使用 JavaScript 或 TypeScript 建立和管理 Blob 租用
本文會說明如何使用適用於 JavaScript 的 Azure 儲存體用戶端程式庫來建立和管理 Blob 租用。 您可以使用用戶端程式庫來取得、更新、發行和中斷 Blob 租用。
必要條件
- 本文中的範例假設您已設定專案,以搭配使用適用於 JavaScript 的 Azure Blob 儲存體用戶端程式庫。 若要了解設定專案,包括套件安裝、匯入模組,以及建立授權的用戶端物件來處理資料資源,請參閱開始使用 Azure Blob 儲存體和 JavaScript (部分機器翻譯)。
- 授權機制必須有使用 Blob 租用的權限。 若要深入了解,請參閱下列 REST API 作業的授權指導:
關於 Blob 租用
租用會在 Blob 上建立及管理鎖定,藉以寫入和刪除作業。 鎖定持續時間的範圍是 15 到 60 秒,也可以設為無限。 Blob 上的租用會提供寫入及刪除 Blob 的專有存取權。 若要寫入含有作用中租用的 Blob,用戶端必須包含具有寫入要求的作用中租用識別碼。
若要深入了解租用狀態,以及何時可以在租用上執行指定動作,請參閱租用狀態和動作。
將具有作用中租用的 Blob 包含在內的容器上會允許所有的容器作業,包括刪除容器。 因此,即使容器中的 Blob 具有作用中的租用,還是可能會刪除容器。 使用租用容器作業以控制刪除容器的權限。
租用作業是由 BlobLeaseClient 類別處理,其提供一個包含 Blob 和容器的所有租用作業的用戶端。 若要深入了解使用用戶端程式庫的容器租用,請參閱 使用 JavaScript 建立和管理容器租用。
取得租用
當您取得 Blob 租用時,會取得一個租用識別碼,讓您的程式碼可用來在 Blob 上運作。 如果 Blob 已經有作用中的租用,您只能使用作用中的租用識別碼來要求新的租用。 不過,您可以指定新的租用期間。
若要取得租用,請建立 BlobLeaseClient 類別的執行個體,然後使用下列其中一種方法:
下列範例會取得 Blob 的 30 秒租用:
async function acquireBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.acquireLease(30);
return leaseClient;
}
更新租用
如果在要求上指定的租用識別碼符合該 Blob 相關聯的租用識別碼,則可以更新 Blob 租用。 即使租用到期,也可以更新租用,只要 Blob 自該租用到期后尚未修改或再次租用。 當您更新租用時,租用期間會重設。
若要更新租用,請在 BlobLeaseClient 執行個體上使用下列其中一種方法:
下列範例會更新 Blob 的租用:
async function renewBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.renewLease();
}
釋放租用
如果在要求上指定的租用識別碼符合該 Blob 相關聯的租用識別碼,則可以釋放 Blob 租用。 釋放租用可讓其他用戶端在釋放完成時,立即取得 Blob 的租用。
您可以在 JavaScript BlobLeaseClient 執行個體上使用下列其中一種方法來發行租用:
下列範例會發行 Blob 的租用:
async function releaseBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.releaseLease();
}
中斷租用
如果 Blob 有作用中的租用,您可以中斷租用。 任何獲授權的要求都可以中斷租用;不需要求即可指定相符的租用識別碼。 租用在中斷之後會無法續約,而且中斷租用之後將無法取得新的租用,直到原始租用到期或釋出為止。
您可以在 BlobLeaseClient 執行個體上使用下列其中一種方法來中斷租用:
下列範例會中斷 Blob 的租用:
async function breakBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.breakLease();
}
租用狀態和動作
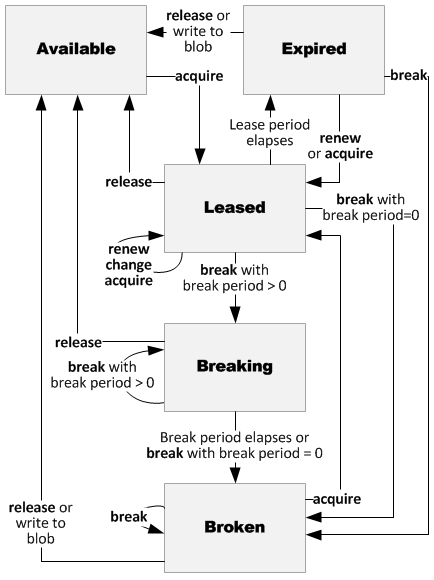
下圖會顯示租用的五個狀態,以及會導致租用狀態變更的命令或事件。
下表會列出五個租用狀態、提供每個租用狀態的簡短描述,並列出指定狀態中允許的租用動作。 這些租用動作會導致狀態轉換,如下圖所示。
| 租用狀態 | 描述 | 允許的租用動作 |
|---|---|---|
| 可用的 | 租用已解除鎖定,並且可以取得。 | acquire |
| 已租用 | 租用已鎖定。 | acquire (僅限相同的租用識別碼)、renew、change、release 和 break |
| 已到期 | 租用期間到期。 | acquire、renew、release 和 break |
| 正在中斷 | 租用已中斷,但租用將繼續鎖定,直到中斷期間到期為止。 | release 和 break |
| 中斷 | 租用已中斷,且中斷期間已到期。 | acquire、release 和 break |
租用到期時,租用識別碼會由 Blob 服務維護,直到 Blob 修改或再度租用。 用戶端可能會嘗試使用過期的租用識別碼來更新或釋放租用。 如果此作業成功,用戶端就會知道自從租用識別碼上次有效以來,Blob 都未變更。 如果要求失敗,用戶端就會知道 Blob 已被修改,或自從租用上次作用之後,Blob 已再次租用。 接著,用戶端就必須在 Blob 上取得新的租用。
如果租用到期,而不是明確地釋放,用戶端可能需要稍候一分鐘,才能為 Blob 取得新的租用。 不過,如果 Blob 未被修改,用戶端就可以立即以其租用識別碼來更新租用。
因為快照集是唯讀狀態,所以無法為 Blob 快照集授與租用。 針對快照集要求租用會產生狀態碼 400 (Bad Request)。
資源
若要深入了解如何使用適用於 JavaScript 的 Azure Blob 儲存體用戶端程式庫來管理 Blob 租用,請參閱下列資源。
程式碼範例
- 檢視本文中的 JavaScript 和 TypeScript 程式代碼範例 (GitHub)
REST API 操作
適用於 JavaScript 的 Azure SDK 包含建置在 Azure REST API 之上的程式庫,可讓您透過熟悉的 JavaScript 範例與 REST API 作業進行互動。 用來管理 Blob 租用的用戶端程式庫方法會使用下列 REST API 作業:
用戶端程式庫資源
另請參閱
相關內容
- 本文是 JavaScript/TypeScript 的 Blob 記憶體開發人員指南的一部分。 若要深入瞭解,請參閱建置 JavaScript/TypeScript 應用程式的完整開發人員指南文章清單。