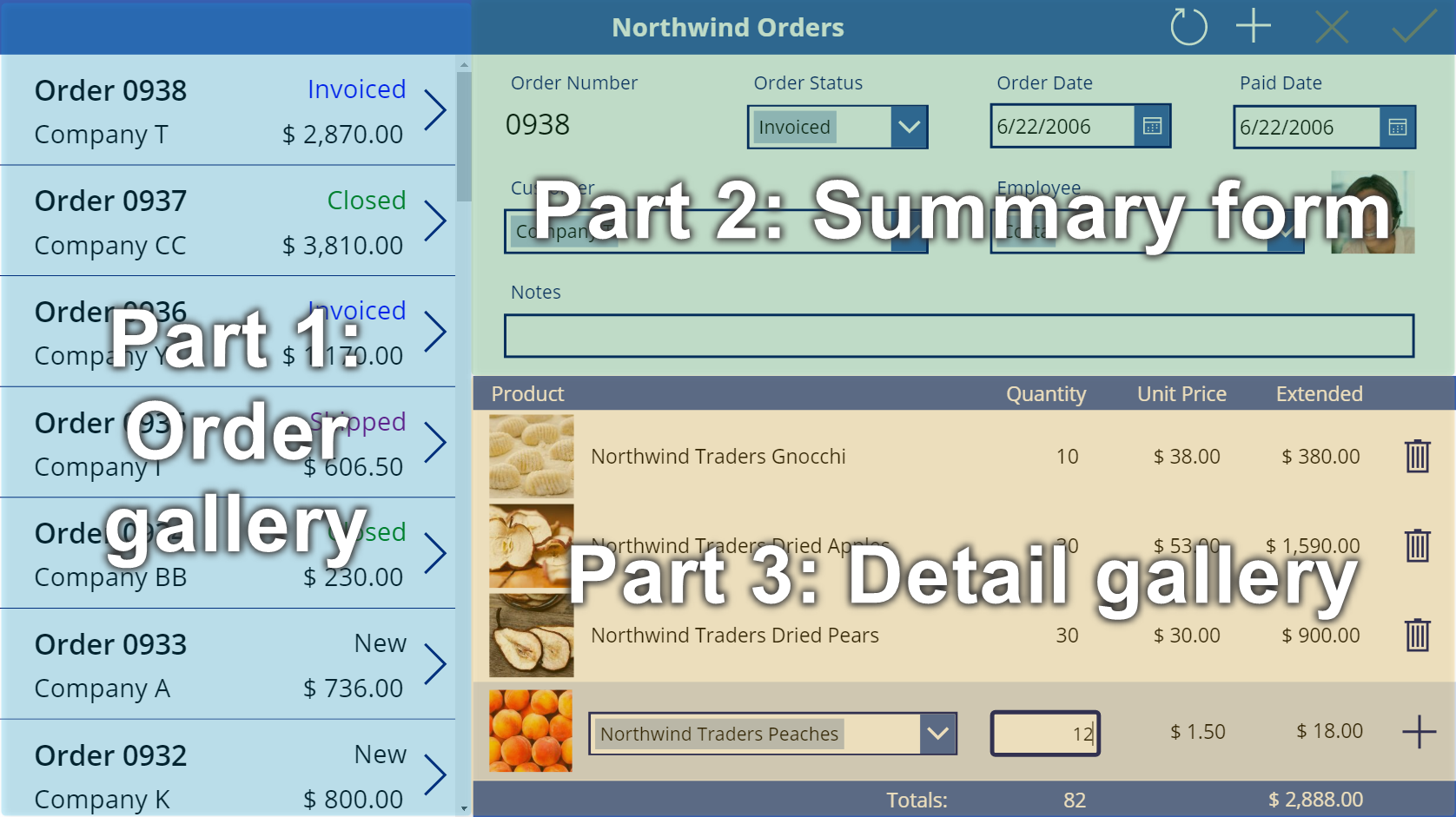
在畫布應用程式中建立訂單資源庫
依照逐步指示,在畫布應用程式中建立訂單資源庫,以管理 Northwind Traders 資源庫中的虛擬資料。 本主題是說明如何在 Microsoft Dataverse 中以關聯式資料為基礎建置商務應用程式之系列的一部分內容。 為了獲得最佳結果,請依下列順序探索這些主題:

先決條件
- 安裝北風實業資料庫和應用程式。
- 閱讀 Northwind Traders 的畫布應用程式總覽。
建立空白應用程式
建立空白畫布應用程式,並為其命名,例如「My Northwind Orders (Canvas app)」。
新增資料
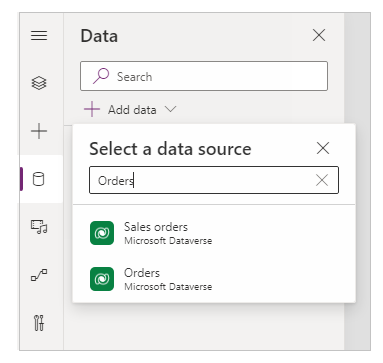
在左窗格中,選取資料 > 新增資料 > 搜尋,然後選取訂單資料表。

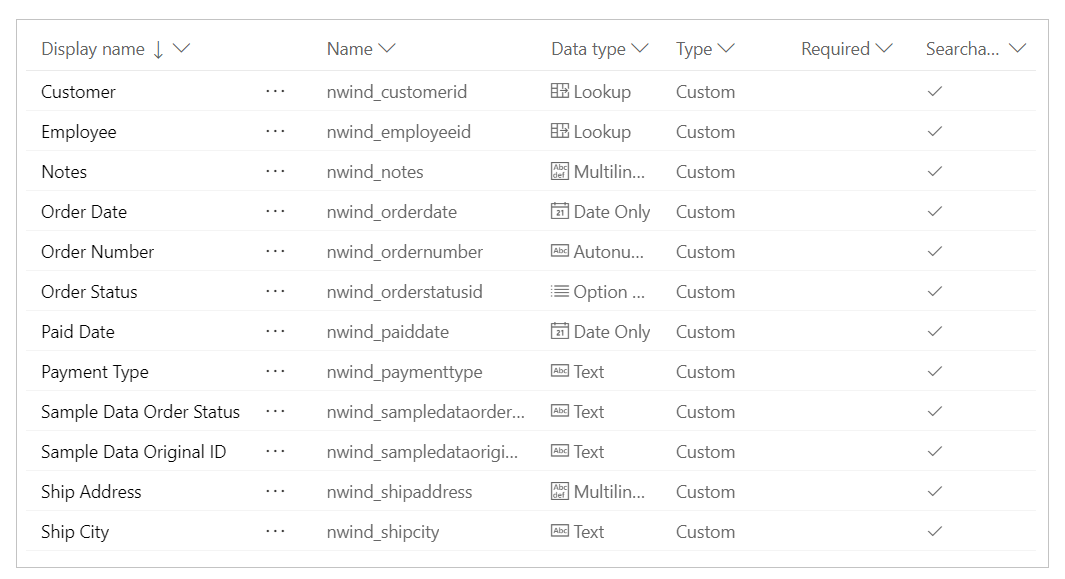
訂單資料表包含許多不同類型的欄位:

每個欄位都有 Display name 和 Name,這種名稱有時稱為邏輯名稱。 這兩個名稱都是指相同的事物。 一般而言,當您建立應用程式時,您將會使用顯示名稱,但是某些案例需要的 Name 越多,如程序中所述。
正如我們將使用畫面和控制項,接下來,按下三個堆疊式方塊圖示,在 Power Apps Studio 切換回左側的 Tree View。 您可以隨時按圓直條圖標來返回 Data Sources。
建立訂單資源庫
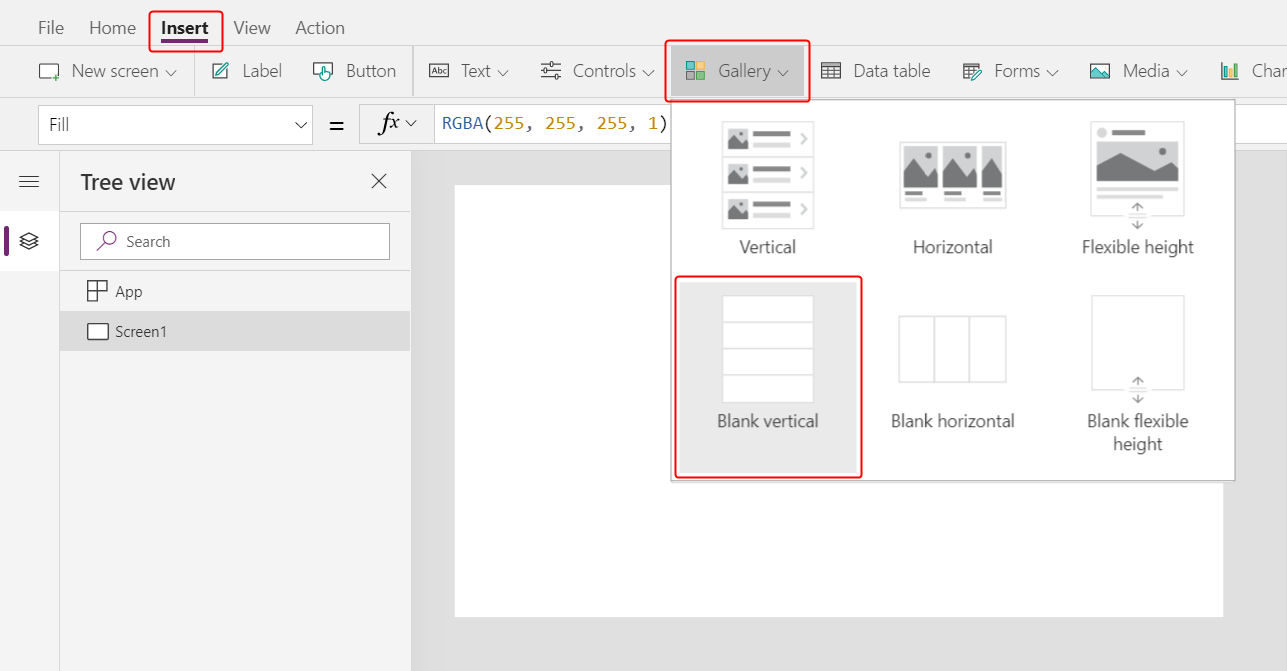
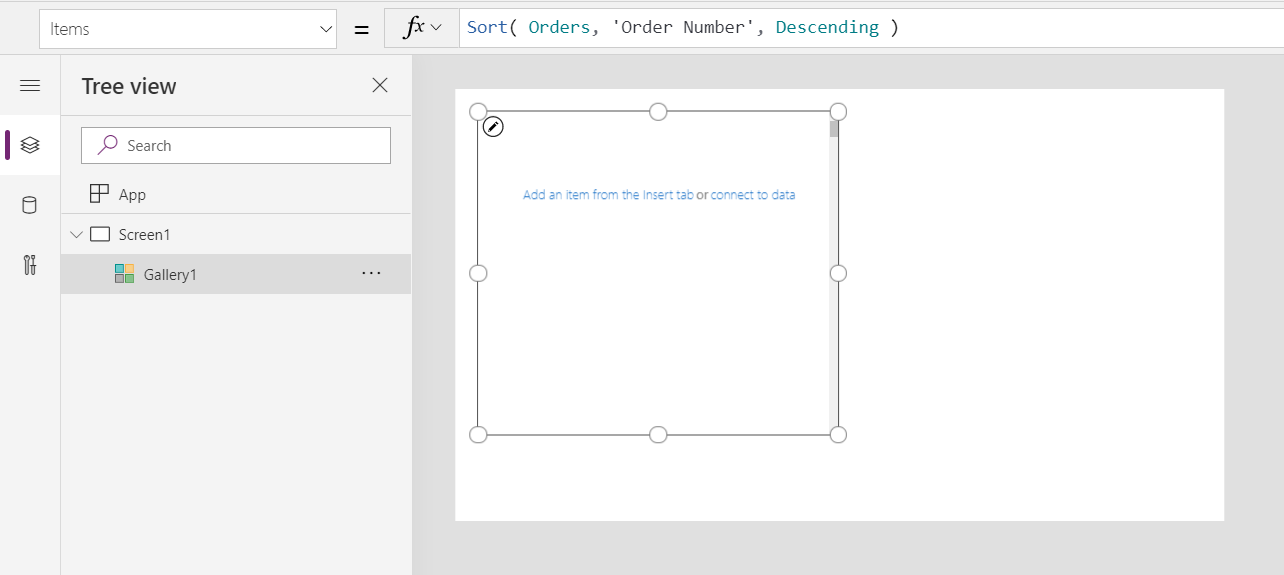
在插入索引標籤上,選取 資源庫 > 空白垂直 以新增資源庫控制項,這會顯示訂單。

控制項將會放在畫布上,而且會出現飛出對話方塊,詢問要連接哪一個資料來源。
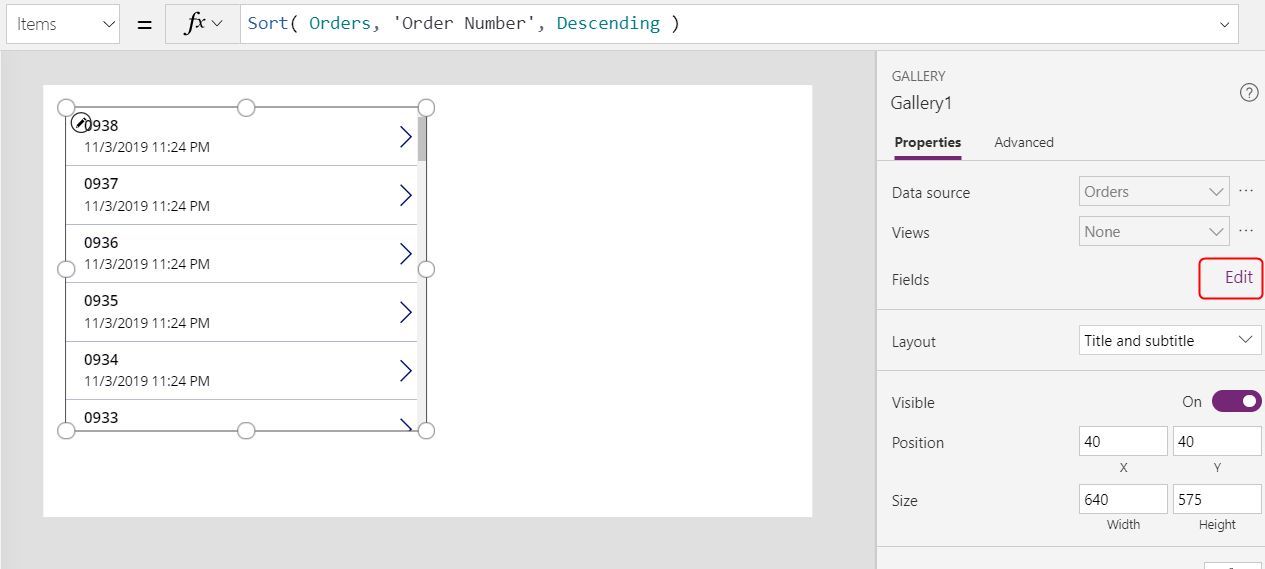
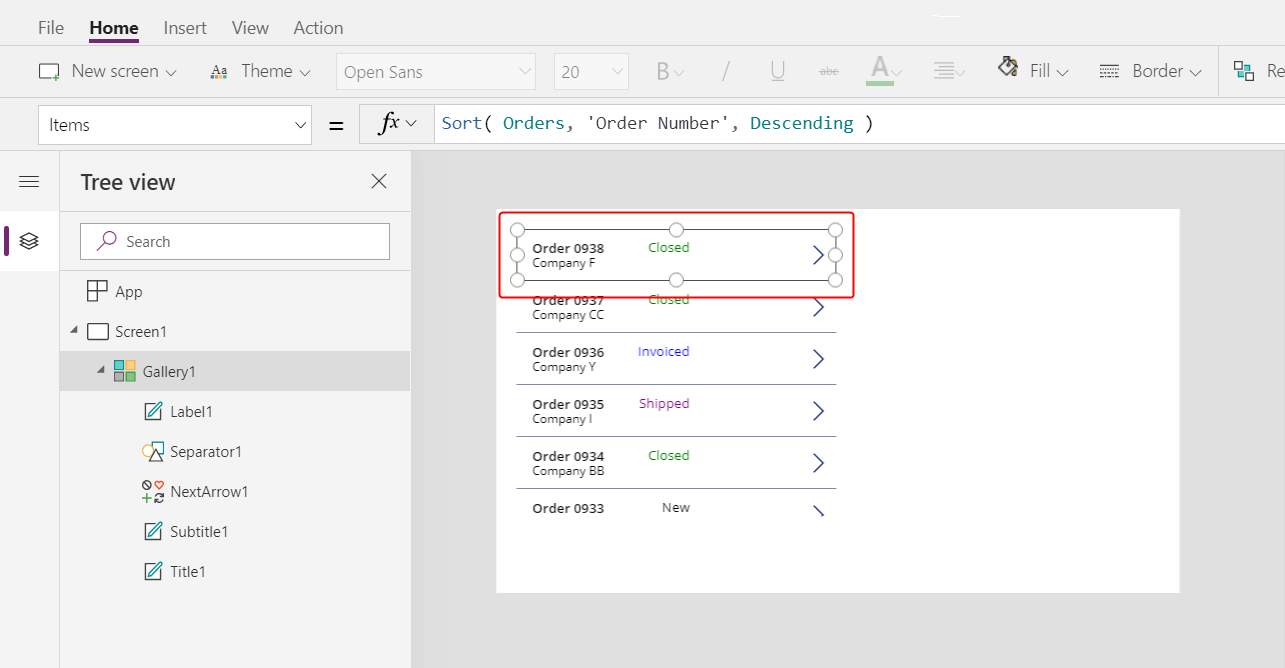
我們可以直接將它連到這裡的 Orders,但是想要控制資源庫的排序次序。 忽略飛出對話方塊,然後在公式欄中將該資源庫的 Items 屬性設定為此公式:
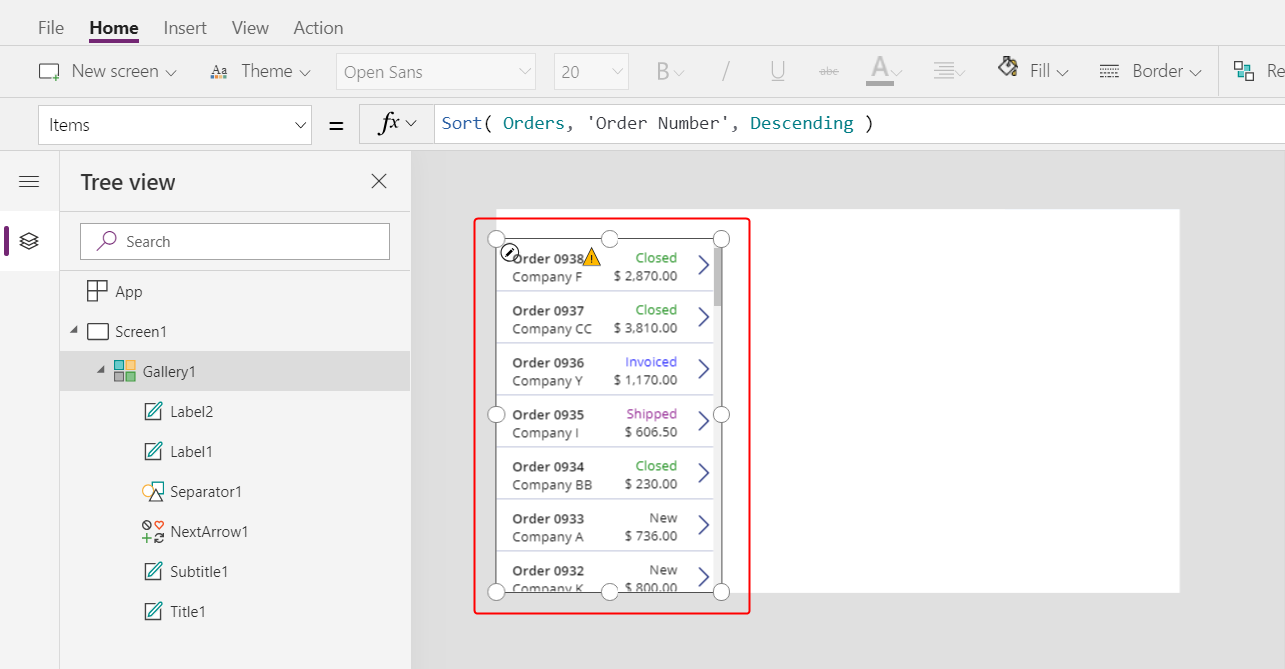
Sort( Orders, 'Order Number', Descending )Sort 函數會排列清單,讓最新的訂單 (最高訂單數) 最先顯示。

