管理 Customer Insights - Journeys 表單
本文說明如何在 Customer Insights - Journeys 中編輯、解除發佈和管理表單。
編輯即時表單
如果表單已發佈而您需要加以更新,請選取頂端功能區上的編輯按鈕。 您可以繼續編輯即時表單,一旦選取儲存按鈕後,就會自動發佈所有的變更。
重要
若您選擇建立表單的複本,則必須發佈新建立的副本。
表單會儲存在快取處理所有資料的內容傳遞網路 (CDN) 中,讓網頁訪客的載入時間盡可能縮短。 重新整理快取最多可能需要 10 分鐘,然後才能在網頁上看到變更。 如果您將此參數 #d365mkt-nocache 新增至網頁 URL,則可以在頁面中檢查變更的結果。 切勿與客戶分享包含此參數之頁面的連結。 此參數會繞過 CDN 快取,使頁面載入速度減慢。
解除發佈表單
若要解除發佈即時表單,請選取停止按鈕。 表單已從 CDN 中移除,因此網頁訪客無法再提交該表單。 因有瀏覽器快取的緣故,表單可能仍然可見,但無法提交。 表單狀態會變更為草稿。
表單欄位屬性
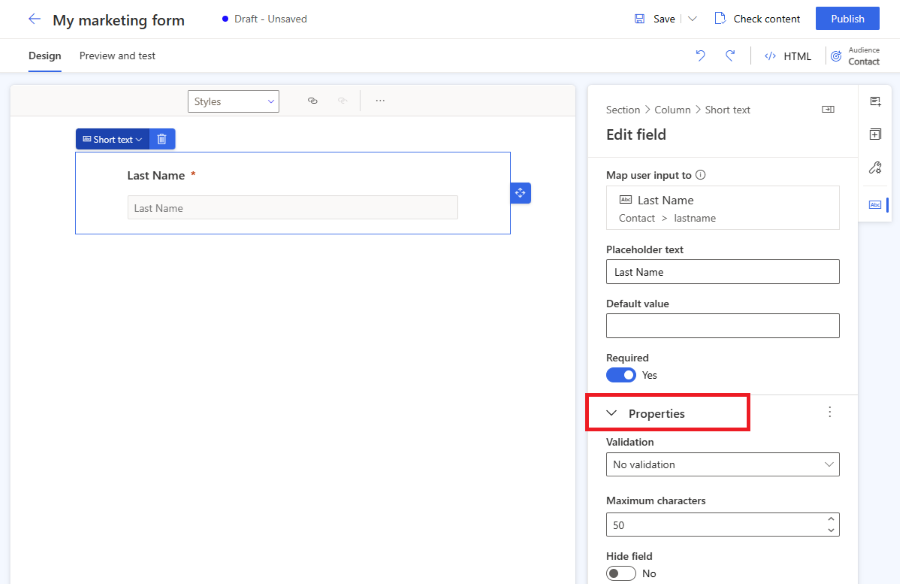
在畫布上選取欄位後,就可以在右窗格中看到其屬性。
- 預留位置文字:欄位中的預留位置。 使用者開始在欄位輸入文字後,預留位置就會自動消失。
- 預設值:設定此欄位的預設值。 如果已設定預設值,就看不到預留位置。
- 必要:如果已啟用,則使用者無法在此欄位為空白時,提交表單。
- 驗證:設定檢查欄位內容的規則。 如果不符合驗證規則,使用者就無法提交表單。 為電子郵件和電話號碼欄位設定正確的驗證十分重要。
- 隱藏欄位:如果已啟用,則表單中看不到此欄位。 您可以使用隱藏欄位,隨著表單提交來儲存多餘的中繼資料。
自訂驗證
若要建立自訂驗證,請啟用驗證選項,並選取自訂。 快顯對話方塊會出現,您可在其中輸入規則運算式 (RegExp)。 例如,您可以使用 RegExp 來檢查輸入的值是否符合特定的電話號碼格式。
使用主題設定表單的樣式
主題區段可以選取右窗格中的筆刷圖示來開啟。 主題控制所有類型的欄位、按鈕和文字的樣式。 設定欄位的主題之後,就會影響表單中所有相同類型的欄位。
主題功能是方便用於編輯 HTML 格式 CSS 類別定義的介面。 此功能僅適用於現成可用的表單樣式。 自訂 CSS 類別未具體呈現,但您仍然可以使用 HTML 程式碼編輯器來編輯自訂 CSS 類別。
主題區段可讓您設定:
- 背景:定義整個表單的內部背景色彩和框線樣式。
- 文字樣式:定義標題 1、標題 2、標題 3、段落、欄位標籤。 欄位標籤樣式不影響核取方塊和選項按鈕標籤,因為這些標籤可以分別設定。 文字樣式定義包括字型家族、字型大小、字型色彩、文字樣式和行高。 您也可以設定內部和外部間距、寬度和對齊方式。 除了這些文字樣式之外,您還可以設定標籤位置 (上、左、右) 以及欄位標籤所需的色彩。
-
輸入欄位分組為 3 個類別:
- 文字輸入、下拉式清單和查詢欄位:這三種視覺效果樣式的欄位共用相同的樣式定義。 您可以定義預留位置和輸入文字樣式的字型家族、大小、色彩和樣式。 您也可以設定欄位背景色彩、功能表背景色彩、圓角、框線、大小、對齊方式以及內部和外部間距。 欄位標籤可以設定文字樣式。
- 選項按鈕:選項按鈕有其本身的標籤設定,允許您設定字型家族和大小。 您可以設定所有選項和選定選項的文字色彩、樣式和背景色彩。 您還可以定義選項按鈕的圓角、寬度以及內部和外部間距。
- 核取方塊 - 核取方塊欄位有其本身的標籤設定,允許您設定字型家族、大小。 您可以為所有選項和選取選項設定不同的文字顏色、樣式和背景顏色。 您還可以定義核取方塊的圓角、寬度以及內部和外部間距。
- 按鈕和連結:按鈕定義可讓您設定字型家族、大小、色彩、文字樣式、按鈕色彩、框線對齊方式以及內部和外部間距。 超連結定義可讓您設定字型家族、大小、色彩和文字樣式。
注意
表單樣式會不斷改進。 舊版即時旅程表單編輯器中建立的表單,其使用佈景主題功能變更表單樣式的選項有限。 您可選取佈景主題區段中的啟用按鈕,以啟用更多樣式選項。 這會將您的表單樣式更新為與佈景主題功能相容的最新版本。
自訂字型
有兩種方法可以在表單中使用自訂字型:
- 將字型設定為「繼承」:建議用於已內嵌至您自己頁面的表單。 該表單會繼承您頁面中的表單。
- 新增您自己的自訂字型:建議用於當做獨立頁面託管的表單。 您可以使用自訂字型區段中的佈景主題功能上傳自訂字型。 您上傳的自訂字型可以在所有文字樣式定義中使用。
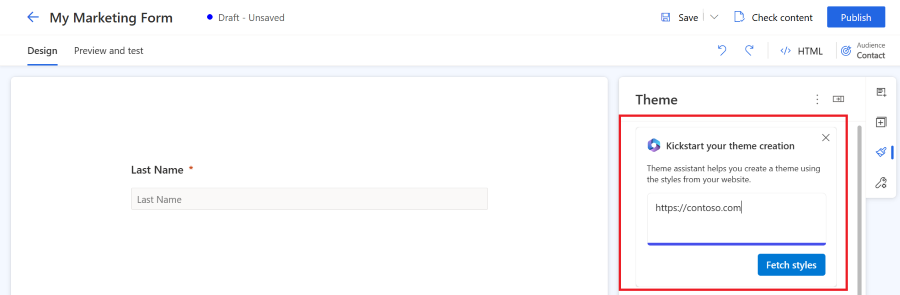
預覽版:Copilot - 表單主題小幫手
重要
預覽功能是未完成但已在正式發行前提供的功能,這些功能可讓客戶及早存取並提供意見反應。 預覽功能不供生產時使用,而且可能功能不多或者受限。
Microsoft 不支援此預覽功能。 Microsoft Dynamics 365 技術支援無法協助您處理問題。 預覽版功能不用於生產用途,特別是用於處理受法律或法規合規要求約束的個人資料或其他資料。
重要
您只能將主題小幫手用於您擁有和營運的網站。 主題小幫手不可用來複製第三方網站。
主題小幫手是 Customer Insights - Journeys 中的 Copilot 功能。 您可以使用主題小幫手,從您擁有和控制的現有網站擷取樣式。 若要使用主題,請輸入網站 URL,並選取擷取樣式。 此程序可能需要幾分鐘時間。 您可以繼續進行工作,稍後再回來檢查結果。 小幫手從網站擷取樣式後,就會將樣式套用至表單的主題。
潛在客戶的上層連絡人
潛在客戶和連絡人對象允許您透過單一表單提交更新潛在客戶和連絡人實體。 您可以使用表單編輯器右上角的選擇器來變更對象。
若要使用組合的潛在客戶和連絡人對象,請務必定義屬性之間的對應方式。 例如,您必須將連絡人名字屬性連結至潛在客戶名字屬性,才能讓表單欄位名字更新這兩個實體的屬性。
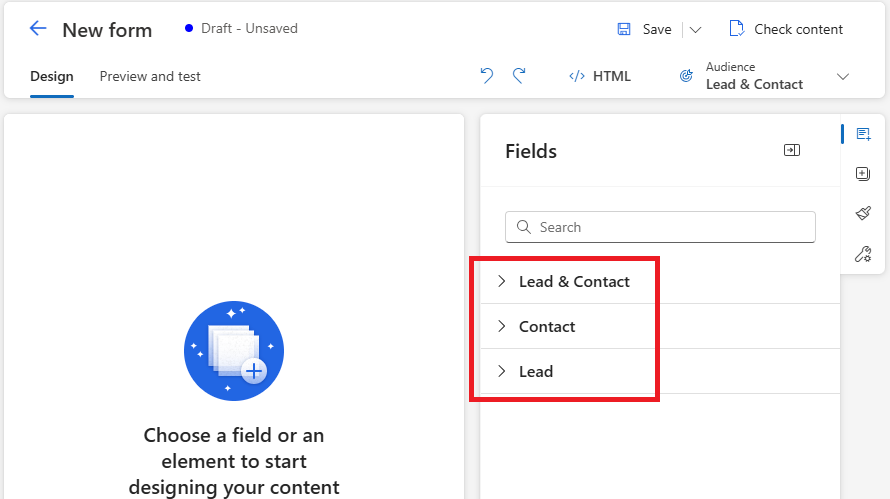
選取潛在客戶和連絡人對象後,就會在右窗格中看到三個區段的欄位:
連絡人區段中的欄位僅更新對應的連絡人屬性。 潛在客戶區段中的欄位僅更新對應的潛在客戶屬性。 如果您希望欄位同時更新潛在客戶和連絡人屬性,請使用潛在客戶和連絡人區段中的欄位。 如果潛在客戶和連絡人區段為空白,則必須定義屬性對應。
提交使用潛在客戶和連絡人對象的表單後,就會產生兩個互動:一個用於連絡人,一個用於潛在客戶。 因此,您在潛在客戶時間表和連絡人時間表上都可以查看表單提交。
使用行銷表單已提交觸發程序建立新旅程時,您可以選擇是為潛在客戶還是為連絡人執行旅程。 旅程會使用您為觸發程序選擇的互動 (連絡人或潛在客戶)。 旅程只能有單一對象:連絡人或潛在客戶。
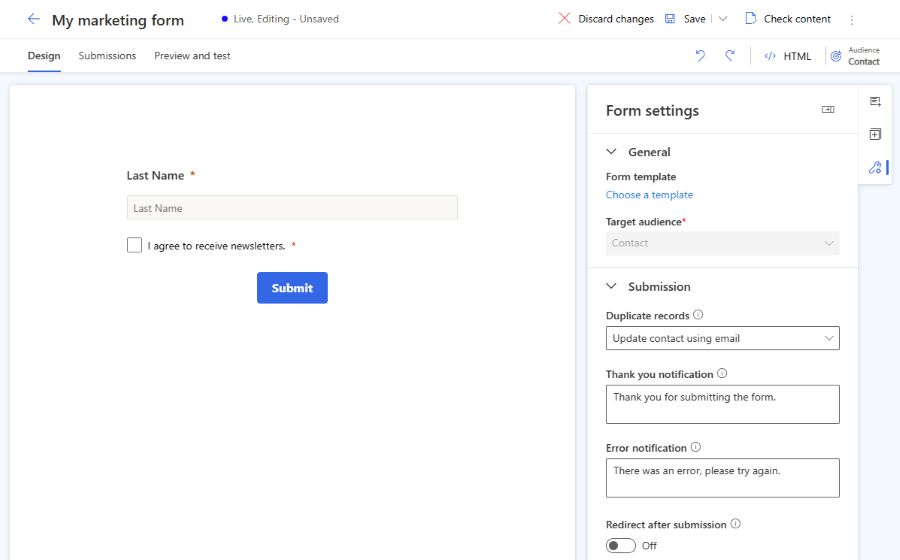
表單設定
表單設定讓您可以設定表單的進階屬性,並定義在表單提交之後會發生的動作。
- 重複記錄:選擇您的原則以處理重複記錄。
- 感謝您通知:如果使用者成功提交表單,則會顯示此訊息。
- 錯誤通知:如果提交表單時發生錯誤,則會顯示此訊息。
- 提交後重新導向:如果啟用,您可以輸入要在表單提交後,將使用者重新導至的 URL。
如何處理重複記錄
處理連絡人及潛在客戶實體重複記錄的預設方法並不相同。
- 連絡人 (預設值:使用電子郵件更新連絡人):如果使用者提交的表單具有現存的電子郵件地址,則表單提交會更新現有的記錄。 沒有建立任何新的記錄。
- 潛在客戶 (預設:一律建立新記錄):如果使用者提交的表單具有現存的電子郵件地址,則會建立具有相同電子郵件地址的新記錄。
您可以使用表單設定中的重複記錄下拉式清單來變更預設比對規則。 您也可以建立自訂比對規則。
建立自訂比對規則
自訂比對規則允許您指定用於識別現有潛在客戶或連絡人的準則。 這可防止建立重複記錄。 如需詳細資訊,請參閱建立自訂比對規則。
欄位類型
欄位類型和格式是由屬性中繼資料所定義。 無法變更欄位類型和格式。 但是,您可以在格式未定義的欄位類型中,變更呈現控制項。
| 輸入 | 格式 | 呈現控制項 | Description |
|---|---|---|---|
| 單行文字 | 電子郵件、文字、URL、電話、號碼 | 自動根據格式來設定 | 簡單輸入欄位。 自動根據格式來設定驗證。 |
| 多行文字 | 文字區域 | 文字區域 | 接受所有類型文字值的文字區域輸入欄位。 |
| 選項組 | n/a | 選項按鈕 | 包含有限個預定義值 (依資料庫中定義) 的欄位。 呈現為一組選項按鈕,每個值有一個按鈕。 |
| 選項組 | n/a | 下拉式清單 | 包含有限個預定義值 (依資料庫中定義) 的欄位。 呈現為下拉式清單,以供選取值。 |
| 兩個選項 | n/a | 核取方塊 | 布林值欄位,接受非 True 即 False 的值。 這會呈現為核取方塊,在 True 時為選取狀態,False 時則為清除狀態。 |
| 兩個選項 | n/a | 選項按鈕 | 只接受兩個可能值 (通常是 True 或 False) 其中之一的欄位。 呈現為一對選項按鈕,顯示的的每項文字各在資料庫中定義。 |
| 日期和時間 | 只有日期 | 日期選擇器 | 日期選擇器,用於從彈出式行事曆顯示選取日期。 不接受時間。 |
| 日期和時間 | 日期和時間 | 日期時間選擇器 | 日期與時間選擇器,用於從彈出式行事曆選取日期,並從下拉式清單選取時間。 |
| 查詢欄位 | n/a | 查閱 | 查詢欄位會連結到特定實體類型,讓您能夠新增預先建立的選項下拉式清單到您的表單。 其他資訊。 |
表單不支援檔案欄位類型。
電話號碼欄位
為了在 Customer Insight - Journeys 中獲得最佳結果,您最好僅使用以 “+” 符號開頭的國際電話號碼格式。 這確保可以收集到對發送簡訊的同意。 為了改善客戶體驗,我們建議使用電話號碼標籤或預留位置來說明電話號碼的預期格式。
確定電話號碼欄位驗證是設定為電話號碼。 此現成可用驗證會檢查電話號碼格式是否與建立接觸點同意的電話號碼格式需求相容。 預期的電話號碼格式是以 “+” 符號開頭的國際格式。 如果客戶為電話號碼輸入錯誤的值,則會顯示瀏覽器產生的預設錯誤訊息。 如果輸入的欄位值與預期模式不相符,則表單會使用預設瀏覽器驗證來顯示錯誤訊息。 您可以使用自訂 JavaScript 覆寫預設瀏覽器驗證,引入自己的錯誤訊息。
如果您不打算使用電話號碼發送簡訊,則可以收集任何格式的電話號碼。 在這種情況下,應避免在表單中新增對「文字」管道的同意。 接觸點同意嚴格要求使用國際電話號碼格式。 如果使用不相容的格式,則在嘗試為輸入的電話號碼建立接觸點同意時,處理表單提交並顯示有關失敗的警告。
注意
如果包含電話號碼欄位的表單的表單提交失敗,請將應用程式升級至最新版本,以取得對電話號碼格式處理的最新修正和改進。
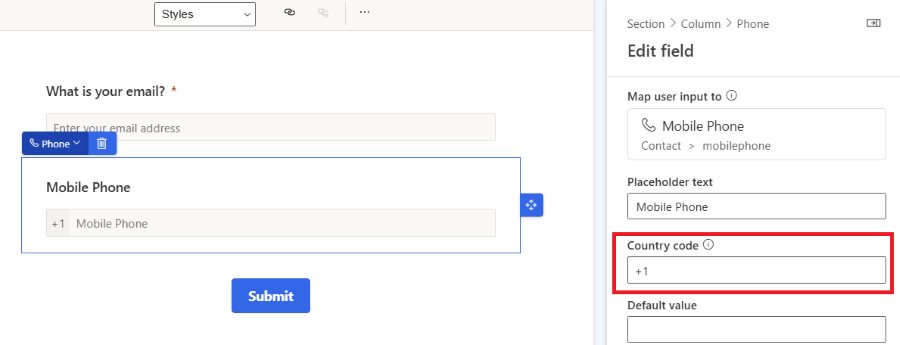
預先設定電話號碼國碼 (地區碼)
如果您的企業位於使用相同電話號碼國碼 (地區碼) 的單一區域,則可以預先設定電話號碼欄位的國碼 (地區碼) 參數。
如果已預先設定國碼 (地區碼),則提交表單後,就會自動新增正確的電話號碼國碼 (地區碼)。 如果客戶輸入包含國碼 (地區碼) 的電話號碼,則會忽略預設的電話號碼國碼 (地區碼)。
查詢欄位
查詢欄位會連結到特定實體類型,讓您能夠新增預先建立的選項下拉式清單到您的表單。 例如,您可以使用名為「貨幣」的查詢欄位,顯示表單中所有貨幣的下拉式清單。
新增查詢欄位後,或您的查詢欄位無法運作時,請確定使用的服務使用者有權限可以設定您要搭配查詢欄位使用的實體。 表單編輯器所使用的行銷服務使用者可延伸角色必須有查詢欄位中所用實體的讀取權限。 您也必須在查詢屬性中啟用讓查詢資料可公開檢視。 任何看到表單的人都可以使用查詢中的所有值。 確定敏感性資料沒有公開給公眾。 更多資訊:新增查詢欄位。
自訂對應欄位
表單編輯器允許您將潛在客戶或連絡人實體的所有屬性當做表單欄位使用。 如果您建立連絡人或潛在客戶實體的新自訂屬性,則會自動提供該屬性做為編輯器中的表單欄位。 您可以使用此方法,輕鬆建立可重複使用的表單欄位。
注意
自訂未對應表單欄位 (未連結至任何現有潛在客戶或連絡人屬性的表單欄位) 目前在我們的藍圖上。 這篇部落格文章中提到可能的因應措施。
表單驗證
發佈草稿表單後,或儲存即時編輯表單後,就會自動啟動驗證程序。 驗證會檢查表單的內容,並且可以停止發佈 (如果發現封鎖錯誤),也可以顯示關於潛在問題的警告。
您可以使用檢查內容按鈕,手動啟動表單驗證程序。
阻止表單發佈的錯誤
下列情況會造成表單無法發佈,並顯示錯誤訊息:
- 是否包含提交按鈕?
- 表單欄位是否連結至可編輯的屬性?
- 表單是否包含重複欄位?
- 表單是否包含比對規則 (預設為電子郵件欄位) 所需的所有屬性?
- 是否已設定目標對象?
不會停止表單發佈的警告
下列情況不會造成表單無法發佈。 顯示警告訊息:
- 表單是否包括所有連結至所選實體之屬性的欄位 (這些欄位是建立或更新記錄所必須)?
- 所有必要屬性是否都以 HTML 標為 required="required" ?
表單提交處理
提交表單後,提交的值可以在表單編輯器的提交區段中找到。 可能需要長達幾分鐘的時間,才會更新用作表單目標的實體,並將提交從待處理轉為成功狀態。
只有在建立新記錄時,表單提交才會自動更新下列連絡人或潛在客戶屬性:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- owningbusinessunit (如果業務單位功能已啟用)
- 主題 (僅適用於潛在客戶) - 使用表單名稱做為值
透過表單提交更新現有記錄時,不會更新以上列出的屬性。
進階表單自訂
若要開啟 HTML 編輯器並顯示表單的原始程式碼,請選取右上角的 HTML 按鈕。
- 您可以使用 JavaScript API 呈現 Customer Insights - Journeys 表單,讓您可以動態載入表單。
- 您可以將行銷表單插入 React 應用程式。
- 也可以擴充表單事件,例如 formLoad、formSubmit 等。
- 還有其他對表單的進行自訂可能性。 了解詳細資訊
自訂表單 CSS
您可以在 HTML 編輯器中變更 CSS 類別定義。 編輯 CSS 可讓您發揮表單編輯器的潛在價值,實現更進階設計自訂。
將自訂 JavaScript 新增到您的表單
重要
您可以使用 Customer Insights - Journeys 版本 1.1.38813.80 或更新版本,將 JavaScript 程式碼新增至 HTML 的 <body> 區段中。 如果您在 <head> 區段中新增 JavaScript,這會自動移動到 <body> 區段的最上方。
<script> 標籤會自動重命名為 <safe-script>,以防止指令碼在表單編輯器中執行。
<safe-script> 標籤接著會在 formLoader 指令碼提供的最終表單 HTML 中自動重新命名回 <script>。
重要
您可以透過早於 1.1.38813.80 的 Customer Insights - Journeys 版本,使用 HTML 編輯器僅將自訂 JavaScript 程式碼新增至 HTML 原始程式碼的 <head> 區段。 如果將 JavaScript 程式碼放置在 <body> 區段內,則表單編輯器會自動移除程式碼而不發出警告。
所有觸發 JavaScript 程式碼執行的 onEvent HTML 屬性 (例如 onClick 或 onChange) 都會自動清 (從程式碼中移除)。
不支援下列範例:
<button onClick="runMyFunction()">
如以下範例所示,您可將 EventListeners 放置在 JavaScript 程式碼中,以觸發執行 JavaScript 函數。
範例 1:使用其他表單欄位的值更新表單欄位的值
此範例會建立將名字與姓氏欄位值合併成全名的指令碼。
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
範例 2:使用 URL 中的 UTM 參數值填入隱藏欄位
UTM 來源提供有關新潛在客戶來源的重要資訊。 此範例指令碼會從 URL 擷取 UTM 來源參數,並將其填入隱藏欄位的值中。
- 建立潛在客戶實體新的自訂屬性,稱為「UTM 來源」,並有邏輯名稱
utmsource。 - 建立新的表單,並以「潛在客戶」為目標對象。 您可以在欄位清單中看到自訂屬性「UTM 來源」。
- 將 [UTM 來源] 欄位新增至畫布,並在欄位屬性中將其設定為隱藏。
- 開啟 HTML 編輯器。
- 將下列指令碼放在本文區段中。 務必將正確的欄位識別碼放入程式碼中。
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
您可以重複使用這個範例,透過更多的 UTM 的參數 (例如 utm_campaign、utm_medium、utm_term、utm_content) 擴充您的潛在客戶。
自訂表單和表單提交實體
您可以將自訂屬性新增至表單或表單提交實體來增強表單編輯器的體驗。
將自訂 Captcha 整合在表單中
您可以在表單中整合自訂 Captcha Bot 保護服務,例如 Google reCAPTCHA。
自訂表單提交的後端驗證
您可以建置阻止或擴充表單提交處理的自訂後端表單提交驗證。

![使用 [主題] 來編輯輸入欄位的樣式。](media/real-time-marketing-form-theme.png)