將資料行新增至模型
這是介紹 ASP.NET MVC 基本概念的初學者教學課程。 您將建立可從資料庫讀取和寫入的簡單 Web 應用程式。 請瀏覽 ASP.NET MVC 學習中心,以尋找其他 ASP.NET MVC 教學課程和範例。
在本節中,我們將逐步解說如何變更資料庫結構描述,以及處理應用程式內的變更。
讓我們將 "Rating" 資料行新增至 Movie 資料表。 返回 IDE,然後按一下 [資料庫總管]。 以滑鼠右鍵按一下 Movie 資料表,然後選取 [開啟資料表定義]。
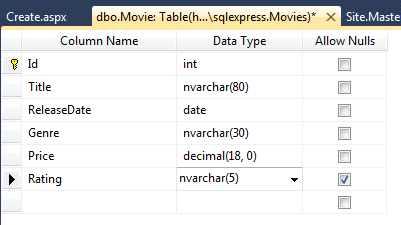
新增 "Rating" 資料行,如下所示。 由於我們現在沒有任何評分,因此資料行可以允許 Null。 按一下 [檔案] 。
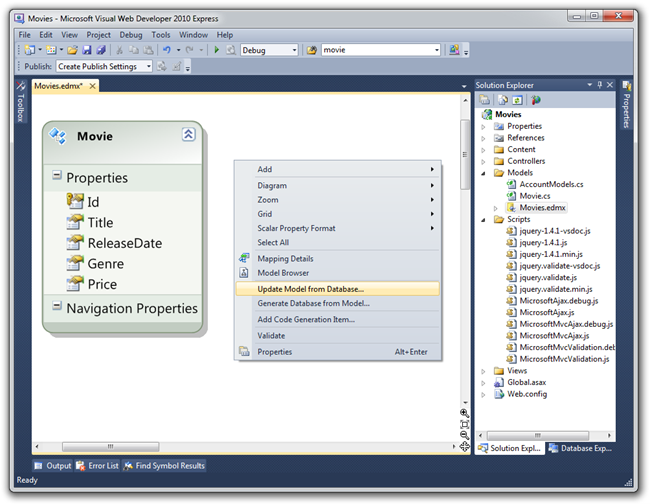
接下來,返回 方案總管,並開啟 Movies.edmx 檔案 (位於 \Models 資料夾中)。 以滑鼠右鍵按一下設計介面 (白色區域),然後從資料庫選取 [更新模型]。
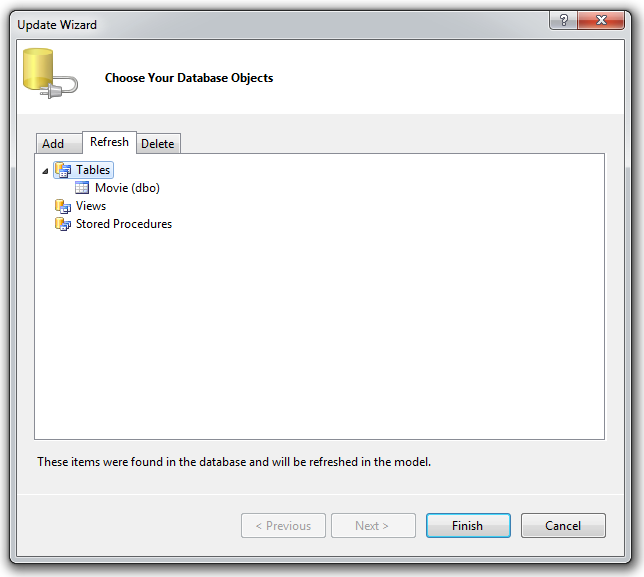
這會啟動 [更新精靈]。 按一下其中的 [重新整理] 索引標籤,然後按一下 [完成]。 接著,我們的 Movie 模型類別會更新為新的資料行。

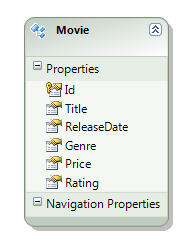
按一下 [完成] 之後,您可以看到新的評分資料行已新增至模型中的電影實體。
我們已在資料庫模型中新增資料行,但檢視表並不知道我們這麼做。
使用模型變更功能更新檢視表
有幾種方式可以更新檢視範本,以反映新的評分資料行。 由於我們透過 [新增檢視] 對話方塊產生檢視表來建立這些檢視表,因此我們可以將其刪除並重新建立。 不過,通常人員已修改初始 Scaffold 產生的 [檢視] 範本,而且會想要手動新增或刪除欄位,就像我們針對 [建立] 的 ID 欄位所做的一樣。
開啟 \Views\Movies\Index.aspx 範本,並將<th>Rating</th> 新增至 Movie 資料表的標頭。 我在 Genre 之後新增我的。 然後,在同一個資料行往下一點的位置,新增一行來輸出我們的新評分。
<td>
<%: item.Rating %>
</td>
我們的最終 Index.aspx 範本外觀如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Id</th>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Id %></td>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
接著,讓我們開啟 \Views\Movies\Create.aspx 範本,並為新的 Rating 屬性新增標籤和文字方塊:
<div class="editor-label">
<%: Html.LabelFor(model => model.Rating) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Rating)%>
<%: Html.ValidationMessageFor(model => model.Rating)%>
</div>
我們最後的 Create.aspx 範本將如下所示,讓我們將瀏覽器的標題和次要 <h2> 標題變更「建立電影」之類的內容!
