使用 Microsoft Dataverse 建立畫布應用程式
建立一個畫布應用程式來管理儲存在 Dataverse 中的資料,您可以使用內建的標準資料表、由您組織建立的自訂資料表,或兩者結合使用。
從 Dataverse 建立應用程式時,不需要從 Power Apps 建立連接,這與 SharePoint、Dynamics 365 或 Excel 等資料來源不同。 您需要做的就是指定您想要在應用程式中顯示或管理的資料表。
必要條件
建立應用程式
登入 Power Apps。
在主畫面中,根據您想要如何使用 Dataverse 建立應用程式選擇以下選項之一:
使用 Dataverse 建立選項 優勢 瀏覽 單頁資源庫應用程式 使用 Dataverse 中您現有的業務資料,並建立一個輕量級的回應式應用程式。 1. 選擇下列選項之一:
- 從資料開始>選擇現有資料表。
- 從頁面設計開始>已連接到資料表的資源庫
2. 選擇一個資料表,然後選擇建立應用程式。三個畫面行動應用程式 利用 Dataverse 中現有的資料,並使用具有三個畫面的範本建立一個應用程式,提供瀏覽、查看詳細資訊、建立和編輯選項。 從應用程式範本開始>從 Dataverse。 然後,選擇資料表>建立應用程式。 使用 Dataverse 資料的空白應用程式 使用 Dataverse 中現有的業務資料靈活地自訂您的應用程式,不受預先設計範本的限制。 在左側導覽窗格中,選擇建立>從空白畫布開始>手機尺寸。 應用程式已建立並且 Power Apps Studio 打開,您可以在其中繼續建立應用程式。
在空白應用程式中新增 Dataverse 表
為了幫助您了解如何使用來自 Dataverse 的資料建立應用程式,讓我們先建立一個空白應用程式,然後新增來自 Dataverse 的資料。
登入 Power Apps
在左側導覽窗格中,選擇建立>從空白畫布開始>手機尺寸。
當 Power App Studio 開啟時,前往應用程式製作功能表,然後選擇資料。
注意
如果這是您第一次連接到 Dataverse,系統將提示您建立連接。 選擇建立以建立連線。
選擇新增資料,並在搜尋框中輸入帳戶,然後選擇它。
選擇右上角的關閉圖示來關閉資料窗格。

新增清單畫面
在命令列上,選擇新建畫面>清單。
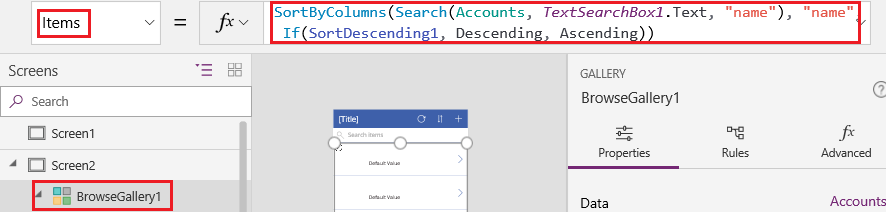
在左側導覽列中,選取 BrowseGallery1,然後將 Itemss 屬性的值設為以下公式:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))此公式中指定:
資源庫應該會顯示來自Accounts資料表的資料。
資料應會以遞增順序排序,直到使用者選取排序按鈕切換排序次序為止。
如果使用者在搜尋欄 (TextSearchBox1) 中鍵入或貼上一個或多個字元,則清單僅顯示名稱欄位包含使用者指定字元的帳戶。
您可以使用 這些和其他許多函式 來指定應用程式的顯示及運作方式。

在資源庫的屬性窗格中,將版面設定設定為標題。
編輯標題文字屬性,並將其重新命名為瀏覽。 詳細資訊:自訂資源庫

在左側應用程式製作窗格中,把游標懸停在畫面 1 上,選取省略符號圖示 (...),然後選取刪除。
在左側應用程式製作窗格中,把游標懸停在畫面 2 上,選取省略符號圖示 (...),然後選取重新命名。
鍵入或貼上 BrowseScreen,然後將該畫面上的資源庫重新命名為 BrowseGallery。

新增表單畫面
重複上述程序的第一個步驟,但要新增 Form 而不是 List。
將表單的 DataSource 屬性設為 Accounts,並將其 Item 屬性設為 BrowseGallery。選擇右側窗格中的進階標籤顯示的內容。
在右側窗格的 Properties 索引標籤中,選取 Edit fields 以開啟 Fields 窗格。
選擇新增欄位,然後選取這些欄位的核取方塊:
- 客戶名稱
- 地址 1: 路/街 1
- 地址 1: 市/鎮
- Address 1: ZIP/Postal code
- 員工數
- 年度營收
注意
在此案例之外,您可以選取 New field、提供必要資訊,然後選取 Done,來建立自訂欄位 。 其他資訊:建立資料行。

選取新增。
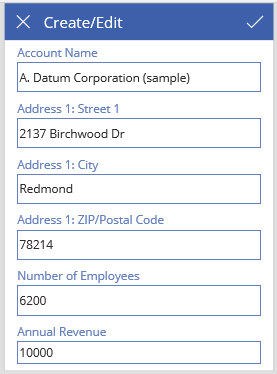
設定標題列的 Text 屬性,以顯示 Create/Edit。
畫面會反映您的變更。

將此畫面重新命名為 FormScreen。
設定圖示
在 BrowseScreen 上,將靠近畫面頂端之循環圖示的 Onselect 屬性設為以下公式:
Refresh(Accounts)
將加號圖示的 Onselect 屬性設為以下公式:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
將第一個向右箭號的 Onselect 屬性設為以下公式:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
在 FormScreen 上,將取消圖示的 Onselect 屬性設為以下公式:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
將核取記號圖示的 OnSelect 屬性設為以下公式:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
在 Insert 索引標籤上,選取 Icons,然後選取 Trash 圖示。
將 Trash 圖示的 Color 屬性設為 White,並將其 OnSelect 屬性設為以下公式:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
測試應用程式
在操作功能表上,選擇
 預覽應用程式。 其他資訊:預覽應用程式
預覽應用程式。 其他資訊:預覽應用程式切換清單的遞增和遞減排序次序,並以帳戶名稱中的一或多個字元篩選清單。
新增帳戶,編輯您新增的帳戶,開始更新該帳戶,但取消您的變更,然後刪除該帳戶。