新增 Create 方法和 Create 檢視
這是介紹 ASP.NET MVC 基本概念的初學者教學課程。 您將建立可從資料庫讀取和寫入的簡單 Web 應用程式。 請瀏覽 ASP.NET MVC 學習中心,以尋找其他 ASP.NET MVC 教學課程和範例。
在本節中,我們將實作讓使用者能夠在資料庫中建立新電影所需的支援。 我們會藉由實作 /Movies/Create URL 動作來執行此項操作。
實作 /Movies/Create URL 是雙步驟程序。 當使用者第一次瀏覽 /Movies/Create URL 時,我們想要對他們顯示 HTML 表單,讓他們可以填寫以輸入新電影。 然後,當使用者提交表單並將資料傳回伺服器時,我們想要擷取張貼的內容,並將該資料儲存到資料庫。
我們將在 MoviesController 類別的兩個 Create() 方法內實作這兩個步驟。 其中一種方法顯示使用者應該填寫的<表單> ,以建立新的電影。 第二種方法會在使用者將<表單>傳回伺服器時處理張貼的資料,並將新的 Movie 儲存在我們的資料庫中。
以下是我們要加入至 MoviesController 類別以進行實作的程式碼:
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
上述程式碼包含我們在控制器內所需的所有程式碼。
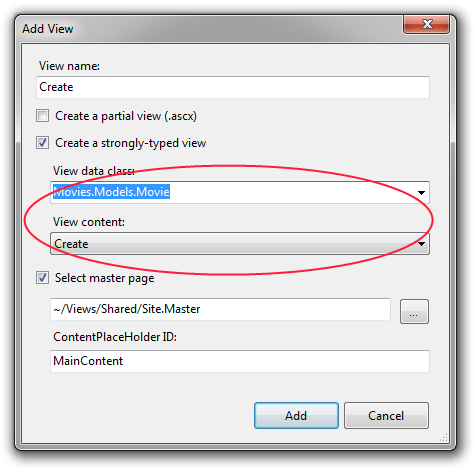
現在讓我們實作我們將用來向使用者顯示表單的 [建立檢視] 範本。 我們會在第一個 Create 方法中按下滑鼠右鍵,然後選取 [新增檢視] 來建立 Movie 表單的檢視範本。
我們將選取要傳遞檢視範本 "Movie" 作為其檢視資料類別,並指出我們想要「建構」(scaffold) "Create" 範本。
按一下 [新增] 按鈕之後,會為您建立 \Movies\Create.aspx [檢視] 範本。 因為我們從 [檢視內容] 下拉式清單中選取 [建立],[新增檢視] 對話方塊會自動為我們「建構」一些預設內容。 Scaffolding 建立了 HTML <表單>,即驗證錯誤訊息要前往的之處,而且因為 Scaffolding 知道 Movies,所以它會針對我們的類別的每個屬性建立 Label 和 Fields。
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Id) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Id) %>
<%: Html.ValidationMessageFor(model => model.Id) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
由於我們的資料庫會自動提供電影 ID,因此我們需移除參考 [建立檢視] 的 model.Id 欄位。 移除 <legend>Fields</legend> 後 7 行,因為它們會顯示我們不需要的 ID 欄位。
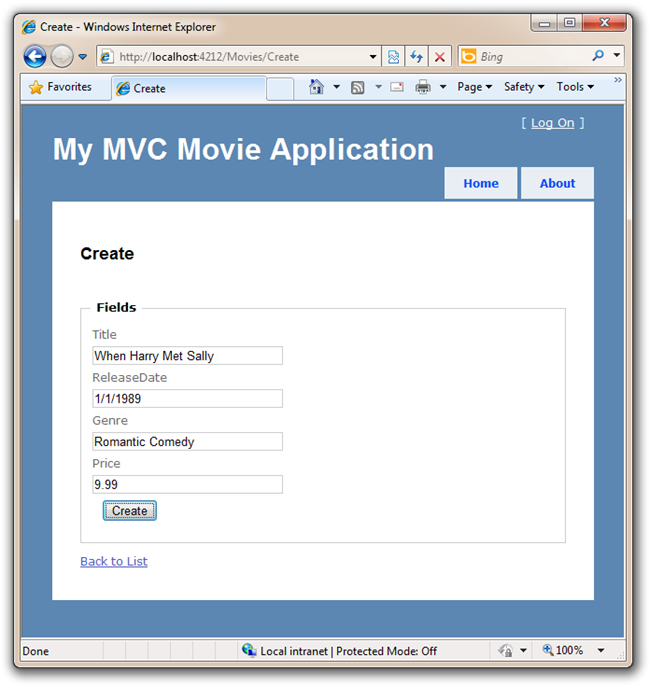
現在讓我們建立新的電影,並將它新增至資料庫。 為此,我們會再執行一次應用程式,並造訪 “/Movies” URL,然後按一下 [建立] 連結以新增電影。
當我們按一下 [建立] 按鈕時,我們會將此表單上的資料傳回 (透過 HTTP POST) 到我們剛建立的 /Movies/Create 方法。 就像系統自動從 URL 取出"numTimes" 和 "name " 參數,以及在稍早時將其對應至方法上的參數時一樣,系統會自動從 POST 取得 [表單欄位],並將其對應至物件。 在此案例中,HTML 中的 "ReleaseDate" 和 "Title" 等欄位的值,會自動放入 [電影] 的新執行個體的正確屬性中。
讓我們再次查看 MoviesController 的第二個 Create 方法。 請注意它如何採用 "Movie" 物件做為引數:
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
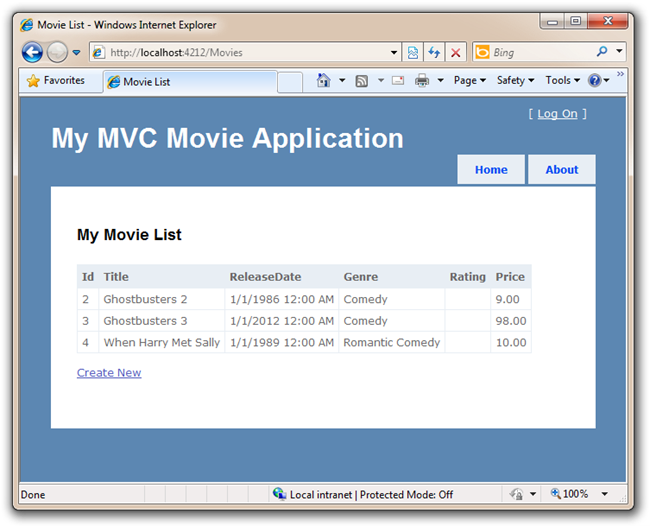
接著,此 Movie 物件傳遞至 [HttpPost] 版本的 Create 動作方法,我們便將它儲存在資料庫中,然後將使用者重新導回 Index() 動作方法,以在電影清單中顯示已儲存的結果:
我們不是在確認我們的電影是否正確,而是資料庫並不允許我們儲存沒有標題的電影。 如果我們可以在資料庫擲回錯誤之前告訴使用者,那就太好了。 接下來我們會這麼做,就是將驗證支援新增至應用程式。