使用傳統應用程式設計師建立模型導向應用程式
本文將說明建立和編輯可共用和發佈至其他環境的模型導向應用程式基本概念。
重要
從 2023 年 10 月開始,傳統應用程式、表單和檢視表設計師已被取代,且所有模型導向應用程式、表單和檢視表都將只會在新式設計工具中開啟。 根據預設,將無法再使用切換至傳統命令,從新式設計工具還原回傳統設計工具。 其他資訊:傳統應用程式、表單和檢視表設計師已被取代
建立兩個模型導向應用程式的先決條件
在建立應用程式之前,請先確認下列先決條件:
- 租用戶中必須存在用於應用程式開發的 Power Apps 環境。 如需詳細資訊,請建立環境和 ALM 環境策略。
- 使用的環境需要有與其相關的 Dataverse 資料庫。 無論有沒有資料庫,Dataverse 環境都可以存在,這通常是在建立環境時佈建的。 資料庫包含模型導向應用程式使用的表格和其他元件。 在 Dataverse 中建立與管理環境
- 在環境中,應用程式開發人員需要有環境製作者、系統管理員或系統自訂員資訊安全角色。 其他資訊:關於預先設定的資訊安全角色
建立模型導向應用程式
登入 Power Apps。
通過選擇環境圖示環境

從左瀏覽窗格選取解決方案。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
開啟未受管理的解決方案或建立新解決方案。 其他資訊:建立解決方案
選取新增>應用程式>模型導向應用程式。
會出現兩個選項。 新式應用程式設計師和傳統應用程式設計師。 選取傳統應用程式設計師。
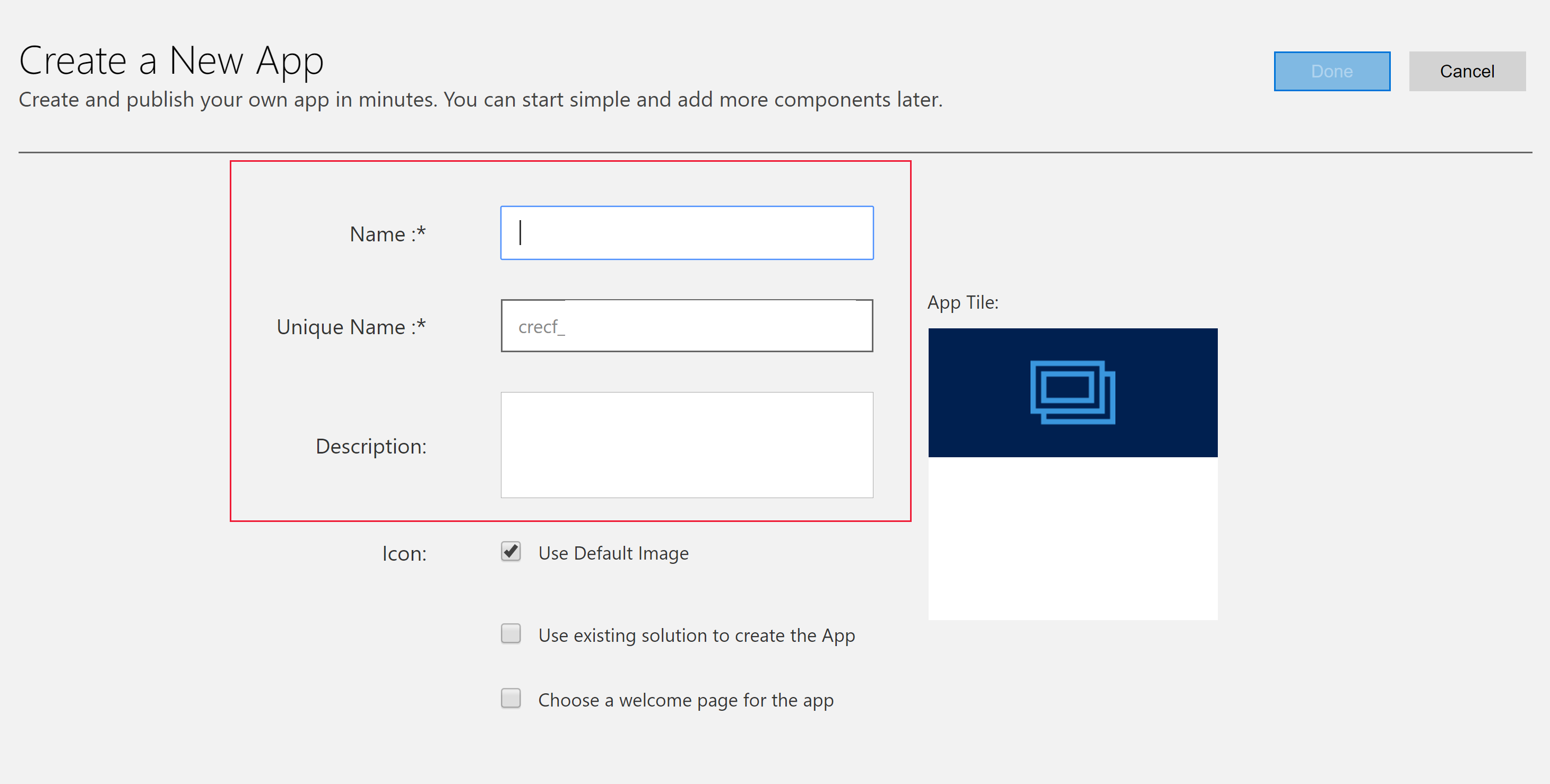
在建立新應用程式頁面上,輸入下列詳細資料:
