將自訂頁面新增到您的模型導向應用程式
本文章將引導您使用新式的應用程式設計工具來建立和編輯模型導向應用程式的自訂頁面。
重要
自訂頁面是包含重大產品變更的新功能,目前的諸多已知限制列於自訂頁面已知問題中。
本文逐步解說如何在您用來將自訂頁面新增至模型導向應用程式的應用程式設計師中開啟模型導向應用程式。 如果您需要建立新的模型導向應用程式,請前往使用應用程式設計師建立模型導向應用程式。
建立或編輯自訂頁面
您可以從兩個位置建立自訂頁面。 第一個是在新式應用程式設計工具中製作模型導向應用程式。 另一個是來自 Power Apps 中的解決方案區域。 自訂頁面可以從解決方案區域中編輯,但是不會顯示在 make.powerapps.com 的首頁或應用程式區域中。
注意
自訂頁面必須是使用新增>應用程式>頁面,從新式應用程式設計師和/或 Power Apps 的解決方案區域中建立。 自訂頁面的應用程式類型與一般獨立畫布應用程式不同。
從新式應用程式設計工具建立新的自訂頁面
在左瀏覽窗格中,選取解決方案。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
打開包含現有模型導向應用程式的解決方案。
選取要將自訂頁面新增到的模型導向應用程式,然後選取命令列上的編輯。
在應用程式設計師中,選取命令列上的新增頁面>自訂頁面。
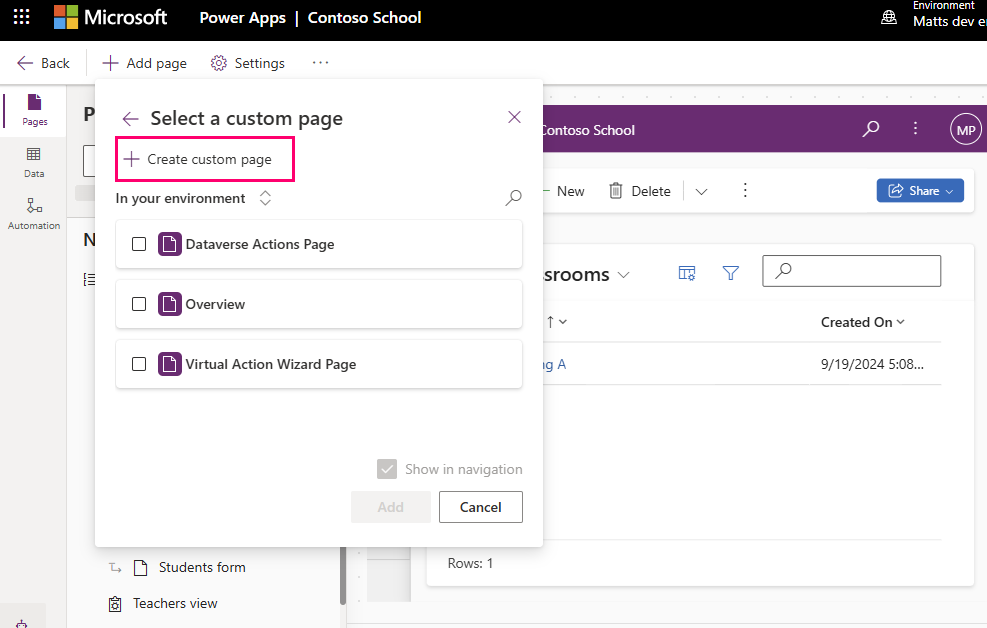
選取建立自訂頁面。

