了解畫布應用程式的資料表單配置
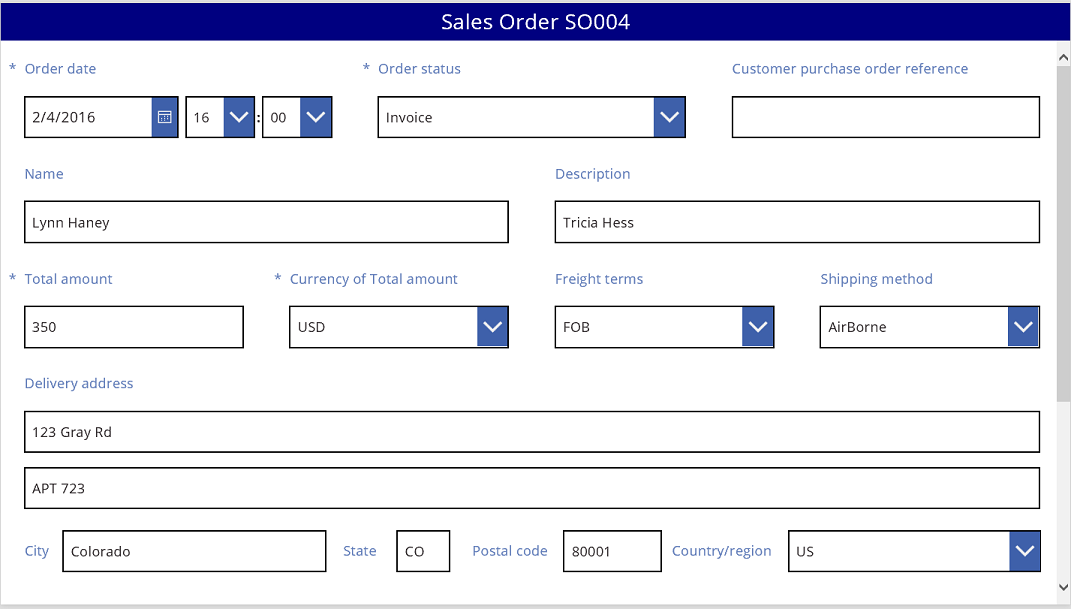
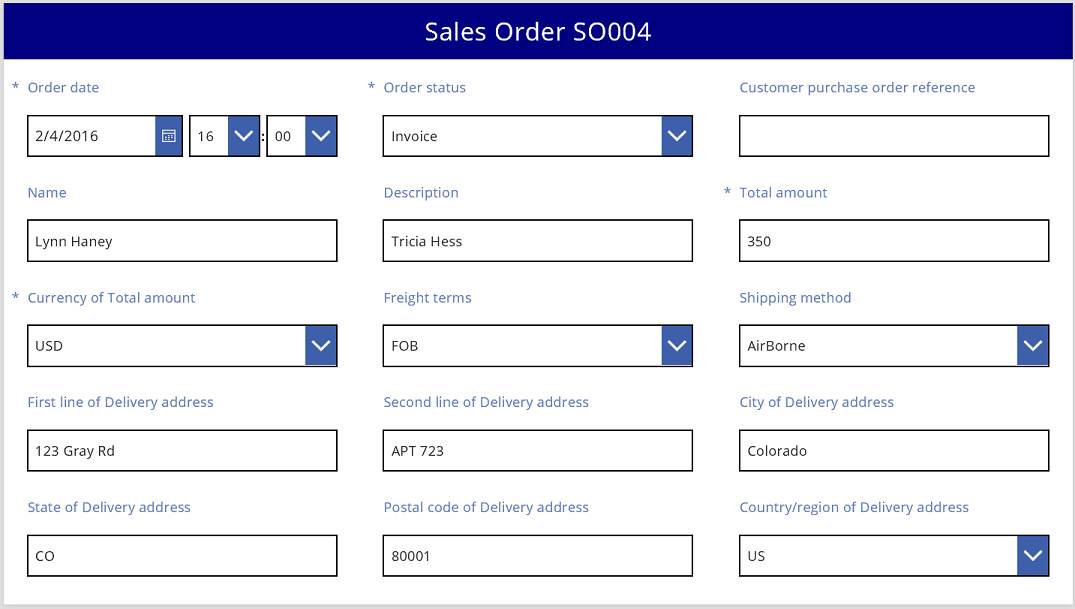
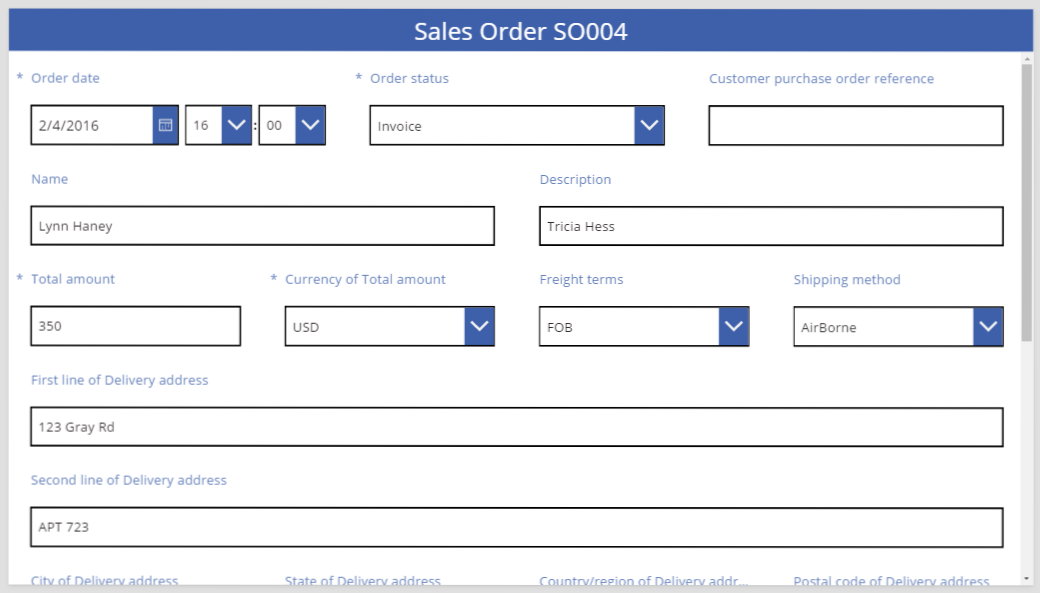
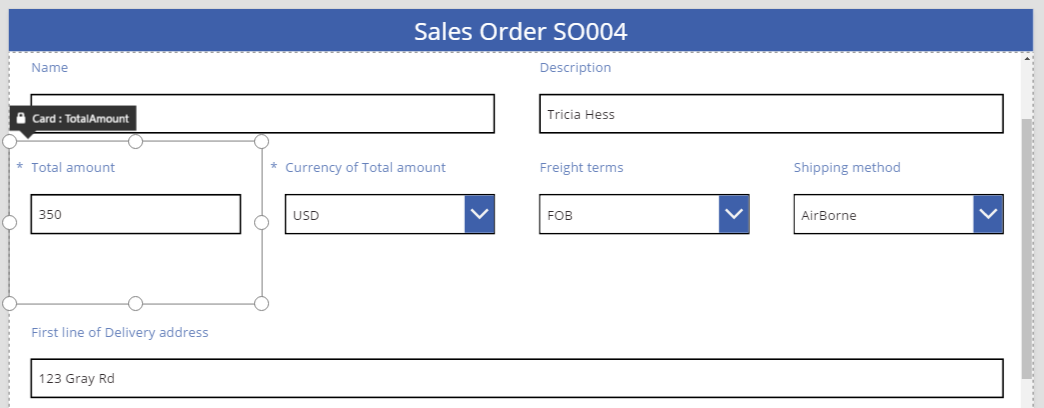
當您在 Power Apps 中組建畫布應用程式時,可以輕鬆地建立吸引人且有效率的表單。 例如,請考慮這個用來記錄銷售訂單的基本表單:

在此教學課程中,我們將逐步建立這個表單。 我們也會探討一些進階的主題,例如動態調整欄位大小,以填滿可用空間。
在開始之前
如果您還不熟悉 Power Apps (或只有自動產生的應用程式),在深入了解本文章之前,您會想要從頭組建一個應用程式。 透過從頭開始組建應用程式,您就能熟悉必要的概念,例如新增資料來源和控制項,這些都是在本文章中會提及但不會說明的。
本文的撰寫方式如下:假設您有一個名為銷售訂單的資料來源,且包含上一張圖中的欄位。 如果您擁有個使用者、各應用程式或試用權限,以及系統管理員或系統自訂員權限的 Power Apps,則可以在 Microsoft Dataverse 中建立資料表並新增類似的欄位。
新增圖庫
從頭開始建立平板電腦應用程式,並新增您的資料來源。
本文中討論的所有項目也可套用至手機版的版面配置,但是手機應用程式通常只有一個垂直資料行。
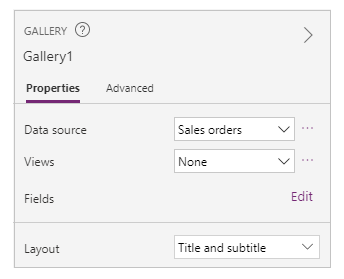
新增垂直資源庫控制項,並將其 Items 屬性設定為 'Sales order'。
(非必要) 若要符合本教學課程中的範例,請變更資源庫的版面配置為只顯示標題和副標題。

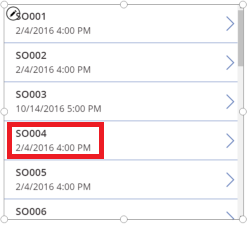
在資源庫中,按一下或點選 SO004。

此記錄將會出現在表單中,該表單是您依照本文章稍後步驟所組建的。
新增標題列
在您要放入表單之處新增空白畫面。
在本教學課程以外,您可以在同一畫面上放入資源庫和**編輯表單** 控制項,但如果將其放在不同畫面上,您會有更多空間可使用。
在新畫面的頂端新增**標籤l** 控制項,並將其 Text 屬性設定為下列運算式:
"Sales Order " & Gallery1.Selected.SalesOrderId標籤會顯示您在資源庫中選取之記錄的銷售訂單數目。
(選用)將標籤如下所示格式化:
將其 Align 屬性設定為 Center。
將其 Size 屬性設定為 20。
將其 Fill 屬性設定為 Navy。
將其 Color 屬性設定為 White。
將其 Width 屬性設定為 Parent.Width。
將其 X 和 Y 屬性設定為 0。

新增表單
新增編輯表單控制項,移動它並調整大小,以填滿標籤底下的畫面。
在下一個步驟中,您要使用右側窗格 (而非公式列),將表單控制項連接至銷售訂單資料來源。 如果使用公式列,則表單不會依預設顯示任何欄位。 您可以藉由在右側窗格中選取一或多個核取方塊,讓任何您想要的欄位保持一律顯示。
在右側窗格中,按一下或點選未選取任何資料來源旁的向下箭頭,然後按一下或點選銷售訂單。
銷售訂單資料來源的一組預設欄位將會出現在簡單的三資料行版面配置中。 不過,許多欄位都是空白的,可以需要一些時間才能將它們定位至最終位置。
將表單的 Item 屬性設為 Gallery1.Selected。
表單會顯示您在資源庫中所選取的記錄,但預設欄位組可能不符合您在最終產品中想要的。
在右側窗格中清除其核取方塊,以隱藏這些欄位:
- 銷售訂單識別碼
- 客戶
- 銷售人員
- 帳戶連絡人
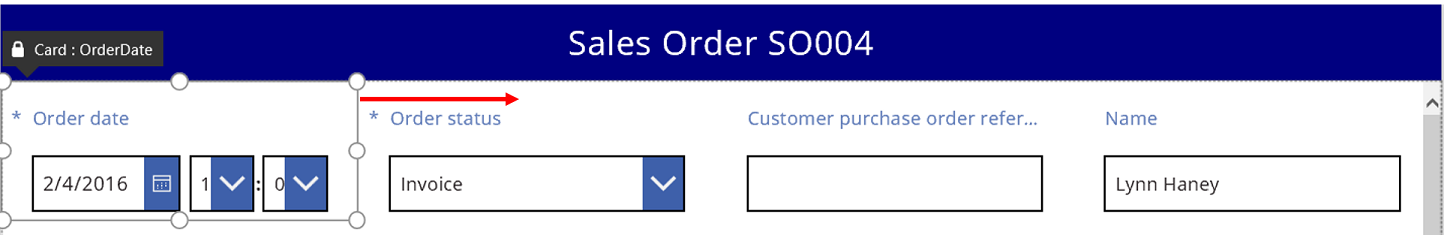
以拖曳方式將訂單狀態欄位移至左側,將它放在客戶採購訂單參考欄位的另一端。
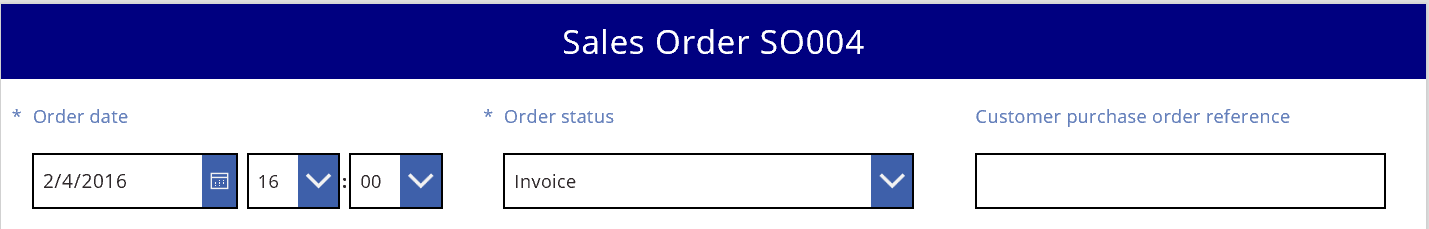
您的畫面應該類似下列範例︰