名稱:輸入應用程式的名稱。
唯一名稱:唯一名稱會根據指定的應用程式名稱自動填入。 它前面會加上發行者首碼。 可以變更唯一名稱中可編輯的部分。 唯一名稱只能包含英文字元和數字。
注意
發行者首碼是加到擁有此發行者的解決方案建立的任一表格或資料行的文字。
描述:輸入應用程式的簡短描述。

圖示:預設會選取使用預設圖像核取方塊。 若要選取不同的 Web 資源做為應用程式的圖示,請清除核取方塊,然後從下拉式清單選取圖示。 此圖示會顯示在應用程式的預覽圖格上。 如需如何建立 Web 資源的詳細資訊,請前往建立或編輯模型導向應用程式 Web 資源,以擴充應用程式。
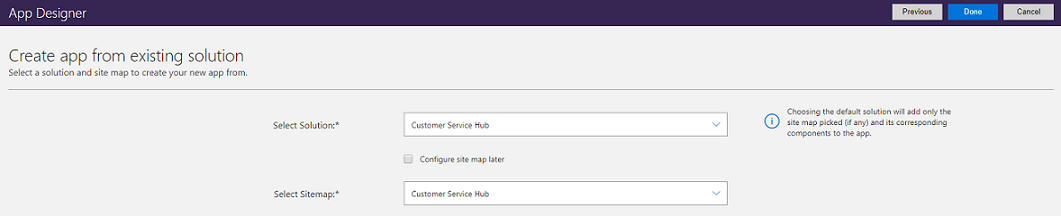
使用現有的解決方案建立應用程式 (選用):選取此選項可從已安裝解決方案的清單建立應用程式。 選取此選項時,標題上的完成會切換為下一步。 如果選取下一步,從現有的解決方案建立應用程式會開啟。 從選取解決方案下拉式清單中,選取解決方案。 如果選取的解決方案有可用的網站地圖,選取網站地圖下拉式清單就會出現。 選取網站地圖,然後選取完成。
注意
在新增網站地圖時選取預設解決方案,與該網站地圖相關聯的元件會自動新增至應用程式。

選擇歡迎使用頁面 (選用):此選項可讓設計師從組織的可用 Web 資源中選擇。 所建立的歡迎使用頁面可以包含對使用者有幫助的資訊,例如影片連結、升級指示或入門資訊。 歡迎頁面會在開啟應用程式時顯示。 使用者可以選取歡迎頁面上的下次不要顯示此歡迎畫面來停用頁面,這樣應用程式在下次啟動時就不會顯示該頁面。 請注意,下次不要顯示此歡迎畫面選項是使用者層級設定,並非系統管理員或應用程式製作者所能控制。 有關如何建立 Web 資源 (例如可用來做為歡迎使用頁面的 HTML 檔案) 的詳細資訊:建立和編輯 Web 資源以擴充 Web 應用程式。
若稍後要編輯應用程式屬性,請移至應用程式設計師中的屬性索引標籤。 其他資訊:受管理的應用程式屬性
注意
無法在屬性索引標籤中變更唯一名稱和應用程式 URL 尾碼。
選取完成,或是如果已選取使用現有的解決方案建立應用程式,則選取下一步,從環境中匯入的可用解決方案中選取,然後選取完成。
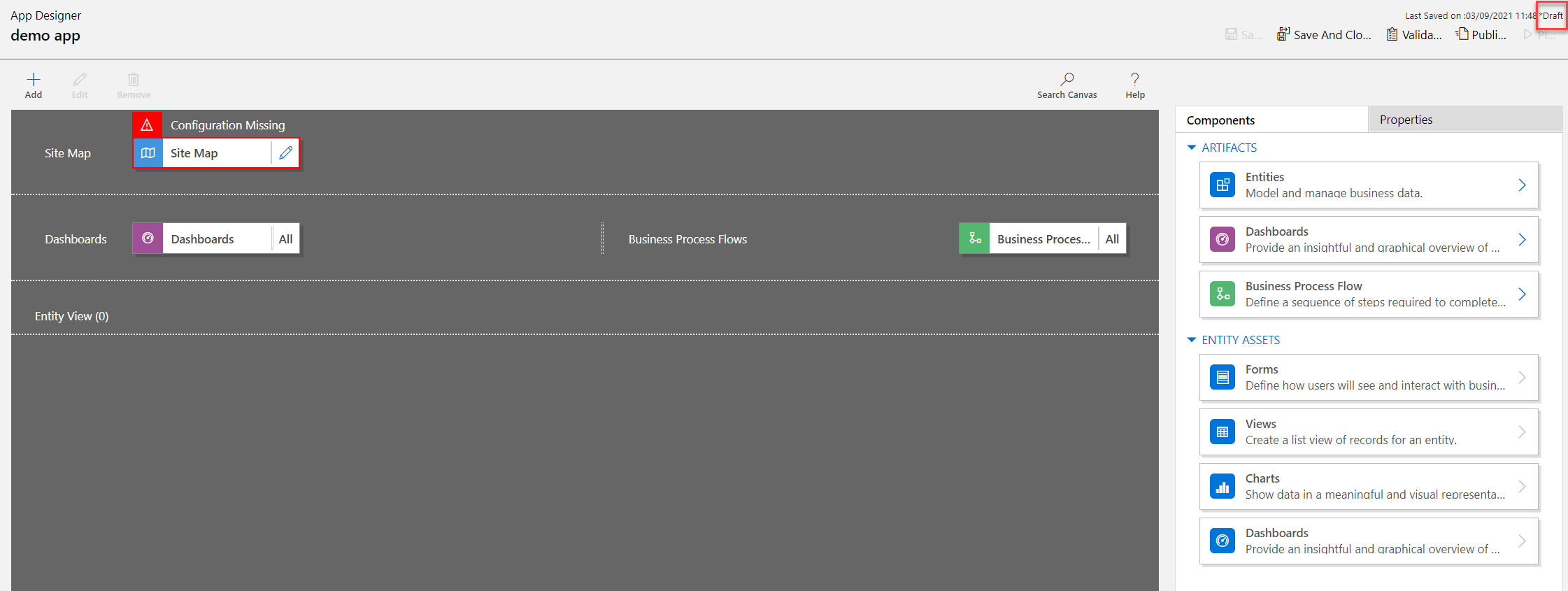
新應用程式會建立,並顯示草稿狀態。 這會顯示在應用程式設計師中。

注意
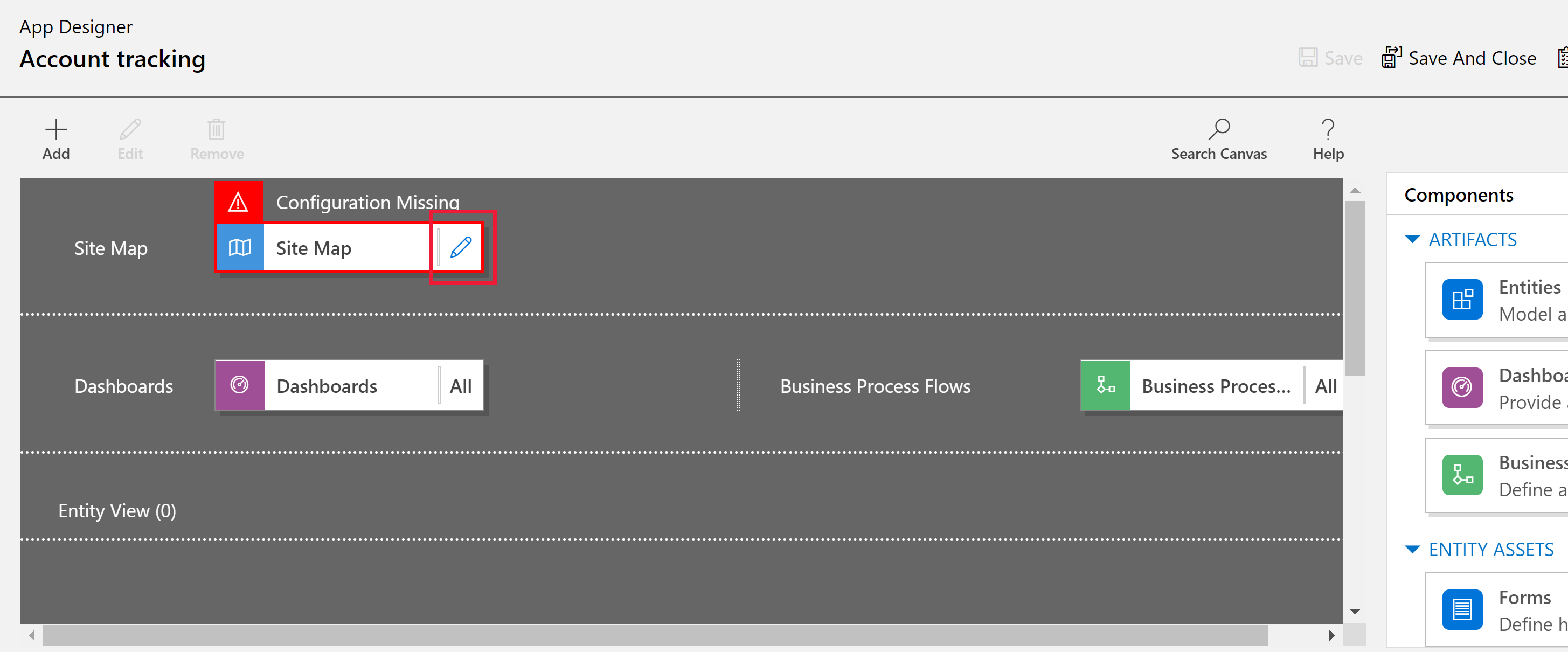
