取得並上傳混合實境相片
在本文中,我們將建立可取得混合實境工作階段相片,並將其上傳至 OneDrive 資料夾的的應用程式。 在此範例中,我們將使用以 MR 查看控制項,但以 MR 查看圖形和觀測相機控制項也可運作。
我們將進行以下工作:
- 新增3D 物件控制項以查看和操作範例 3D 物件
- 將 3D 物件控制項連接到以 MR 查看控制項按鈕,以查看現實世界中的 3D 物件
- 新增資源庫控制項以查看使用以 MR 查看控制項取得的照片
- 使用 Microsoft Power Automate 流程將相片上傳至 OneDrive
- 將在混合實境中擷取的照片上傳至 Dataverse
先決條件
- 建立空白畫布應用程式。
- 在 OneDrive 上建立名為 MRPhotos 的資料夾。 您將會使用這個資料夾來儲存您上傳的照片。
提示
混合實境 (MR) 控制項最適用於具有平面紋理的曲面的良好環境。 在支援 LIDAR 的裝置上進行追蹤效果更好。
新增按鈕以在混合實境中取得 3D 物件的照片
這個範例分為三個部分。 首先,我們將新增一個按鈕,讓使用者在混合實境體驗中取得 3D 物件的相片。
插入 3D 物件控制項
在 Power Apps Studio 中開啟應用程式以進行編輯時:
打開插入索引標籤,然後展開媒體。
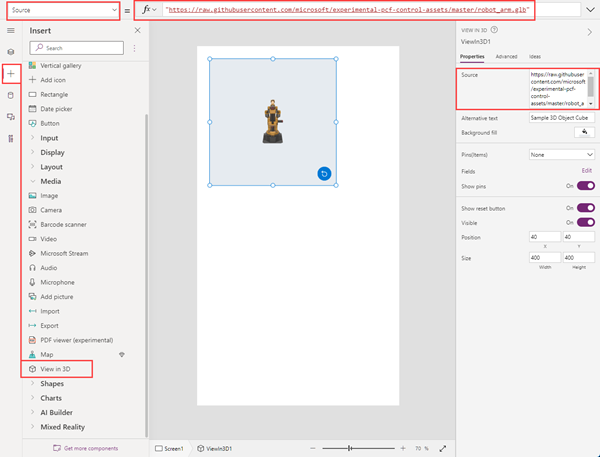
選取 3D object 以在應用程式畫面上放置 3D 物件。 將控制項拖曳到畫面上以更精確地定位。
該控制項具有透明的立方體圖形。 如有需要,請將控制項的 Source 屬性變更為載入其他的 3D 模型。 在此範例中,我們將使用 URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb。

插入並連接以 MR 查看控制項
開啟插入索引標籤,然後展開混合實境。
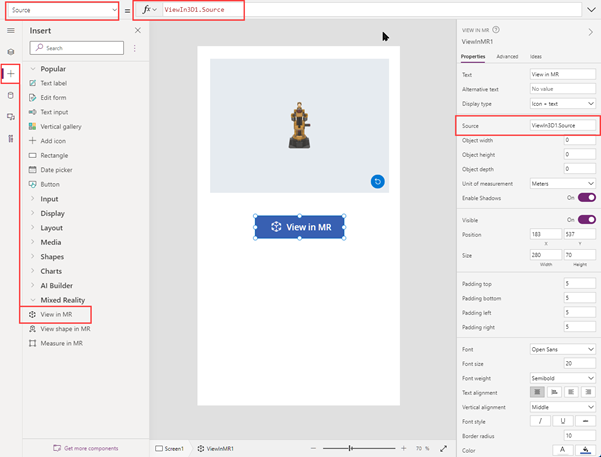
選取以 MR 查看將控制項放置在應用程式畫面中,或將控制項拖曳到畫面以更精確地定位。
將控制項的 Source 屬性變更為 3DObject1.Source。 (3DObject1 是我們先前新增的 3D 物件控制項名稱。) 此運算式會指示以 MR 查看控制項將 3D 模型重疊在裝置相機摘要上。

