頁首模組
本文介紹頁眉模組,並介紹如何在其中創建頁眉 Microsoft Dynamics 365 Commerce。
其中 Dynamics 365 Commerce,頁眉配置為包含頁眉、促銷橫幅和 Cookie 同意模組的頁面片段。
標題模組包括網站徽標、指向導航層次結構的連結、指向網站上其他頁面的連結、購物車圖示模組、願望清單符號、登錄選項和搜索欄。 標頭模組會自動針對正在查看網站的設備 (換句話說,針對桌面設備或行動裝置) 進行優化。 例如,在行動裝置上,導航欄摺疊為 「功能表 」按鈕 (有時稱為 漢堡功能表)。
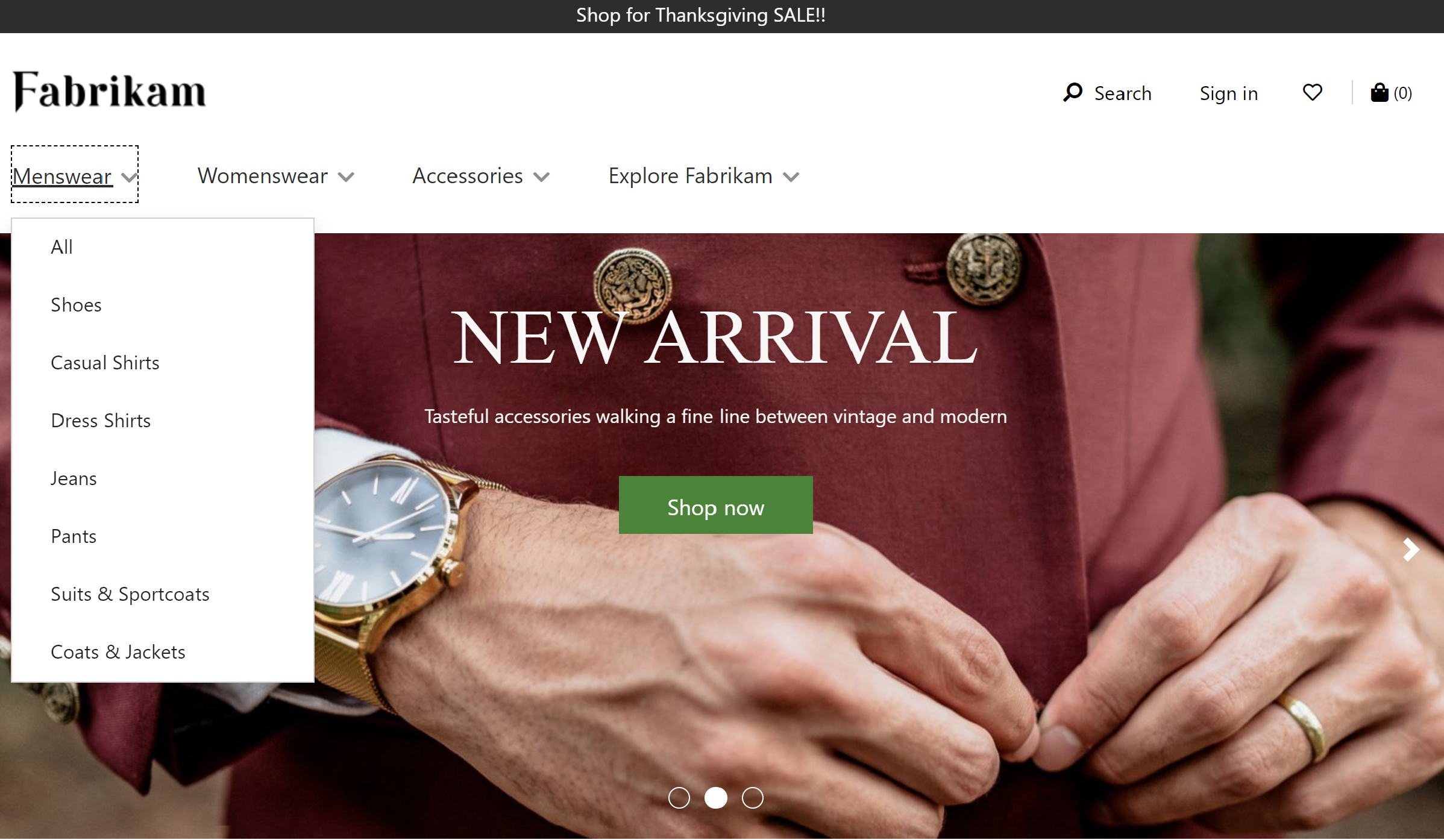
下圖顯示了主頁上標頭模組的範例。

標頭模組的屬性
標頭模組支援 徽標圖像、 徽標連結和 「我的帳戶」連結 屬性。
徽標圖像 和 徽標連結 屬性用於定義頁面上的徽標。 有關詳細資訊,請參閱 添加徽標。
“我的帳戶連結 ” 屬性可用於定義網站擁有者希望在頁眉中顯示快速連結的帳戶頁面。
標頭模組中可用的模組
以下模組可用於標頭模組:
導航功能表 –導航功能表表示頻道導航層次結構和其他靜態導航連結。 有關詳細資訊,請參閱 導航功能表模組。
搜索 –搜尋模組允許使用者輸入搜尋詞來搜尋產品。 默認搜索頁的 URL 和搜尋查詢參數必須在網站設置 擴展 > 中提供。 搜索模組具有允許您根據需要禁止搜索按鈕或標籤的屬性。 搜索模組還支援自動建議選項,例如產品、關鍵字和類別搜尋結果。
購物車圖示 - 購物車圖示模組代表購物車圖示,它顯示任何給定時間購物車中的商品數量。 有關詳細資訊,請參閱 購物車圖示模組。
網站選擇器 - 網站選擇器模組允許使用者根據市場、區域和區域設置流覽不同的預定義網站。 有關詳細資訊,請參閱 網站選擇器模組。
商店選擇器 - 商店選擇器模組可以包含在標題模組的商店選擇器插槽中。 它允許使用者流覽和查找附近的商店。 使用者還可以指定首選存儲。 然後,該商店將顯示在標題中。 當商店選擇器模組包含在標頭模組中時,其 Mode 屬性必須設置為 查找商店。 有關詳細資訊,請參閱 商店選擇器模組。
附註
- 從 Dynamics 365 Commerce 版本 10.0.11 開始,支援在標題模組中使用購物車圖示模組。
- 從 Dynamics 365 Commerce 版本 10.0.14 開始,支援在頁眉模組中使用網站選擇器模組。
- 從版本 10.0.15 開始 Dynamics 365 Commerce ,支援在標頭模組中使用商店選擇器模組。
Adventure Works 主題中的標題模組
在 Adventure Works 主題中,頁眉模組支援 「移動徽標 」屬性。 此屬性允許為行動視口指定徽標。 移動徽標 屬性可用作模組定義擴展。
