顯示功能資訊
注意
Azure 地圖服務 Android SDK 淘汰
適用於 Android 的 Azure 地圖服務原生 SDK 現已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請在 3/31/25 之前遷移至 Azure 地圖服務 Web SDK。 如需詳細資訊,請參閱 Azure 地圖服務 Android SDK 移轉指南 (部分機器翻譯)。
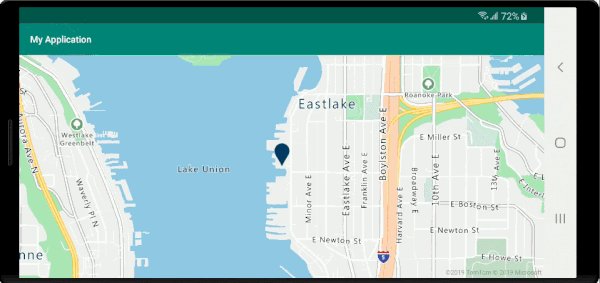
空間資料通常會使用點、線條和多邊形表示。 此資料通常包含相關的中繼資料資訊。 例如,點可以代表餐廳的位置,而餐廳的中繼資料可以是餐廳的名稱、地址和提供的食物類型。 此中繼資料可新增為 GeoJSON Feature 的屬性。 下列程式碼會建立一項簡單的點功能,其 title 屬性的值為 "Hello World!"
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature)
如需如何建立和新增資料至地圖的詳細資訊,請參閱建立資料來源。
在使用者與地圖上的功能互動時,事件可用來回應這些動作。 常見的案例是顯示由使用者互動的功能中繼資料屬性所組成的訊息。 OnFeatureClick 事件是用來偵測使用者在地圖上點選功能時的主要事件。 另一個是 OnLongFeatureClick 事件。 新增 OnFeatureClick 事件至地圖後,您可以傳入圖層的識別碼,將事件限制至單一層級。 如果未傳入層級識別碼,請點選地圖上的任何功能,無論事件所在的層級為何,都會引發此事件。 下列程式碼會建立符號圖層,在地圖上轉譯點資料,然後新增 OnFeatureClick 事件並限制至此符號圖層。
//Create a symbol and add it to the map.
SymbolLayer layer = new SymbolLayer(source);
map.layers.add(layer);
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Create a symbol and add it to the map.
val layer = SymbolLayer(source)
map.layers.add(layer)
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.
顯示快顯通知訊息
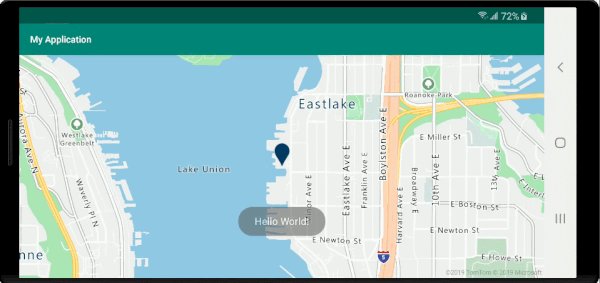
快顯通知訊息是向使用者顯示資訊最簡單的方式之一,而且適用於所有版本的 Android。 快顯通知訊息不支援任何類型的使用者輸入,而且只會在短時間內顯示。 如果您要快速讓使用者知道他們點選的內容,快顯通知訊息可能是不錯的選擇。 下列程式碼示範如何搭配 OnFeatureClick 事件使用快顯通知訊息。
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show()
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.

