檢視混合實境中的 3D 內容或圖像
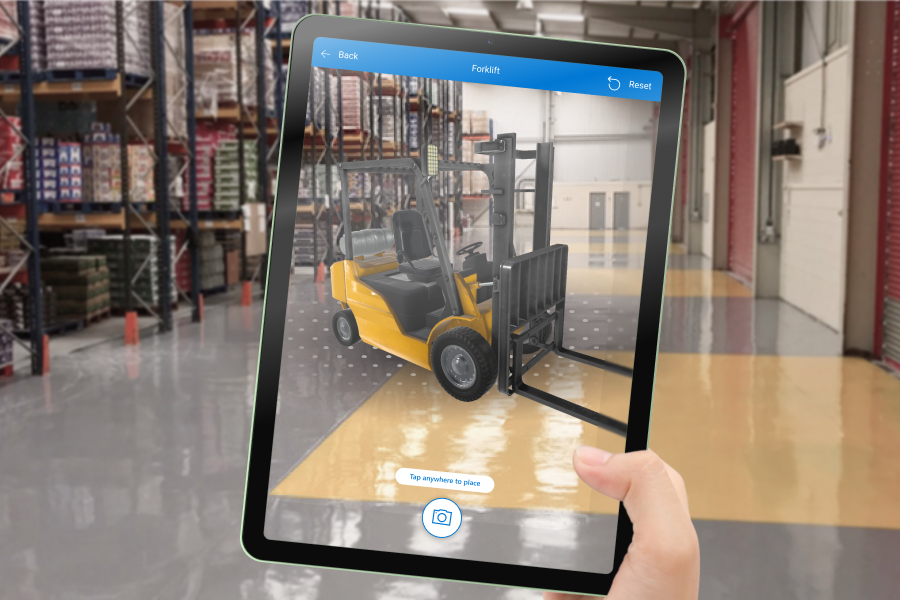
使用以 MR 查看控制項將物件或圖像的 3D 模型放置在現實世界空間中。 例如,在懸掛前先預覽牆上的畫,或查看 3D 虛擬書櫃是否符合您想要的位置。
如果沒有物件的 3D 模型怎麼辦? 載入物件的圖像,並將其尺寸設定為物件的大小。 該控制項會將圖像以所需大小套用為虛擬立方體的表面。 將其取代 3D 模型放置在空間中。
以 MR 查看控制項會將按鈕新增到您的應用程式。 當使用者選取該按鈕時,應用程式會將所選 3D 模型 (.glb、.stl 或 .obj 檔案格式) 或圖像 (.jpg 或 .png 檔案格式) 重疊到裝置相機摘要上。

您也可以使用以 MR 查看控制項拍照,並將它們上傳至 OneDrive。
重要
您的 3D 內容必須是 .glb、.stl 或 .obj 檔案格式。 您可以從各種 3D 格式將現有的 3D 模型轉換為 .glb 檔案格式。 不支援使用 Draco 壓縮 Draco 壓縮的 3D 內容。
提示
請確定您的 3D 模型已針對 Power Apps 的使用進行了最佳化,以將載入時間降至最低。
混合實境 (MR) 控制項最適用於具有平面紋理的曲面的良好環境。 在支援 LIDAR 的裝置上進行追蹤效果更好。
Power Apps 中的 MR 控制項使用 Babylon 和 Babylon React Native。 在 Babylon 沙箱中運作的混合實境內容應該透過此共用 MR 平台在 Power Apps 中運作。 如果您的內容可在 Babylon 中運作,但無法在 Power Apps 中運作,請在 Power Apps 中社群論壇 提出問題。 (將它標記為「mixed reality」)
將以 MR 查看 按鈕新增到應用程式畫面
在 Power Apps Studio 中開啟應用程式以進行編輯時:
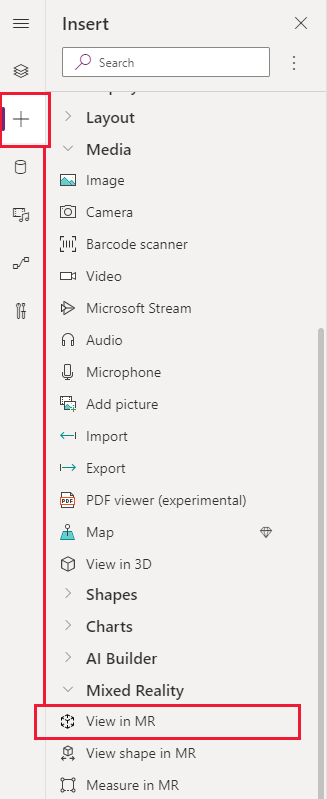
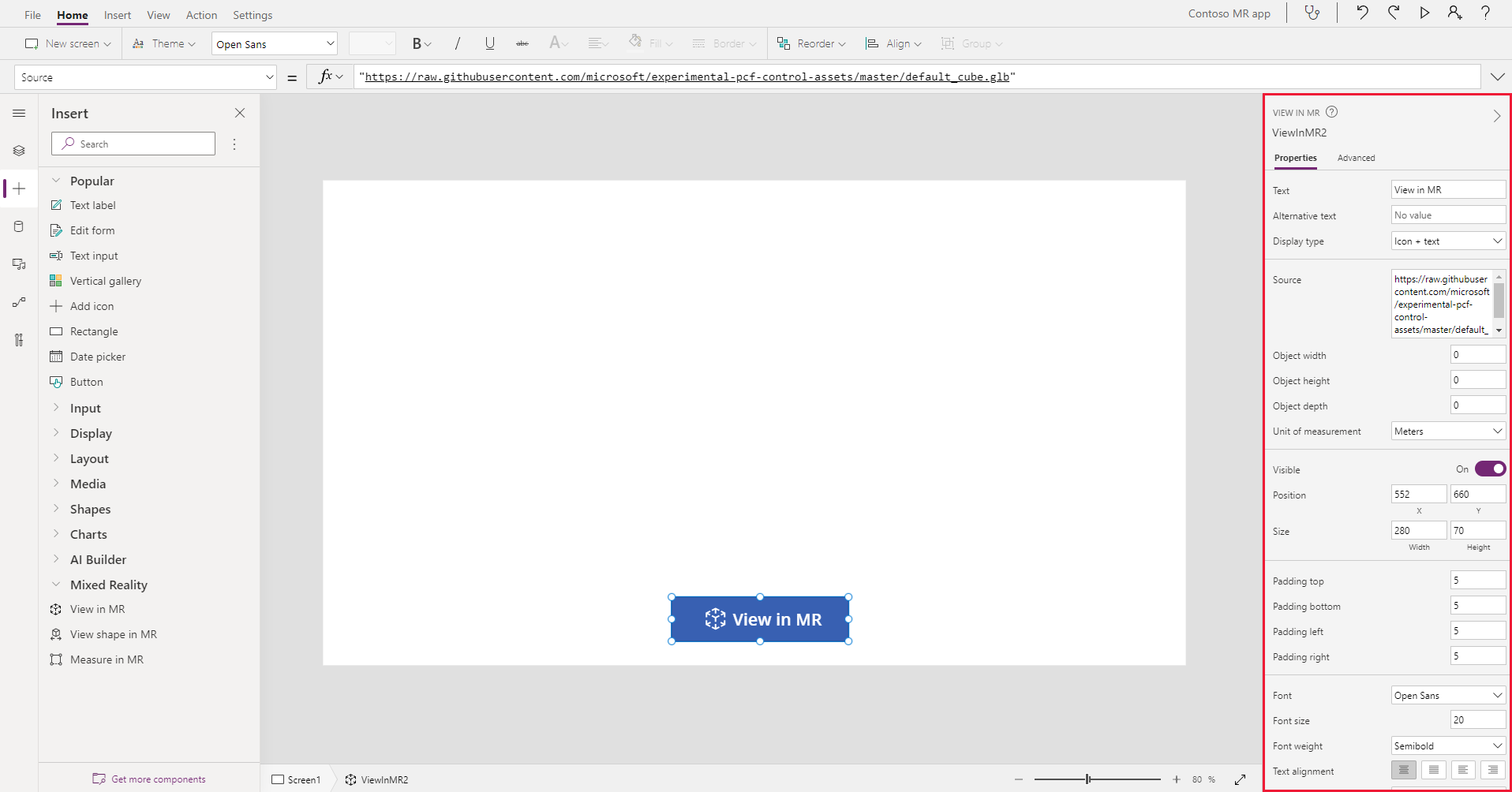
開啟插入索引標籤,然後展開混合實境。
選取以 MR 查看將控制項放置在應用程式畫面中,或將控制項拖曳到畫面以更精確地定位。
