檢查深色主題和淺色主題的對比問題
測試色彩協助工具時,可能會有不同的顯示色彩主題,您需要測試對比度問題。
大部分的作業系統都隨附深色模式和淺色模式。 您的網頁可以使用 CSS 媒體查詢來回應此作業系統設定。 您可以使用轉譯工具中的模擬 CSS 媒體功能 prefers-color-scheme一節,測試這些主題並測試 CSS 媒體查詢,而不需要變更您的作業系統設定。
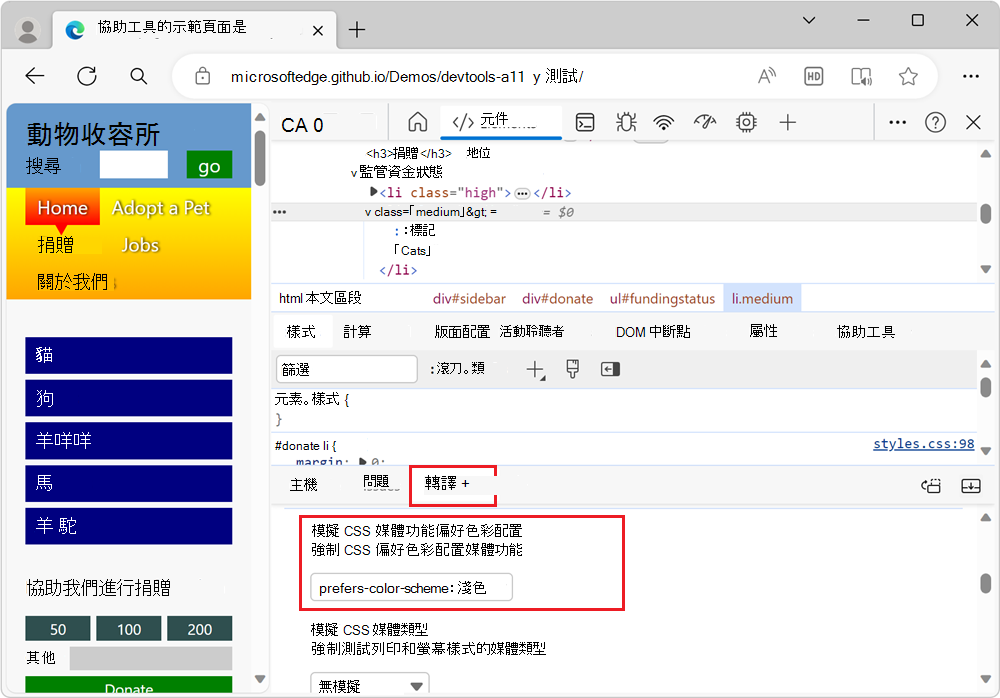
例如, 輔助功能測試示範網頁 包含淺色主題和深色主題。 示範頁面會從作業系統繼承深色或淺色主題設定。 如果我們使用 DevTools 來模擬設定為淺色配置的作業系統,然後重新整理示範網頁, 問題 工具會顯示六個色彩對比問題,而不是兩個。 (您可能會看到不同的數位。)
若要模擬使用者選取的慣用色彩主題:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
按 下 Esc 以開啟 DevTools 底部的 [快速檢視 ] 面板。
在 [快速檢視] 工具列中,按一下 [ 更多工具 ] ([
![其他工具] 圖示](test-dark-mode-images/more-tools-icon.png) ) 按鈕,然後選取 [ 轉譯]。 轉 譯工具會 在 [快速檢視 ] 面板中開啟。
) 按鈕,然後選取 [ 轉譯]。 轉 譯工具會 在 [快速檢視 ] 面板中開啟。向下捲動至 [ 模擬 CSS 媒體功能 prefers-color-scheme ] 下拉式清單,然後選取 prefers-color-scheme: light。 網頁會使用
light-theme.css重新呈現:
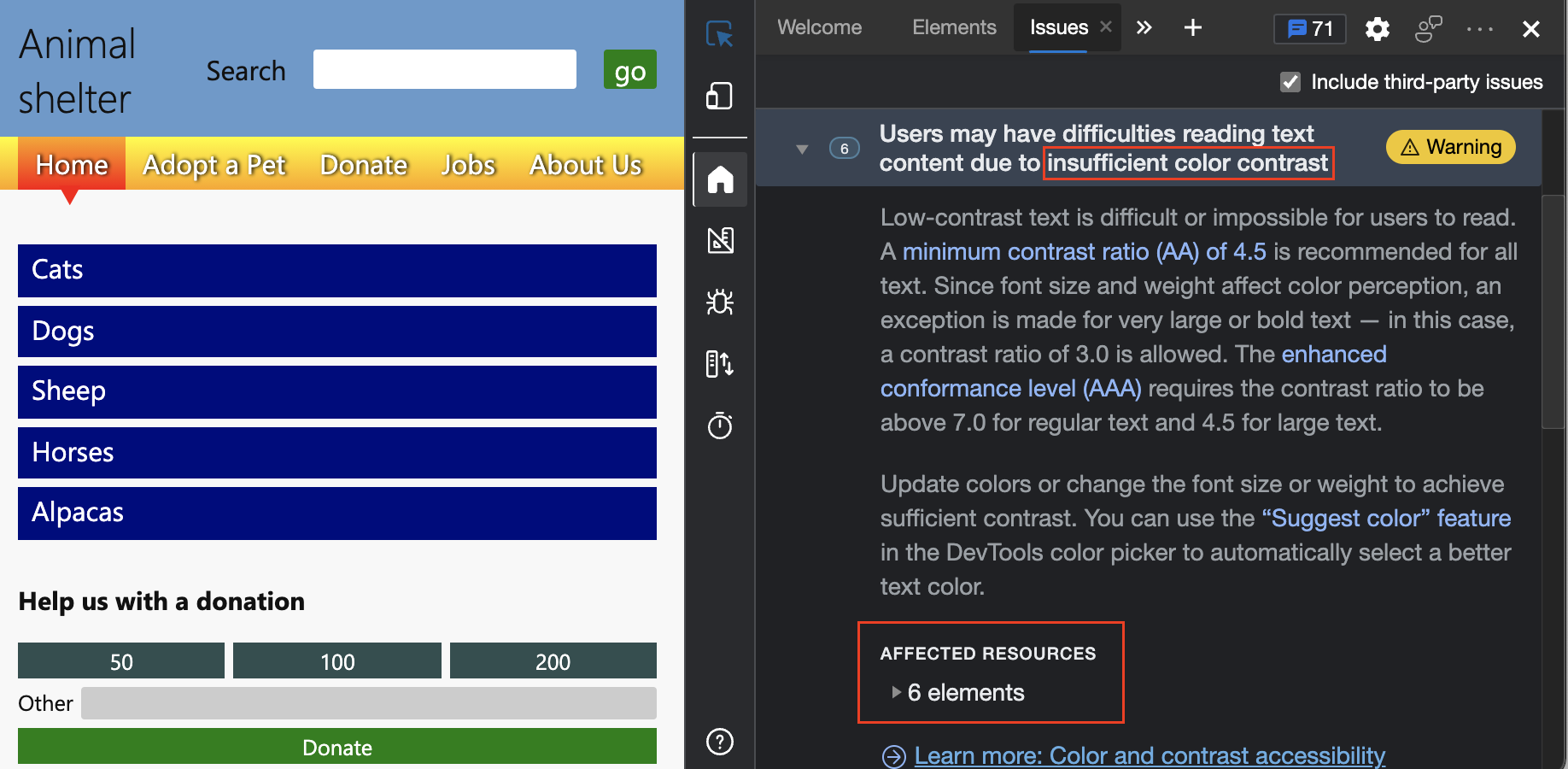
在 [ 快速檢視] 面板中,選取 [問題 ] 工具,然後展開 [ 協助工具] 區 段。 視各種因素而定,您可能會收到
Insufficient color contrast警告。 在問題的 [ 受影響的資源 ] 區段中,有 6 個元素的色彩對比不足:
在示範網頁上,無法在淺色模式中讀取頁面的 [解除工作 狀態 ] 區段,而且需要變更:
![[已解決狀態] 區段在淺色模式中有對比問題](test-dark-mode-images/a11y-testing-donation-state-light-contrast.png)
在 DevTools 中,開啟Elements工具,然後在 Windows/Linux 或 macOS 上按Ctrl+F。 [ 尋找] 文字方塊隨即出現,以在 HTML DOM 樹狀結構內搜尋:
![[元素] 工具中 DOM 樹狀結構的 [尋找] 文字方塊](test-dark-mode-images/find-in-dom-tree.png)
輸入 配置。 找到下列 CSS 媒體查詢,現在可以更新對應的 CSS 檔案:
<link rel="stylesheet" href="css/light-theme.css" media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"> <link rel="stylesheet" href="css/dark-theme.css" media="(prefers-color-scheme: dark)">