除了快顯通知訊息外,還有許多其他方式可以顯示功能的中繼資料屬性,例如:
- Snackbar 小工具 -
Snackbars提供與操作相關的輕量型回饋。 小工具會在手機畫面底部,和大型裝置畫面左下方顯示簡短訊息。Snackbars會顯示在畫面上所有其他元素的上方,而且一次只能顯示一個訊息。 - 對話方塊 - 對話方塊是小型視窗,會提示使用者做決定或輸入其他資訊。 對話方塊不會填滿畫面,而且通常用於強制回應事件,要求使用者採取動作才能繼續。
- 新增片段至目前的活動。
- 瀏覽至另一個活動或檢視。
顯示快顯
Azure 地圖服務 Android SDK 提供 Popup 類別,讓您輕鬆建立 UI 註釋元素,錨點至地圖上的任一位置。 如需快顯,您必須將包含相關配置的檢視,傳入快顯的 content 選項。 以下簡單的配置範例,是在白色背景上面顯示深色文字。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_margin="8dp"
android:padding="10dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:text=""
android:textSize="18dp"
android:textColor="#222"
android:layout_height="wrap_content"
android:width="200dp"/>
</RelativeLayout>
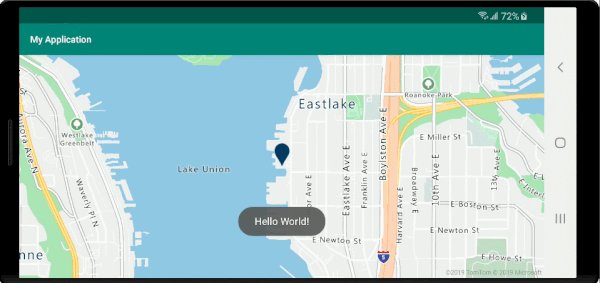
假設上述配置儲存在應用程式 res -> layout 資料夾中名為 popup_text.xml 的檔案中,下列程式碼會建立快顯,並新增至地圖。 在按一下功能時,系統會使用 popup_text.xml 配置顯示 title 屬性,同時配置的底部中央會錨點至地圖上的指定位置。
//Create a popup and add it to the map.
Popup popup = new Popup();
map.popups.add(popup);
map.events.add((OnFeatureClick)(feature) -> {
//Get the first feature and it's properties.
Feature f = feature.get(0);
JsonObject props = f.properties();
//Retrieve the custom layout for the popup.
View customView = LayoutInflater.from(this).inflate(R.layout.popup_text, null);
//Access the text view within the custom view and set the text to the title property of the feature.
TextView tv = customView.findViewById(R.id.message);
tv.setText(props.get("title").getAsString());
//Get the position of the clicked feature.
Position pos = MapMath.getPosition((Point)cluster.geometry());
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(new Pixel(10, 10))
);
//Open the popup.
popup.open();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
});
//Create a popup and add it to the map.
val popup = Popup()
map.popups.add(popup)
map.events.add(OnFeatureClick { feature: List<Feature> ->
//Get the first feature and it's properties.
val f = feature[0]
val props = f.properties()
//Retrieve the custom layout for the popup.
val customView: View = LayoutInflater.from(this).inflate(R.layout.popup_text, null)
//Access the text view within the custom view and set the text to the title property of the feature.
val tv: TextView = customView.findViewById(R.id.message)
tv.text = props!!["title"].asString
//Get the position of the clicked feature.
val pos = MapMath.getPosition(f.geometry() as Point?);
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(Pixel(10, 10))
)
//Open the popup.
popup.open()
//Return a boolean indicating if event should be consumed or continue bubble up.
false
})
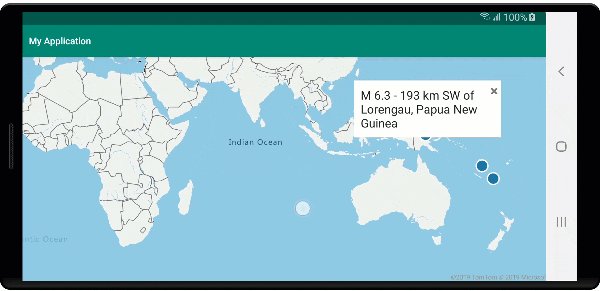
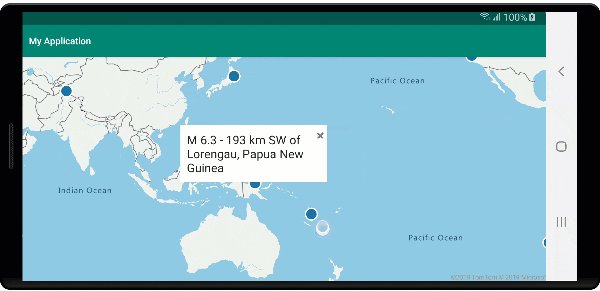
下列螢幕擷取畫面示範按一下功能時所顯示的快顯,並在地圖移動時持續錨點至其指定位置。

下一步
若要將更多資料新增至您的地圖: