Microsoft Edge 131) DevTools (的新功能
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
已移除 Visual Studio Code 主題
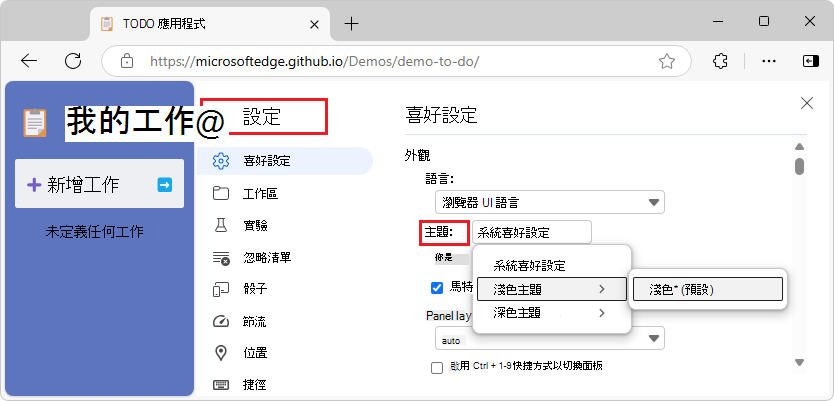
Visual Studio Code 主題功能現在已被取代。 這些主題預設會還原為 系統喜好設定 主題。 繼續支援 Light+ 和 Dark+ 主題。 若要選取主題,請選取 [自定義並控制 DevTools>喜好設定>主題 ] 下拉功能表:

另請參閱:
邊緣實驗設定可以停用
先前,即使清除 [設定實驗] 頁面中的複選框並重載 DevTools,預設還是無法停用下列已啟用 的 > 實驗 :
- 啟用 webhint
- 顯示項目中的問題
- Visual Studio Code 中的開放原始碼檔案
現在已修正此問題,您可以停用這些實驗。
另請參閱:
- 在 Microsoft Edge DevTools 中啟用實驗性功能中的webhint。
- 在 Microsoft Edge DevTools 的實驗性功能中顯示項目中的問題。
- Microsoft Edge DevTools 中實驗性功能中 Visual Studio Code 的開放原始碼檔案。
在效能工具提要欄位中檢視 CSS 選取器成本
效 能工具的 左側提要字段會在 [ 深入解析 ] 索引卷標中顯示 CSS 選取器的成本:

若要檢視 CSS 選取器成本:
在 [ 效 能] 工具中,按兩下 [擷取 設定 ] ([擷取
![設定] 圖示](devtools-131-images/capture-settings-icon.png) ) 按鈕,然後選取 [ 啟用 CSS 選取器統計數據 (緩慢) ] 複 選框。
) 按鈕,然後選取 [ 啟用 CSS 選取器統計數據 (緩慢) ] 複 選框。錄製效能。
如果未顯示 [ 深入解析 ] 索引卷標,請按兩下 [ 顯示提要字段 (
 ) ] 按鈕,然後按下 [ 深入解析] 索引卷 標。
) ] 按鈕,然後按下 [ 深入解析] 索引卷 標。按兩下 [CSS 選取器成本] 按鈕,展開其區段。
另請參閱:
已修正自動完成後按 Tab 鍵後要結束的編輯欄位
自動完成之後按 Tab 鍵現在會結束編輯欄位,並專注於下一個焦點。 之前,按 Tab 鍵 只會縮排文字。
來自 Chromium 專案的公告
Microsoft Edge 131 也包含來自 Chromium 專案的下列更新: