在 ASP.NET MVC中搭配整合式瀏覽器使用頁面偵測器
作者:Tim Ammann
Visual Studio 2012 中的頁面偵測器是具有整合式瀏覽器的 Web 開發工具。 選取整合式瀏覽器中的任何專案,而Page Inspector會立即反白顯示元素的來源和 CSS。 您可以流覽任何 MVC 檢視、快速尋找轉譯標記的來源,以及直接在 Visual Studio 環境中使用瀏覽器工具。
本教學課程示範如何啟用檢查模式,然後快速找出和編輯 Web 專案中的標記和 CSS。 本教學課程使用MVC專案,但您也可以使用頁面偵測器來 Web Form 和其他 ASP.NET 應用程式。
本教學課程有下列各節:
必要條件
注意
若要取得最新版本的頁面偵測器,請使用 Web Platform Installer 來安裝 Windows Azure SDK for .NET 2.0。
頁面偵測器隨附於 Microsoft Web 開發人員工具。 最新版本為 1.3。 若要檢查您擁有的版本,請執行 Visual Studio,然後從 [說明] 功能表中選取 [關於Microsoft Visual Studio]。
建立 Web 應用程式
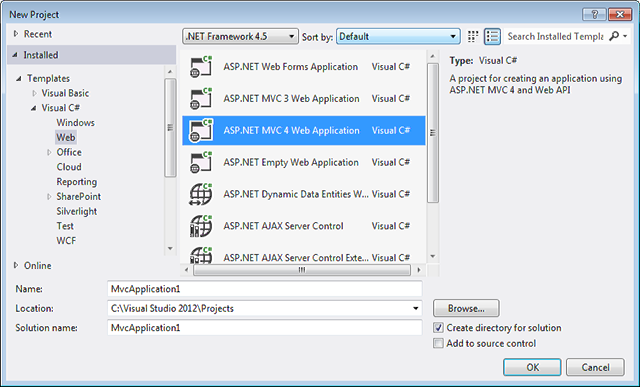
首先,建立您將搭配使用Page Inspector的Web應用程式。 在 Visual Studio 中,選擇 [檔案]>[新增專案]。 在左側展開 [Visual C#],選取 [Web],然後選取 [ASP.NET MVC4 Web 應用程式]。

按一下 [確定]。
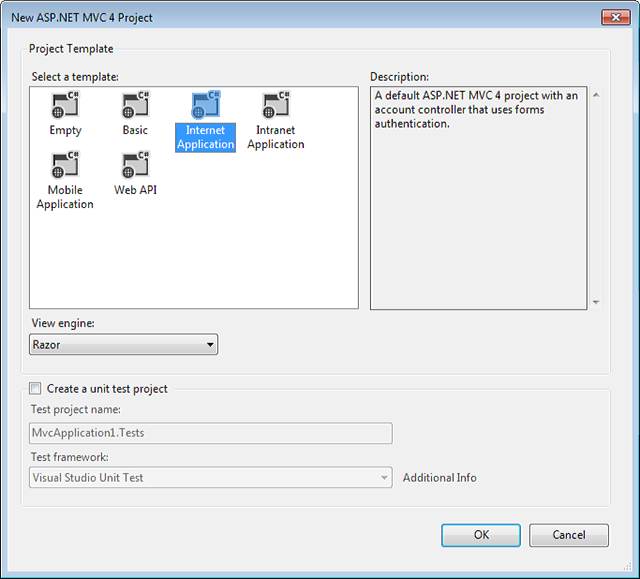
在 [ 新增 ASP.NET MVC 4 專案 ] 對話框中,選取 [ 因特網應用程式]。 將Razor保留為預設檢視引擎。

