在重新計算樣式事件期間分析 CSS 選取器效能
當您的網頁長時間執行重新計算樣式事件時,若要識別哪些 CSS 選取器耗費最多時間並導致效能變慢,請使用效能工具中的[選取器統計數據] 索引卷標。 [選取器統計數據] 索引標籤會提供有關 CSS 規則選取器的統計數據,這些選取器涉及效能記錄中的一或多個重新計算樣式事件。
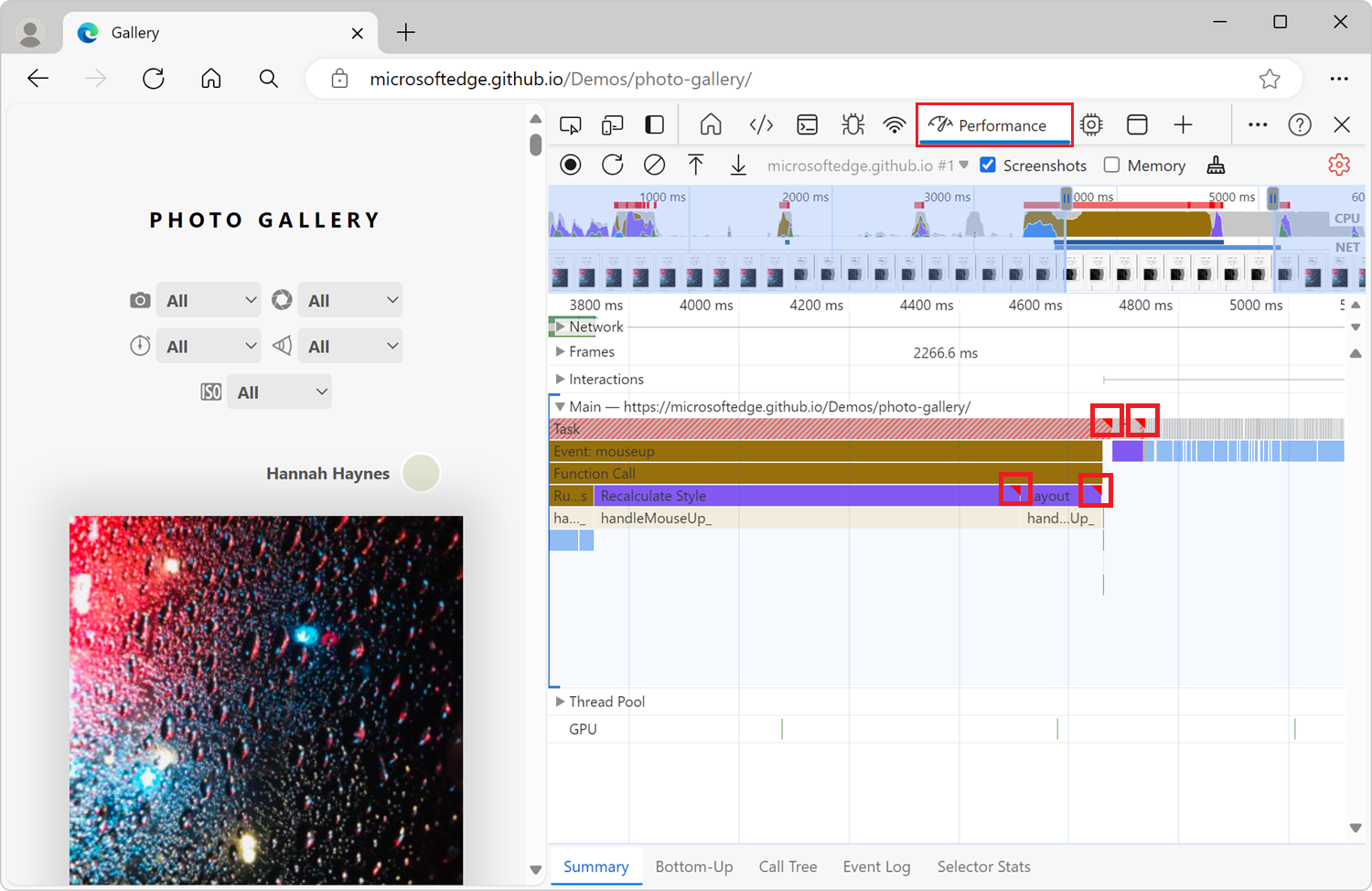
效 能 工具會醒目提示右上角具有紅色三角形的每個長時間執行工作,以指出主線程上的工作需要很長的時間才能執行,而且效能變慢:

在您的效能錄製中,其中一些長時間執行的工作可能是 重新計算樣式 事件。 Recalculate Style 事件會追蹤瀏覽器執行下列動作所需的時間:
- 逐一查看頁面上的 DOM 元素,以尋找符合指定元素的所有 CSS 樣式規則。
- 根據相符的 CSS 樣式規則,計算每個元素的實際樣式。
每當 CSS 規則的適用性可能已變更時,就必須重新計算 CSS 樣式,例如:
- 當專案加入 DOM 或從 DOM 中移除時。
- 當元素的屬性變更時,例如 或
id屬性的class值。 - 發生使用者輸入時,例如滑鼠移動或網頁中哪些元素有焦點的變更,這可能會影響
:hover規則。
記錄已啟用選取器統計數據的效能追蹤
若要在長時間執行的 重新計算樣式 事件期間檢視 CSS 規則選取器的統計數據,請先記錄已啟用選取器統計數據功能的效能追蹤。 您可以選取 [ 啟用 CSS 選取器統計數據 ] 複選框來啟用 [選取器統計數據] 功能,該複選框會顯示 [ 選取器統計數據] 索引標籤 。
選取器統計數據功能不一定會啟用,因為它會增加效能錄製的額外負荷。 您應該只在需要調查 重新計算樣式 事件的效能和其他轉譯資訊時,才將它保持開啟。
