以對話方塊形式打開自訂頁面並使用雲端流程
此範例會示範如何建立簡單的自訂頁面,當您按一下命令時,會以對話方塊方式開啟。 您也可以從自訂頁面對話方塊呼叫雲端流程。
先決條件
建立命令
首先,您需要判斷要放置命令的資料表和命令列位置。
打開應用程式設計師,然後將所需的資料表新增至模型導向應用程式中。 詳細資訊:建立您的第一個模型導向應用程式
發行應用程式。
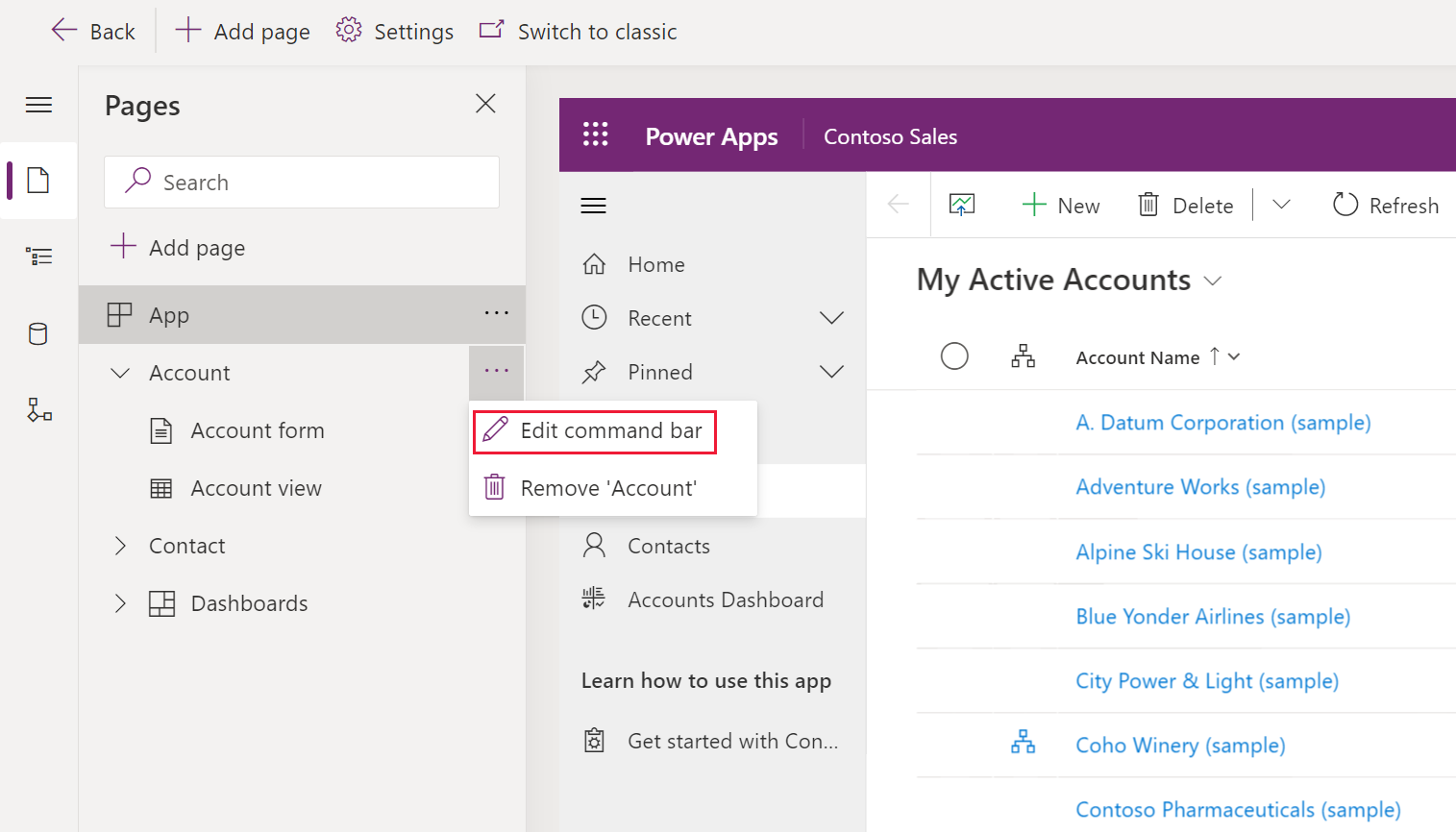
從 應用程式設計器的 Pages 區域中選擇所需的表。
選擇 ... (省略號),然後選擇 編輯命令列。