打開傳統應用程式設計師時,可能會出現與此處影像類似的錯誤。 發生這種情況時,不會影響傳統應用程式設計師功能,您可以關閉錯誤並繼續編輯應用程式。 但是,為了避免此問題,請使用新式應用程式設計師。

設定網站地圖
網站地圖說明構成模型導向應用程式的元件。
選取開啟網站地圖設計師編輯按紐 (鉛筆圖示) 以開啟網站地圖設計師。

請注意,第一次建立應用程式時,必須為其設定網站地圖。
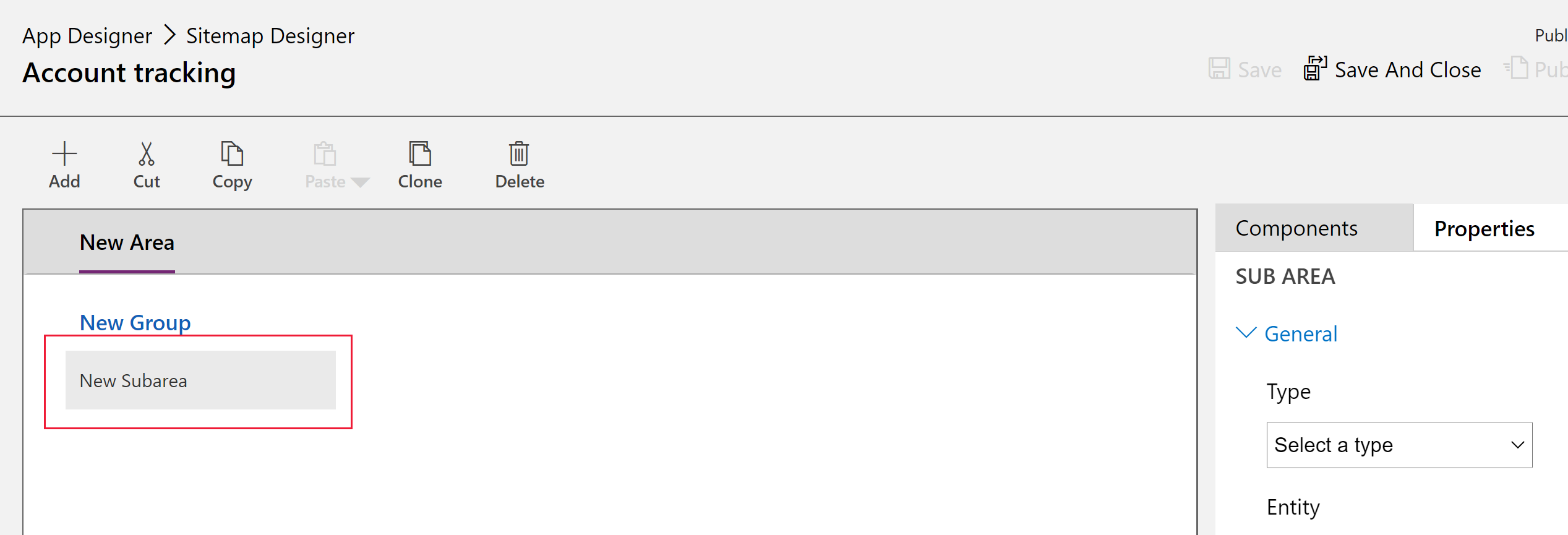
在網站地圖設計師上,選取新增子區域。

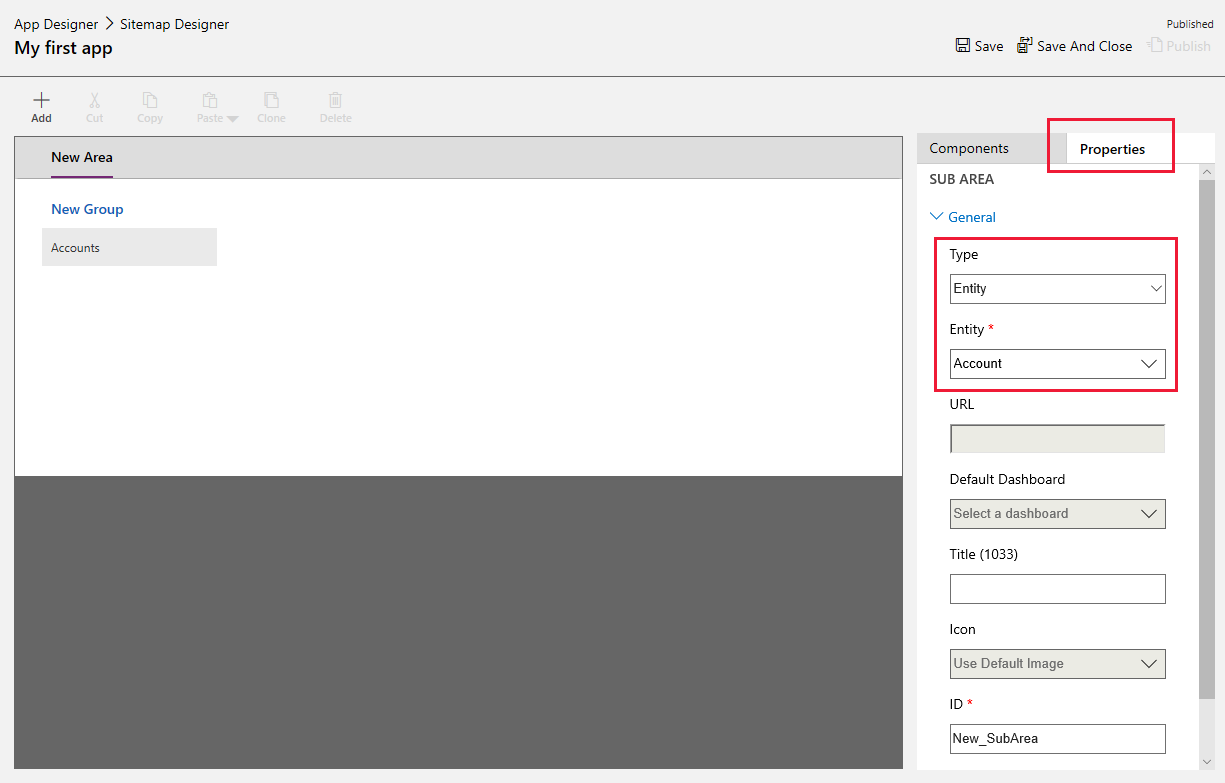
在右窗格選取屬性索引標籤,然後選取以下屬性。
類型:實體
實體:客戶

當 Title 屬性保留空白時,應用程式會使用應用程式左瀏覽窗格中的表格名稱。 對於此應用程式,應用程式將在執行階段中顯示客戶。
