使用傳統設計工具組建您的第一個模型導向應用程式
重要
從 2023 年 10 月開始,傳統應用程式、表單和檢視表設計師已被取代,且所有模型導向應用程式、表單和檢視表都將只會在新式設計工具中開啟。 根據預設,將無法再使用切換至傳統命令,從新式設計工具還原回傳統設計工具。 其他資訊:傳統應用程式、表單和檢視表設計師已被取代
建議您轉換為使用新式設計工具來建立和編輯您的模型導向應用程式與元件。
在本文中,您將組建一個簡單的模型導向應用程式,您可以使用它來建立、更新和刪除客戶記錄以及查看客戶資料表其中一個標準圖表中的資料。

建立您的模型導向應用程式
注意
如果您計畫共用和散發您建立的應用程式,請參閱本文:使用應用程式設計師建立模型導向應用程式
登入 Power Apps。 如果您還沒有 Power Apps 帳戶,您可以免費開始使用。
在首頁上選取空白應用程式,並在以 Dataverse 為基礎的空白應用程式下選取建立。 選取傳統應用程式設計工具選項,然後選取建立。
![選取空白應用程式,然後在 [以 Dataverse 為基礎的空白應用程式] 下選取 [建立]](media/build-first-model-driven-app/start-from-blank-model-driven.png)
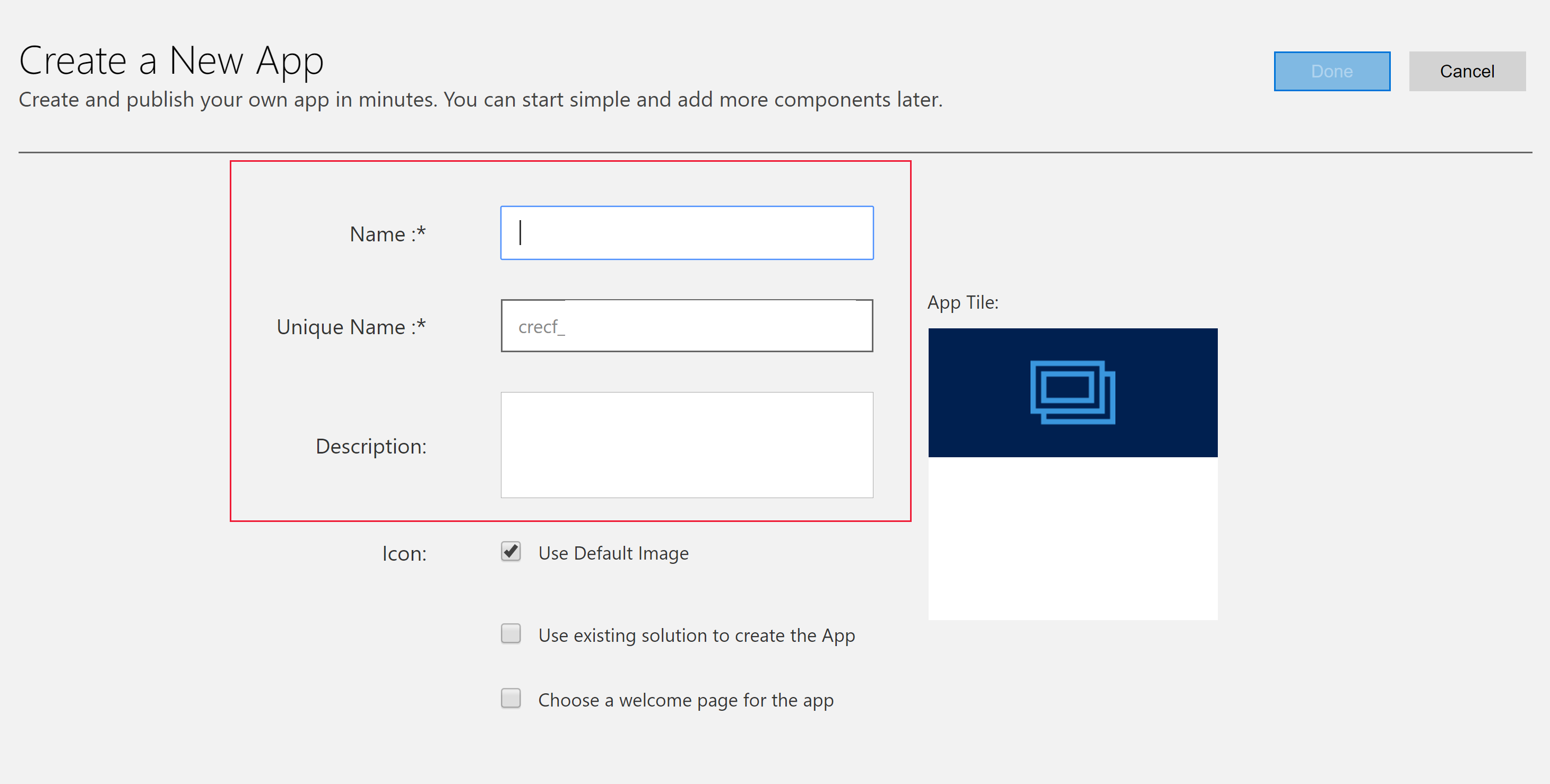
