Define message extension search commands
The search command is invoked from any one or both of the following locations:
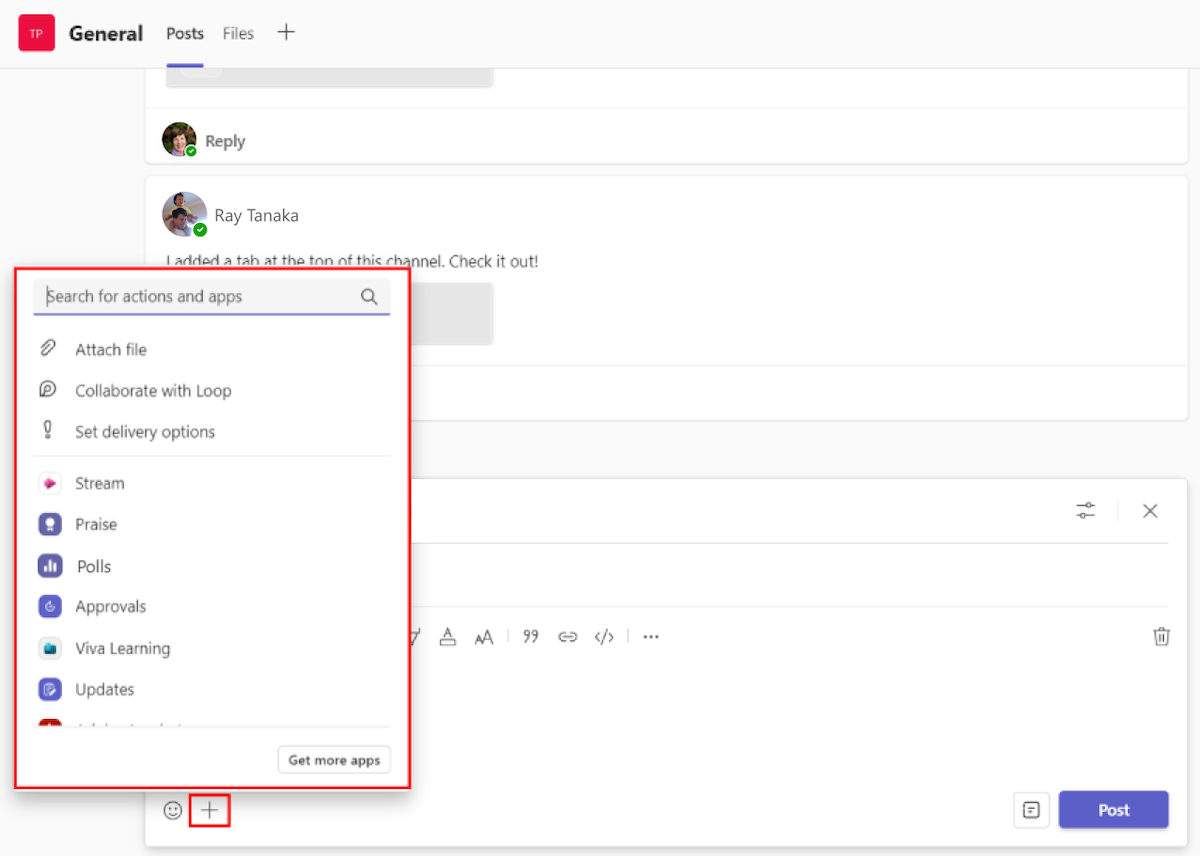
- Compose message area: The buttons at the bottom of the compose message area.
- Command box: By using / in the command box. For example, /your-app-name. If you're using the classic Teams, search command is invoked by @mentioning in the command box. For example, @your-app-name.
When a search command is invoked from the compose message area, the user sends the results to the conversation. When a search command invoked from the command box, the user interacts with the resulting card, or copies it for use elsewhere.