若要使用選取器統計資料記錄效能追蹤:
在新的視窗或索引標籤中開啟網頁,例如 [相片 庫] 示範頁面。
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [ 活動列] 上,選取 [ 效 能 (效能
![] 工具圖示](selector-stats-images/performance-tool-icon.png) ) ] 索引標籤。如果看不到該索引標籤,請選取 [ 更多工具 ([
) ] 索引標籤。如果看不到該索引標籤,請選取 [ 更多工具 ([ ![更多工具] 圖示](selector-stats-images/more-tools-icon.png) ) >效能] 。
) >效能] 。在 [ 效能 ] 工具 中 ,按兩下 [擷取設定] ([擷
![取設定] 圖示](selector-stats-images/capture-settings-icon.png) ) 按鈕。
) 按鈕。選 取 [啟用 CSS 選取器統計資料] 複選 框:
![效能工具中的 [啟用 CSS 選取器統計資料] 複選框](selector-stats-images/enable-feature.png)
按兩下 [ 記錄 ] ([
![記錄] 圖示](selector-stats-images/record-icon.png) ) ] 按鈕,然後執行您想要改善網站或應用程式的案例。
) ] 按鈕,然後執行您想要改善網站或應用程式的案例。按兩下 [ 停止] 按鈕。
接下來,檢視 CSS 選取器統計數據,如下列各節所述。
檢視單一事件的 CSS 規則選取器統計數據
若要檢視涉及單一 Recalculate Style 事件的 CSS 規則選取器統計數據:
執行上述在 已啟用選取器統計數據的記錄效能追蹤中的步驟。
在效能錄製中尋找 [重新計算樣式 ] 事件,然後按兩下它。
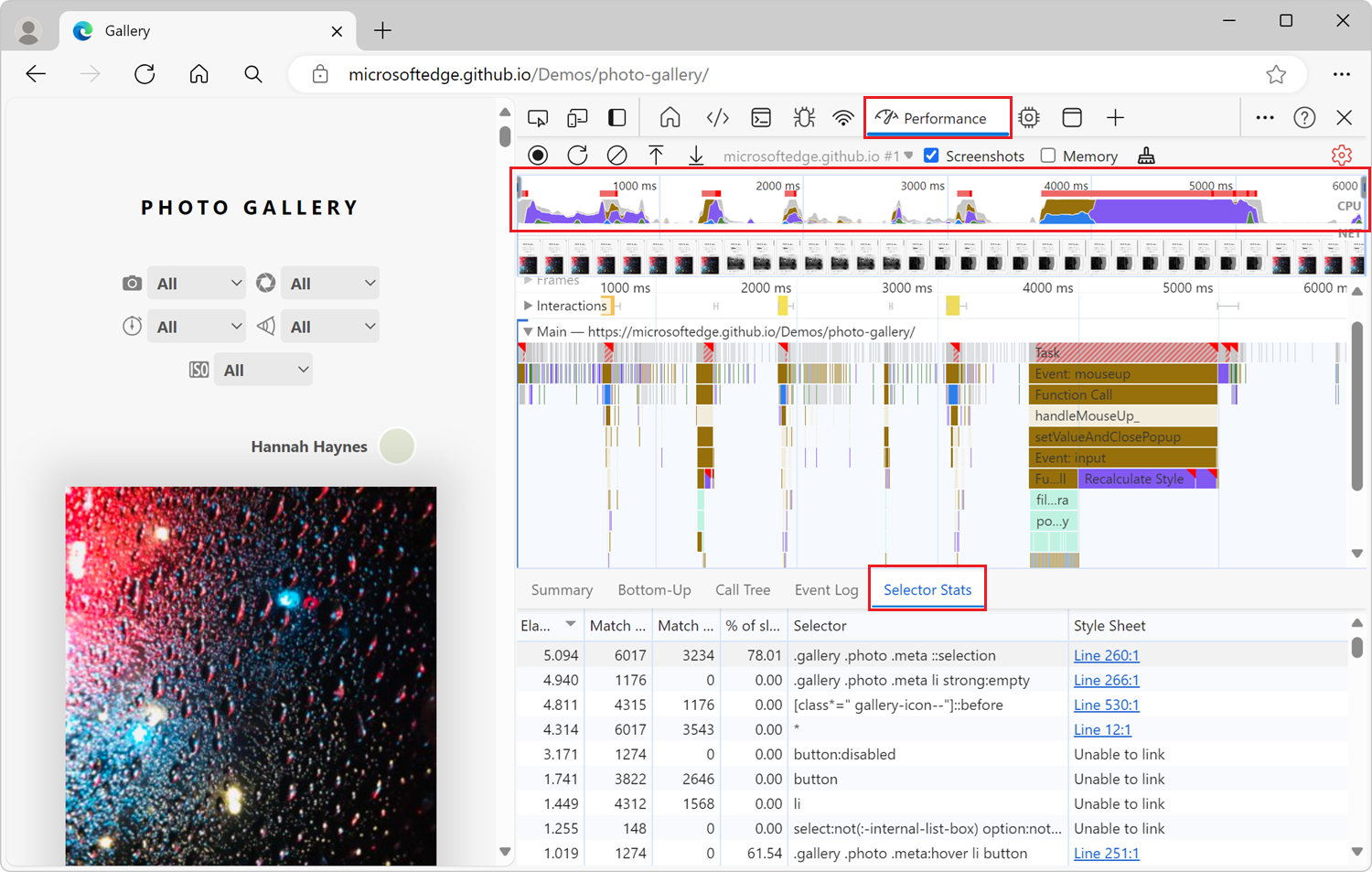
在效 能工具的 底部區段中,按兩下 [選取器統計數據] 索引標籤 :
![效能工具中的 [選取器統計數據] 索引標籤](selector-stats-images/single-event.png)
[選取器統計數據] 索引標籤中的 CSS 選取器數據表
效能工具中的[選取器統計數據] 索引標籤包含 CSS 選取器的數據表。 下表顯示每個 CSS 選取器的下列資訊:
| 欄 | 描述 |
|---|---|
| 已 (ms) | 瀏覽器花在符合此 CSS 選取器的時間量。 這個時間會以毫秒為單位 (毫秒) ,其中 1 毫秒是 1/1000 秒。 |
| 比對嘗試 | 瀏覽器引擎嘗試與此 CSS 選取器相符的項目數目。 |
| 比對計數 | 瀏覽器引擎與此 CSS 選取器相符的項目數目。 |
| 慢速路徑不相符的百分比 | 與此 CSS 選取器不相符的專案比例、瀏覽器引擎嘗試比對的專案,以及需要瀏覽器引擎使用較不優化的程式碼來比對的專案。 |
| 選擇器 | 符合的 CSS 選取器。 |
| 樣式表單 | 包含 CSS 選取器的 CSS 樣式表單。 |
完成後,在效 能工具中 ,按兩下 [擷取 設定 ] ([擷取 ![]() ) 按鈕,然後清除 [ 啟用 CSS 選取器統計數據] 複選框。
) 按鈕,然後清除 [ 啟用 CSS 選取器統計數據] 複選框。
檢視多個事件的 CSS 規則選取器統計數據
若要檢視涉及多個 重新計算樣式 事件之 CSS 規則選取器的匯總統計數據,請將多個 Selector Stats 數據表複製到電子表格中,如下所示:
執行上述在 已啟用選取器統計數據的記錄效能追蹤中的步驟。
尋找您感興趣的第一個 Recalculate Style 事件,然後按兩下它。
在效 能工具的 底部區段中,按兩下 [選取器統計數據] 索引標籤 。
以滑鼠右鍵按下選取器統計數據數據表,然後選取 [ 複製數據表]:
![選取器統計資料資料表中的 [複製數據表] 功能表項](selector-stats-images/copy-table.png)
將數據表貼到電子表格中,例如Microsoft Excel。
使用您感興趣的其他 [重新計算樣式 ] 事件重複上述步驟。
完成後,在效 能工具中 ,按兩下 [擷取 設定 ] ([擷取 ![]() ) 按鈕,然後清除 [ 啟用 CSS 選取器統計數據] 複選框。
) 按鈕,然後清除 [ 啟用 CSS 選取器統計數據] 複選框。
檢視匯總 CSS 規則選取器統計數據以取得完整錄製
若要檢視涉及整個效能錄製之 CSS 規則選取器的匯總統計數據:
執行上述在 已啟用選取器統計數據的記錄效能追蹤中的步驟。
按兩下圖表的空白區域,取消選取效能錄製中選取的任何事件。
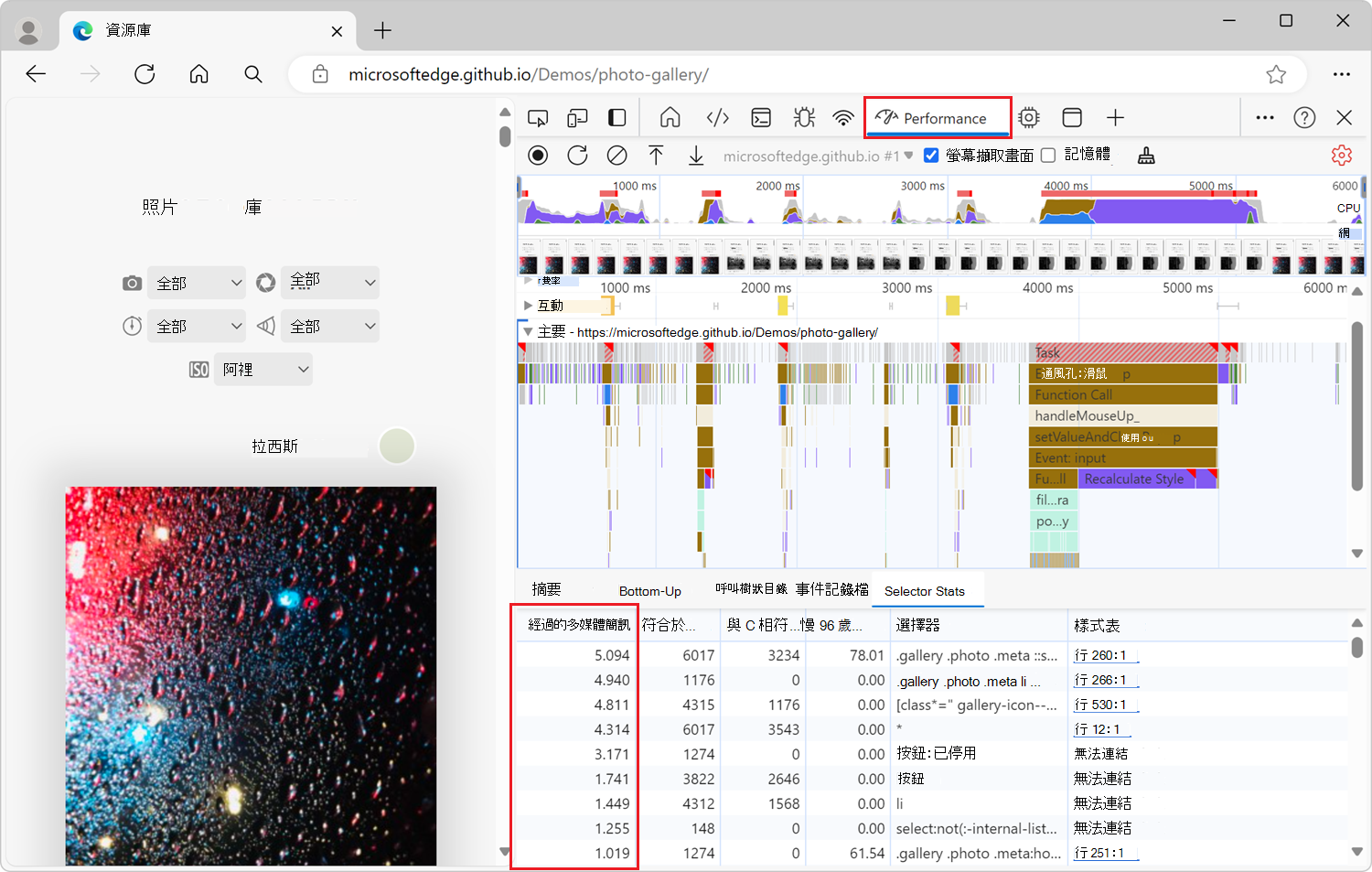
選取整個錄製範圍。 若要這樣做,請按兩下效能工具頂端的CPU圖表,或使用滑鼠將滑鼠停留在折射圖上,向上捲動直到顯示整個圖表為止。
在效 能工具的 底部區段中,按兩下 [選取器統計數據] 索引標籤 :

完成後,在效 能工具中 ,按兩下 [擷取 設定 ] ([擷取 ![]() ) 按鈕,然後清除 [ 啟用 CSS 選取器統計數據] 複選框。
) 按鈕,然後清除 [ 啟用 CSS 選取器統計數據] 複選框。
分析 CSS 選取器統計數據