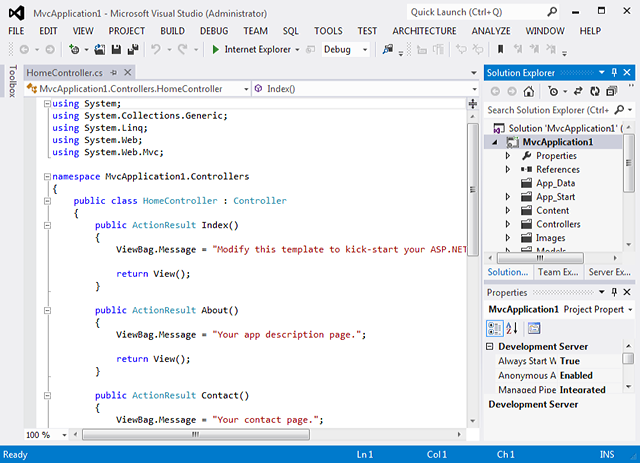
應用程式會在 [來源] 檢視中開啟。

既然您有應用程式可以使用,您可以使用頁面偵測器來檢查和修改它。
使用頁面偵測器流覽至檢視
在 Visual Studio 2012 中,您可以以滑鼠右鍵按兩下專案中的任何檢視,選取 [在頁面偵測器中檢視],而 [頁面偵測器] 會找出路線並顯示頁面。
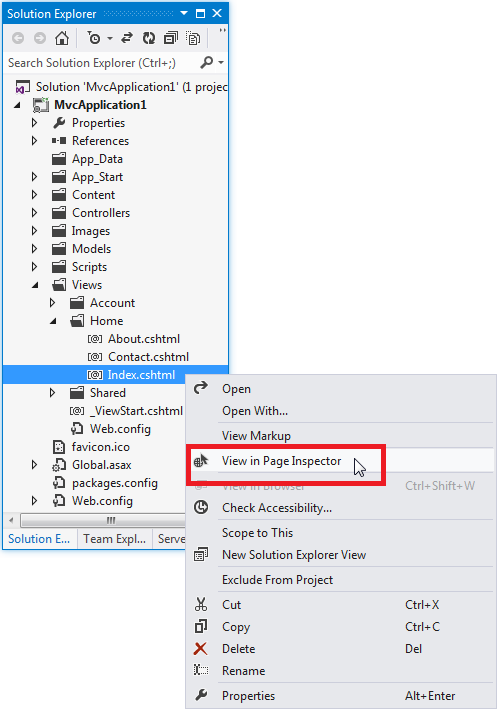
在 [方案總管] 中,展開 [檢視] 資料夾,然後展開 [首頁] 資料夾。 以滑鼠右鍵按兩下 Index.cshtml 檔案,然後選擇 [在頁面偵測器中檢視]。

根據預設,頁面偵測器會停駐為 Visual Studio 環境左側的視窗。 如果您想要的話,您可以將它停駐在別處,或將視窗取消停駐。 請參閱 如何:排列和停駐 Windows。
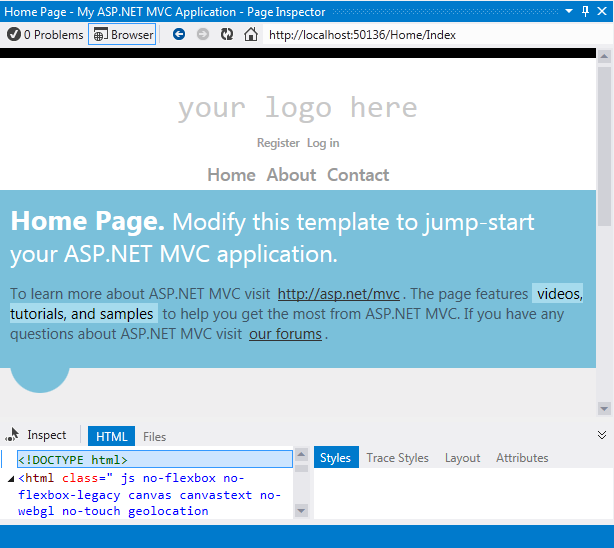
[頁面偵測器] 視窗的頂端窗格會顯示瀏覽器視窗中目前的頁面。 底部窗格會顯示 HTML 標記中的頁面,以及一些索引標籤,可讓您檢查頁面的不同層面。 底部窗格類似於 Internet Explorer 中的 F12 開發人員工具 。

在本教學課程中,您將使用 HTML 和 樣式 索引標籤快速流覽,並變更應用程式。
EnableInspection 模式
若要將頁面偵測器放入 [檢查模式],請按兩下 [ 檢查] 按鈕。 在 [檢查模式] 中,當您將滑鼠指標放在轉譯頁面的任何部分時,會反白顯示對應的來源標記或程序代碼。

現在,將滑鼠移至頁面偵測器內頁面的不同部分。 如同您所做的,滑鼠指標會變更為大型加號,且下方的專案會反白顯示:

當您移動滑鼠指標時,Visual Studio 會在來源檔案中醒目提示對應的Razor語法。 如果 HTML 元素來自另一個原始程式檔,Visual Studio 會自動開啟檔案。
在 [頁面偵測器] 中,[ HTML ] 索引卷標會顯示從Razor語法產生的HTML。 當您移動滑鼠指標時,會反白顯示 HTML 元素。 [樣式] 索引標籤會顯示專案的 CSS 規則。
使用頁面偵測器對標記進行變更
頁面偵測器可讓您找到其位置可能不明顯的標記。 然後,您可以修改標記並查看產生的變更。
若要查看此情況,請按兩下 [ 檢查 ],然後捲動至頁面偵測器視窗中頁面底部。
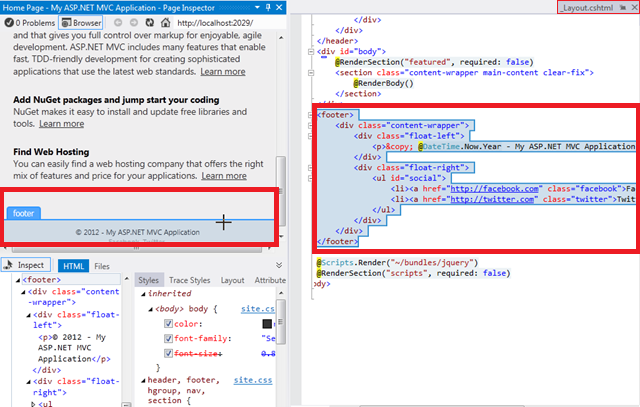
當您將滑鼠指標移至頁尾區域時,Page Inspector 會開啟 _Layout.cshtml 檔案,並醒目提示您已選取的版面配置頁面區段。 如您所見,頁尾區域是在版面配置檔案中定義,而不是檢視本身。

現在,使用著作權 聲明將滑鼠指標移到行上。 在 [_Layout.cshtml] 頁面中,會反白顯示對應的行。

將一些文字新增至 _Layout.cshtml 檔案中的行尾。
<p>© @DateTime.Now.Year - 我的 ASP.NET MVC 應用程式岩石!</p>
現在,按 Ctrl+Alt+Enter,或按兩下 [更新列] 以查看頁面偵測器瀏覽器視窗中的結果。

您可能已經認為 Index.cshtml 中定義的頁尾,但事實證明,它位於 _Layout.cshtml 中,而 Page Inspector 會為您找到它。
檢查模式和 HTML 視窗
接下來,您將快速查看 HTML 視窗,以及它如何為您對應元素。
按兩下 [ 檢查 ] 以將頁面偵測器置於檢查模式。
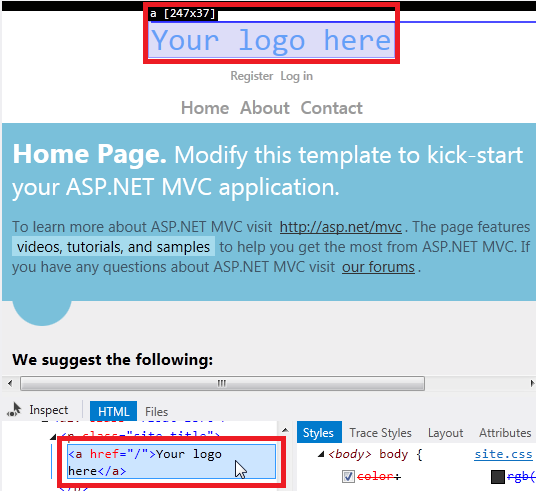
按下頁面頂端的 「您的標誌在這裡」。 您正在更詳細地檢查特定元素,因此當您移動滑鼠指標時,瀏覽器視窗中的顯示不會再變更。
現在,將滑鼠指標 移至 HTML 視窗。 當您移動滑鼠指標時,Page Inspector 會概述 HTML 視窗中的專案,並醒目提示瀏覽器視窗中的對應專案。

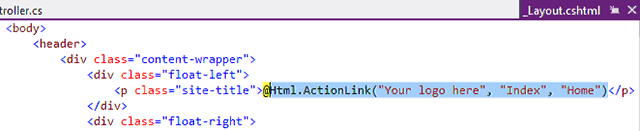
和之前一樣,頁面偵測器會在暫存索引標籤中為您開啟 _Layout.cshtml 檔案。按兩下 [_Layout.cshtml 暫存索引標籤],系統會為您 <反白顯示標頭> 區段中對應的標記:

