建立包含 3D 和混合實境控制項的應用程式
您可以使用 3D 物件和以 MR 查看控制項以 3D 方式查看項目,或查看特定項目在指定空間內的大小。
在本文中,您將瞭解如何在 Power Apps 中使用 3D 和混合實境控制項。
觀看此影片,瞭解如何使用以 MR 查看控制項組建行動裝置應用程式:
先決條件
使用以 MR 查看控制項建立應用程式
以 MR 查看控制項會在您的應用程式中建立按鈕。 當應用程式使用者選取該按鈕時,其會將所選 3D 模型 (.glb 檔案格式) 或影像 (.jpg 或 .png 檔案格式) 疊加到裝置的即時相機摘要上。
提示
您也可以拍攝照片並將它們上傳至 OneDrive。
在本節中,我們將在應用程式中組建畫面,讓使用者使用以 MR 查看控制項在混合實境中查看所選項目。
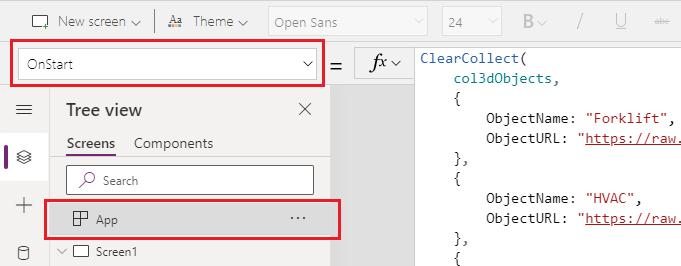
在 Power Apps Studio 中開啟應用程式。
選取應用程式的 OnStart 屬性,複製並貼上以下:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
此公式將建立一個集合,其中包含要在混合實境中查看的 3D 物件的名稱和連結。
從插入索引標籤拖放文字標籤,將它新增至畫面。
將新增的文字標籤放置於畫面的左上角,然後在屬性索引標籤中修改以下屬性:
屬性 數值 文字 「View In MR」 字型大小 24 字型粗細 FontWeight.Semibold文字對齊 Align.Center寬 640 在「進階」索引標籤中修改文字標籤的以下屬性:
屬性 數值 色彩 RGBA(255, 255, 255, 1)填滿 RGBA(56, 96, 178, 1)這種變更會提供畫面的標頭。
從插入索引標籤的版面配置區段插入空白垂直資源庫。
將資源庫放置於先前新增的「以 MR 查看」標題下方,並將其展開以使用畫面中的其他部分。
變更資源庫的以下屬性:
屬性 數值 資料來源 col3dObjects範本大小 80 X 0 Y 92 寬 640 高 1044 選取編輯資源庫以編輯資源庫。

將文字標籤插入資源庫。
變更新增文字標籤的以下屬性:
屬性 數值 文字 ThisItem.ObjectNameX 10 Y 5 寬 540 重新編輯資源庫。
從插入索引標籤的混合實境區段,將以 MR 查看控制項拖放到資源庫中。
變更以 MR 查看控制項的以下屬性。
| 屬性 | 數值 |
|---|---|
| 文字 | 「View In MR」 |
| 顯示類型 | 圖示 |
| 來源 | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| 寬 | 70 |
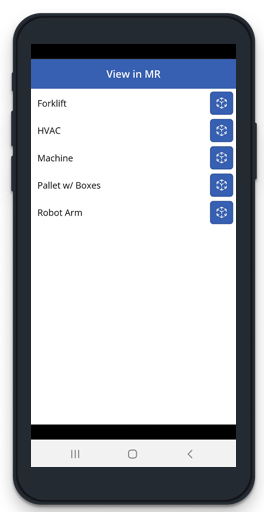
此變更將提供一個資源庫,其中包含 3D 物件清單和按鈕,以供使用者按下以在混合實境中查看這些物件。
測試混合實境控制項
現在已新增所有控制項,請儲存並發佈應用程式。 在具有混合實境功能的裝置上打開應用程式,並按下與您要查看之物件相對應的按鈕。 這將會開啟以 MR 檢視體驗。

請按照畫面上的指示,緩慢左右移動裝置來校正裝置,同時將相機指向要測量的表面。 完成校正後,您將會在表現上看到一個點陣列,並在畫面中心附近看到一個圓圈。 此圓圈表示可以開始放置 3D 物件的位置。 放置立方體之後,即可使用觸控控制項來移動或旋轉該立方體。
若要移動物件,請依序按一下該立方體,並將它滑動到要放置的位置。 若要旋轉物件,請將一根手指按在畫面上,然後向右或向左撥動。
使用左上角的 [返回] 按鈕,回到應用程式畫面並選取其他物件。 視需要重複此步驟來查看各個物件。
使用 3D 物件控制項建立應用程式
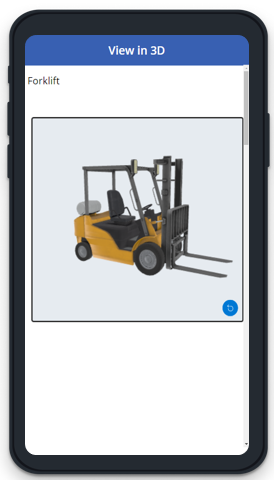
3D 物件控制項可讓您在 Power Apps 中以 3D 方式查看項目。 載入應用程式時,其會透過控制項顯示應用程式內的 3D 模型 (.glb 檔案格式) 或影像 (.jpg 或 .png 檔案格式)。 您可以選取要旋轉、放大或縮小的 3D 模型。
在本節中,我們將在應用程式中組建畫面,讓使用者使用 3D 物件控制項以 3D 查看所選項目。
按照使用以 MR 查看控制項建立應用程式一節中的步驟 1 和 2,使用應用程式的 3D 物件集合建立應用程式。
從插入索引標籤拖放文字標籤,將它新增至畫面。
將新增的文字標籤放置於畫面的左上角,然後在屬性索引標籤中修改以下屬性:
屬性 數值 文字 "3D 物件" 字型大小 24 字型粗細 FontWeight.Semibold文字對齊 Align.Center寬 640 在 [進階] 索引標籤中修改文字標籤的以下屬性:
屬性 數值 色彩 RGBA(255, 255, 255, 1)填滿 RGBA(56, 96, 178, 1)這種變更會提供畫面的標頭。
從插入索引標籤的版面配置區段插入空白垂直資源庫。
將資源庫放置於先前新增的「以 MR 查看」標題下方,並將其展開以使用畫面中的其他部分。
變更資源庫的以下屬性:
屬性 數值 資料來源 col3dObjects範本大小 80 X 0 Y 92 寬 640 高 1044 選取編輯資源庫以編輯資源庫。

將文字標籤插入資源庫。
變更新增文字標籤的以下屬性:
屬性 數值 文字 ThisItem.ObjectName寬 640 重新編輯資源庫。
從插入索引標籤的媒體區段,將 3D 物件控制項拖放到資源庫中。
變更以 MR 查看控制項的以下屬性。
| 屬性 | 數值 |
|---|---|
| 來源 | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| 寬 | 600 |
| 高 | 550 |
此變更將提供一個資源庫,其中包含您可以在 3D 中查看的 3D 物件清單。
測試 3D 控制項
現在已新增所有控制項,請儲存並發佈應用程式。 在具有混合時竟功能的裝置上打開應用程式,觸碰畫面以放大、縮小或旋轉正在 3D 中查看的物件。

由於資源庫包含多個 3D 物件,請向下撥動畫面以查看其他物件,並使用縮放或旋轉功能處理 3D 物件。