控制項是一種具有立方體圖標和以 MR 查看文字的按鈕。 如果您想的話,可以在 Text 和 Display type 屬性中變更標籤並隱藏圖示。

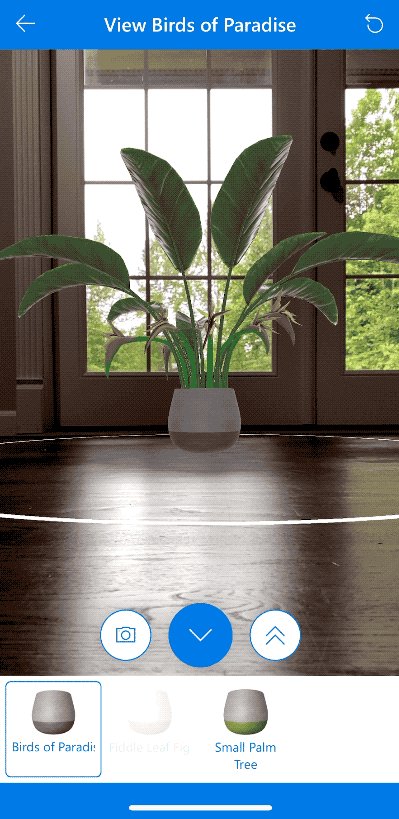
在單一工作階段中查看其他模型
以 MR 查看控制項預設為顯示一個媒體檔案。 若要在 MR 體驗期間查看透過媒體庫選擇的不同媒體檔案,請使用控制項 Items 進階屬性。 此屬性會建立表格,其中列出使用者可從混合實境體驗中選擇的媒體檔案。
使用 Items 屬性時,您需要設定以下其他進階屬性的值來對應輸入表格中的資料行:
| 屬性 | 描述 |
|---|---|
| ItemsSource (必要項目) | 指定 Items 中的哪一資料行定義要在混合實境檢視中顯示的 3D 模型或圖像。 請參閱將 3D 模型連接至 Power Apps,了解將模型匯入 Power Apps 的詳細資訊。 |
| ItemsLabel | 指定 Items 中的哪一資料行包含要在媒體庫中顯示的標籤。 Alternative text 屬性用於沒有指定標籤的項目。 |
| ItemsThumbnail | 指定 Items 中的哪一資料行定義要在媒體庫中顯示的縮圖。 為未指定專案的項目提供預設縮圖。 |
| ItemsObjectWidth、ItemsObjectHeight、ItemsObjectDepth | 為表格中的每個媒體項目指定明確大小。 Object width、Object height 和 Object depth 將用於沒有指定大小的項目。 |
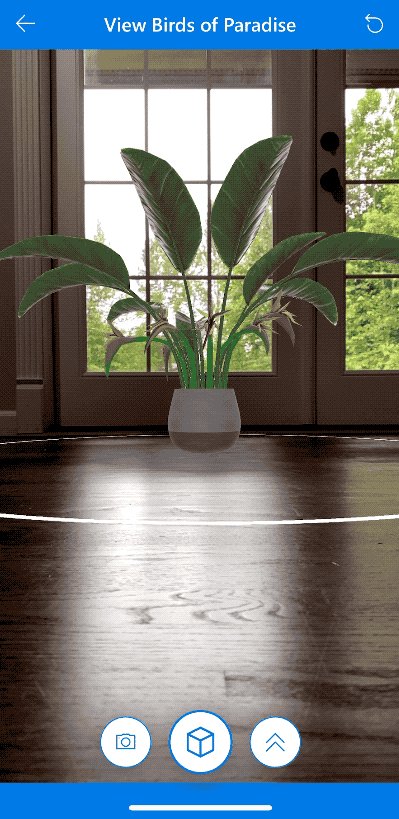
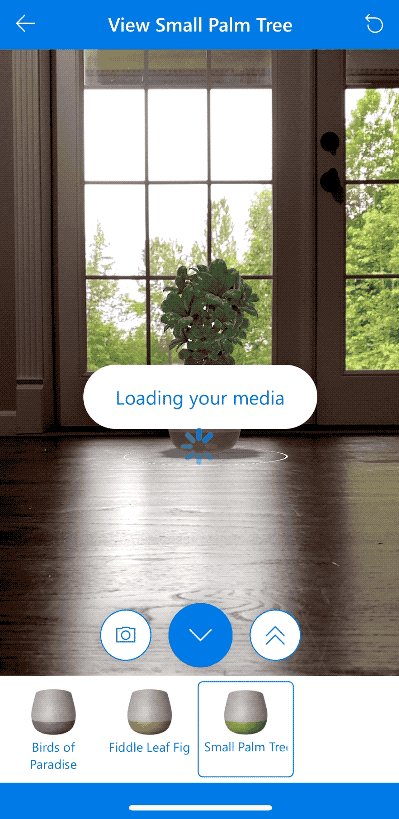
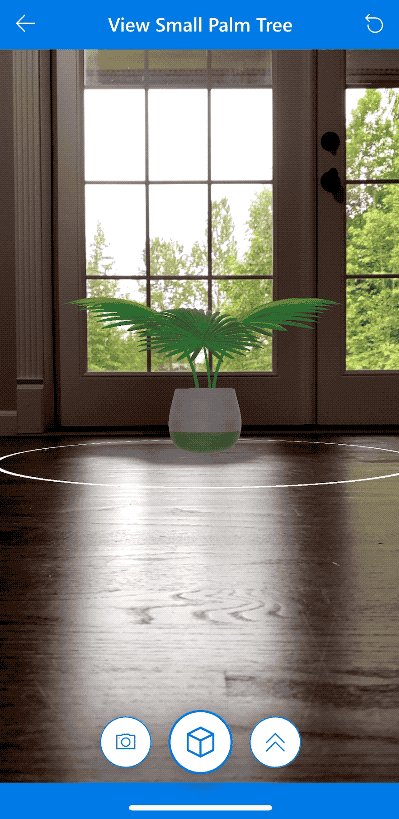
為了測試它,讓我們建立一個媒體庫,在房間環境中展示三種不同的植物。 我們的項目表格看起來會像這樣:

在 Power Apps Studio 中開啟應用程式以進行編輯時:
開啟插入索引標籤,然後展開混合實境。
選取以 MR 查看將控制項放置在應用程式畫面中,或將控制項拖曳到畫面以更精確地定位。
