從控制器存取模型資料
這是介紹 ASP.NET MVC 基本概念的初學者教學課程。 您將建立可從資料庫讀取和寫入的簡單 Web 應用程式。 請瀏覽 ASP.NET MVC 學習中心,以尋找其他 ASP.NET MVC 教學課程和範例。
在本節中,我們將建立新的 MoviesController 類別,並撰寫一些程式碼來擷取我們的電影資料,以及使用檢視範本將資料顯示回瀏覽器。
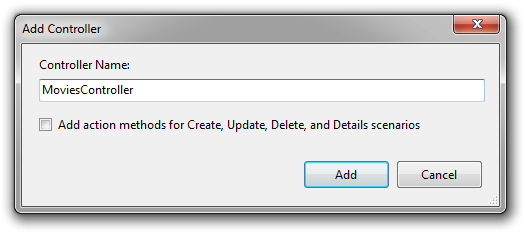
以滑鼠右鍵按一下 [控制器] 資料夾,然後製作新的 MoviesController。
這會在我們專案內的 \Controllers 資料夾下建立新的 “MoviesController.cs” 檔案。 讓我們更新 MovieController,從新填入的資料庫擷取電影清單。
using System;
using System.Linq;
using System.Web.Mvc;
using Movies.Models;
namespace Movies.Controllers
{
public class MoviesController : Controller
{
MoviesEntities db = new MoviesEntities();
public ActionResult Index()
{
var movies = from m in db.Movies
where m.ReleaseDate > new DateTime(1984, 6, 1)
select m;
return View(movies.ToList());
}
}
}
我們正在執行 LINQ 查詢,以便我們只擷取 1984 年夏天之後發行的電影。 我們需要檢視範本來轉譯此電影清單,因此以滑鼠右鍵按一下方法,然後選取 [新增檢視] 來建立檢視表。
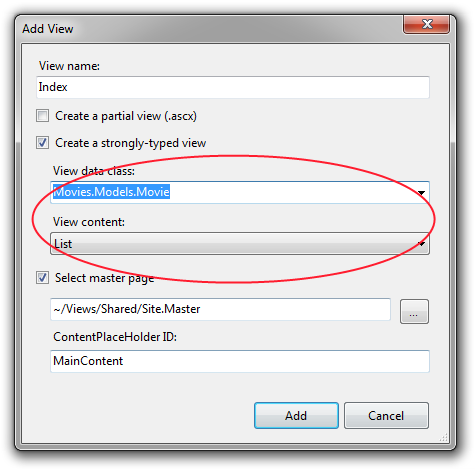
在 [新增檢視] 對話方塊中,我們會表明要將 List<Movies.Models.Movie> 傳遞至 [檢視] 範本。 不同於我們先前使用 [新增檢視] 對話方塊並選擇建立「空白」範本,這次我們將指出,我們希望 Visual Studio 使用某些預設內容自動「建構」檢視範本。 我們會選取 [檢視內容] 下拉功能表中的 [清單] 項目來執行此動作。
請記住,當您建立新的類別時,您必須編譯應用程式,才能顯示在 [新增檢視] 對話方塊中。

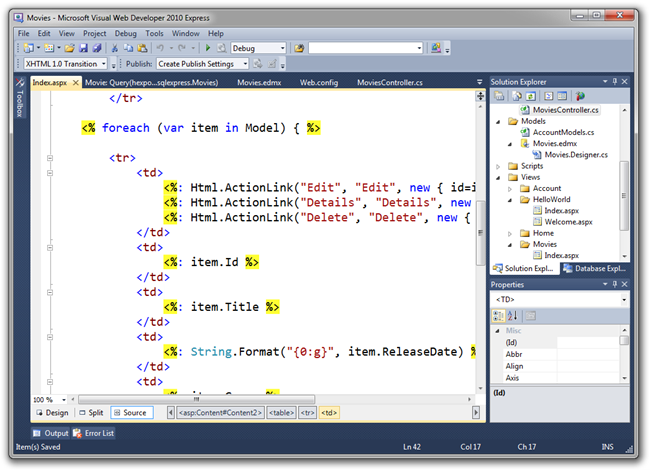
按一下 [新增],系統會自動為我們產生顯示電影清單的 [檢視] 程式碼。 這是將 <h2> 標題變更為類似「我的電影清單」的好時機,就像我們稍早使用 Hello World 檢視表一樣。
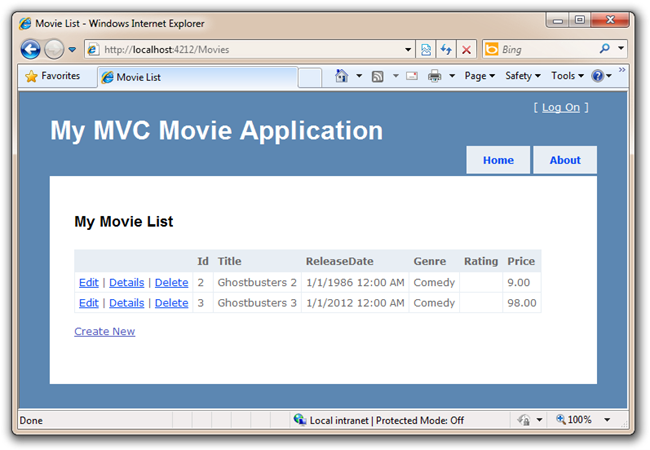
執行您的應用程式,並瀏覽網址列中的 /Movies。 現在,我們已使用控制器內的基本查詢從資料庫擷取資料,並將資料傳回至了解 Movies 的檢視表。 然後,該檢視表會逐一查看 Movies 清單,併為我們建立一份資料表。
我們不會使用此應用程式實作 [編輯]、[詳細資訊] 和 [刪除] 功能,因此我們不需要為我們建立建構範本的預設連結。 開啟 /Movies/Index.aspx 檔案,並將檔案移除。
以下是一旦進行這些變更,更新的檢視表範本看起來應該像的原始程式碼的樣子:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
它正在建立我們不需要的連結,因此我們將會針對此範例刪除這些連結。 不過,我們會保留 [新建] 連結,就像接下來的步驟那樣! 以下是應用程式在移除該資料行後看起來的樣子。
我們現在有一份簡單的電影資料清單。 然而,如果我們按一下 [新建] 連結,就會出現未連結的錯誤! 讓我們實作 Create Action 方法,並讓使用者在我們的資料庫中輸入新的電影。



![Internet Explorer 瀏覽器視窗的螢幕擷取畫面,其中顯示已移除 [編輯]、[詳細資訊] 和 [刪除] 連結的 [我的電影清單]。](getting-started-with-mvc-part5/_static/image9.png)