- 選取儲存後關閉來關閉網站地圖設計師。
正在完成應用程式
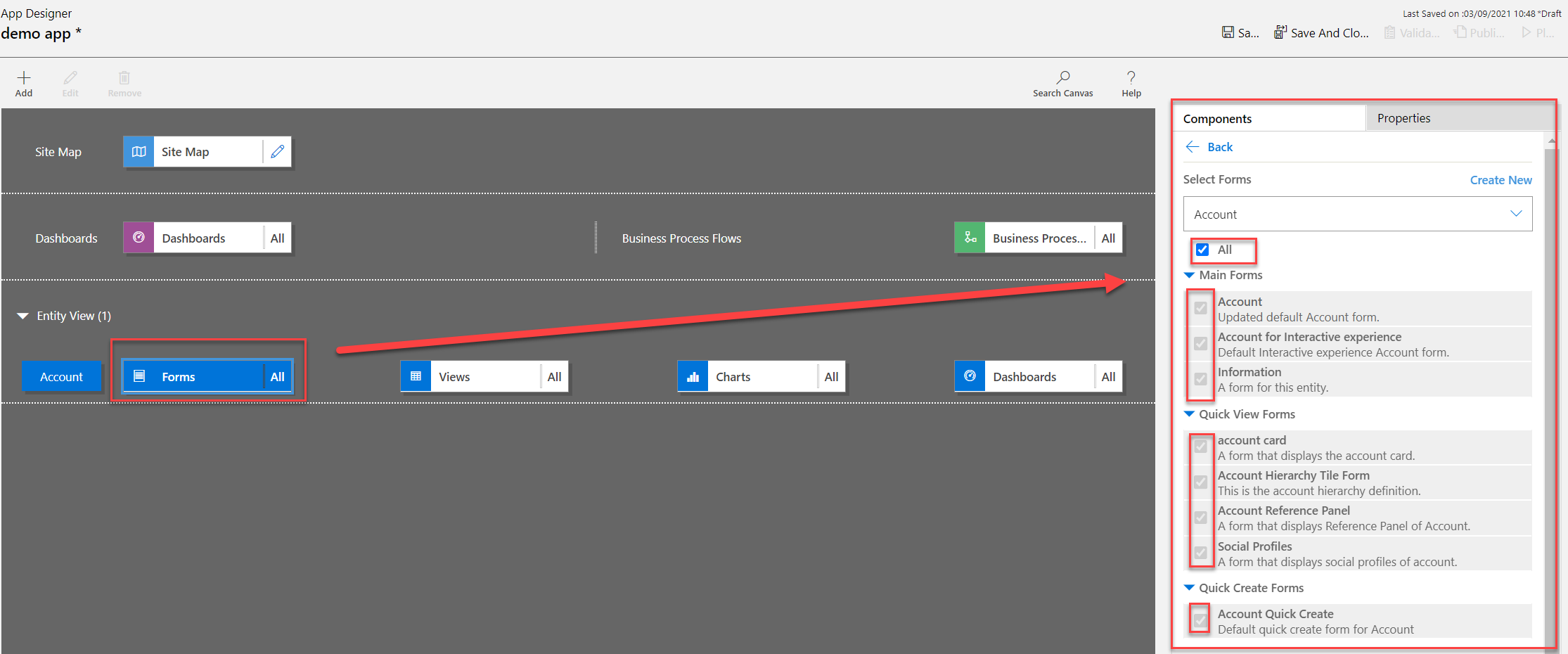
根據預設,該應用程式啟用所有客戶表格的表單、檢視表、圖表和儀表板。 在右窗格的應用程式設計師元件索引標籤中可以清除元件,這樣在應用程式執行階段就不能使用它們。 也可以建立新元件,例如自訂表單。 在此應用程式中,讓所有元件維持啟用狀態。

在應用程式設計師工具列上,選取儲存。
儲存應用程式後,在應用程式設計師列工具列上選取發佈,使其可以執行及共用。
除了透過應用程式設計師設定應用程式之外,其他的設計體驗也會進一步開發網站地圖。 其他資訊:新增或編輯應用程式元件
開啟應用程式
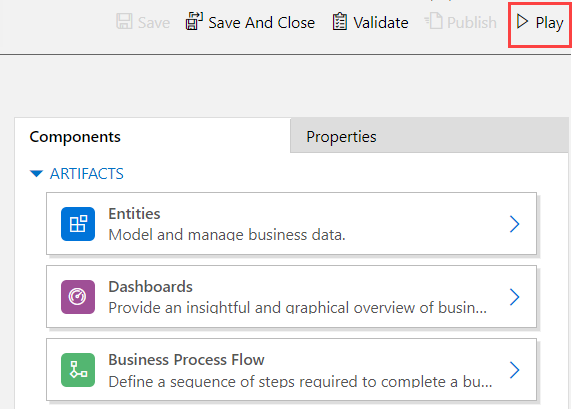
在應用程式設計師工具列上選取開啟。 這僅可在應用程式發佈後使用。

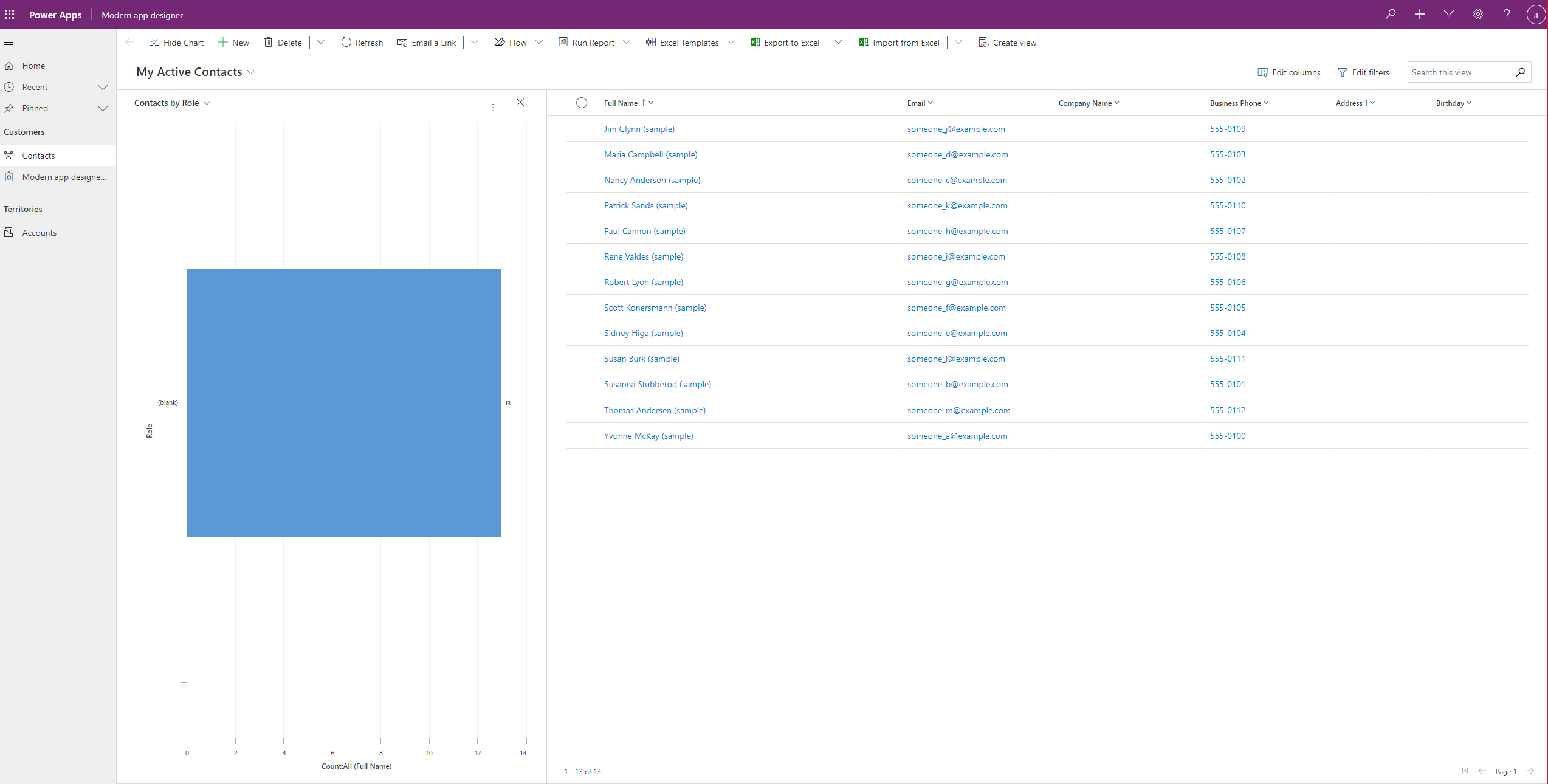
若要建立記錄,請選取 + 新增。
若要查看圖表,請在應用程式命令列上選取顯示圖表。
若要變更檢視表,請選取我的使用中客戶檢視表,然後選取所需的檢視表。

若要深入了解如何使用您的應用程式,請參閱模型導向應用程式中的基本導覽。
編輯應用程式
- 登入 Power Apps。
- 通過選擇環境圖示來選擇環境

- 選取解決方案。
- 選擇包含需要編輯之模型導向應用程式的解決方案。
- 在左瀏覽窗格中,選取應用程式、選取模型導向應用程式,然後選取工具列上的編輯。
- 與建立應用程式編輯體驗一樣,這將以建立強大的網站地圖為核心
- 在應用程式設計師中,視需要新增或編輯應用程式的元件。 其他資訊:新增或編輯應用程式元件