新增控制器 (2012)
作者: Rick Anderson
注意
本教學課程的更新版本可在這裡使用 ASP.NET MVC 5 和 Visual Studio 2013。 更安全、更容易遵循並示範更多功能。
MVC 代表 model-view-controller。 MVC 是開發架構良好、可測試且容易維護之應用程式的模式。 以 MVC 為基礎的應用程式包含:
- M odels:代表應用程式數據的類別,以及使用驗證邏輯來強制執行該數據的商務規則。
- V iews:應用程式用來動態產生 HTML 回應的範本檔案。
- C ontrollers:處理傳入瀏覽器要求的類別、擷取模型數據,然後指定檢視範本以傳回瀏覽器的回應。
我們將涵蓋本教學課程系列中的所有概念,並示範如何使用它們來建置應用程式。
讓我們從建立控制器類別開始。 在 [方案總管] 中,以滑鼠右鍵按兩下 Controllers 資料夾,然後選取[新增控制器]。
![顯示 [方案總管] 視窗的螢幕快照。在 [控制器] 右鍵功能表中選取 [新增],並在子功能表中選取 [控制器]。](adding-a-controller/_static/image1.png)
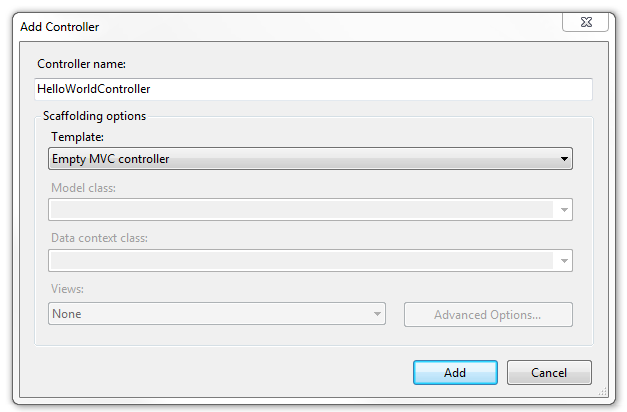
將您的新控制器命名為 「HelloWorldController」。 將預設範本保留為 空白MVC控制器 ,然後按兩下[ 新增]。

請注意,方案總管 已建立名為 HelloWorldController.cs 的新檔案。 檔案會在 IDE 中開啟。
![顯示 [Hello World 控制器點 c] 索引標籤的螢幕快照。Hello World 控制器點 c s 是在 [方案總管] 視窗的 [控制器] 資料夾中選取。](adding-a-controller/_static/image3.png)
以下列程式碼取代檔案的內容。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器方法會以範例傳回 HTML 字串。 控制器的名稱為 HelloWorldController ,且上述第一個方法名為 Index。 讓我們從瀏覽器叫用它。 執行應用程式 (按 F5 或 Ctrl+F5) 。 在瀏覽器中,將 「HelloWorld」 附加至網址列中的路徑。 (例如,下圖 http://localhost:1234/HelloWorld.) 瀏覽器中的頁面看起來會像下列螢幕快照。 在上述方法中,程式代碼會直接傳回字串。 您已告訴系統只傳回一些 HTML,而且確實這麼做了!
![顯示瀏覽器的螢幕快照,其中含有 [這是我的默認動作] 視窗中的文字。](adding-a-controller/_static/image4.png)
ASP.NET MVC 會根據傳入 URL 叫用不同的控制器類別, (和它們內的不同動作方法) 。 ASP.NET MVC 所使用的預設 URL 路由邏輯會使用如下的格式來判斷要叫用的程式代碼:
/[Controller]/[ActionName]/[Parameters]
URL 的第一個部分會決定要執行的控制器類別。 因此 /HelloWorld 會對應至 HelloWorldController 類別。 URL 的第二個部分會決定要執行的類別上的動作方法。 因此 ,/HelloWorld/Index 會導致 Index 類別的 HelloWorldController 方法執行。 請注意,我們只需要流覽至 /HelloWorld ,而且 Index 預設會使用 方法。 這是因為名為 Index 的方法是預設方法,如果未明確指定,則會在控制器上呼叫此方法。
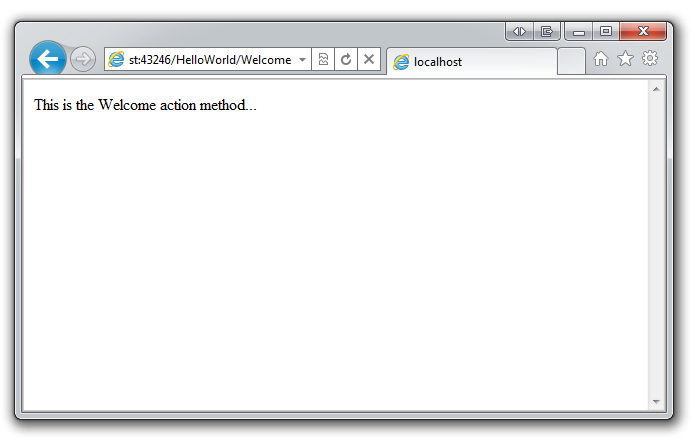
瀏覽至 http://localhost:xxxx/HelloWorld/Welcome。 Welcome 方法隨即執行,並傳回字串 "This is the Welcome action method..."。 預設 MVC 對應為 /[Controller]/[ActionName]/[Parameters]。 在此 URL 中,控制器是 HelloWorld,而 Welcome 是動作方法。 您尚未使用 URL 的 [Parameters] 部分。

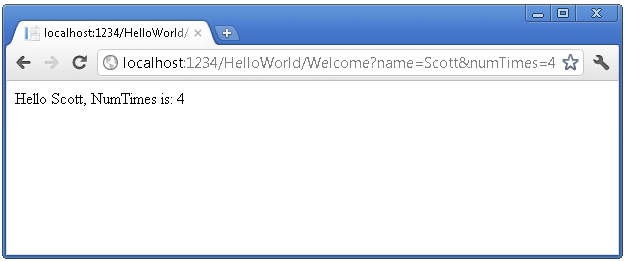
讓我們稍微修改範例,以便您將一些參數資訊從 URL 傳遞至控制器 (例如 /HelloWorld/Welcome?name=Scott&numtimes=4) 。 變更方法 Welcome 以包含兩個參數,如下所示。 請注意,程式代碼會使用 C# 選擇性參數功能來 numTimes 指出,如果未針對該參數傳遞任何值,則參數應該預設為 1。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
執行您的應用程式,並瀏覽至範例 URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。 您可以在 URL 中針對 name 和 numtimes 嘗試不同的值。 ASP.NET MVC 模型系結系統會自動將網址列中查詢字串中的具名參數對應至方法中的參數。

在這兩個範例中,控制器都已執行MVC的 「VC」 部分,也就是檢視和控制器的運作方式。 控制器會直接傳回 HTML。 通常您不希望控制器直接傳回 HTML,因為這對程式代碼而言非常麻煩。 相反地,我們通常會使用個別的檢視範本檔案來協助產生 HTML 回應。 讓我們看看如何執行這項操作。