使用電子郵件、頁面及表單範本
Dynamics 365 Customer Insights - Journeys 隨附範圍廣泛的專業設計範本。 大部分範本包含欄配置、色彩配置、範例內容和範例影像,而其他範本則只提供基本欄配置,沒有範例內容。 另外還有空白範本,不提供任何範例內容或結構。
Dynamics 365 Customer Insights - Journeys 中的範本
Dynamics 365 Customer Insights - Journeys 隨附的範本提供:
- 幫您提高工作效率的起點
- 以回應式設計技術為基礎的進階配置,讓內容不論在任何螢幕尺寸下都一樣精彩
- 和諧的調色盤,內含方便管理的色彩數目,讓您可以輕鬆調適成符合您組織的識別
- 經過實證又可靠的設計,已針對各種不同的網頁和電子郵件用戶端進行測試,有助於確保不論何處看起來一樣精彩
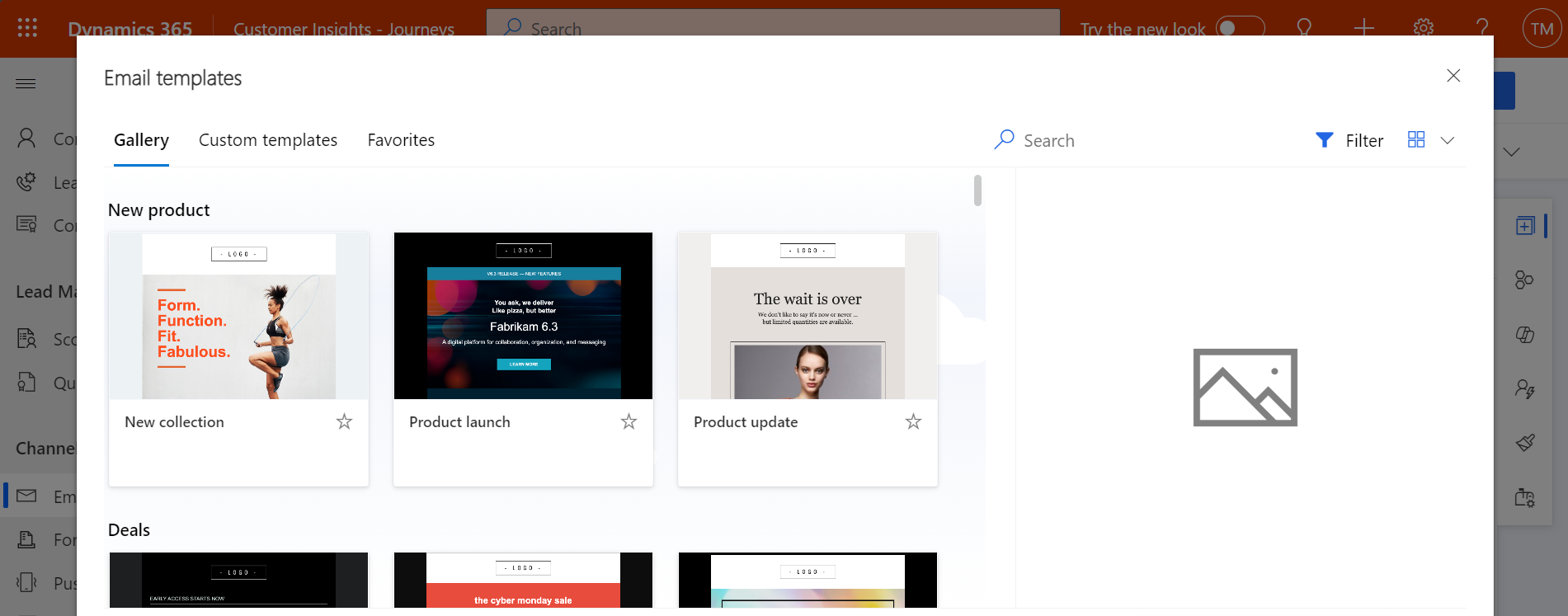
每次建立新訊息、頁面或表單時,您要做的第一件事就是選擇範本。 使用設計工具可以很容易地處理所提供的內容和樣式,但欄配置已經被您選擇的範本半永久設定 (您只能使用 HTML 程式碼編輯器執行變更)。

當您建立新設計時,所選範本的內容會複製到設計中。 設計和範本並未連結,因此當您編輯設計時,範本並不會改變。同樣地,後續對範本所做的任何變更都不會影響使用該範本建立的任何現有設計。
您可以輕鬆建立自訂範本,以符合您組織的通訊需求和形象識別。 您可以在開啟電子郵件或旅程時選取另存為範本,將任何現有電子郵件或客戶旅程儲存為範本,也可以直接使用相關範本區域,從頭開始建立這些範本。 您還可以建立頁面及表單範本,但這只能藉由在範本區域建立範本來完成,並沒有為這些範本提供另存為範本按鈕,但您可以從現有頁面或表單複製 HTML,再貼入新範本中。 設定範本時,您可以新增不同種類的中繼資料 (例如用途、樣式、市場類型和最佳化對象),讓使用者每次建立新電子郵件、頁面或表單設計時,更容易使用選取範本對話方塊中顯示的篩選來識別和找到每個範本。
重要
預設範本維持在解決方案之中,所以在 Dynamics 365 Customer Insights - Journeys 更新時可能會被覆寫。 因此,如果要自訂預設範本,您務必要使用新名稱儲存結果,而不要用預設名稱儲存,否則會在下次進行更新時覆寫您的自訂。
設定範本樣式
Dynamics 365 Customer Insights - Journeys 隨附的所有電子郵件和頁面範本都提供樣式控制項,幫助您快速將範本調適成您的組織或行銷活動所使用的色彩。 樣式設定因選擇的範本而異。 以空白範本為基礎的設計不提供樣式控制項,除非您 (或您的系統自訂員) 已使用正確的 HTML 標記藉由程式設計方式提供樣式控制項。

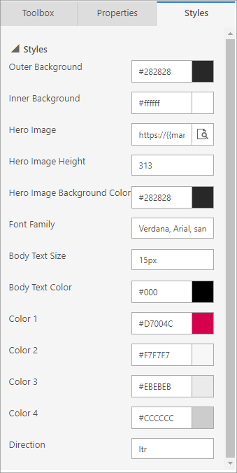
以下是立即可用的範本所提供的一些一般樣式設定:
- 外部背景:顯示在訊息內容外的色彩 (「紙張」後面)
- 內部背景:顯示在訊息內容後面的色彩 (「紙張色彩」)
- 主圖影像設定:主圖影像 (若提供) 通常是頁面上最大的影像,一般位於或接近訊息最上方。 這些設定控制影像的來源 URL 和影響影像的樣式設定。 請使用主圖影像設定的瀏覽按鈕,從您的 Dynamics 365 Customer Insights - Journeys 影像庫選擇影像。
- 字型和本文文字設定:這些會設定訊息中大部分文字適用的印刷樣式選項,但通常不適用於標題。
-
色彩:好的圖形設計不應該包含太多色彩,而且色彩應該彼此協調。 範本通常會使用兩種到四種色彩,但您可以個別設定以符合您偏好的調色盤。 這些色彩通常會對應到設計中的標題文字、行動號召按鈕、文字方塊背景和框線。 以下是一般最常用的命名慣例 (有時提供額外的色彩):
- 色彩 1:主要按鈕
- 色彩 2:次要按鈕或功能區塊
- 色彩 3:頁尾
- 方向:根據您使用的語言,您將選擇 LTR (從左至右) 或是 RTL (從右至左)。
為每個範本提供的設定是使用範本 HTML 中的自訂屬性設定。 您可以在自訂或建立自己的範本時,視需要編輯和建立這些屬性。 其他資訊:使用自訂屬性在電子郵件、頁面及表單中啟用設計師功能。
為範本新增視覺標籤
當您設計新的行銷電子郵件、頁面、表單或區段時,系統首先會呈現範本庫供您選擇。 您可以將醒目的視覺標籤新增到任何範本中,以便其他使用者在瀏覽資料庫和其他顯示時能更輕鬆地尋找和識別。
檢視範本標籤
對於使用圖標檢視的範本庫和清單,每個相關範本會以色彩覆蓋的方式顯示每個標籤。 對於使用網格檢視 (清單檢視) 的顯示,標籤可以用欄值的方式顯示,其中也會顯示其設定的色彩背景。
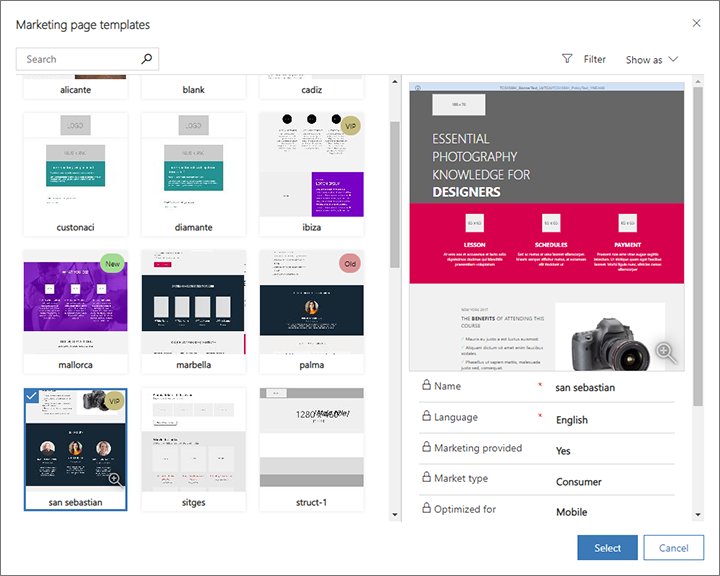
在下列的擷取畫面中,您可以看到擁有「新」(綠色)、「舊」(紅色) 和「VIP」(金色) 標籤的行銷頁面範本圖標檢視。 使用顯示為下拉式清單,在網格 (清單) 和圖標之間切換檢視表。

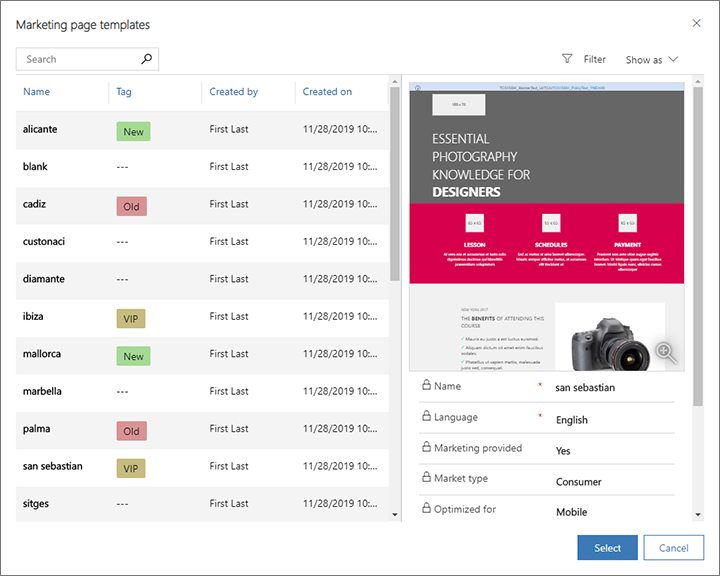
下列螢幕擷取畫面顯示相同的行銷頁面範本集合,但顯示為設為網格。 在此範例中,標籤顯示在標籤欄中。

為每個範本設定標籤
重要
本節僅適用於推播式行銷。
若要將標籤指派給範本,請開啟推播式行銷>行銷範本標題下的相關範本、開啟適當的索引標籤,然後從相關的下拉式清單中進行選擇。 如需如何為預設執行個體上的各種範本類型設定此設定的詳細資訊,請參閱下表。
| 範本類型 | 導覽 | 索引標籤 | 欄位名稱 (下拉式清單) |
|---|---|---|---|
| 客戶旅程 | 行銷範本 > 旅程範本 | 一般 | 標籤 |
| 行銷電子郵件 | 行銷範本 > 電子郵件範本 | 一般資訊 | 標籤 |
| 行銷頁面 | 行銷範本 > 頁面範本 | 綜合 | 標籤 |
| 行銷表單 | 行銷範本 > 表單範本 | 綜合 | 標籤 |
| 客戶細分 | 行銷範本 > 區段範本 | 一般 | Category |
自訂標籤選擇、文字和顏色
重要
本節僅適用於推播式行銷。
系統自訂員可以根據需要為每種範本類型建立任意數目的標籤,並為每個標籤定義顯示文字和背景色彩。 如需如何進行這些自訂的說明,請參閱建立和自訂範本標籤。
電子郵件範本相容性和預覽
設計和使用 HTML 範本,以便在當今使用的各種電子郵件用戶端中看起來都很好,可能會是一個挑戰。 請閱讀本節,詳細了解我們的內建範本支援哪些用戶端、如何預覽和測試這些用戶端以及其他特別附註。
測試的電子郵件用戶端
Dynamics 365 Customer Insights - Journeys 隨附的所有電子郵件範本都已針對市面上廣泛的電子郵件用戶端做過測試,如下表所列。 範本應該可以在最新的用戶端上完美運作,但是在舊版、較不常用的用戶端上,有些項目的效能可能會變差。
| 桌面用戶端 | 行動用戶端 | 網頁用戶端 | 網頁用戶端 (續) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 Gmail App iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12.9 英吋) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
特定電子郵件用戶端的已知問題
下列已知問題適用於立即可用的電子郵件範本和自訂訊息在特定電子郵件用戶端上顯示時:
- Gmail 有 104 KB 的大小限制,所以超過此限制的標記將被截斷。 所有立即可用的範本都小於這個大小,所以除非經過大量自訂,不然應該不受影響。
-
Windows 適用的 Outlook 2007 和更新版本有下列限制,但這些功能目前不受電子郵件設計師支援,也未用於立即可用的範本中:
- 不支援按鈕周圍的框線。
- 圓角的角落可能無法正確呈現。
- 當背景影像有文字或按鈕重疊時,不支援該背景影像。
- Outlook 支援可能影響訊息呈現方式的本機自訂及外掛程式。 在某些情況下,使用自訂 Outlook 安裝的收件者可能會看到奇特的配置或重複的頁面項目。 設計師或預覽顯示器無法模擬這些效果。 如有必要,可以使用測試傳送來查看您的設計在特定 Outlook 設定下的外觀。
- T-Online 電子郵件用戶端會呈現兩個按鈕,正常的按鈕和 VML 標記。
- Android 4.4 電子郵件用戶端只會顯示大約百分之 60 的範本寬度。 我們無法確認能否水平捲動。 就我們所知,這只影響原生的 Android 用戶端,不影響大部分製造商 (例如 Samsung) 的手機隨附原生用戶端。
- SFR.fr 電子郵件戶端顯示某些連結時會有背景色彩。
- Lotus Notes 電子郵件戶端有一般的範本呈現問題。
Litmus 的電子郵件設計預覽問題
Dynamics 365 Customer Insights - Journeys 提供電子郵件訊息的模擬預覽和收件匣預覽。 收件匣預覽比較精確,因為它們是針對特定電子郵件用戶端轉譯的。 收件匣預覽由 Microsoft 合作夥伴 Litmus Software, Inc. 提供。Litmus 會在實際電子郵件用戶端上轉譯您的訊息,然後將結果的螢幕擷取畫面傳回給您,藉此建立預覽。 收件匣預覽可能會發生下列已知問題。
- 遺失頁尾:Litmus 螢幕擷取畫面有時候會無法擷取整個訊息高度。
- 無法捲動:傳回的預覽是靜態螢幕擷取畫面,其中可能包含高於畫面高度的訊息捲動軸。 您無法真的使用這些捲動軸捲動影像。
- 訊息太高:Litmus 有時候會在電子郵件訊息結尾呈現額外的內容。
- 預覽中只顯示一半訊息:如果 Litmus 在訊息完整載入前拍攝螢幕擷取畫面,就可能發生這種狀況。 請嘗試重新載入預覽。 如果持續發生問題,則可能是訊息包含無法解析的動態內容。
- Outlook 預覽未反映自訂外掛程式:Outlook 支援本機自訂和外掛程式,在某些情況下,可能會影響訊息的呈現方式。 Litmus 根據標準 Outlook 安裝提供螢幕擷取畫面,不考慮自訂外掛程式及其他本機自訂的影響。 如有必要,可以使用測試傳送來查看您的設計在特定 Outlook 設定下的外觀。