開始使用通話整備和 UI 連結庫
重要
此 Azure 通訊服務功能目前處於預覽狀態。
提供的預覽 API 和 SDK 並無服務等級協定。 建議您不要將其用於生產工作負載。 部分功能可能不受支援,或是在功能上有所限制。
如需詳細資訊,請參閱 Microsoft Azure 預覽版增補使用規定。

當使用者打算加入網路通話時,其主要重點是他們想要與其他人通話的交談– 這個角色可能是醫生、教師、財務顧問或朋友。 對話本身可能會造成足夠的壓力,更不用說瀏覽確保他們及其裝置已經準備好被看到和/或聽到的過程。 請務必確定他們所使用的裝置和使用者端已準備好進行通話
可能無法預測每個問題或可能發生的問題組合,但藉由套用本教學課程,您可以:
- 降低在通話期間影響使用者的問題的可能性
- 只有在對體驗造成負面影響時,才會公開問題
- 避免讓使用者搜尋解決方案; 解決問題的供應項目引導說明
與本教學課程相關的是 Azure 通訊服務網路測試診斷工具。 使用者可以使用網路測試診斷工具,在客戶支援案例中進一步進行疑難解答。
教學課程結構
在本教學課程中,我們會使用 Azure 通訊服務 UI 連結庫來建立體驗,讓使用者準備好加入通話。 本教學課程的結構分為三個部分:
- 第 1 部分: 讓使用者進入支援的瀏覽器
- 第 2 部分: 確保您的應用程式能夠存取麥克風和相機