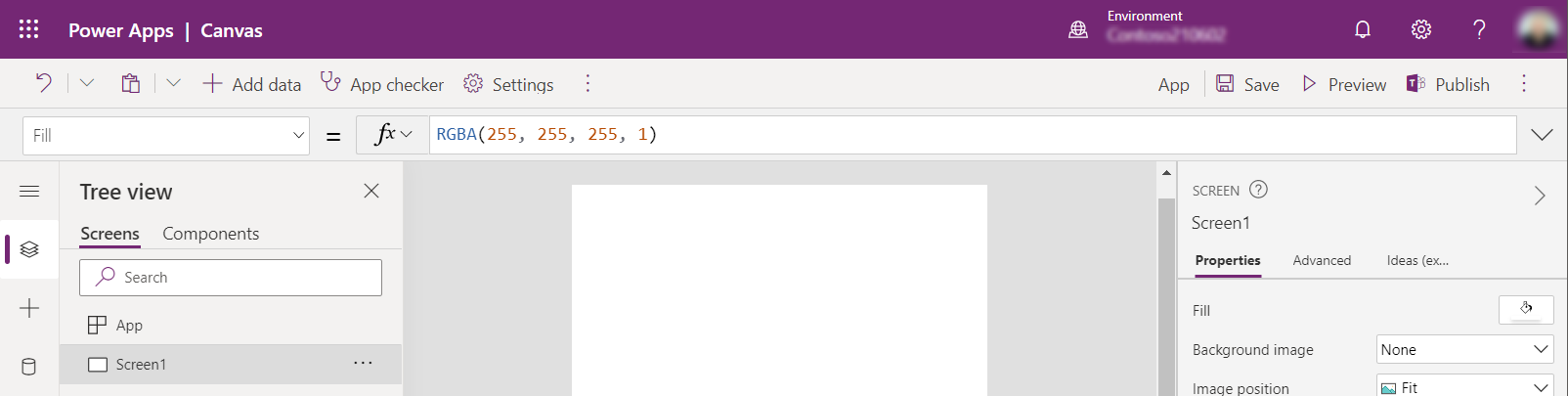
畫布應用程式設計師會打開頁面製作。

當您完成建立畫布應用程式自訂頁面後,請儲存、發佈,然後關閉畫布應用程式設計師瀏覽器 索引標籤,以返回模型導向應用程式設計師。
從解決方案區域建立新的自訂頁面
登入 Power Apps
從左瀏覽窗格選取解決方案。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
打開或建立解決方案以包含新的自訂頁面
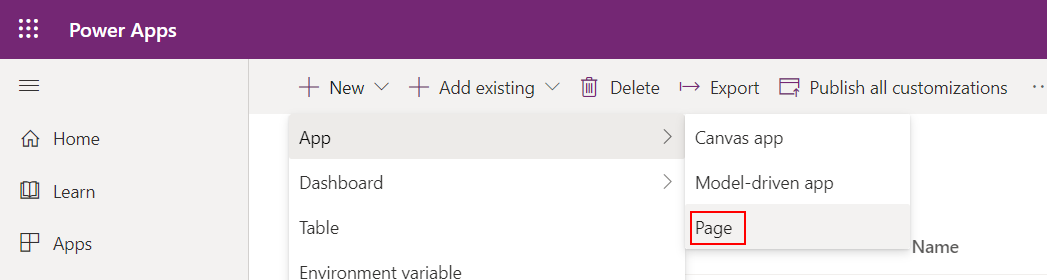
選取新增 > 應用程式 > 頁面。

編輯現有的自訂頁面
從左瀏覽窗格選取解決方案。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
打開或建立解決方案以包含新的自訂頁面。
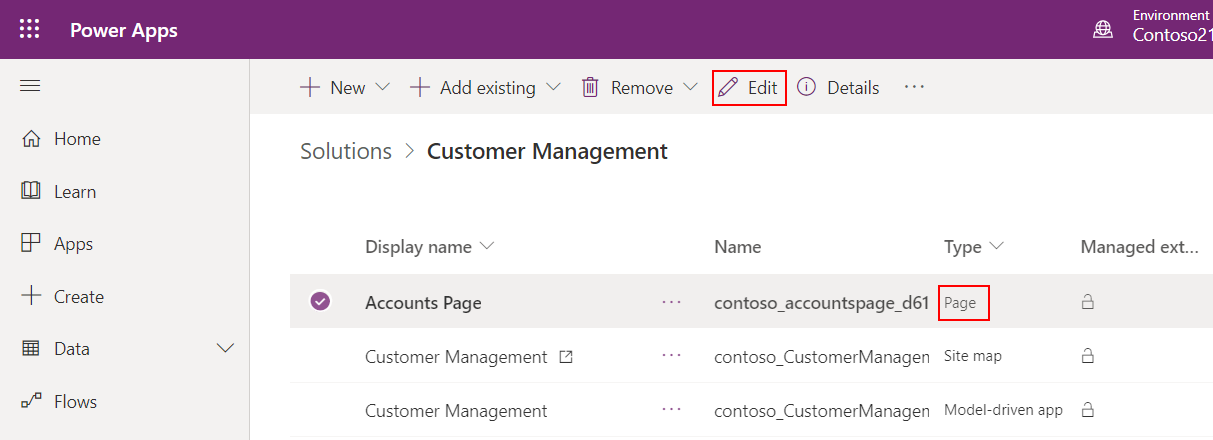
選取含頁面類型的自訂頁面,然後選取編輯。

