树视图
注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
使用树视图,用户可以使用单选或多选来查看和与按层次结构排列的对象集合进行交互。
在树中,包含数据的对象称为叶节点,包含其他对象的对象称为容器节点。 单个最顶层的容器节点称为根节点。 用户可以通过单击加号和减号展开器按钮来展开和折叠容器节点。
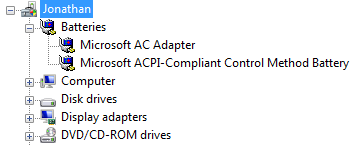
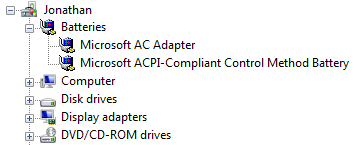
windows 资源管理器树视图的 
典型的树视图。
这是正确的控件吗?
具有分层数据并不意味着必须使用树视图。 通常,列表视图 是一个更简单、更强大的选择。 列表视图:
- 支持多个不同的视图。
- 支持按“详细信息”视图中的任何列对数据进行排序。
- 支持将数据组织成组,形成两级层次结构。
若要使用列表视图,可以使用以下技术平展分层信息:
如果存在,请删除根节点,因为它通常不需要。
使用列表视图组、选项卡、下拉列表或 可展开标题 替换顶级容器。
包含列表
在此示例中,列表视图组用于顶级容器。
用于顶级容器的选项卡的

在此示例中,选项卡用于顶级容器
用作容器屏幕截图
在此示例中,下拉列表用于顶级容器。
如果关联的控件显示所选容器的内容,该控件可以显示层次结构的较低级别。
目录窗格屏幕截图
在此示例中,低级别容器显示在文档窗口中。
如果需要显示两个以上的级别的层次结构(不包括根节点),则必须使用树视图。
若要确定树视图是否为正确的控件,请考虑以下问题:
- 数据是否分层? 如果没有,请使用另一个控件。
- 层次结构是否至少有三个级别(不包括根级别) ? 如果没有,请考虑其他选项,例如列表视图组、选项卡、下拉列表或可展开标题。
- 项是否具有辅助数据? 如果是这样,请考虑在“详细信息”视图模式下使用列表视图来充分利用辅助数据。
- 较低级别的数据是否与独立的子任务相关? 如果是这样,请考虑在关联的控件或单独的窗口中显示信息(使用 命令按钮 或 链接显示)。
- 目标用户是否高级? 高级用户更擅长使用树。 如果应用程序面向新手用户,请避免使用树视图。
- 项目是否具有大多数用户熟悉的单个自然分层分类? 如果是这样,则数据非常适合树状视图。 如果需要多个视图或排序,请改用列表视图。
- 用户是否需要在一些但并非所有情况下查看较低级别的数据,还是部分但并非全部时间? 如果是这样,则数据非常适合树状视图。
注意
有时,使用列表视图实现类似于树视图的控件。 在这种情况下,请根据使用情况应用准则,而不是基于实现。
设计概念
树旨在组织数据并使其易于查找,但很难使树中的数据易于发现。 在决定树视图及其组织时,请记住以下原则。
可预测性和可发现性
树视图基于对象之间的关系。 当对象形成清晰、已知、相互排斥的关系时,树最适用于每个对象映射到单个易于确定的容器。