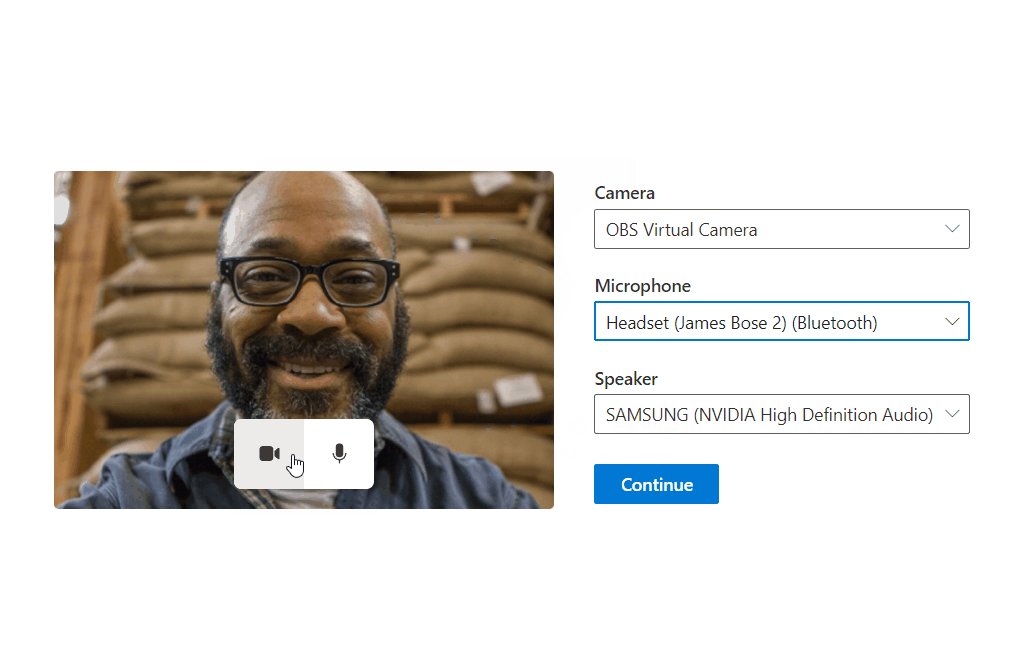
- 第 3 部分: 讓使用者選取所需的麥克風和相機
必要條件
- 其中一個支援平台上的 Visual Studio Code。
- Node.js、作用中 LTS 和維修 LTS 版本 (建議使用 10.14.1)。 請使用
node --version命令來檢查您的版本。
下載程式碼
在 GitHub 上存取本教學課程的完整程式碼。
應用程式結構
當使用者從瀏覽器支援加入通話以選取正確的相機時,有幾個障礙要跨越。 本教學課程使用 React 搭配 Azure 通訊服務 UI 連結庫 來建立執行呼叫整備檢查的應用程式。 這些檢查會引導使用者透過瀏覽器支援、相機和麥克風權限,最後進行裝置設定。
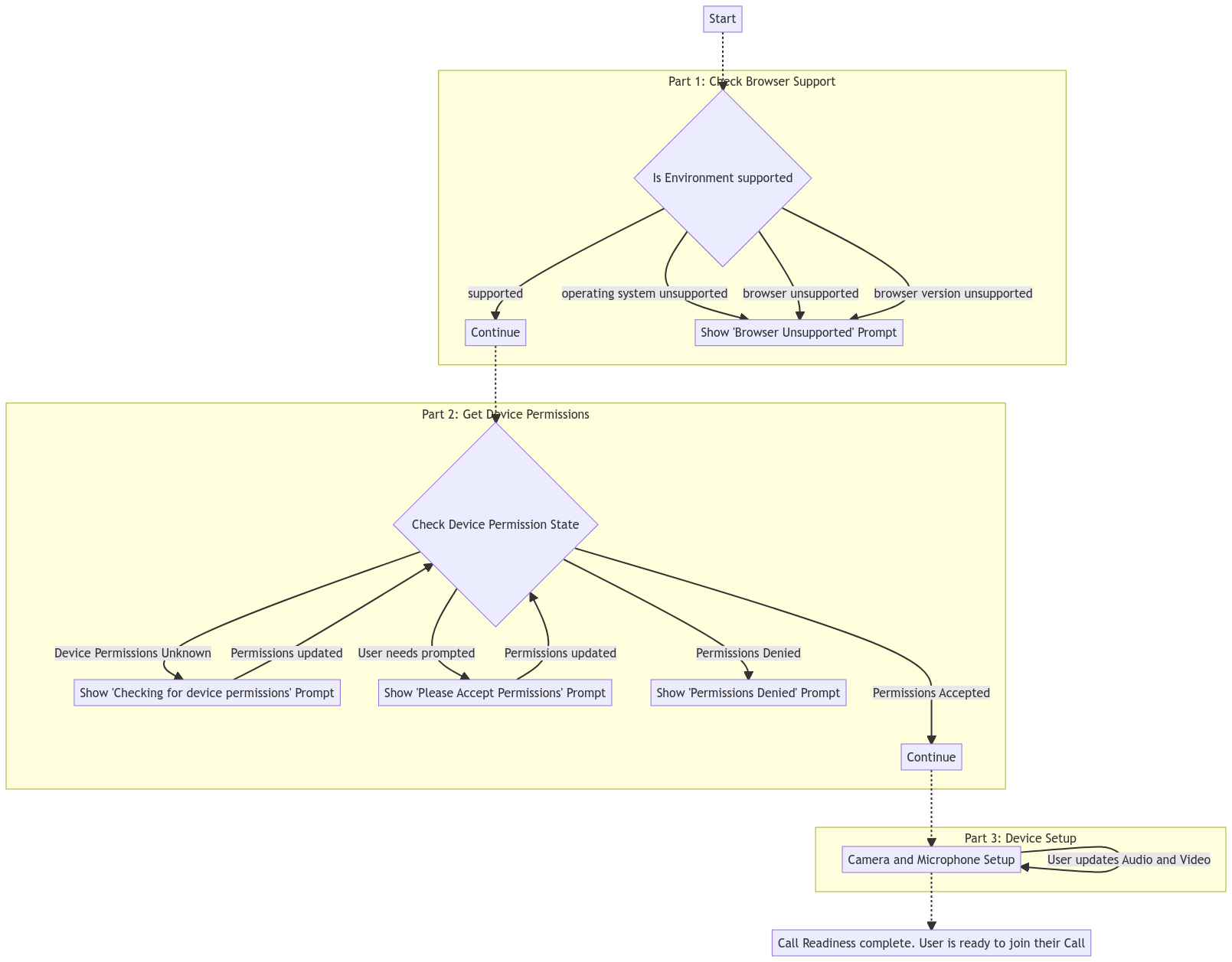
應用程式的使用者流程如下所示:

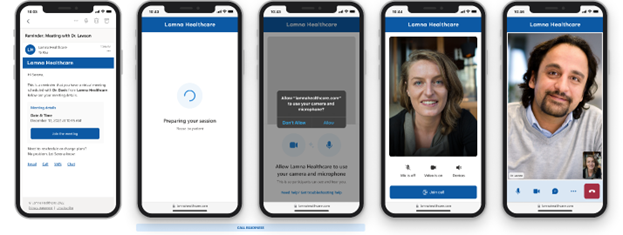
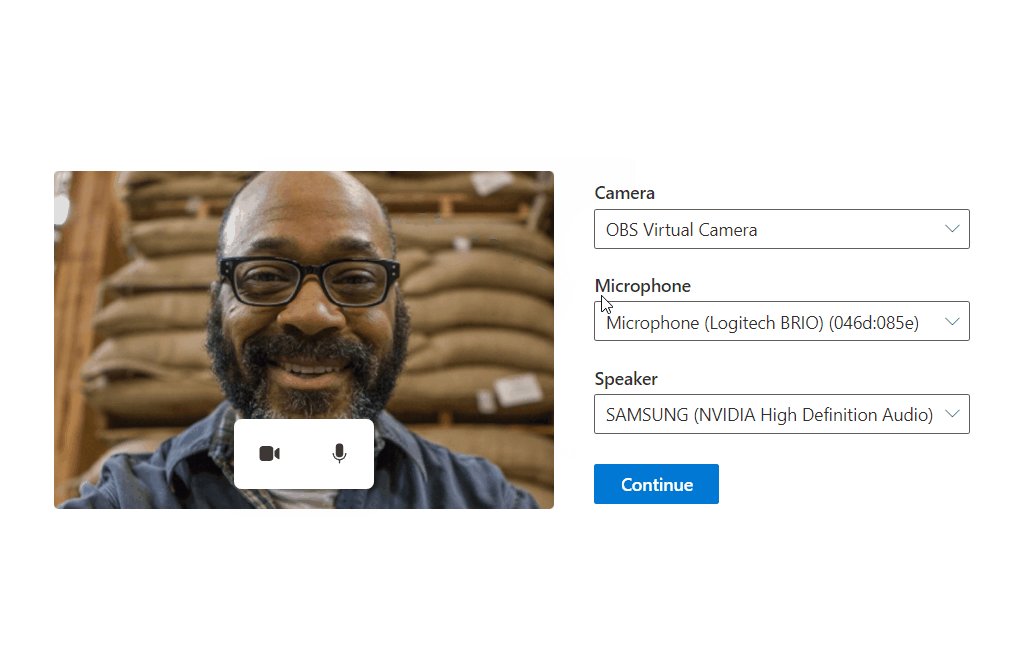
您的最終應用程式會提示使用者進入支援的瀏覽器,並存取相機和麥克風,然後讓使用者在加入通話之前,先選擇並預覽其麥克風和相機設定:

設定專案
若要設定 React 應用程式,我們會針對本快速入門使用 create-react-app 範本。 這個 create-react-app 命令會建立一個容易執行由 React 提供的 TypeScript 應用程式。 此命令會安裝 Azure 通訊服務 npm 套件,以及用於建立進階 UI 的 FluentUI npm 套件。 如需 create-react-app 的詳細資訊,請參閱: 開始使用 React。
# Create an Azure Communication Services App powered by React.
npx create-react-app ui-library-call-readiness-app --template communication-react
# Change to the directory of the newly created App.
cd ui-library-call-readiness-app
在此程序結束時,資料夾 ui-library-call-readiness-app 內應該會有完整的應用程式。
在本快速入門中,我們會修改 src 資料夾內的檔案。
安裝套件
由於這項功能處於公開預覽狀態,您必須使用 Azure 通訊服務 npm 套件的 Beta 版本。 使用 npm install 命令來安裝這些套件:
# Install Public Preview versions of the Azure Communication Services Libraries.
npm install @azure/communication-react@1.5.1-beta.1 @azure/communication-calling@1.10.0-beta.1
注意
如果您要將通訊套件安裝到現有的應用程式,@azure/communication-react 目前不支援 React v18。 若要降級為 React v17 或更少,請遵循這些指示。
初始應用程式設定
若要開始使用,我們將 create-react-app 預設 App.tsx 內容取代為基本設定:
- 註冊我們在本教學課程中使用的必要圖示
- 設定可用來設定自訂主題的主題提供者
- 使用提供者建立
StatefulCallClient,讓子元件能夠存取呼叫用戶端
src/App.tsx
import { CallClientProvider, createStatefulCallClient, FluentThemeProvider, useTheme } from '@azure/communication-react';
import { initializeIcons, registerIcons, Stack, Text } from '@fluentui/react';
import { DEFAULT_COMPONENT_ICONS } from '@azure/communication-react';
import { CheckmarkCircle48Filled } from '@fluentui/react-icons';
// Initializing and registering icons should only be done once per app.
initializeIcons();
registerIcons({ icons: DEFAULT_COMPONENT_ICONS });
const USER_ID = 'user1'; // In your production app replace this with an Azure Communication Services User ID
const callClient = createStatefulCallClient({ userId: { communicationUserId: USER_ID } });
/**
* Entry point of a React app.
*/
const App = (): JSX.Element => {
return (
<FluentThemeProvider>
<CallClientProvider callClient={callClient}>
<TestComplete />
</CallClientProvider>
</FluentThemeProvider>
);
}
export default App;
/**
* Final page to highlight the call readiness checks have completed.
* Replace this with your own App's next stage.
*/
export const TestComplete = (): JSX.Element => {
const theme = useTheme();
return (
<Stack verticalFill verticalAlign="center" horizontalAlign="center" tokens={{ childrenGap: "1rem" }}>
<CheckmarkCircle48Filled primaryFill={theme.palette.green} />
<Text variant="xLarge">Call Readiness Complete</Text>
<Text variant="medium">From here you can have the user join their call using their chosen settings.</Text>
</Stack>
);
};
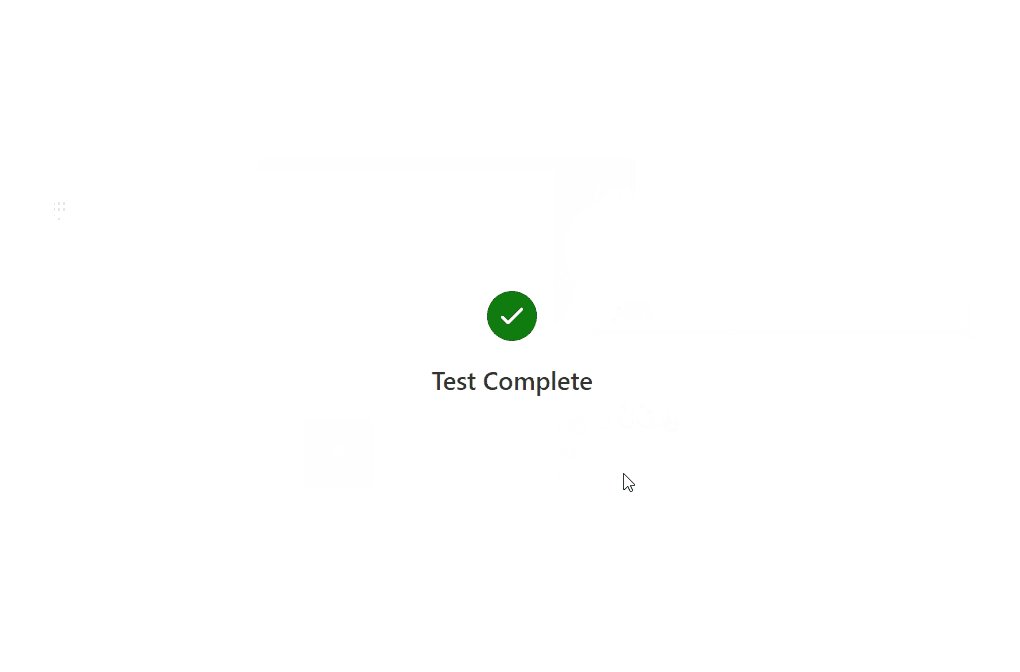
執行「建立 React 應用程式」
讓我們執行下列命令來測試我們的設定:
# Run the React App
npm start
應用程式執行之後,請瀏覽瀏覽器中 http://localhost:3000 以查看執行中的應用程式。
您應該會看到具有 Test Complete 訊息的綠色複選標記。