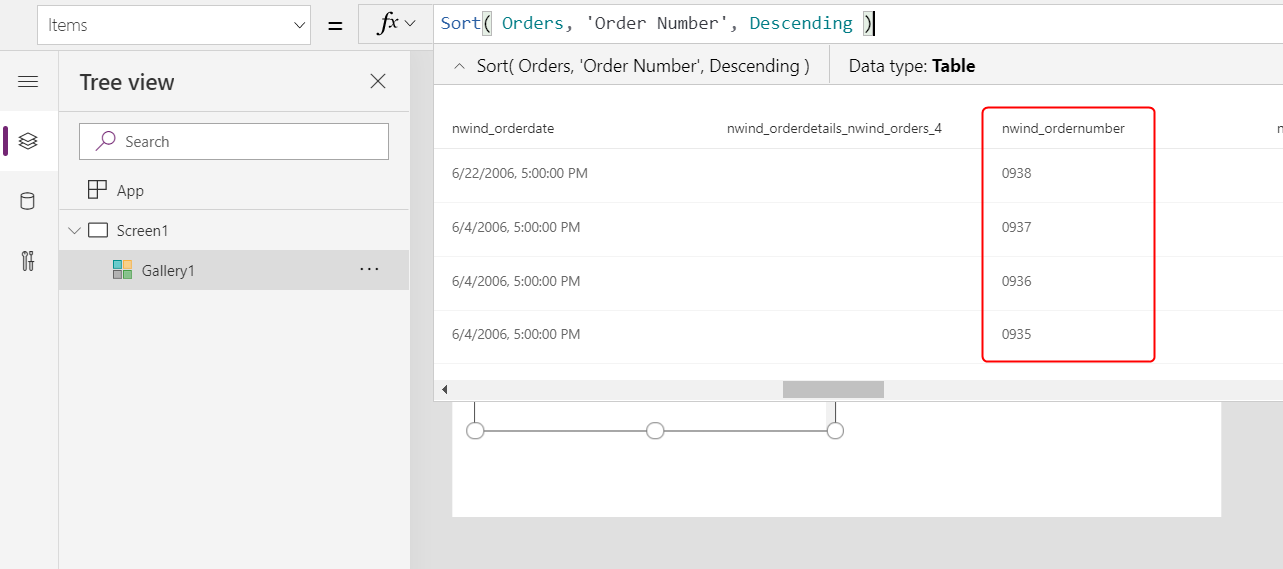
幾分鐘後,結果檢視就會顯示在公式列下方。 將左側的箭頭向下拉,查看我們公式的結果。 向右捲動至右側以查看 Order Number 欄,並確定其會依想要的方式排序 (最高至最低值)。

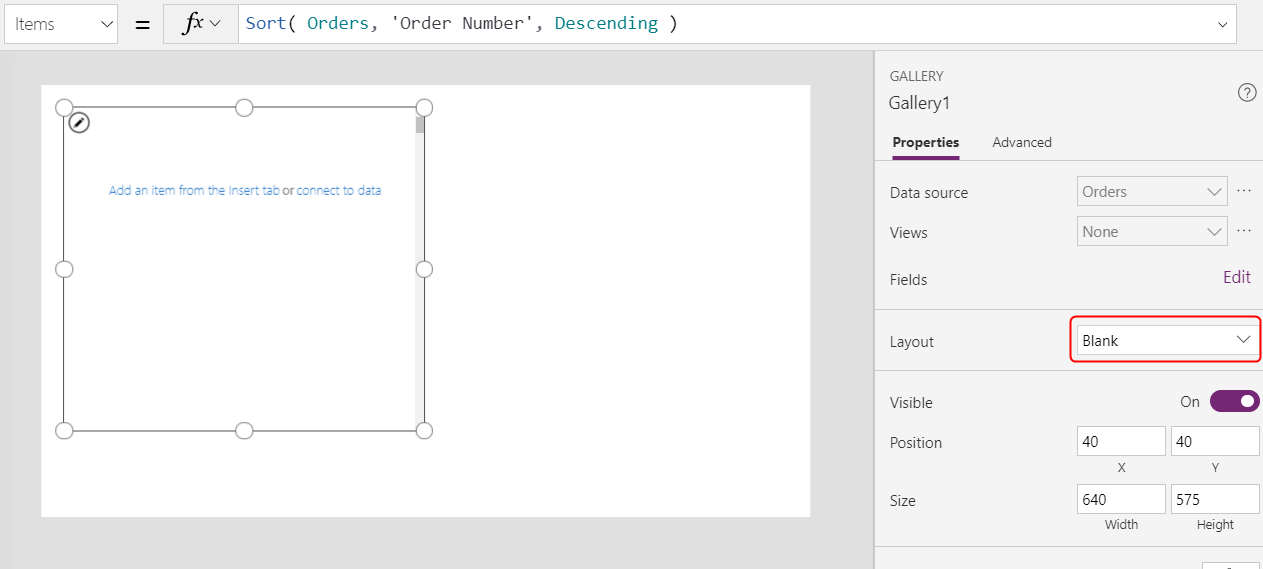
在右邊緣附近的 Properties 索引標籤中,打開 Layout 清單:

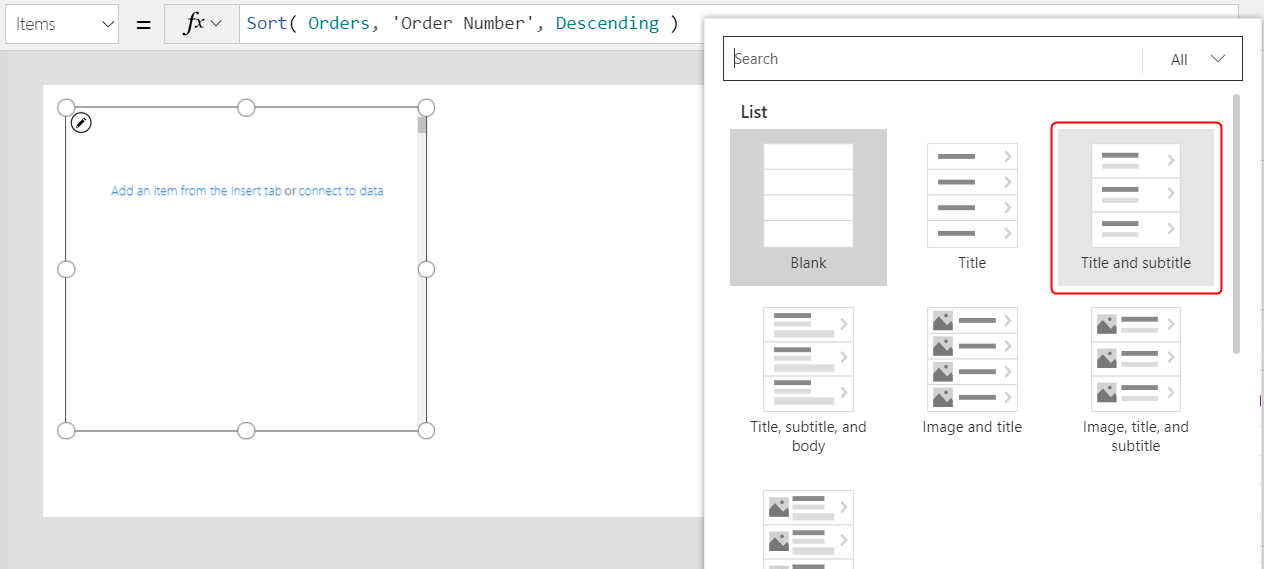
在選項清單中,選取 Title and subtitle:

兩個標籤控制項會新增在資源庫的範本中。 根據預設,這些控制項會顯示訂單資料表的兩個資料行,接下來您將對其進行變更。 為資料表中的每筆記錄垂直複製資源庫的範本。
在靠近右邊緣的 Properties 索引標籤中,選取 Edit (在 Fields 旁)。

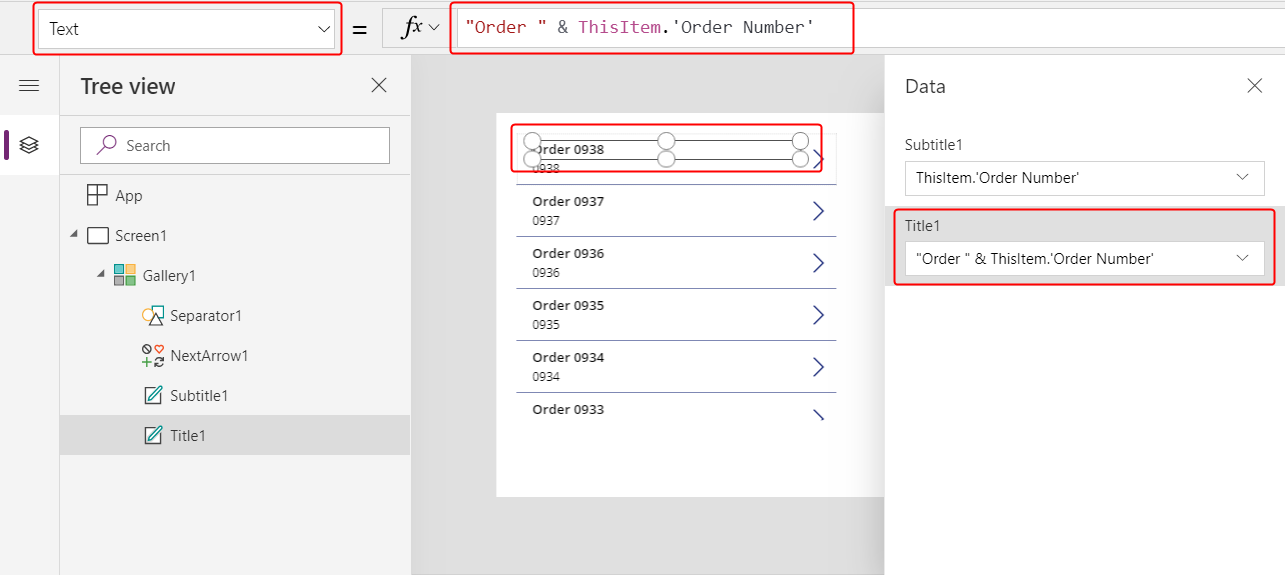
在資料窗格中,選取 Title1 (或選取資源庫範本中的上方標籤)。
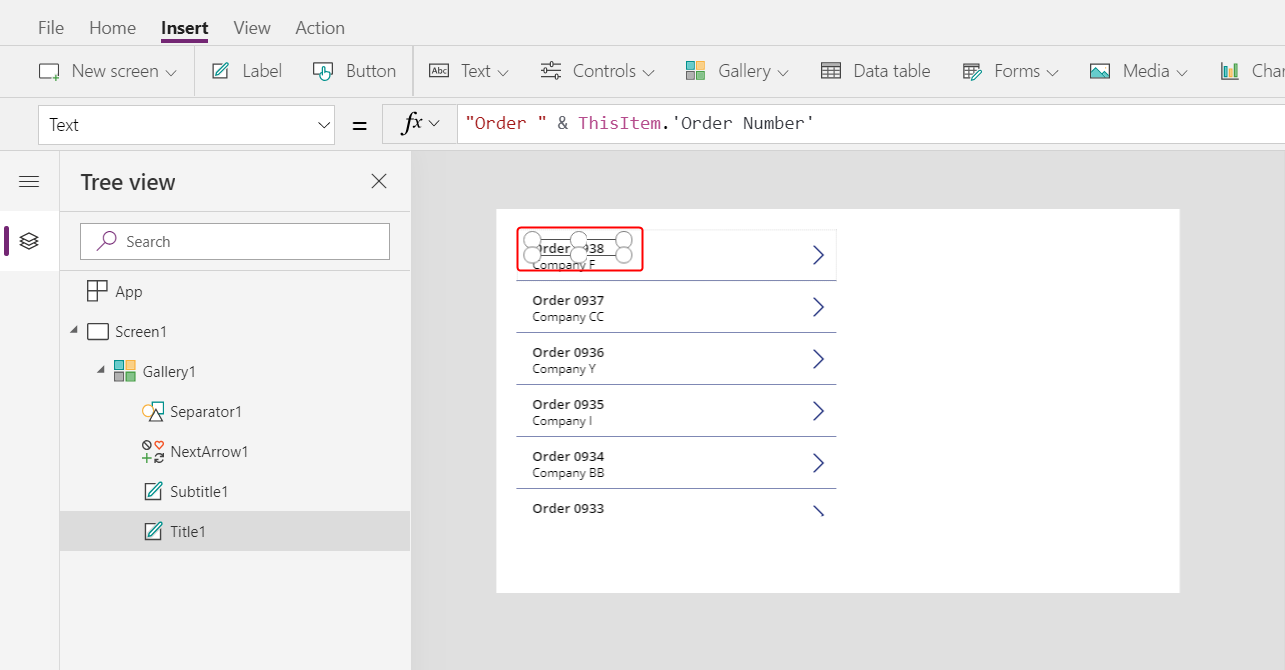
在函數列中,將標籤的 Text 屬性設為此運算式︰
"Order " & ThisItem.'Order Number'
訂單編號會出現在每個資源庫項目的頂端。 在資源庫範本中,ThisItem 授與對訂單資料表中所有欄位的存取權。
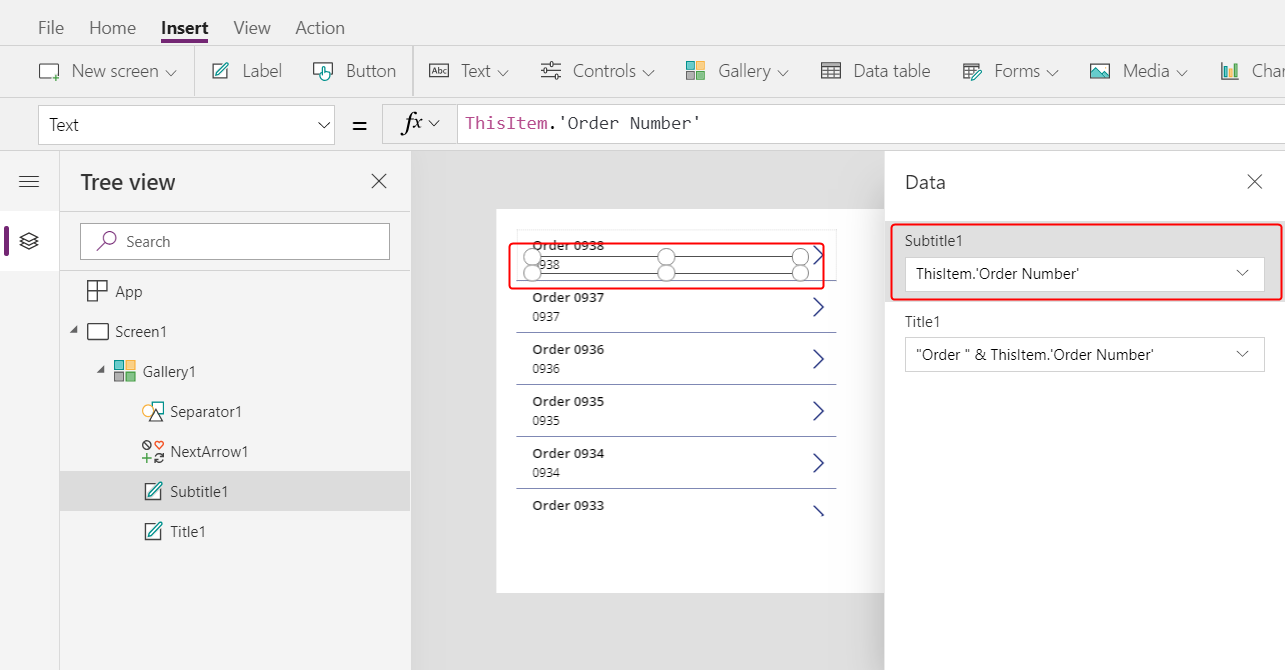
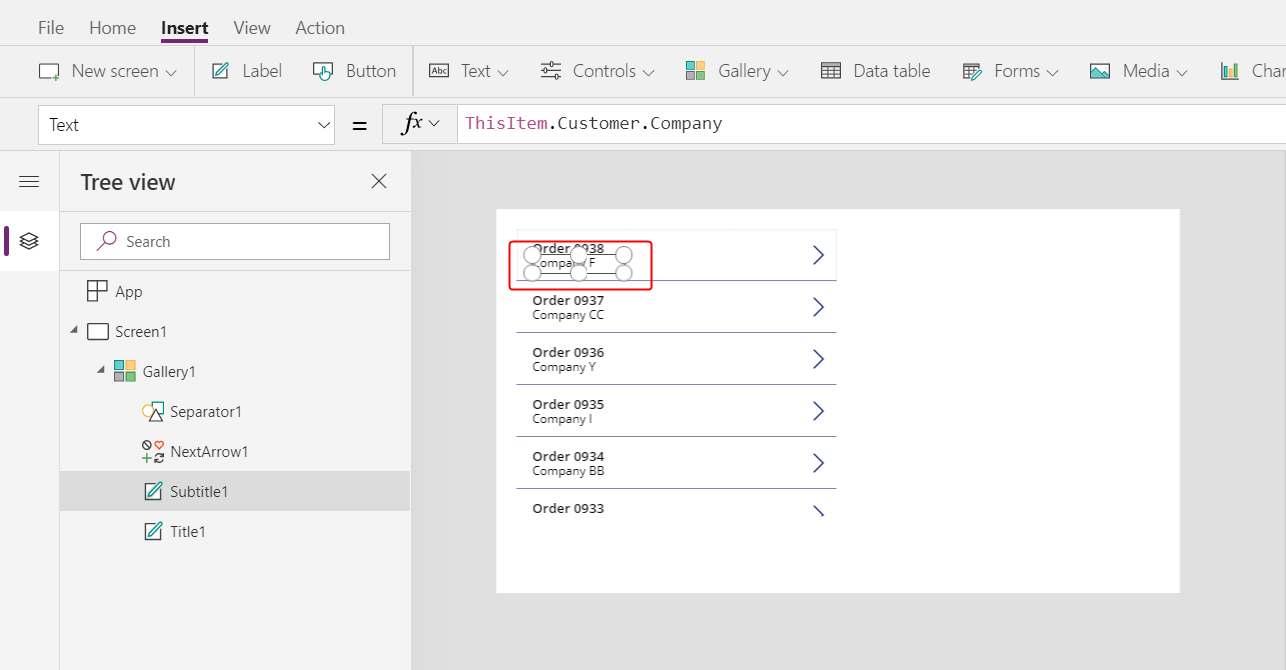
在資料窗格中,選取 Subtitle1 (或選取資源庫範本中的下方標籤):

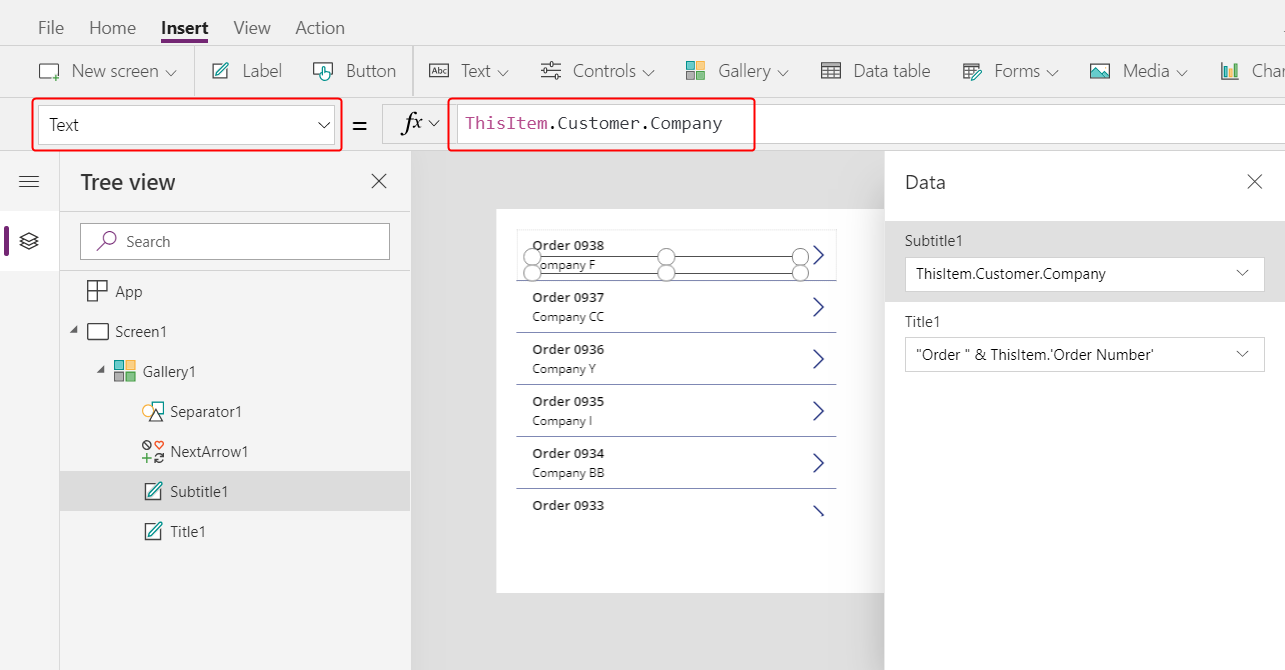
在函數列中,將標籤的 Text 屬性設為此運算式︰
ThisItem.Customer.Company
輸入此公式之後,它可能會暫時顯示紅色的波浪錯誤。 若您在公式列以外選取任何項目,然後將游標退回至公式列,就應該可以清除此錯誤。 如果錯誤仍然存在或您沒看到值,請選取檢視索引標籤,選取資料來源,然後透過選取資料來源名稱右側的省略符號 (...) 來重新整理訂單資料表。
當您指定 ThisItem 時,您將利用訂單和客戶資料表之間地多對一關聯,並擷取與每個訂單關聯的客戶記錄。 從客戶記錄中,您正在提取 Company 欄中要顯示的資料。
您可以顯示從訂單資料表到其他資料表的所有關聯,包括客戶資料表:

選取右上角的關閉圖示 (x) 來關閉 Data 窗格。
顯示每個訂單的狀態
在此程式中,您將在資源路中為標籤新增空間,並將它設定成根據資料以不同色彩顯示每個訂單的狀態。
在資源庫的範本中,減少第一個標籤的寬度,Title1:

以第二個標籤重複上一個步驟,Subtitle1:

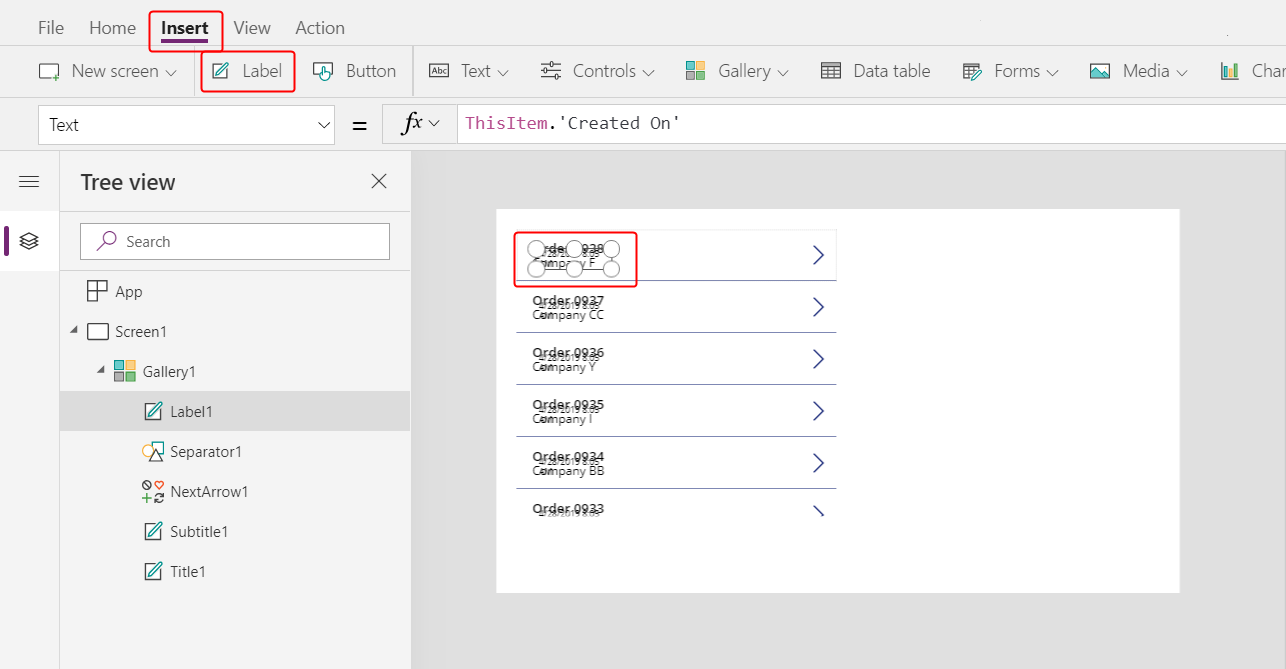
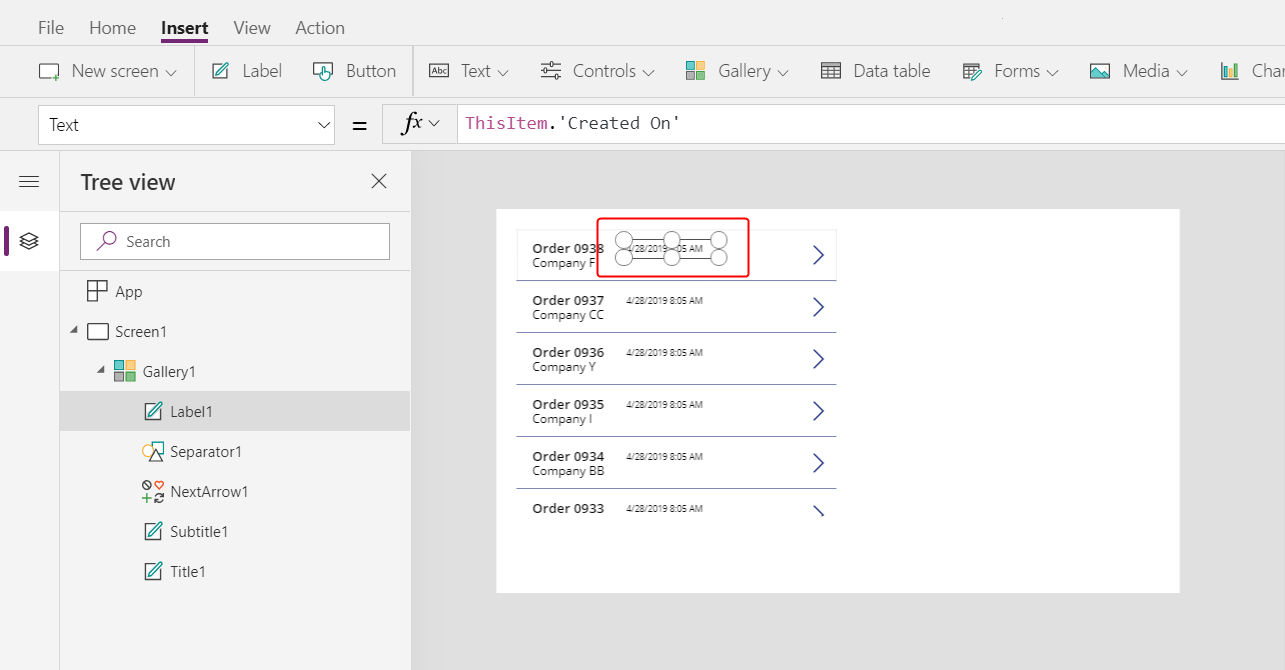
選取資源庫範本 (或範本中的控制項),在 插入索引標籤上選取標籤:

將新的標籤移到 Title1 標籤的右側。

將新標籤的 Text 屬性設定為此運算式:
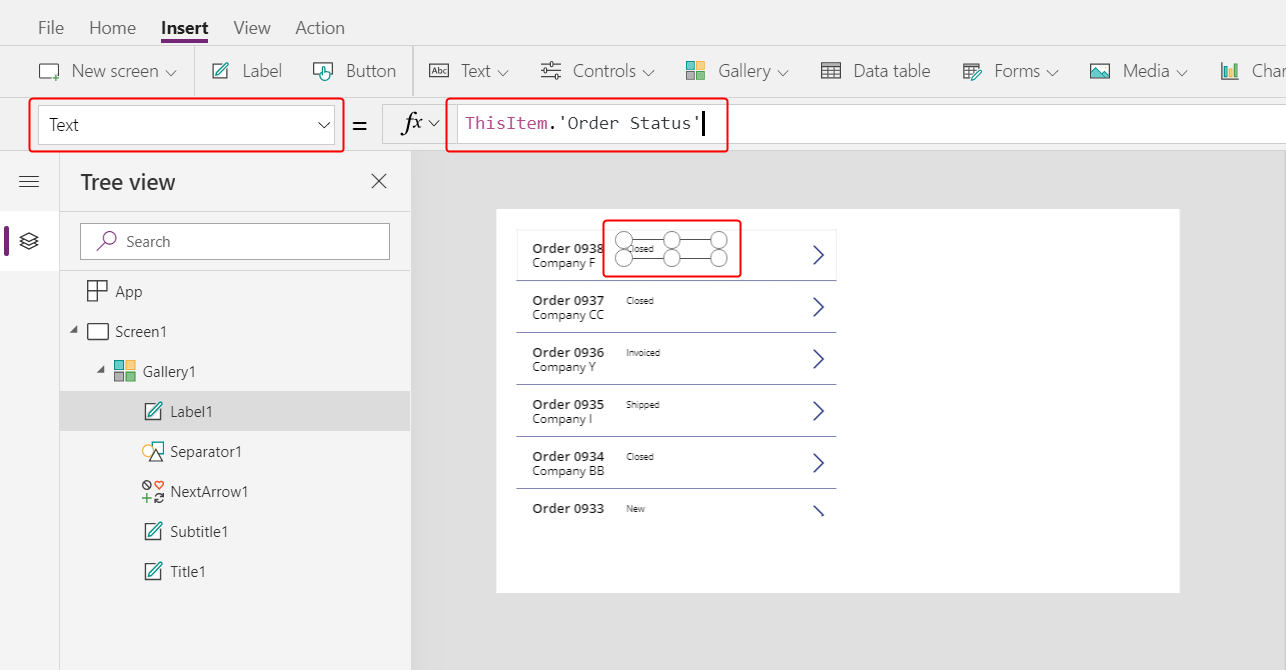
ThisItem.'Order Status'
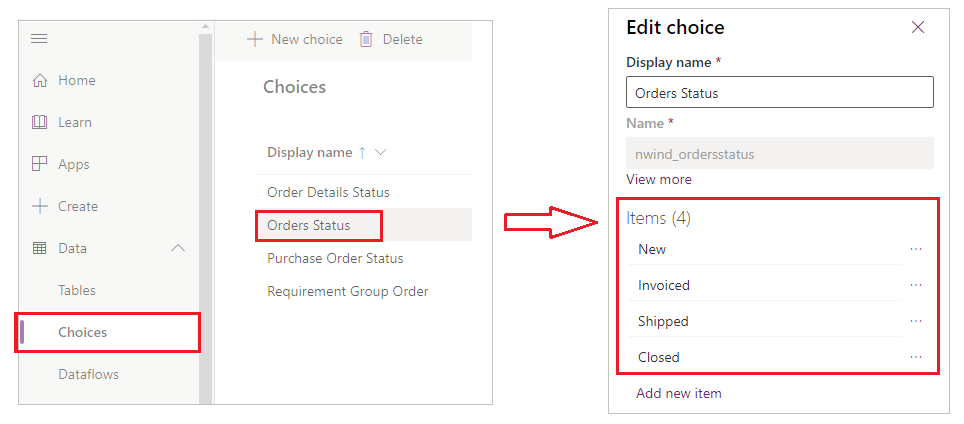
在訂單資料表中,訂單狀態欄位包含來自訂單狀態選項的值。 選項類似於其他編程工具中的列舉。 每組選項都是在資料庫中定義,因此使用者只能指定組中的選項。 訂單狀態選項也是全域而不是本機,因此您可以在其他資料表中使用它:

組中的每個選項都有一個名稱,若您在標籤中顯示該選項,則會顯示該名稱。 您可以當地語系化這些名稱,而且不論是否為英文使用者選取 Apple、法國使用者選取 Pomme 或西班牙文使用者選取 Manzana,應用程式都能識別相同的選項。 因此,您無法建立依據選項的硬編碼字串來計算的公式,如稍後所示的此主題。
在公式中,您必須在 Order Status 加上單引號,因為它包含一個空格。 但是,該名稱的運作方式與 Power Apps 中的任何其他名稱相同,例如, Customer 或 Company。
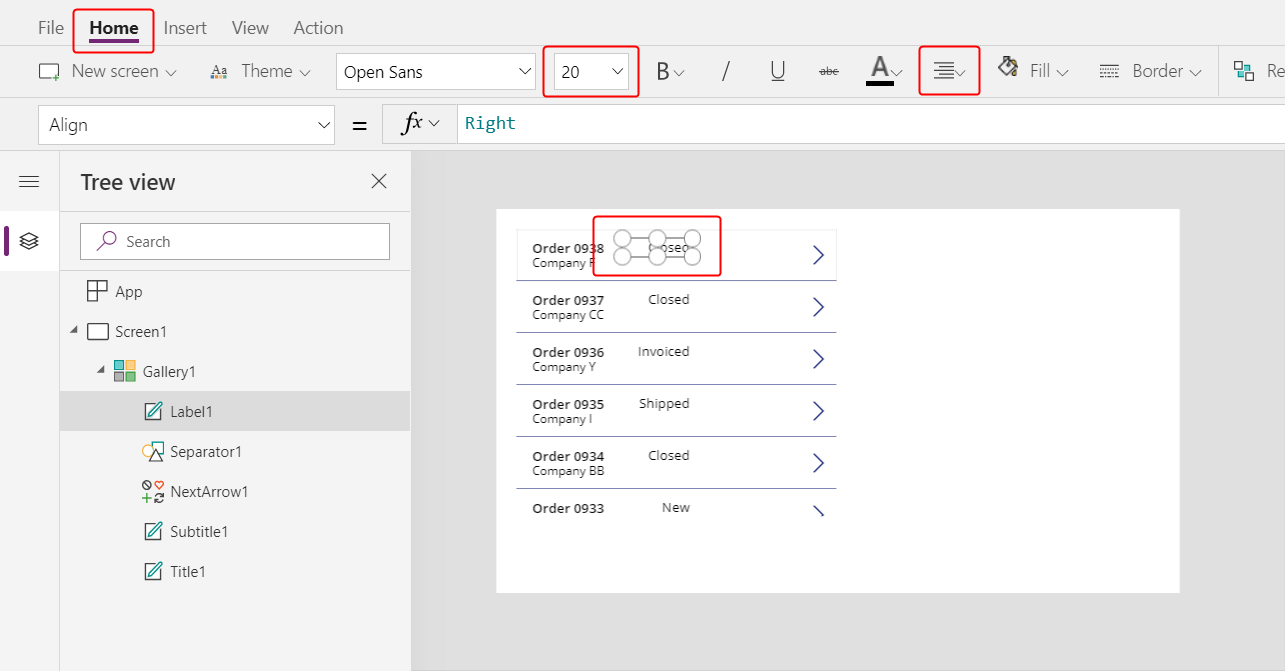
在 Home 索引標籤上,將狀態標籤的字型大小增加至 20 點,並將文字向右對齊:

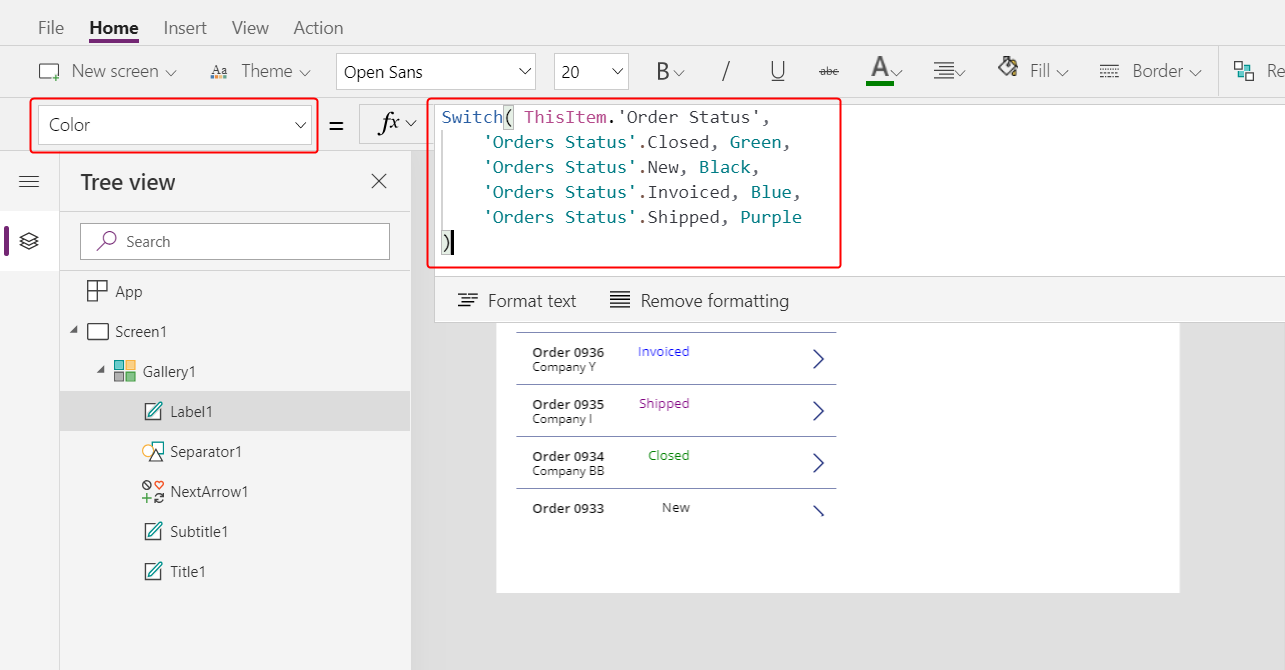
在公式列中,將狀態標籤的 Color 屬性設定為此公式:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, 'Orders Status'.New, Black, 'Orders Status'.Invoiced, Blue, 'Orders Status'.Shipped, Purple )
Power Apps 禁止您建立根據選項組中的每個選項來進行硬編碼字串的公式,因為這類公式可能會在選項名稱已當地語系化時產生不適當的結果。 而 Switch 函數會根據使用者的設定,來判斷標籤中顯示的任何字串所顯示的顏色。
使用此公式時,不同的狀態值會以不同的色彩顯示,如先前的圖形所示。
顯示每個訂單的總計
選取資源庫中的第一個項目,即資源庫的範本:

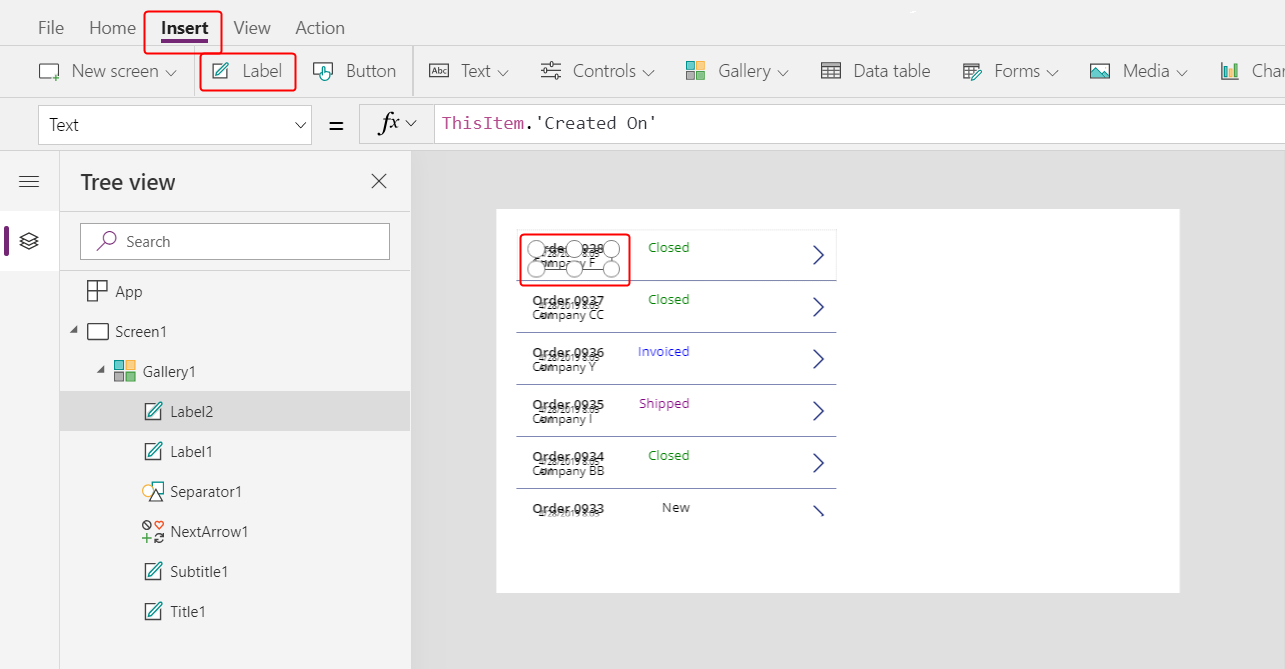
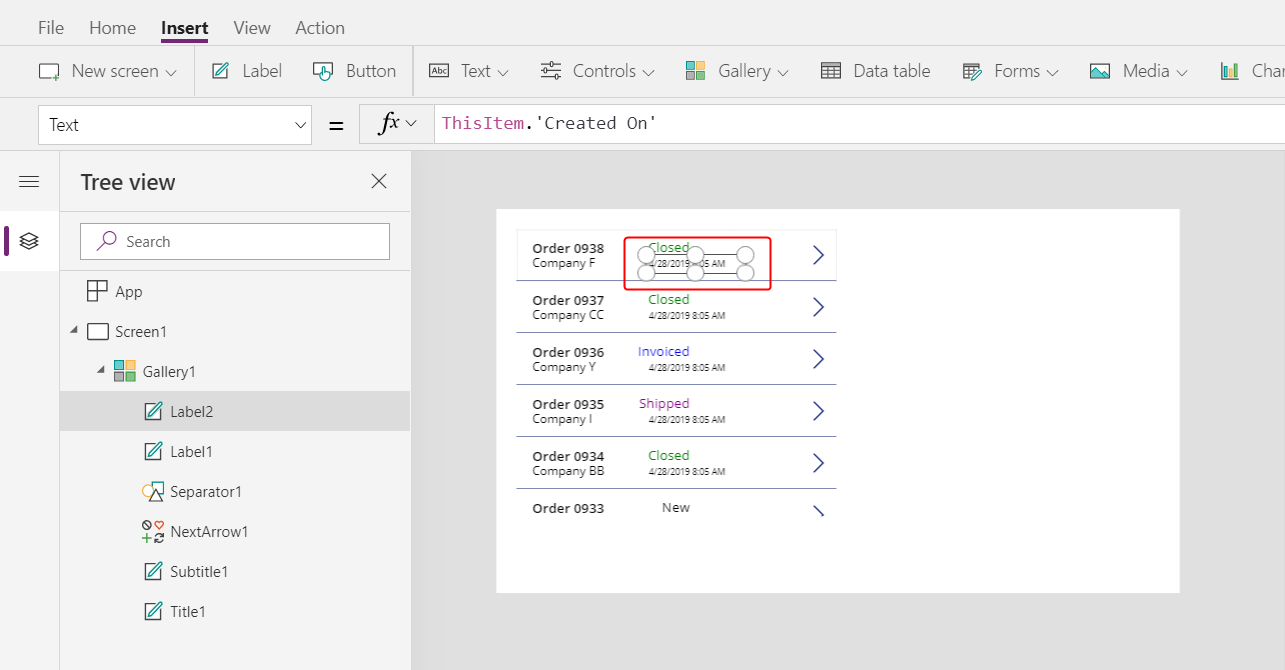
在插入索引標籤上,選取標籤以新增另一個標籤:

移動新標籤,讓它出現在狀態標籤底下:

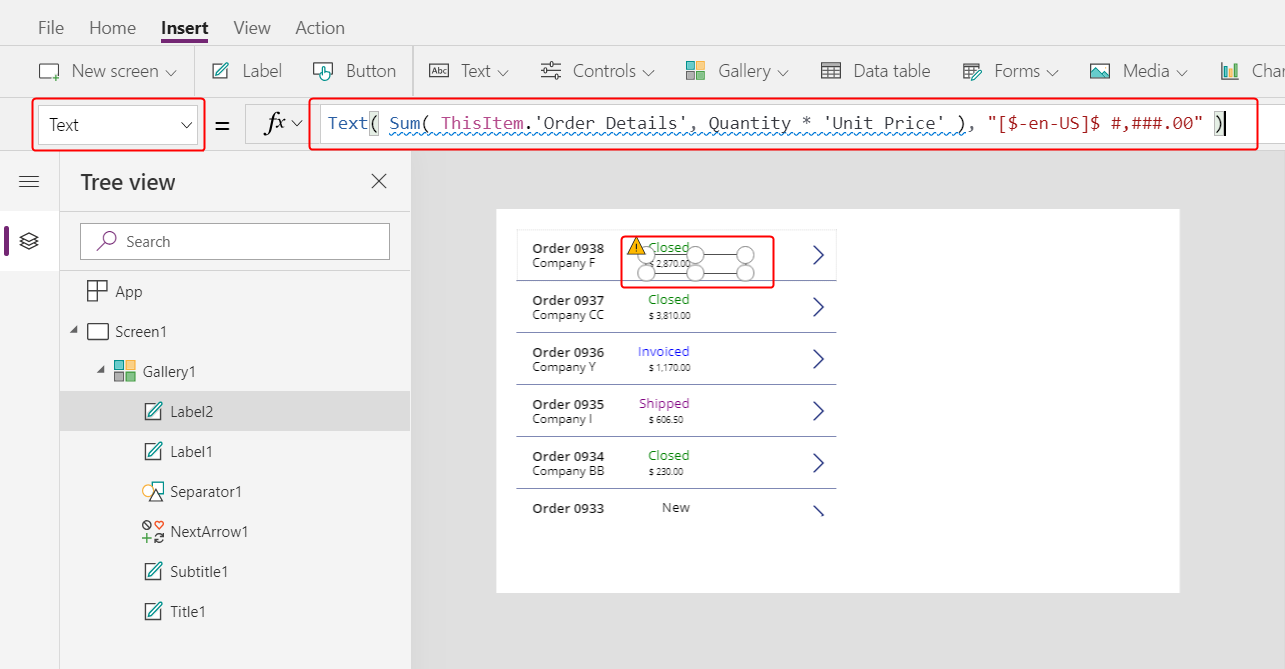
在函數列中,將新標籤的 Text 屬性設為此公式︰
Text( Sum( ThisItem.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )
在此公式中,Sum 函數會透過一對多關聯,將資料表詳細資料資料表中與訂單資料表中每筆記錄關聯的記錄相加。 這些行項目會構成每個訂單,而您會使用相同的一對多關聯來顯示和編輯畫面右下區域中的行項目。
此公式會顯示藍色底線和 委派警告, 因為 Dataverse 不支援複雜彙總函式的委派 (例如,乘法的積)。 您可以忽略此資訊,因為本範例中的任何訂單都不會包含 500 以上的行項目。 如有其他應用程式需要,您可以增加 App settings 中的限制。
此公式中的 Text 函數會新增貨幣符號,並以千位和小數點分隔符號格式化結果。 如所撰寫的,此公式包括美國英語 ([$ en-us]) 和貨幣符號 ($) 的語言標記。 如果您移除語言標記,則會根據您的語言設定取代該標記,而且標籤將會顯示該標記的適當格式。 如果您保留貨幣符號,標籤就會根據使用者的設定顯示適當的貨幣符號。 不過,您可以將貨幣符號替換為您喜好的符號,以強制顯示不同的符號。
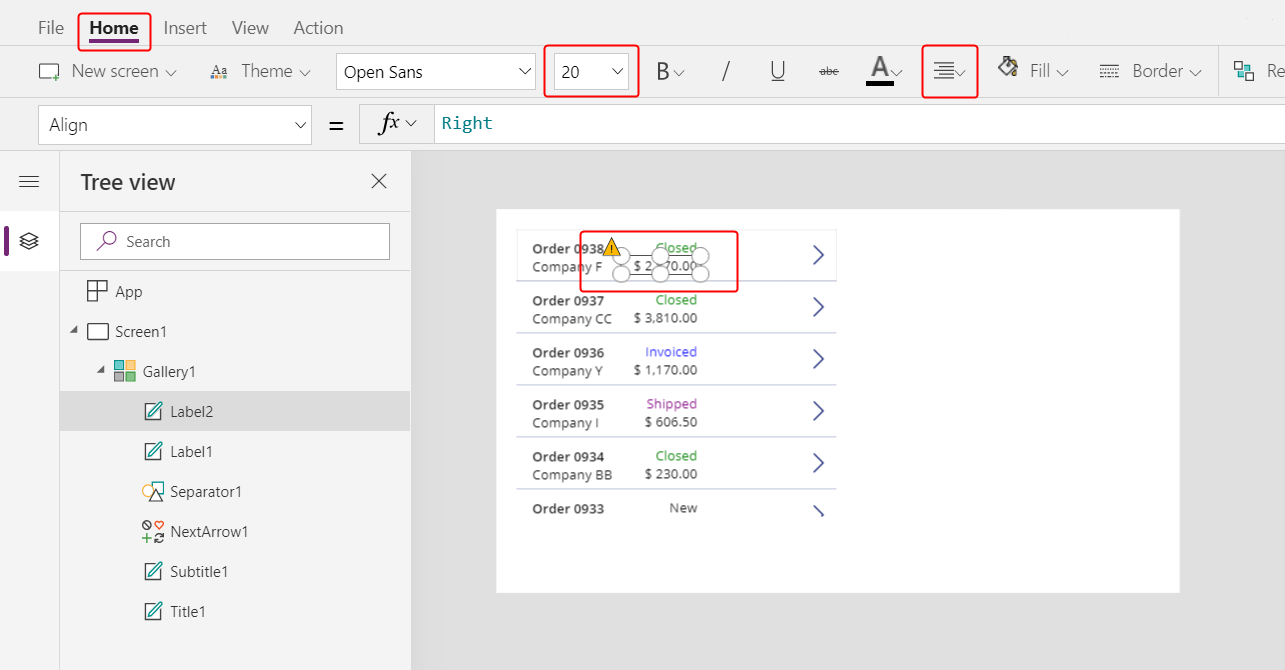
在 Home 索引標籤上,將最新標籤的字型大小變更至 20 點,並將文字向右對齊:

將資源庫移至畫面的左邊緣,並減小畫廊的寬度以關閉部分空間。
增加資源庫的高度,讓它的高度與畫面差不多,但標題列頂端留有一些空間,您可以在下一個主題開始時新增該標題列:

總結
若要進行總結,您開始新增訂單資源庫 (包括這些元件),建立單一畫面上的畫布應用程式:
- 用來顯示訂單編號的運算式:
"Orders " & ThisItem.OrderNumber - 在多對一關聯中的一個欄位:
ThisItem.Customer.Company - 顯示組中選項名稱的標籤:
ThisItem.'Order Status' - 根據標籤所示的選項變更格式的標籤:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, ... - 複雜的彙總函數位於一對多關聯上:
Sum( ThisItem.'Order Details', Quantity * 'Unit Price' )
下一個主題
在下一個主題中,您將新增編輯表單控制項,以顯示和編輯使用者在剛才建立的資源庫中所選取任何順序的摘要。