在建立新的應用程式頁面上,輸入下列詳細資料,然後選取完成:
名稱:輸入應用程式的名稱,例如客戶追蹤。
唯一名稱:根據預設,唯一名稱會使用您在名稱方塊中指定的名稱 (不含空格),並以發行者首碼和底線 (_) 開頭。 例如,crecf_Accounttracking。
描述:輸入說明應用程式的簡短描述,例如這是我的第一個應用程式。

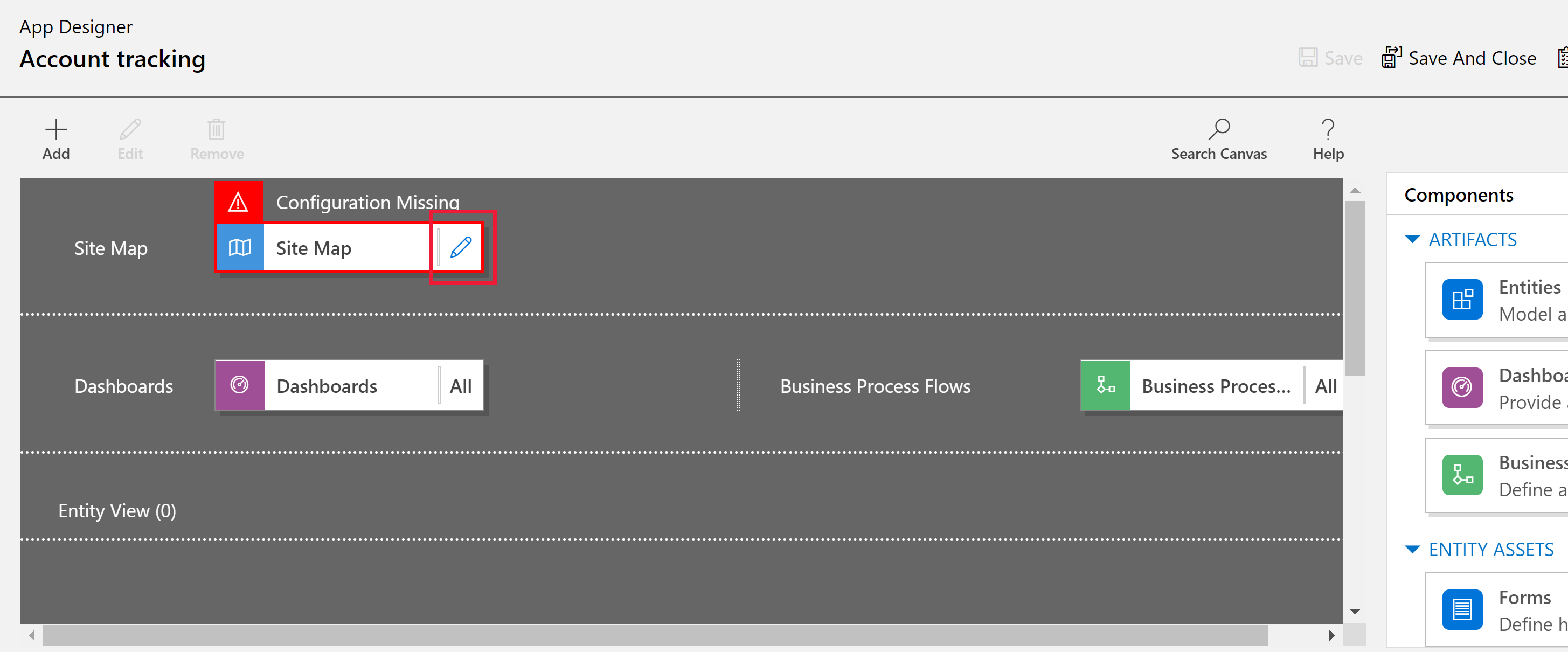
選取開啟網站地圖設計師編輯按紐 (鉛筆圖示) 以開啟網站地圖設計師。

請注意,當您建立新的應用程式時,必須先為其建立網站地圖。
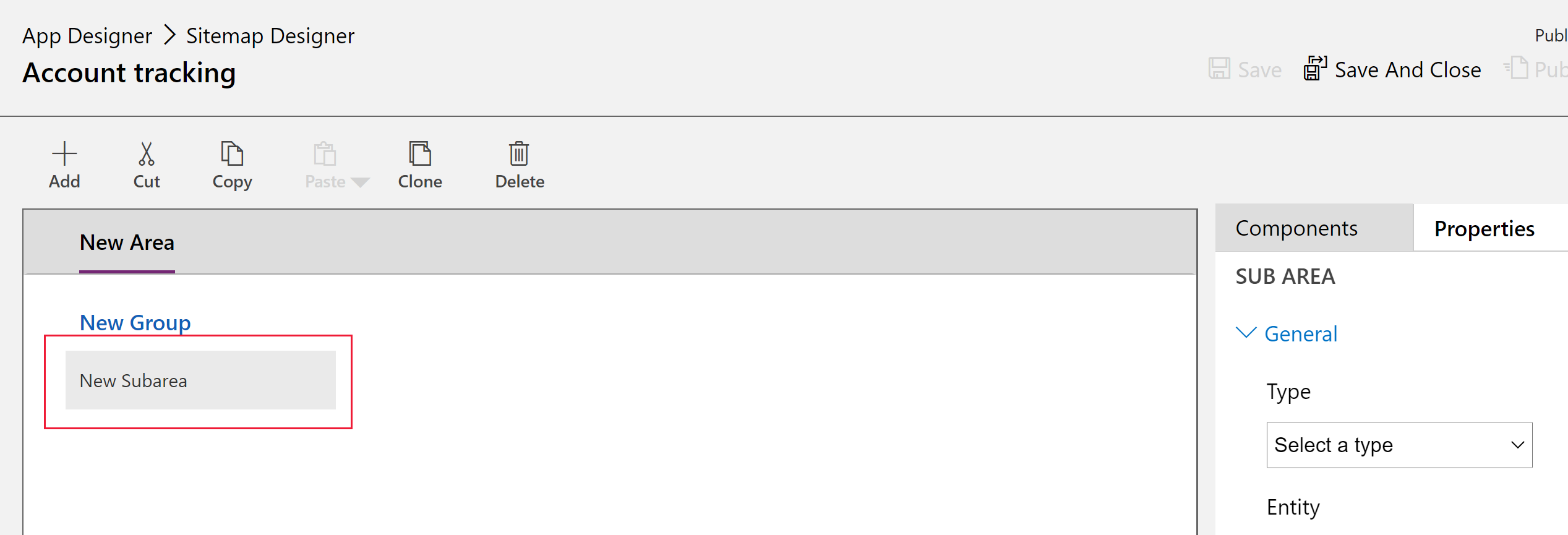
