Build your first message extension app using JavaScript
Start Microsoft Teams app development with your first Teams app using JavaScript.
In this tutorial, you'll learn:
- How to set up a new project with Teams Toolkit.
- How to build a message extension app.
- How to deploy your app.
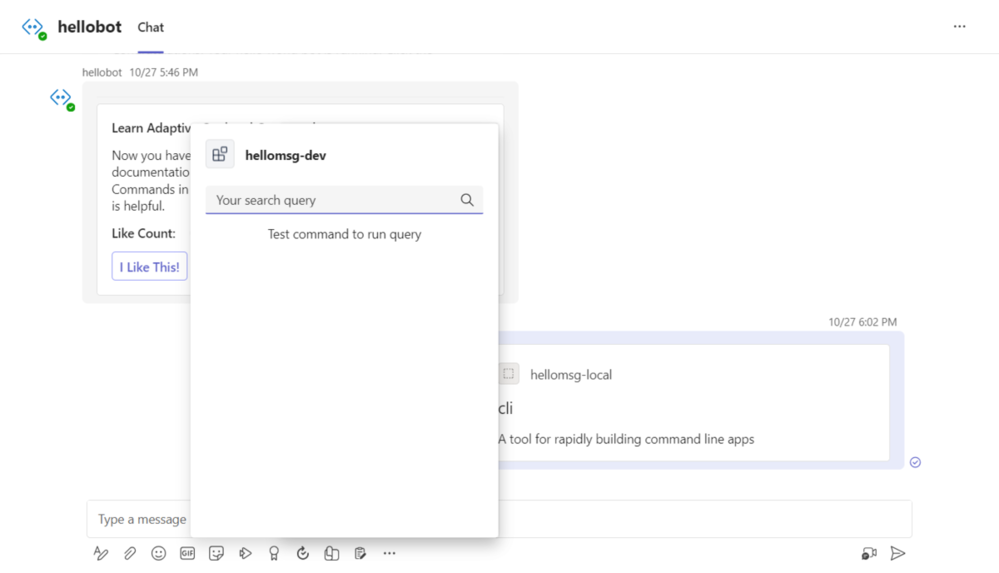
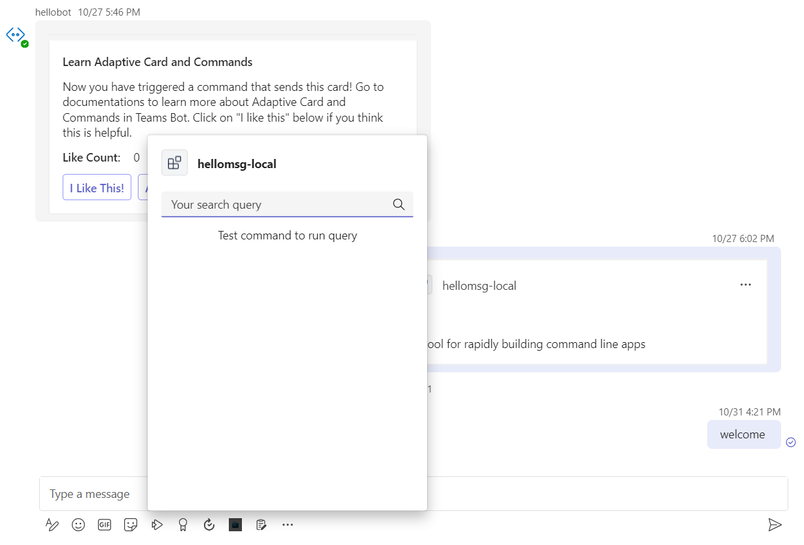
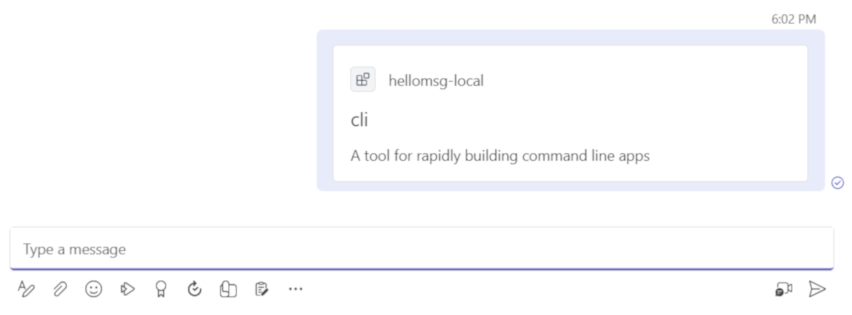
This step-by-step guide helps you to build a message extension Teams app with Teams Toolkit in Visual Studio Code. You'll see the following output after you complete this guide:
Prerequisites
Ensure you install the following tools for building and deploying your apps.
| Install | For using... | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript or TypeScript build environments. Use the latest version. | |
| Teams Toolkit | Microsoft Visual Studio Code extension that creates a project scaffolding for your app. Use the latest version. | |
| Node.js | Backend JavaScript runtime environment. For more information, see Node.js version compatibility table. | |
| Microsoft Teams | Collaborate with people you work with through apps for chats, meetings, and calls in one place. | |
| Microsoft Edge (recommended) or Google Chrome | A browser with developer tools essential for debugging and testing. | |
| Microsoft 365 developer account | Access to Teams account with appropriate permissions to install a custom app. | |
| Optional | ||
| Azure Tools for Visual Studio Code and Azure CLI | Azure tools to access stored data or to deploy a cloud-based backend for your Teams app in Azure. | |
| React Developer Tools for Chrome or React Developer Tools for Microsoft Edge | A browser DevTools extension for the open-source React JavaScript library. |
Prepare development environment
After you install the required tools, set up the development environment.
Install Teams Toolkit
Microsoft Teams Toolkit helps simplify the development process with tools to provision and deploy cloud resources for your app and publish to the Teams Store.
You can use Teams Toolkit with Visual Studio Code or a command-line interface called TeamsFx CLI.
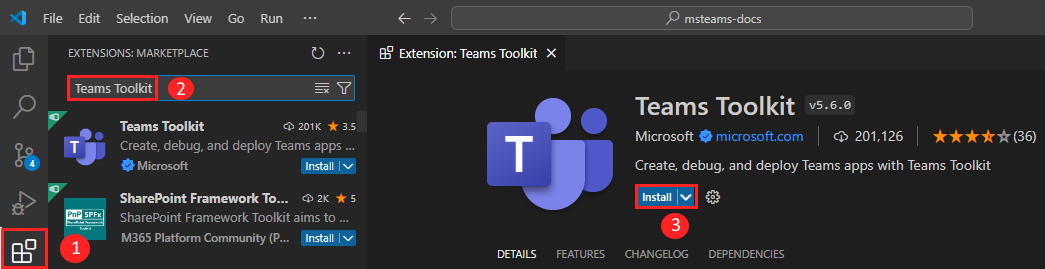
Open Visual Studio Code and select Extensions (Ctrl+Shift+X or View > Extensions).
In the search box, enter Teams Toolkit.
Select Install.