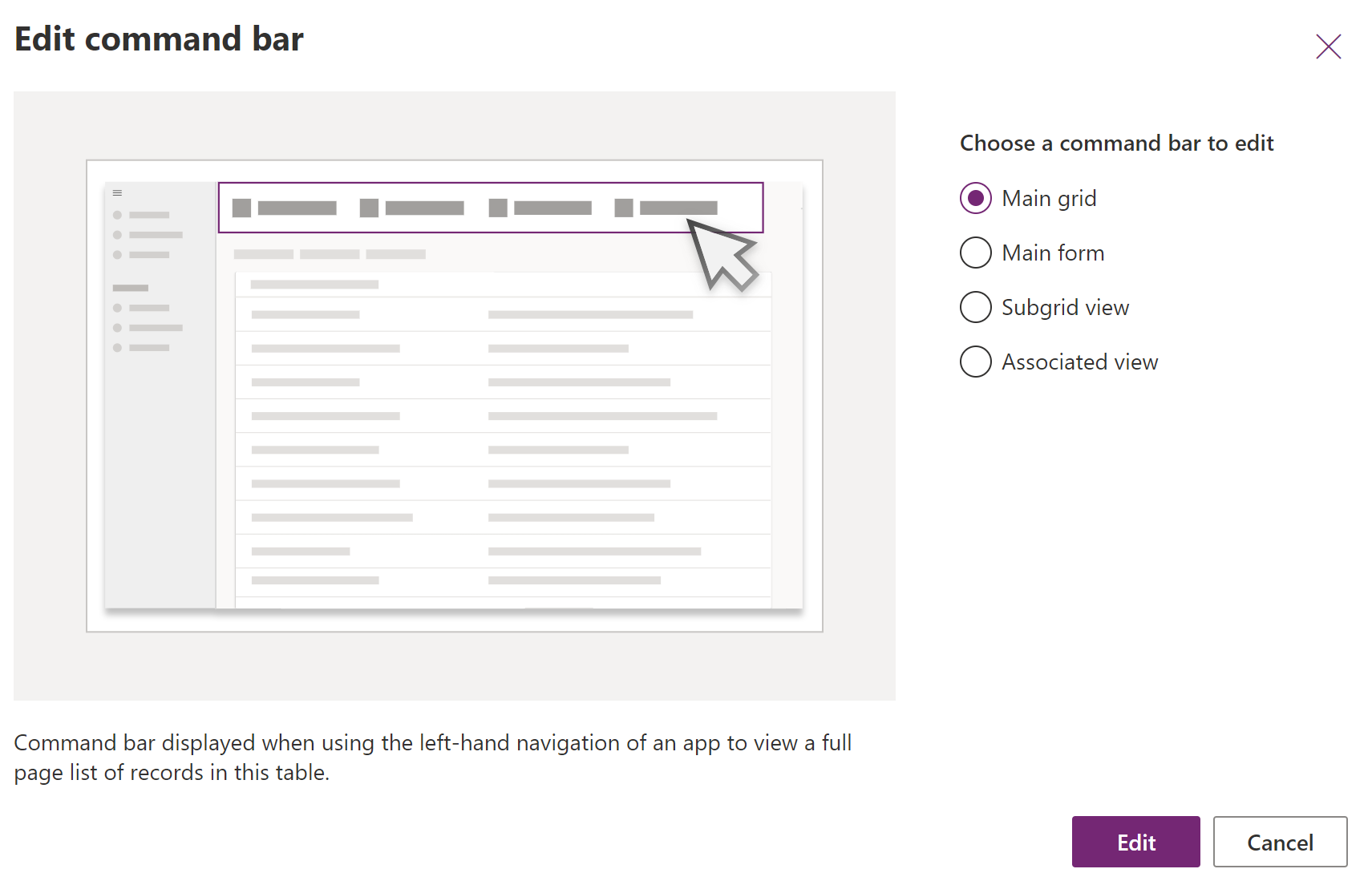
選取您想要的命令列位置,然後選取編輯。 其他資訊:命令列位置

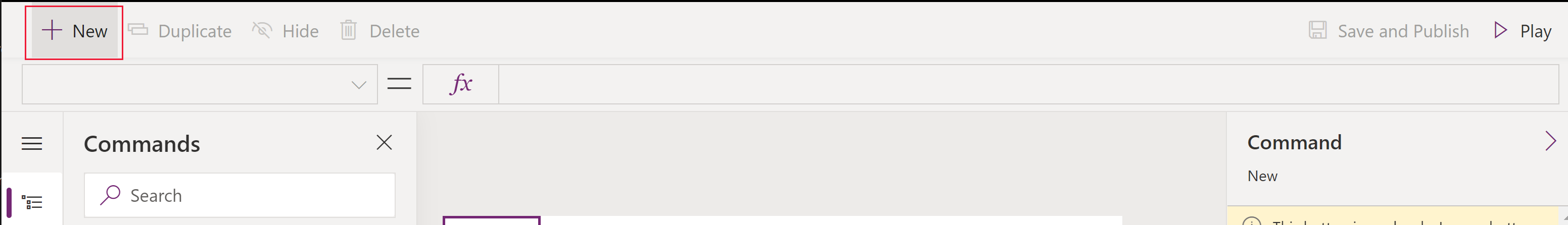
在命令設計器命令列上選擇 + 新建 ,然後輸入命令屬性:詳細資訊:
為您的命令建立 JavaScript Web 資源
注意
目前只支援使用 JavaScript 來使用此命令自訂。 目前不支援 Power Fx。
- 對於命令屬性 Action,選擇Run JavaScript 。
- 選擇 + 新增庫
- 選擇 新建 以創建新的 JavaScript Web 資源。
