使用 JavaScript 或 TypeScript 建立和管理容器租用
本文會說明如何使用適用於 JavaScript 的 Azure 儲存體用戶端程式庫來建立和管理容器租用。 您可以使用用戶端程式庫來取得、更新、發行和中斷容器租用。
必要條件
- 本文中的範例假設您已設定專案,以搭配使用適用於 JavaScript 的 Azure Blob 儲存體用戶端程式庫。 若要了解設定專案,包括套件安裝、匯入模組,以及建立授權的用戶端物件來處理資料資源,請參閱開始使用 Azure Blob 儲存體和 JavaScript。
- 授權機制必須含有使用容器租用的權限。 若要深入了解,請參閱下列 REST API 作業的授權指引:
關於容器租用
租用會在容器上建立及管理刪除作業的鎖定。 鎖定持續時間的範圍是 15 到 60 秒,也可以設為無限。 容器上的租用會提供刪除容器的專有存取權。 容器租用只會控制使用刪除容器 REST API 作業來刪除容器的功能。 若要刪除具有作用中租用的容器,用戶端必須使用刪除要求納入作用中的租用識別碼。 在未包含租用識別碼的情況下,所有其他容器作業都可以在租用的容器上成功執行。 如果您已啟用容器虛刪除,則可以還原已刪除的容器。
若要深入了解租用狀態,以及何時可以在租用上執行指定動作,請參閱租用狀態和動作。
租用作業是由 BlobLeaseClient 類別處理,其提供一個用戶端,包含 Blob 和容器的所有租用作業。 若要深入了解使用用戶端程式庫的 Blob 租用,請參閱使用 JavaScript 建立和管理 Blob 租用。
取得租用
取得容器租用時,會取得一個租用識別碼,讓您的程式碼可用來在容器上運作。 如果容器已經有作用中的租用,您只能使用作用中的租用識別碼來要求新的租用。 不過,您可以指定新的租用期間。
若要取得租用,請建立 BlobLeaseClient 類別的執行個體,然後使用下列其中一種方法:
下列範例會取得容器的 30 秒租用:
async function acquireContainerLeaseAsync(blobContainerClient) {
const leaseClient = blobContainerClient.getBlobLeaseClient();
await leaseClient.acquireLease(30);
return leaseClient;
}
更新租用
如果在要求上指定的租用識別碼符合該容器相關聯的租用識別碼,則可以更新容器租用。 即使租用到期,也可以更新租用,只要容器自該租用到期后尚未再次租用。 當您更新租用時,租用期間會重設。
若要更新租用,請在 BlobLeaseClient 執行個體上使用下列其中一種方法:
下列範例會更新容器租用:
async function renewContainerLeaseAsync(blobContainerClient, leaseID) {
const leaseClient = blobContainerClient.getBlobLeaseClient(leaseID);
await leaseClient.renewLease();
}
發行租用
如果在要求上指定的租用識別碼符合該容器相關聯的租用識別碼,則可以發行容器租用。 發行租用可讓其他用戶端在發行完成時,立即取得容器的租用。
您可以在 BlobLeaseClient 執行個體上使用下列其中一種方法來發行租用:
下列範例會發行容器上的租用:
async function releaseContainerLeaseAsync(blobContainerClient, leaseID) {
const leaseClient = blobContainerClient.getBlobLeaseClient(leaseID);
await leaseClient.releaseLease();
}
中斷租用
如果容器具有作用中的租用,您可以中斷容器租用。 任何獲授權的要求都可以中斷租用;不需要求即可指定相符的租用識別碼。 租用在中斷之後會無法續約,而且中斷租用之後將無法取得新的租用,直到原始租用到期或釋出為止。
您可以在 BlobLeaseClient 執行個體上使用下列其中一種方法來中斷租用:
下列範例會中斷容器上的租用:
async function breakContainerLeaseAsync(blobContainerClient) {
const leaseClient = blobContainerClient.getBlobLeaseClient();
await leaseClient.breakLease();
}
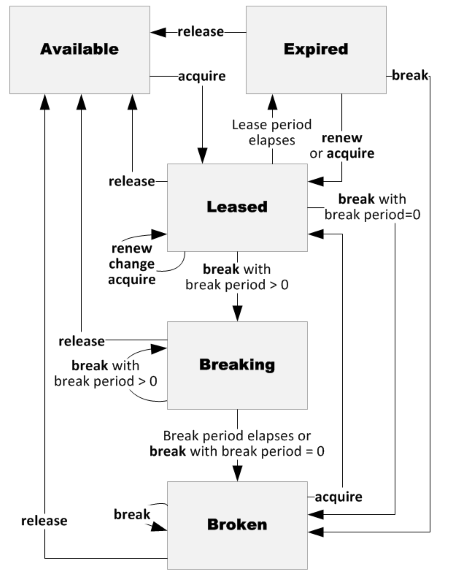
租用狀態和動作
下圖會顯示租用的五個狀態,以及會導致租用狀態變更的命令或事件。
下表會列出五個租用狀態、提供每個租用狀態的簡短描述,並列出指定狀態中允許的租用動作。 這些租用動作會導致狀態轉換,如下圖所示。
| 租用狀態 | 描述 | 允許的租用動作 |
|---|---|---|
| 可用的 | 租用已解除鎖定,並且可以取得。 | acquire |
| 已租用 | 租用已鎖定。 | acquire (僅限相同的租用識別碼)、renew、change、release 和 break |
| 已到期 | 租用期間到期。 | acquire、renew、release 和 break |
| 正在中斷 | 租用已中斷,但租用將繼續鎖定,直到中斷期間到期為止。 | release 和 break |
| 中斷 | 租用已中斷,且中斷期間已到期。 | acquire、release 和 break |
在租用到期後,租用識別碼會由 Blob 服務維護,直到容器修改或再度租用。 用戶端可能會嘗試使用過期的租用識別碼來更新或發行租用。 如果要求失敗,用戶端會知道容器已再次租用,或自租用上次作用之後已刪除容器。
如果租用到期,而不是明確地發行,用戶端可能需要稍候一分鐘,才能為容器取得新的租用。 不過,用戶端可以立即以到期的租用識別碼更新租用。
資源
若要深入了解如何使用適用於 JavaScript 的 Azure Blob 儲存體用戶端程式庫來管理容器租用,請參閱下列資源。
程式碼範例
- 檢視本文中的 JavaScript 和 TypeScript 程式代碼範例 (GitHub)
REST API 操作
適用於 JavaScript 的 Azure SDK 包含建置在 Azure REST API 之上的程式庫,可讓您透過熟悉的 JavaScript 範例與 REST API 作業進行互動。 用來管理容器租用的用戶端程式庫方法會使用下列 REST API 作業:
用戶端程式庫資源
另請參閱
相關內容
- 本文是 JavaScript/TypeScript 的 Blob 記憶體開發人員指南的一部分。 若要深入瞭解,請參閱建置 JavaScript/TypeScript 應用程式的完整開發人員指南文章清單。