The Teams Toolkit
 icon appears in the Visual Studio Code Activity Bar.
icon appears in the Visual Studio Code Activity Bar.
You can also install Teams Toolkit from the Visual Studio Code Marketplace.
Set up your Teams development tenant
A tenant is a space or a container for your organization in Teams, where you chat, share files, and run meetings. This space is also where you upload and test your app. Let's verify if you're ready to develop with the tenant.
Check for upload an app option
After creating your custom app, you must upload your app to Teams with the Upload a custom app option. Sign in to your Microsoft 365 account to check if this option is enabled.
The following steps help you verify if you can upload apps in Teams:
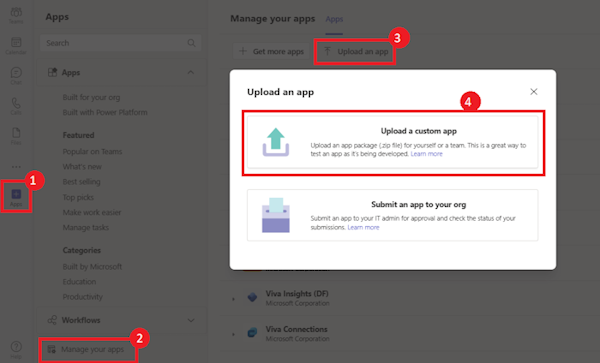
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app. If the option is visible, you can upload custom apps.

Note
If you don't find the option to upload a custom app, contact your Teams administrator.
Create a free Teams developer tenant (optional)
If you don't have a Teams developer account, join the Microsoft 365 developer program.
Go to the Microsoft 365 developer program.
Select Join Now and follow the onscreen instructions.
In the welcome screen, select Set up E5 subscription.
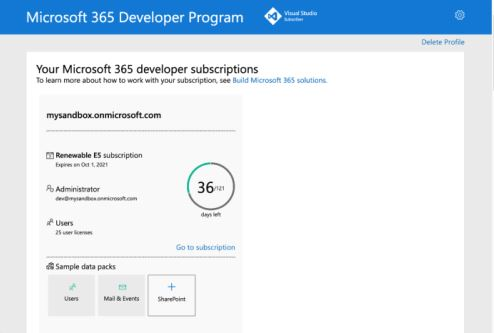
Set up your administrator account. After you finish, the following screen appears:

Sign in to Teams using the administrator account you just set up. Verify that you have the Upload a custom app option in Teams.
Get a free Azure account
If you want to host your app or access resources in Azure, you must have an Azure subscription. Create a free account before you begin.
Create project workspace for your message extension app
Now, let's create your first message extension app.
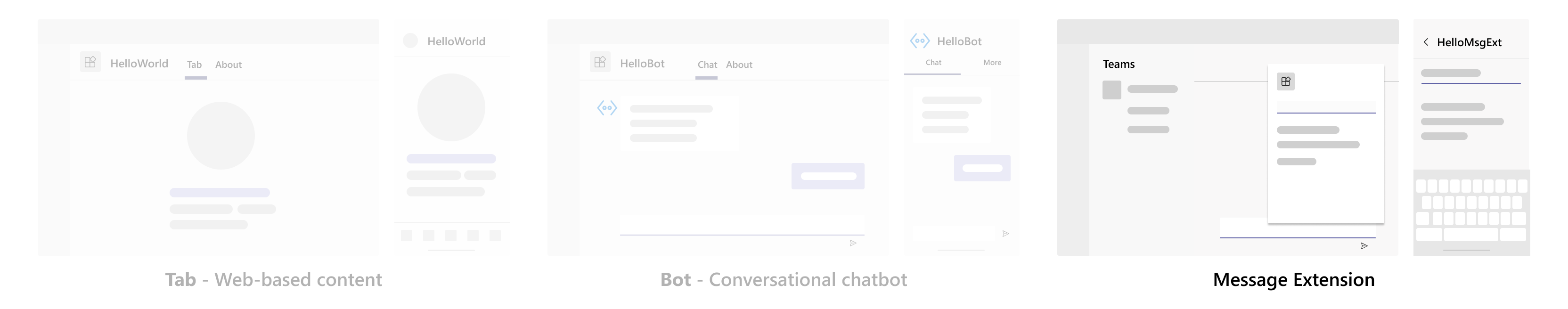
The message extension capability lets you interact with a web service through buttons and forms. Use the message compose area, command box, or a message directly in Teams client to search and initiate actions in an external system. Message extensions rely on bots to provide a dialog between the user and your code.

There are two types of Teams message extensions:
- Search commands: You can search external systems and insert the results into a message in the form of a card.
- Action commands: You can present your users with a modal pop-up to collect or display information. Then, you can process their interaction and send the information back to Teams.
Let's create a message extension app with a search command. First, set up a new Teams project for creating the message extension app.
In this tutorial, you'll learn:
- How to set up a new message extension project with Teams Toolkit.
- About the directory structure of your app project.
Create your message extension project workspace
If the prerequisites are in place, let's begin!
Note
The Visual Studio Code UI shown may differ for you depending on your operating system, Toolkit version, theme, and environment.
Open Visual Studio Code.
Select the Teams Toolkit
 icon in the Visual Studio Code activity bar.
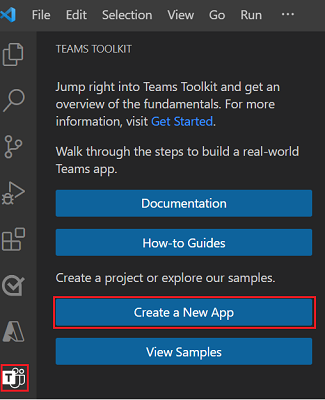
icon in the Visual Studio Code activity bar.Select Create a New App.

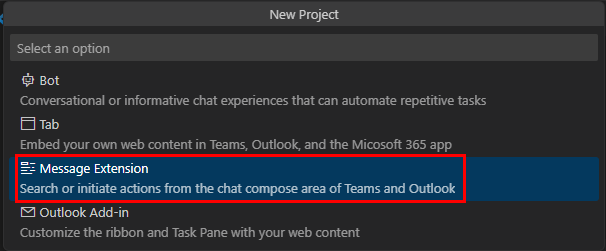
Select Message Extension.

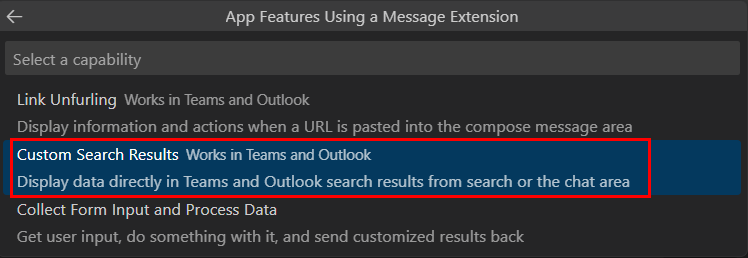
Select Custom Search Results.

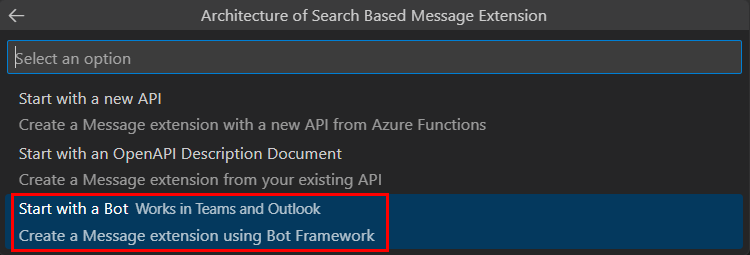
Select Start with a Bot.

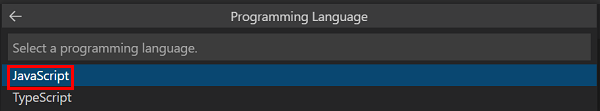
Select JavaScript.

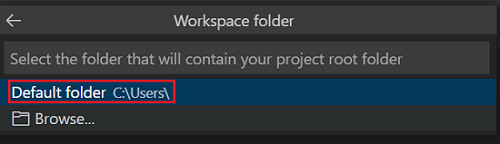
Select Default folder to store your project root folder in default location.

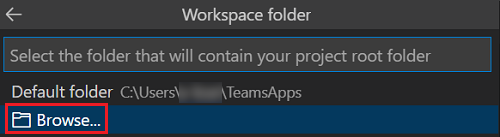
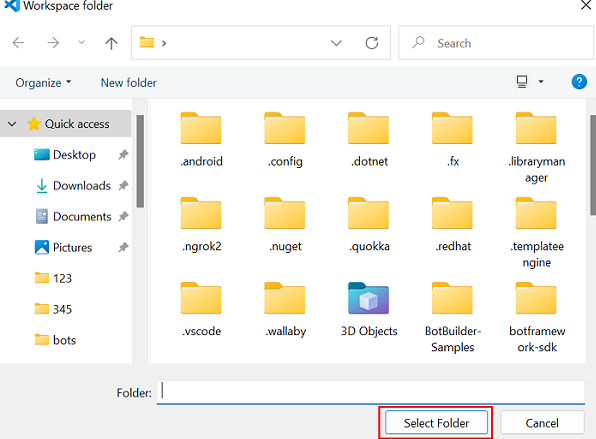
You can also change the default location by the following steps:
Select Browse.

Select the location for project workspace.
Select Select Folder.

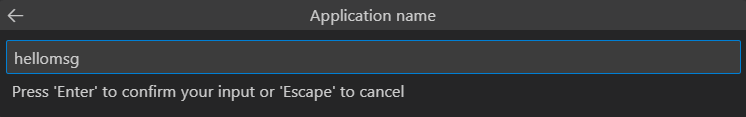
Enter a suitable name for your app. Select Enter.

Teams Toolkit creates the app in a few seconds.
After your app is created, Teams Toolkit displays the following message:

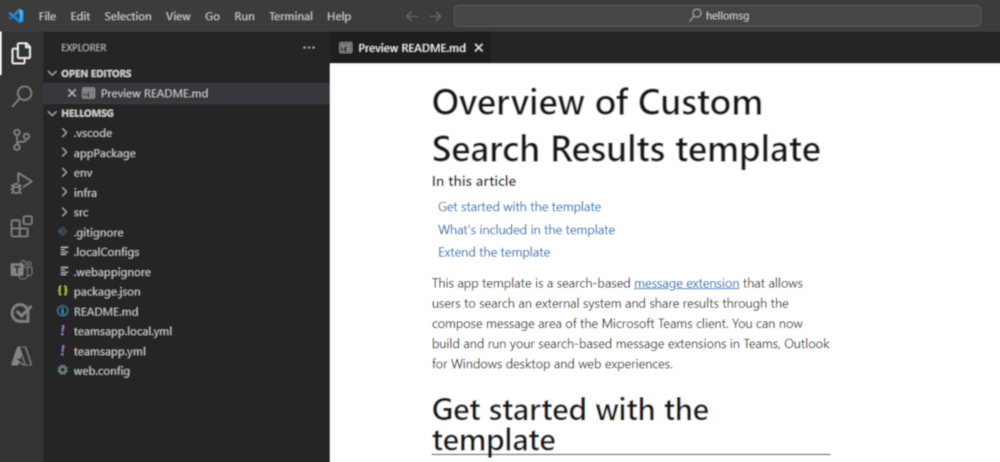
Take a tour of the message extension app source code
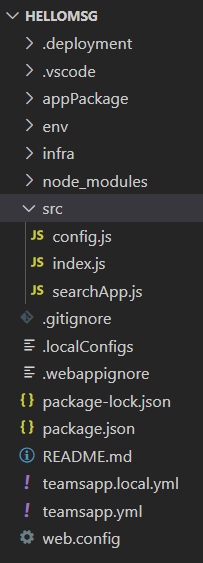
A message extension uses Bot Framework to interact with your service through a conversation. After scaffolding, view the project directories and files under EXPLORER.

| Folder / File | Contents |
|---|---|
teamsapp.yml |
Main project file describes your application configuration and defines the set of actions to run in each lifecycle stage. |
teamsapp.local.yml |
Overrides teamsapp.yml with actions that enable local execution and debugging. |
.vscode/ |
Visual Studio Code files for local debug. |
appPackage/ |
Templates for the Teams application manifest. |
infra/ |
Templates for provisioning Azure resources. |
index.js |
Application entry point and express handler. |
Tip
Familiarize yourself with bots and message extension outside of Teams before you integrate your app within Teams.
Build and run your first message extension app
After you set up your project workspace with Teams Toolkit, it's time to build your project. You need to sign in to your Microsoft 365 account.
Sign in to your Microsoft 365 account
Sign in with the admin account you created while joining the Microsoft 365 developer program.
Open Visual Studio Code.
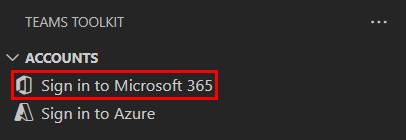
Select the Teams Toolkit
 icon in the activity bar.
icon in the activity bar.Select Sign in to Microsoft 365 using your credentials. Your default web browser opens to let you sign in.

Close the browser after signing in using your credentials.
Return to Teams Toolkit within Visual Studio Code.
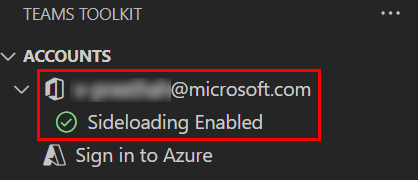
The ACCOUNTS section of the sidebar shows your Microsoft 365 account name. If custom app upload is enabled for your Microsoft 365 account, Teams Toolkit displays Sideloading enabled.