預覽樣式視窗中的 CSS 變更
接下來,您將使用 [頁面偵測器 樣式 ] 視窗來預覽 CSS 的變更。
按兩下 [ 檢查 ] 以將頁面偵測器置於檢查模式。
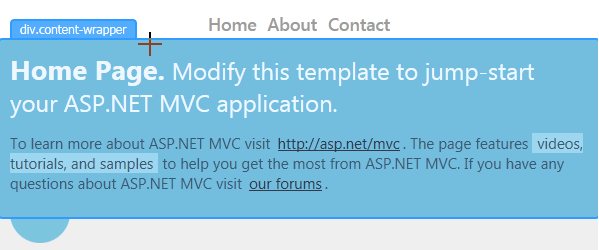
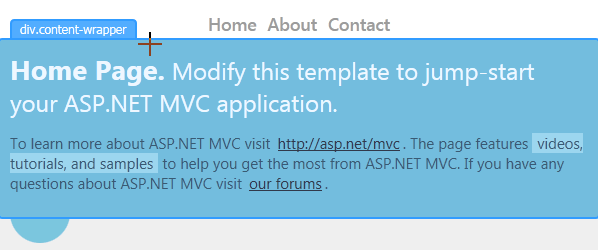
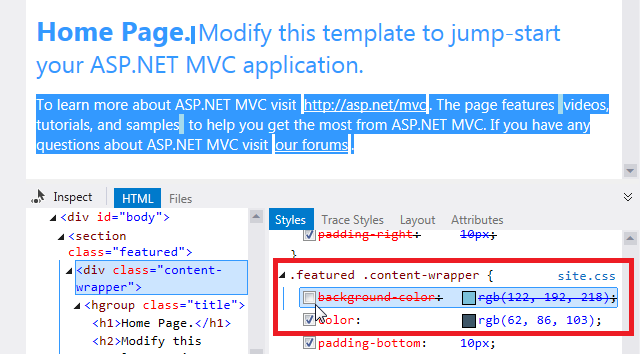
在 [頁面偵測器] 瀏覽器視窗中,將滑鼠指標移至 [首頁] 區段,直到 div.content-wrapper 卷 標出現為止。

按兩下 div.content-wrapper 區段一次,然後將滑鼠指標 移至 [樣式 ] 視窗。 [ 樣式] 視窗會顯示這個專案的所有 CSS 規則。 向下卷動以尋找 .featured .content-wrapper 類別選取器。 現在清除背景色彩屬性的複選框。

請注意變更預覽在 [頁面偵測器] 瀏覽器視窗中的瞬間。
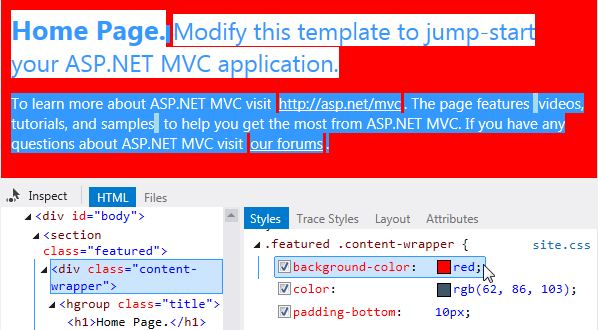
再次選取複選框,然後按兩下屬性值,並將其變更為紅色。 變更會立即顯示:

[ 樣式 ] 視窗可讓您輕鬆地測試及預覽 CSS 變更,再將變更認可至樣式表單本身。
CSS 自動同步處理
注意
此功能需要 1.3 版的頁面偵測器。
CSS 自動同步功能可讓您直接編輯 CSS 檔案,並在頁面偵測器瀏覽器中立即查看變更。
按兩下 [ 檢查 ] 以將頁面偵測器置於檢查模式。
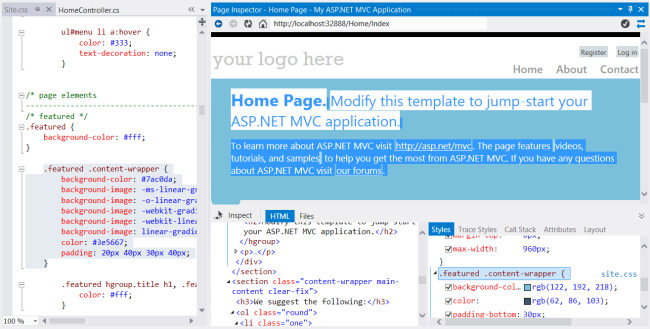
在 Page Inspector 瀏覽器中,將滑鼠指標移至 [首頁] 區段,直到 div.content-wrapper 卷 標出現為止。 按一次以選取此元素。
[ 樣式] 視窗會顯示這個專案的所有 CSS 規則。 向下卷動以尋找 .featured .content-wrapper 類別選取器。 按兩下 “.featured .content-wrapper”。 頁面偵測器會開啟定義此樣式的 CSS 檔案(Site.css),並醒目提示對應的 CSS 樣式。

