將驗證新增至模型 - 如何實作必要支援以啟用輸入驗證
這是介紹 ASP.NET MVC 基本概念的初學者教學課程。 您將建立可從資料庫讀取和寫入的簡單 Web 應用程式。 請瀏覽 ASP.NET MVC 學習中心,以尋找其他 ASP.NET MVC 教學課程和範例。
在本節中,我們將在應用程式中實作必要支援以啟用輸入驗證。 我們將確保資料庫內容始終正確無誤,並在使用者嘗試輸入無效的電影資料時,提供實用的錯誤訊息。 我們會從將新增少許驗證邏輯至 Movie 類別開始做起。
以滑鼠右鍵按一下 [模型] 資料夾,然後選取 [新增類別]。 將類別命名為 Movie。
當我們稍早建立電影實體模型時,IDE 會建立 Movie 類別。 事實上,Movie 類別的一部分可以位於一個檔案中,另一部分則放在另一個檔案中。 這稱為局部類別。 我們將從另一個檔案擴充 Movie 類別。
我們將建立局部電影類別,指向具有一些向系統提供驗證提示的屬性的「夥伴類別」。 我們將標題和價格標示為必要,並堅持價格在某個特定範圍內。 以滑鼠右鍵按一下 [模型] 資料夾,然後選取 [新增類別]。 將類別命名為 Movie,然後按一下 [確定] 按鈕。 以下是我們的局部 Movie 類別的外觀。
using System.ComponentModel.DataAnnotations;
namespace Movies.Models
{
[MetadataType(typeof(MovieMetadata))]
public partial class Movie
{
class MovieMetadata
{
[Required(ErrorMessage="Titles are required")]
public string Title { get; set; }
[Range(5,100,ErrorMessage ="Movies cost between $5 and $100.")]
public decimal Price { get; set; }
}
}
}
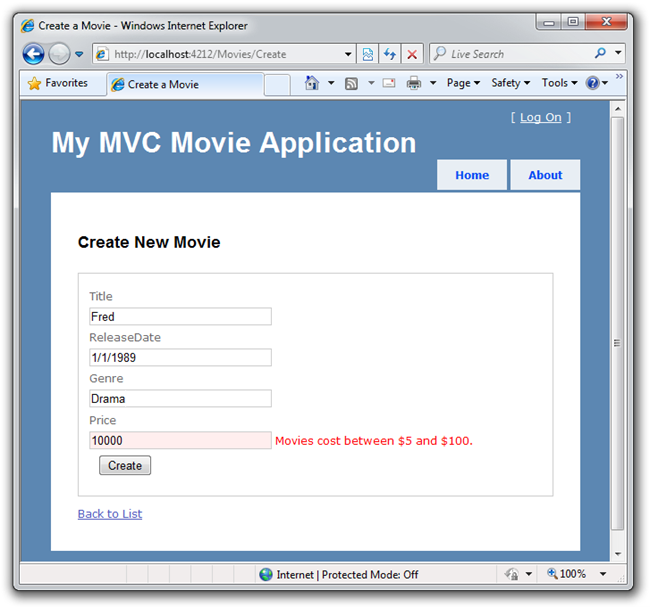
重新執行您的應用程式,並嘗試輸入價格超過 100 的電影。 提交表單之後,您會接到錯誤。 錯誤會在伺服器端攔截,並在表單執行 POST 之後發生。 請注意,ASP.NET MVC 的內建 HTML 協助程式如何明智地顯示錯誤訊息,並在文字方塊元素中保留值:
這很有效,但是如果我們能夠在伺服器介入之前立即告訴用戶端上的使用者,那就太好了。
讓我們使用 JavaScript 啟用一些用戶端驗證。
新增用戶端驗證
由於 Movie 類別已經有一些驗證屬性,因此我們只需要將一些 JavaScript 檔案新增至 Create.aspx 檢視範本,並新增一行程式碼,即可啟用用戶端驗證。
從 VWD 內移至 [檢視/電影] 資料夾,然後開啟 Create.aspx。
開啟方案總管中的 [指令碼] 資料夾,並將下列三個指令碼拖曳至<標頭>標籤內。
- MicrosoftAjax.js
- MicrosoftMvcValidation.js
您希望這些指令碼檔案依此順序顯示。
<script src="/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="/Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
另外請在 Html.BeginForm 上方新增此單行:
<% Html.EnableClientValidation(); %>
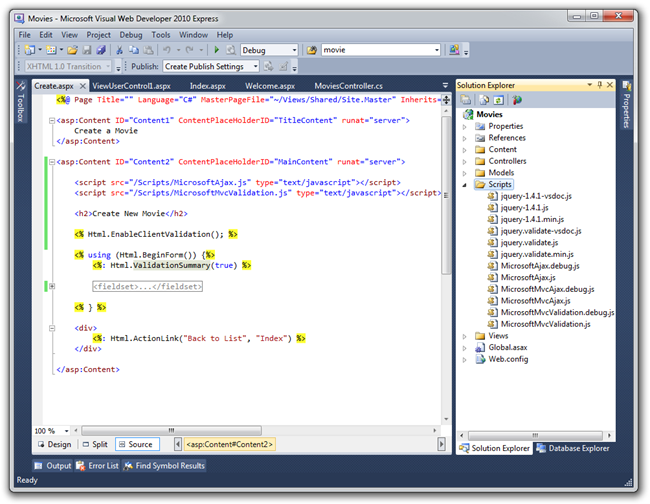
以下是 IDE 內顯示的程式碼。
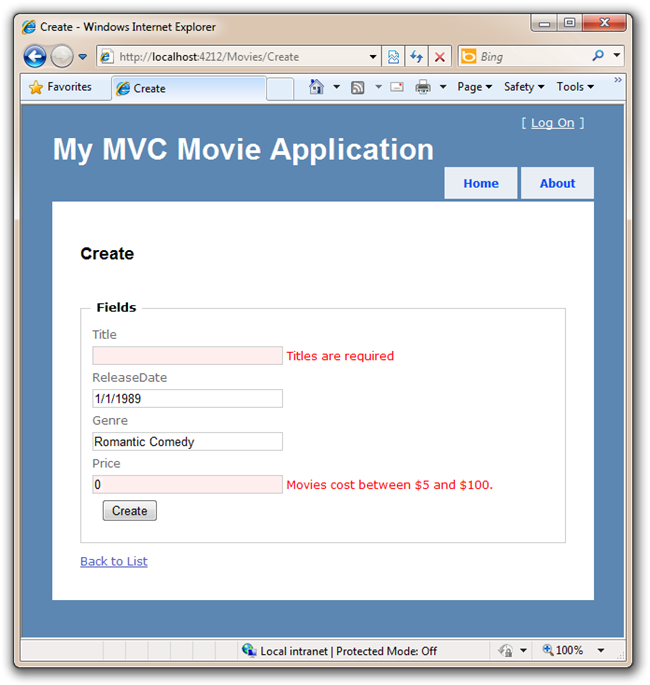
執行您的應用程式並再次造訪 /Movies/Create,然後按一下 [建立] 而不輸入任何資料。 錯誤訊息會立即出現,而不會出現與將資料一路傳回到伺服器相關聯的頁面快閃。 這是因為 ASP.NET MVC 現在正在驗證用戶端上 (使用 JavaScript) 和伺服器上的輸入。
這看起來不錯! 現在我們來將一個額外的資料行新增至資料庫。