Now you're ready to build the app and run it locally!
Build and run your app in the local environment
Now you can build and debug your first Teams message extension app locally.
Build and run your app locally
Select the F5 key in Visual Studio Code to run your application in debug mode.
Note
If Teams Toolkit is unable to verify a particular prerequisite, it prompts you to check.
Learn what happens when you run your app locally in the debugger.
When you select F5, the Teams Toolkit performs the following functions:
Checks the following prerequisites:
- You're signed in with a Microsoft 365 account.
- Custom app upload is enabled for your Microsoft 365 account.
- Supported Node.js version is installed.
- Port required by bot app is available.
Installs npm packages
Starts Dev Tunnel to create an HTTP tunnel.
Registers the app in Microsoft Entra ID and configures the app.
Registers the bot app in Bot Framework and configures the app.
Registers the app in Teams Developer Portal and configures the app.
Starts the message extension app hosted locally.
Starts Teams in a web browser and uploads the Teams app.
When you debug the app for the first time, Teams downloads the dependencies and builds the app. This process can take 3 to 5 minutes to complete.
Teams opens in a browser window when the build is complete. Sign in with your Microsoft 365 account, if prompted.
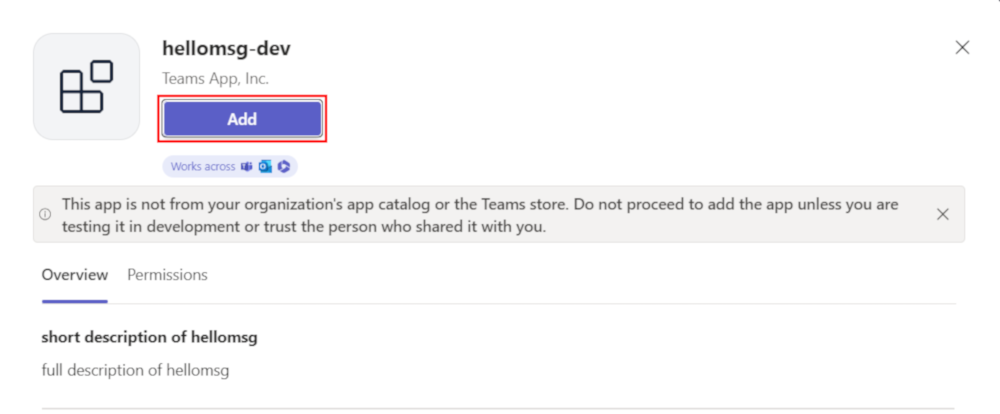
A dialog box opens to let you add the message extension app to Teams. Select Add.
Teams loads the message extension app.
As message extension apps rely on bots for enabling communication between the user and the web service, your app loads in to a chat feature of a bot.
- If you created a bot app before you created the message extension app, Teams loads the message extension in the bot app you created. Previous chat messages of the bot app are visible.
- If you created a message extension first, Teams loads your app in the most recent chat that is open on Teams.
Test your app
The first time your app loads, the message extension app is open for you to test. This sample app lets you search open-source npm packages from the software registry.
How to run a search query
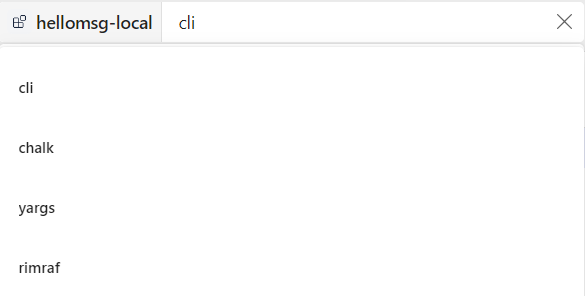
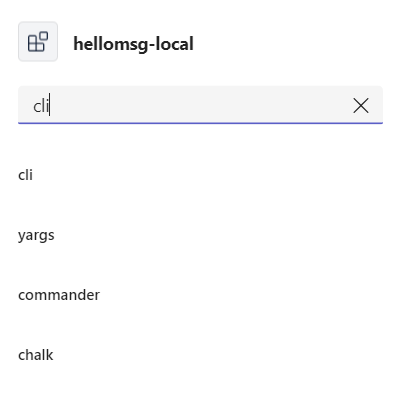
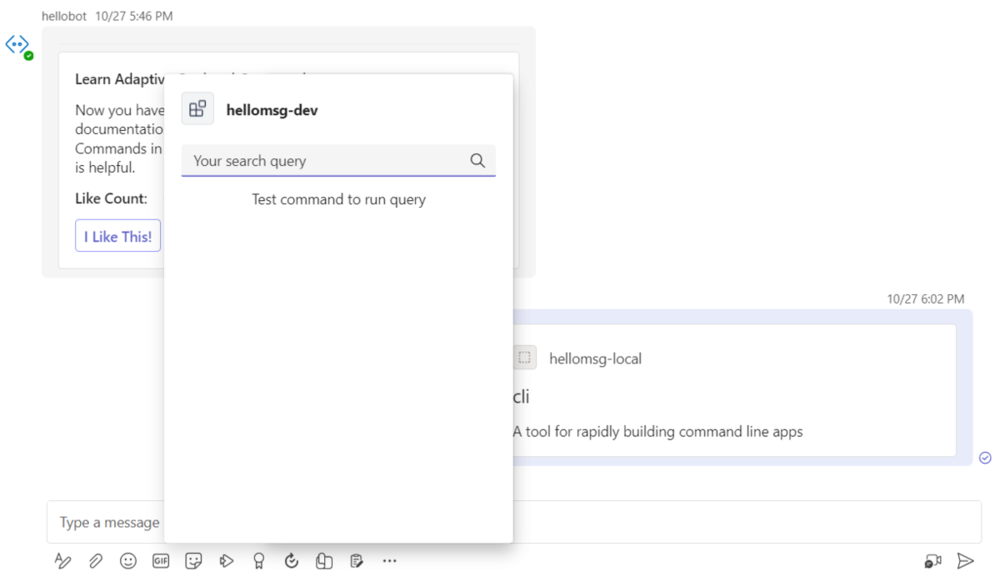
Enter the name of an open-source npm package in the search box of the message extension, such as cli. The message extension displays a list of the matching items.

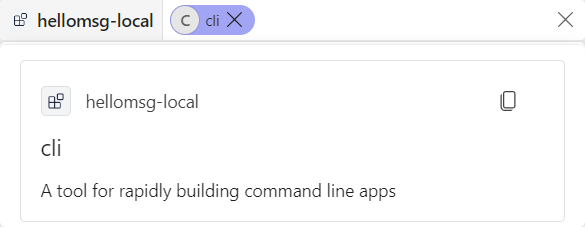
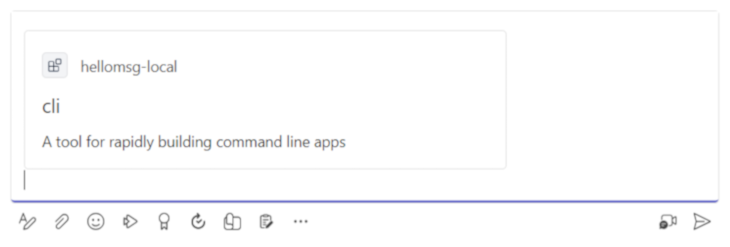
Select one of the items from the list. The app creates an Adaptive Card with the item in the message compose area so you can send it in a chat or channel.

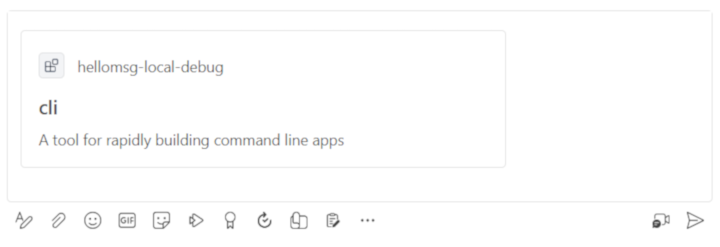
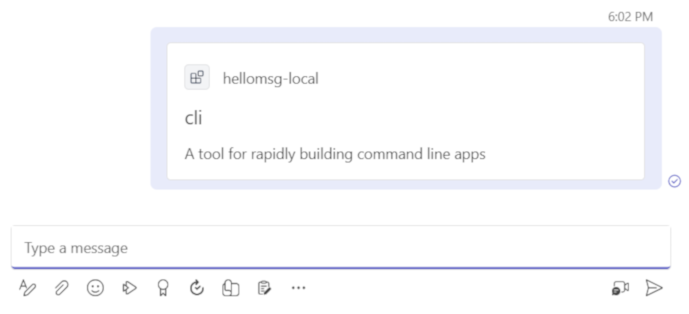
Select Enter. The message extension app sends the Adaptive Card with the item in the chat or channel.

How to open your message extension app
You tested the search feature of the message extension app in the previous step. Now, learn the different ways to open the message extension app.
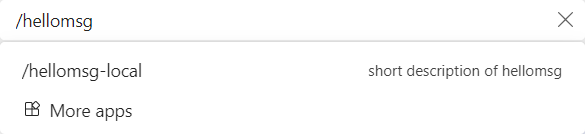
Open your app from command box
Enter / followed by your message extension app's name in the command box.

The app opens in the command box and you can use it to run a query.
Note
- Using / to open your message extension app from the command box only works in the new Teams client.
- Use @ to open your message extension app from the command box in the classic Teams client.
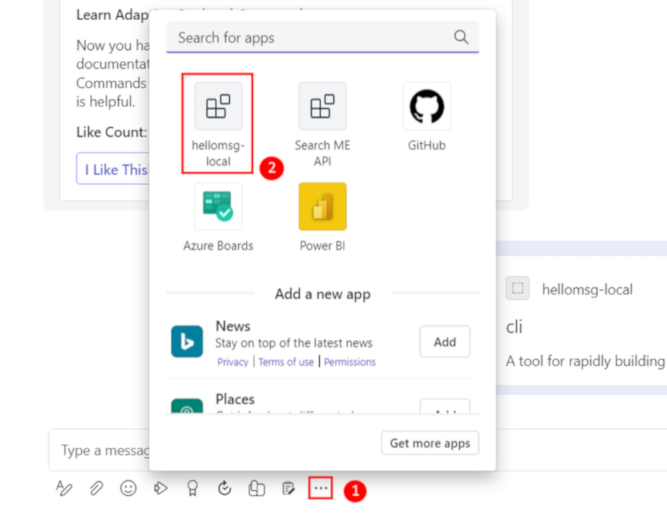
Open your app from message compose area
Select the three dots at the bottom of the message compose area.
Select your message extension app.

The message extension app loads with the options to run a search.
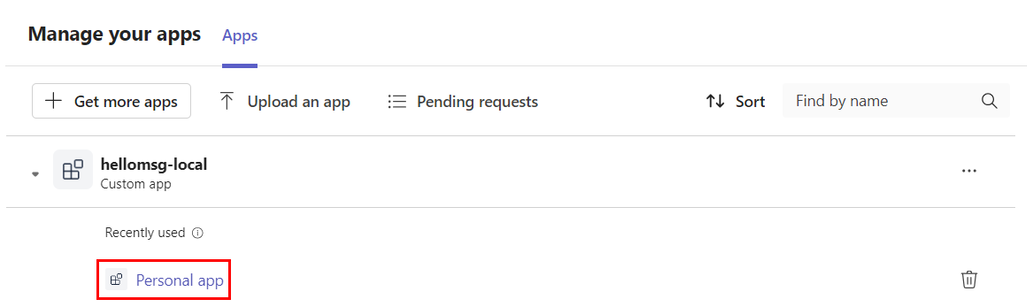
Open your app from uploaded custom apps
Select Apps > Manage your apps.
Select the dropdown for your app from the list of apps and select Personal app.

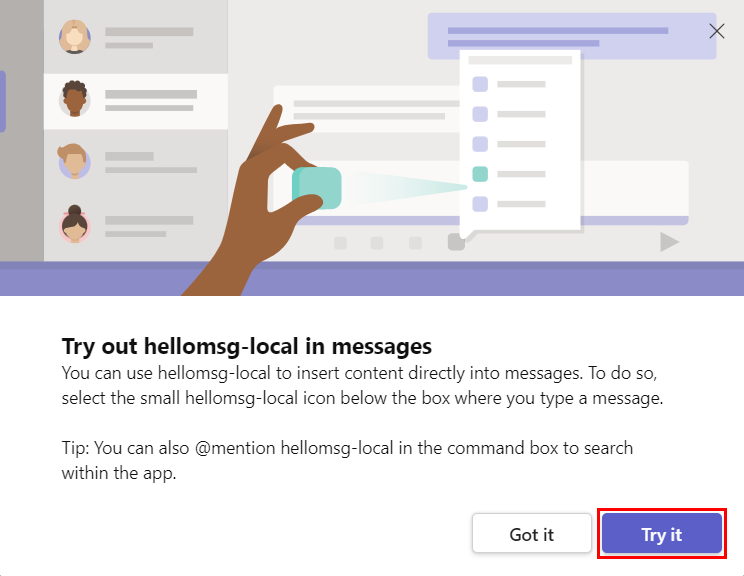
A dialog box appears suggesting you to try out your app. If you select Got it, the dialog box disappears. Select Try it.

A list of your message extension apps appears in your most recent Teams chat. Select your message extension app from the list.
Learn how to troubleshoot if your app doesn't run locally
To run your app in Teams, you must have a Microsoft 365 development account that allows custom app upload. You can learn more about custom app upload in the Prerequisites section.
Deploy your first Teams app
Let's deploy your first message extension app on Azure using Teams Toolkit.
Sign in to your Azure account
Sign in to your Azure account to access the Microsoft Azure portal and provision new cloud resources to support your app.
Open Visual Studio Code.
Open the project folder in which you created the message extension app.
Select the Teams Toolkit
 icon in the activity bar.
icon in the activity bar.Select Sign in to Azure using your credentials. Your default web browser opens to let you sign in.
Tip
If you have the AZURE ACCOUNT extension installed and are using the same account, you can skip this step.
Close the browser when prompted and return to Visual Studio Code.
The ACCOUNTS section of the sidebar lists the number of usable Azure subscriptions available to you. Ensure that you have at least one usable Azure subscription available. If not, sign out and use a different account.
Deploy your app to Azure
Deployment consists of two steps. First, necessary cloud resources are created (also known as provisioning). Then, your app's code is copied into the created cloud resources. You deploy the message extension app in this tutorial.
What's the difference between Provision and Deploy?
The Provision step creates resources in Azure and Microsoft 365 for your app, but no code (such as HTML, CSS, or JavaScript) is copied to the resources. The Deploy step copies the code for your app to the resources you created during the provision step. It's common to deploy multiple times without provisioning new resources. Since the provision step takes some time to complete, it's separate from the deployment step.
Select the Teams Toolkit ![]() icon in the Visual Studio Code activity bar.
icon in the Visual Studio Code activity bar.
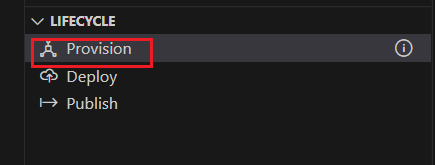
Select Provision.

Select a subscription.

Select a resource group.

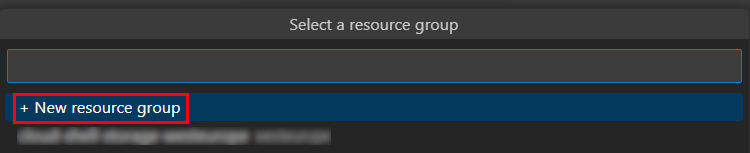
If you don't have a resource group to select, you can create a new resource group with the following steps:
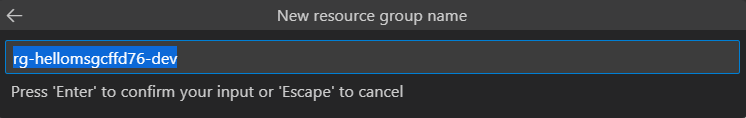
Select + New resource group.

Select the default name or enter a suitable name for your resource group.

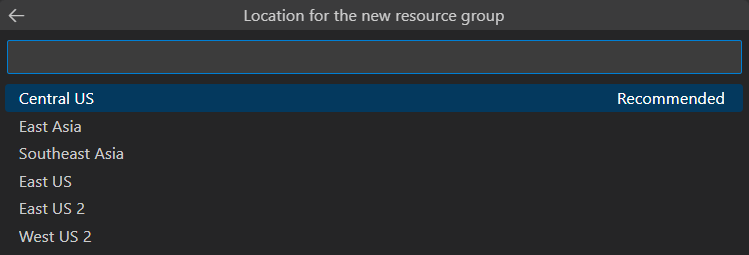
Select the location for your resource group.

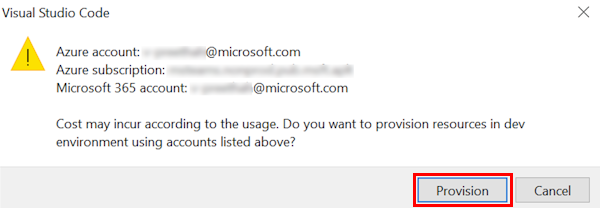
A dialog box warns you that costs might be incurred when running resources in Azure. Select Provision.

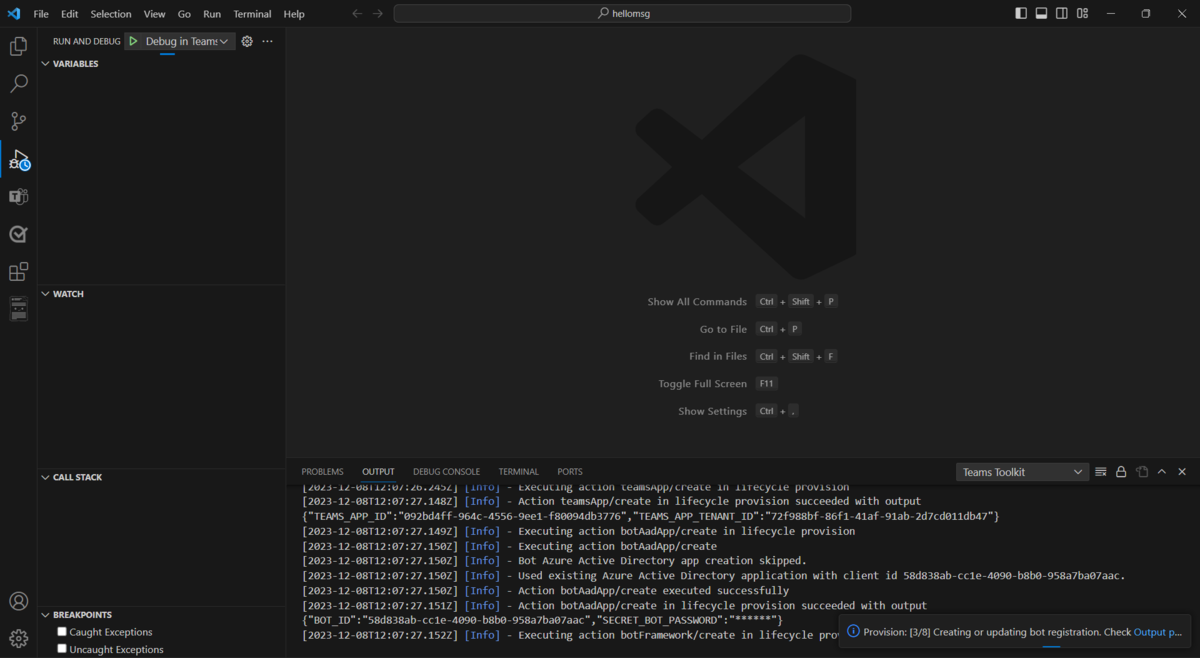
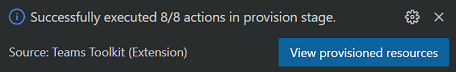
The provisioning process creates resources in the Azure cloud. It might take some time. After a few minutes, you see the following message:

If you want, you can view the provisioned resources. For this tutorial, you don't need to view resources.
The provisioned resource appears under ENVIRONMENT.

Under LIFECYCLE, select Deploy.

A dialog box appears that asks you if you want to deploy resources in the dev environment. Select Deploy.

As with provisioning, deployment takes some time. After a few minutes, you see a completion message.
Run the deployed app
After the provisioning and deployment steps are complete, go to Run and Debug (Ctrl+Shift+D or View > Run) in Teams Toolkit.
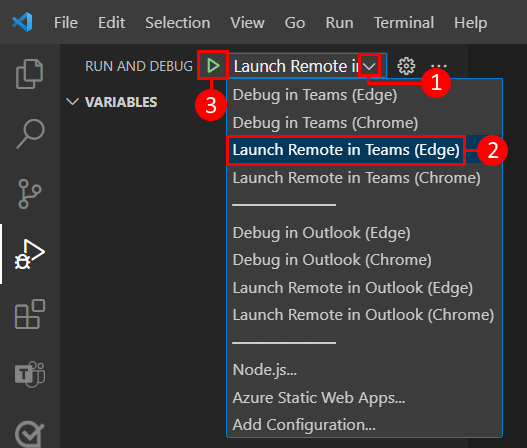
Select the RUN AND DEBUG dropdown menu.
Select Launch Remote in Teams (Edge).
Select the ▷ button.

A dialog box opens to install your deployed app to Teams. Select Add.

Teams opens the message extension app in the most recent chat.

Learn what happens when you deployed your app to Azure
Before deployment, the app runs locally.
- The backend runs using Azure Functions Core Tools.
- The application HTTP endpoint, where Microsoft Teams loads the application, runs locally.
Deployment is a two-step process. You provision the resources on an active Azure subscription and then deploy or upload the backend and frontend code of the app to Azure.
- The backend, if configured, uses various Azure services including Azure App Service and Azure Storage.
- The frontend app is deployed to an Azure Storage account configured for static web hosting.
Congratulations!
You completed the tutorial to build a message extension app with JavaScript!
Did you come up with something like this?
Have an issue with this section? If so, please give us some feedback so we can improve this section.