選取資料卡
所顯示的每個欄位在表單上都有對應的資料卡。 這張卡片包含一組欄位標題用的控制項、輸入方塊、星號 (如果出現,表示該欄位是必填) 和驗證錯誤訊息。
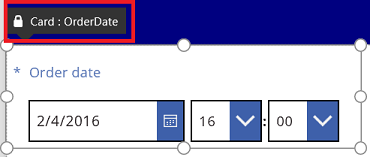
您也可以直接在表單上選擇卡片。 選取卡片時,黑色說明文字會出現在其上方。

注意
若要刪除卡片 (不只是隱藏),請選取卡片,然後按刪除鍵。
排列資料行中的卡片
根據預設,平板應用程式中的表單有三個資料行,而手機應用程式中的表單有一個資料行。 您可以指定的不只是表單的資料行數目,還有所有卡片是否都應符合資料行框線。
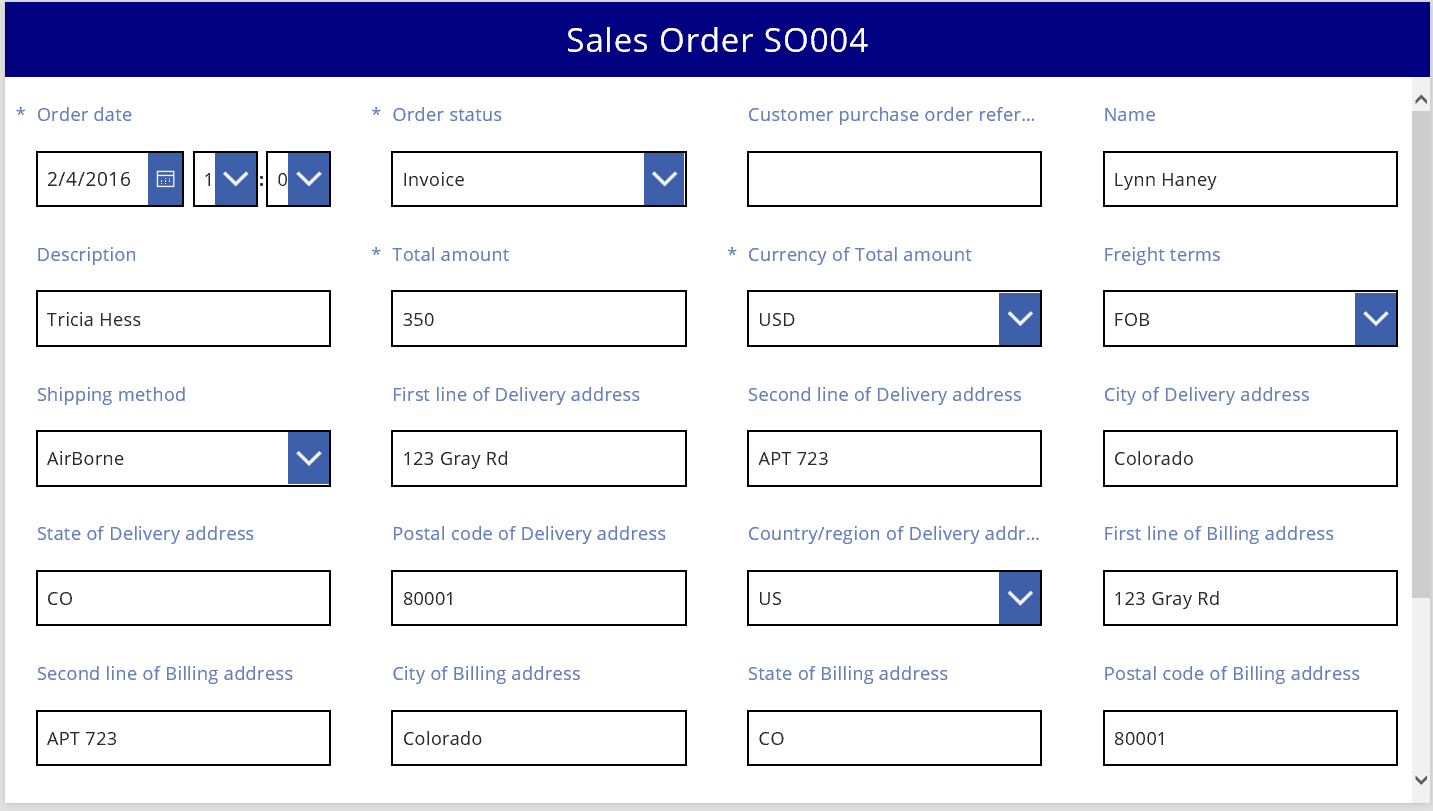
在此圖中,表單中的資料行數目已從 3 變更為 4,並已選取貼齊至資料行核取方塊。 表單中的卡片會自動排列,以符合新的版面配置。

跨多個資料行調整卡片大小
根據每張卡片的資料,您可能想要部分卡片符合單一資料行,而其他卡片跨越多個資料行。 如果卡片包含的資料超過您想要在單一資料行中顯示的,您可以加寬卡片,方法是選取它,然後拖曳其選取方塊左或右框線上的抓取控點。 拖曳控點時,卡片會「貼齊」資料行邊界。
若要讓設計更具彈性但保留部分結構,您可以將資料行的數目增加至 12。 有了這項變更,您就可以輕鬆設定每張卡片以跨越整個表單、表單的一半、三分之一、四分之一、六分之一等等。 我們來看看實際操作的情況。
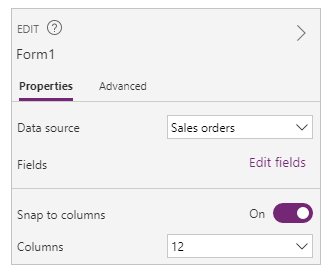
在右側窗格中,將表單的資料行數目設定為 12。

