DevTools 擴展名的launch.json檔案
Visual Studio Code 使用 launch.json 檔案來定義偵錯組態。 若要使用 DevTools 擴充功能, launch.json 只有當您想要使用調試程式,而且您的網頁需要在網頁伺服器上執行,而不只是本機文件系統時,才需要檔案。 在大部分情況下,如果您選擇使用DevTools產生的 launch.json 檔案內容, (唯一需要知道) 是您需要在數個位置的字串中 "url" 輸入所需的URL。 如果您想要使用自定義的進階偵錯組態,請閱讀本文。
如果您想要使用 Visual Studio Code 的 UI,例如 F5 來啟動 DevTools 索引標籤以及偵錯模式,您開啟的資料夾 (工作區) 必須在目錄中.vscode包含 DevTools 產生的 (DevTools 相容) launch.json 檔案。
檔案格式的 launch.json 詳細數據如下。 您通常不需要變更檔案中的任何專案,除了取代 URL 字串的數個實例之外,如 在開啟 DevTools和 DevTools 瀏覽器中按兩下 [啟動專案] 按鈕中所述。
名稱字串出現在UI的位置
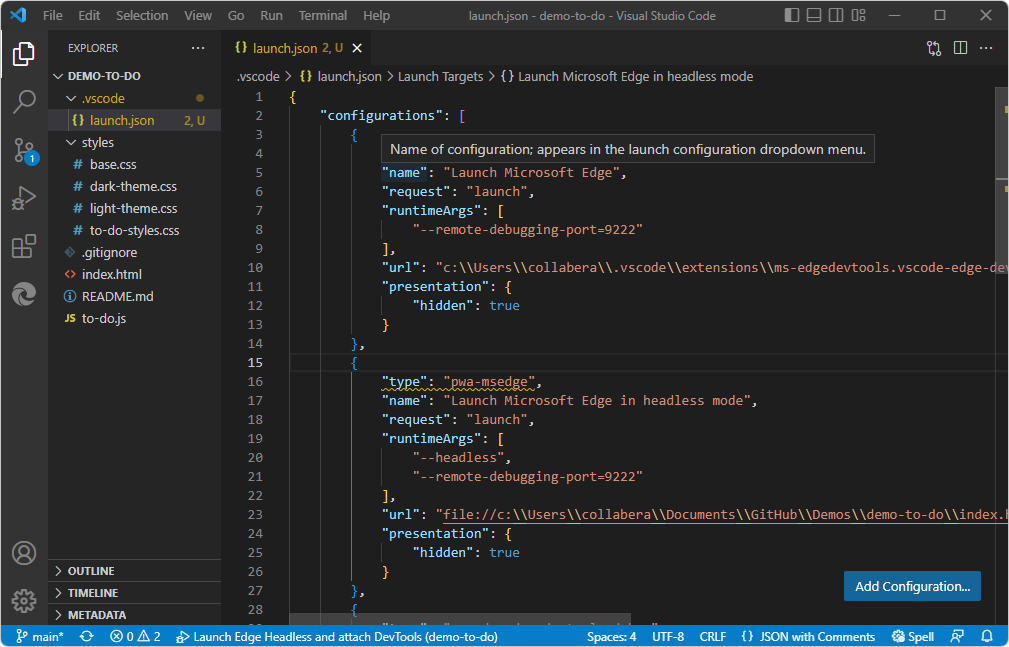
"name"每個偵錯組態的字串會在數個位置填入下拉式清單。
選 取 [檔案>關閉資料夾]。
選取 [最近>
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html開啟檔案>],根據步驟 5 複製:在安裝適用於 Visual Studio Code 的 DevTools 擴充功能中複製示範存放庫。假設目錄中
.vscode沒有launch.json檔案。選取 [活動列>Microsoft Edge 工具]> 按兩下 [ 產生launch.json ] 按鈕。
在 [活動列>總管] 中,按兩下
index.html以開啟它。選取 [活動列>執行>],然後按下 [執行和偵錯] 按鈕。
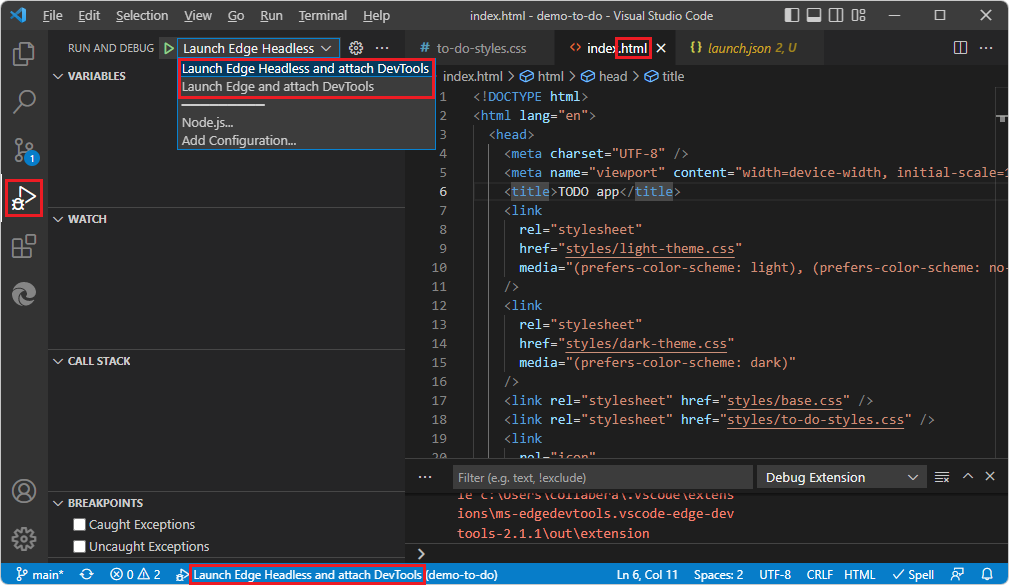
在左上方的 [ 執行] 和 [偵錯 ] 提要字段中,字串為 [啟動 Edge 無外設],並附加 DevTools 和 Launch Edge 並附加 DevTools。 在 Visual Studio Code 視窗底部,字串為 Launch Edge 無外設並附加 DevTools。 這些是檔案中的
.json複合組態名稱,告訴 Visual Studio Code 調試程序開啟兩個 DevTools 索引標籤,或是 DevTools 索引卷標和外部瀏覽器:"compounds": [ { "name": "Launch Edge Headless and attach DevTools", "configurations": [ "Launch Microsoft Edge in headless mode", "Open Edge DevTools" ] }, { "name": "Launch Edge and attach DevTools", "configurations": [ "Launch Microsoft Edge", "Open Edge DevTools" ] } ]
