使用自訂屬性在電子郵件、頁面及表單中啟用設計師功能
內容設計師同時提供了圖形編輯器和 HTML 程式碼編輯器。 它們所產生的 HTML 可與任何 HTML 轉譯器相容,但同時也支援幾種自訂屬性,能夠支援圖形編輯器所提供的拖放設計項目和一般樣式設定。 Dynamics 365 Customer Insights - Journeys 所提供的預設訊息範本和頁面範本會使用這些自訂屬性,讓您更容易透過特定方式進行自訂。 您也可以在設計自己的範本時使用這些自訂屬性。
提示
Microsoft 不支援電子郵件中的自訂 HTML。
標籤和屬性摘要
下表提供本主題中所述自訂屬性及中繼標籤的快速參照。
| 自訂屬性 | 描述 |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
當這個標籤出現在文件的 <head> 中時,設計師索引標籤將會提供拖放功能。 如果這個標籤未出現,則設計師索引標籤會提供簡化的整頁編輯器。 其他資訊:顯示工具箱並啟用拖放編輯 |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
若此標籤存在文件的 <head> 中,<font-list> (冒號分隔) 中列出的字型將會新增至格式設定工具列中文字項目的字型功能表。 其他資訊:將新字型新增至文字項目工具列 |
<div data-container="true"> … </div> |
標記使用者可在其中拖放設計項目的容器開頭和結尾。 其他資訊:建立使用者可在其中新增設計項目的容器 |
<div data-editorblocktype="<element-type>"> … </div> |
標記設計項目的開頭和結尾。 屬性的值會指出項目屬於哪種類型 (text、image、button 等)。 某些設計項目支援這裡的其他屬性。 其他資訊:識別設計項目和鎖定設計師檢視表中的項目 |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
此標籤定義整份文件的樣式設定,使用者可使用設計師>樣式索引標籤編輯該設定。其他資訊:新增設定至樣式索引標籤 |
/* @<tag-name> */ … /* @<tag-name> */ |
使用這類 CSS 註解來包圍由樣式設定控制的 CSS 值,其中 <tag-name> 是建立此設定之中繼標籤的 name 屬性值。 其他資訊: 新增 CSS 註解以實作 head 中的樣式設定 |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
將此屬性放入任何 HTML 標籤中,即可放置一個其值由樣式設定控制的屬性,其中 <attr> 是所要建立屬性的名稱,而 <tag-name> 是建立設定之中繼標籤的 name 屬性值。 其他資訊:新增 property-reference 屬性以實作 body 中的樣式設定 |
本主題的其餘區段提供了如何使用表中摘要列出之各項功能的詳細資訊。
顯示工具箱並啟用拖放編輯
您可以將使用任何協力廠商工具開發的 HTML 直接貼入設計師的 HTML 索引標籤,迅速開始建置設計。 不過,當您這樣做時,設計師索引標籤會顯示為單一 RTF 編輯器,提供文字格式設定工具列,並顯示您 HTML 中包含的所有影像、連結和樣式,但不會另外提供工具箱、屬性或樣式索引標籤,或任何拖放功能 (這個簡化的設計師檢視表有時稱為整頁編輯器)。 不過,只要將下列中繼標籤新增至文件的 <head> 區段,即可為任何貼入的設計啟用拖放功能:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
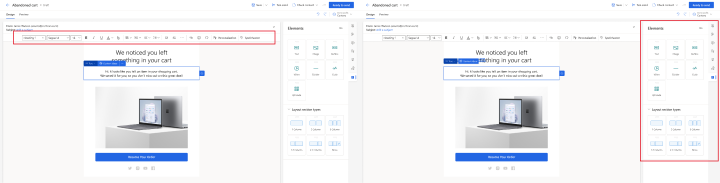
下方影像分別以整頁編輯模式 (左) 和拖放模式 (右) 顯示相同的設計。 唯一的差異在於,右邊的設計包含中繼標籤,因此已啟用拖放,並且顯示側邊面板。

