使用色彩選擇器測試文字色彩對比
低視覺 人員 可能不會看到非常亮或很暗的區域。 一切通常會顯示在大約相同的亮度層級,因此很難區分外框和邊緣。
對比比例會測量前景與文字背景之間的亮度差異。 如果您的文字具有低對比比率,則視力較低的人可能會將您的網站體驗為空白畫面。
在 DevTools 中,檢視文字元素對比比率的其中一種方式是從 [元素] 工具的 [樣式] 索引卷標使用 [色彩選擇器]。 色彩選擇器可協助您確認文字符合建議的對比比率層級。
若要使用色彩選擇器檢查文字色彩對比:
在 DevTools 中,開啟 Elements 工具。
在 [DOM 樹狀結構] 中,選取您要檢查的文字元素。
在 [ 樣式] 索引 標籤上,找出套用至元素的 色彩 屬性,然後按兩下色彩屬性旁邊的 色彩 方塊。
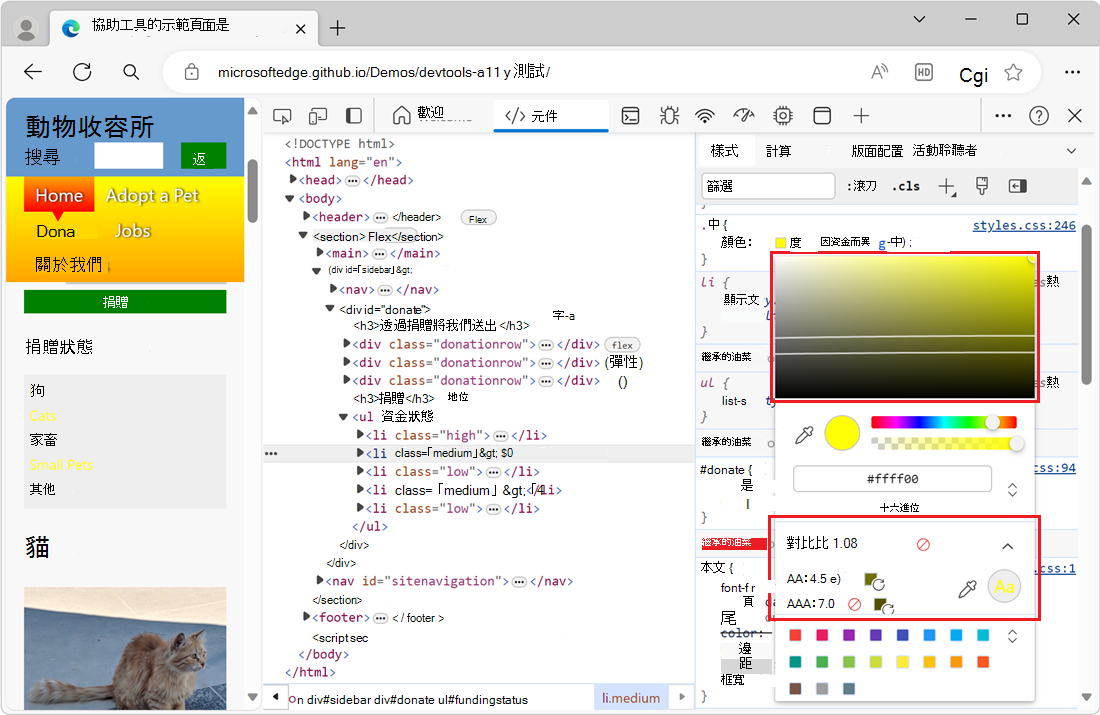
色彩選擇器隨即開啟:
![色彩選擇器,在 [樣式] 索引標籤中開啟,位於專案的 color 屬性旁邊](color-picker-images/accessibility-elements-styles-paragraph-highlight-color.png)
檢查色彩選擇器的 [ 對比比例 ] 區段:
![色彩選擇器的 [對比比例] 區段會顯示兩個複選標記和一個值 13.97](color-picker-images/accessibility-elements-styles-paragraph-highlight-color-picker.png)
[ 對比比例 ] 區段會顯示文字與背景之間對比比率的分數,以及指出對比比率是否符合建議的圖示:
如需詳細資訊,請按兩下 [ 對比比率 ] 區段加以展開:

在色彩選擇器頂端的視覺效果選擇器中,會出現兩行,在視覺效果選擇器上執行,以及目前色彩的圓形。 如果目前的色彩符合建議,則同一行的任何內容也符合建議。 如果目前的色彩不符合建議,則相同端的任何內容也不符合建議。
若要嘗試不同的色彩,請按兩下視覺效果選擇器內,或選取色彩選擇器底部的色彩樣式。
另請參閱
- 使用 CSS 功能中的色彩選擇器功能參考來變更色彩
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。