製作自訂頁面內容
設計自訂頁面內容。 其他資訊:為模型導向應用程式設計自訂頁面
儲存並發佈自訂頁面。
關閉畫布應用程式設計師。
返回至應用程式設計師瀏覽器索引標籤,並選取取消來重新整理應用程式設計師。

選取應用程式設計師中的發佈,將變更後的自訂頁面新增至模型導向應用程式中。
選取預覽,在新的瀏覽索引標籤中遊玩應用程式。
將現有的自訂頁面新增至網站地圖
使用新式應用程式設計師來開啟現有的模型導向應用程式。
選取命令列上的新增頁面>自訂頁面。
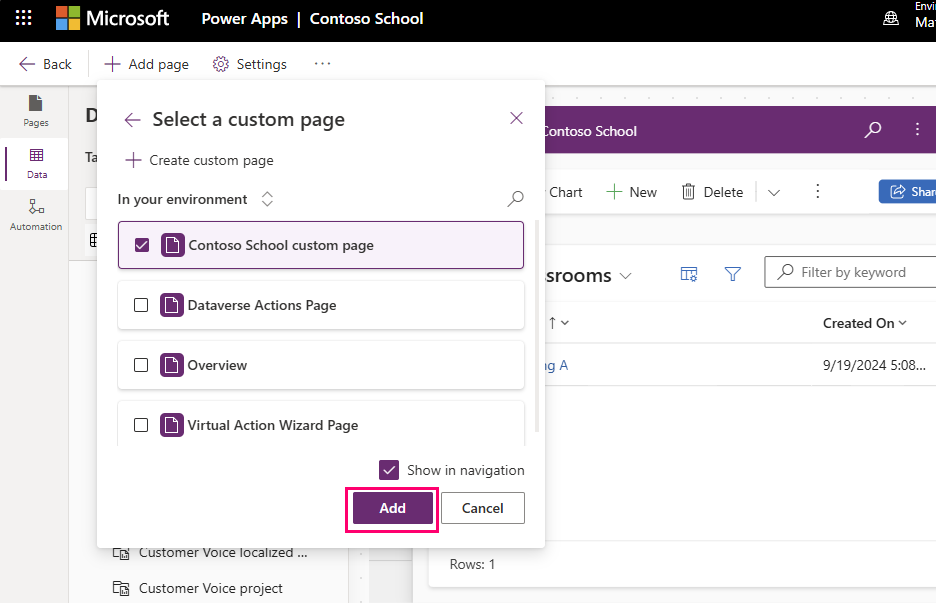
在環境中可用自訂頁面的清單中選取自訂頁面,然後選取新增。

選取發佈,如果有任何變更,也會儲存應用程式。
選取播放,在新的瀏覽索引標籤中執行應用程式。
若要關閉應用程序設計師,請選擇返回並返回解決方案。
發佈自訂頁面
重要
目前,在發佈自訂頁面後,必須重新發佈模型導向應用程式。 否則,模型導向應用程式將繼續使用先前發佈的自訂頁面。
在畫布設計工具中儲存對自訂頁面的變更後,必須先由畫布設計工具發佈自訂頁面。 然後,需要發佈所有參考該自訂頁面的模型導向應用程式。
在畫布設計工具中,選取發佈
在應用程式設計工具或方案總管中,於每個參考自訂頁面的模型導向應用程式選取發佈