注意
使用整頁編輯器時,您仍然可以使用文字格式設定工具列 (如圖所示) 選取和編輯文字及設定其樣式,同時也可以按兩下影像、連結及其他項目,使用快顯對話方塊來設定其屬性。 工具列還包含用於新增動態內容 (例如從每個收件者的連絡人記錄取得的欄位值) 的輔助編輯按鈕  。
。
建立使用者可在其中新增設計項目的容器
在設計師索引標籤上,使用者只能編輯包含在設計項目中的內容,而且只能將新的設計項目拖曳到文件中設定為資料容器的部分。 因此,您可以建立範本並將其中部分區域 (容器外) 鎖定,僅限在設計索引標籤上編輯,而其他區域 (未鎖定的容器內) 將接受編輯和拖曳的內容。
使用包含 data-container="true" 屬性的 <div> 標籤建立資料容器,例如:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
任何在 data-container div 標籤配對內且不屬於設計項目一部分的巢狀文字或 HTML 標籤,都將在兩個可拖曳區域之間建立非可拖曳、非可編輯的區域。 例如:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Note
當整頁編輯器啟用時,所有拖放功能都會停用,而且您可以編輯設計師索引標籤上的所有內容,包括 data-container div 標籤外部的內容 (該標籤在整頁編輯器中無作用)。
鎖定設計師檢視表中的容器
您可以在設計師索引標籤上鎖定容器,讓所有其內容變成唯讀。如果鎖定的容器包含設計項目,則這些項目的所有內容和設定都將保持鎖定狀態,而且絕不會顯示這些項目的屬性索引標籤,即使您選取這些項目也一樣。
在您完成新增及設定設計元件之後,可能會使用容器鎖定功能將容器鎖定。
若要鎖定容器,請將 data-locked="hard" 屬性新增至容器標籤,像這樣:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Note
您也可以在設計項目層級鎖定內容。 如果是在容器層級鎖定內容,則該設定會撤銷該容器內所有設計項目的已鎖定/未鎖定狀態。 其他資訊:鎖定設計師檢視表中的項目
若要進一步強制容器鎖定,您可以限制對 HTML 索引標籤的存取權,這樣就會防止選取的使用者存取程式碼 (否則他們可能會使設定失效)。 其他資訊:控制設計師功能的存取
識別設計項目
每次您使用設計師索引標籤新增設計項目時,編輯器都會插入一組 <div> 標籤以標記項目的開頭和結尾,並且建立 HTML 依其屬性索引標籤上的設定所指定顯示項目所需的一切。
設計項目會以 <div> 標籤標記,包含 data-editorblocktype="<element-type>" 形式的屬性,其中此屬性的值會指出項目所屬的類型。 例如,下列 <div> 標籤會建立文字項目:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
下表列出 data-editorblocktype 屬性可用的值。
| 設計項目名稱 | 項目類型 |
data-editorblocktype 屬性值 |
|---|---|---|
| 文字項目 | 一般設計項目 | Text |
| 影像項目 | 一般設計項目 | Image |
| 分隔線項目 | 一般設計項目 | Divider |
| 按鈕項目 | 一般設計項目 | Button |
| 內容區塊項目 | 一般設計項目 | Content (這種類型的設計項目也包括 data-block-datatype="<block-type>" 屬性,該屬性會識別內容區塊所屬的類型,其中 <block-type> 的值為 text 或 image)。 |
| 行銷頁面項目 | 電子郵件 | 行銷頁面 |
| 事件項目 | 電子郵件 | Event |
| 問卷項目 | 電子郵件 | Survey |
| 表單項目 | 表單 | FormBlock |
| 欄位項目 | 表單內容 | Field-<field-name>,例如:Field-email |
| 訂閱清單項目 | 表單內容 | SubscriptionListBlock |
| 轉寄給朋友項目 | 表單內容 | ForwardToFriendBlock |
| 不要傳送電子郵件項目和記住我項目 | 表單內容 | 欄位核取方塊 (這些項目會分別建立核取方塊,而且會另以內部設定加以區分)。 |
| 送出按鈕項目 | 表單內容 | SubmitButtonBlock |
| 重設按鈕項目 | 表單內容 | ResetButtonBlock |
| Captcha 項目 | 表單內容 | CaptchaBlock |
如需這些設計項目的詳細資訊,請參閱設計項目參照。
重要
您在 HTML 索引標籤上執行工作時,應避免編輯設計項目的 <div> 標籤之間的任何內容,因為這樣做可能導致無法預測的結果,而您的編輯很可能還是會遭到設計師覆寫。 請改用設計師索引標籤來管理您的設計項目內容和屬性。
鎖定設計師檢視表中的項目
您可以新增下列屬性至左 <div> 標籤,藉此將任何設計項目的內容和屬性鎖定:
data-protected="true"
例如:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
當設計項目標示為受保護時,在頁面或電子郵件的設計師索引標籤中工作的使用者將無法編輯項目的屬性或內容。 此屬性一律包含在內容區塊項目中,但您可以將它新增至任何類型的設計項目以保護它。 包括此屬性的任何設計項目都會在 HTML 索引標籤上顯示為陰影形式,表示其受到保護,但您堅持的話,仍然可以在該處進行編輯。 將此屬性設定為 "false" (或直接將它移除),即可從設計項目移除保護。
Note
您也可以在容器層級鎖定內容,這樣做將會撤銷該容器內所有設計項目的已鎖定/未鎖定狀態。 其他資訊:鎖定設計師檢視表中的容器
若要進一步強制內容鎖定,您可以限制對 HTML 索引標籤的存取權,這樣就會防止選取的使用者存取程式碼 (否則他們可能會使設定失效)。 其他資訊:控制設計師功能的存取
將外部建立的 HTML 匯入至設計師中
您可以使用任何所需的工具建立行銷電子郵件、頁面或表單的初始 HTML 配置及內容。 當您的 HTML 準備就緒時,只需將其貼入相關的設計師中,再新增所需的任何 Dynamics 365 Customer Insights - Journeys 功能即可,如以下小節中所述。
匯入 HTML 程式碼
若要將外部建立的 HTML 引入設計師中,請先執行下列動作:
- 在 Dynamics 365 Customer Insights - Journeys 中建立新的行銷電子郵件、頁面或表單。
- 移至設計師的設計>HTML 索引標籤。
- 清除 HTML 索引標籤中的所有內容,並將外部建立的 HTML 貼入。
- 移至設計師的設計>設計師索引標籤,並檢查您的設計。
- 如果您使用的是行銷電子郵件,請務必使用協助編輯來放置所有必要的內容和連結 (包括訂閱中心連結以及您的實際寄件者位址)。
小費
由於才剛貼上外部 HTML,您的設計可能沒有包含任何專屬於 Dynamics 365 Customer Insights - Journeys 的程式碼,因此設計師會顯示整頁編輯器,提供基本文字格式設定、影像格式設定的功能,以及 (針對電子郵件) 用於新增動態內容的輔助編輯。 如需有關如何使用整頁編輯器的詳細資訊,請參閱顯示工具箱並啟用拖放編輯。 如果整頁編輯器提供您所需的所有功能,請用來微調您的設計,然後像往常一樣將其上線。 如果您想要使用拖放編輯器來微調設計,請參閱下一節,取得有關如何啟用它的資訊。
在匯入後啟用拖放編輯器