保存併發佈應用程式 ,並在 您的行動裝置上運行它。
選取以 MR 查看以檢視混合實境中的 3D 物件。 選取相機圖示以拍攝 MR 檢視的相片。
插入資源庫控制項以查看在應用程式中拍攝的照片
接下來,我們將新增資源庫,讓使用者可以查看他們拍攝的相片。
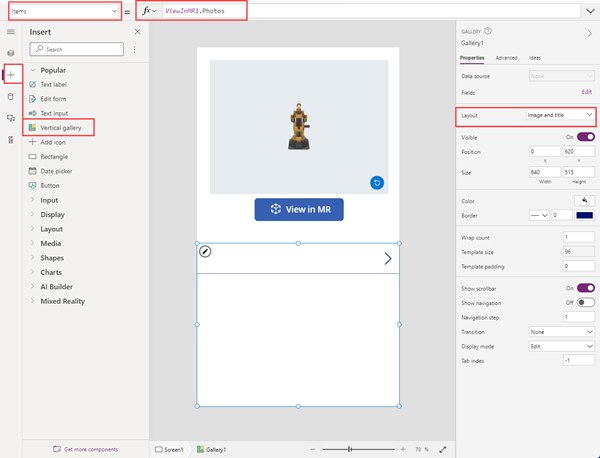
重新編輯您的應用程式。 打開插入索引標籤,並在畫面上放置垂直資源庫控制項。
將控制項的 Items 屬性變更為 ViewInMR1.Photos。 (ViewInMR1是我們先前新增的以 MR 查看控制項名稱。)
或者,將資源庫的 Layout 屬性變更為 Image and title。

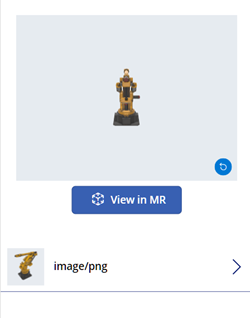
預覽應用程式,並選取以 MR 查看來產生範例相片。 該資源庫中填入了範例相片。

注意
如果使用者結束了 MR 查看以查看資源庫,然後再次進入 MR 查看並拍攝更多相片,則新的照片將取代先前拍攝的相片。
在資源庫的縮圖中新增更大的重疊
若要讓資源庫中的相片更易於查看,您可以新增當使用者選取縮圖時顯示的完整重疊大小。
重新編輯您的應用程式。 打開插入索引標籤,然後展開媒體。
選取圖像將圖像控制項放在畫面上。 根據您希望在選擇縮圖時顯示較大相片的方式移動並調整大小。

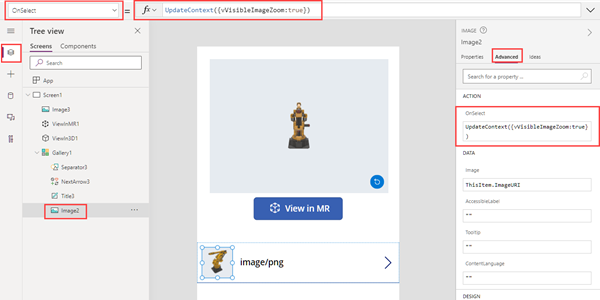
變更圖像控制項的屬性,如下所示: | 屬性 | 值 | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | 圖像 | Gallery1.Selected.Image2 (假設資源庫控制項為 Gallery1,而第一個縮圖為 Image2) | 可見 | vVisibleImageZoom
選取資源庫控制項中的第一個縮圖。 將其 OnSelect 屬性變更為 UpdateContext({vVisibleImageZoom:true})。

保存併發佈應用程式 ,並在 您的行動裝置上運行它。
選取以 MR 查看,然後選取相機圖示以拍攝相片。 選取畫面頂端的返回箭頭以結束 MR 查看。
選取資源庫中的縮圖,以顯示照片的放大版本。 選取圖像以隱藏它。
使用 Power Automate 流程將相片上傳至 OneDrive
最後,我們將使用 Power Automate 窗格建立工作流程。 工作流程會來自應用程式的照片上載至 OneDrive 上名為 MRPhotos 的資料夾。
在 Power Automate 中建立流程
編輯您的應用程式。 在應用程式製作功能表中,選取 Power Automate > 建立新的流程。
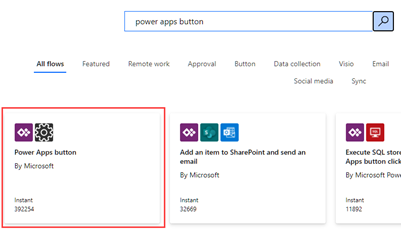
搜尋並選取 Power Apps 按鈕範本。

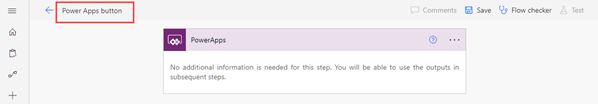
在建立您的流程視窗中,選取在進階模式中編輯。
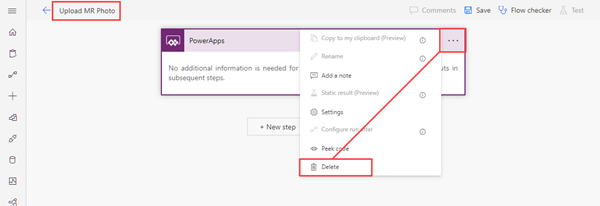
在視窗頂端的選取 Power Apps 按鈕,然後為您的流程輸入新的名稱。 在此範例中,我們將流程命名為 Upload MR Photo。

在視窗頂端的選取 Power Apps 按鈕,然後為您的流程輸入新的名稱。 在此範例中,我們將流程命名為 Upload MR Photo。

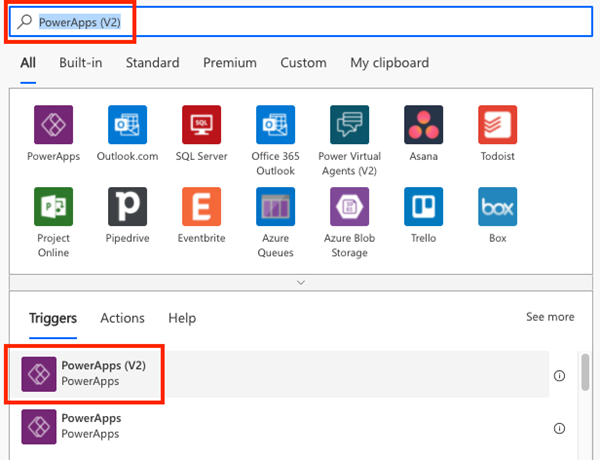
搜尋 PowerApps (V2) 並選取 PowerApps (V2) 觸發器。

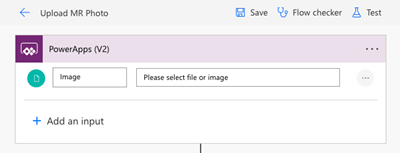
選取新增輸入,然後選取檔案。
將檔案內容標籤設為圖像。

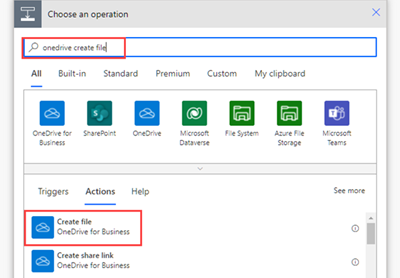
選取新步驟。 搜尋 OneDrive 建立檔案,然後選取建立檔案動作。

在資料夾路徑中,選取資料夾圖示並瀏覽至 MRPhotos 資料夾。
在檔案名稱中,輸入 @{triggerBody()?['file']?['name']} (您的文字會變更為「file.name」)。
在檔案內容中,輸入 @{triggerBody()['file']['contentBytes']} (您的文字會變更為「圖像」)。
儲存您的流程。
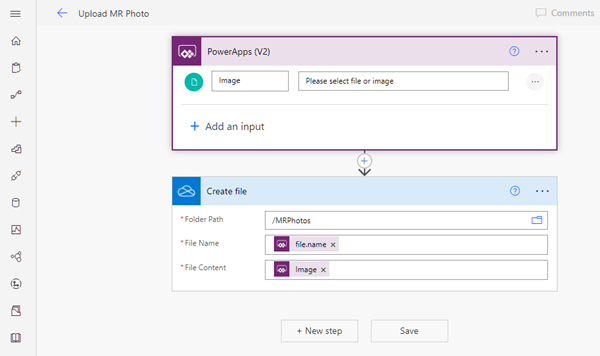
完整流程看起來應該像這樣:

將工作流程連接至應用程式中的按鈕
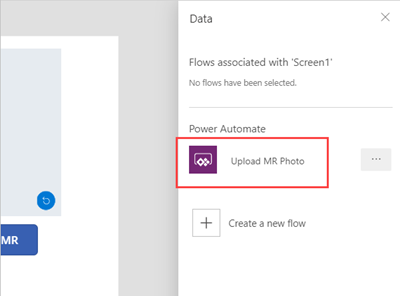
返回您在 Power Apps Studio 中的應用程式。 您的流程現在列在可用流程下。

開啟插入索引標籤,選取按鈕。 將按鈕控制項放在畫面上,並視需要調整大小。
將按鈕控制項的 Text 屬性變更為更新項片。
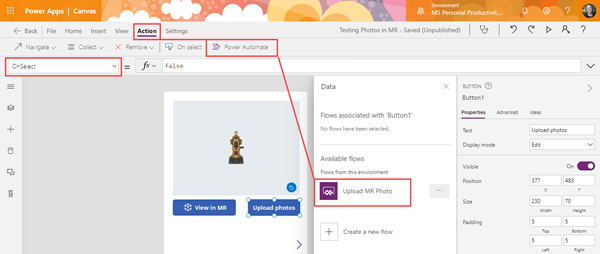
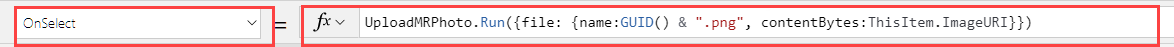
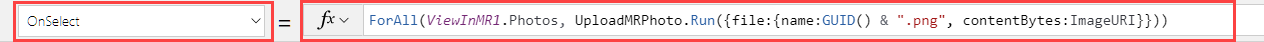
在 Power Apps 視窗頂端的公式列中,選取 OnSelect 屬性。 選取動作 > Power Automate > 上傳 MR 的相片。

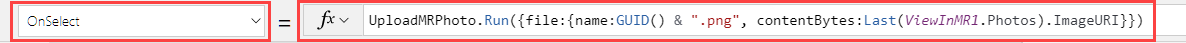
將按鈕控制項的 OnSelect 屬性變更為UploadMRPhoto.Run(。
若要上傳上一次拍攝的照片,請將下列程式碼貼在左括弧之後:{file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

如果您將按鈕控制項放在資源庫中,請改為貼上下列程式碼:{file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

若要讓按鈕上傳所有拍攝的照片,請刪除 UploadMRPhoto.Run( 並貼上以下代碼:ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

預覽應用程式,並選取以 MR 查看,然後選取上傳相片。 檢查 OneDrive 上的MRPhotos 資料夾並確認範例相片已上傳。
將離線功能新增至您的應用程式
即使網路連線受限或沒有網路連線,您也可以使用 SaveData 和 LoadData 函數使用你的應用程式。
將在混合實境中擷取的照片上傳至 Dataverse
您可以透過圖像資料類型資料行,將照片新增至 Dataverse 資料表。 Dataverse 中的圖像資料行有兩個必要欄位 - 完整和值,可設定為 MR 控制項的 ImageURI 輸出。
例如,如果您想要將以 MR 標記控制項擷取的第一張照片上傳至名為圖像的 Dataverse 資料行:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}