表單外觀上不會明顯變更,但在您拖曳向左或向右的抓取控點時,會有更多的貼齊點。
增加訂單日期卡片的寬度,方法是將右邊第一個貼齊點上的抓取控點往右邊拖曳。
卡片會橫跨表單 12 個資料行中的 4 個(或表單的 1/3),而不只是表單 12 個資料行中的 3 個(或表單的 1/4)。 每當您將卡片寬度增加一個貼齊點,卡片會多橫跨表單的 1/12。

對訂單狀態和客戶採購訂單參考卡片重複上一個步驟。

調整名稱和描述卡片的大小,讓它們佔表單的六個資料行(或表單的 1/2)。
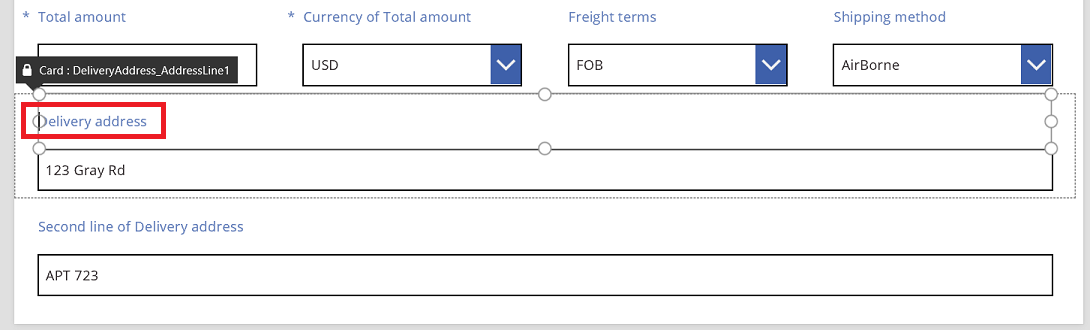
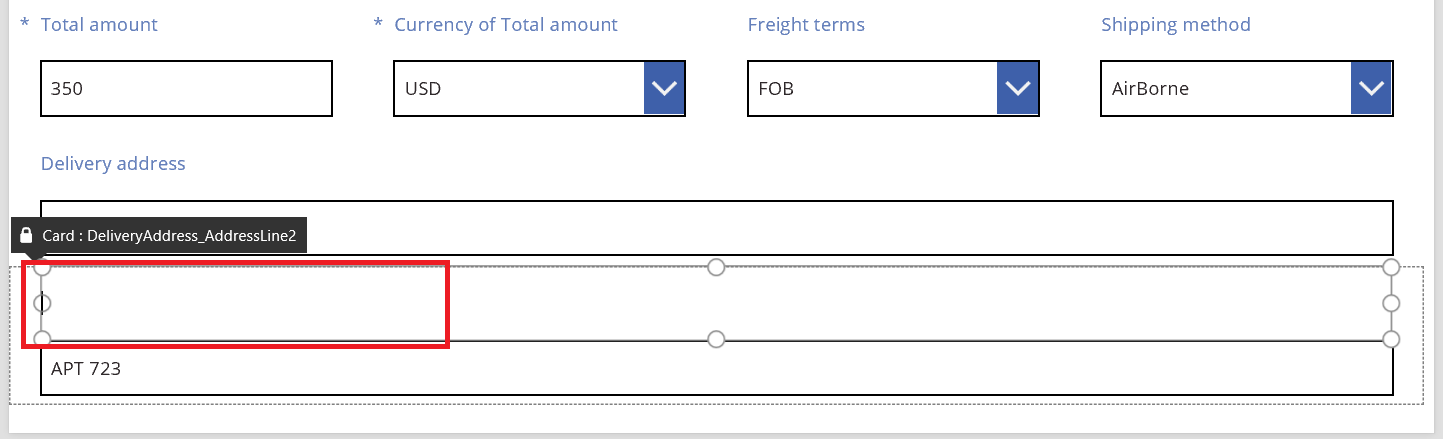
讓收件者地址的前兩行在表單上完全延伸:
已全部完成。 我們有想要的格式,能混合資料列與不同數目的資料行:

操縱卡片中的控制項
收件者地址包括數個資訊片段,是我們想為使用者依視覺效果分組的資訊。 每個欄位仍然會在它自己的資料卡中,但是我們可以在卡片內操作控制項,使其更適合放在一起。
選取收件者地址的第一行卡片,選取該卡片中的標籤,然後刪除文字中的前三個字。

選取收件者地址的第二行卡片,選取該卡片中的標籤,然後刪除其中所有文字。
只移除標籤控制項可能相當吸引人,而且在許多情況下都將運作得很順利。 但是公式的相依要件可能是控制項必須出現。 安全一點的方法是移除文字或者將控制項的 Visible 屬性設為 false。

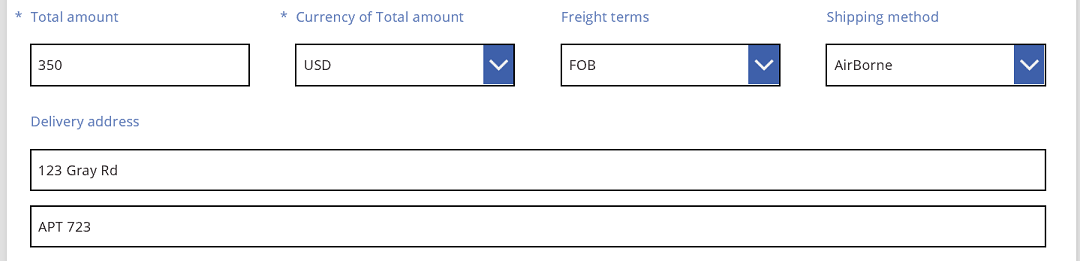
在同一卡片中,將文字輸入方塊移到標籤上面,以減少地址第一行與第二行之間的空間。
卡片內容佔用較少空間時,卡片的高度會縮小。

