢幕擷取畫面。](media/web-automation/get-details-of-element-on-web-page-action.png)
從網頁擷取結構化資料
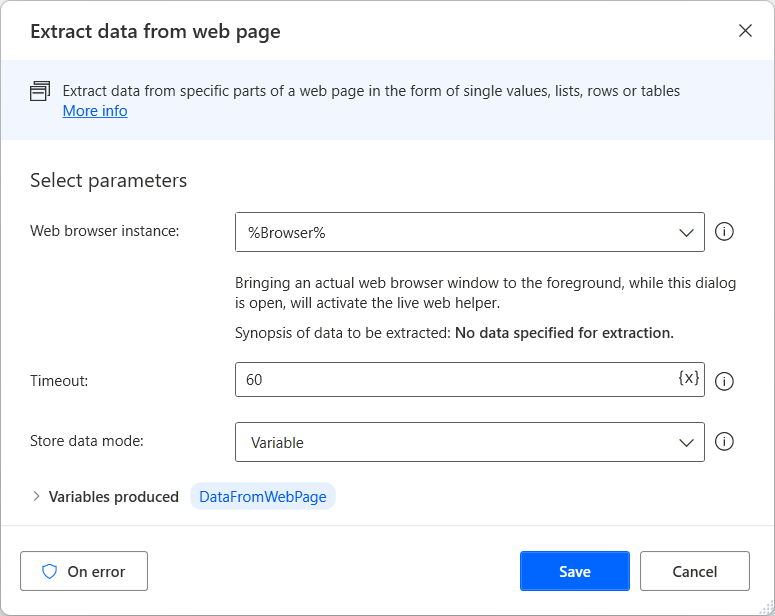
若要擷取大量的結構化資料,請使用從網頁擷取資料動作。 您可以將擷取的資料儲存為單一值、清單和表格,或在 Excel 工作表中將其貼上。

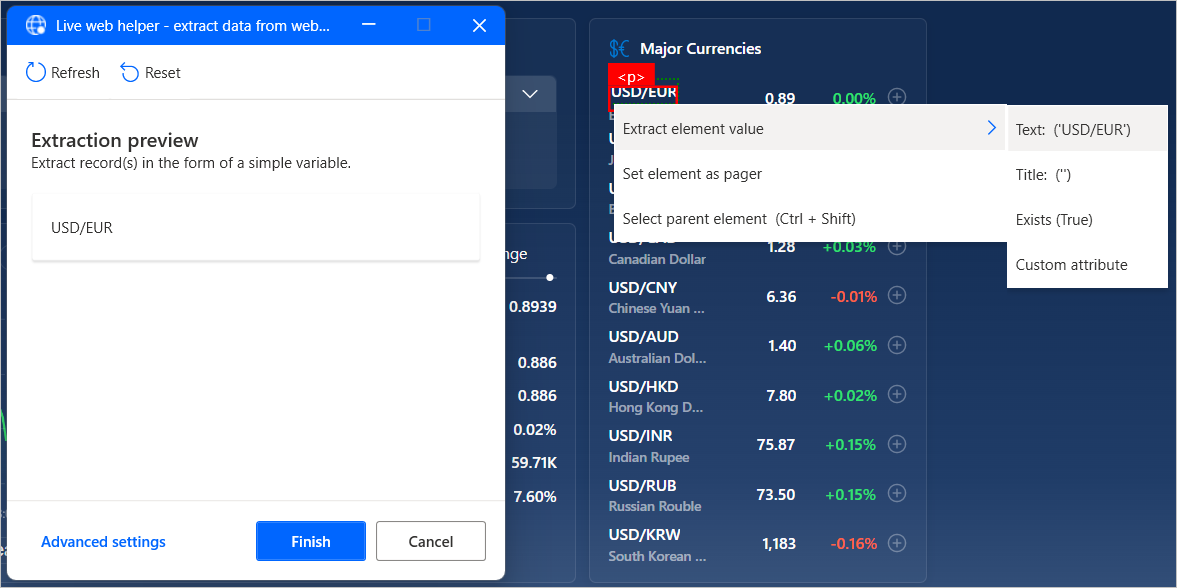
即時 Web 協助程式開啟時,選取或以滑鼠右鍵按一下目標資料,以檢視可用的擷取選項。 若要擷取值,請選取擷取元素值,然後選擇您要擷取的 HTML 屬性。