若要以遞增或遞減順序排序 Selector Stats 數據表中顯示的數據,請按兩下數據行標頭。 例如,若要查看哪些 CSS 選取器花費最多時間,請按兩下 [ 已耗用] (ms) 資料行標頭:

若要嘗試改善網頁的效能,請將焦點放在下列 CSS 選取器:
- 花費很長的時間來計算 (高 Elapsed (ms) 值)
- 以及瀏覽器嘗試比對多次 (高 Match Attempts 值) 、
- 與 [比對嘗試數] 值相較之下,瀏覽器實際上並未比對許多具有 (低 [比對計數] 值的專案)
- 和具有高百分比的慢速路徑非相符專案。
例如,在上述螢幕快照中:
- 第一個 CSS 選取器 (
.gallery .photo .meta ::selection) 最需要的時間。 - 瀏覽器引擎嘗試比對此 CSS 選取器 6017 次,但僅符合 3234 個元素。
- 在不相符的 2783 個專案中,78% 的元素需要較不優化的程式代碼才能相符。
因此,此 CSS 選取器是嘗試改善的不錯候選專案。
請嘗試變更您的 CSS 選取器,讓它們需要較少的時間來計算,並比對頁面上的較少元素。 如何改善 CSS 選取器取決於您的特定使用案例。 重複上述[記錄] 和 [檢視] 區段中的步驟,確認您的變更有助於減少 Elapsed (ms) 數據行中的 Recalculate Style 事件持續時間。
另請參閱
- 在 [DevTools 的新功能] (Microsoft Edge 131) 的 [效能] 工具提要字段中檢視 CSS 選取器成本。
- 效能工具簡介 - 在 DevTools 中分析運行時間效能的簡介。
- 效能功能參考 - 涵蓋效 能工具中的 許多功能。
- CSS 選取器效能的事實 - Windows 部落格文章。