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Movies.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create a Movie
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
<h2>Create a Movie</h2>
<% Html.EnableClientValidation(); %>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Rating) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Rating)%>
<%: Html.ValidationMessageFor(model => model.Rating)%>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
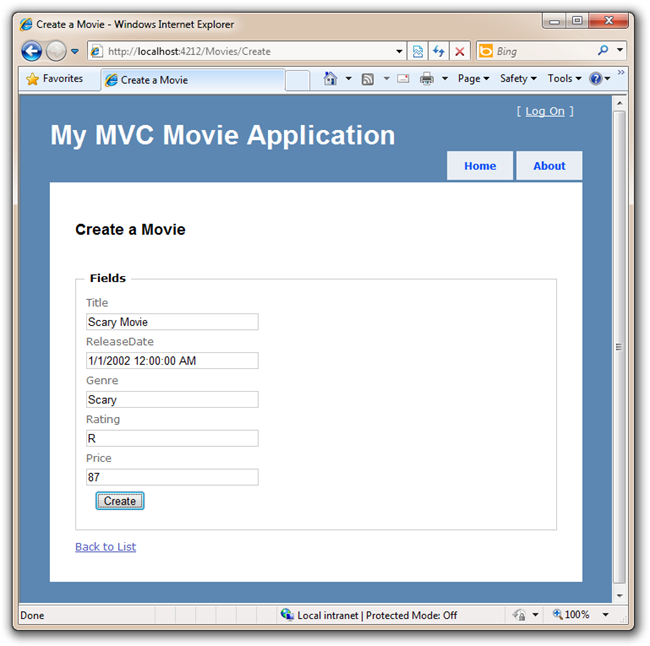
執行您的應用程式,現在您已在資料庫中取得已新增至 [建立] 頁面的新欄位。 新增電影 - 這次今有評分 - 然後按一下 [建立]。
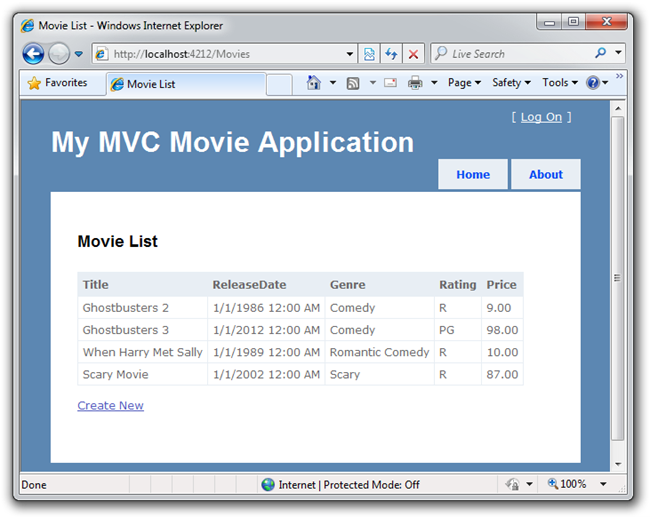
按一下 [建立] 之後,系統會將您傳送至 [索引] 頁面,其中已將新電影列在資料庫中的新評分資料行
本基本教學課程可協助您開始製作控制器、建立控制器與檢視的關聯,以及傳遞硬式編碼資料。 然後,我們建立並設計了資料庫,並將一些資料放入其中。 我們從資料庫擷取資料,並將其顯示在 HTML 資料表中。 然後,我們新增了 [建立] 表單,讓使用者從 Web 應用程式內將資料新增至資料庫本身。 我們新增了驗證,然後讓驗證在用戶端使用 JavaScript。 最後,我們變更資料庫以納入新的資料行,然後更新兩個頁面,以建立及顯示這項新資料。
我現在鼓勵您移至我們的中級教學課程「MVC Music 市集」,以及許多位於 https://asp.net/mvc 的影片和資源,以深入了解 ASP.NET MVC!
敬祝您使用愉快!
- Twitter上的 Scott Hanselman - http://hanselman.com 和 @shanselman。