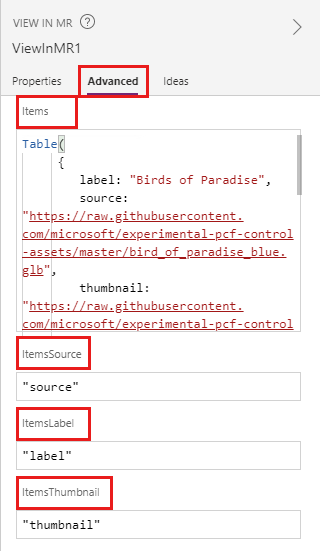
在 Advanced 屬性索引標籤上,選取 Items 屬性,然後輸入或貼上以下程式碼:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )將 ItemsLabel 屬性設定為
"label"。將 ItemsSource 屬性設定為
"source"。將 ItemsThumbnail 屬性設定為
"thumbnail"。
注意
Items 屬性設定為您的資料來源,其可以是集合、來自連接器或硬式編碼表 (如本例中所示)。 ItemsSource、ItemsLabel 和 ItemsThumbnail 屬性會設定為引號中該資料來源的資料行名稱。
- 儲存並發佈應用程式,然後在行動裝置上開啟它進行試用。
調整物件大小時如何縮放物件
如果您在放置模型時未指定尺寸,則以 MR 查看控制項中將會遵循物件檔案中指定的尺寸。 您可以在一個或多個控制項的寬度、高度和深度屬性(Object width, Object height, and Object depth) 中輸入非 0 值來調整模型大小。 模型的縮放方式視您變更了多少尺寸而定。
如果所有尺寸均為 0 (預設值),則模型的大小會維持在物件檔案中設定的大小。
如果設定一個尺寸,則模型會根據變更的尺寸等比例縮放,類似在調整圖像大小時設定「保持外觀比例」。
如果設定兩個尺寸,則模型會按照兩個指定尺寸和前兩個尺寸的平均值縮放。
例如,假設模型為 12 公尺高、6 公尺寬和 3 公尺深。 將以 MR 查看控制項的屬性設定如下:Object height: 24、Object width: 9、Object depth: 0 (未變更). 高度會增加 2 倍,寬度增加 1.5 倍。 平均高度和寬度的增加數,以找到深度應增加的縮放比例:2 + 1.5 = 3.5 / 2 = 1.75。 模型的最終尺寸為 Object height 24、Object width 9 和 Object depth 5.25 (3 x 1.75)。如果設定了全部三個尺寸,則模型的尺寸將變成您指定的尺寸。
注意