現在將的值 background-color 變更為 「red」。 變更會立即出現在頁面偵測器瀏覽器中。

使用 CSS 色彩選擇器
Visual Studio 2012 中的 CSS 編輯器具有色彩選擇器,可讓您輕鬆地選擇和插入色彩。 色彩選擇器包含標準色彩調色盤、支援標準色彩名稱、哈希碼、RGB、RGBA、HSL 和 HSLA 色彩,並維護您最近在檔中使用的色彩清單。
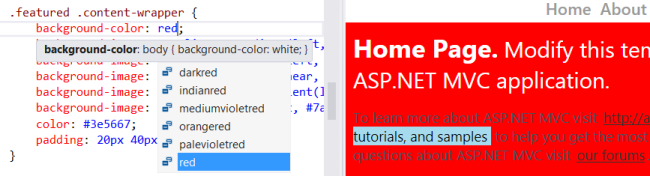
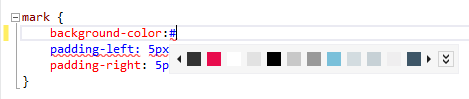
在上一節中,您已變更 屬性的值 background-color 。 若要叫用色彩選擇器,請將插入點放在屬性名稱和類型 # 或 rgb(。

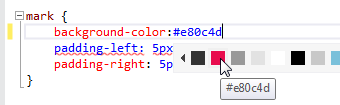
按兩下色彩以選取色彩,或按向下鍵,然後使用向左鍵和向右鍵周遊色彩。 當您瀏覽色彩時,會預覽對應的十六進位值:

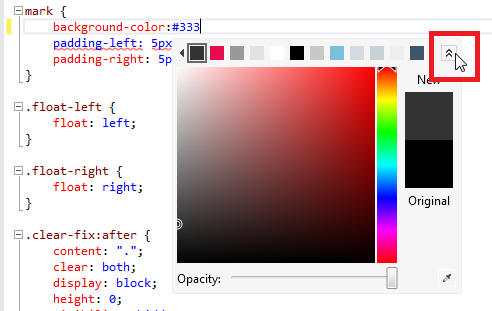
如果色彩列沒有您想要的確切色彩,您可以使用色彩選擇器快顯。 若要開啟它,請按兩下色彩列右端的雙箭號,或在鍵盤上按向下箭號一次或兩次。

按下右側垂直列中的色彩。 這會顯示主視窗中該色彩的漸層。 按 Enter 鍵直接從垂直線選擇色彩,或按下主視窗中的任何點,選擇精確度更高的色彩。
如果您的電腦畫面上有您想要使用的色彩(它不需要位於 Visual Studio 使用者介面內),您可以使用右下角的眼滴工具來擷取其值。
您也可以移動色彩選擇器底部的滑桿來變更色彩的不透明度。 這樣做會將色彩值變更為 RGBA 值,因為 RGBA 格式可以代表不透明度。
選擇色彩之後,請按 Enter 鍵,然後輸入分號以完成Site.css檔案中的背景色彩專案。
頁面偵測器更新列
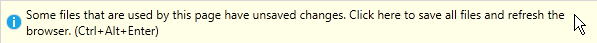
頁面偵測器會立即偵測Site.css檔案的變更,並在更新列中顯示警示。