如果您想要在使用設計師檢視工作時啟用功能齊全的拖放編輯器和/或新增進階設計項目,您可依下列方式進一步編輯匯入的 HTML 程式碼,輕鬆地這麼做:
返回設計師的設計>HTML 索引標籤。
將所需的中繼標籤新增至文件的 區段以啟用拖放編輯器,如顯示工具箱並啟用拖放編輯中所述。
在使用設計>HTML 索引標籤時,視需要執行下列動作:
- 在您希望能拖曳一個或多個設計項目的每一部分設計中,新增程式碼來建立資料容器,如建立使用者可在其中新增設計項目的容器中所述。
- 如果您偏好在不使用拖放的情況下直接在程式碼中放置設計項目,則可以直接在設計>HTML 索引標籤中輸入所需的程式碼。依此方式新增的元素不支援拖放,但是這些元素會在"設計>設計師的屬性面板中提供設定。您只能使用此技術放置文字、影像、分隔線和按鈕元素 (建立容器,再對其他類型的設計項目使用拖放動作)。 請參閱此程序之後的表格,以了解建立這每一個元素所需的 HTML 結構;視需要直接從表格中複製/貼上此程式碼。
您現在可以移至設計>設計師索引標籤,並將設計項目拖曳至您所設定的每一個容器,然後使用屬性面板來設定您拖曳至或直接貼入程式碼中的每個設計項目。
| 設計項目類型 | 貼上此程式碼 | 附註 |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
您可以直接在這裡輸入 <p> 標籤之間的 HTML 內容,也可以移至設計師使用 RTF 編輯器來執行此動作。 |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
變更影像來源和/或影像連結的最簡單方式就是,移至設計師並使用屬性面板。 但您也可以直接在 HTML 中編輯下列屬性:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
不要直接在 HTML 編輯器中編輯此程式碼的任何部分。 相反的,請移至設計師並使用屬性面板。 |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
不要直接在 HTML 編輯器中編輯此程式碼的任何部分。 相反的,請移至設計師並使用屬性面板。 |
如需有關設計項目如何顯示於程式碼的詳細資訊,請參閱識別設計項目。
將新字型新增至文字項目工具列
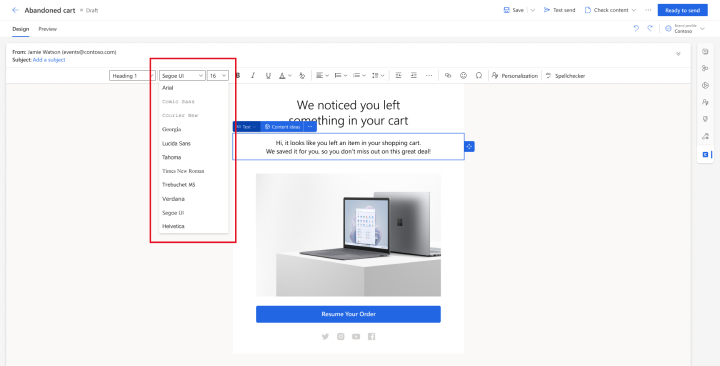
文字項目會在設計師中提供快顯格式設定工具列,當中包括將字型套用至所選取文字的功能表。

若要將新字型新增至此字型選取器,請將使用下列表單的 <meta> 標籤新增至文件的 <head>:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
其中 <font-list> 是冒號分隔的字型名稱清單。
新增設定至樣式索引標籤
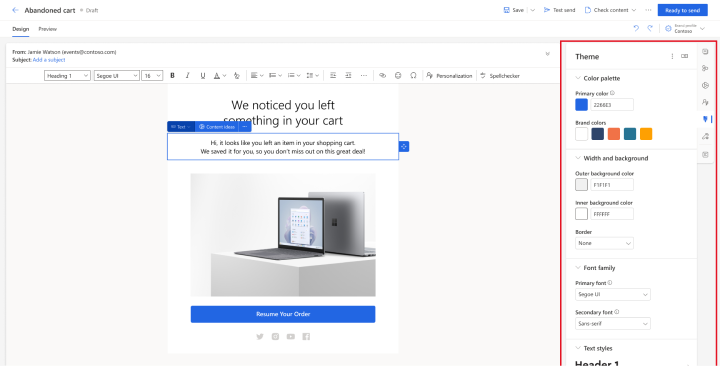
內建範本有一項方便的功能就是在樣式索引標籤上提供全域樣式設定,可讓使用者快速調整字型系列、調色盤,以及其他針對範本啟用的全域設定。 每一個範本都只包含適合該特定設計的樣式設定,而您同樣可以設計範本來提供最合乎您和使用者需要的樣式設定。

若要新增設定至樣式索引標籤,您必須執行下列動作:
- 新增
<meta>標籤至文件的<head>以建立設定。 - 設定樣式和 (或) HTML 標籤,以套用中繼標籤所建立的設定。
以下小節將說明如何執行各個動作。
新增中繼標籤以建立設定
必要的 <meta> 標籤會採用下列形式:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
其中:
- <name> 可識別中繼標籤,您必須在將要套用設定的樣式和 HTML 標籤中參考此標籤。
- <initial-value> 是樣式的相應預設值。
- <data-type> 可識別使用者將提供的值類型。 此設定會影響樣式索引標籤上所出現控制項的類型。您必須使用下表所列的其中一個值。