選取兩個或更多要擷取的元素之後,Power Automate 會自動識別資料的清單或表格。
注意
若要加快擷取整個 HTML 表格,請選取或以滑鼠右鍵按一下表格,然後選取擷取整個 HTML 表格。 此選項僅適用於 Power Automate 識別為 HTML 表格的元素。 如果資料結構為表格,但未將其識別為 HTML 表格,請依照前述方式,擷取其前兩個元素。

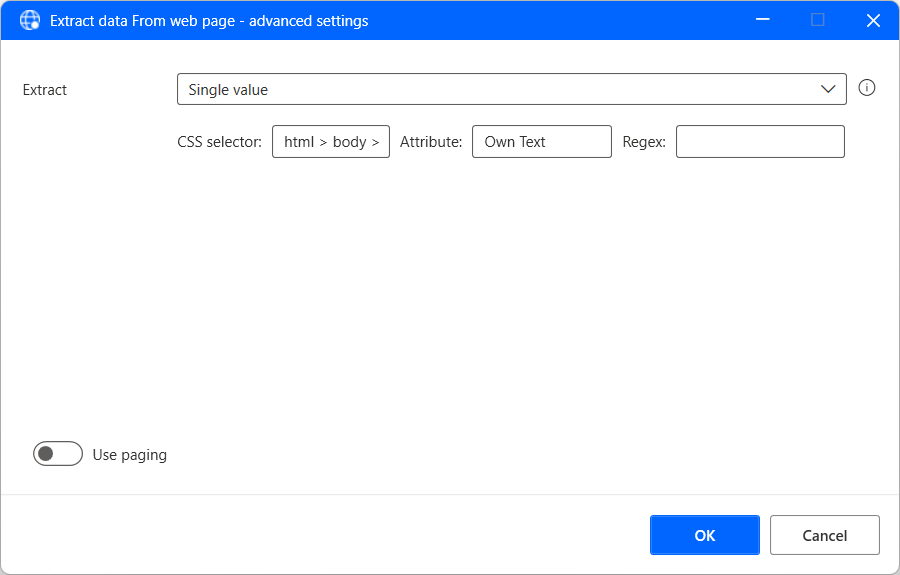
或者,也可以手動建立或編輯指示特定元素的 CSS 選取器。
若要建立 CSS選取器,請在即時 Web 協助程式中選擇進階設定,然後選擇要擷取值的類型。 您可以選擇擷取單一值、多個手選值 (不同的選取器定義各個值)、清單、表格和整個 HTML 表格。
每個 CSS 選取器都由 HTML 元素的樹狀結構、要從中擷取的屬性以及選擇性規則運算式組成,以執行更多進階選項。