The following image displays the invoke locations of the search command:

Add the search command to your app manifest
To add the search command to your app manifest (previously called Teams app manifest), you must add a new composeExtensions object to the top level of your app manifest JSON. You can add the search command either with the help of Developer Portal or manually.
Create search message extension using Bot Framework
You can create a search message extension using Teams Toolkit and Developer Portal for Teams.
Prerequisites
Before you get started, ensure that you meet the following requirements:
- Node.js. The supported versions are 16, 18.
- Microsoft 365 account for development
- Set up your dev environment for extending Teams apps across Microsoft 365. After you've enrolled your developer tenant in Office 365 Targeted Release, it might take a couple of days for the enrollment to take effect.
- Teams Toolkit Visual Studio Code Extension version 5.2.0 and higher or Teams Toolkit CLI.
To create a search-based message extension using Teams Toolkit, follow these steps:
Open Visual Studio Code.
From the left pane, Select Teams Toolkit.
Select Create a New App.
Select Message Extension.
Select Custom Search Results.
Select a programming language.
Select Default folder.
Enter the name of your app and select Enter.
Teams Toolkit scaffolds your project and creates a search message extension.
To run the message extension in Teams, follow these steps:
From the left pane, select Teams Toolkit.
Under ACCOUNTS, sign in with your Microsoft 365 account and Azure account if you haven't already.

From the left pane, Select Run and Debug (Ctrl+Shift+D).
From the launch configuration dropdown, select
Preview in Teams (Edge)orPreview in Teams (Chrome). Teams Toolkit launches Teams web client in a browser window.Go to a chat message and select the Actions and apps icon. In the flyout menu, search for your app.
Select your message extension from the list and enter a search command in the search box.
Select an item from the list. The item unfurls into an Adaptive Card in the message compose area.
Select Send. Teams sends the search result as an Adaptive Card in the chat message.
Extend bot-based message extension as agent
Important
Agents for Microsoft 365 Copilot are in preview and only work in Microsoft 365 Copilot in Teams.
Microsoft 365 agents provide integration with various Microsoft 365 products, such as Teams and Outlook. The integration helps users to search or create content in external systems. Message extension agents allow Microsoft 365 Copilot to interact with APIs from other software and services through a bot. We recommend that you build or upgrade your existing message extensions to maximize their usefulness and usability in Microsoft 365 Copilot. For more information, see extend bot-based message extension as agent for Microsoft 365 Copilot.
Code snippets
The following code provides an example of search-based for message extensions:
protected override async Task<MessagingExtensionResponse> OnTeamsMessagingExtensionQueryAsync(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionQuery query, CancellationToken cancellationToken)
{
var text = query?.Parameters?[0]?.Value as string ?? string.Empty;
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
// We take every row of the results and wrap them in cards wrapped in MessagingExtensionAttachment objects.
// The Preview is optional, if it includes a Tap, that will trigger the OnTeamsMessagingExtensionSelectItemAsync event back on this bot.
var attachments = packages.Select(package =>
{
var previewCard = new ThumbnailCard { Title = package.title, Tap = new CardAction { Type = "invoke", Value = package } };
if (!string.IsNullOrEmpty(package.title))
{
previewCard.Images = new List<CardImage>() { new CardImage(package.title, "Icon") };
}
var attachment = new MessagingExtensionAttachment
{
ContentType = HeroCard.ContentType,
Content = new HeroCard { Title = package.title },
Preview = previewCard.ToAttachment()
};
return attachment;
}).ToList();
// The list of MessagingExtensionAttachments must we wrapped in a MessagingExtensionResult wrapped in a MessagingExtensionResponse.
return new MessagingExtensionResponse
{
ComposeExtension = new MessagingExtensionResult
{
Type = "result",
AttachmentLayout = "list",
Attachments = attachments
}
};
}
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Teams message extension search | This sample shows how to build a search-based message extension. It searches NuGet packages and displays the results in search-based messaging extension. | View | View | View |
Step-by-step guide
Follow the step-by-step guide to build a search-based message extension.