如果測量結果不符合原始外觀比例,則在 MR 中檢視模型時,模型可能會被壓扁或變形。
屬性
使用屬性變更以 MR 查看按鈕的行為和外觀。 有些屬性只能在進階索引標籤上使用。

| 屬性 | 描述 | 類型 | 位置 |
|---|---|---|---|
| 文字 | 設定按鈕標籤文字。 | 字串 | 屬性; 進階:Text |
| 替代文字 | 指定如果無法載入模型,或使用者將游標懸停在模型上時,要顯示的文字。 | 字串 | 屬性; 進階:AltText |
| 顯示類型 | 確定按鈕標籤是否顯示立方體圖示、文字圖示或顯示兩者的圖示。 | 下拉式清單選項 | 屬性; 進階:DisplayType |
| 來源 | 識別要顯示的的資料來源 (.glb、.stl 或 .obj 檔案)。 | 不適用 | 屬性; 進階:Source |
| 來源清單 (項目) | 資料來源 (表格),列出要在單一混合實境工作階段中查看的多個媒體檔案。 | 表格 | 屬性; 進階:Items |
| 物件寬度 | 設定模型的寬度。 | 整數 | 屬性; 進階:ObjectWidth |
| 物件高度 | 設定模型的高度。 | 整數 | 屬性; 進階:ObjectHeight |
| 物件深度 | 設定模型的深度。 | 整數 | 屬性; 進階:ObjectDepth |
| 測量單位 | 設定用於模型寬度、高度和深度的測量單位。 | 清單 | 屬性; 進階:Units |
| 啟用陰影 | 確定在顯示模型時,是否要使用陰影來增強 3D 效果。 | 布林值 | 屬性; 進階:EnableShadows |
| 啟用標記偵測 | 判斷是否要使用標記偵測來確定模型位置和旋轉。 請參閱將標記偵測與混合實境控制項一起使用 | 布林值 | 屬性; 進階:EnableMarkerDetection |
| 可見 | 顯示或隱藏按鈕。 | 布林值 | 屬性; 進階:Visible |
| Position | 將按鈕的左上角放置在 x 與 y 中指定的畫面座標處。 | 浮點數 | 屬性; 進階:X,Y |
| Size | 使用寬度和高度中提供的像素值來確定按鈕的大小。 | 整數 | 屬性; 進階:Width, Height |
| 頂端邊距 | 設定按鈕標籤文字與按鈕頂端之間的距離。 | 浮點數 | 屬性; 進階:PaddingTop |
| 底部邊距 | 設定按鈕標籤文字與按鈕底部之間的距離。 | 浮點數 | 屬性; 進階:PaddingBottom |
| 左邊距 | 設定按鈕標籤文字與按鈕左邊緣之間的距離。 | 浮點數 | 屬性; 進階:PaddingLeft |
| 右邊距 | 設定按鈕標籤文字與按鈕右邊緣之間的距離。 | 浮點數 | 屬性; 進階:PaddingRight |
| 字型 | 設定用於按鈕標籤文字的字體系列名稱。 | 清單 | 屬性; 進階:Font |
| 字型大小 | 設定按鈕標籤文字上的大小。 | 浮點數 | 屬性; 進階:FontSize |
| 字型粗細 | 設定按鈕標籤文字的粗細,可以是粗體、較細、一般或半粗體。 | 清單 | 屬性; 進階:FontWeight |
| 文字對齊 | 設定按鈕中標籤文字的水平對齊方式,可以是置中、左右對齊、靠左對齊或靠右對齊。 | 不適用 | 屬性; 進階:TextAlignment |
| 垂直對齊 | 設定按鈕中的標籤文字的垂直對齊方式,可以是靠下對齊、置中對齊或靠上對齊。 | 清單 | 屬性; 進階:VerticalAlign |
| 字型樣式 | 設定按鈕標籤文字的樣式,可以是斜體、底線、刪除線或 [無]。 | 不適用 | 屬性; 進階:Italic、Underline、Strikethrough |
| 框線半徑 | 確定按鈕框線的圓角半徑。 | 浮點數 | 屬性; 進階:BorderRadius |
| Color | 設置按鈕標籤文字和按鈕背景的顏色。 | 不適用 | 屬性; 進階:FillColor、TextColor |
| 框線 | 確定按鈕框線的樣式、寬度和顏色。 | 不適用 | 屬性; 進階:BorderStyle、BorderThickness、BorderFillColor |
| 停用 | 關閉按鈕但使其可見。 | 布林值 | 屬性; 進階:Disabled |
| 停用色彩 | 如果 DisplayMode 為已停用,則設定按鈕標籤文字、按鈕背景和按鈕框線的顏色。 | 不適用 | 屬性; 進階:DisabledContentColor、DisabledFillColor、DisabledBorderColor |
