新增 View (2012)
作者: Rick Anderson
注意
這裡提供本教學課程的更新版本,其使用 ASP.NET MVC 5 和 Visual Studio 2013。 更安全、更容易遵循並示範更多功能。
在本節中, HelloWorldController 您會修改 類別,以使用檢視範本檔案,將產生 HTML 回應的程式完全封裝至用戶端。
您將使用 ASP.NET MVC 3 引進的 Razor 檢視引擎 來建立檢視範本檔案。 以 Razor 為基礎的檢視範本具有 .cshtml 副檔名,並提供使用 C# 建立 HTML 輸出的簡潔方式。 Razor 可將撰寫檢視範本時所需的字元和擊鍵數目降到最低,並啟用快速流暢的編碼工作流程。
目前,Index 方法會傳回字串,內含在控制器類別中硬式編碼的訊息。 Index變更 方法以傳回 View 物件,如下列程式碼所示:
public ActionResult Index()
{
return View();
}
上述 Index 方法會使用檢視範本來產生瀏覽器的 HTML 回應。 控制器方法 (也稱為 動作方法) ,例如 Index 上述方法,通常會傳回 ActionResult (或衍生自 ActionResult) 的類別,而不是字串之類的基本類型。
在專案中,新增您可以搭配 Index 方法使用的檢視範本。 若要這樣做,請在 方法內 Index 按一下滑鼠右鍵,然後按一下 [ 新增檢視]。
![螢幕擷取畫面,顯示在右鍵功能表中選取的 [新增檢視]。](adding-a-view/_static/image1.png)
[ 新增檢視 ] 對話方塊隨即出現。 保留預設值的方式,然後按一下 [ 新增 ] 按鈕:
![顯示 [新增檢視] 對話方塊的螢幕擷取畫面。索引位於 [檢視名稱] 欄位中。](adding-a-view/_static/image2.png)
系統會建立 MvcMovie\Views\HelloWorld資料夾和MvcMovie\Views\HelloWorld\Index.cshtml檔案。 您可以在方案總管中看到它們:

以下顯示已建立的 Index.cshtml 檔案:

在 標籤底下 <h2> 新增下列 HTML。
<p>Hello from our View Template!</p>
完整的 MvcMovie\Views\HelloWorld\Index.cshtml 檔案如下所示。
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
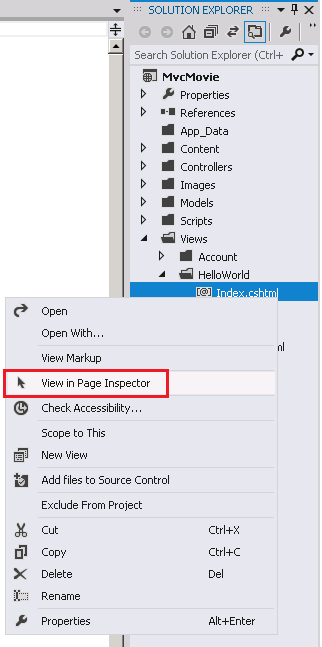
如果您使用 Visual Studio 2012,請在方案總管中,以滑鼠右鍵按一下Index.cshtml檔案,然後選取[在Page Inspector中檢視]。