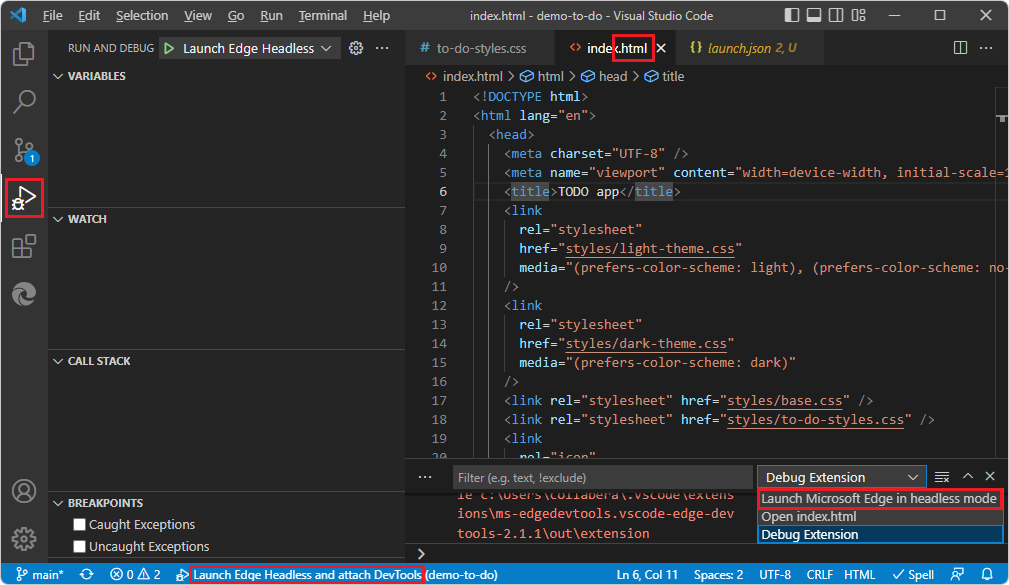
在右下方的 偵錯控制台 中,字串是以 無外設模式啟動 Microsoft Edge。 此字串不是關於 Edge DevTools 索引標籤,而是關於 Edge DevTools:瀏覽器索 引標籤。這是個別組態的名稱,而不是複合組態的名稱:
"configurations": [ ... { "type": "pwa-msedge", "name": "Launch Microsoft Edge in headless mode", "request": "launch", "runtimeArgs": [ "--headless", "--remote-debugging-port=9222" ], "url": "file://c:\\Users\\collabera\\Documents\\GitHub\\Demos\\demo-to-do\\index.html", "presentation": { "hidden": true } },
在 [ 執行和偵錯 ] 提要字段中,按兩下 [開始偵錯]。 兩個 DevTools 索引標籤會開啟,Visual Studio Code 進入偵錯模式。 此方法是用來啟動調試程式的內建 Visual Studio Code UI,而不是開啟 DevTools 和 DevTools 瀏覽器中所述的 DevTools UI。
放置launch.json檔案的位置
在 Visual Studio Code 的 [總管] 窗格中
.vscode,launch.json檔案會放在您開啟之資料夾根目錄的資料夾中。針對示範存放庫之類的存放庫,如果您開啟整個存放庫資料夾,[ 產生launch.json ] 按鈕會在根目錄附近為整個存放庫目錄建立
\.vscode\launch.json檔案。如果您開啟特定、較小的資料夾,例如
\Demos\demo-to-do\,[ 產生launch.json ] 按鈕只會將檔案放在launch.json該資料夾中。
Visual Studio Code 使用launch.json檔案來設定和自定義調試程式。
launch.json 是調試程式組態檔。 此檔案也會控制要搭配調試程式使用的網頁瀏覽器。 例如,當您按兩下網頁中的按鈕以執行JavaScript程式碼來測試網頁時,Visual Studio Code調試程式會接聽瀏覽器,並逐步執行網頁的JavaScript程式碼。
在延伸模組中 launch.json 按兩下 [ 建立launch.json ] 按鈕之後,以下是 的複本。
預設一開始會定義三 個組 態和兩 個複合 :
configurations- 在 Visual Studio Code UI 中,這些組態名稱會出現在除錯程式 UI 中:啟動 Microsoft Edge - 這是「啟動」類型的設定。
以無外設模式啟動 Microsoft Edge - 這是「啟動」類型的設定。
Open Edge DevTools - 這是「偵錯」類型 (或「附加」類型) 組態。
compounds- 在 Visual Studio Code UI 中,這些會出現在 [偵錯] 工具列中:啟動 Edge 無外設並附加 DevTools
啟動 Edge 並附加 DevTools
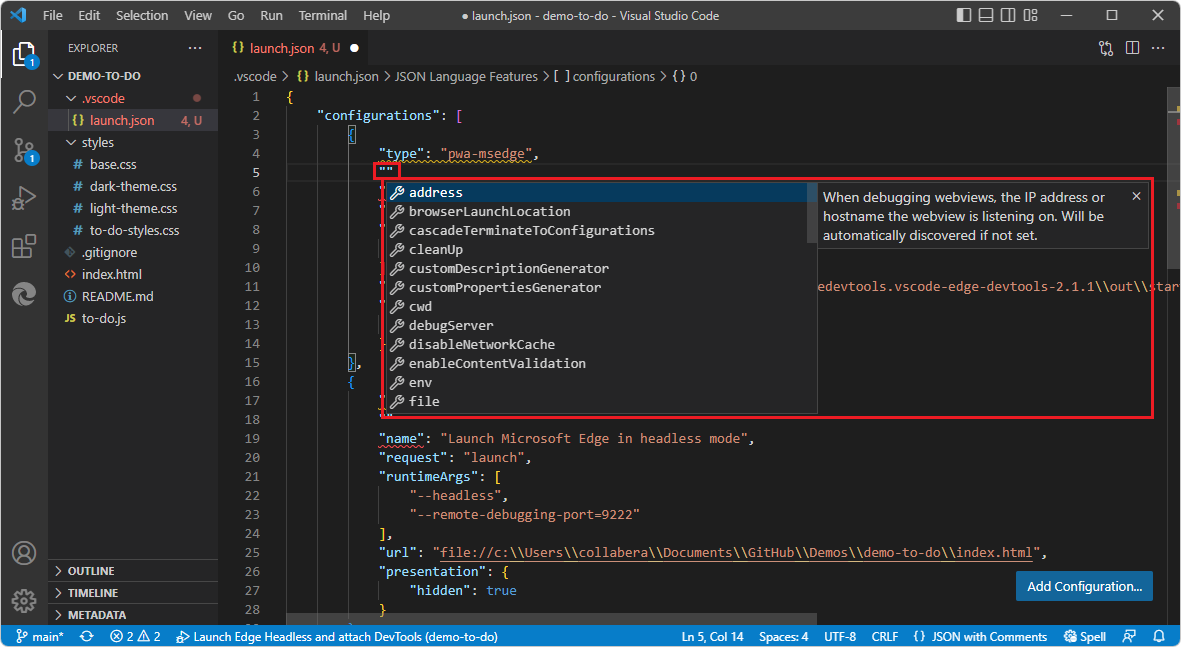
Intellisense 和自動完成
將滑鼠停留在 JSON 名稱或值上方,以顯示工具提示:

開始輸入雙引號,以檢視可用 JSON 屬性和描述的自動完成清單:

儲存盤案時,請務必提供格式正確的 JSON,包括逗號。
組態類型:啟動與偵錯
這兩種不同的組態類型都會定義在此.json檔案中,以供 Visual Studio Code 調試程式使用。
設定
下列檔案區段launch.json來自擴充功能的 v2.1.1,位於 Windows 上 Visual Studio Code 的預設安裝位置。
設定 1:啟動 Microsoft Edge
這是「啟動瀏覽器」類型的設定。 當未在 UI 中選取無外設時,此組態會控制瀏覽器元件,例如.html要顯示的檔案。
此組態名稱不會直接出現在UI中。 下方的複合組態會使用此設定。
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge",
"request": "launch",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
設定 2:以無外設模式啟動 Microsoft Edge
這是「啟動瀏覽器」類型的設定。 此組態會控制瀏覽器元件,例如.html在 [Edge DevTools > 設定] 頁面中選取 [無外設] 時要顯示的檔案,如同預設一樣。
此設定名稱 在無外設模式下啟動 Microsoft Edge 會出現在 UI 中,例如在 [偵錯] 工具列和 [ 偵錯控制台] 中。 如果您啟動多個實例,數位會附加至UI中的其他實例,例如 在無外設模式2中啟動 Microsoft Edge。 下方的複合組態會使用此設定。
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge in headless mode",
"request": "launch",
"runtimeArgs": [
"--headless",
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
設定 3:Open Edge DevTools
這是「附加調試程式」類型的組態。 此組態會控制 Edge DevTools 索引標籤 (窗格) ,例如哪個 .html 檔案會填入 Elements 工具。
此組態名稱不會直接出現在UI中。 下方的複合組態會使用此設定。
{
"type": "vscode-edge-devtools.debug",
"name": "Open Edge DevTools",
"request": "attach",
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
}
複合組態
的區 compounds 段 launch.json 會定義複合組態。