- 在 Web 資源:新建瀏覽器視窗中,輸入 名稱 以及可選的 a 顯示名稱 name 和 Description。
- 對於 Type ( 類型),選擇 Script (JScript)(腳本 (#)。
- 選擇 Text Editor ( 文字編輯器)。
- 在您的 JavaScript 中貼上。 例如,根據您希望使用的對話框類型,從 Navigate API 參考 中複製並粘貼一個範例 。
- 選擇 保存,然後選擇 發佈 以保存併發佈 Web 資源。
- 關閉瀏覽器視窗索引標籤,返回命令設計師。
從您的命令呼叫 JavaScript
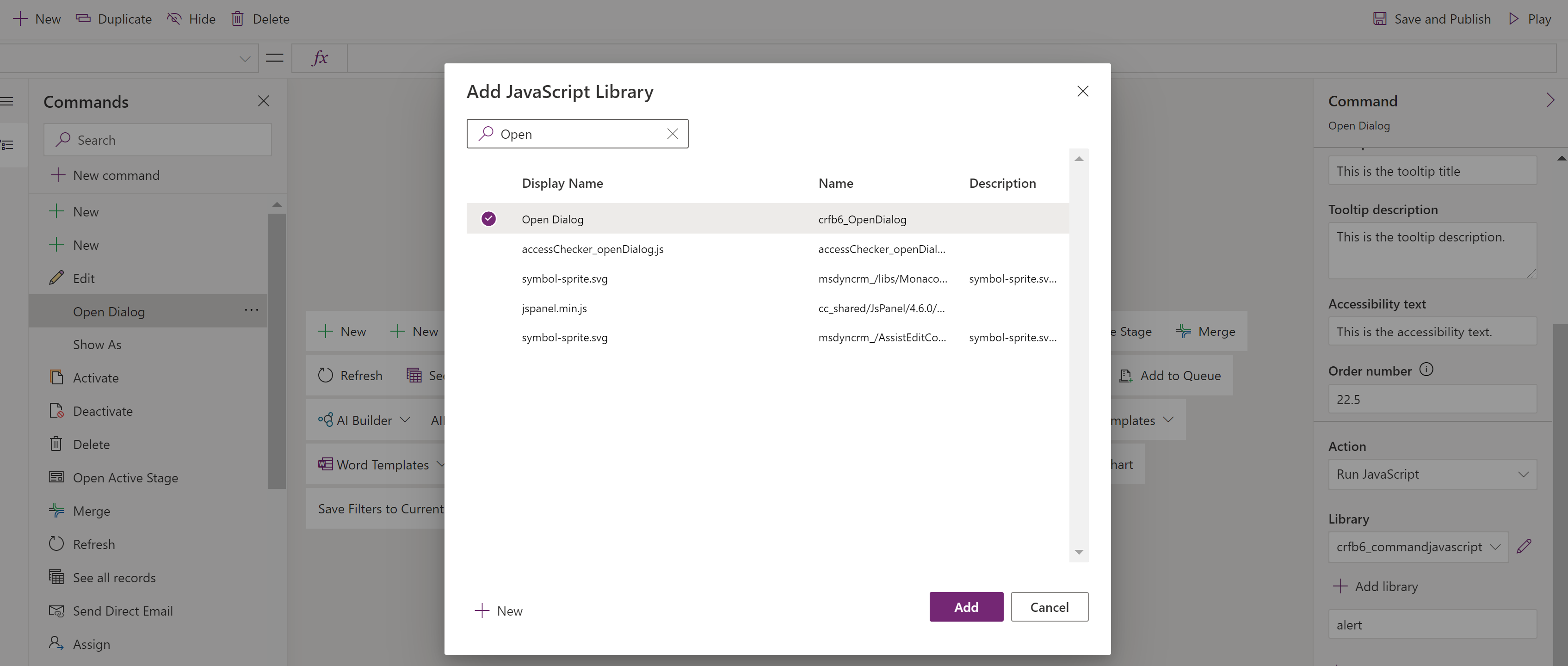
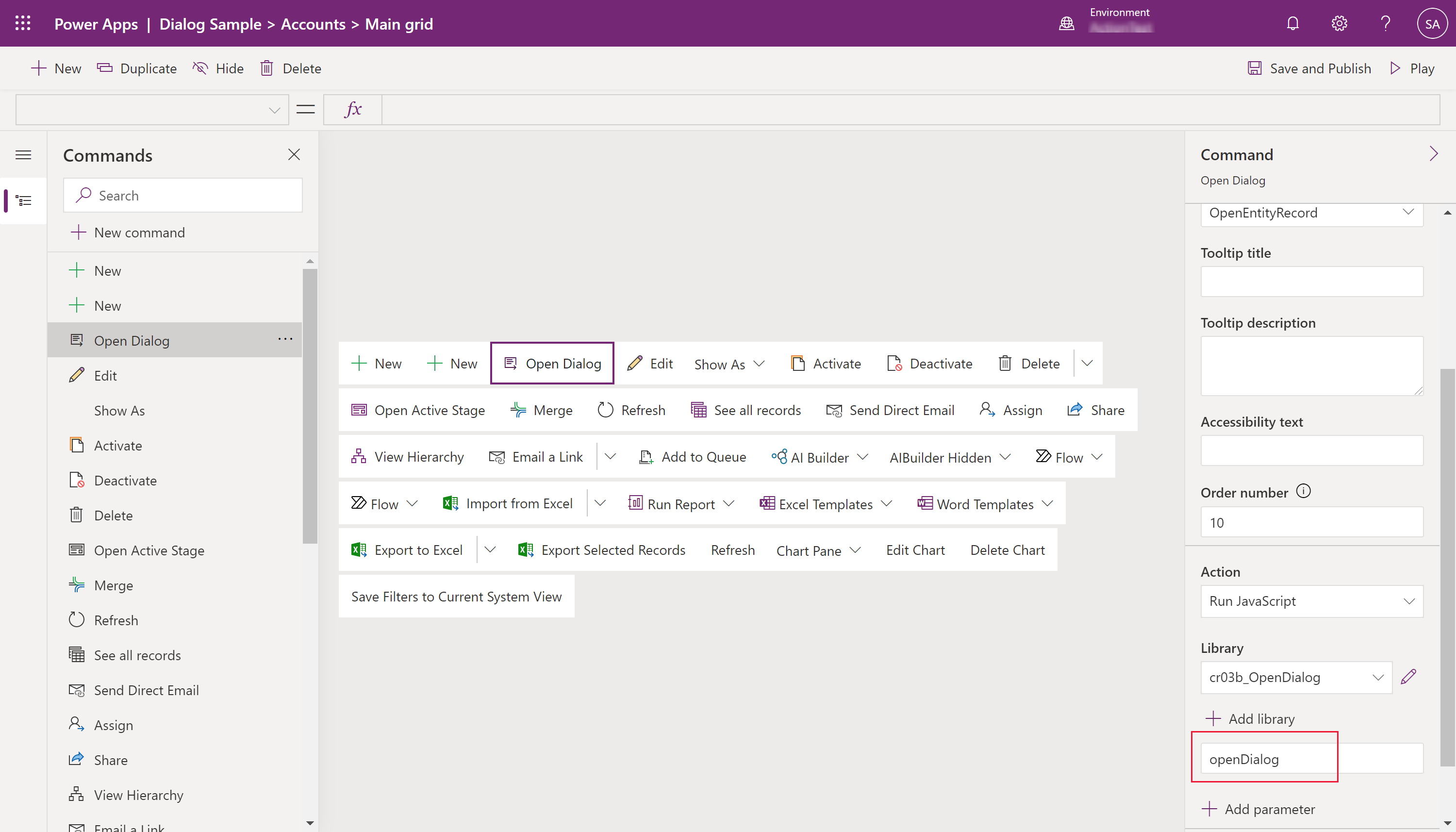
在 Add JavaScript Library 對話框中,選擇您在前面的步驟中創建的庫,然後選擇 Add.
提示
如果找不到 Web 資源,請在 Search (搜索 ) 框中輸入名稱。

在 Command properties ( 命令 屬性) 窗格中,輸入 JavaScript 函數的名稱。 在此示例中, 輸入 openDialog 。

(可選)更改 Visibility (可見性 ) 邏輯。
選取儲存並發佈。