您可以使用 Visual Studio 2013 在這裡取得本教學課程的更新版本。 新教學課程使用 ASP.NET MVC 5,它比本教學課程提供了許多改進。
本教學課程將教導您使用 Microsoft Visual Studio Express 2012 或 Visual Web Developer 2010 Express Service Pack 1 建置 ASP.NET MVC 4 Web 應用程式的基本概念。 建議使用 Visual Studio 2012,您不需要安裝任何專案才能完成本教學課程。 如果您使用 Visual Studio 2010,則必須安裝下列元件。 您可以按下列連結來安裝所有連結:
如果您使用 Visual Studio 2010 而非 Visual Web Developer 2010,請安裝 適用於 ASP.NET MVC 4 的 WPI 安裝程式,以及: Visual Studio 2010 必要條件
本主題隨附內含 C# 原始程式碼的 Visual Web Developer 專案。 下載 C# 版本。
在教學課程中,您會在 Visual Studio 中執行應用程式。 您也可以將應用程式部署至主控提供者,透過因特網提供應用程式。 Microsoft提供免費 Windows Azure 試用版帳戶中最多 10 個網站的 Web 主機。 如需如何將Visual Studio Web專案部署至 Windows Azure 網站的相關信息,請參閱使用Visual Studio 建立和部署 ASP.NET 網站和 SQL 資料庫。 本教學課程也會示範如何使用 Entity Framework Code First 移轉 將 SQL Server 資料庫部署到 Windows Azure SQL 資料庫(先前稱為 SQL Azure)。
本教學課程由里克·安德森( @RickAndMSFT )撰寫。
你將建構什麼
注意
如果本教學課程可在此處使用 Visual Studio 2013 獲取,則為更新版本。 新教學課程使用 ASP.NET MVC 5,它比本教學課程提供了許多改進。
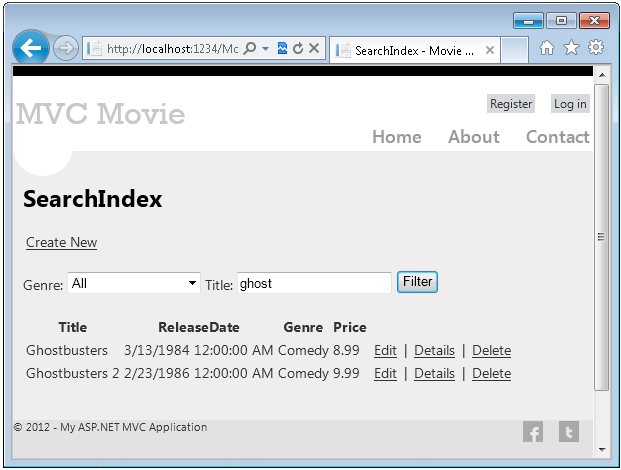
您將實作簡單的電影清單應用程式,以支援從資料庫建立、編輯、搜尋和列出電影。 下方兩個螢幕擷取畫面顯示您將建置的應用程式。 其中包含列出資料庫中電影清單的頁面:

應用程式也可供新增、編輯和刪除電影,以及查看個別電影的詳細資料。 所有資料輸入情境都包含驗證,確保儲存於資料庫的資料正確無誤。
![顯示 M V C 電影應用程式 [編輯] 頁面的螢幕快照。醒目提示兩個文字字段[發行日期] 和 [價格],提示使用者輸入正確的值。](intro-to-aspnet-mvc-4/_static/image2.png)
快速入門
從執行 Visual Studio Express 2012 或 Visual Web Developer 2010 Express 開始。 此系列的大部分螢幕快照都使用 Visual Studio Express 2012,但您可以使用 Visual Studio 2010/SP1、Visual Studio 2012、Visual Studio Express 2012 或 Visual Web Developer 2010 Express 完成本教學課程。 從 [開始] 頁面選取 [新增專案]。
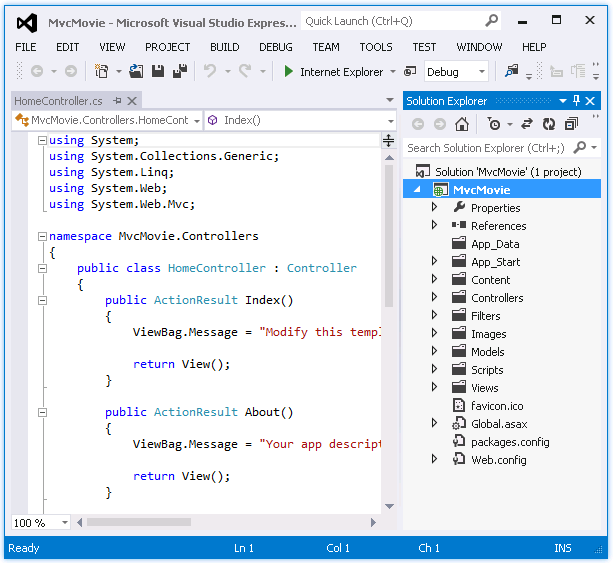
Visual Studio 是 IDE,整合式開發環境。 如同使用 Microsoft Word 撰寫文件一樣,您可使用 IDE 建立應用程式。 在 Visual Studio 中,頂端有一個工具列,其中顯示您可用的各種選項。 還有一個功能表,提供另一種在 IDE 中執行工作的方式。 (例如,不是從 [開始] 頁面選取 [新增專案],而是使用功能表並選取 [檔案]>、[新增專案])。
![顯示 Visual Studio Express Start 頁面的螢幕快照。[新增專案] 選項會反白顯示。](intro-to-aspnet-mvc-4/_static/image3.png)
建立您的第一個應用程式
您可以用 Visual Basic 或 Visual C# 程式設計語言來建立應用程式。 選取左側的 [Visual C#],然後選取 [ASP.NET MVC 4 Web 應用程式]。 將專案命名為「MvcMovie」,然後按一下 [確定]。
![顯示 [新增專案] 視窗的螢幕快照。已選取 S P 點 NET M V C 4 Web 應用程式。](intro-to-aspnet-mvc-4/_static/image4.png)
在 [ 新增 ASP.NET MVC 4 專案 ] 對話框中,選取 [ 因特網應用程式]。 將Razor保留為預設檢視引擎。
![顯示 [新增 A S P 點 NET M V C 4 專案] 視窗的螢幕快照。已選取 [因特網應用程式] 範本。](intro-to-aspnet-mvc-4/_static/image5.png)
按一下 [確定]。 Visual Studio 已針對您剛建立的 ASP.NET MVC 專案套用預設範本,因此您不用採取任何動作,就有一個可運作的應用程式! 這是簡單的「Hello World!」專案,很適合您開始建立應用程式。

從 [偵錯] 功能表中,選取 [開始偵錯]。
![顯示 [S P 點 NET M V C 項目偵錯] 下拉功能表的螢幕快照。已選取 [開始偵錯] 選項。](intro-to-aspnet-mvc-4/_static/image7.png)
請注意,開始偵錯的鍵盤快速鍵是 F5。
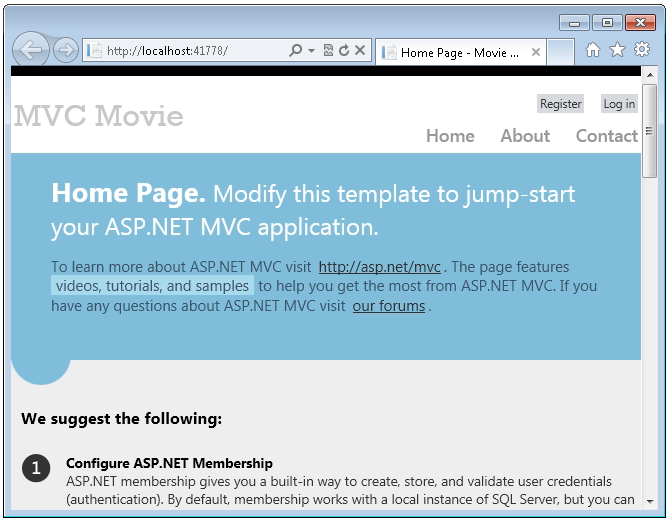
F5 會導致 Visual Studio 啟動 IIS Express 並執行 Web 應用程式。 Visual Studio 接著會啟動瀏覽器,並開啟應用程式的首頁。 請注意,瀏覽器的位址列會顯示 localhost,而不是像 example.com 這類內容。 這是因為 localhost 一律會指向您自己的本機電腦,在本例中是執行您剛建置的應用程式。 當 Visual Studio 執行 Web 專案時,會為網頁伺服器使用隨機連接埠。 在下圖中,埠號碼為 41788。 您執行應用程式時,看到的連接埠號碼可能會不同。

立即可用的預設範本會為您提供 [首頁]、[聯繫人] 和 [關於] 頁面。 它也支持註冊和登入,以及 Facebook 和 Twitter 的連結。 下一步您將瞭解如何變更此應用程式的運作方式,我們也會稍微簡介 ASP.NET MVC。 請關閉瀏覽器,接著我們就來修改程式碼。