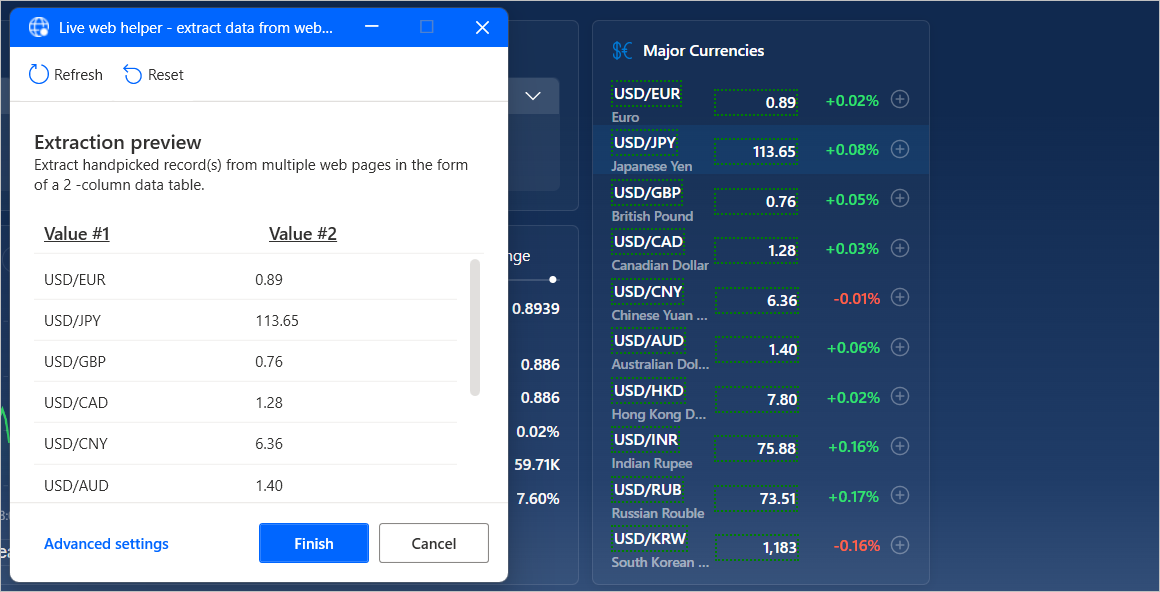
從多個頁面擷取結構化資料
如果要擷取的資訊在多個有相同結構的頁面之間分割,則必須設定適當的分頁設定。
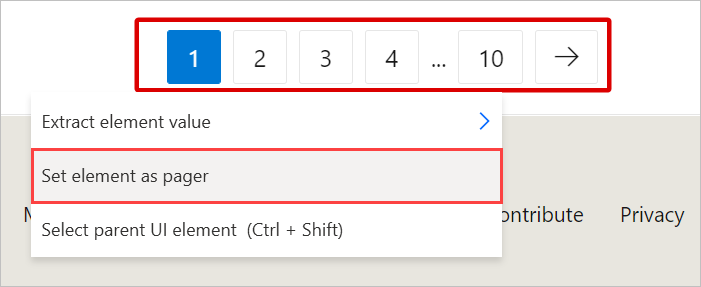
頁面巡覽區是可讓您在多個頁面之間瀏覽的 Web 元素。 若要設定用於資料擷取的頁面巡覽區,請選取或以滑鼠右鍵按一下各自的頁面巡覽區元素,然後選取將元素設定為頁面巡覽區。
此外,還可以透過即時 Web 協助程式的進階設定手動指定頁面巡覽區。

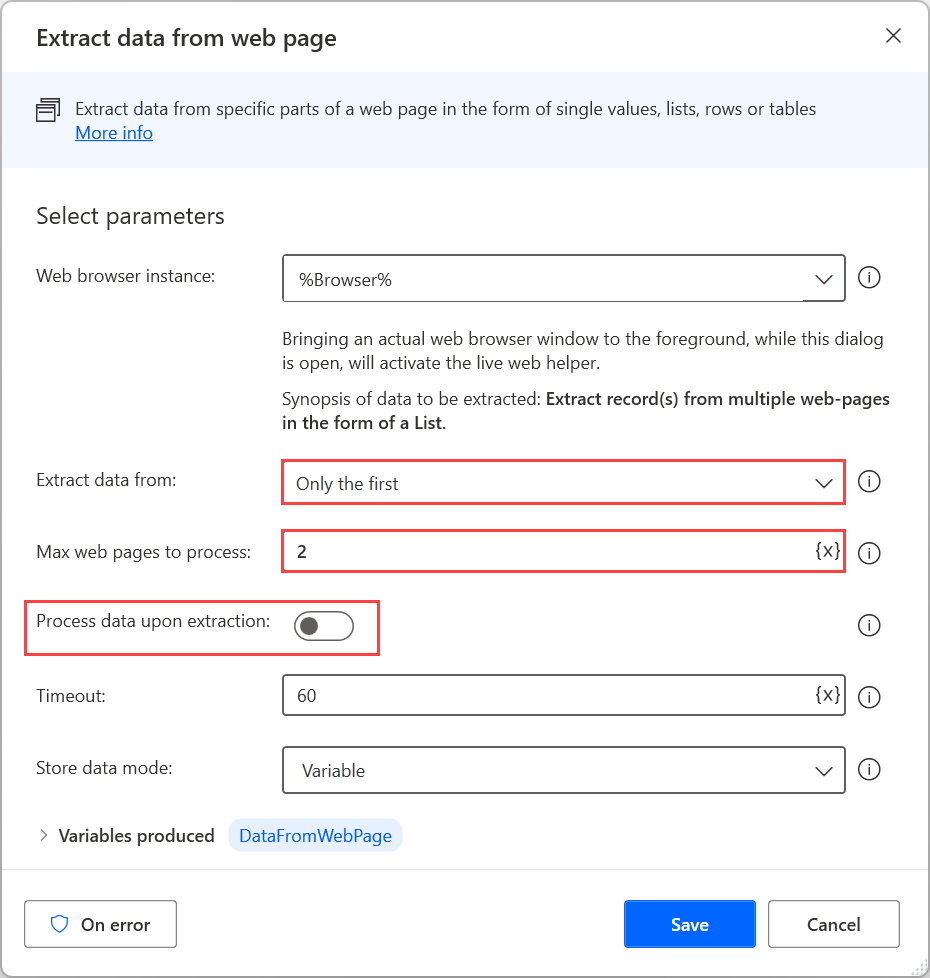
完成資料選取時,關閉即時 Web 協助程式,並設定從網頁擷取資料動作中的適當參數。 您可以選擇從所有可用的頁面或特定數目的頁面中擷取資料。
或者,您可以選擇啟用擷取時處理資料,讓 Power Automate 以不同的方式來處理擷取的資料,例如移除空白字元和不需要的字元。 不過,此選項可能會影響大量資料的效能。

與 Web 服務進行互動
Power Automate 提供各種 HTTP 動作,可讓您直接使用 Web 資源 (例如網頁、檔案和 API) 進行通訊,而不需要網頁瀏覽器。 您可以在 HTTP 動作參考中找到包含所有可用 HTTP 動作的清單。
下載 Web 資源
使用從 Web 下載動作直接下載網頁內容或網站中儲存的檔案。
GET 和 POST 方法都可以用於此動作。 檔案可以直接下載至磁碟,而網頁內容則會儲存至變數。
![[從 Web 下載] 動作的螢幕擷取畫面。](media/interacting-web-services/download-from-web-action.png)
存取 Web API
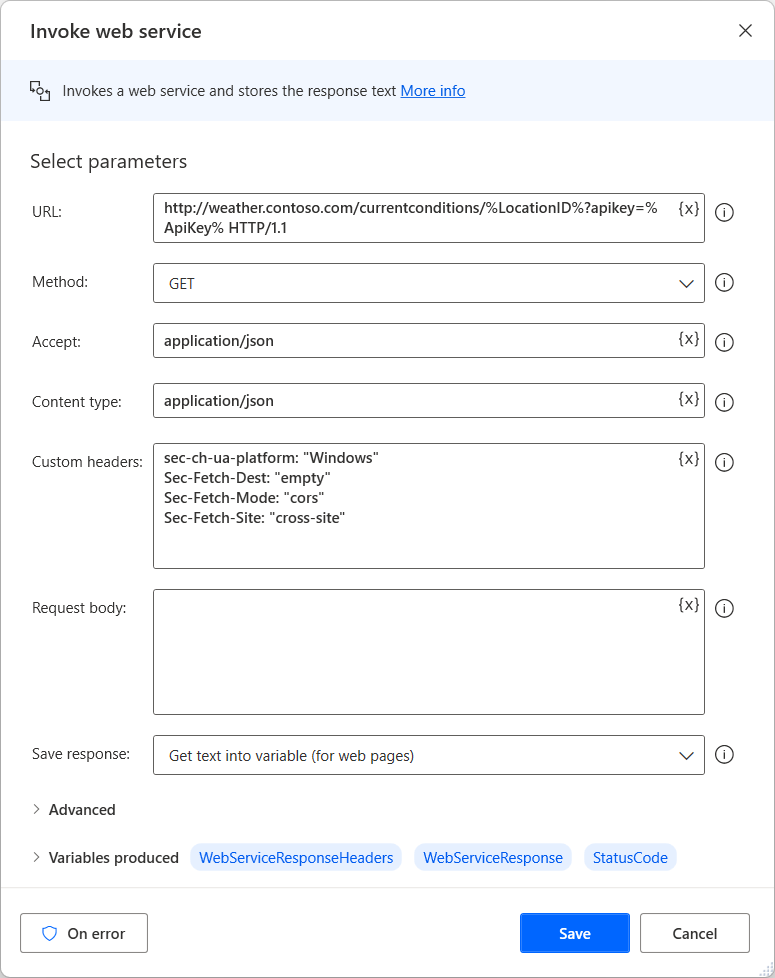
使用叫用 Web 服務動作來存取 Web API。 各種方法都與此動作相容,可自訂此動作以適應大部分 API。
注意
使用叫用 Web 服務動作之前,請參考您要使用的 Web 服務的文件頁面。 下列範例無法套用至所有案例,因為每個 Web 服務都需要不同的設定和語法。

除了叫用 Web 服務動作之外,Power Automate 還提供叫用 SOAP Web 服務動作,以與 SOAP Web 服務互動。