Page Inspector教學課程有這個新工具的詳細資訊。
或者,執行應用程式並流覽至 HelloWorld 控制器 (http://localhost:xxxx/HelloWorld) 。 控制器 Index 中的 方法沒有太多作用;它只會執行 語句 return View() ,指定方法應該使用檢視範本檔案來轉譯瀏覽器的回應。 由於您未明確指定要使用的檢視範本檔案名,ASP.NET MVC 預設為使用\Views\HelloWorld資料夾中的Index.cshtml檢視檔案。 下圖顯示字串 「Hello from our View Template!」 硬式編碼在檢視中。
![顯示 [我的 A S P 點 NET 索引] 頁面的螢幕擷取畫面。](adding-a-view/_static/image6.png)
看起來不錯。 不過,請注意,瀏覽器的標題列會顯示「索引我的 ASP.NET A」,而頁面頂端的大型連結會顯示「您的標誌在這裡」。在 「您的標誌在這裡。」連結下方是註冊和登入連結,以及下方連結至 [首頁]、[關於] 和 [連絡人] 頁面。 讓我們變更其中一些。
變更檢視和版面配置頁面
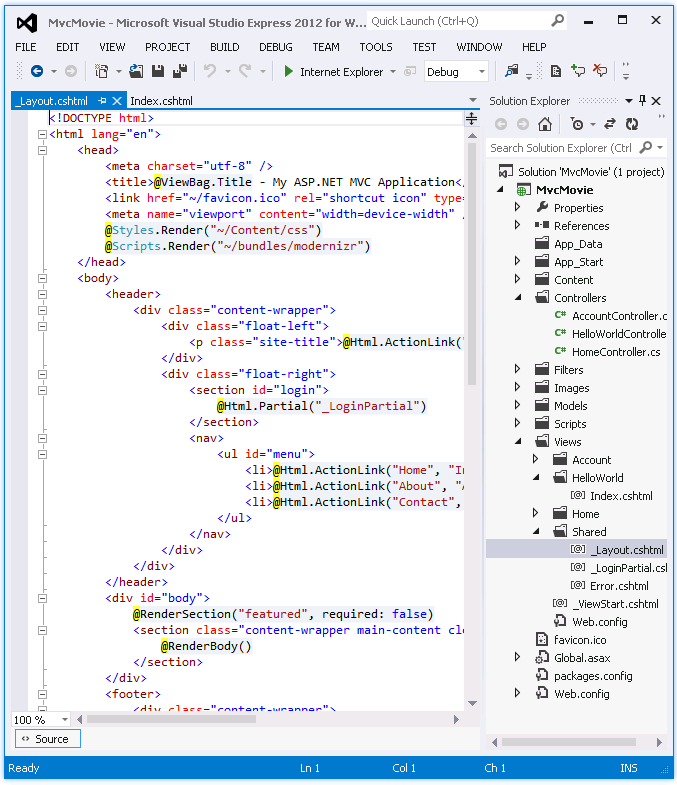
首先,您想要變更頁面頂端的「您的標誌」標題。 該文字是每個頁面通用的。 它實際上只會在專案中的一個位置實作,即使它出現在應用程式中的每個頁面上也一樣。 移至方案總管中的/Views/Shared資料夾,然後開啟_Layout.cshtml檔案。 此檔案稱為版面配置 頁面 ,而這是所有其他頁面使用的共用「殼層」。