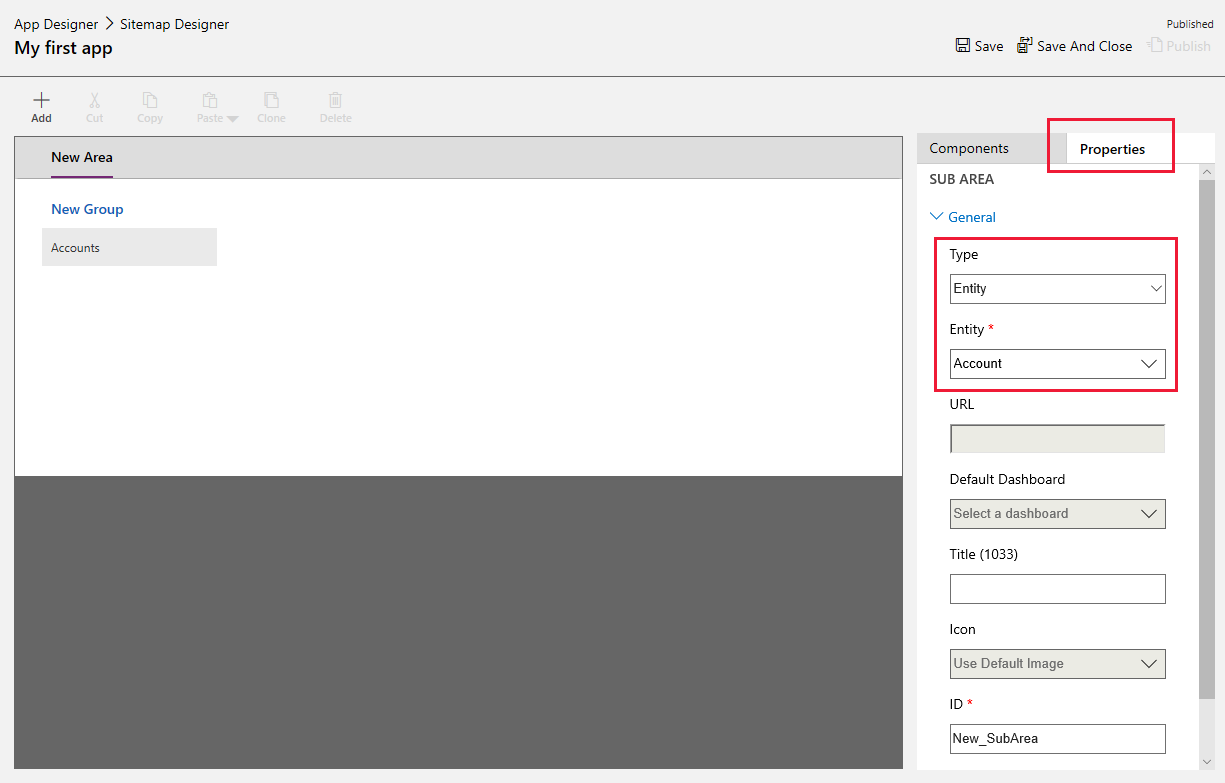
在網站地圖設計師上,選取新增子區域。

在右窗格選取屬性索引標籤,然後選取以下屬性。
類型:實體
實體:客戶

當您將標題屬性保留空白時,應用程式會在其左導覽窗格中使用資料表名稱。 對於此應用程式,應用程式將在執行階段中顯示客戶。
選取儲存後關閉來關閉網站地圖設計師。
根據預設,該應用程式啟用所有客戶資料表的表單、檢視表、圖表和儀表板。 從右窗格的應用程式設計師元件索引標籤中,您可以清除元件,使其無法在應用程式的執行階段使用。 您也可以建立新元件,例如自訂表單。 在此應用程式中,讓所有元件維持啟用狀態。
在應用程式設計師工具列上,選取儲存。
儲存應用程式後,在應用程式設計師列工具列上選取發行,使其可以執行及共用。
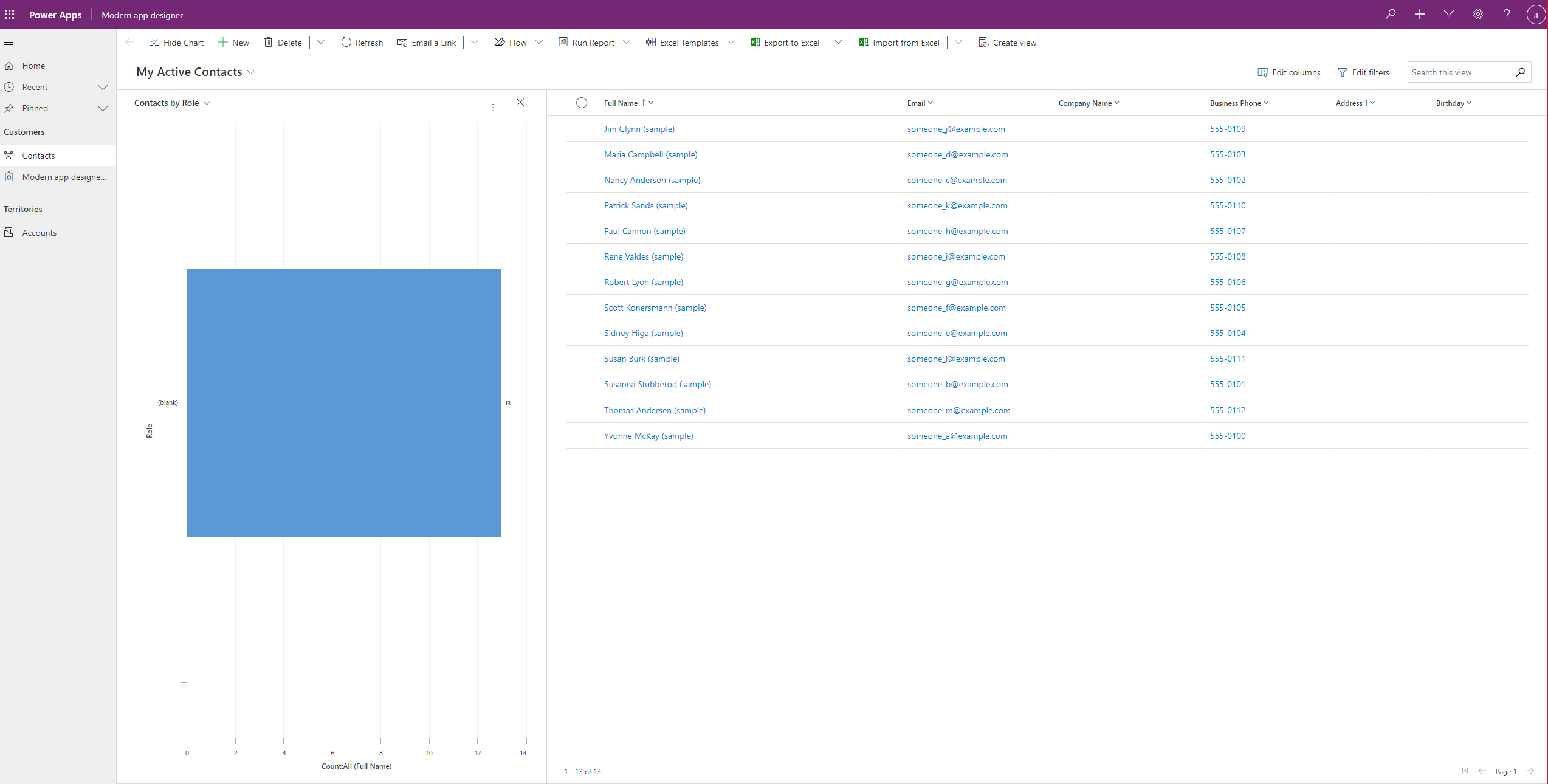
開啟應用程式
在應用程式設計師工具列上選取開啟。
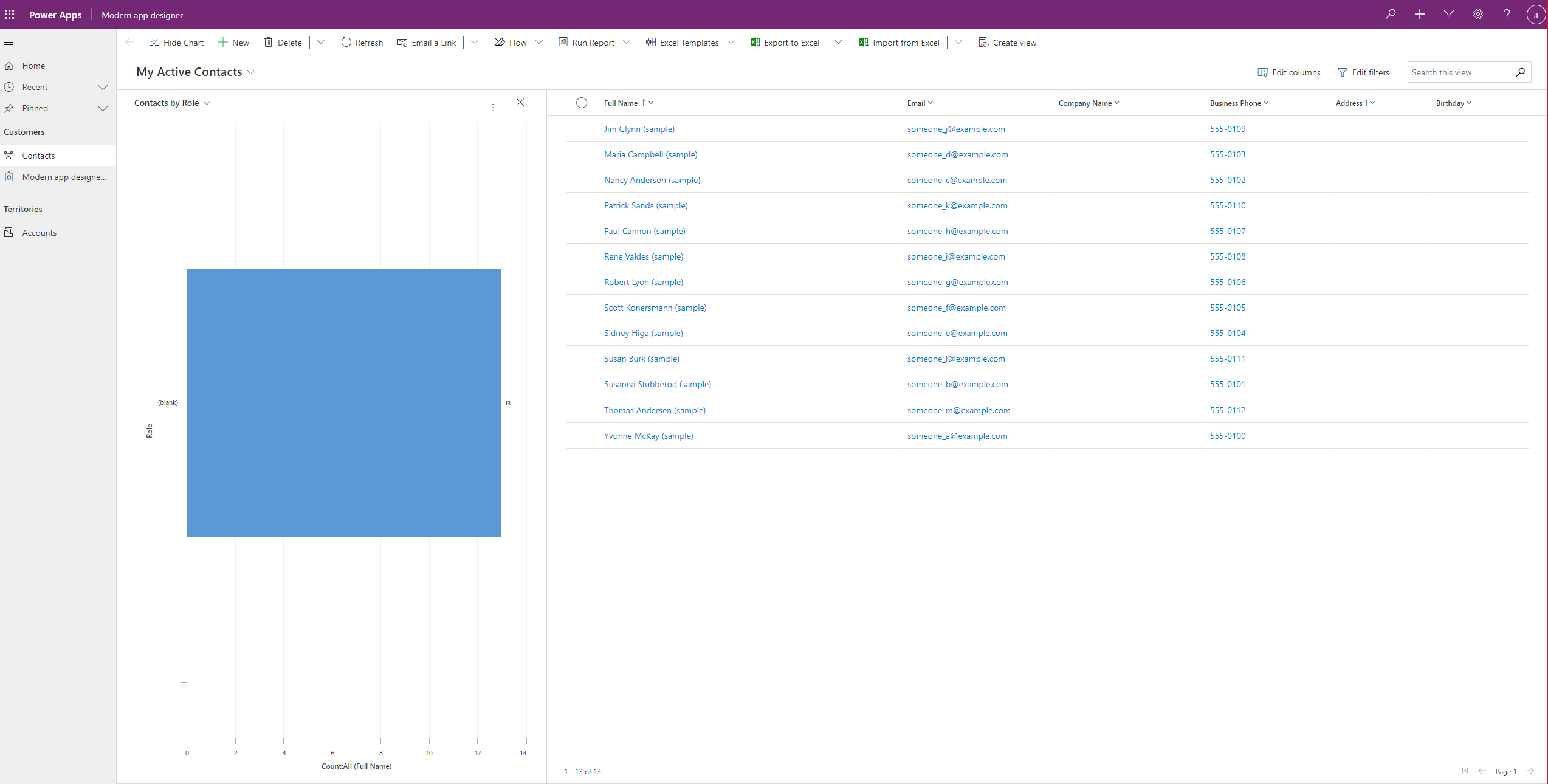
若要建立記錄,請選取 + 新增。
若要查看圖表,請在應用程式命令列上選取顯示圖表。
若要變更檢視,請選取我的活動中客戶檢視,然後選取您要的檢視。

若要深入了解如何使用您的應用程式,請參閱模型導向應用程式中的基本導覽。
注意
沒有像上方的螢幕擷取畫面那樣在您的應用程式中看到資料嗎? 這可能是因為您的環境資料庫並未佈建部署範例應用程式和資料。 其他資訊:建立具有資料庫的環境
後續步驟
在本文中,您會建立簡單的模型驅動應用程式。
若要識別模型導向應用程式的 URL,請參閱在瀏覽器中執行模型導向應用程式
若要了解應用程式在您執行時的外觀,請參閱在行動裝置上執行模型導向應用程式。
若要了解如何分享您的應用程式,請參閱分享模型導向應用程式。
若要開始使用並了解更多組建模型驅動應用程式的資訊,請參閱了解模型驅動應用程式元件
提示
準備好將您的想法轉換成應用程式了嗎? 從此處開始:規劃 Power Apps 專案。
如需模型導向應用程式及其建置方式的詳細資訊,請從此處開始:了解模型導向應用程式元件。