重要
Adventure Works 主題從 Dynamics 365 Commerce 版本 10.0.20 開始提供。
為頁面建立頁眉片段
要創建標頭片段,跟隨執行以下步驟。
- 轉到 “片段”,然後選擇“ 新建 ”以創建新片段。
- 在“選擇片段 ” 對話框中,選擇 “容器 ”模組,輸入片段的名稱,然後選擇“ 確定”。
- 選擇“ 預設容器 ”槽,然後在右側的屬性窗格中,將“ 寬度 ”屬性設置為 “填充螢幕”。
- 在“預設容器 ”槽中,選擇省略號 (...),然後選擇“ 添加模組”。
- 在“選擇模組 ” 對話框中,選擇“ Cookie 同意 ”、“標頭”和 “促銷橫幅 ”模組,然後選擇“ 確定”。
- 在促銷橫幅模組的 屬性窗格中,選擇 添加消息 ,然後選擇消息 。
- 在“消息” 對話框中,為促銷內容添加文本和鏈接,然後選擇“ 確定”。
- 在 Cookie 同意 模組的 屬性窗格中,向網站隱私頁面添加和配置文本和連結。
- 在標題模組的導航功能表 插槽中,選擇省略號 (...),然後選擇 添加模組。
- 在“選擇模組 ” 對話框中,選擇 “導航”功能表 模組,然後選擇“ 確定”。
- 在導航功能表模組的屬性窗格中,在導航功能表 的源下,選擇 零售伺服器。
- 在導航功能表模組的屬性窗格中,在靜態功能表項下 ,選擇添加功能表項 ,然後選擇功能表項 。
- 在“ 功能表項 ”對話框中的“功能表項文本 ”下 ,輸入“聯繫人”。
- 在“ 功能表項 ”對話框中的“功能表項連結目標 ”下 ,選擇“ 添加連結”。
- 在“ 添加連結 ”對話框中,選擇網站“聯繫人”頁的 URL,然後選擇“ 確定”。
- 在“ 功能表項 ”對話框中,選擇“ 確定”。
- 在標頭模組的搜索 插槽中,選擇省略號 (...),然後選擇 添加模組。
- 在“選擇模組 ” 對話框中,選擇“ 搜索 ”模組,然後選擇“ 確定”。
- 在搜索模組的屬性窗格中,根據需要配置屬性。
- 在標題模組的購物 車圖示 插槽中,選擇省略號 (...),然後選擇 添加模組。
- 在“選擇模組 ” 對話框中,選擇“ 購物車”圖示 模組,然後選擇“ 確定”。
- 在購物車圖示模組的屬性窗格中,根據需要配置屬性。 如果希望購物車圖示在使用者將滑鼠懸停在購物車摘要 (也稱為迷你購物車) 上時顯示購物車摘要,請選擇“ 顯示迷你購物車”。
- 選擇 保存,選擇 完成編輯 以簽入片段,然後選擇 發佈 以發佈它。
若要幫助確保每個頁面上都顯示頁眉,請在為網站創建的每個頁面範本上跟隨這些步驟。
- 在預設頁面 模組的 頁眉 插槽中,添加您創建的頁腳片段。
- 選擇 保存,選擇 完成編輯 以簽入範本,然後選擇 發佈 以發佈它。