若要儲存所有檔案並重新整理頁面偵測器瀏覽器,請按 Ctrl+Alt+Enter 或按兩下更新列。 醒目提示色彩中的變更會出現在瀏覽器中。
將動態頁面元素對應至 JavaScript
在新式 Web 應用程式中,頁面中的元素通常會以 JavaScript 動態產生。 這表示沒有對應至這些頁面元素的靜態標記(HTML 或 Razor)。
使用 1.3 版時,頁面偵測器現在可以將動態新增至頁面的專案對應回對應的 JavaScript 程式代碼。 為了示範這項功能,我們將使用 單一頁面應用程式 (SPA) 範本。
注意
SPA 範本需要 ASP.NET 和 Web 工具 2012.2 更新。
在 Visual Studio 中,選擇 [檔案]>[新增專案]。 在左側展開 [Visual C#],選取 [Web],然後選取 [ASP.NET MVC4 Web 應用程式]。 按一下 [確定]。
在 [ 新增 ASP.NET MVC 4 專案 ] 對話框中,選取 [單頁應用程式]。
在 方案總管 中,展開 [檢視] 資料夾,然後展開 [首頁] 資料夾。 以滑鼠右鍵按兩下 Index.cshtml 檔案,然後選擇 [在頁面偵測器中檢視]。
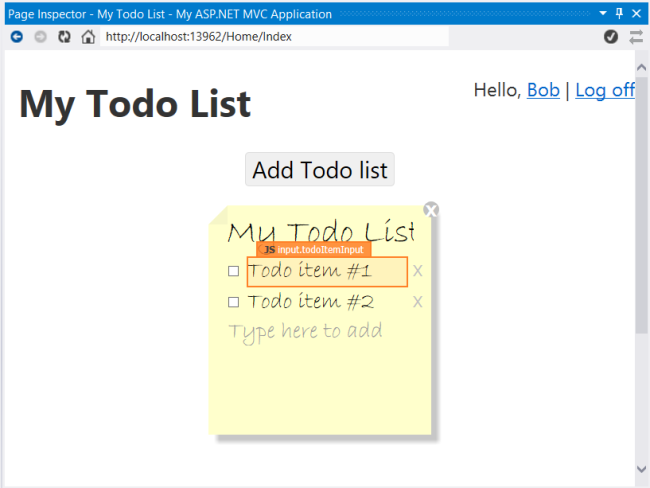
頁面偵測器瀏覽器中顯示的第一件事是登入頁面。 按兩下 [註冊] 並建立使用者名稱和密碼。 註冊之後,應用程式會記錄您,並使用一些範例專案建立待辦事項清單。
按兩下 [ 檢查 ] 以將頁面偵測器置於檢查模式。 在 [頁面偵測器] 瀏覽器中,按兩下其中一個To-do專案。 請注意,元素不會以藍色反白顯示,而是以橙色反白顯示,元素名稱旁有 “JS”。 這表示專案是透過腳本動態建立的。

此外,橙色底線會出現在 [ 呼叫堆棧] 索引標籤 上。這表示 [ 呼叫堆棧 ] 窗格有元素的詳細資訊。
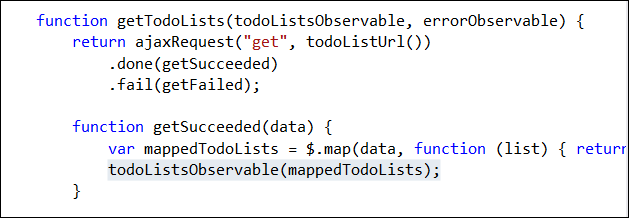
按兩下 [ 呼叫堆疊] 索引標籤 。[ 呼叫堆棧 ] 窗格會顯示建立專案的 JavaScript 呼叫呼叫堆棧。 呼叫外部連結庫,例如 jQuery 已折疊,以便您可以輕鬆地看到對應用程式腳本的呼叫。
![[呼叫堆棧] 索引卷標的螢幕快照,輕鬆查看應用程式腳本的呼叫。](using-page-inspector-in-aspnet-mvc/_static/image46.png)
若要查看完整的堆疊,包括對外部連結庫的呼叫,您可以展開標示為「外部連結庫」的節點:
![[呼叫堆棧] 索引卷標中外部連結庫的螢幕快照,以查看完整的堆棧,包括外部連結庫的呼叫。](using-page-inspector-in-aspnet-mvc/_static/image48.png)
如果您按兩下呼叫堆疊中的專案,Visual Studio 會開啟程式代碼檔案,並醒目提示對應的腳本。

另請參閱
使用 Visual Studio ASP.NET MVC 4 簡介 (ASP.net 網站)
頁面偵測器 簡介 (第 9 頻道影片)
頁面偵測器錯誤訊息 (MSDN)