| 點選時色彩 | 當使用者選擇按鈕時,則設定按鈕標籤文字、按鈕背景和按鈕框線的顏色。 | 不適用 | 屬性; 進階:PressedContentColor、PressedFillColor、PressedBorderColor |
| 暫留時色彩 | 當使用者將滑鼠指標懸停在按鈕上時,則設定按鈕標籤文字、按鈕背景和按鈕框線的顏色。 | 不適用 | 屬性; 進階:HoverContentColor、HoverFillColor、HoverBorderColor |
| OnMixedRealitySelect | 當使用者選取按鈕以啟動混合實境體驗時所觸發的行為。 | 定義動作 | 進階 |
| OnChange | 按鈕上的任何屬性變更時觸發的行為。 | 定義動作 | 進階 |
| Tooltip | 確定當使用者將滑鼠游標懸停在按鈕上時要顯示的文字。 | 字串 | 進階 |
| ContentLanguage | 確定按鈕標籤的顯示語言 (如果其與應用程式中使用的語言不同)。 | 字串 | 進階 |
| DisplayMode | 確定按鈕是允許使用者輸入 (編輯)、只顯示資料 (檢視) 還是停用 (已停用)。 | 列舉 | 進階 |
| TabIndex | 指定使用者使用 Tab 索引鍵瀏覽應用程式時,選取按鈕的順序。 | 整數 | 屬性; 進階:TabIndex |
Output 屬性
當使用者與以 MR 查看控制項互動時,您的應用程式可使用更多屬性。 這些稱為輸出屬性。 您可以在其他控制項中使用輸出屬性,也可以自訂應用程式體驗。
| 屬性 | 描述 | 類型 |
|---|---|---|
| 相片 | 收集在混合實境工作階段期間擷取的照片。 您可以將 混合實境照片上傳到 OneDrive,並顯示在資源庫中。 | 不適用 |
其他混合實境控制項
- 使用**3D 物件** 控制項檢視 3D 內容。
- 使用**以混合實境測量** 控制項測量距離、面積和體積。
- 使用**以混合實境查看圖形** 控制項建立和檢視預先定義的 3D 形狀
- 使用**以 MR 標記** 控制項繪製 3D 線條或繪製 3D 箭頭以指定環境中的區域或資產。