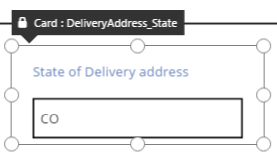
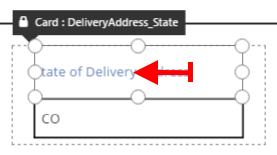
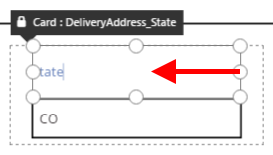
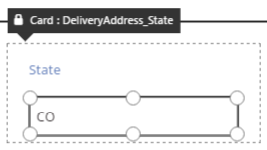
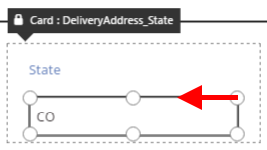
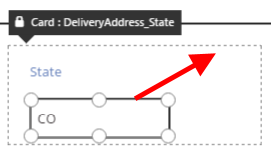
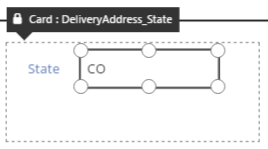
現在讓我們將注意力轉移到地址的第三行。 類似於我們剛才執行的動作,讓我們縮短這些卡片每個標籤的文字,並且將文字輸入方塊排列在每個標籤右邊。 狀態卡片的步驟如下:
| 步驟 | 描述 | 結果 |
|---|---|---|
| 1 | 選取狀態卡片,使其周圍出現抓取控點。 |  |
| 2 | 選取卡片內的標籤,使其周圍出現抓取控點。 |  |
| 3 | 將滑鼠游標放置在文字右邊,並刪除不需要的部分。 |  |
| 4 | 使用側邊的抓取控點,調整 label 控制項的大小,以符合新的文字大小。 |  |
| 5 | 選取這張卡片內的文字輸入控制項。 |  |
| 6 | 使用側邊的抓取控點,將文字輸入控制項的大小調整為想要的大小。 |  |
| 7 | 將文字輸入方塊向上拖曳至 label 控制項右邊再放下。 |  |
| 我們對狀態卡片的修改現在已完成。 |  |
完成第三行地址的結果:

許多卡片一開始屬性是動態公式。 例如,我們調整過大小和上移的文字輸入控制項具有根據其上層寬度的 Width 屬性。 當您移動或調整控制項大小時,這些動態公式會被靜態值取代。 如有需要,您可以使用公式列還原動態公式。
關閉貼齊至資料行
有時候您會想要有比標準 12 個資料行所能提供的更細(窄)控制項。 關於這些情況,您可以關閉貼齊至資料行,並且手動放置卡片。 表單將繼續貼齊至 12 個資料行,但是您也可以在開始調整大小或重新置放之前,按住 Alt 鍵或 Ctrl + Shift 鍵來覆寫貼齊點。 如需詳細資訊,請參閱 切換行為鍵盤快速鍵 。
在我們的範例中,組成地址第三行的四個元件會有完全相同的寬度。 但這不一定是最佳版面配置,因為城市名稱比州縮寫還長,而國家/地區的文字輸入方塊則因其標籤長度而是短的。 若要最佳化此空間,在右側窗格中關閉貼齊至資料行,然後在開始調整這些卡片大小及定位後,按住 Alt 鍵或 Ctrl+Shift 鍵 。
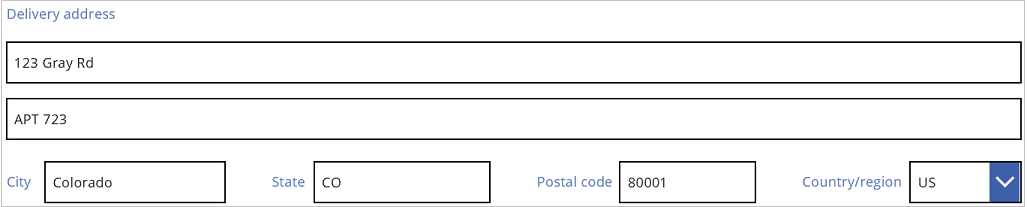
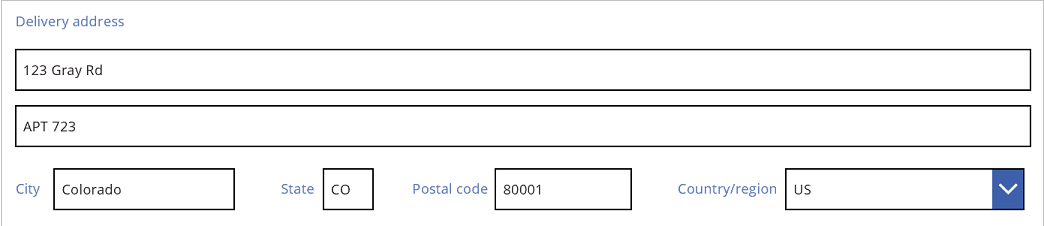
仔細定位之後,每個欄位會有適當大小,而且欄位之間的空間會水平均分:

綜上所述,貼齊至資料行開啟和關閉時有什麼差異?
| 行為 | 貼齊至資料行開啟 | 貼齊至資料行關閉 |
|---|---|---|
| 重新調整大小貼齊至 | 您選取的資料行數目: 1、2、3、4、6 或 12 |
12 個資料行 |
| 重新調整大小貼齊可被覆寫 | 否 | 是,開始調整大小後使用 Alt 鍵或 Ctrl + Shift 鍵 |
| 卡片會自動在資料列之間重新進行版面配置(稍後會詳細討論) | 是 | 否 |
設定寬度和高度
如同 Power Apps 中的所有項目,表單的版面配置是由卡片控制項上的屬性管理。 如上所述,您可以變更這些屬性的值,方法是將控制項拖曳至不同的位置,或拖曳抓取控點來調整控制項大小。 但在某些情況下,您會想要更精確地了解和操縱這些屬性,特別是在使用公式製作動態表單時。
基本版面配置:X、 Y 和寬度
X 和 Y 屬性會控制卡片的位置。 在原始畫布上使用控制項時,這些屬性會提供絕對位置。 在表單中,這些屬性具有不同的意義:
- X:資料列內的順序。
- Y:資料列編號。
類似於畫布上的控制項,Width 屬性會指定卡片的最小寬度(稍後會有更多「最小」方面的討論)。
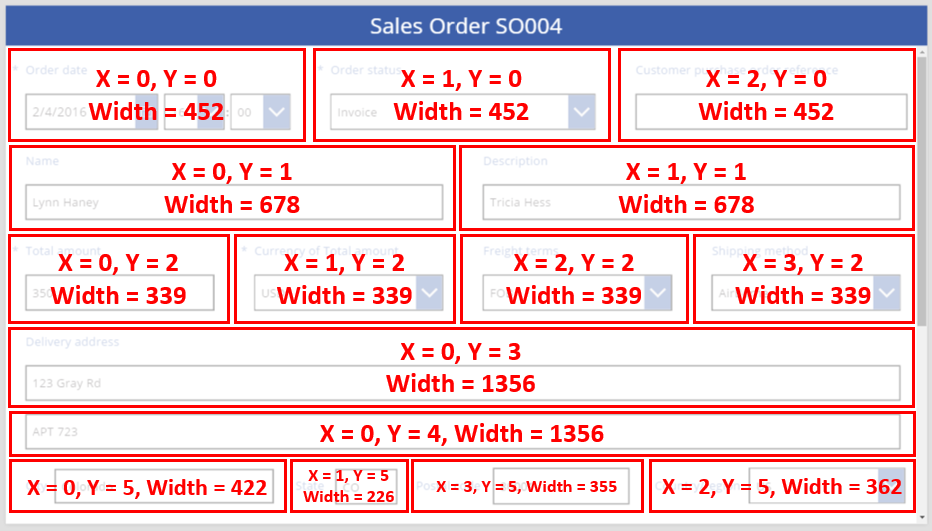
讓我們看看表單中卡片的 X、Y 和 Width 屬性:

溢位資料列
如果資料列上的卡片太寬而放不進該資料列,會發生什麼情況? 通常您不需要擔心這個問題。 貼齊至資料行開啟時,這三個屬性會自動調整,讓所有項目都能完美放進資料列,不會溢位。
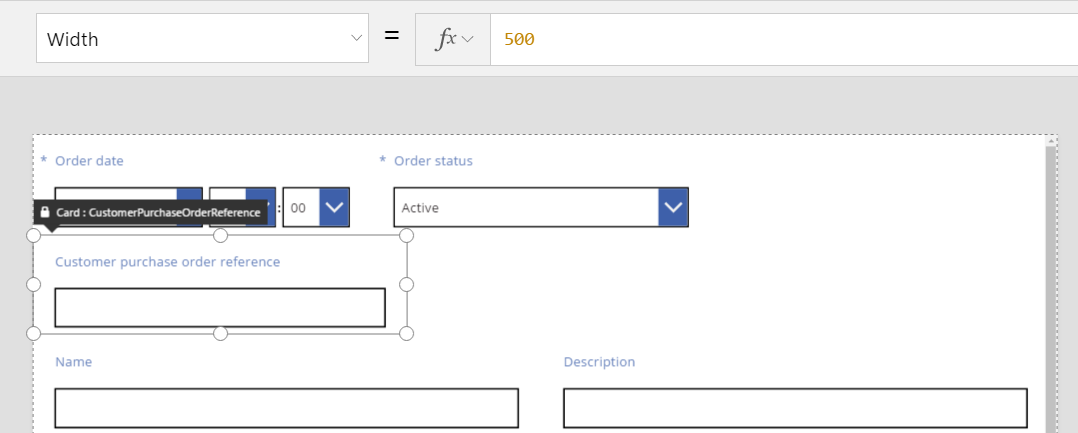
但是如果貼齊至資料行關閉,或者在一或多張卡片上的 Width 是根據公式,則會發生資料列溢位。 在此情況下,卡片會自動換行,這樣一來便會有效地建立另一個資料列。 例如,讓我們手動將客戶採購訂單參考卡片的 Width 屬性 (第一個資料列,第三個項目)變更為 500:

資料列頂端的三張卡片不再水平地排好,而且另一個資料列已建立讓溢位換行。 所有這些卡片的 Y 座標仍然在 0,且名稱和描述卡片的 Y 仍然是 1。 具有不同 Y 值的卡片不會跨資料列合併。
您可以使用此行為建立完全動態的版面配置,卡片是根據 Z 字順序放置,填滿最多可能的空間後,才會移至下一個資料列。 若要達成此效果,請對所有卡片提供相同的 Y 值,並且對卡片的順序使用 X。
填滿空間:WidthFit
最後一個範例中的溢位會在訂單狀態卡片後面建立空間,該卡片是第一個資料列的第二張卡片。 我們可以手動調整兩張剩餘卡片的 Width 屬性以填滿這個空間,但這個方法很繁瑣。
或者,使用 WidthFit 屬性。 如果資料列的一或多張卡片將這個屬性設為 true,任何資料列上的剩餘空間就會在它們之間平均分配。 這個行為就是為什麼我們稍早提到卡片的 Width 屬性是最小,而實際看起來會更寬。 這個屬性絕不會造成卡片縮小,只會擴大。
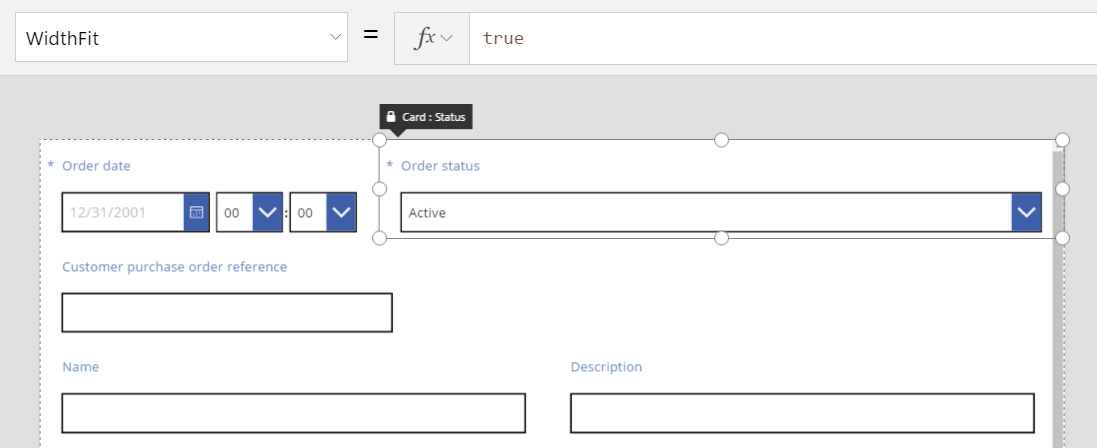
如果將訂單狀態卡片的 WidthFit 設定為 true,它會填滿可用空間,而第一張卡片則維持不變:

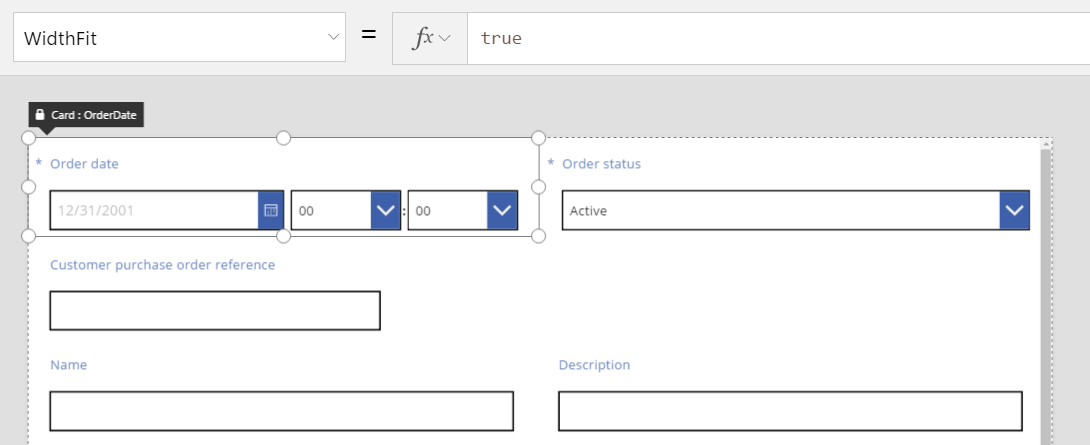
如果也將訂單日期卡片的 WidthFit 設定為 true,則兩張卡片會平均分割可用空間:

這些卡片上的抓取控點會顧及 WidthFit 所提供的額外寬度,而不是 Width 屬性所提供的最小寬度。 當 WidthFit 開啟時,操作 Width 屬性會造成混淆,建議您將其關閉,對 Width 進行變更,然後再重新開啟。
WidthFit 有用的時機? 如果您具有只在特定情況下使用的欄位,可以將其 Visible 屬性設為 false,則資料列上的其他卡片將會自動填滿其周圍空間。 您可能只有在其他欄位具有特定值時,才會想要使用會顯示欄位的公式。
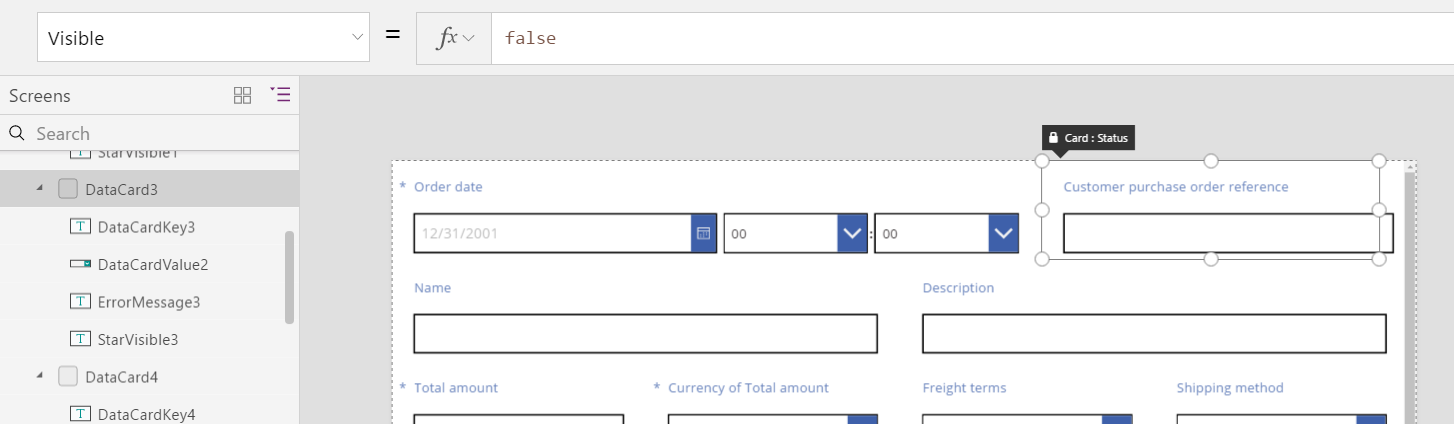
在這裡,我們會將訂單狀態欄位的 Visible 屬性設為靜態 false:

有效地移除第二張卡片後,第三張卡片現在可以回到與第一張卡片相同的資料列。 第一張卡片的 WidthFit 仍然設為 true,因此它會單獨展開以填滿可用空間。
由於訂單狀態是不可見,您無法輕鬆地在畫布上選取它。 不過,您可以在畫面左側的控制項階層式清單中選取任何控制項 (無論可見與否)。
高度
Height 屬性會管理每張卡片的高度。 卡片的 Height 相當於 WidthFit,而且一律設為 true。 想像存在一個 HeightFit 屬性,但別在產品中尋找它,因為此屬性尚未公開。
您無法關閉此行為,因此變更卡片的高度是一項挑戰。 資料列內所有卡片的高度都與最高的卡片相同。 資料列看起來可能像這樣:

哪張卡片讓資料列變高? 在上圖中,總金額卡片已選取且看起來很高,但是其 Height 屬性設為 80 (與第一個資料列的高度相同)。 若要減少資料列高度,您必須減少該資料列中最高卡片的 Height,且若不檢閱每張卡片的 Height 屬性,則無法識別出最高的卡片。
AutoHeight
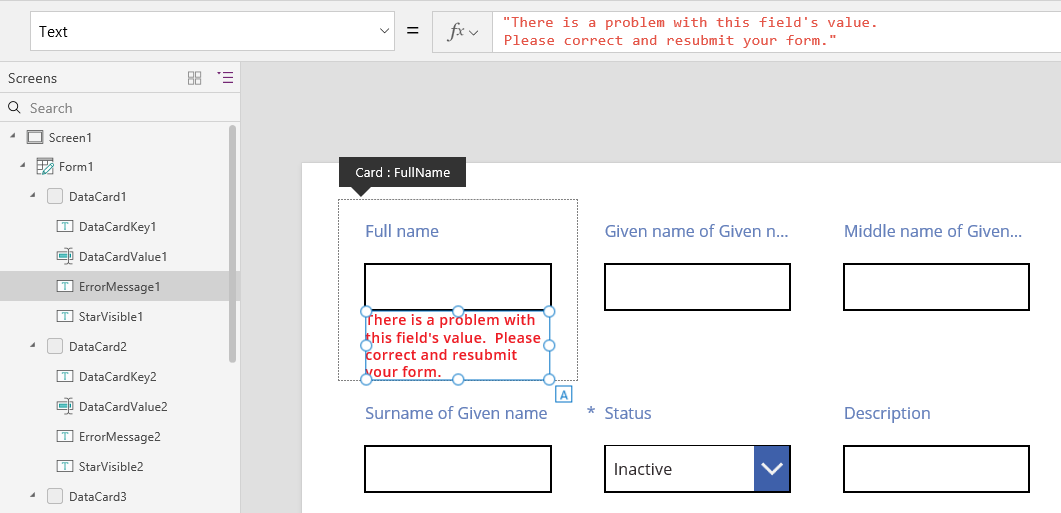
如果卡片包含的控制項之 AutoHeight 屬性設定為 true,它也可能會比您預期的還高。 例如,許多卡片包含標籤,會在欄位值造成驗證問題時顯示錯誤訊息。
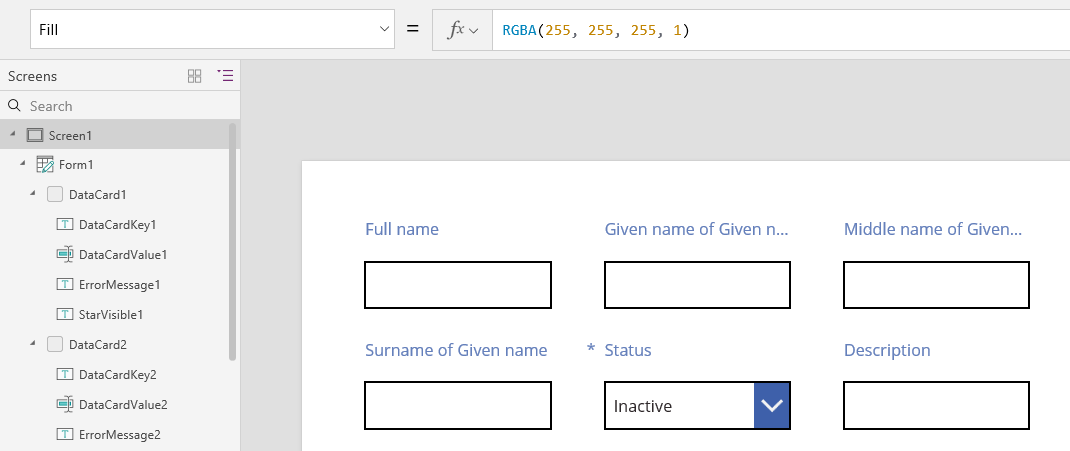
沒有任何要顯示的文字(沒有錯誤)時,標籤會將高度摺疊為零。 如果您不了解,也就不會知道它在那裏,且應該維持目前的狀態:

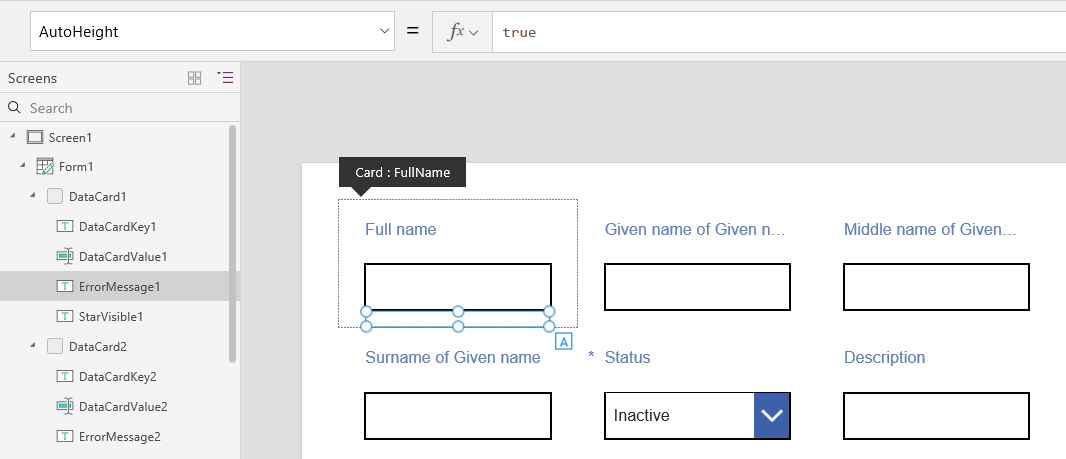
畫面左側的控制項清單顯示 ErrorMessage1,這就是我們的標籤控制項。 更新應用程式時,您可以選取這個控制項來提供部分高度,並顯示可用來定位和調整控制項大小的抓取控點。 藍色方塊中的「A」表示控制項的 AutoHeight 設定為 true:

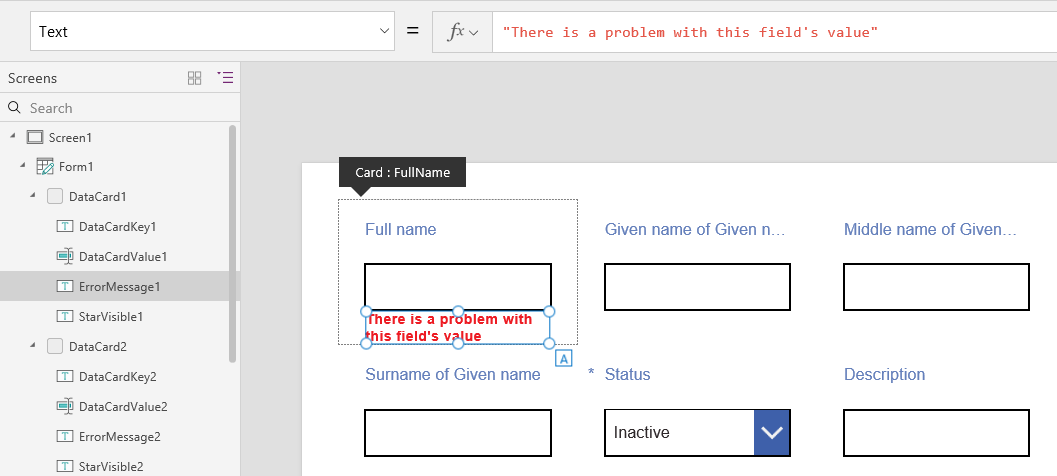
這個控制項的 Text 屬性設為 Parent.Error,用來根據驗證規則取得動態錯誤資訊。 為了方便說明,讓我們以靜態方式設定這個控制項的 Text 屬性,如此會增加控制項的高度(也會增加卡片高度)以容納文字的長度:

讓我們將錯誤訊息變得長一點,控制項和卡片會再次成長以容納。 資料列的整體高度會成長,並且保留卡片之間的垂直對齊: