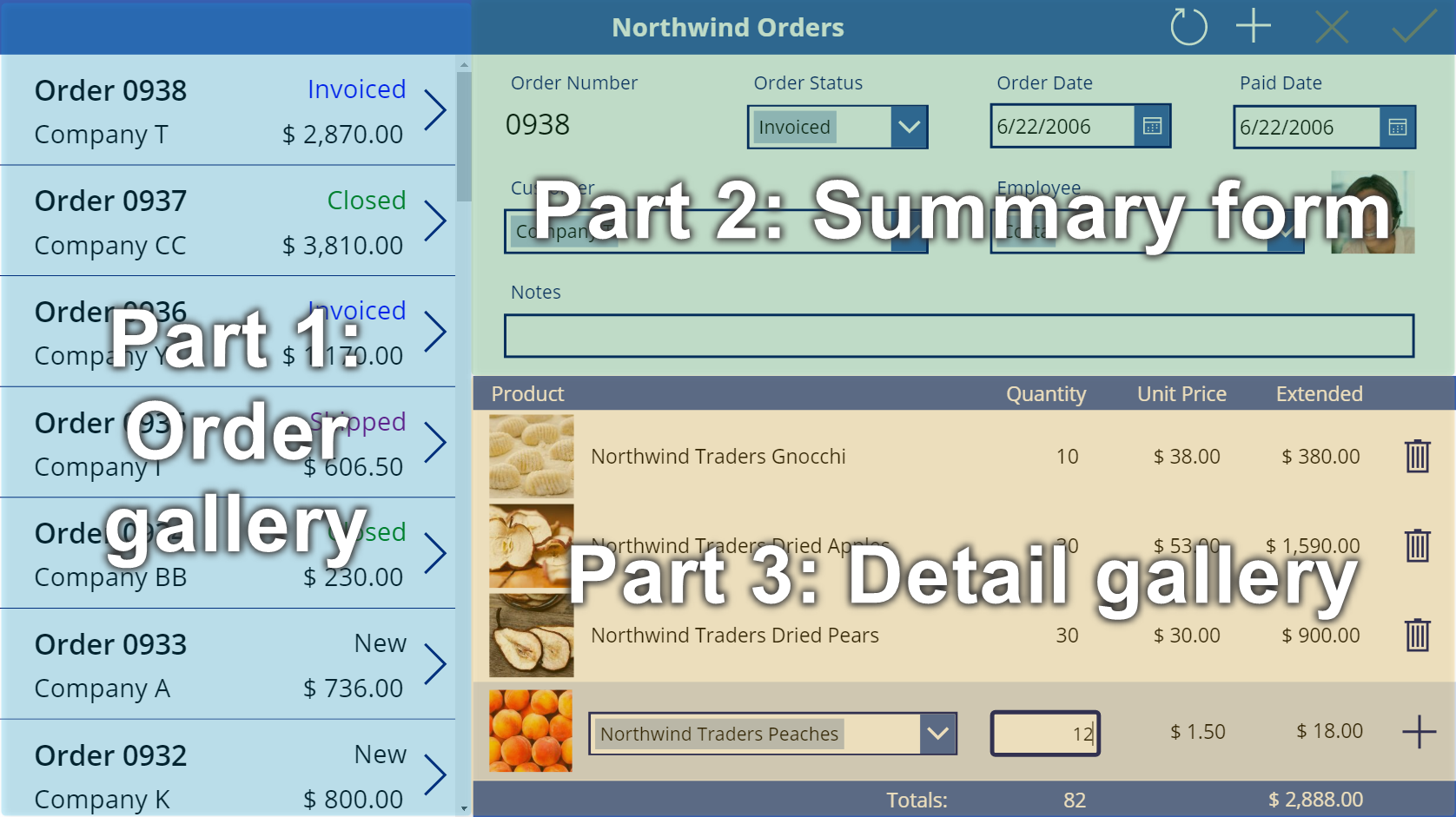
在畫布應用程式中建立摘要表單
依照逐步指示,在畫布應用程式中建立摘要表單,以管理北風實業資料庫中的虛擬資料。 本主題是說明如何在 Microsoft Dataverse 中以關聯式資料為基礎建置商務應用程式之系列的一部分內容。 為了獲得最佳結果,請依下列順序探索這些主題:

先決條件
- 安裝北風實業資料庫和應用程式。
- 檢閱北風實業的畫布應用程式概觀。
- 自行建立訂單庫,或開啟已經包含該資源庫的北風訂單 (畫布) - 開始第 2 部分應用程式。
新增標題列
建立橫跨應用程式頂端的標題列,其中包含本主題結尾之前所述的動作按鈕。
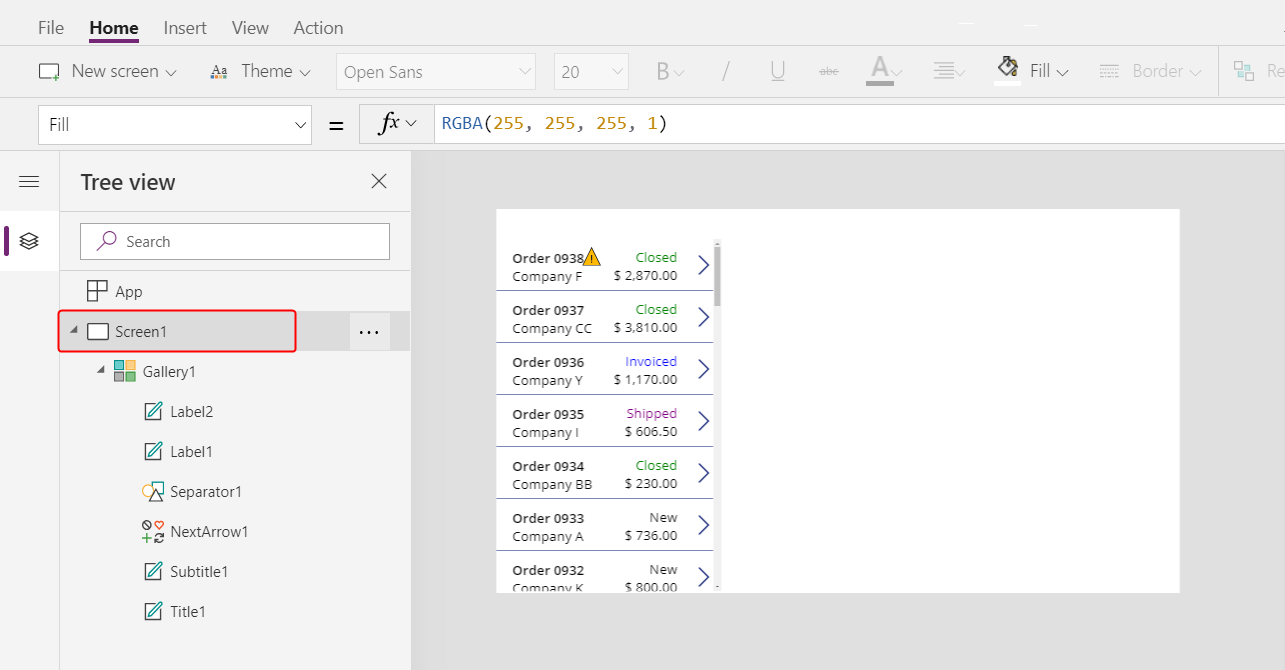
在樹狀檢視窗格中,選取 Screen1 以確保您不會意外地將控制項新增至訂單庫:

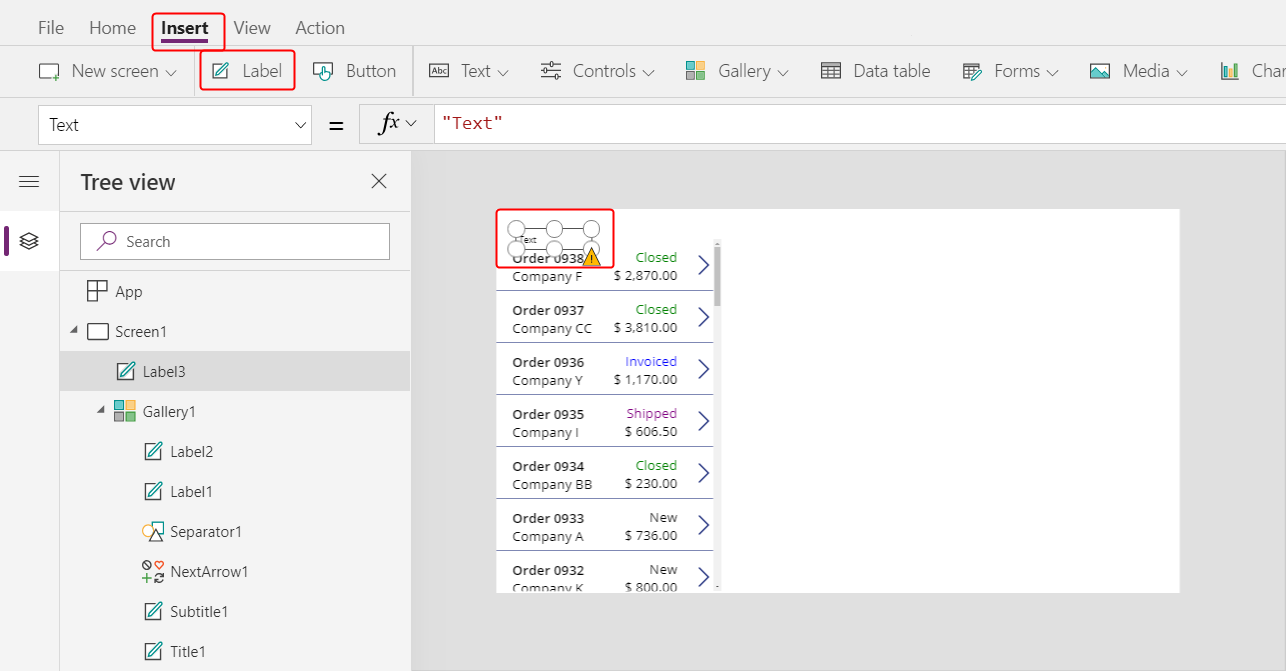
在插入索引標籤上,選取標籤以插入標籤控制項:

在資源庫上方,新標籤只能出現一次。 如果出現在資源庫的每個項目中,請刪除標籤的第一個執行個體、確定已選取此畫面 (如先前步驟所述),然後再次插入標籤。
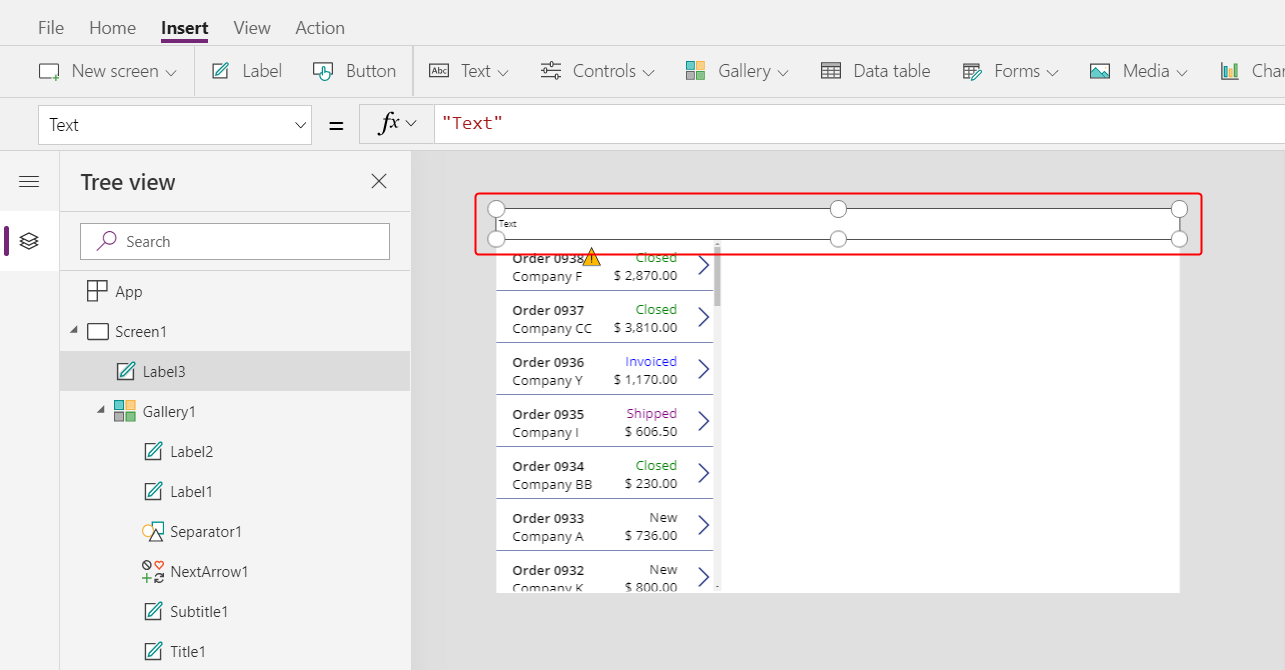
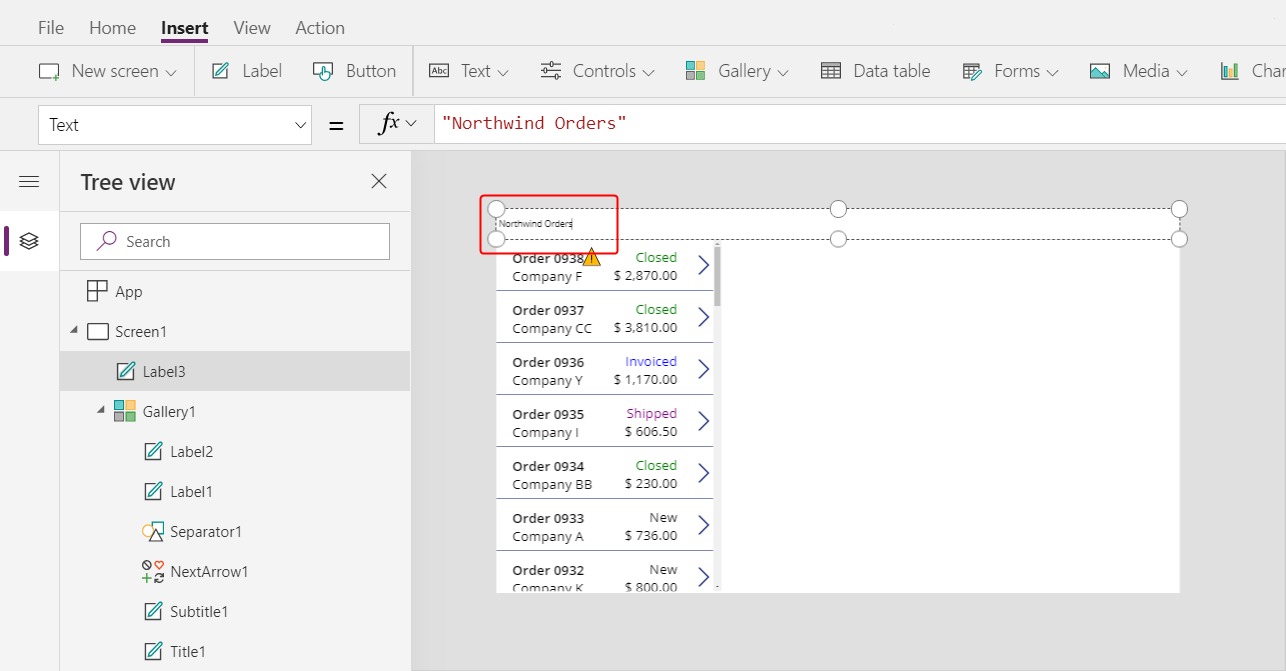
移動並調整新標籤的大小,使其橫跨畫面的頂端:

按兩下標籤的文字,然後輸入北風訂單。
您還可以選擇修改公式列中的文字屬性以取得同樣的結果:

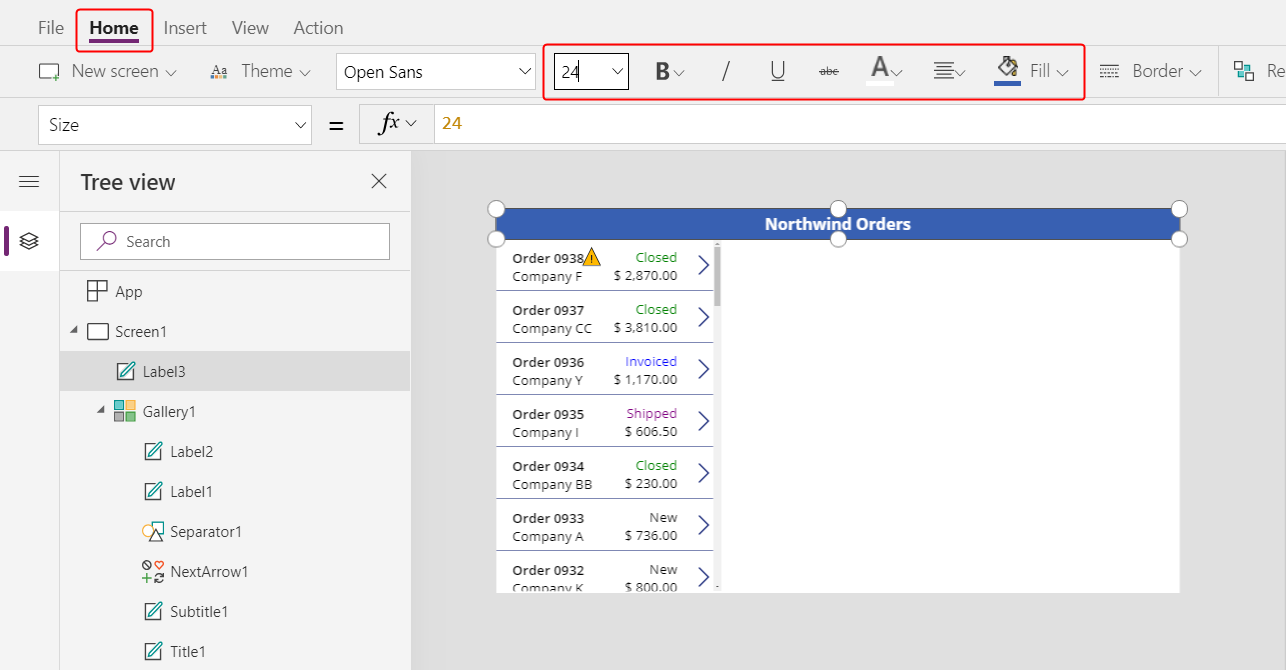
在首頁索引標籤上,設定標籤的格式:
- 將字型大小增加至 24 點。
- 將文字設為粗體。
- 將文字設為白色。
- 將文字置中。
- 將深藍色的填滿加入至背景。

新增編輯表單控制項
在本節中,您將會新增控制項,以顯示使用者在資源庫中所選任何訂單的摘要。
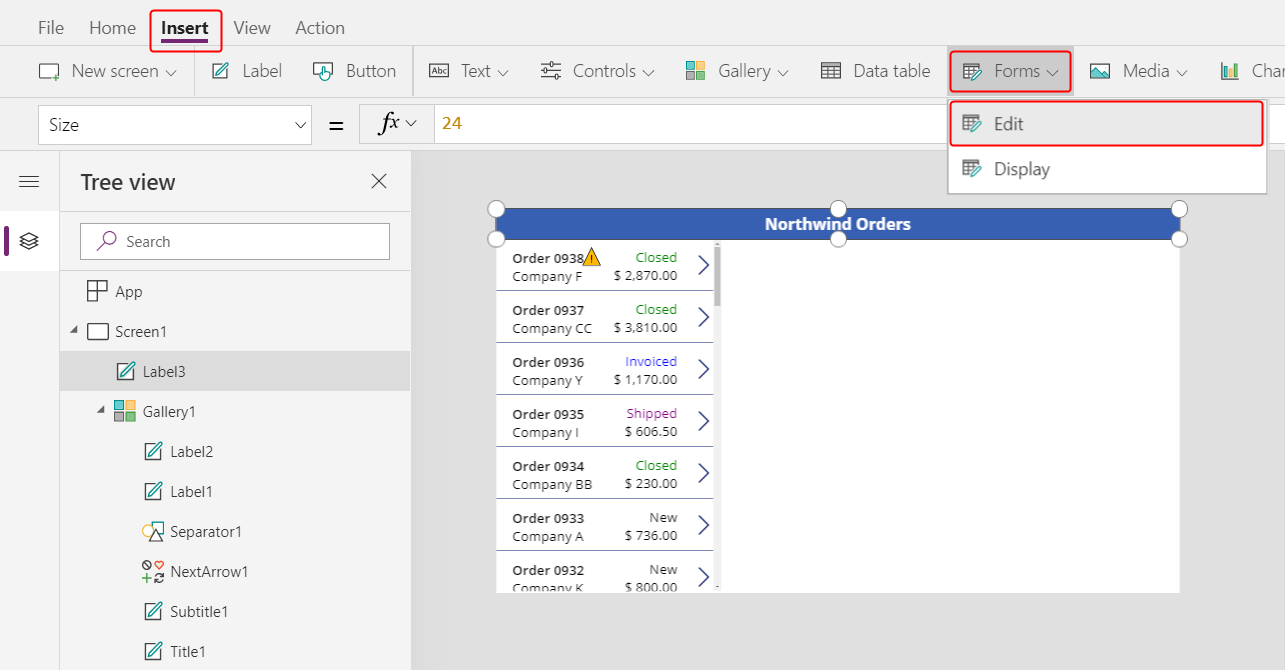
在插入索引標籤上,插入編輯表單控制項:

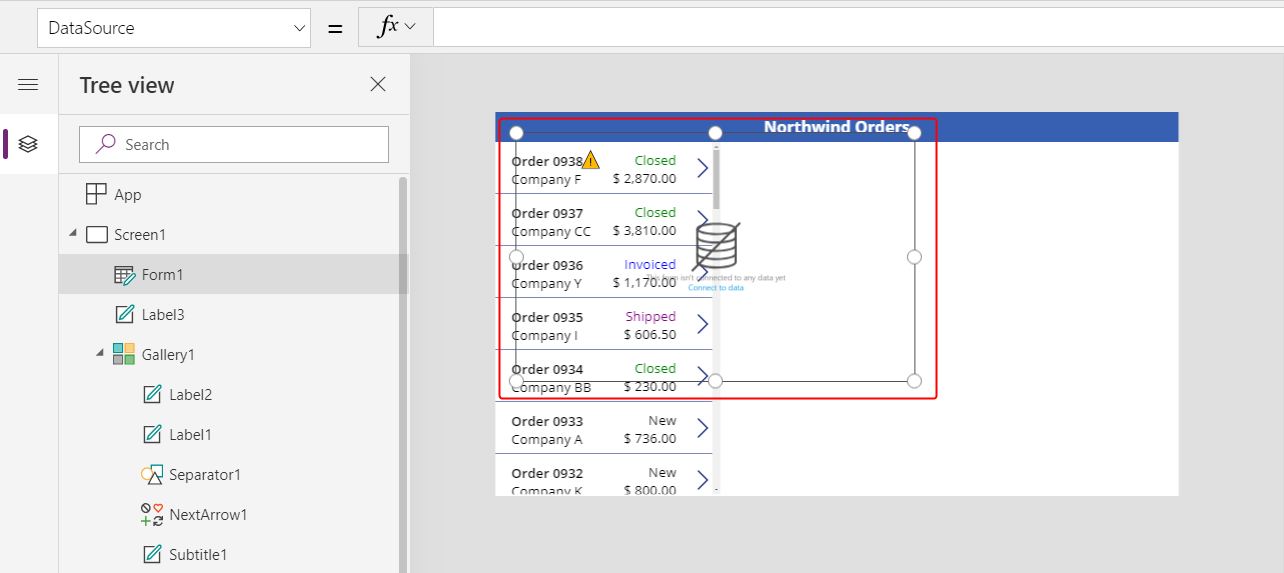
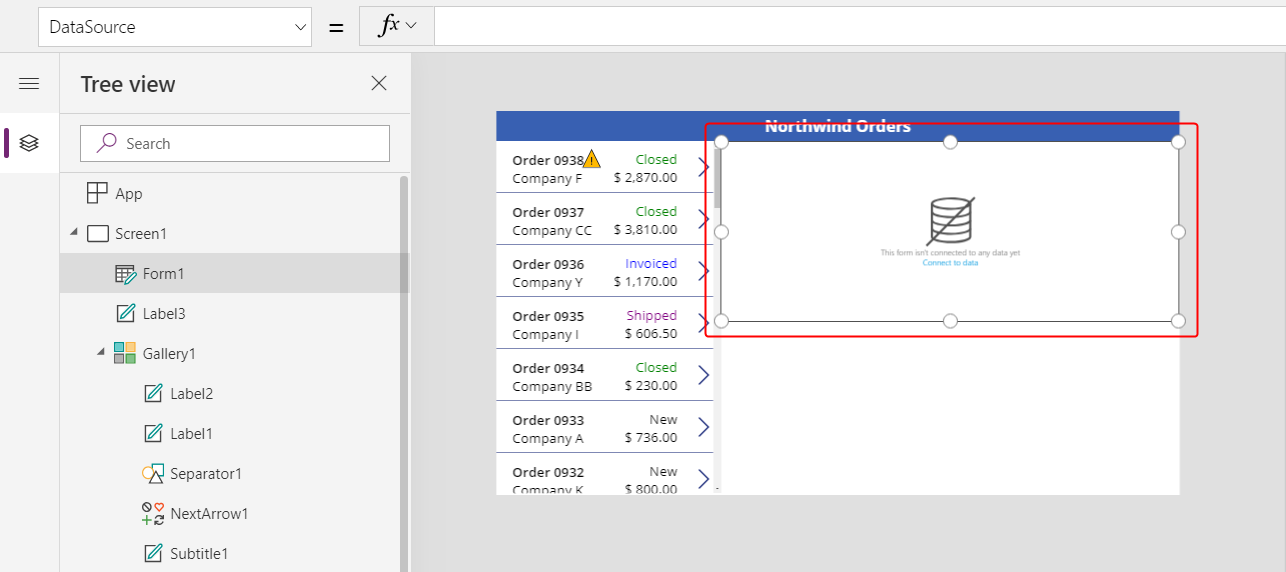
根據預設,表單會出現在左上角,此處其他控制項可能該讓表單很難找到:

移動並調整表單大小,使其在標題列下方覆蓋畫面的右上角:

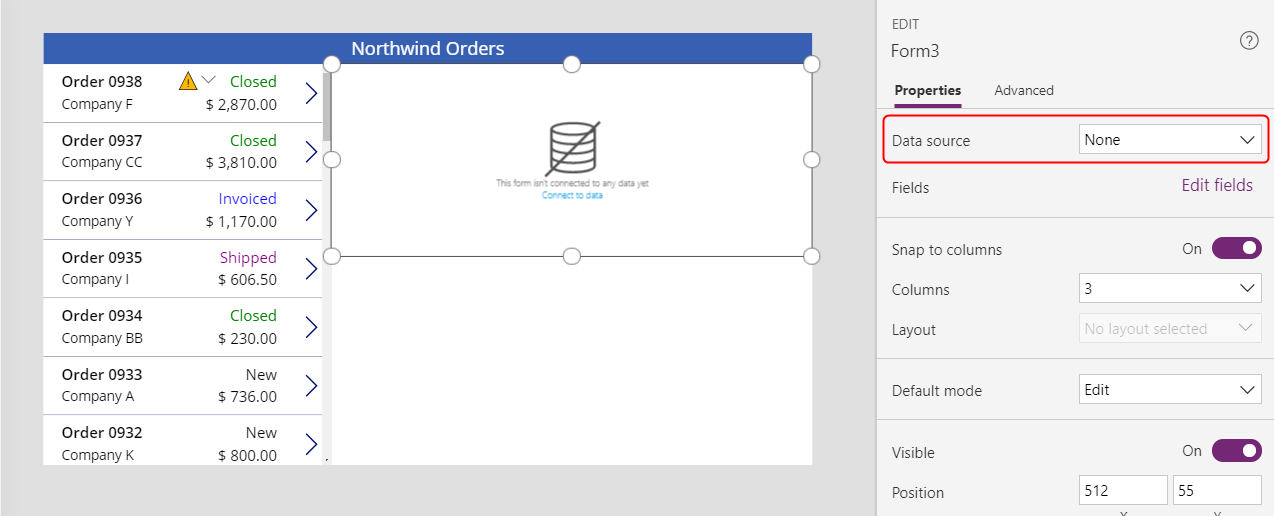
在屬性窗格中,選取資料來源下拉式清單。

選取訂單資料來源。
新增和排列欄位
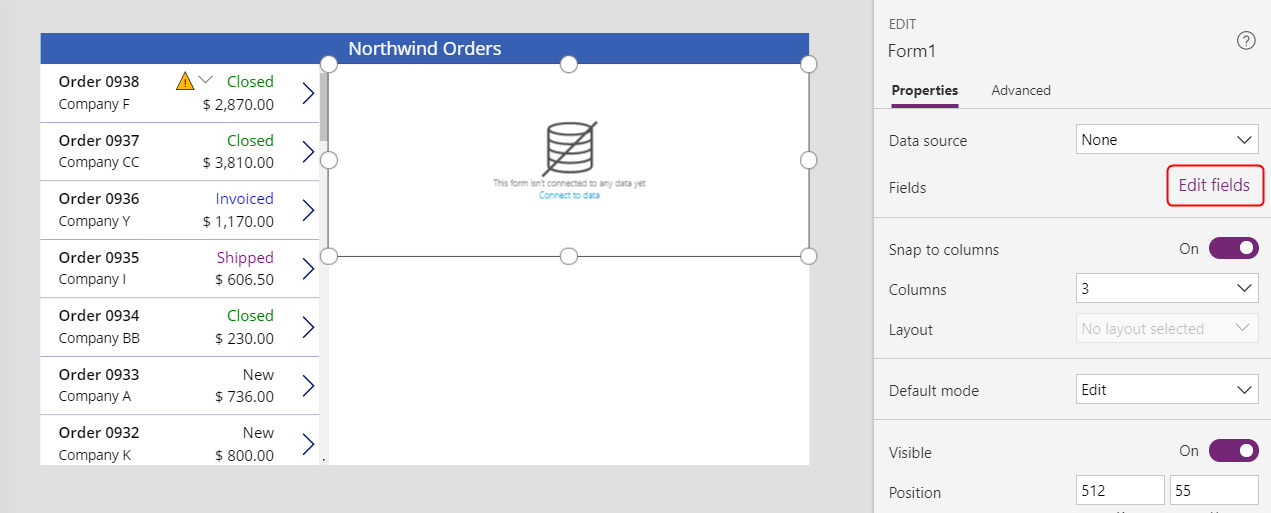
在靠近右邊緣的屬性索引標籤中,選取編輯欄位以開啟欄位窗格。

如果欄位窗格不是空白,請移除已插入的欄位。
![開啟 [欄位] 窗格選項。](media/northwind-orders-canvas-part2/form-06a.png)
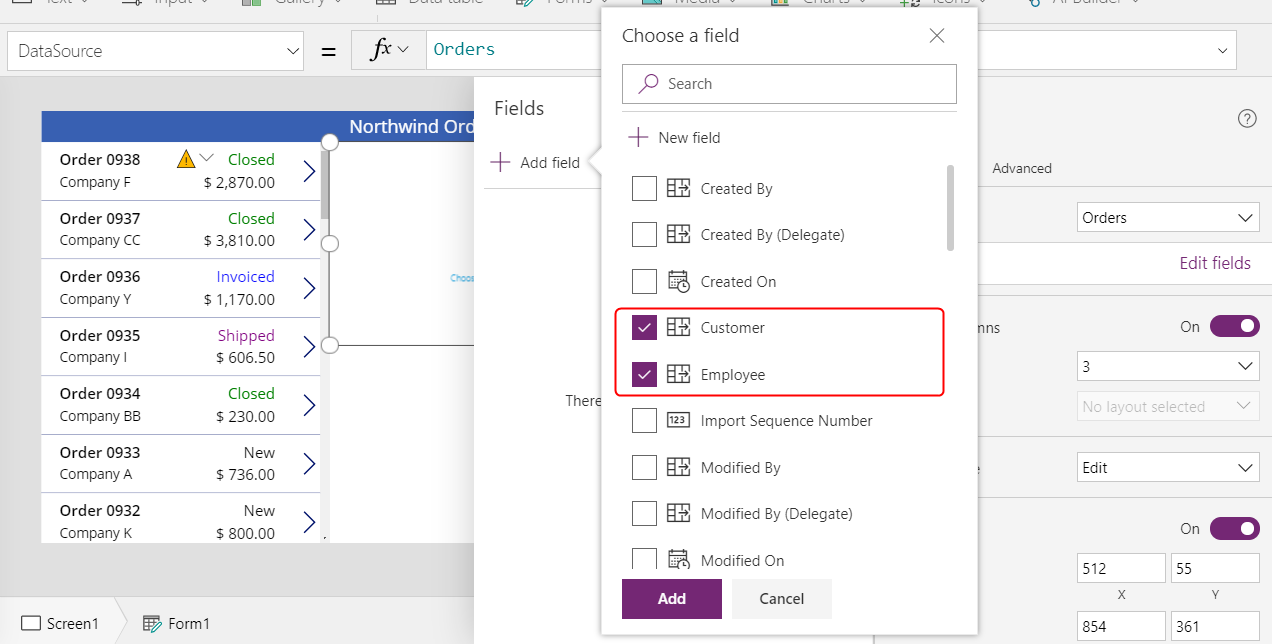
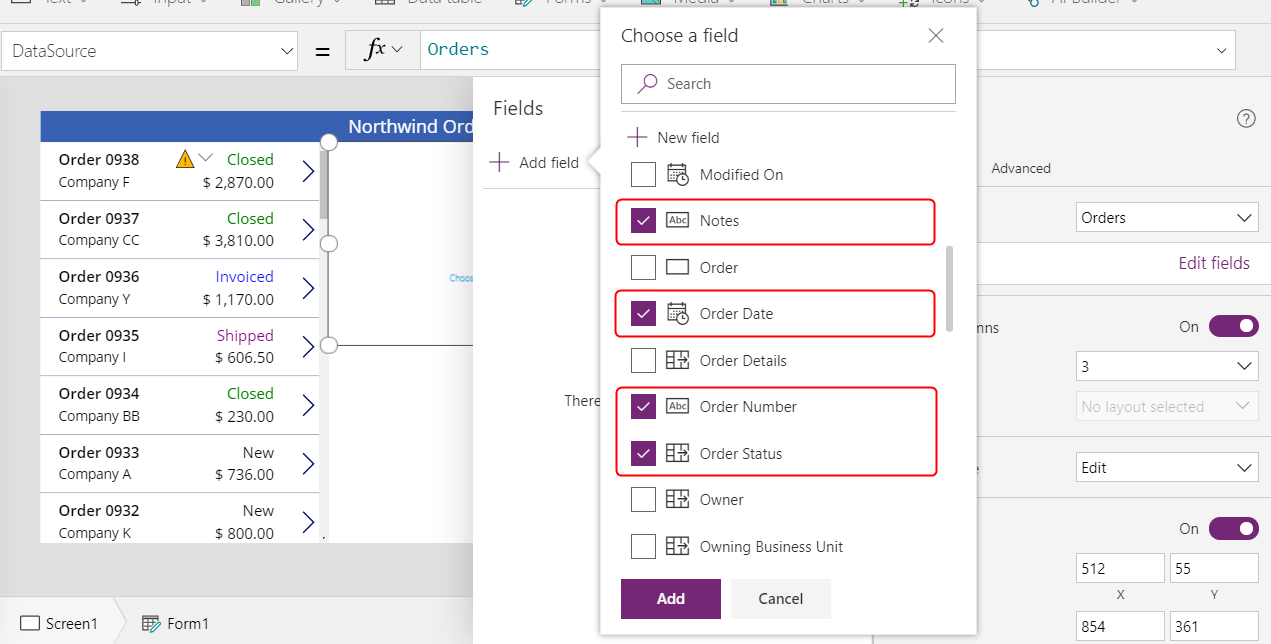
清空欄位清單之後,選取新增欄位,然後選取客戶和員工欄位的核取方塊 。

向下捲動,直到顯示這些欄位後,再選取其核取方塊:
- 附註
- 訂單日期
- 訂單編號
- 訂單狀態
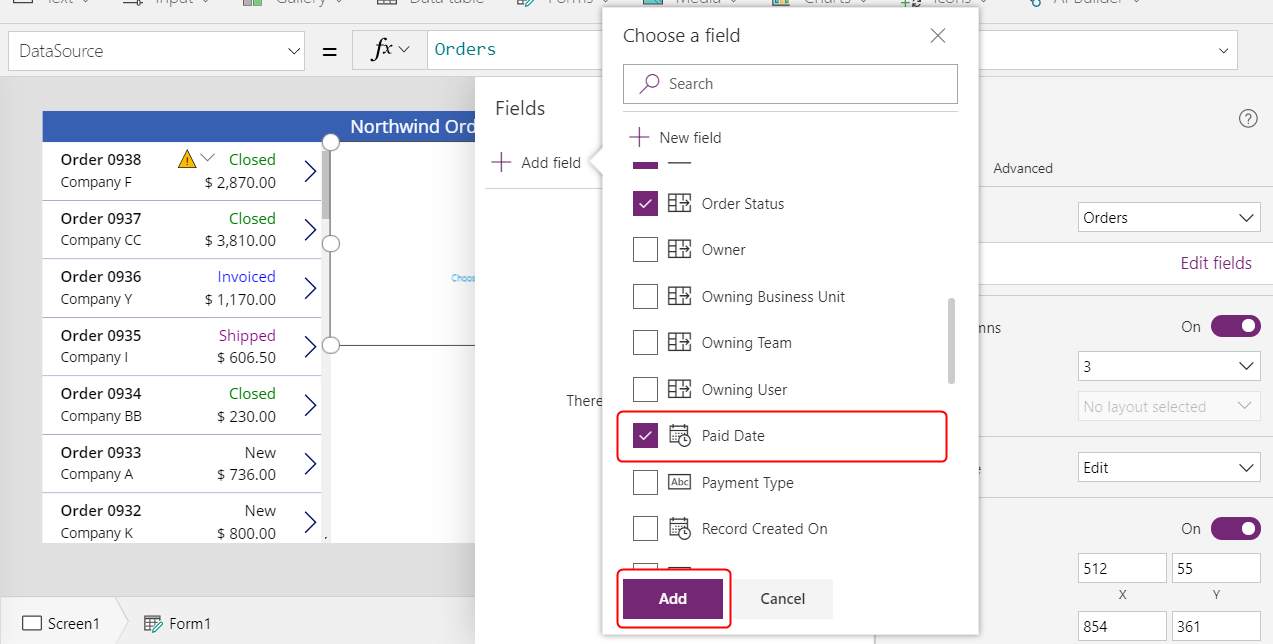
- 付款日期


在欄位窗格底部,選取新增,然後關閉欄位窗格。
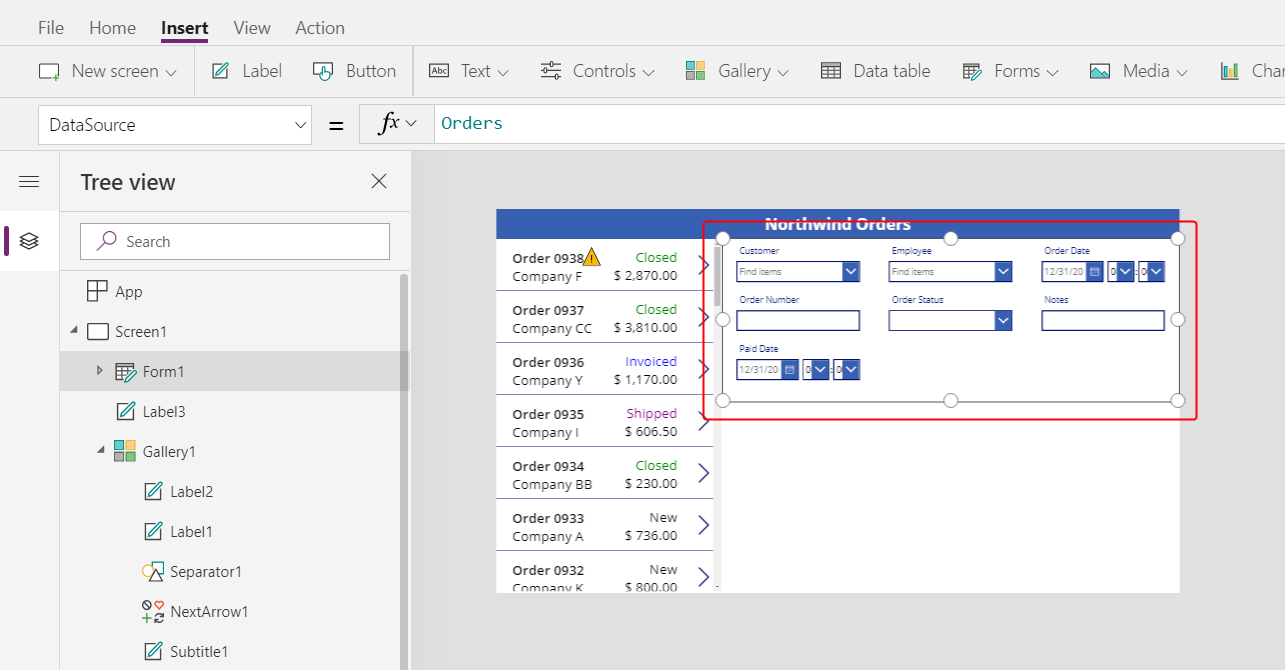
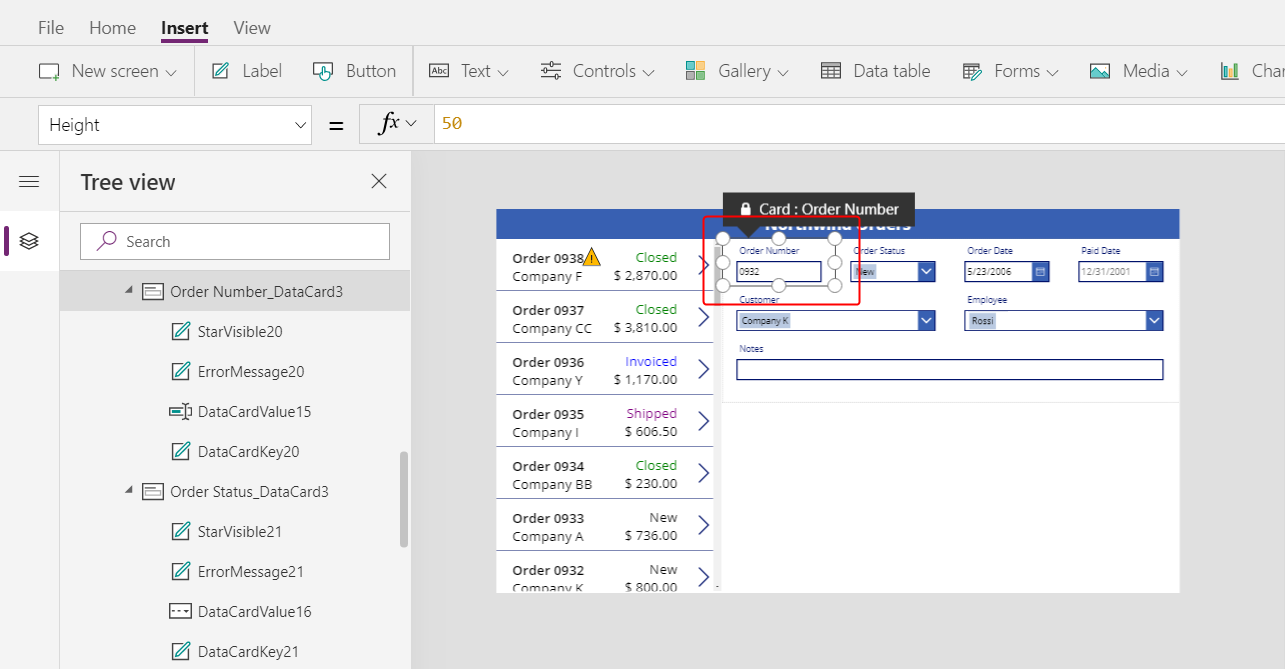
表單會顯示七個欄位,其順序可能不同:

注意
如果有任何欄位顯示紅色錯誤圖示,表示從來源提取資料時可能發生了問題。 若要解決此錯誤,請重新整理資料:
- 在 View 索引標籤上,選取 Data sources。
- 在資料窗格中,選取資料來源。
- 在訂單旁邊,選取省略符號 (...)、選取重新整理,然後關閉資料窗格。
如果客戶或員工名稱的組合方塊仍然顯示錯誤,請選取個別方塊然後開啟資料窗格,藉此方式檢查每個方塊的主要文字和搜尋欄位。 檢視客戶方塊時,這兩個欄位必須設定為 nwind_company。 檢查員工方塊時,這兩個欄位必須設定為 nwind_lastname。
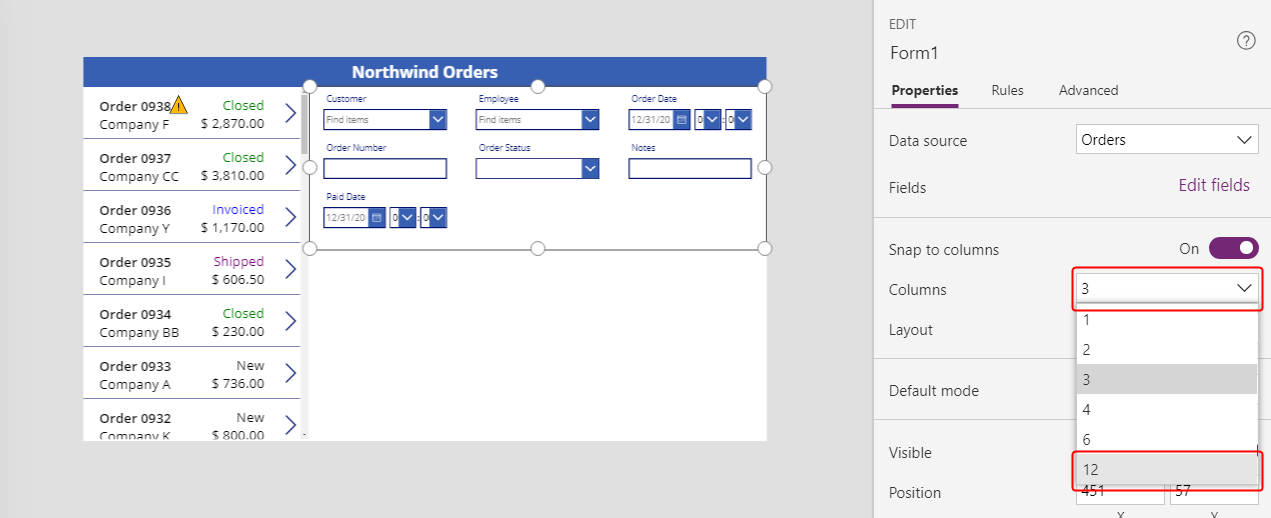
選取表單後,在右邊緣附近的屬性索引標籤中,將表單的欄數從 3 變更為 12。
此步驟可增加您安排欄位時的彈性:

許多 UI 設計都需要 12 欄版面配置,因為這些配置可以均勻容納 1、2、3、4、6 及 12 個控制項的列。 在本主題中,您將會建立包含 1、2 或 4 個控制項的列。
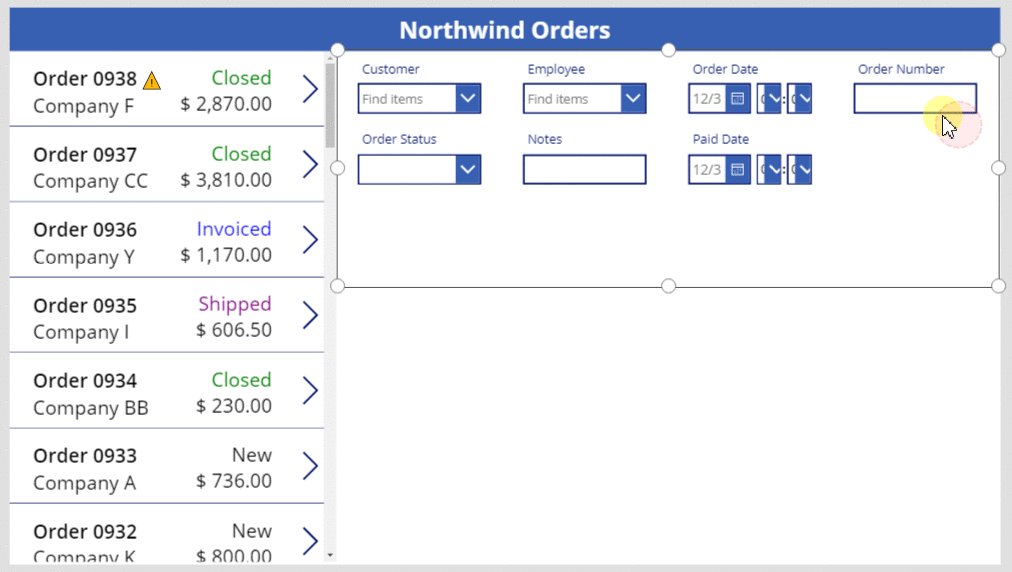
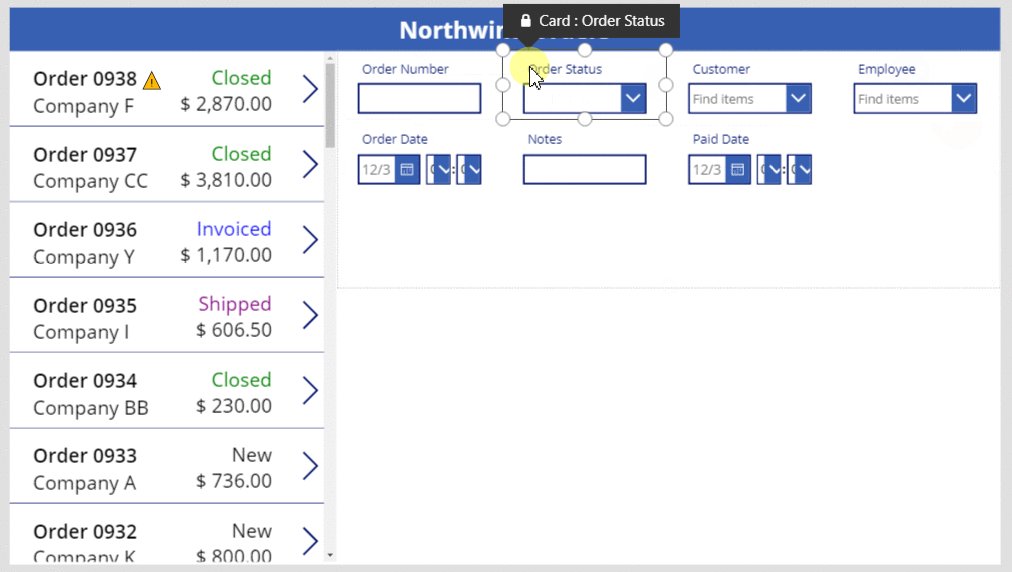
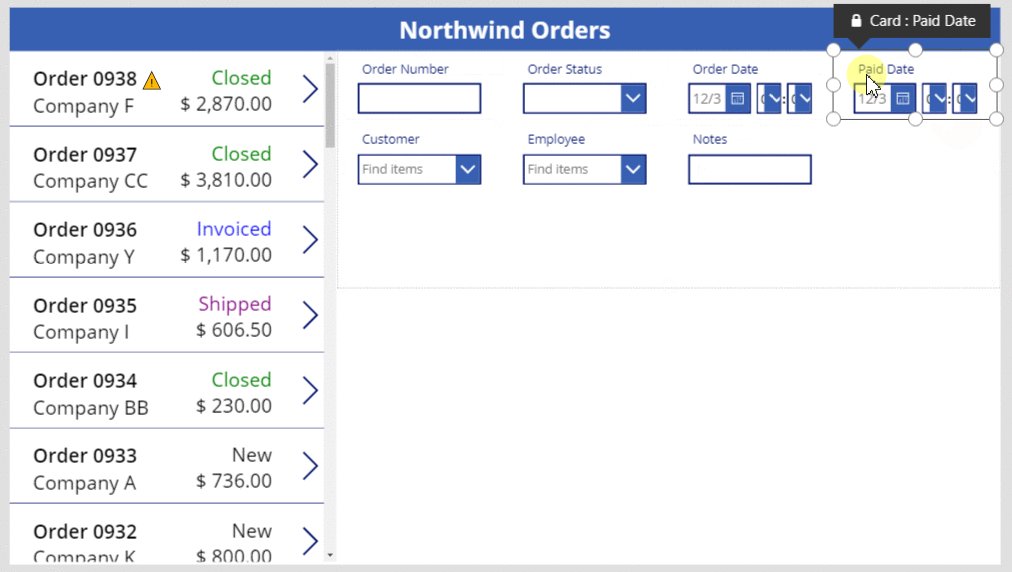
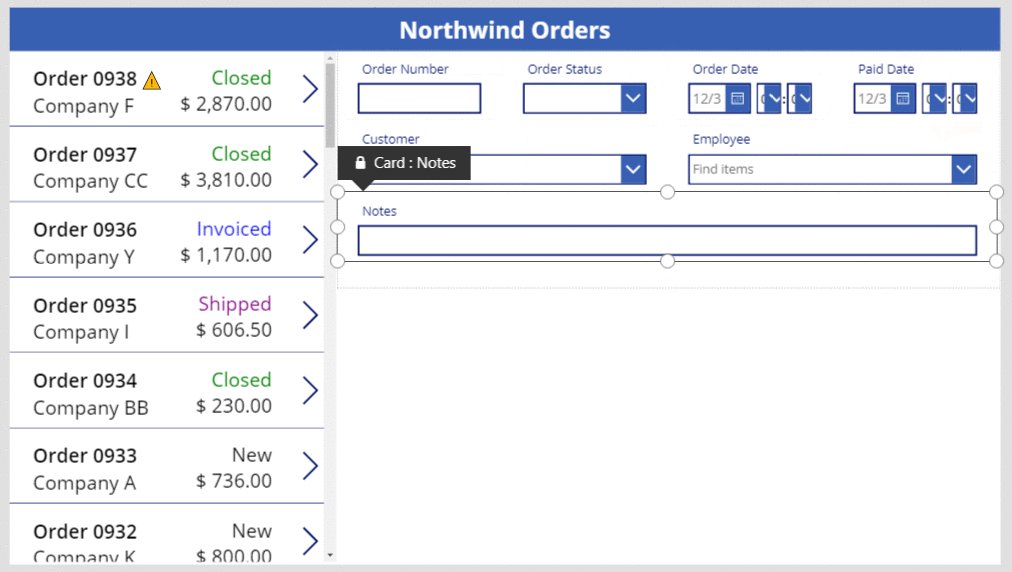
拖曳欄位的控點以移動欄位並調整其大小,如同您拖曳任何其他控制項那樣,依指定的順序讓個別列包含下列資料卡片:
- 第一列:訂單編號、訂單狀態、訂單日期及 付款日期
- 第二列:客戶和員工
- 第三列:附註
注意
您可能會發現在排列附註、客戶和員工資料卡之前,較容易將其加寬。

有關如何排列表單中欄位的詳細資訊:了解畫布應用程式的資料表單版面配置。
隱藏時間控制項
在此範例中,您不需要日期欄位的時間部分,因為這種程度的資料粒度會讓使用者分散注意力。 如果您加以刪除,可能會在依靠這些控制項更新日期值或決定資料卡內其他控制項位置的公式中造成問題。 您倒是可設定時間控制項的 Visible 屬性來加以隱藏。
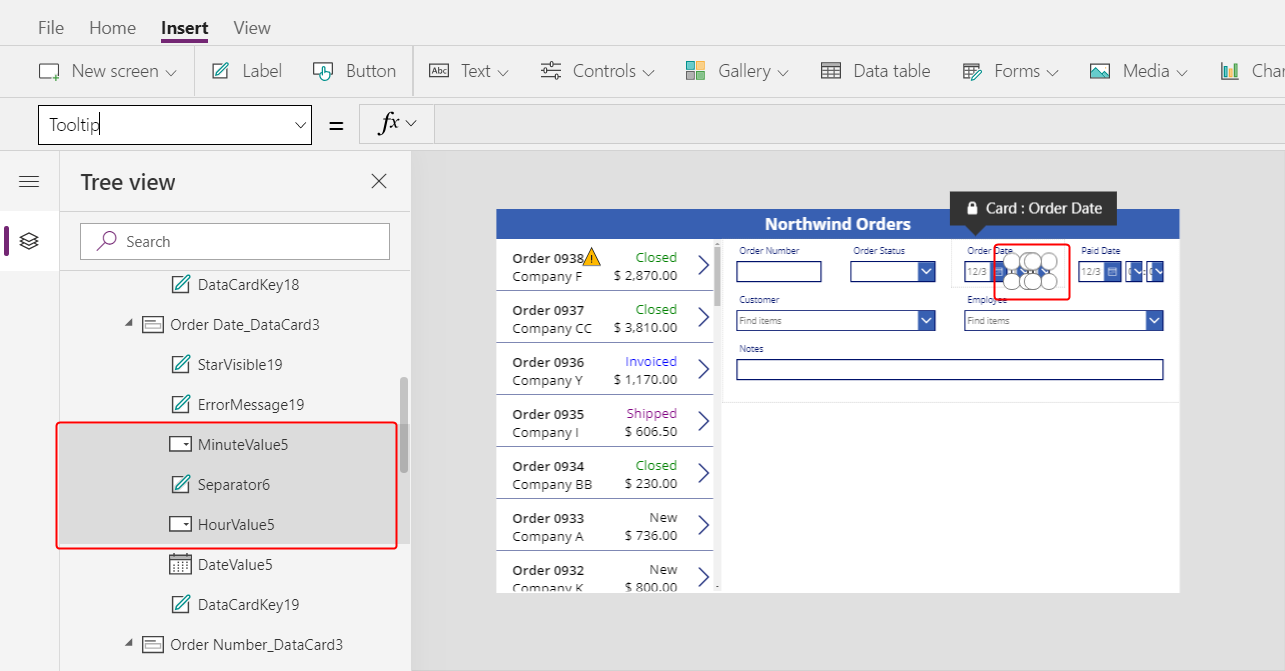
在樹狀檢視窗格中,選取訂單日期資料卡。
此卡片可能有不同的名稱,但會包含訂單日期。
按住 Shift 鍵的同時,選取訂單日期資料卡中的小時、分鐘和冒號分隔符號控制項。

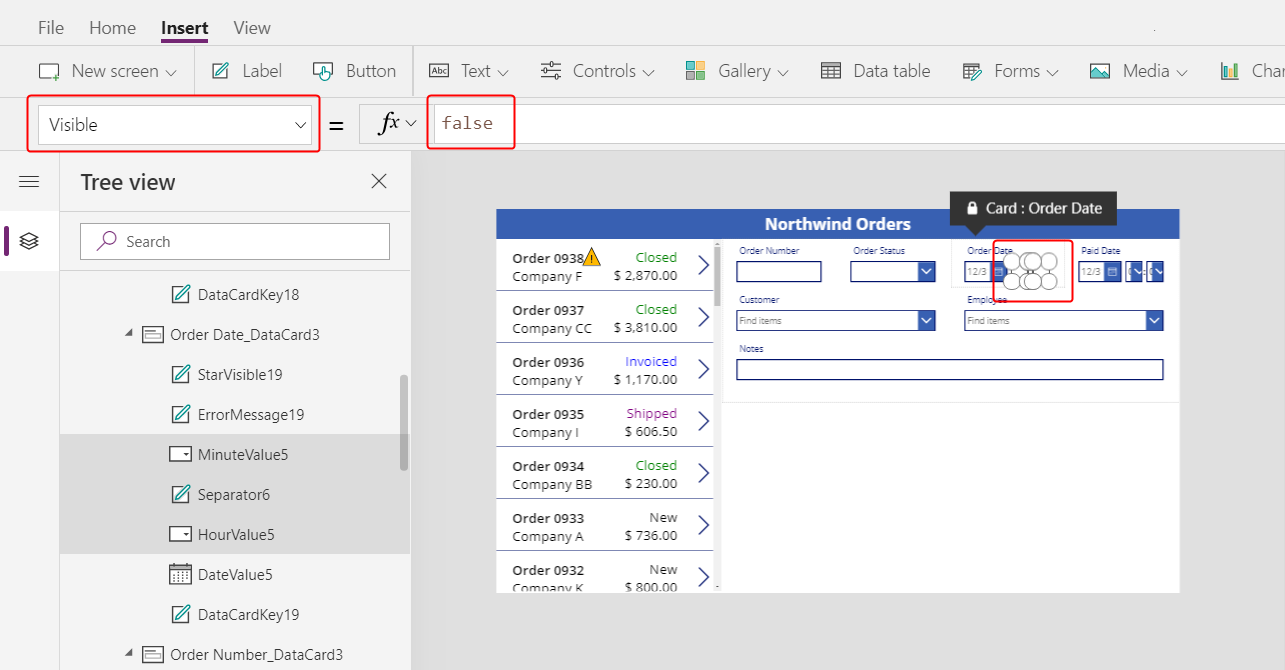
將控制項的可見屬性設定為否。
所有已選取的控制項都會從表單中消失:

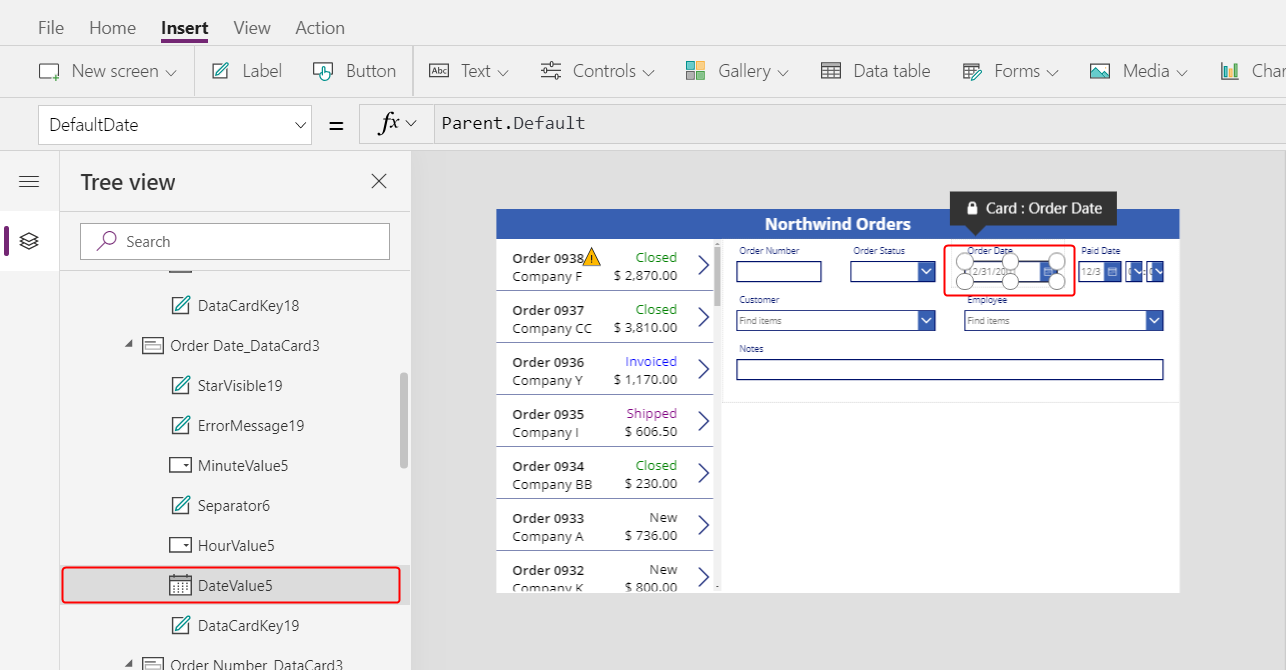
調整日期選取器控制項的大小以顯示完整日期:

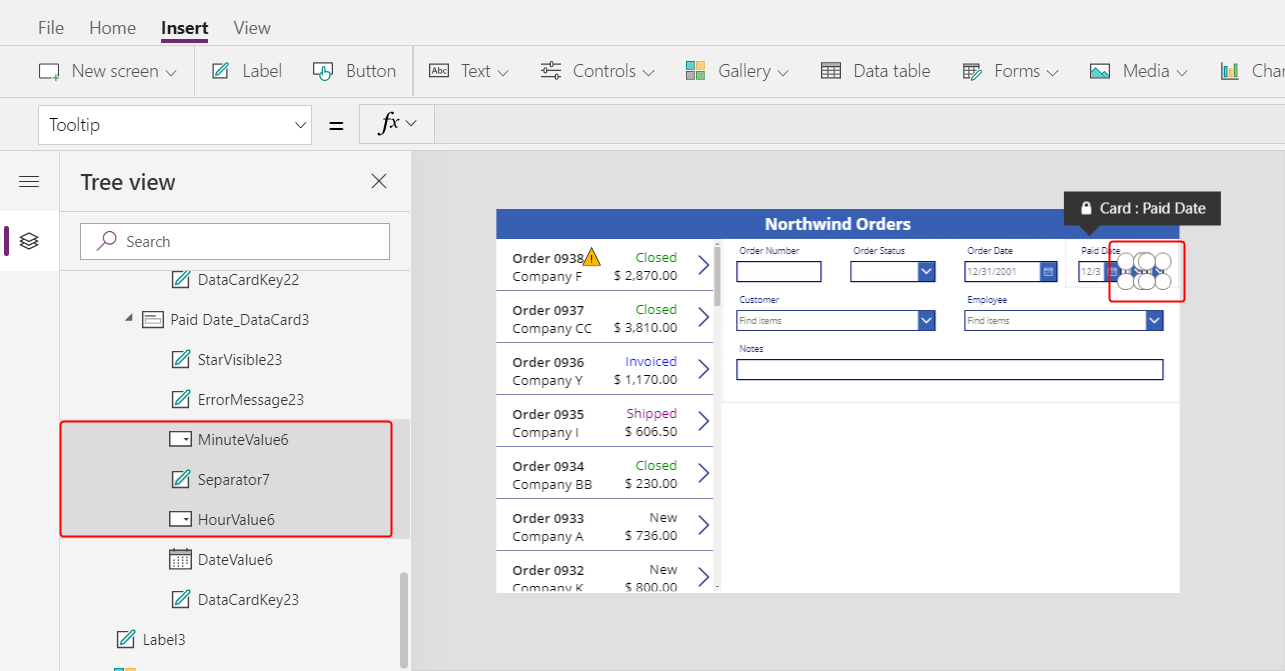
接下來,對付款日期欄位重複最後幾個步驟。
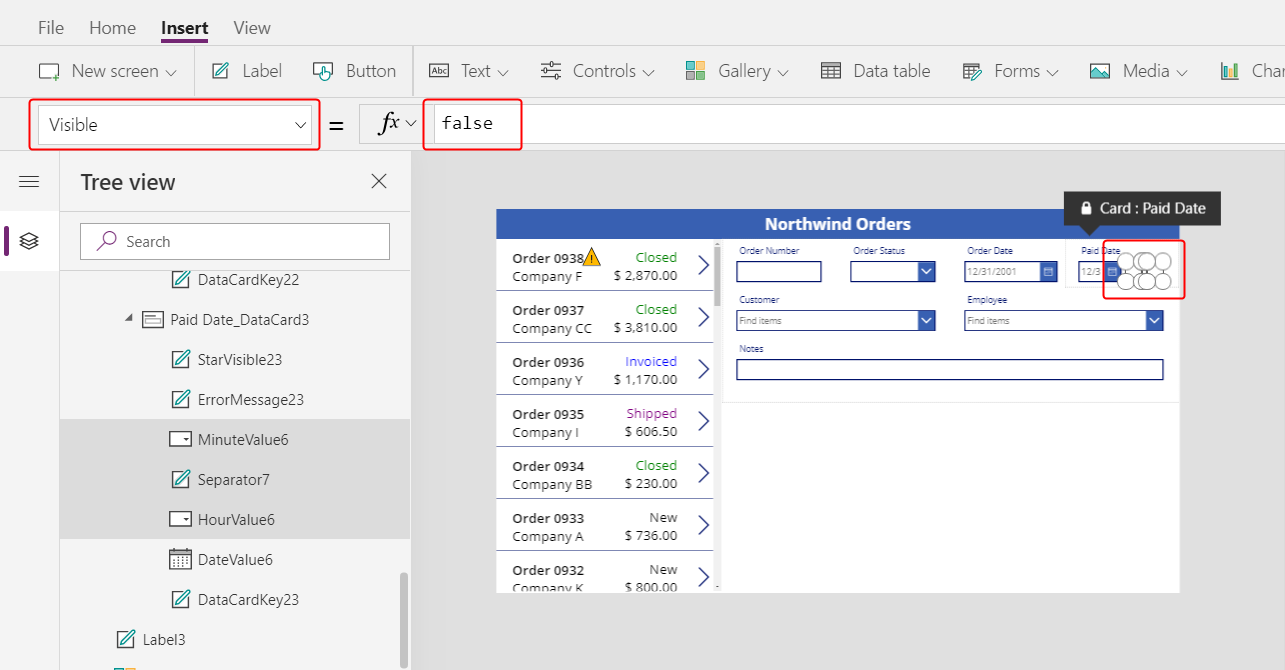
在樹狀檢視窗格中,選取付款日期資料卡中的時間控制項:

將所選控制項的可見屬性設定為否:

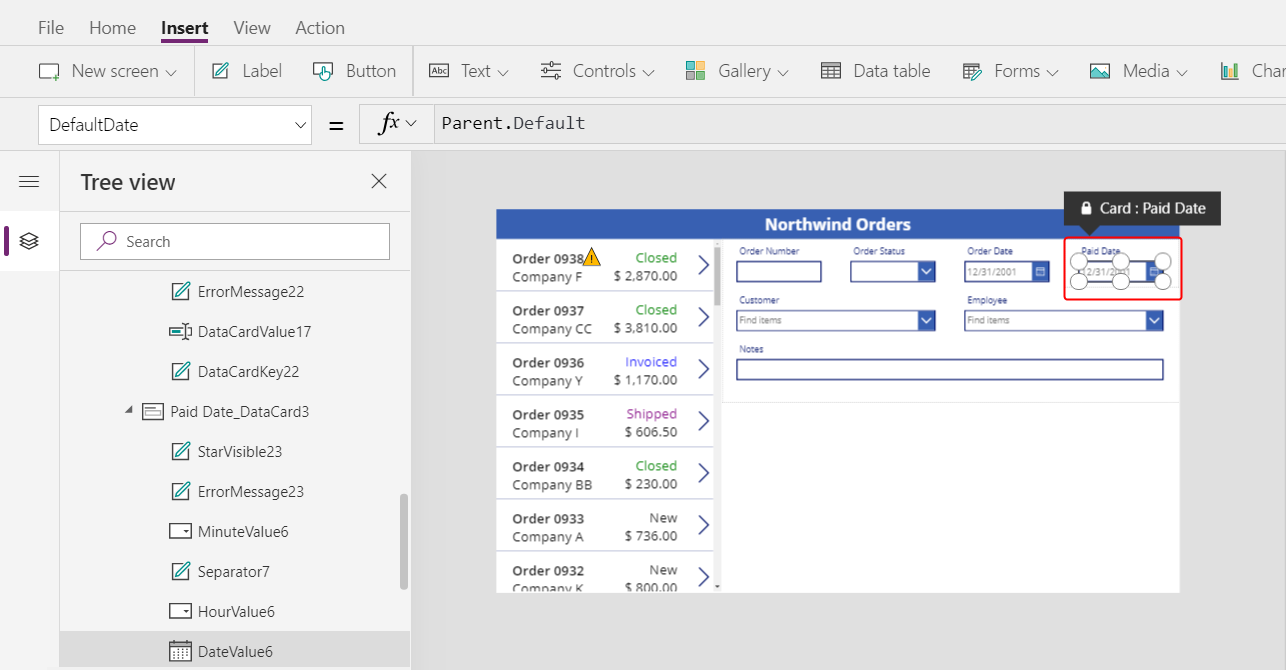
調整付款日期卡片中日期選擇器的大小:

連接訂單庫
在樹狀檢視窗格中,為了更方便尋找訂單庫的名稱,請摺疊表單,然後視需要將其重新命名為資源庫 1。
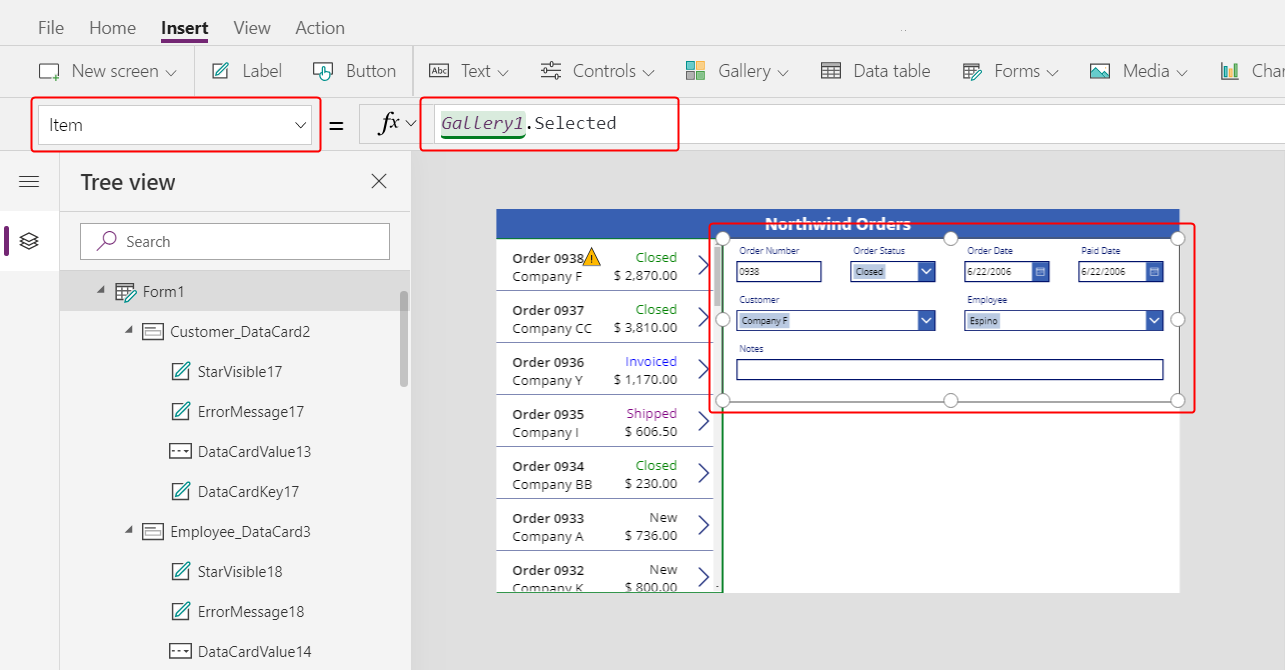
將摘要表單的項目屬性設定為此運算式:
Gallery1.Selected
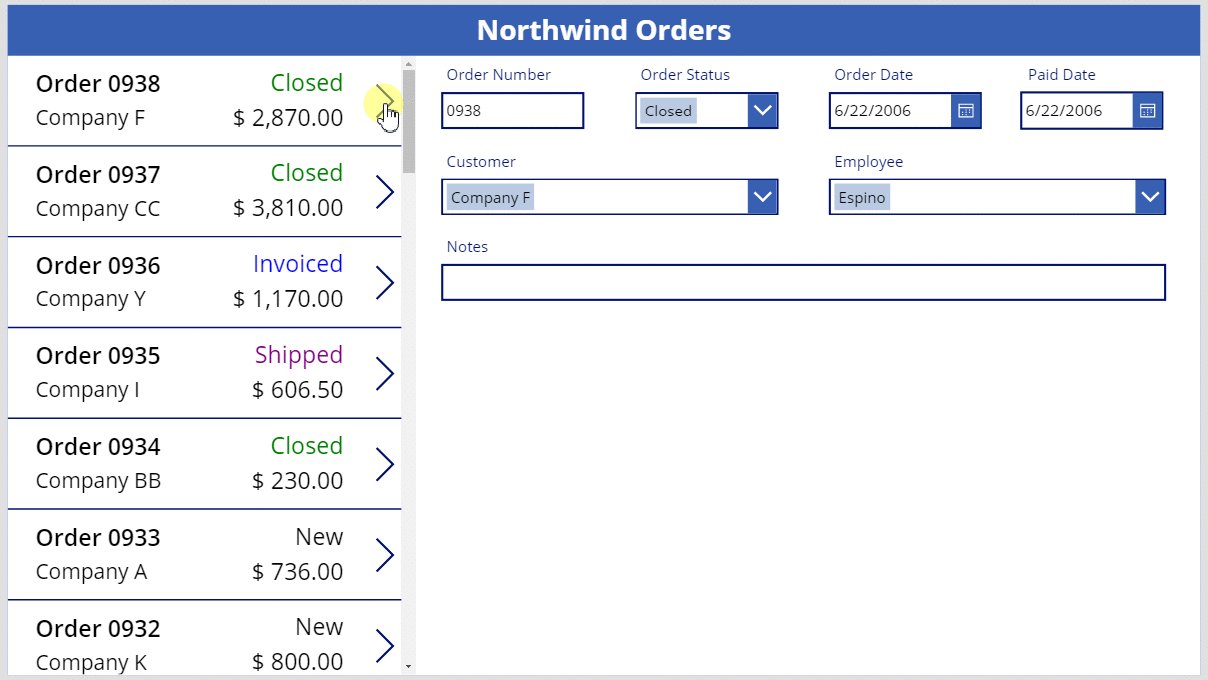
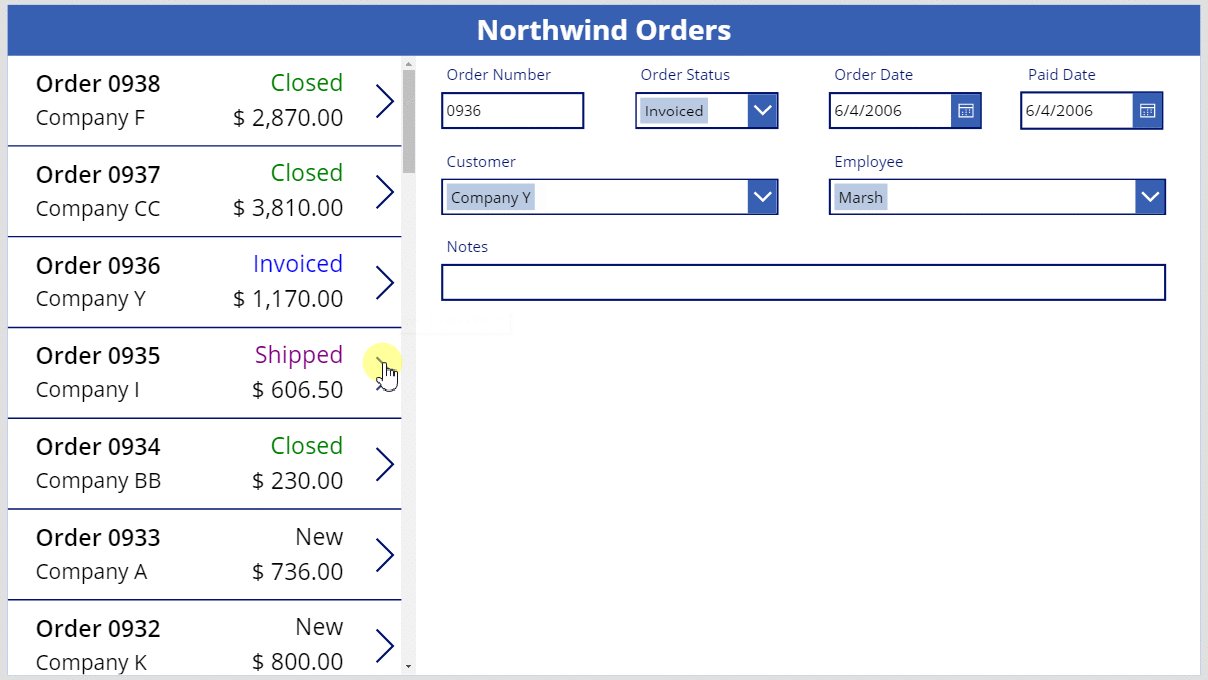
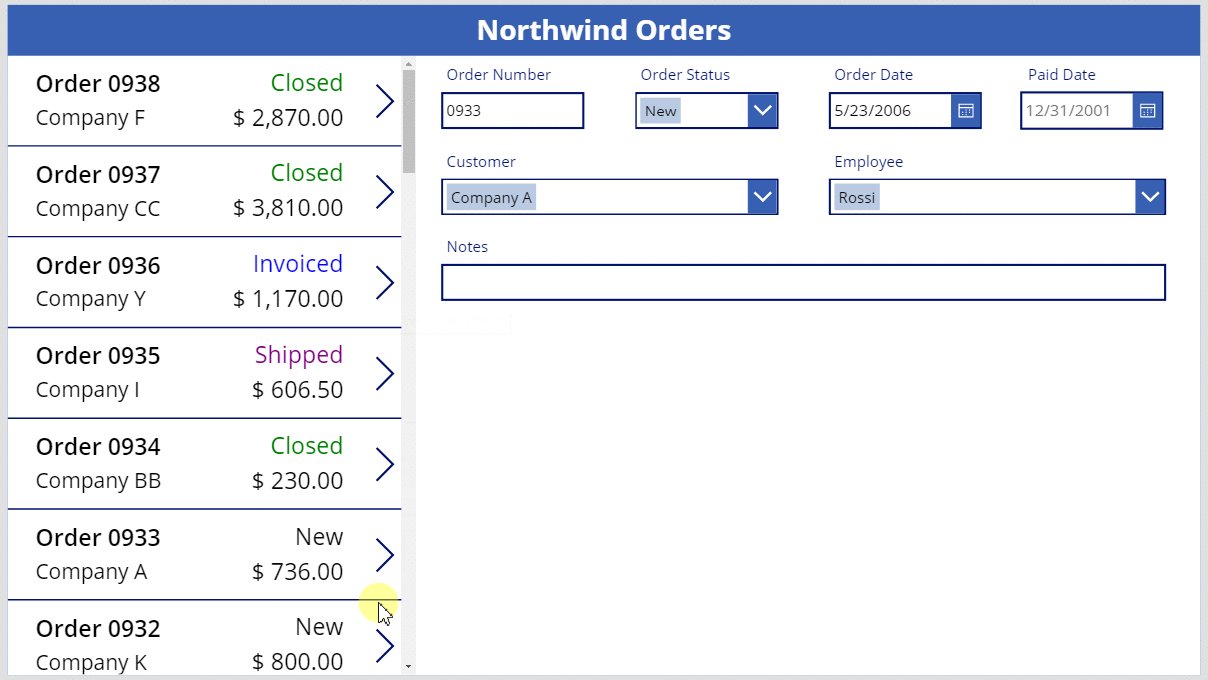
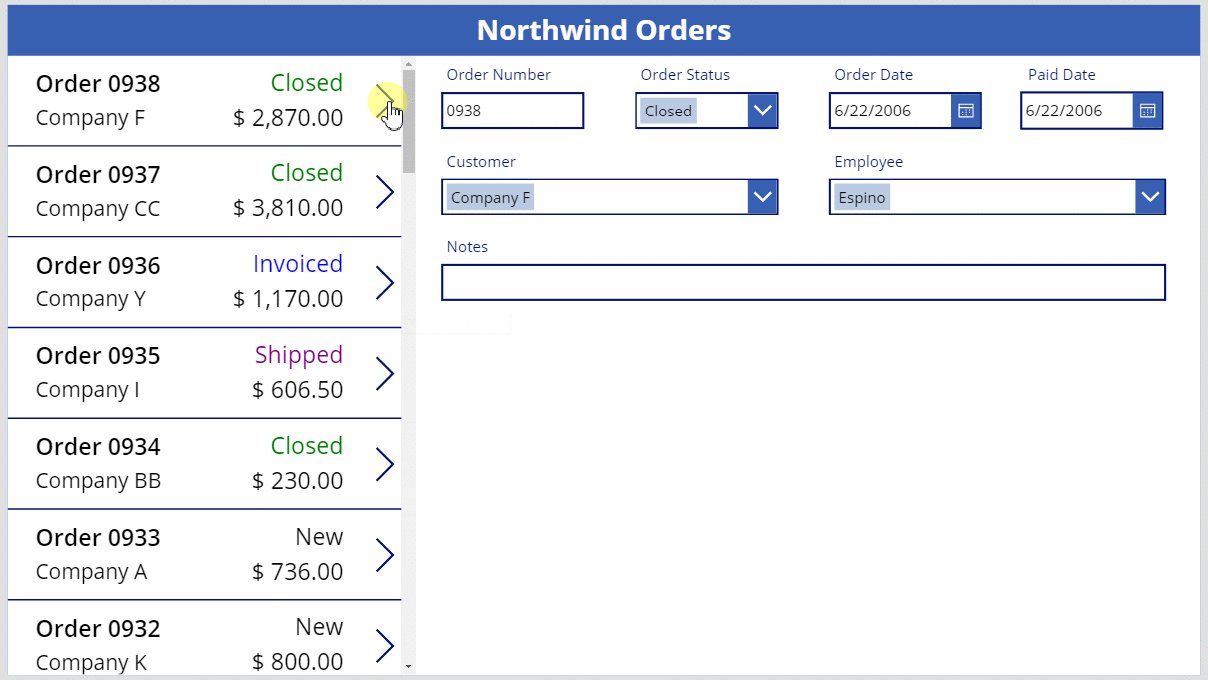
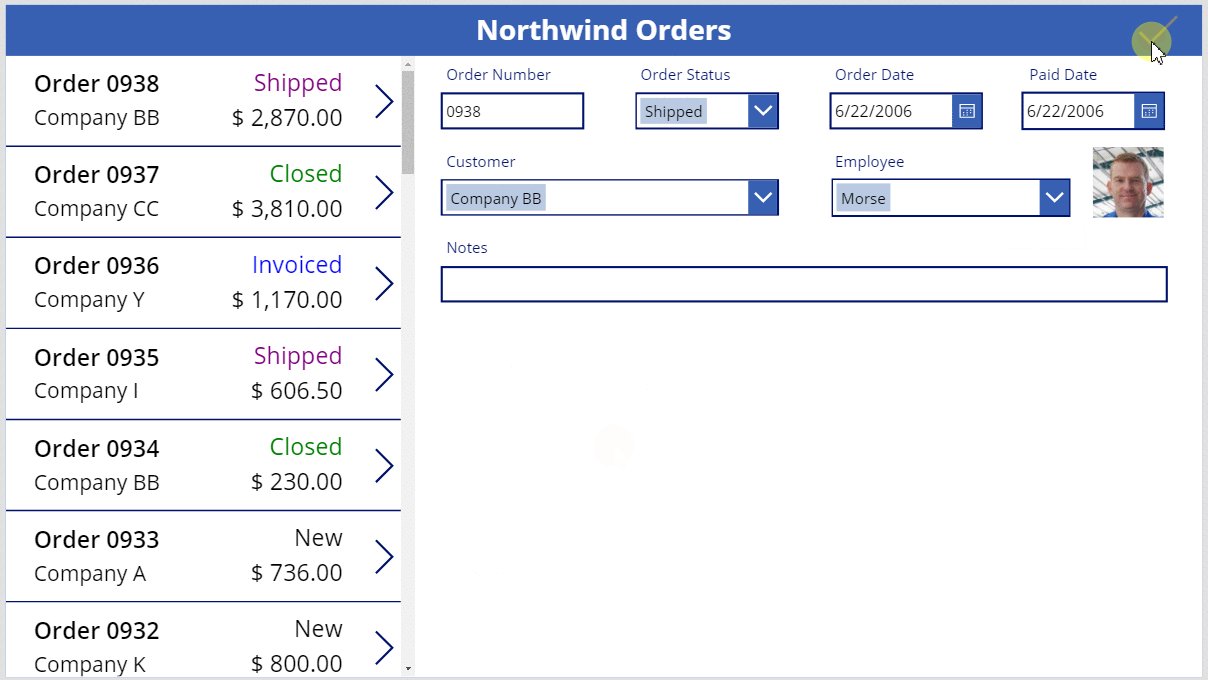
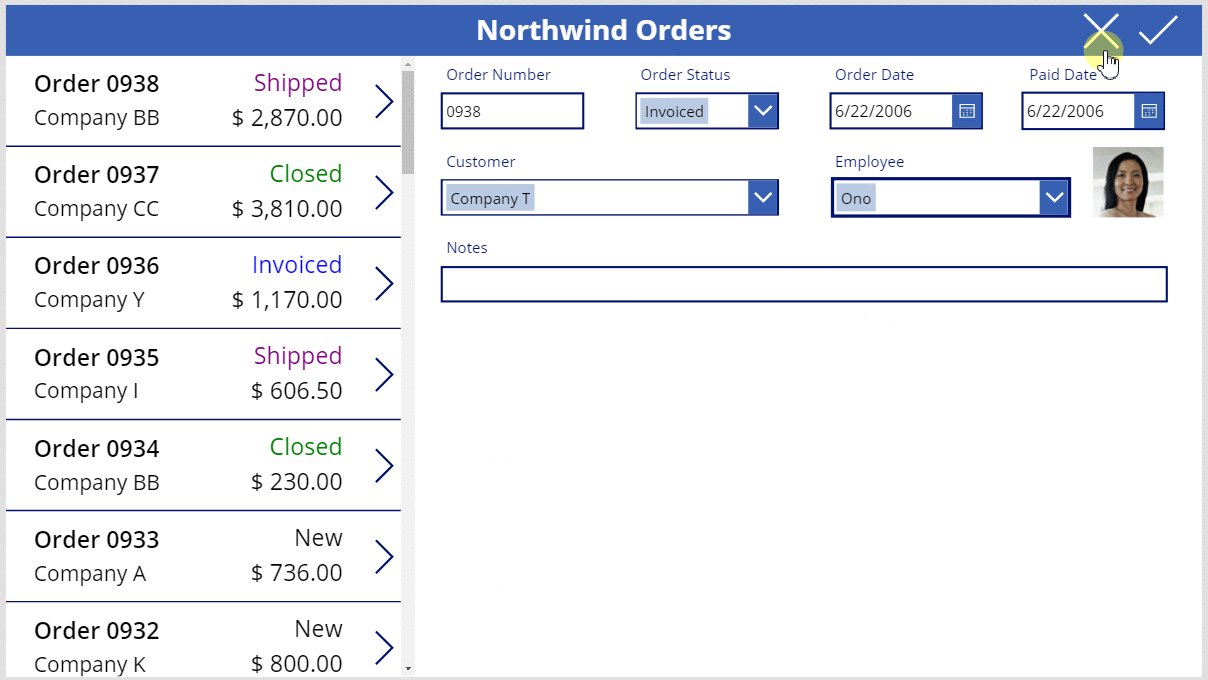
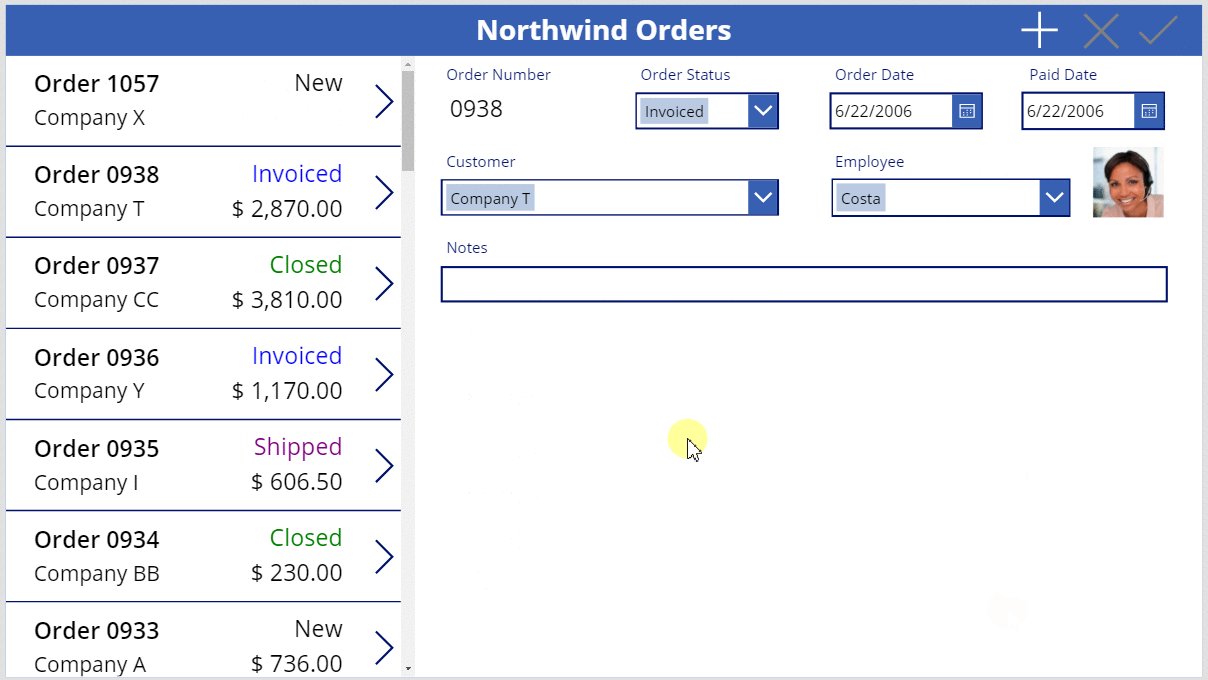
表單會顯示應用程式使用者在清單中所選任何訂單的摘要。

取代資料卡
訂單編號是 Dataverse 自動在您建立記錄時所指派的識別碼。 此欄位預設會有文字輸入控制項,但是您可將其取代為標籤,讓使用者無法編輯此欄位。
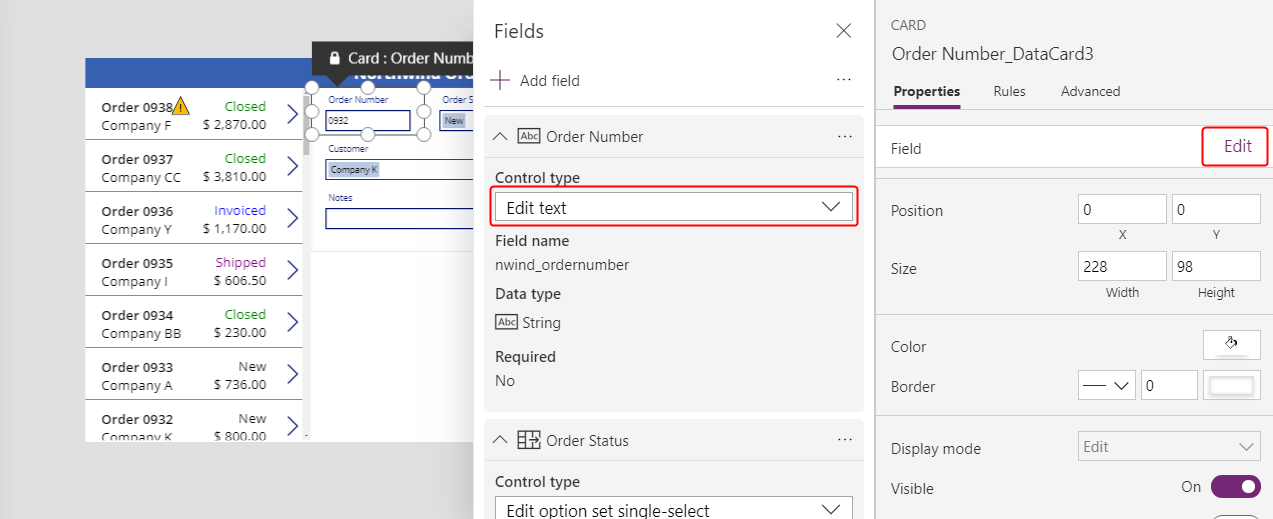
選取表單、選取右邊緣附近屬性索引標籤中的編輯欄位,然後選取訂單編號欄位:

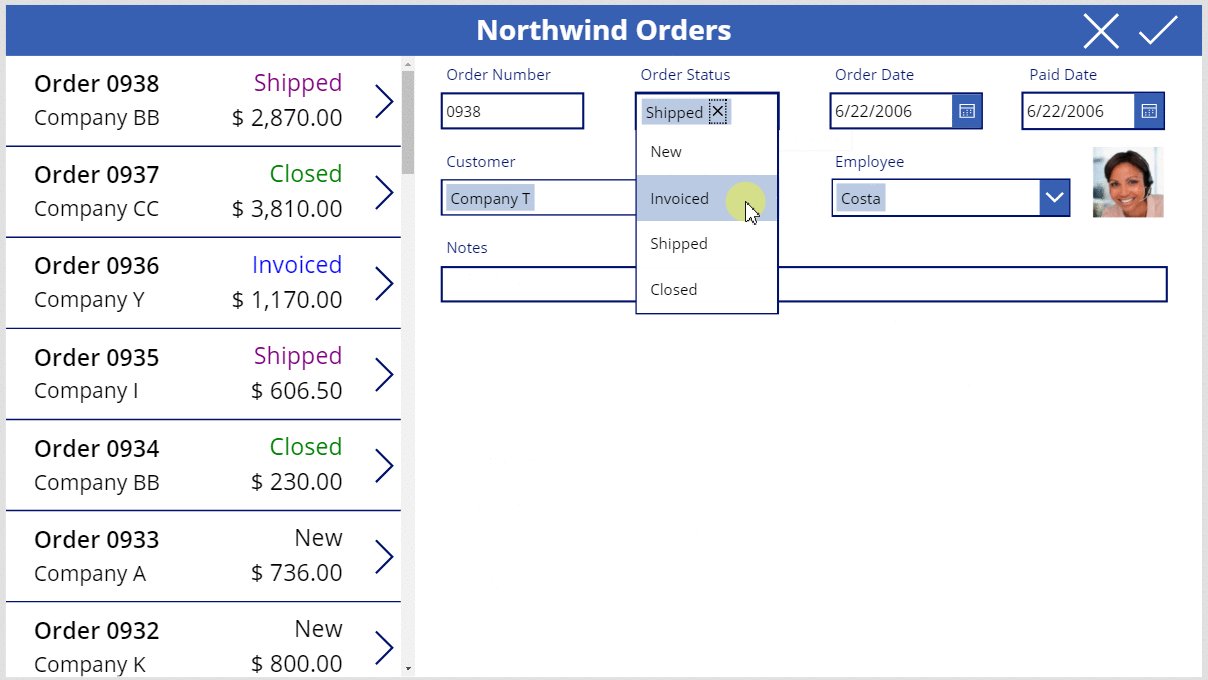
開啟控制項類型清單:

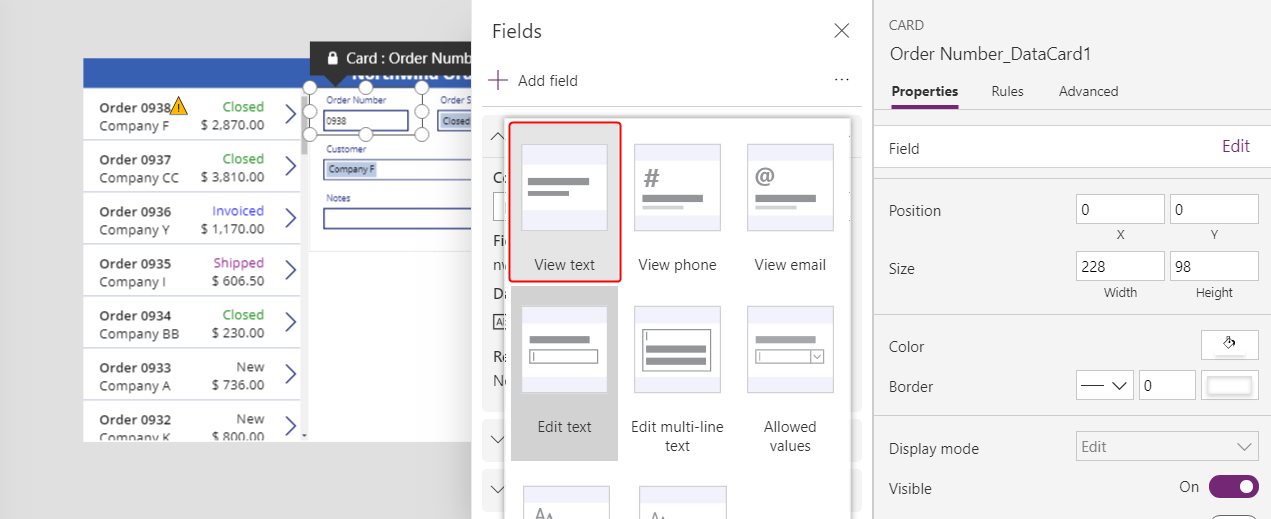
選取檢視文字資料卡:

關閉欄位窗格。
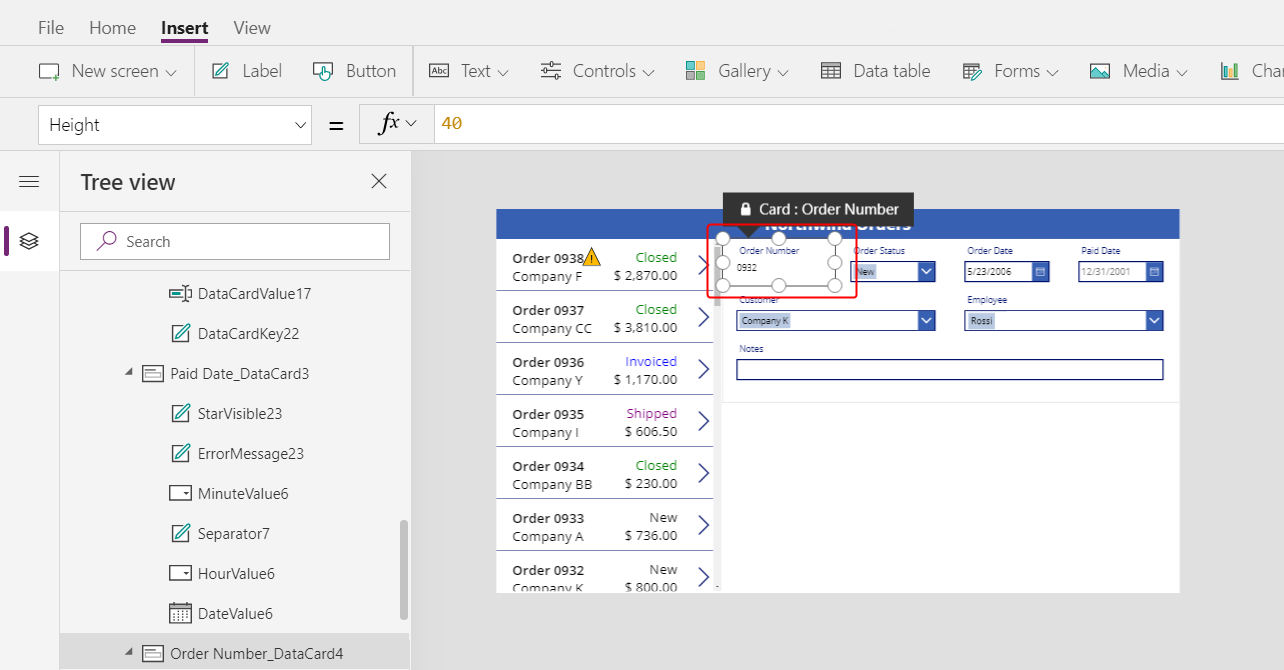
使用者已無法變更訂單編號:

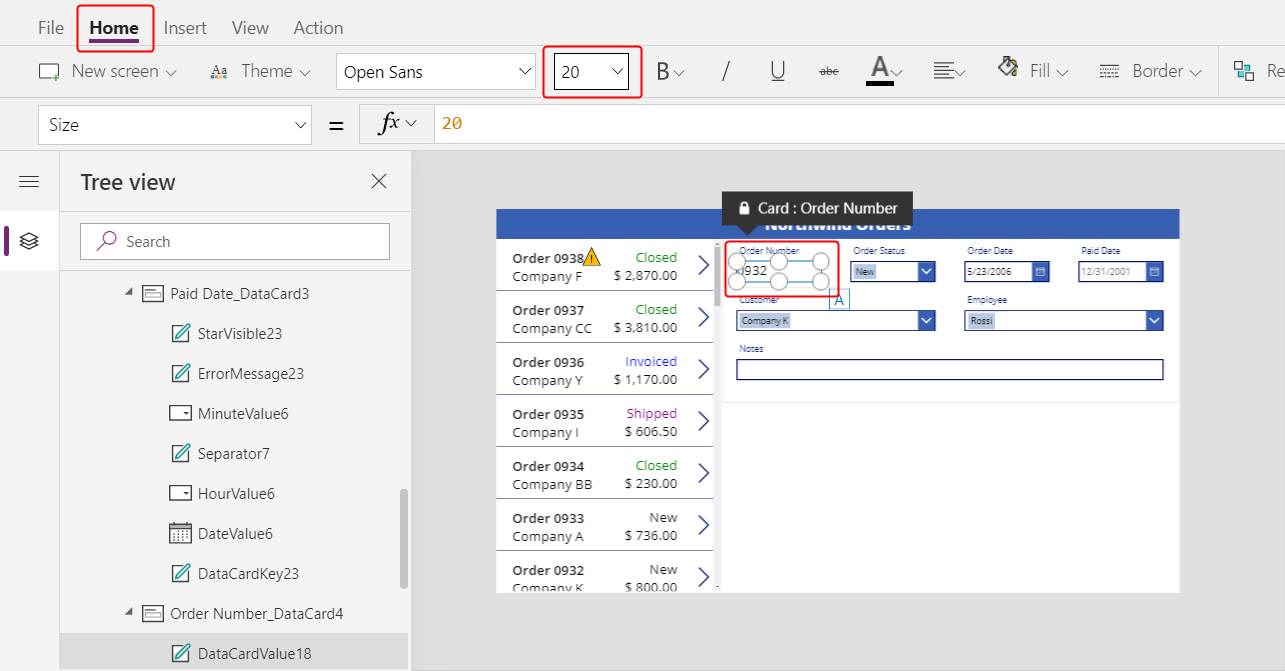
在首頁索引標籤上,將訂單編號的字型大小變更為 20 點,讓欄位更容易找到:

使用多對一關聯
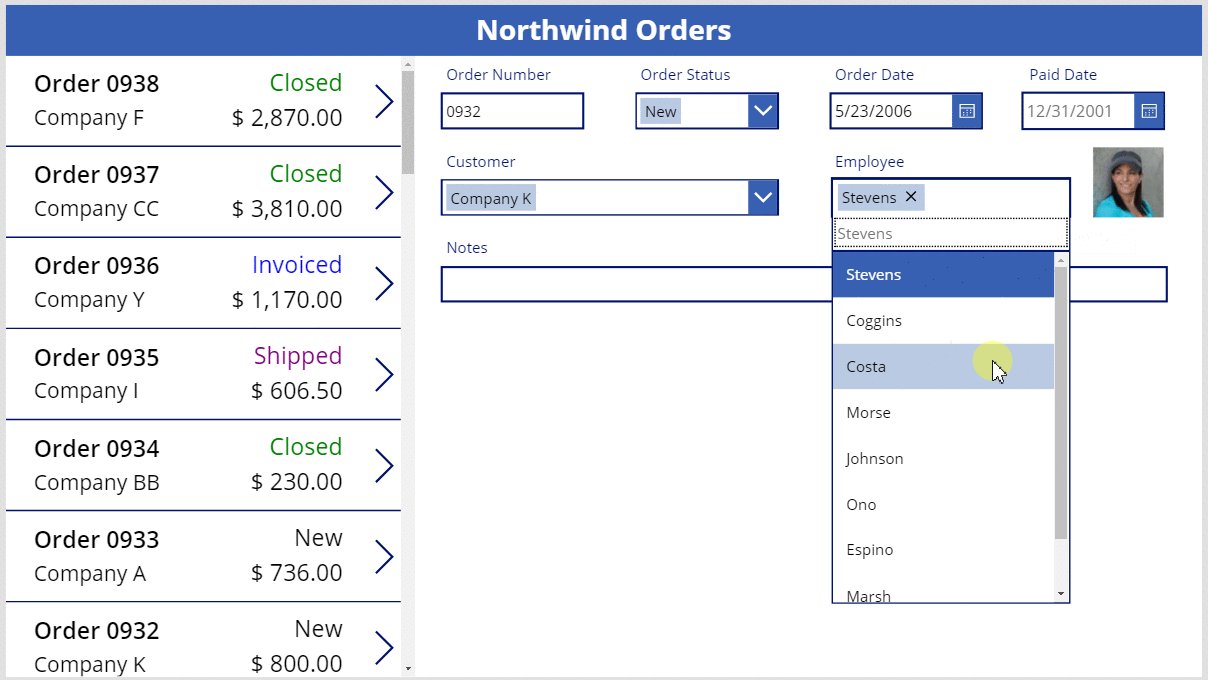
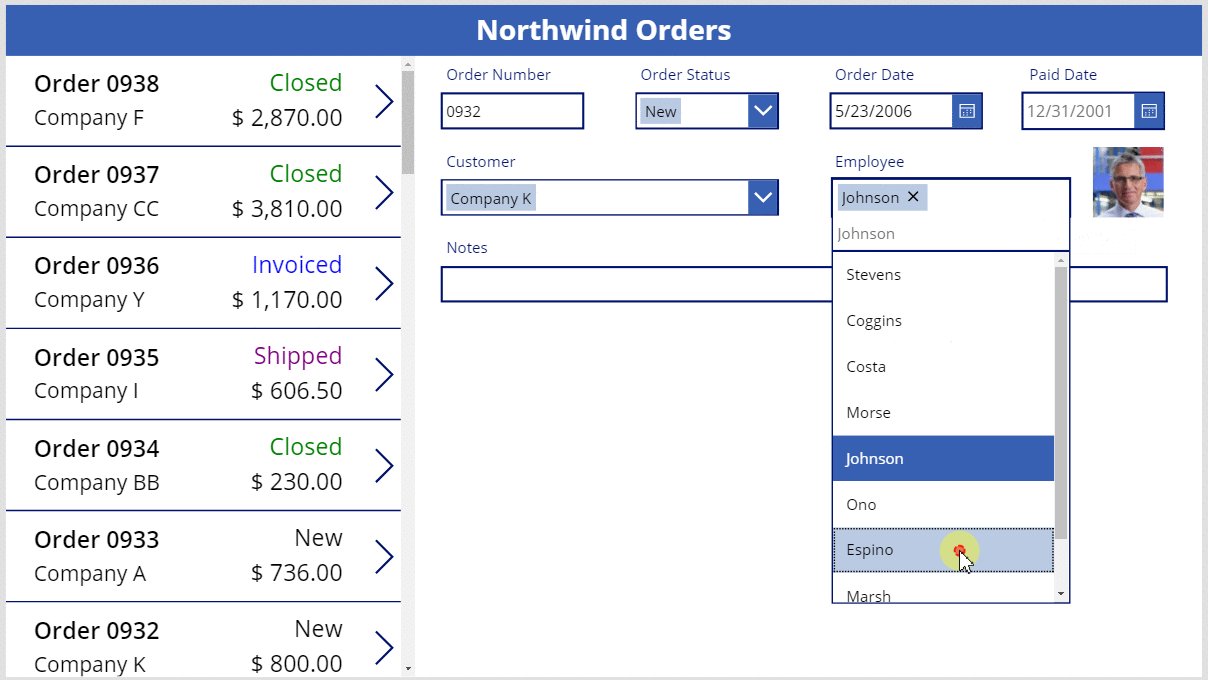
訂單資料表與員工資料表具有多對一的關聯:每個員工都可以建立多個訂單,但每個訂單只能指派給一個員工。 使用者選取組合方塊控制項中的員工時,其 已選取屬性會從員工資料表提供該員工的整個記錄。 因此,您可以設定圖像控制項,以顯示使用者在組合方塊中所選任何員工的相片。
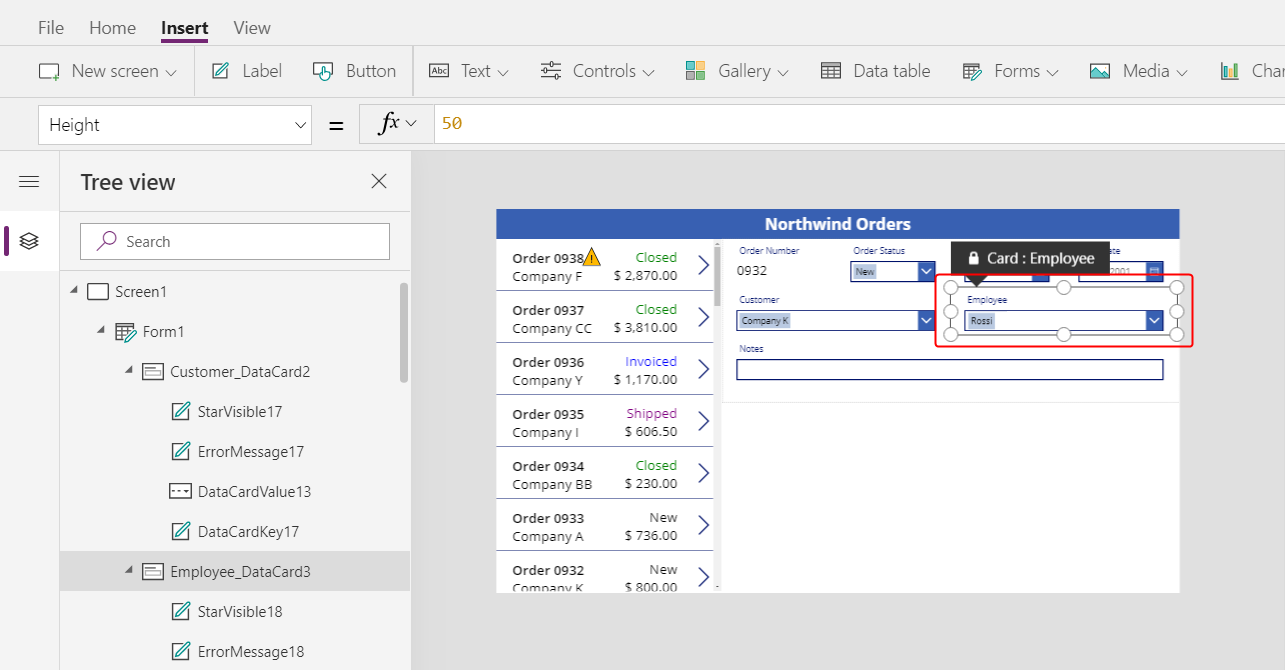
選取員工資料卡:

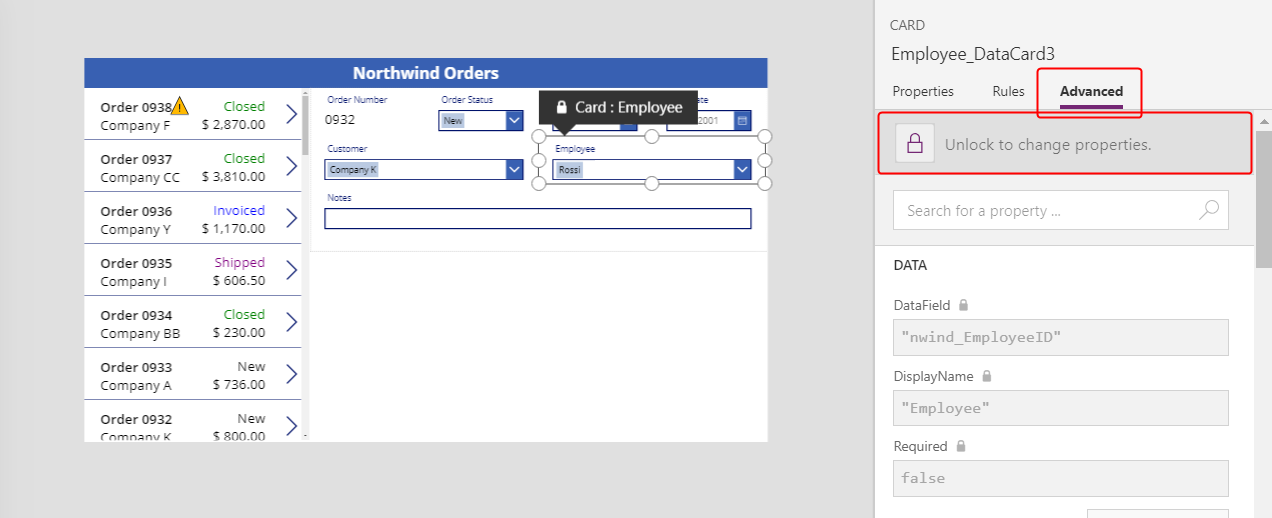
在右邊緣附近的進階索引標籤中,解除鎖定資料卡,讓您可以編輯先前為唯讀的公式:

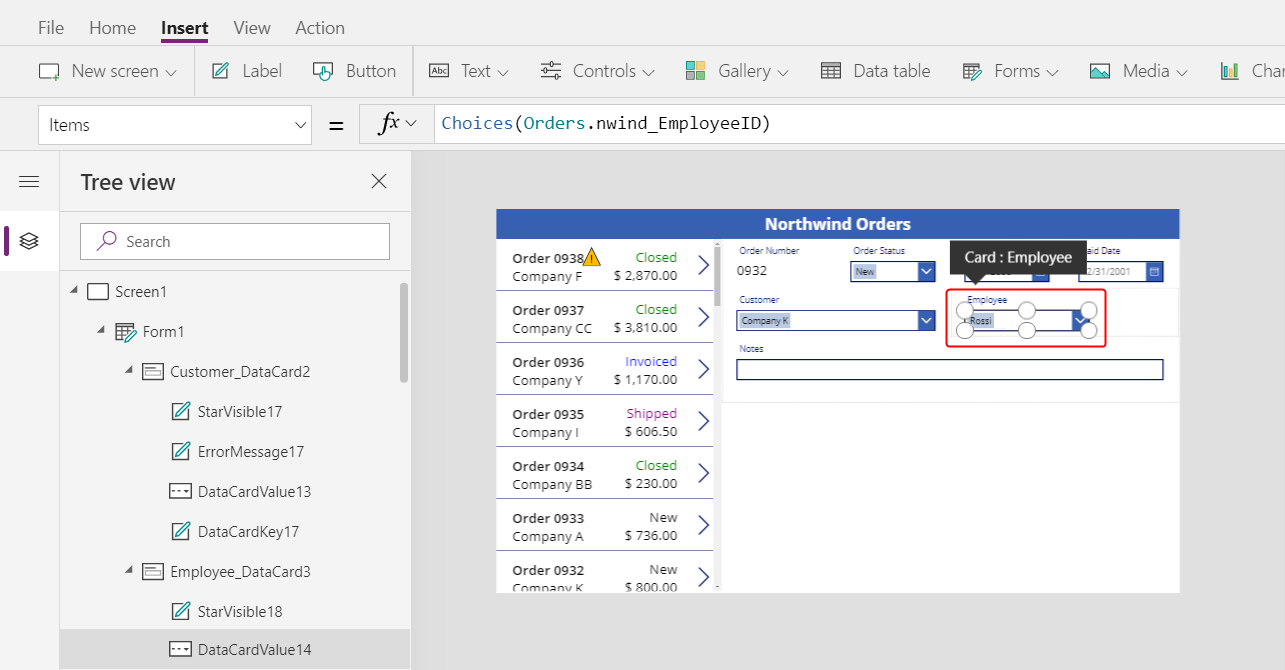
在資料卡中,縮減組合方塊的寬度,為員工相片留出空間:

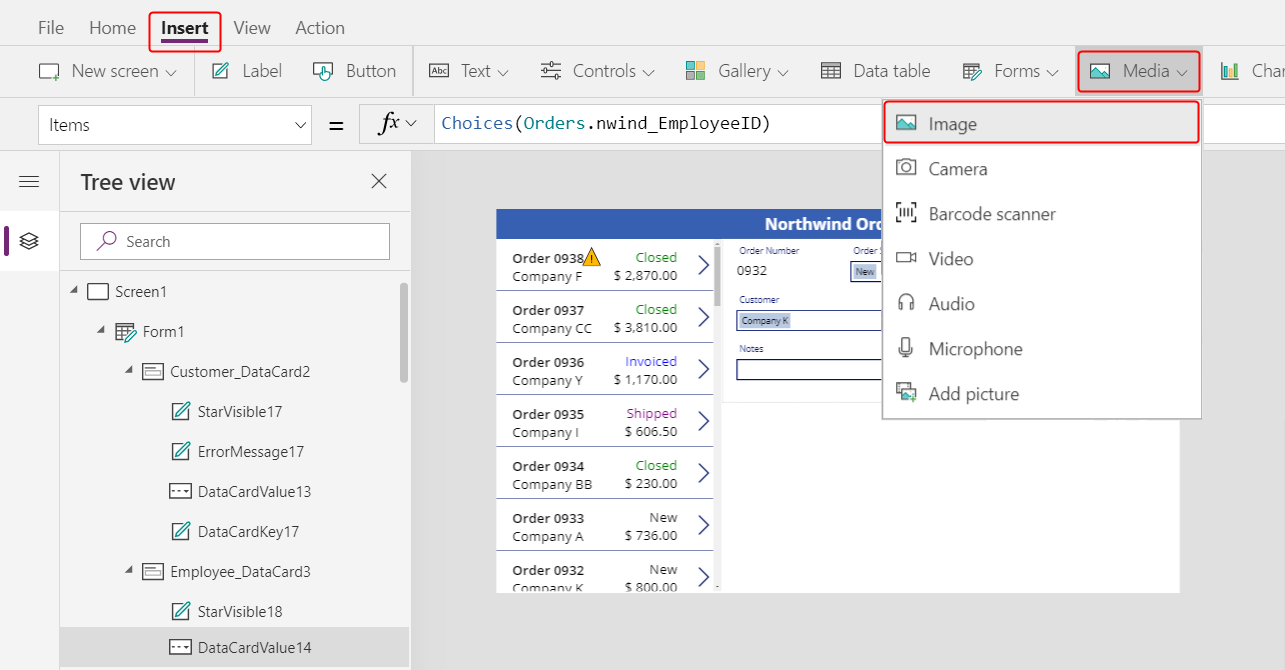
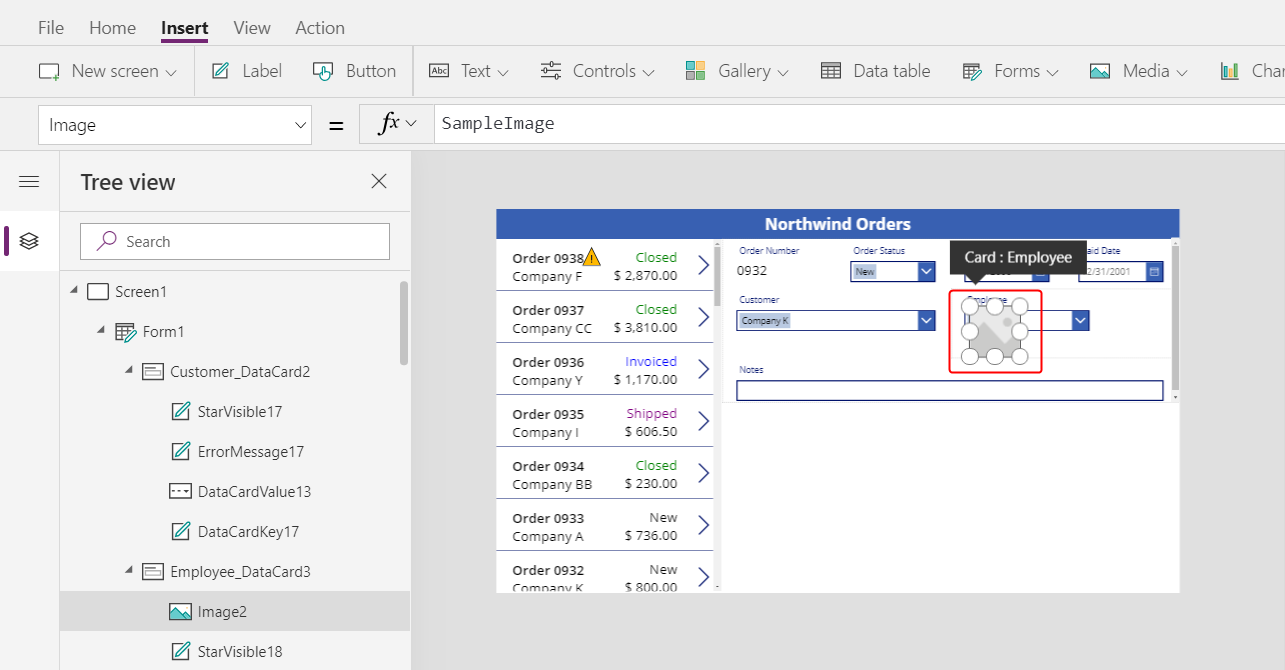
在插入索引標籤上,選取媒體 > 圖像。

圖像會出現在資料卡中,而此卡片可擴展以容納該圖像:

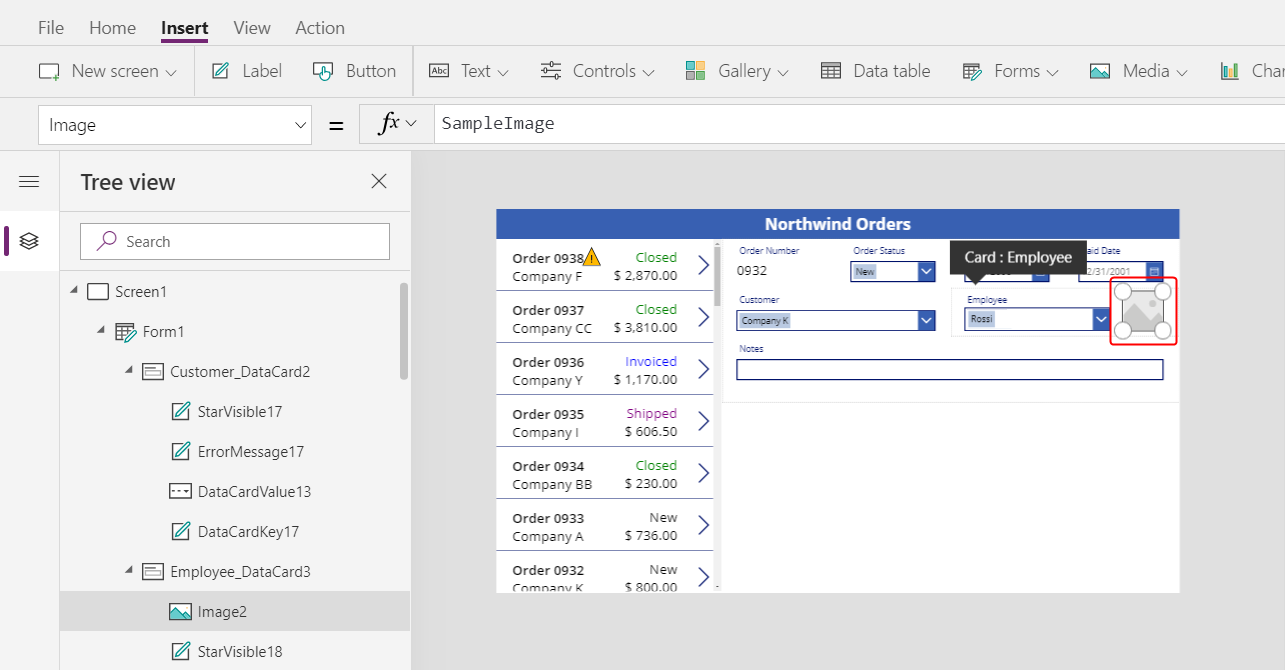
調整圖像大小,並將其移到組合方塊右邊:

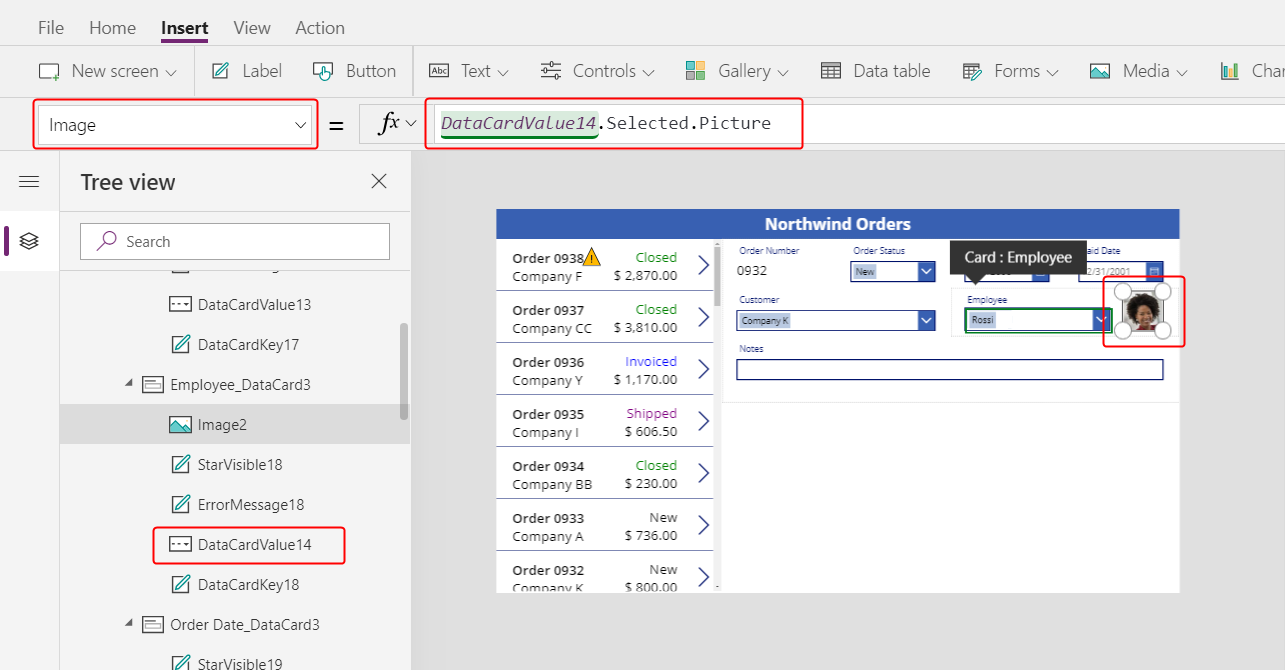
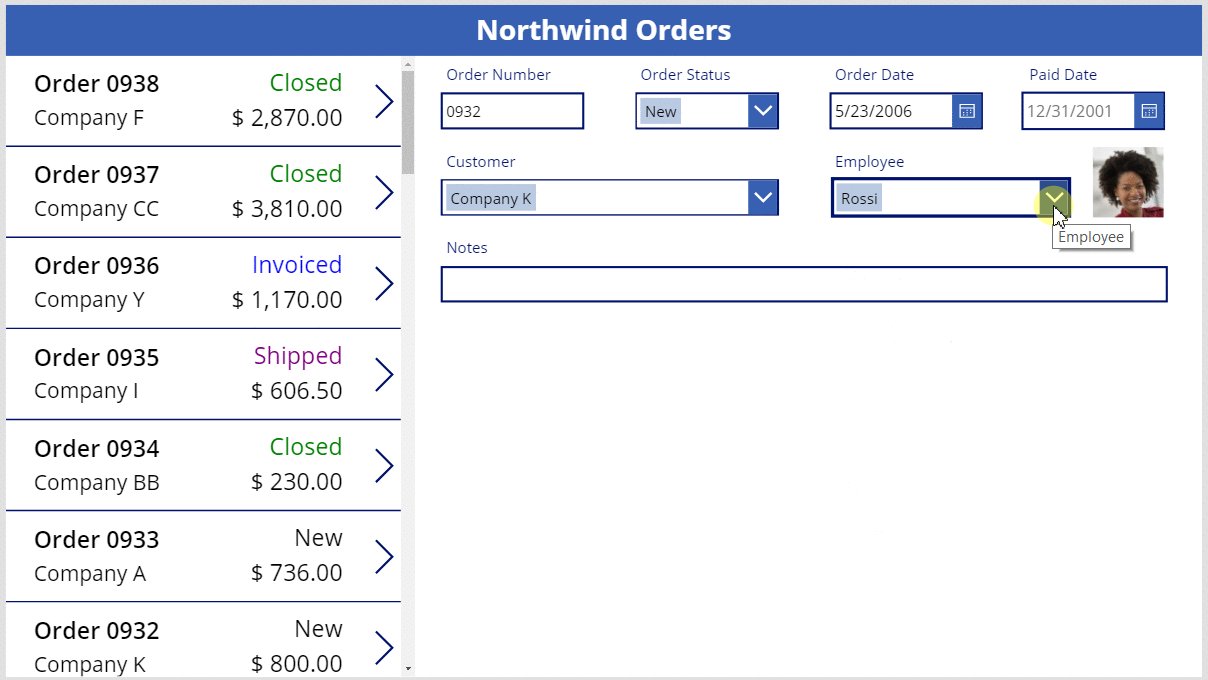
將圖像的圖像屬性設為此公式,並視需要取代 DataCardValue 結尾的數字:
DataCardValue7.Selected.Picture
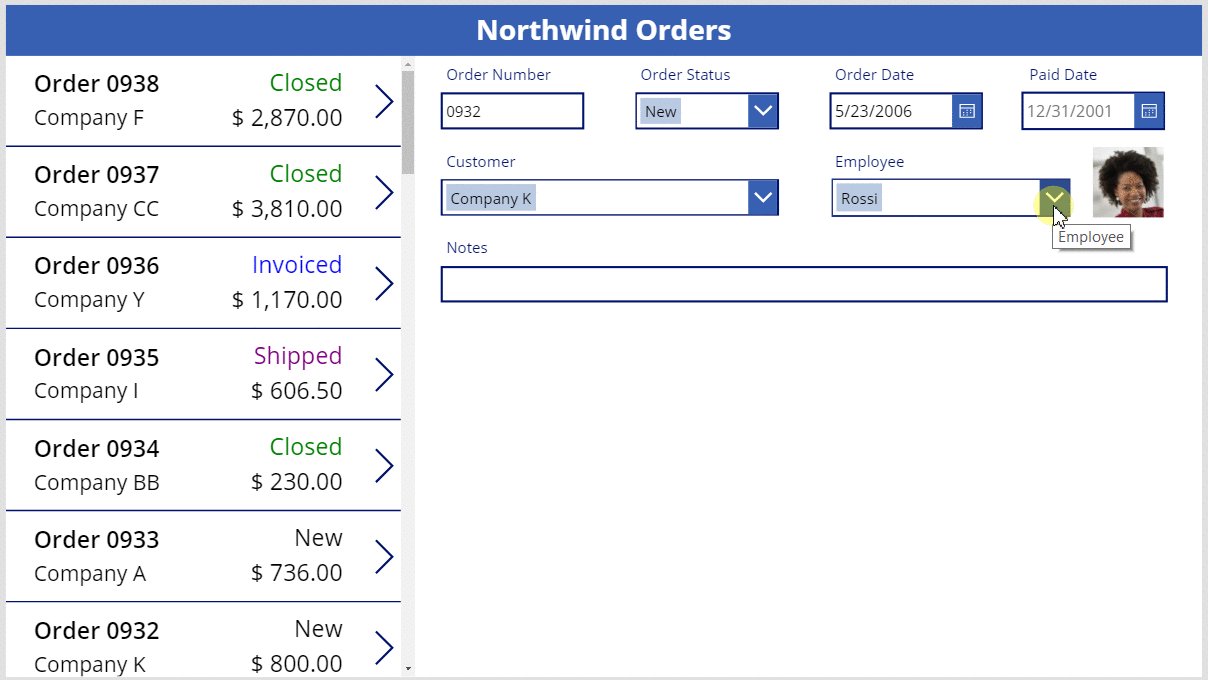
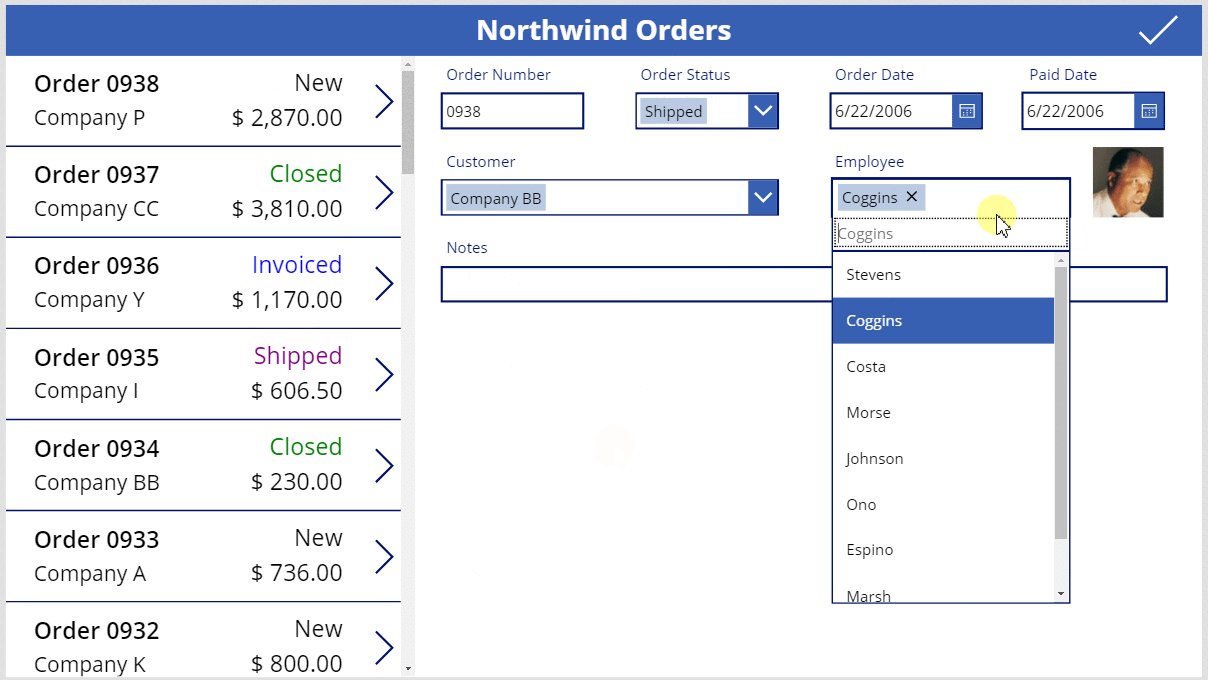
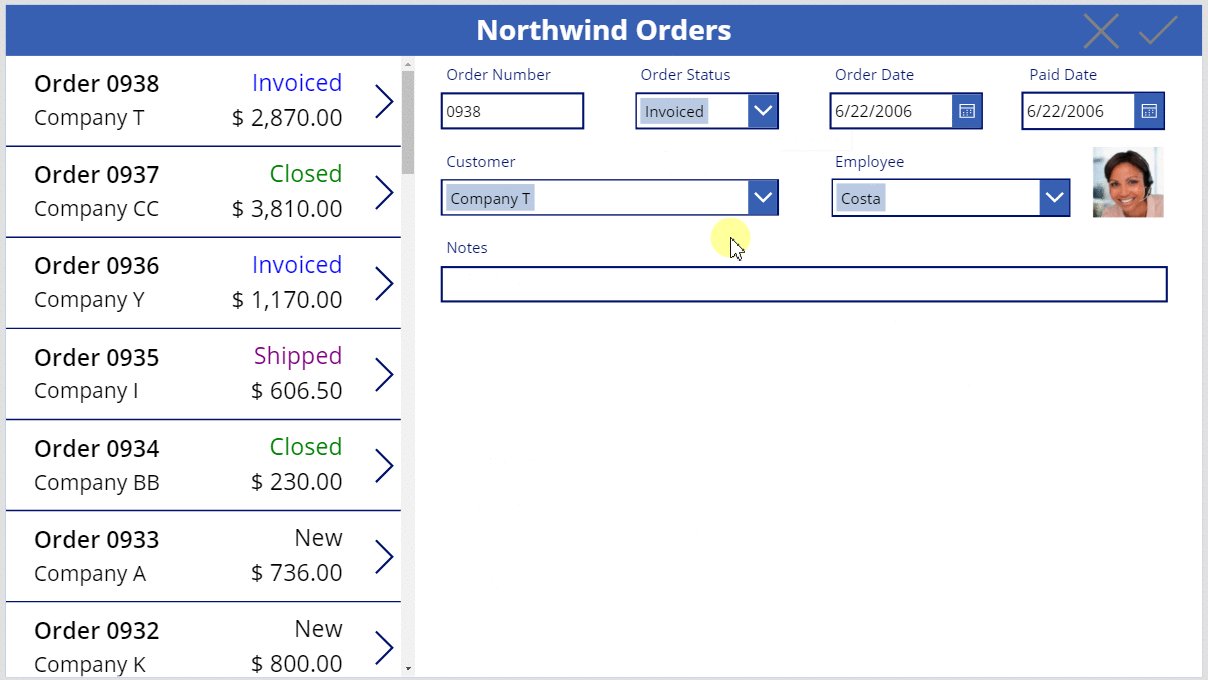
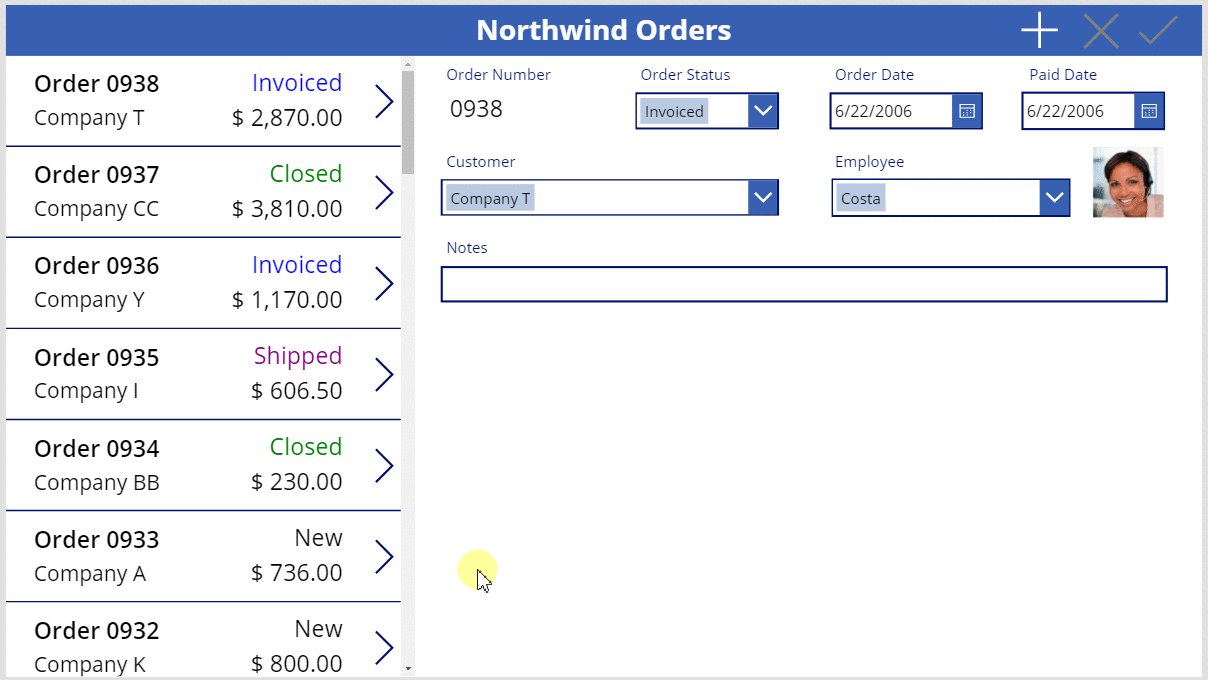
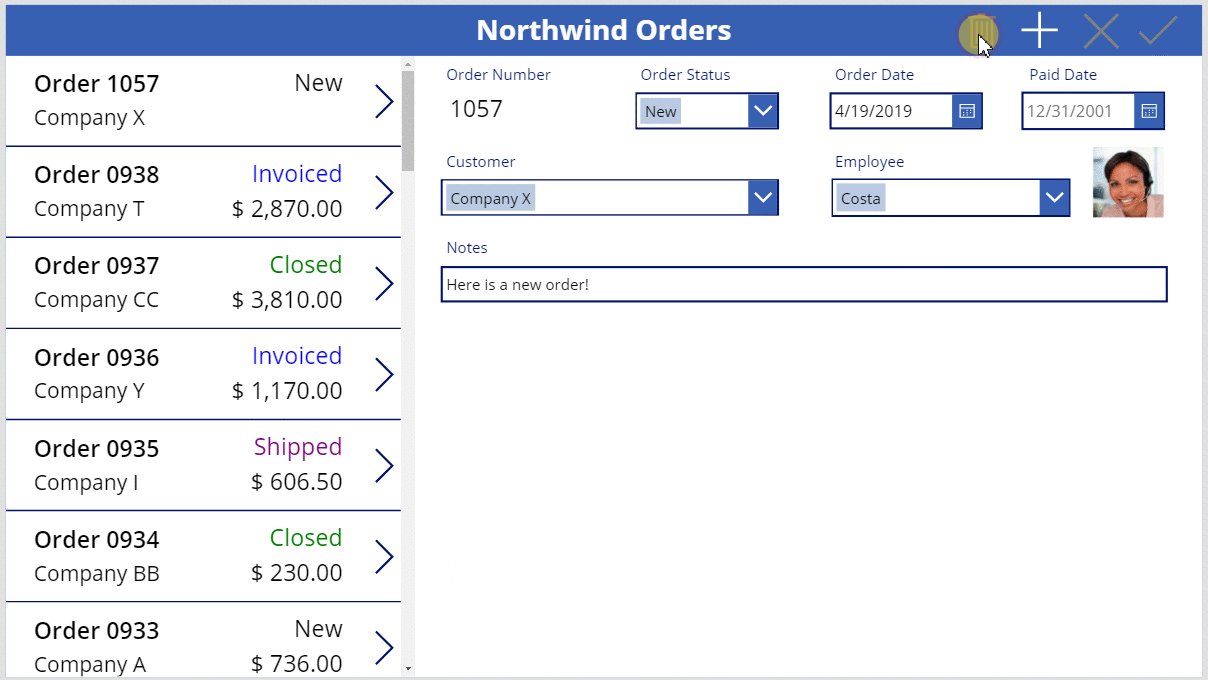
所選員工的相片隨即出現。
在按住 ALT 鍵的同時,選取組合方塊中的其他員工,以確認相片也會變更。

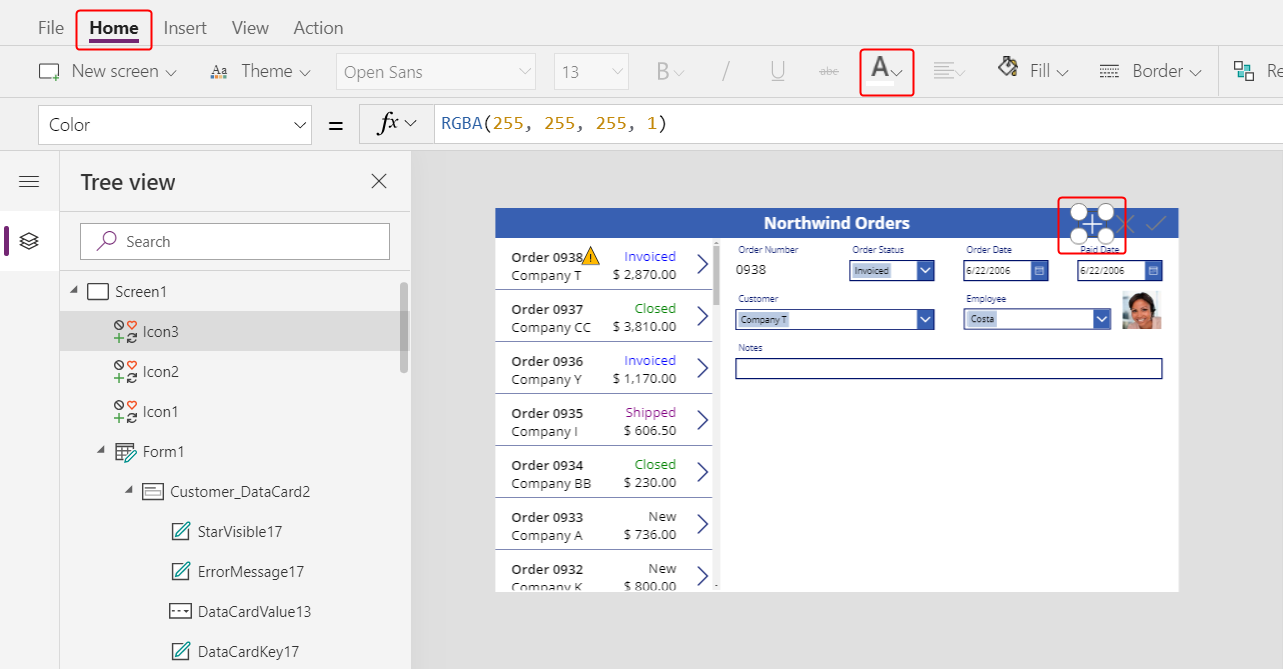
新增儲存圖示
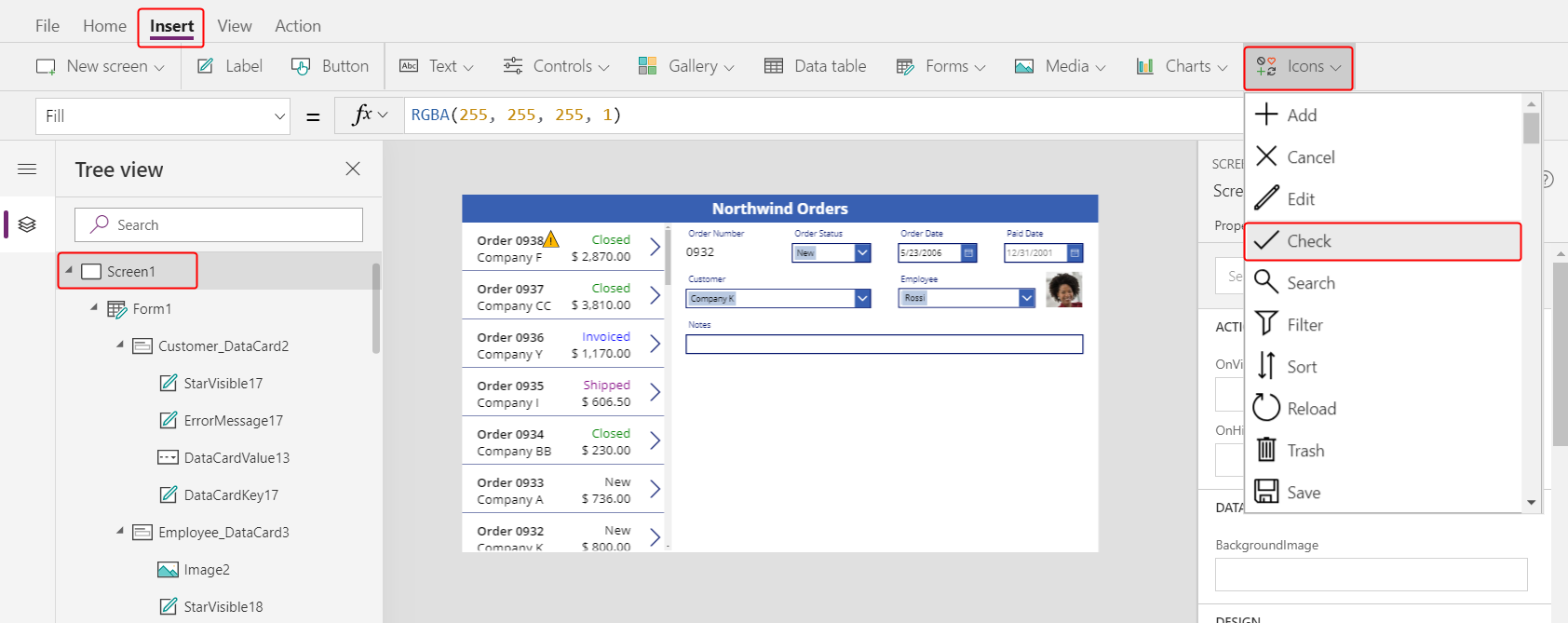
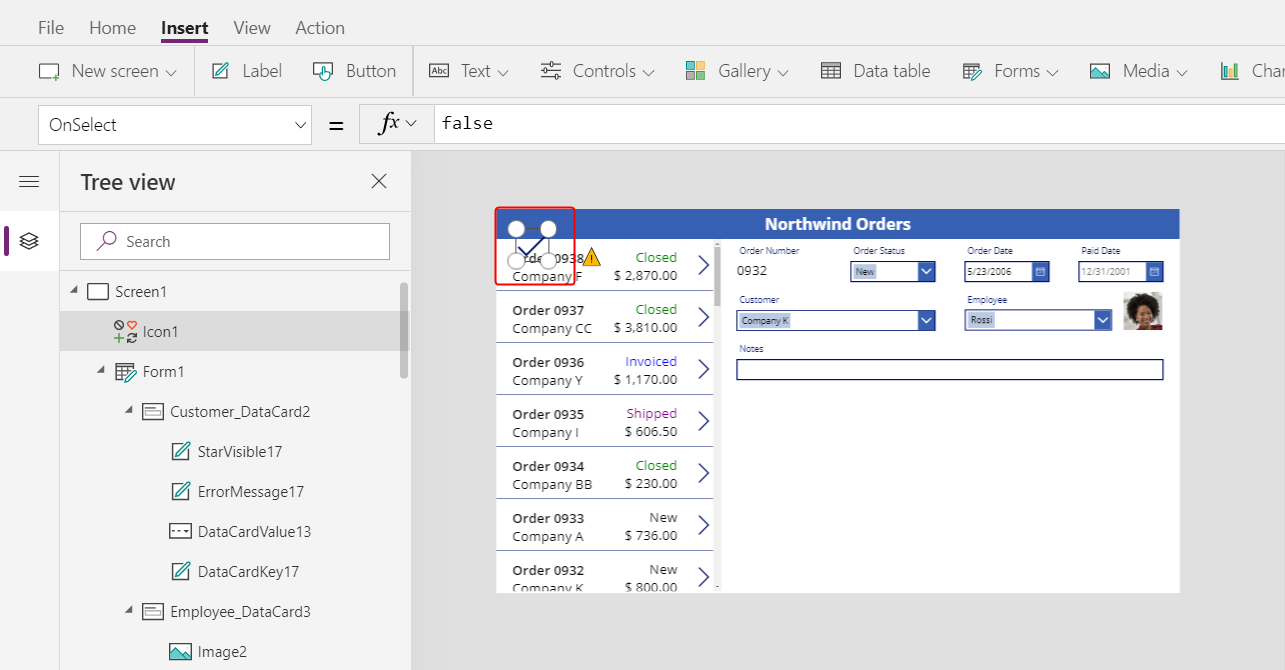
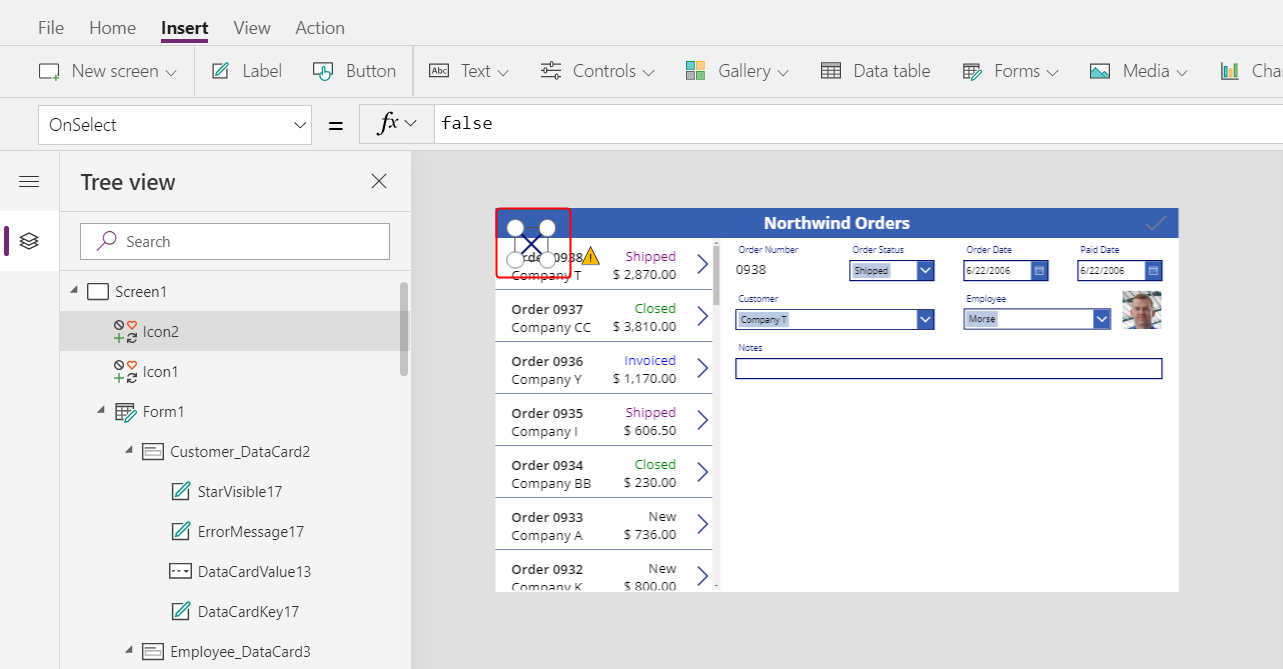
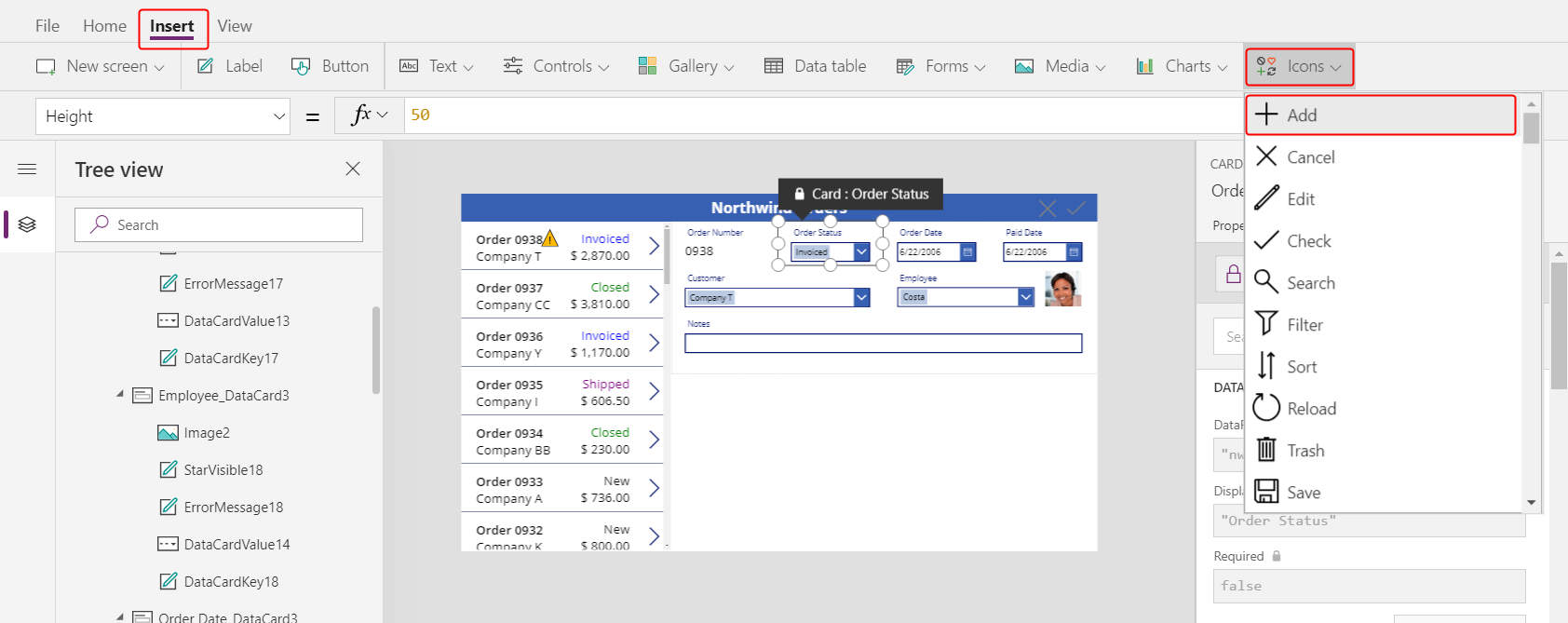
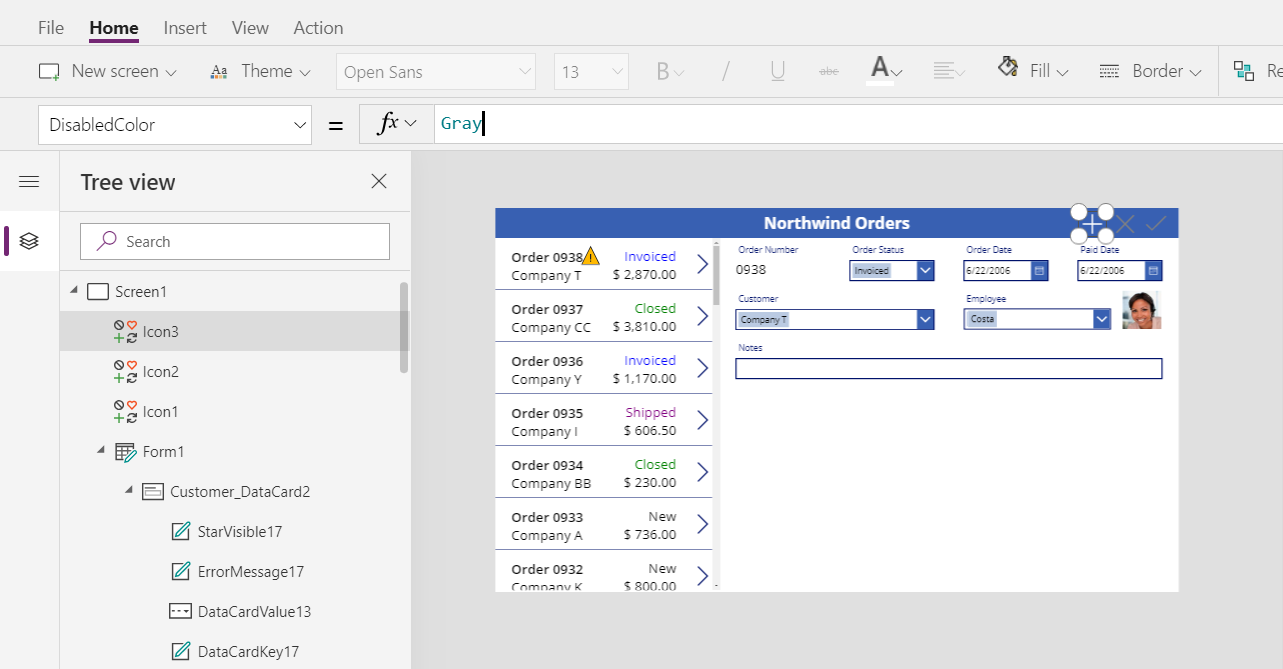
在樹狀檢視窗格中,選取 Screen1,然後選取插入 > 圖示 > 核取:

根據預設,核取圖示會出現在左上角,此處可能讓圖示不容易找到:

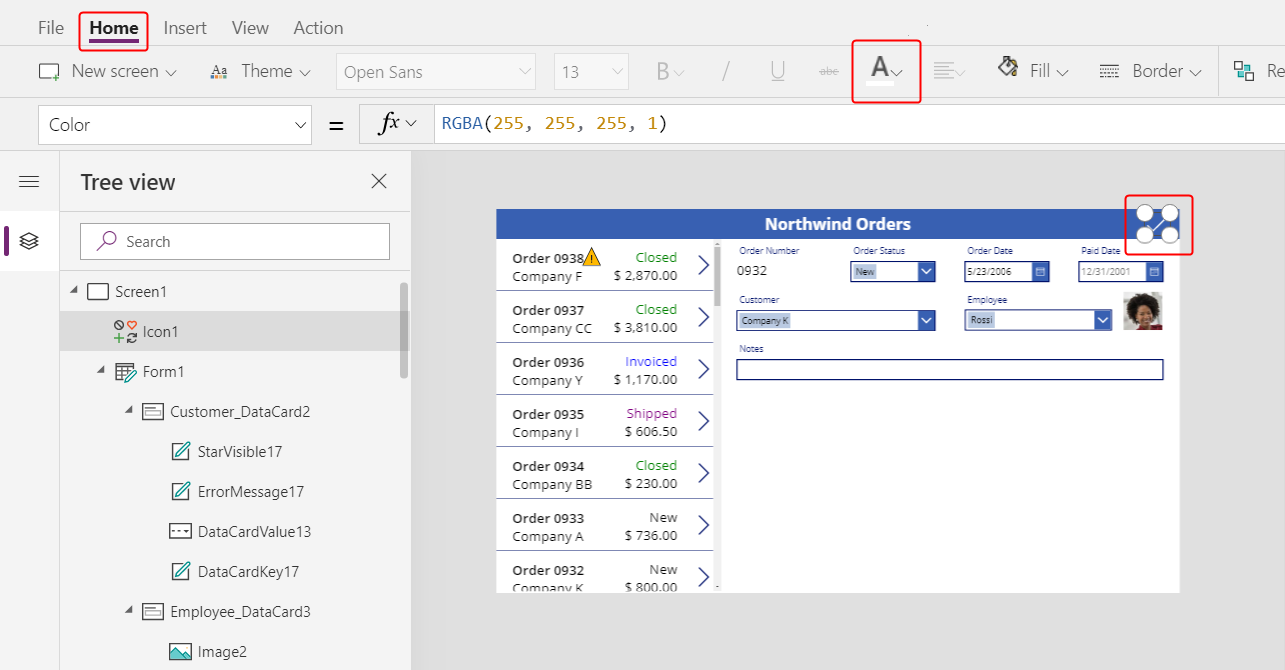
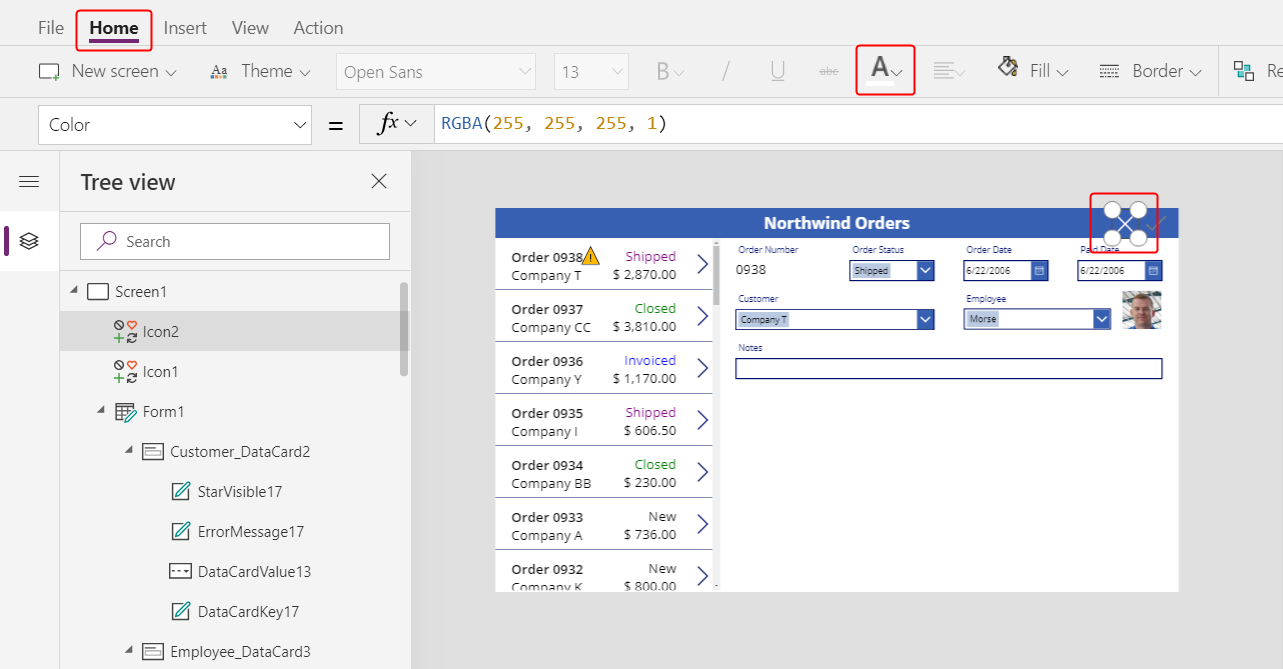
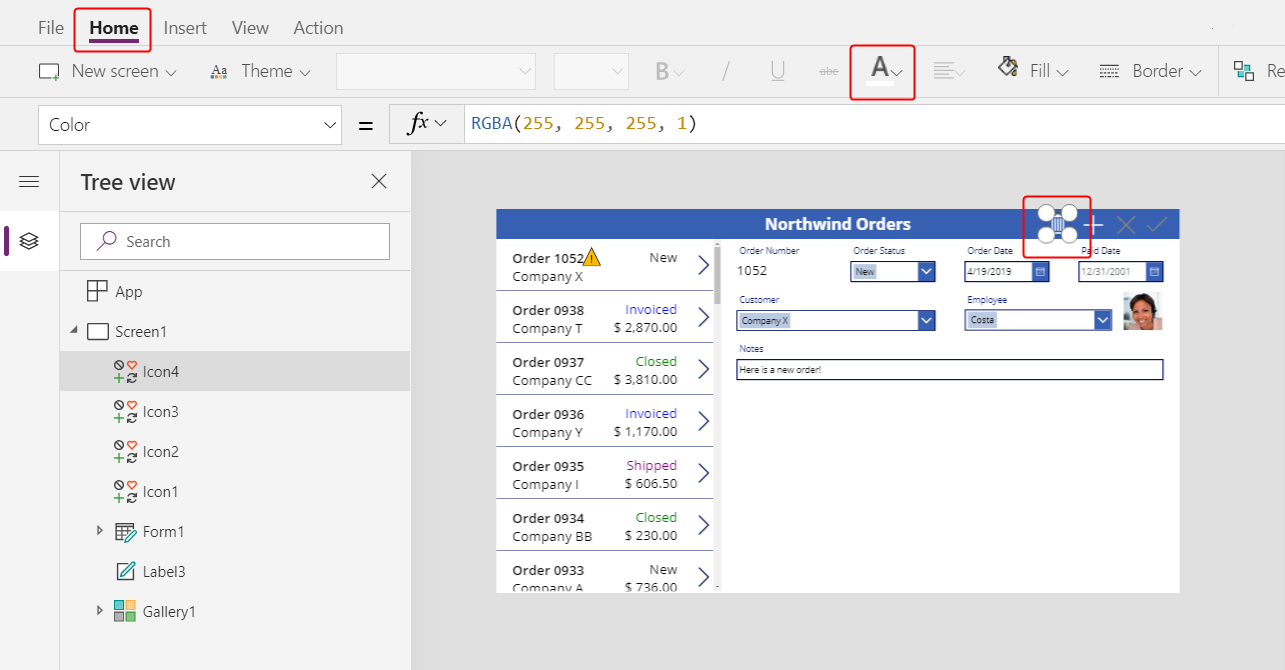
在首頁索引標籤上,將圖示的色彩屬性變更為白色、調整圖示大小,並將其移到標題列的右邊緣:

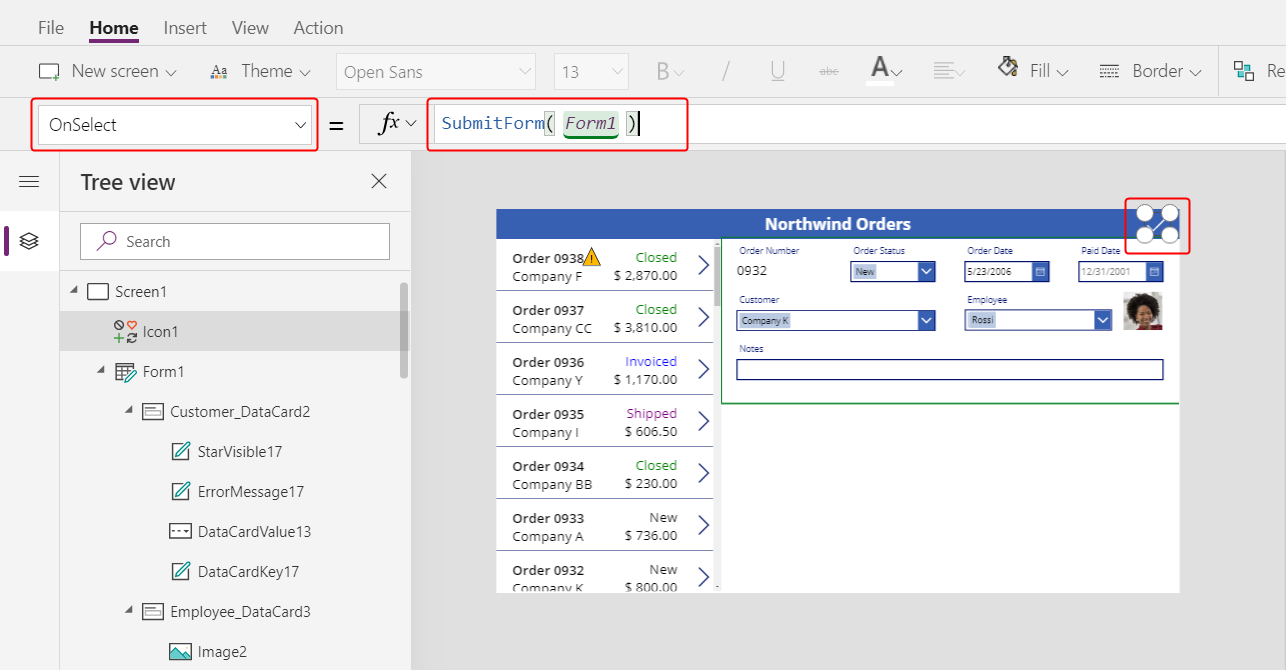
在樹狀檢視窗格中,確認表單的名稱為 Form1,然後 將圖示的 OnSelect 屬性設定為此公式:
SubmitForm( Form1 )
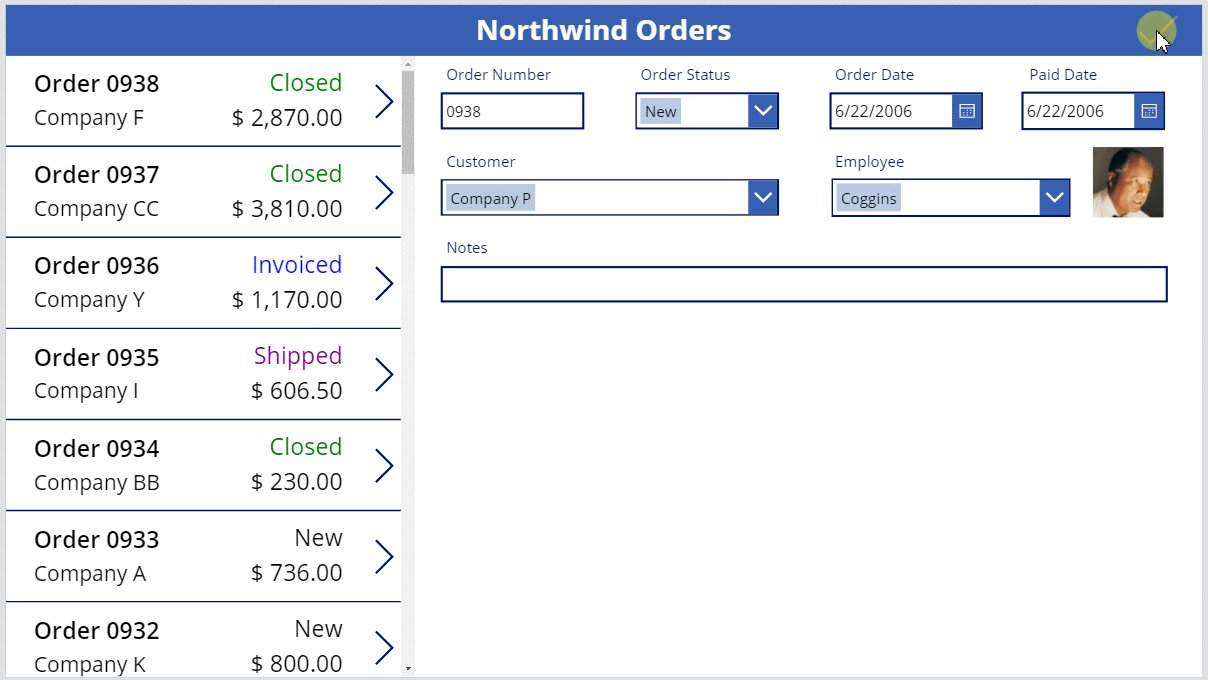
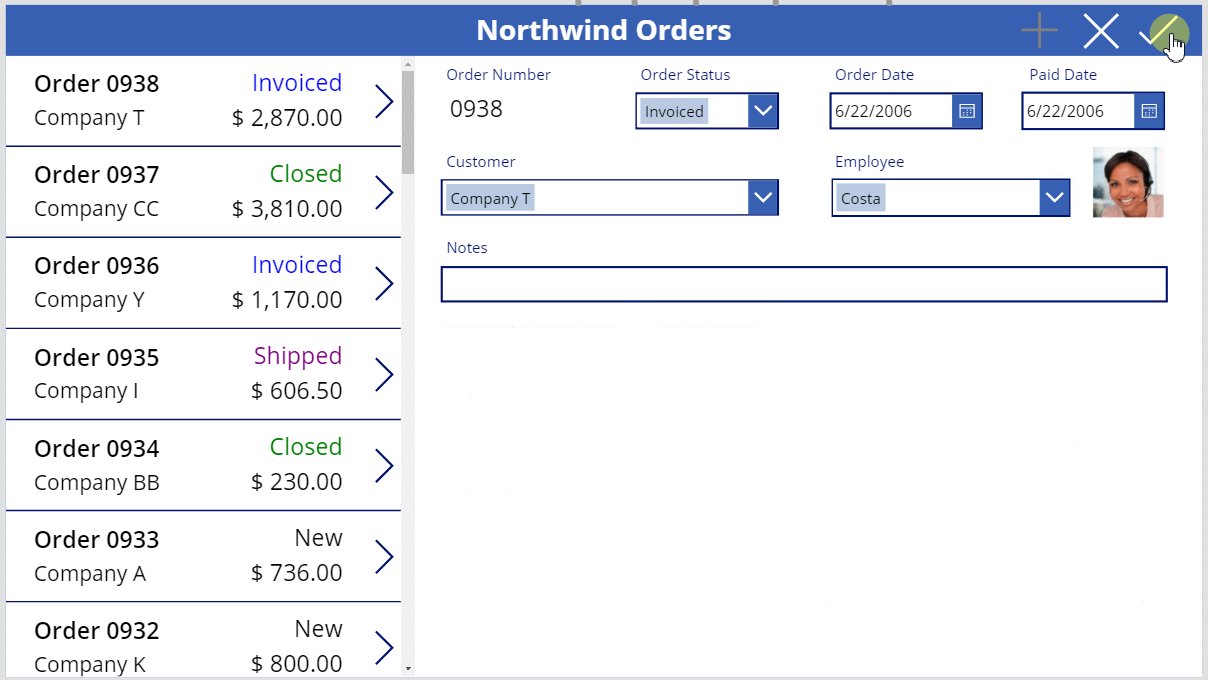
使用者選取圖示時,SubmitForm 函式會收集表單中任何已變更的值,並將這些值提交至資料來源。 點線會在提交資料時穿越畫面頂端,而訂單庫會在程序完成後反映變更。
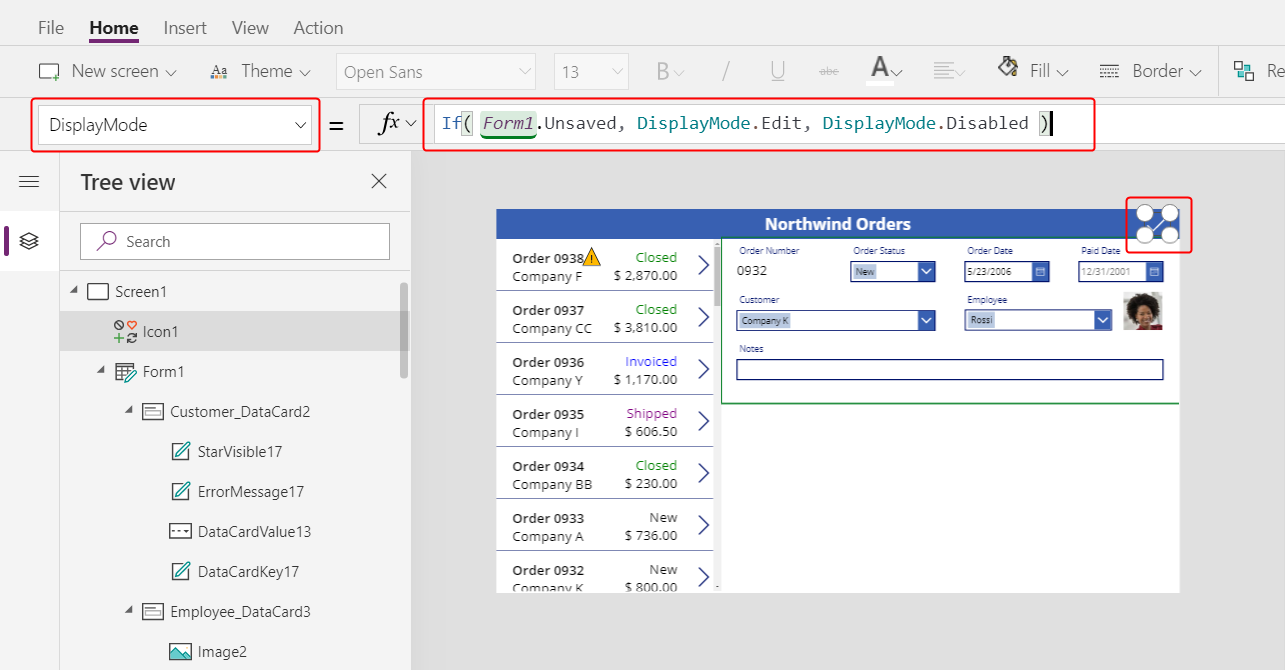
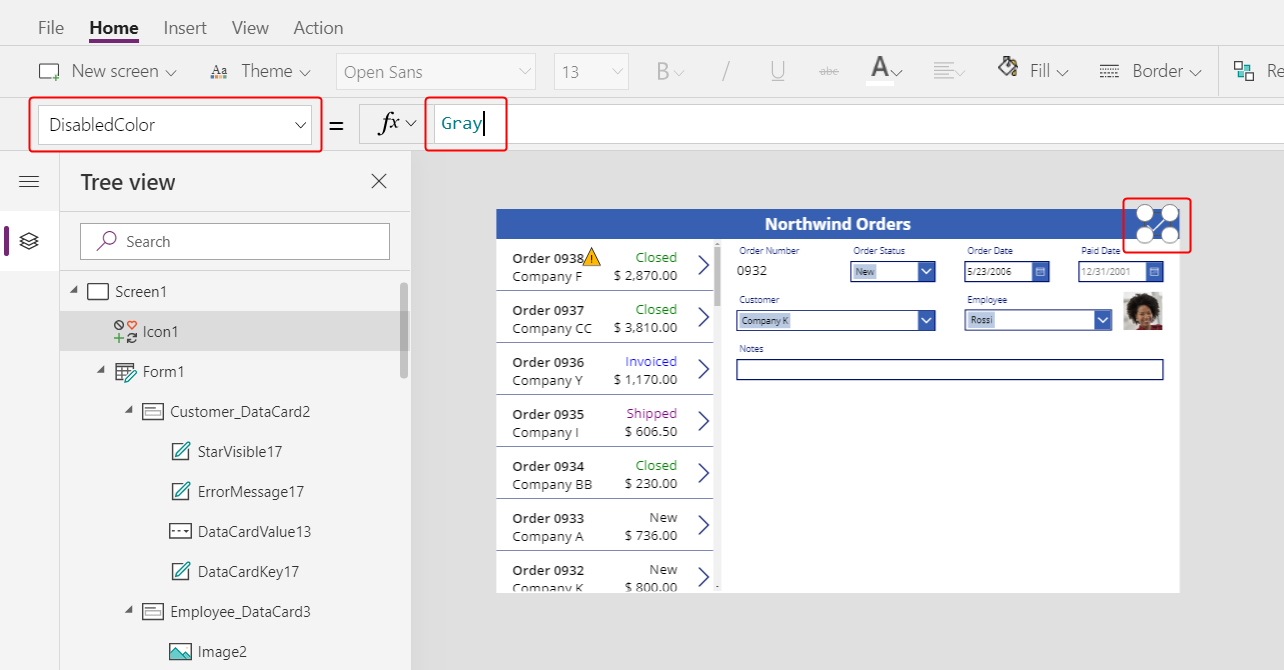
將圖示的 DisplayMode 屬性設定為此公式:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
如果表單中的所有變更都已儲存,則圖示為停用狀態,並顯示在 DisabledColor中,您會接著設定此屬性。
將圖示的 DisabledColor 屬性設定為此值:
Gray
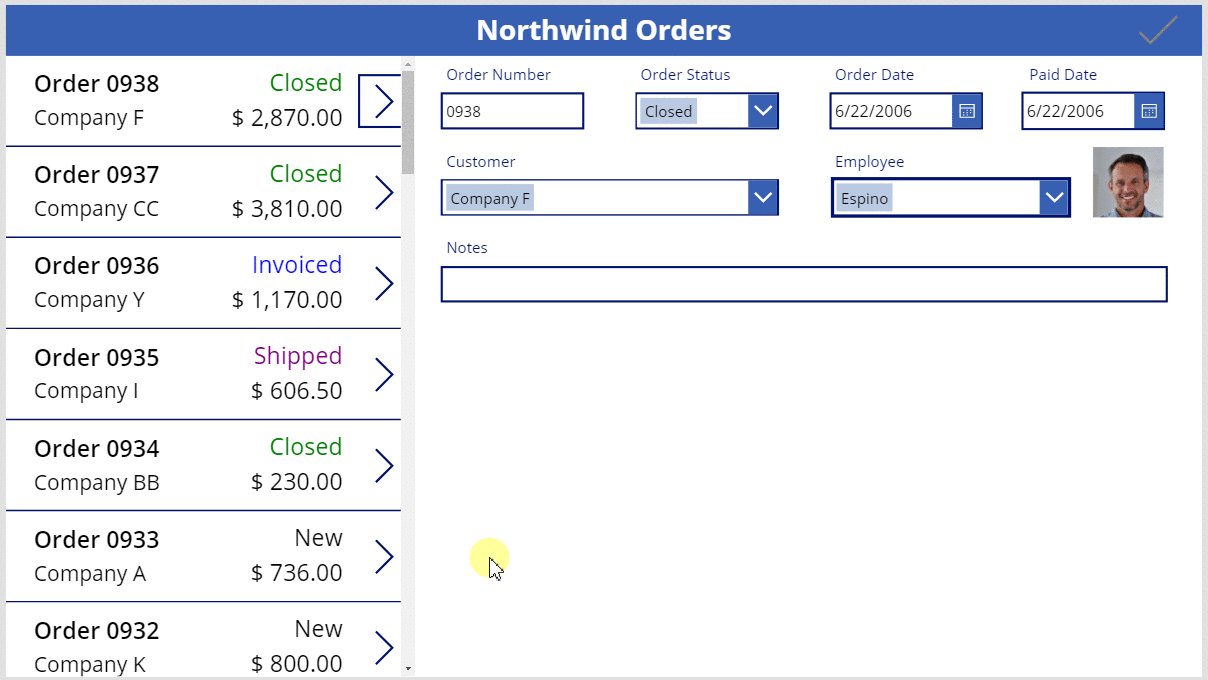
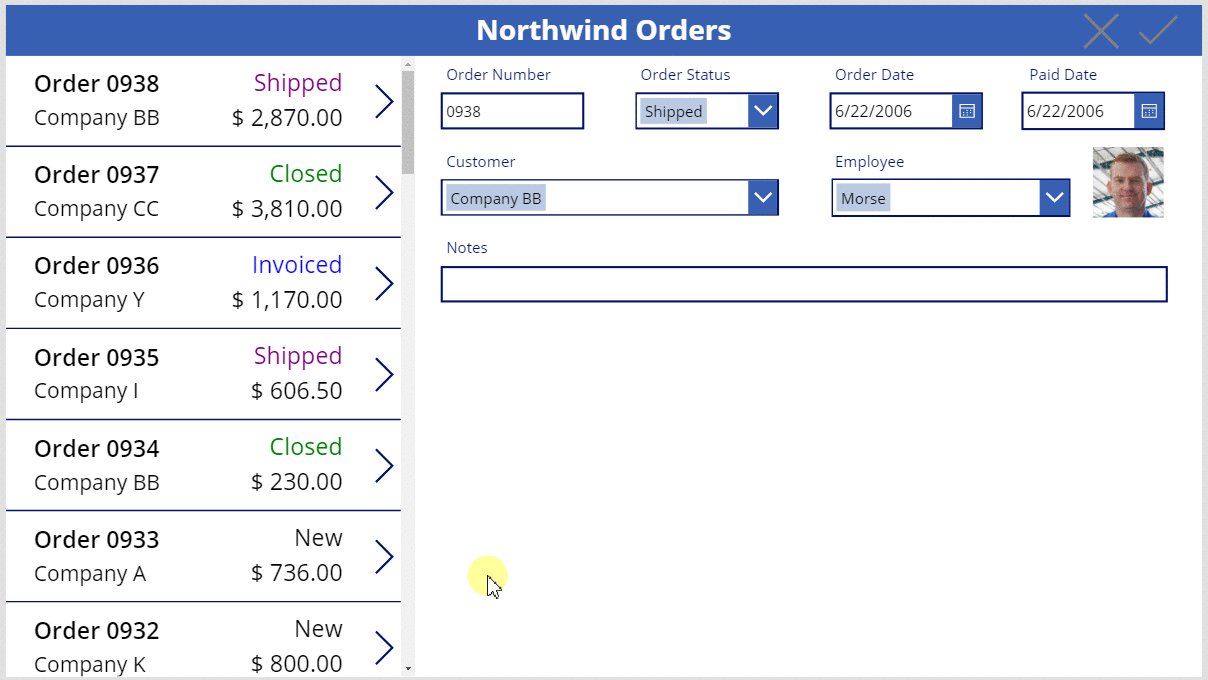
使用者可以選取核取圖示 (在使用者進行其他變更之前,此圖示為停用狀態且呈灰色),將變更儲存至訂單:

新增取消圖示
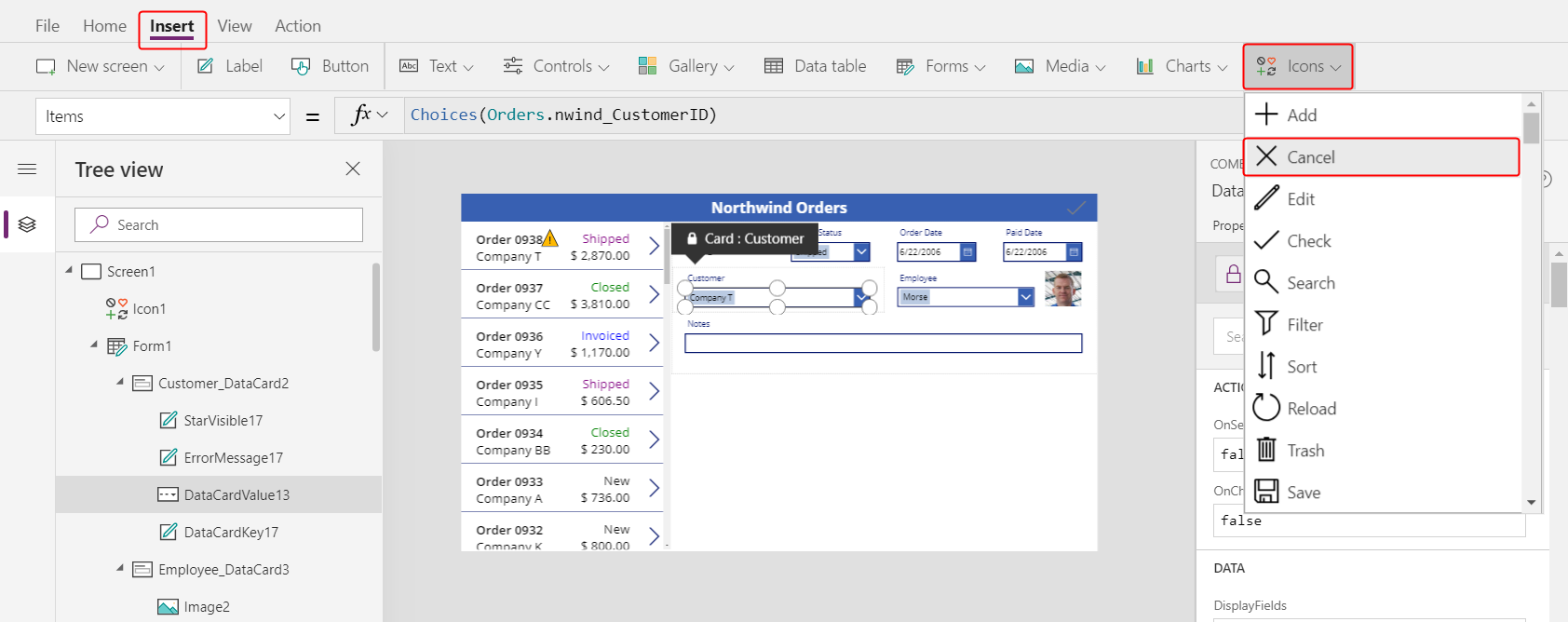
在插入索引標籤上,選取圖示 > 取消:

取消圖示預設會出現在左上角,此處可能讓圖示不容易找到:

在首頁索引標籤上,將圖示的色彩屬性變更為白色、調整圖示大小,並將其移到核取圖示的左側:

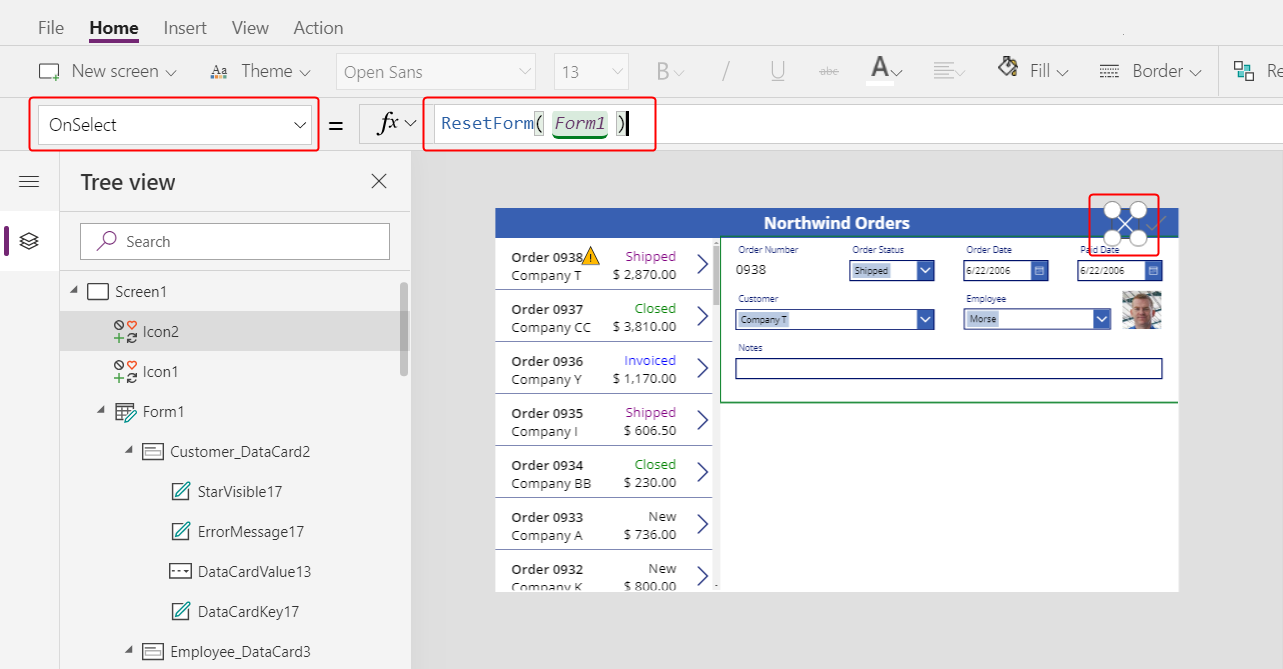
將取消圖示的 OnSelect 屬性設為此公式:
ResetForm( Form1 )
ResetForm 函式會捨棄表單中的所有變更,將其回復至原始狀態。
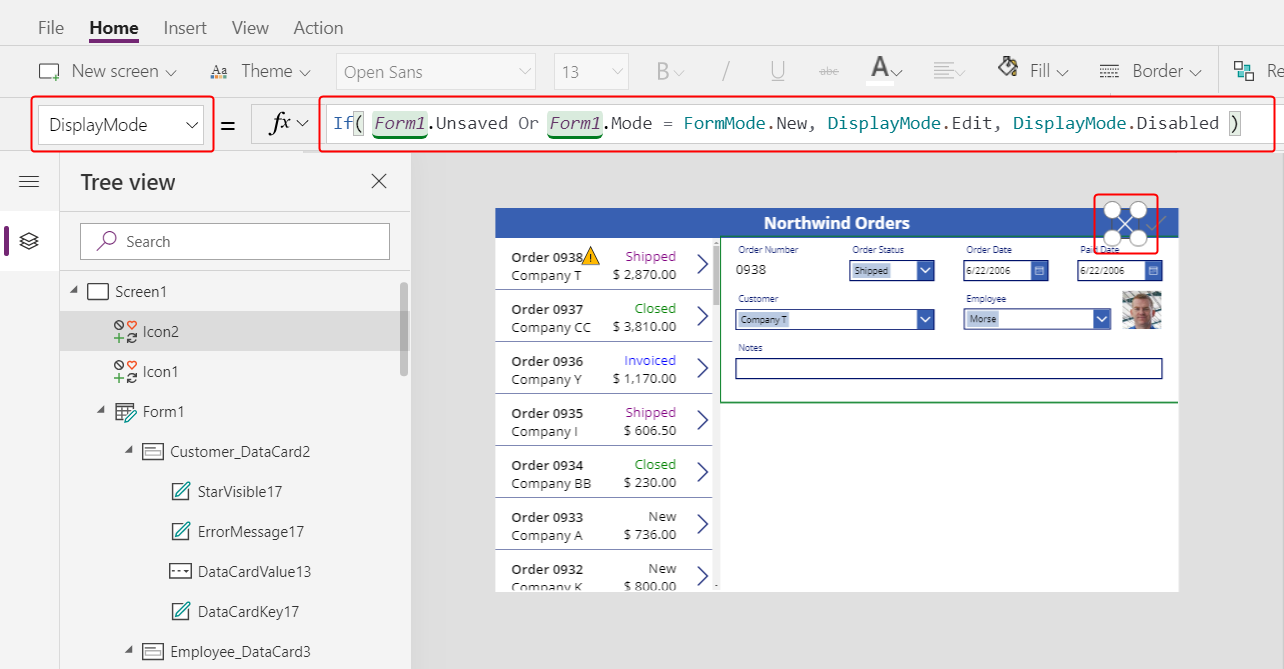
將取消圖示的 DisplayMode 屬性設為此公式:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
此公式與核取圖示的公式略有不同。 如果所有變更都已儲存,或表單處於您接著啟用的新增狀態,則圖示為停用狀態。 在此情況下,ResetForm 會捨棄新記錄。
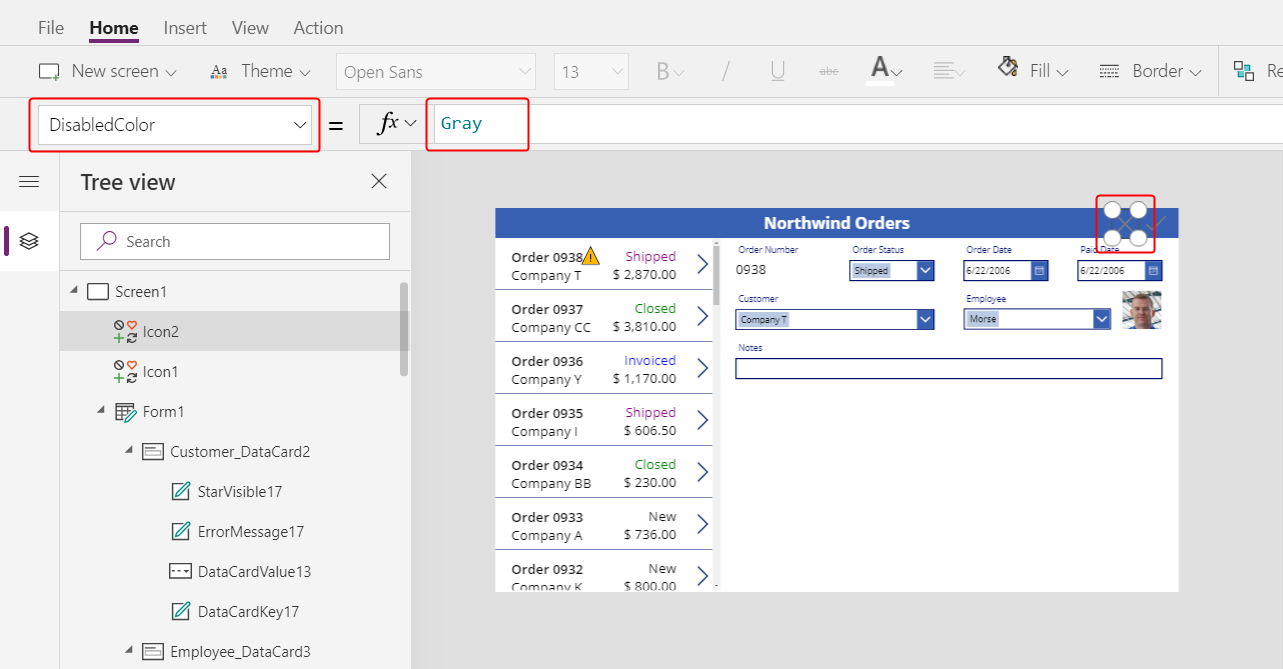
將取消圖示的 DisabledColor 屬性設定為此值:
Gray
使用者可以取消對訂單的變更,如果所有變更都已儲存,則核取及取消圖示為停用狀態且呈暗灰色。

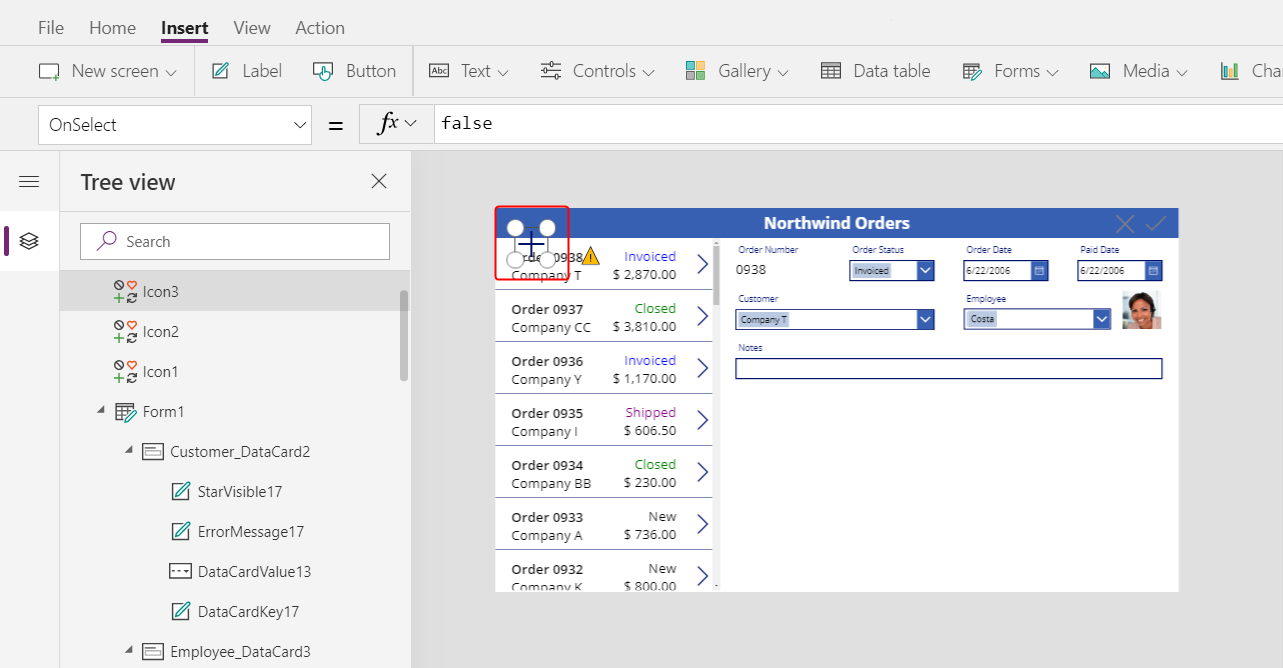
加入新增圖示
在插入索引標籤上,選取圖示 > 新增。

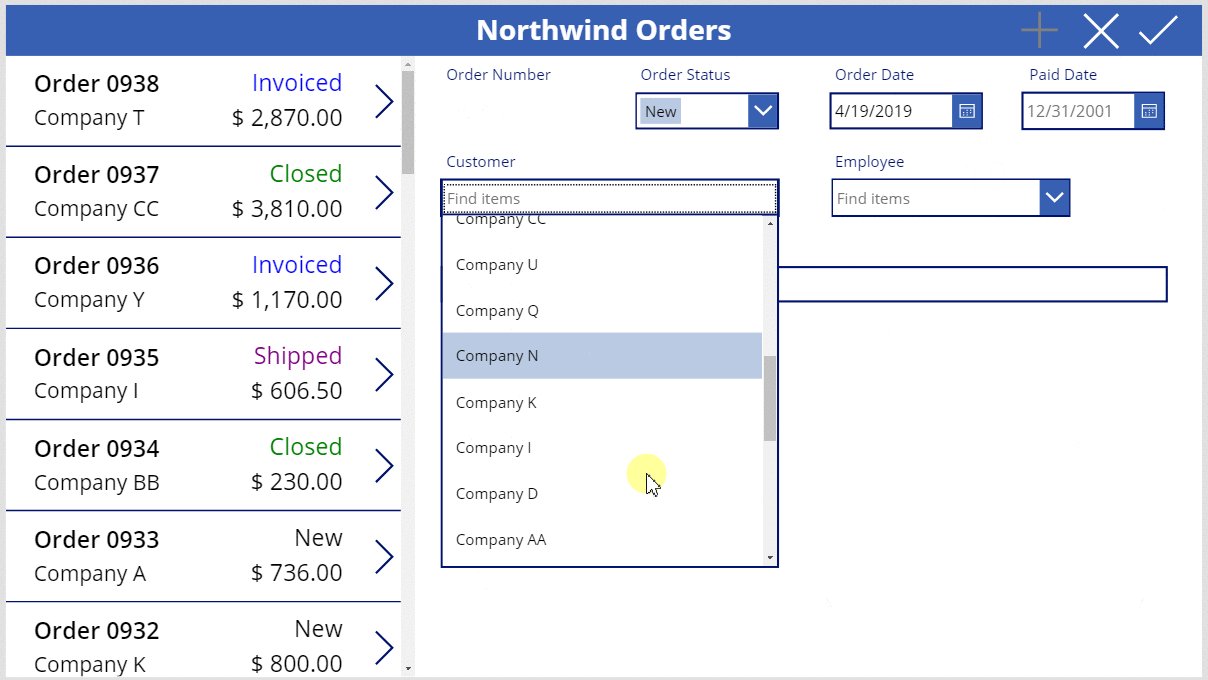
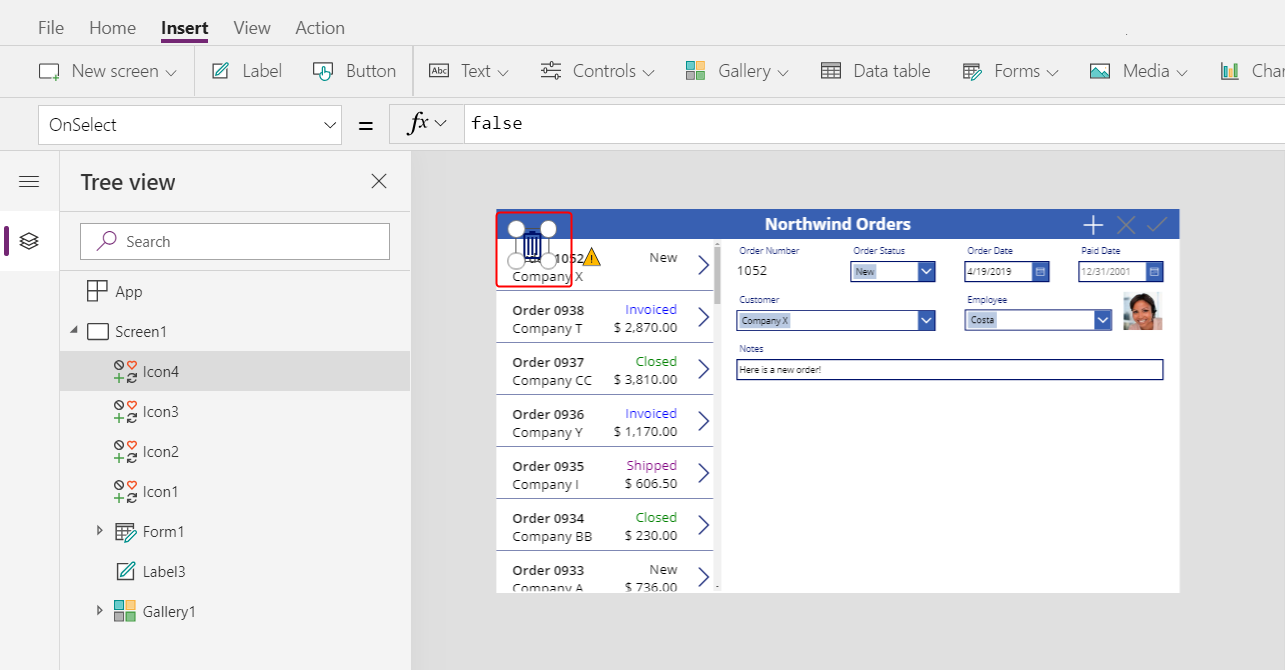
新增圖示預設會出現在左上角,此處可能讓圖示不容易找到:

在首頁索引標籤上,將新增圖示的色彩屬性變更為白色、調整圖示大小,並將其移到取消圖示的左側:

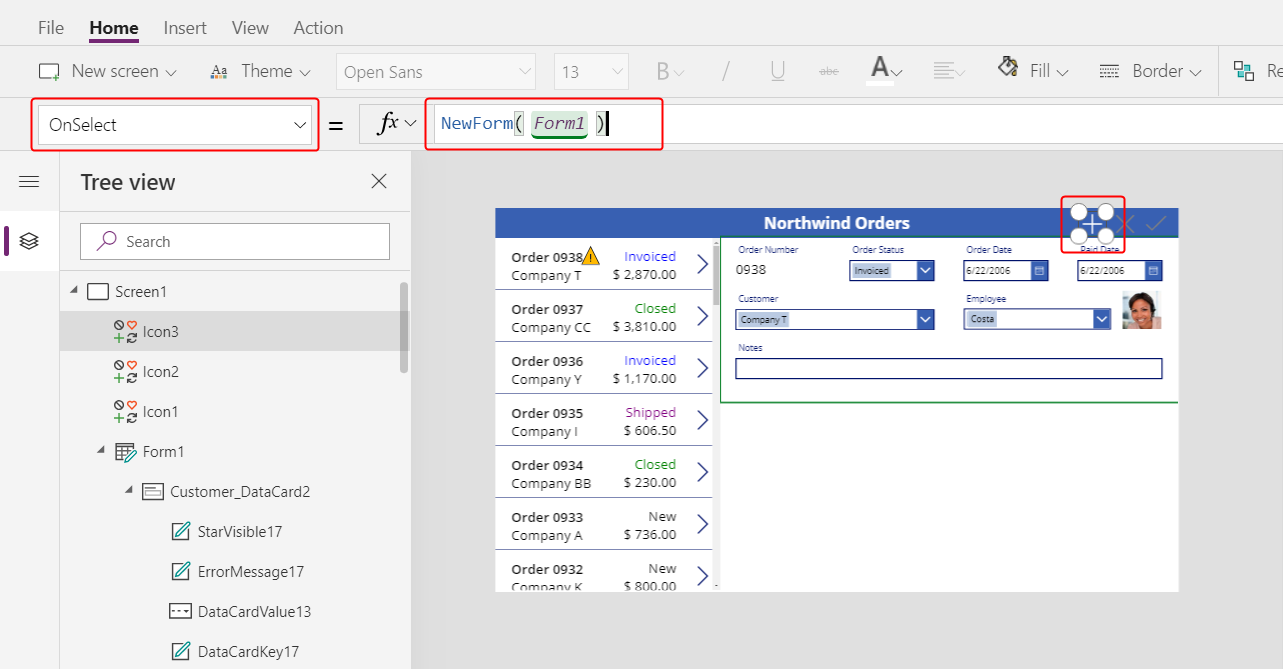
將新增圖示的 OnSelect 屬性設為此公式:
NewForm( Form1 )
NewForm 函式會在表單中顯示空白記錄。
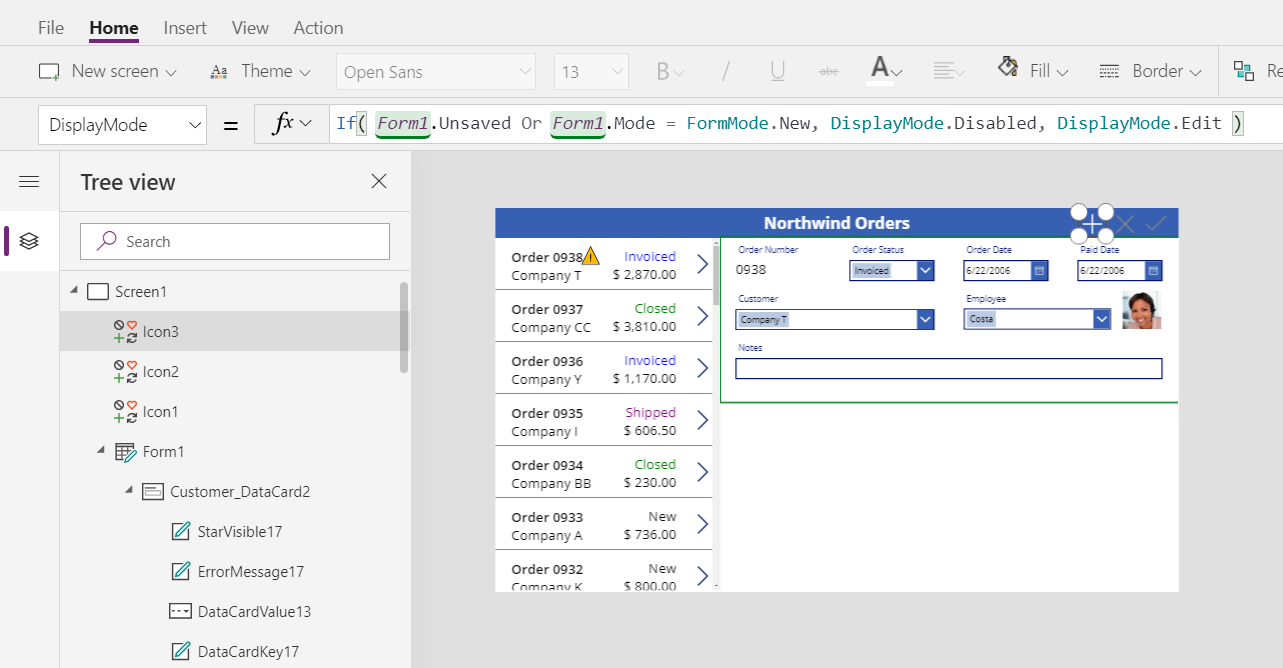
將新增圖示的 DisplayMode 屬性設定為此公式:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
在下列條件下,公式會停用新增圖示:
- 使用者進行變更,但沒有儲存或取消這些變更,這與核取和取消圖示的行為相反。
- 使用者選取新增圖示,但未進行任何變更。
將新增圖示的 DisabledColor 屬性設定為此值:
Gray
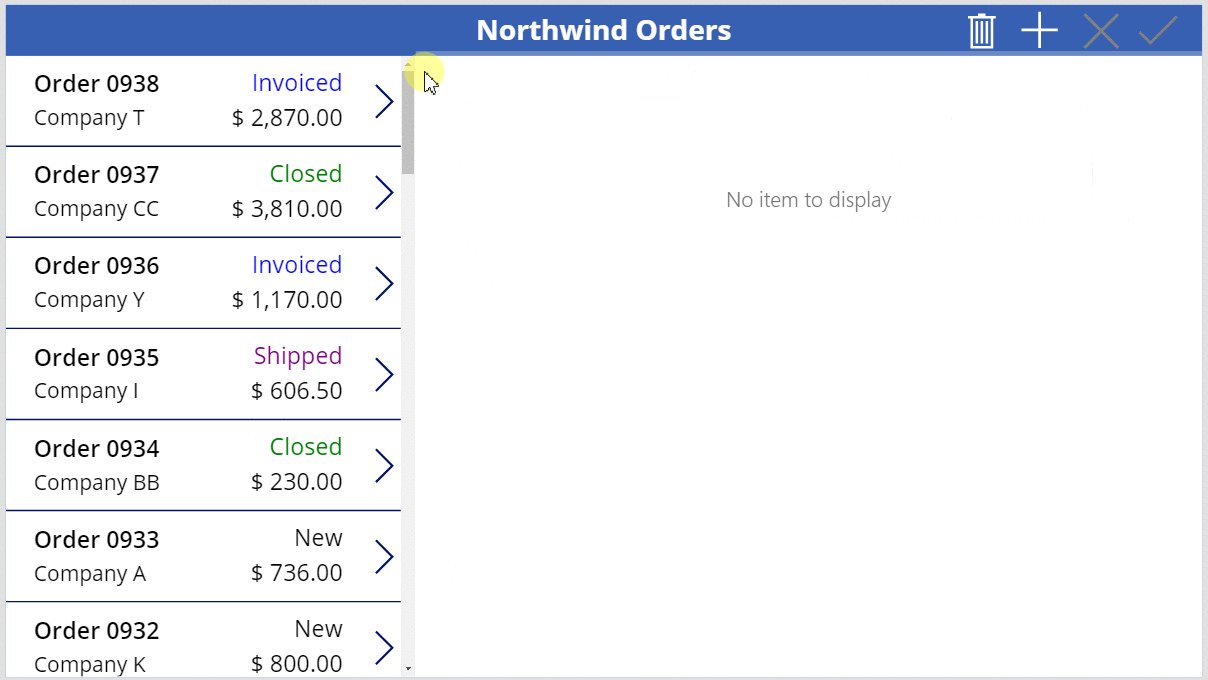
如果使用者未進行任何變更,或是儲存或取消他們所做的任何變更,則使用者可以建立訂單。 (如果使用者選取此圖示,則在進行一項或多項變更並儲存或取消這些變更之前,他們無法再次選取該圖示):

注意
如果您建立並儲存訂單,則可能需要在訂單庫中向下捲動,才能顯示您的新訂單。 此訂單沒有總價,因為您尚未新增任何訂單詳細資料。
新增垃圾桶圖示
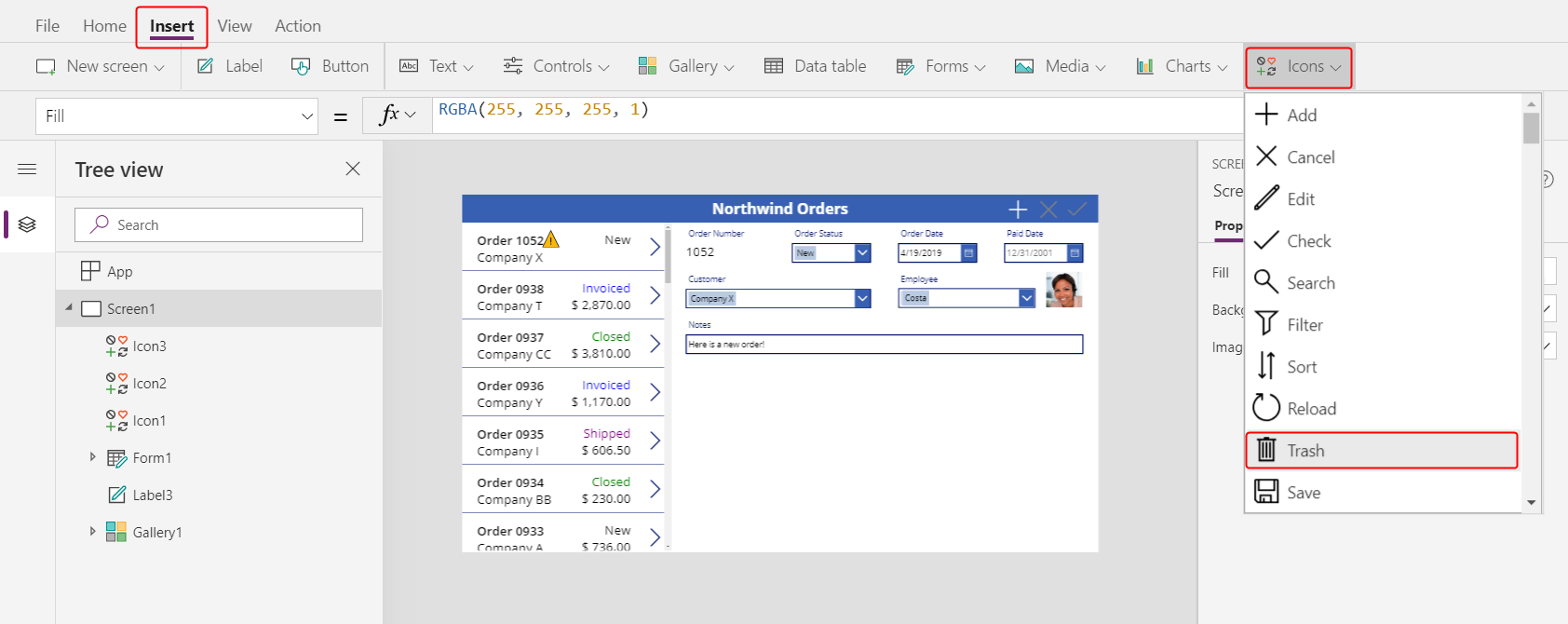
在插入索引標籤上,選取圖示 > 垃圾桶。

垃圾桶圖示預設會出現在左上角,此處可能讓圖示不容易找到:

在首頁索引標籤上,將垃圾桶圖示的色彩屬性變更為白色、調整圖示大小,並將其移到新增圖示的左側:

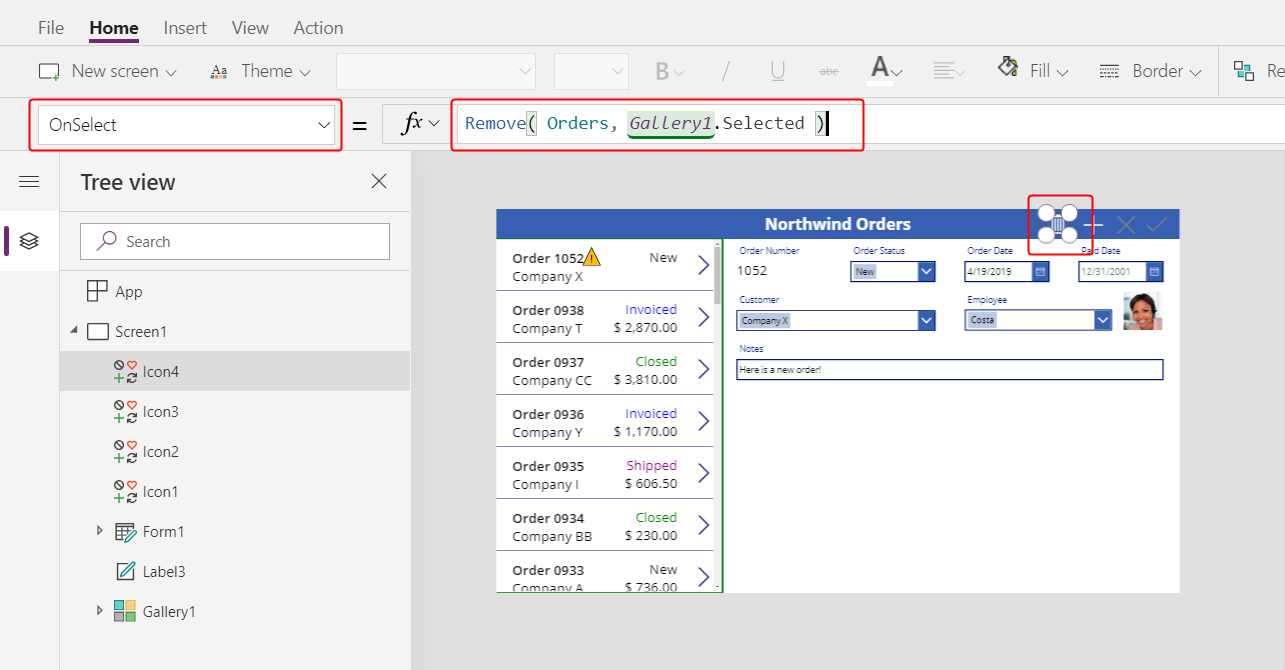
將垃圾桶圖示的 OnSelect 屬性設為此公式:
Remove( Orders, Gallery1.Selected )
移除函式會從資料來源移除記錄。 在此公式中,函式會移除訂單庫中所選取的記錄。 垃圾桶圖示會顯示在摘要表單 (而不是訂單庫) 附近,因為此表單會顯示更多有關記錄的詳細資料,所以使用者可以更輕鬆地找出該公式將會刪除的記錄。
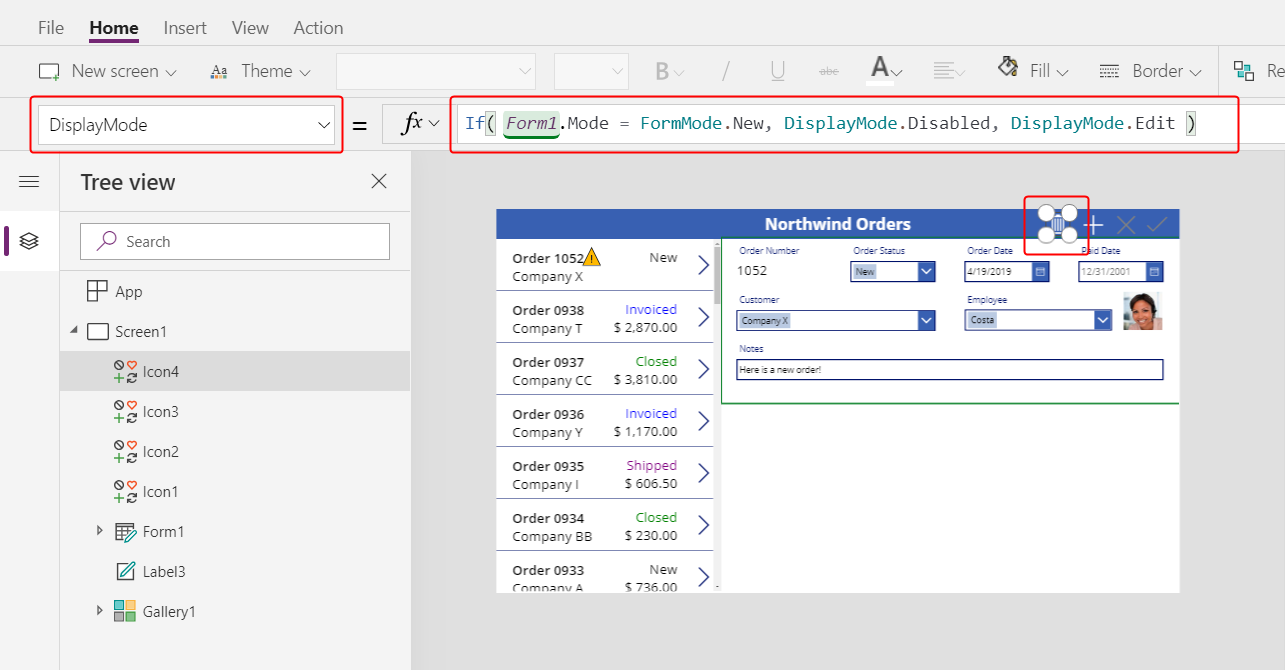
將垃圾桶圖示的 DisplayMode 屬性設定為此公式:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
如果使用者正在建立記錄,則此公式會停用垃圾桶圖示。 在使用者儲存記錄之前,移除函式不會有任何要刪除的記錄。
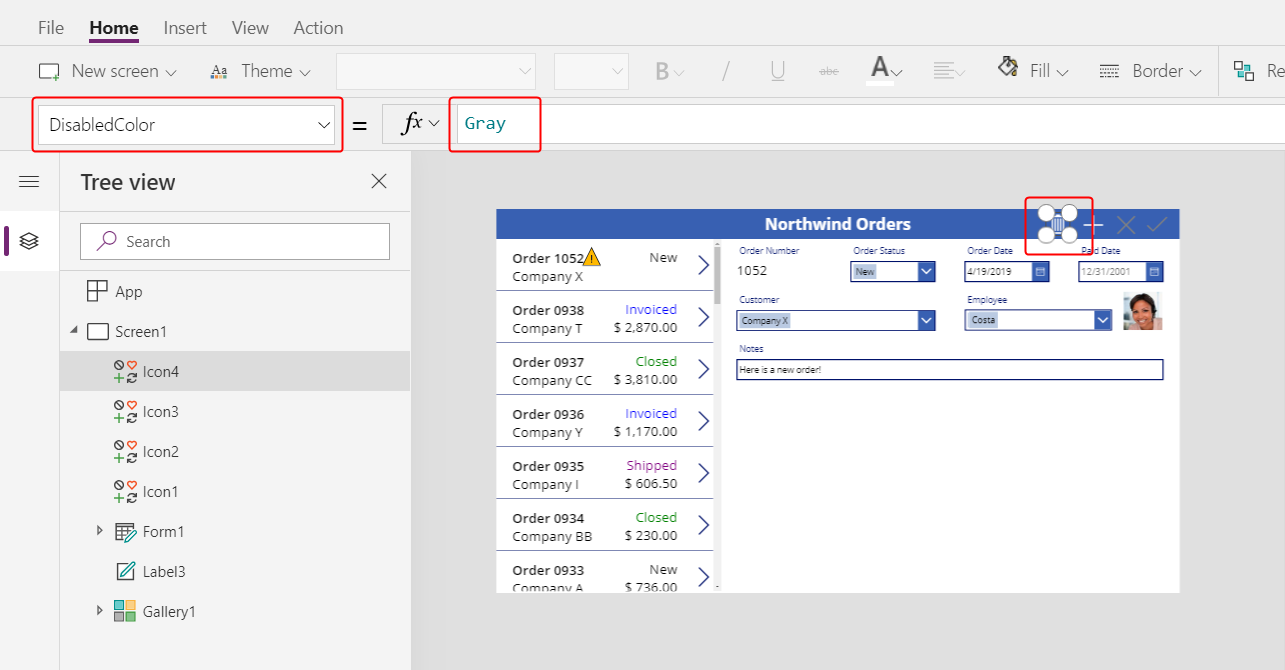
將垃圾桶圖示的 DisabledColor 屬性設定為此值:
Gray
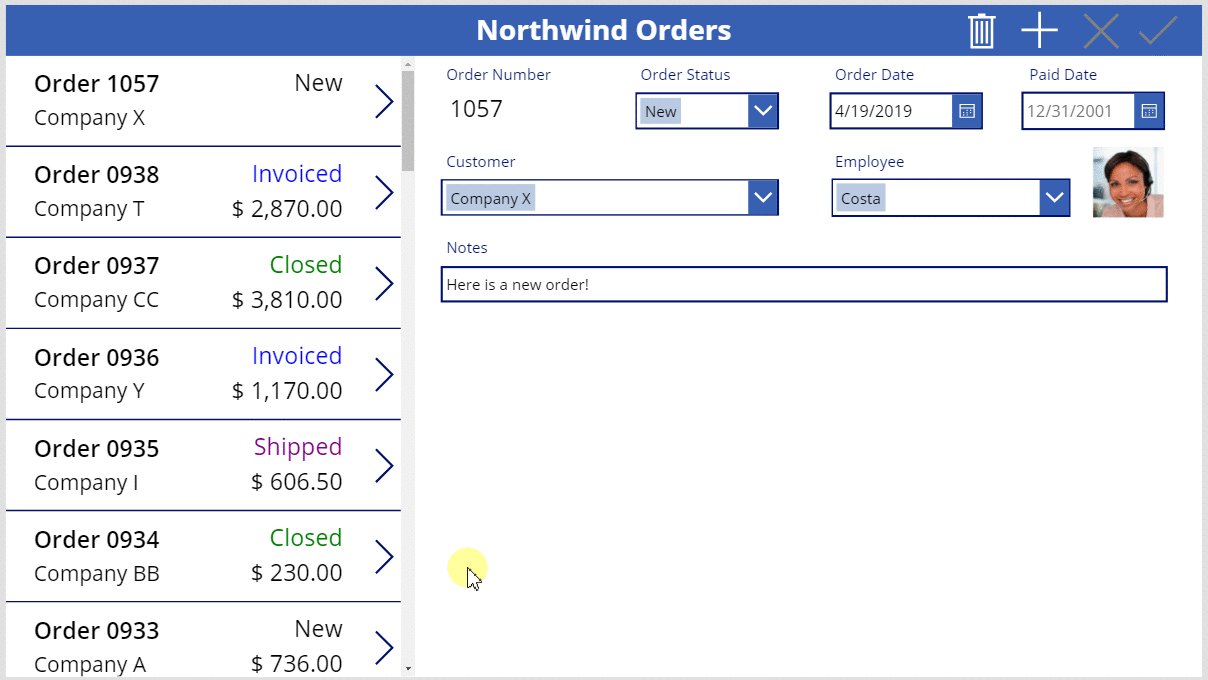
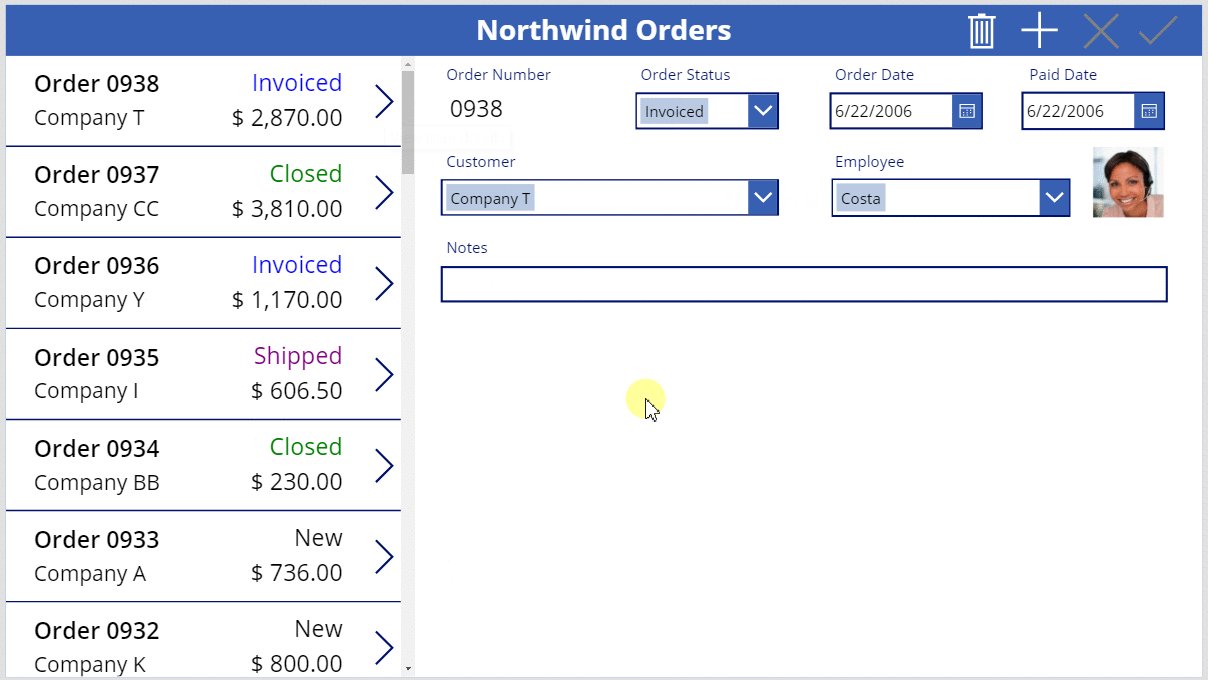
使用者可以刪除訂單。

總結
總結來說,您已新增使用者可用於顯示和編輯每個訂單摘要的表單,而且您使用了下列元素:
- 顯示來自訂單資料表的資料表單:Form1.DataSource =
Orders - 表單與訂單庫之間的連接:Form1.Item =
Gallery1.Selected - 訂單編號欄位的替代控制項:檢視文字
- 用於將員工相片顯示在員工資料卡中的多對一關聯 :
DataCardValue1.Selected.Picture - 用於儲存訂單變更的圖示:
SubmitForm( Form1 ) - 用於取消訂單變更的圖示:
ResetForm( Form1 ) - 用於建立訂單的圖示:
NewForm( Form1 ) - 用於刪除訂單的圖示:
Remove( Orders, Gallery1.Selected )
後續步驟
在下一個主題中,您會新增另一個資源庫來顯示每個訂單中的產品,而且您將使用修補函式來變更這些詳細資料。