版面配置範本可讓您在某個位置指定網站的 HTML 容器配置,然後將它套用到網站中的多個頁面。 找到 @RenderBody() 這行。 RenderBody 是預留位置,其中您建立的所有檢視特定頁面都會顯示在版面配置頁面中「包裝」。 例如,如果您選取 [關於] 連結, Views\Home\About.cshtml 檢視會在 方法內 RenderBody 轉譯。
將版面配置範本中的網站標題從 [您的標誌在這裡] 變更為 「MVC Movie」。
<div class="float-left">
<p class="site-title">@Html.ActionLink("MVC Movie", "Index", "Home")</p>
</div>
將 title 元素的內容取代為下列標記:
<title>@ViewBag.Title - Movie App</title>
執行應用程式,並注意它現在會顯示「MVC 電影」。 按一下 [ 關於 ] 連結,您也會看到該頁面如何顯示 「MVC 電影」。 我們可以在版面配置範本中變更一次,並讓網站上的所有頁面反映新的標題。
![顯示 [M V C 電影關於] 頁面的螢幕擷取畫面。](adding-a-view/_static/image8.png)
現在,讓我們變更 [索引] 檢視的標題。
開啟 MvcMovie\Views\HelloWorld\Index.cshtml。 有兩個位置可進行變更:首先,出現在瀏覽器標題中的文字,然後在次要標頭中 (<h2> 元素) 。 您會使這些變更略有不同,因此可看出哪一段程式碼變更了應用程式的哪個部分。
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
為了指出要顯示的 HTML 標題,上述程式碼會設定 Title 物件 (的屬性 ViewBag ,該物件位於 Index.cshtml 檢視範本) 中。 如果您回顧版面配置範本的原始程式碼,您會發現範本會在 元素中使用 <title> 此值,作為我們先前修改之 HTML 區段的一部分 <head> 。 使用此方法 ViewBag ,您可以輕鬆地在檢視範本與版面配置檔案之間傳遞其他參數。
執行應用程式並流覽至 http://localhost:xx/HelloWorld 。 請注意,瀏覽器標題、主要標題和次要標題已變更 (如果您沒有在瀏覽器中看到變更,您可能會檢視快取的內容。在瀏覽器中按 Ctrl+F5 以強制載入伺服器的回應。) 瀏覽器標題是使用 ViewBag.Title 我們在 Index.cshtml 檢視範本中設定的 ,以及配置檔案中新增的額外 「- Movie App」。
另請注意 Index.cshtml 檢視範本中的內容如何與 _Layout.cshtml 檢視範本合併,並將單一 HTML 回應傳送至瀏覽器。 版面配置範本可讓您輕鬆進行會套用到應用程式之所有頁面的變更。
![顯示 [M V C 電影我的電影清單] 頁面的螢幕擷取畫面。](adding-a-view/_static/image9.png)
不過,我們的一些「資料」 (,在此情況下,「檢視範本中的 Hello」訊息) 是硬式編碼的。 MVC 應用程式具有 "V" (檢視),並已取得 "C" (控制器),但還沒有 "M" (模型)。 不久後,我們將逐步解說如何建立資料庫,並從中擷取模型資料。
將資料從控制器傳遞至檢視
不過,在移至資料庫並討論模型之前,讓我們先討論如何將資訊從控制器傳遞至檢視。 控制器類別會叫用以回應傳入 URL 要求。 控制器類別是您撰寫程式碼來處理傳入瀏覽器要求、從資料庫擷取資料,最後決定要傳回給瀏覽器的回應類型。 然後,您可以從控制器使用檢視範本來產生 HTML 回應並格式化瀏覽器。
控制器負責提供所需的任何資料或物件,才能讓檢視範本轉譯對瀏覽器的回應。 最佳做法: 檢視範本絕對不應該執行商務邏輯或直接與資料庫互動。 相反地,檢視範本只能與控制器提供給它的資料搭配使用。 維護此「考慮區隔」有助於讓您的程式碼保持簡潔、可測試且更容易維護。
目前, Welcome 類別中的 HelloWorldController 動作方法會採用 name 和 numTimes 參數,然後將值直接輸出至瀏覽器。 我們將控制器變更為使用檢視範本,而不是讓控制器將此回應轉譯為字串。 檢視範本會產生動態回應,這表示您需要將適當數量的資料從控制器傳遞至檢視,以便產生回應。 您可以讓控制器將動態資料放在檢視範本可以存取的物件中 ViewBag) 檢視範本所需的動態資料 (參數來執行此動作。
返回HelloWorldController.cs檔案,並變更 Welcome 方法以將 和 NumTimes 值新增 Message 至 ViewBag 物件。 ViewBag 是動態物件,這表示您可以將您想要的任何專案放入其中; ViewBag 除非您將某個專案放在其中,否則物件沒有定義的屬性。 ASP.NET MVC 模型系結系統會自動將具名參數 (name ,並從 numTimes 網址列中的查詢字串) 對應至方法中的參數。 完整的 HelloWorldController.cs 檔案如下所示:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
ViewBag現在物件包含將自動傳遞至檢視的資料。
接下來,您需要歡迎檢視範本! 在 [ 建 置] 功能表中,選取 [ 建置 MvcMovie ] 以確定專案已編譯。
然後在 方法內 Welcome 按一下滑鼠右鍵,然後按一下 [ 新增檢視]。
![顯示 [Hello World控制器點 c] 索引標籤的螢幕擷取畫面。在 [方案總管] 視窗中,會在 [Hello World控制器] 點 c 的右鍵功能表中選取 [新增檢視]。](adding-a-view/_static/image10.png)
以下是 [ 新增檢視 ] 對話方塊的外觀:
![顯示 [新增檢視] 對話方塊的螢幕擷取畫面。歡迎是在 [檢視名稱] 欄位中。](adding-a-view/_static/image11.png)
按一下[新增],然後在新的Welcome.cshtml檔案中的 <h2> 元素底下新增下列程式碼。 您將建立迴圈,其顯示 「Hello」 的次數與使用者應該一樣多。 完整的 Welcome.cshtml 檔案如下所示。
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
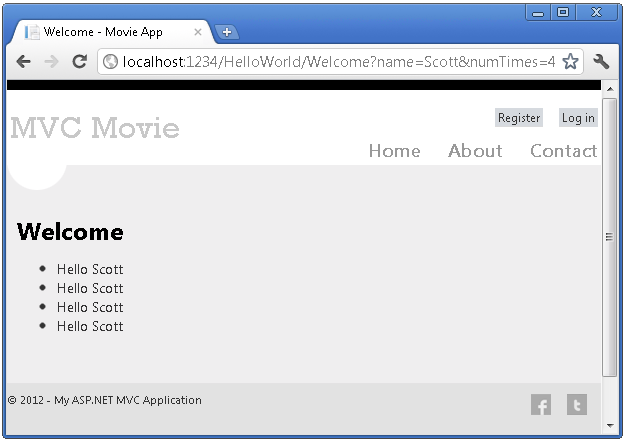
執行應用程式並流覽至下列 URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
現在資料會取自 URL,並使用 模型系結器傳遞至控制器。 控制器會將資料封裝至 ViewBag 物件,並將該物件傳遞至檢視。 然後檢視會將資料顯示為 HTML 給使用者。

在上述範例中,我們使用 ViewBag 物件將資料從控制器傳遞至檢視。 在本教學課程中,我們會使用檢視模型將資料從控制器傳遞至檢視。 傳遞資料的檢視模型方法通常比檢視包方法更慣用。 如需詳細資訊,請參閱部落格文章 動態 V 強型別檢視 。
這是一種代表模型的 "M",但不是資料庫類型。 讓我們運用所學的內容,建立電影的資料庫。