- <label> 指定此設定的樣式索引標籤中所顯示的文字。
| 資料類型值 | 描述 |
|---|---|
| color | 使用 # 標籤值設定色彩,例如 #000 或 #1a32bf。 在樣式索引標籤上建立色彩選擇器控制項。 |
| font | 設定字型系列名稱。 您也可以使用依喜好順序排列的逗號分隔字型名稱清單來設定字型堆疊。 在樣式索引標籤上建立簡單的輸入欄位。 |
| number | 設定不含單位的數值 (使用文字一併指定 px 或 em 這類單位與值)。 在樣式索引標籤上建立帶有上/下按鈕的輸入欄位,也可用來加/減目前值。 |
| picture | 設定影像來源 (URL 形式)。 在樣式索引標籤上建立簡單的輸入欄位。 |
| text | 設定可同時包含文字和數字的值。 此資料類型也可用於可能包含單位的數值 (如 px 或 em)。 在樣式索引標籤上建立簡單的輸入欄位。 |
Note
樣式索引標籤上顯示的標籤前後可能會出現方括號,例如「[我的樣式]」。 方括號表示所顯示的文字沒有可用的翻譯。 如果您選擇的值受到所有內建範本的支援 (例如「色彩 1」),那麼將有翻譯可用,如此就不會出現方括號。
Note
使用 <meta> 標籤建立的樣式設定 (如此處所述) 只有在至少有一個實際樣式或 HTML 標籤中參照該設定時,才會在樣式索引標籤上顯示,如後續各節所述。
新增 CSS 註解以實作 head 中的樣式設定
在樣式索引標籤上進行的設定可套用至 HTML 文件的 <head> 中所建立的 CSS 樣式,方法是在 CSS 值前後加上兩個包含對應 xrm/designer/setting 中繼標籤之 name 屬性值的 CSS 註解。 CSS 註解配對會採用下列形式:
/* @<tag-name> */ <value> /* @<tag-name> */
其中:
- <tag-name> 是建立相關樣式索引標籤設定的 xrm/designer/setting 中繼標籤的名稱屬性。
- <value> 是在使用者編輯相關的樣式索引標籤設定時要取代的值。
重要
您只能在 <head> 區段中 <style> 標籤內定義的樣式和類別中使用這些 CSS 註解配對。 必須有另一組 <style> 標籤存在,因為所有 CSS 樣式都會在這裡設定。
在以下範例中,您可在樣式索引標籤上看見 xrm/designer/setting 中繼標籤,它會建立稱為「色彩 1」的色彩選擇器控制項。接著 CSS 樣式會套用此設定,以便為 <h1> 元素建立文字色彩。
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
新增 property-reference 屬性以實作 body 中的樣式設定
在樣式索引標籤上進行的設定,可做為屬性值套用至文件的 <body> 中任何 HTML 標籤,只要將下列形式的屬性新增至每個相關標籤即可:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
其中:
- <attr> 是要建立之屬性的名稱。
-
<tag-name> 是建立設定之中繼標籤的
name屬性值。 - 若在單一 property-reference 屬性內需要多個屬性,則必須以分號分隔。
在以下範例中,您可以看見 xrm/designer/setting 中繼標籤,這些標籤會在文件中建立兩項設定來控制主圖影像 (橫幅),且控制項在樣式索引標籤上分別稱為「主圖影像」和「主圖影像高度」。接著會在 <img> 標籤中使用 property-reference 屬性實作這些設定。
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
因此,在這個範例中,<img> 標籤解析後會像這樣:
<img src="picture.jpg" height="100px">