每個複合組態都是指兩個組態:一個組態會在 Visual Studio Code 中開啟 Edge DevTools 索引標籤,另一個設定則是開啟 Edge DevTools:瀏覽器索引標籤 (有時稱為螢幕廣播或無外設瀏覽器) ,或是 Edge DevTools:瀏覽器索引卷標和整個 Microsoft Edge 瀏覽器視窗。
在 [ Microsoft Edge 工具] 窗格的 [ 目標 ] 區段中,按兩下目標右側的 [ 切換] 螢幕廣播 按鈕。 無外設內嵌 Edge DevTools:瀏覽器 索引標籤 (窗格) 關閉或開啟。
在 [ Microsoft Edge 工具] 窗格的 [ 目標 ] 區段中,按兩下目標右側的 [ 附加] 並開啟 [Microsoft Edge 工具] 按鈕。
復合設定 1:啟動 Edge 無外設並附加 DevTools
此複合元件:
[Edge DevTools:瀏覽器] 索引標籤 (窗格) Visual Studio Code 中。 這是由上述具有
name「在無外設模式下啟動 Microsoft Edge」的組態所定義。Visual Studio Code 中的 [Edge DevTools] 索引卷標) (窗格。 這是由上面具有
name「Open Edge DevTools」 的組態所定義。
{
"name": "Launch Edge Headless and attach DevTools",
"configurations": [
"Launch Microsoft Edge in headless mode",
"Open Edge DevTools"
]
},
此複合組態的名稱 Launch Edge 無外設並附加 DevTools,會出現在 Visual Studio Code 的 [偵錯] 工具列中。
復合設定 2:啟動 Edge 並附加 DevTools
此複合元件:
[Edge DevTools:瀏覽器] 索引標籤 (窗格) Visual Studio Code 中。 這是由上面具有「啟動 Microsoft Edge」的
name組態所定義。Microsoft Edge 瀏覽器視窗。 這是由上面具有「啟動 Microsoft Edge」的
name組態所定義。Visual Studio Code 中的 [Edge DevTools] 索引卷標) (窗格。 這是由上面具有
name「Open Edge DevTools」 的組態所定義。
{
"name": "Launch Edge and attach DevTools",
"configurations": [
"Launch Microsoft Edge",
"Open Edge DevTools"
]
}
此複合組態的名稱 Launch Edge 和 attach DevTools 會出現在 Visual Studio Code 的 [偵錯] 工具列的 UI 中。
新增組態
您可以定義自己的其他偵錯組態。 按兩下 [ 新增組態] 按鈕。
另請參閱
- 開啟DevTools和DevTools瀏覽器。
- 開始使用適用於 Visual Studio Code的 DevTools 擴充功能
- 適用於 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能