取得 Web 元素的座標與大小
當您自動化 Web 應用程式和網頁時,您可能需要知道特定元素的確切位置和大小。
若要擷取此資訊,請建立瀏覽器執行個體,並部署取得網頁上元素的詳細資料動作。 在動作的屬性中,將屬性名稱選項設為 waelementrectangle。 此動作會將擷取到的值儲存在名為 AttributeValue 的文字變數中。
注意
取得網頁上元素的詳細資料動作需要 UI 元素,以指定要從中擷取所選屬性的 Web 元素。 您可以在使用 UI 元素自動化 中找到有關 UI 元素的更多資訊。
![[取得網頁元素的詳細資料] 動作螢幕擷取畫面。](media/get-coordinates-size-web-element/get-details-element-web-page-action.png)
擷取 AttributeValue 文字值之後,您必須將其分割成單獨的值,並將它們轉換成數字。
若要分割文字值,請部署分割文字動作,並使用逗號字元 (,) 做為分隔符號來分隔值。 分隔值會儲存在名為 TextList 的清單變數中。
![[分割文字] 動作的螢幕擷取畫面。](media/get-coordinates-size-web-element/split-text-action.png)
將文字轉換成數字之前,請使用建立新清單動作建立清單,將轉換後的數字儲存在下列步驟。
![[建立新清單] 動作的螢幕擷取畫面。](media/get-coordinates-size-web-element/create-new-list-action.png)
若要單獨存取 TextList 的每個項目,請部署 For each 迴圈。
![[For each] 迴圈的螢幕擷取畫面。](media/get-coordinates-size-web-element/for-each-loop.png)
在迴圈中,使用將文字轉換成數字動作,將迴圈的目前文字項目轉換為數字。
![[將文字轉換成數字] 動作的螢幕擷取畫面。](media/get-coordinates-size-web-element/convert-text-number-action.png)
接下來,使用將項目新增至清單動作,將產生的編號儲存至先前建立的清單中。
![[將項目新增至清單] 動作的螢幕擷取畫面。](media/get-coordinates-size-web-element/add-item-list-action.png)
若要稍後在您的流程中存取最終座標和大小值,請使用下列標記法:
- List[0] - Web 元素的左點,相對於 HTML 頁面的左上角
- List[1] - Web 元素的頂點,相對於 HTML 頁面的左上角
- List[2] - 網頁元素的寬度
- List[3] - 網頁元素的高度
若要計算視窗的右點和底部點,您可以使用以下運算式:
- %List[0] + List[2]% - 網頁元素的右點
- %List[1] + List[3]% - 網頁元素的底部點
注意
您可以在變數資料類型中找到更多有關清單和 VariableName[ItemNumber] 標記法的資訊。
若要尋找 HTML 頁面左上角的座標,您可以使用網頁瀏覽器的執行個體屬性 DisplayRectangleX 和 DisplayRectangleY。
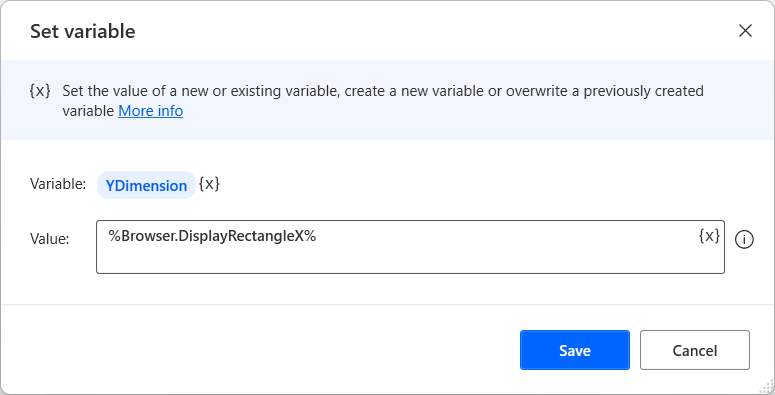
將瀏覽器的執行個體儲存至名為 %Browser% 的變數後,請使用 %Browser.DisplayRectangleX% 和 %Browser.DisplayRectangleY% 運算式來擷取 X 與 Y 維度。

此外,您可以使用 取得網頁上元素的詳細資料 動作中的 waelementcentercoords 屬性,擷取指定 Web 元素中心的座標。