一个重要问题是对象可以出现在不同的节点中。 例如,用户希望在哪里找到播放音乐的硬件设备、具有大型硬盘和使用 USB 端口? 在多个不同的容器节点(例如多媒体、存储、USB)中,可能位于硬件资源中。 一种解决方案是将每个对象放在单个最合适的容器下,而不考虑情况:另一种方法是在应用的所有容器下放置每个对象。 前者提升一个简单的干净层次结构,后者促进可发现性,每个层次结构都有优点和潜在问题。
用户可能无法完全理解树的布局,但在与树交互一段时间后,它们将形成关系的精神模型。 如果该心理模型不正确,则会导致混淆。 例如,假设可以在多媒体、存储和 USB 容器中找到音乐播放器。 这种安排可提高可发现性。 如果用户首先在多媒体中找到设备,则用户可能会得出结论,所有设备(如音乐播放器)都会显示在多媒体容器中。 然后,用户将期望类似的设备(如摄像机)出现在多媒体容器中,如果不是这样,用户就会感到困惑。
设计树时面临的挑战是将可发现性与可预测的用户模型平衡,从而最大程度地减少混淆。
广度与深度
可用性研究表明,用户在树中发现对象比深树更成功,因此在设计树时,你应该更喜欢广度而不是深度。 理想情况下,树应不超过四个级别(不计算根节点计数),最常见的访问对象应出现在前两个级别。
其他原则
- 当用户找到要查找的内容时,他们停止查找。 它们不查看可能发现对象的其他位置,因为它们不需要。 这些用户可能假定他们找到的第一个路径是唯一的路径。
- 用户在大型复杂树中查找对象时遇到问题。 用户不会执行详尽的手动搜索以查找此类树中的对象;一旦他们认为自己已经付出了合理的努力,他们就会停止。 因此,需要用其他访问方法(如单词搜索、索引或筛选)补充大型复杂树。
- 某些程序允许用户创建自己的树。 虽然这种自我设计的树可能与用户的精神模型保持一致,但它们往往被随意和维护不善。 例如,虽然文件系统、电子邮件程序和收藏夹列表通常存储类似的信息类型,但用户很少费心以相同的方式组织它们。
如果你只做一件事...
仔细权衡使用树视图的优点和缺点。 分层排列的数据并不意味着需要使用树视图。
使用模式
树视图有多个使用模式:
| 用法 | 例 |
|---|---|
| 仅包含容器节点的树视图 用户可以一次查看一个容器并与之交互。 |
通常,这些树视图具有显示所选容器内容的关联控件,因此用户一次只能与一个容器进行交互。 容器窗格和内容窗格  在此示例中,树视图仅包含容器节点。 所选节点的内容显示在关联的列表视图控件中。 |
| 使用容器和叶节点 树视图 用户可以查看容器和离开并与之交互。 |
通常,这些树视图具有一个关联的控件,用于显示所选容器或叶的内容。 允许用户与叶子交互经常需要支持多个选择。 树视图窗格和内容窗格的  在此示例中,树视图同时具有容器节点和叶节点。 由于支持多个选择,因此使用关联控件中的 选项卡 显示打开的项目的内容。 或者,树视图可以有一个有组织的列表,其中容器是标题,叶子是选项。 包含标题和选项的树视图的  在此示例中,树叶是选项,容器是选项类别。 |
|
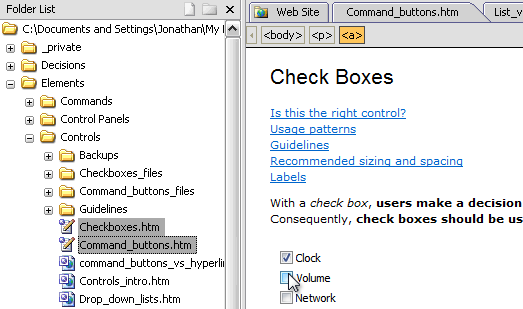
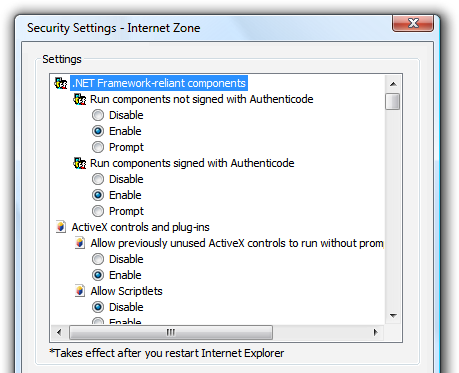
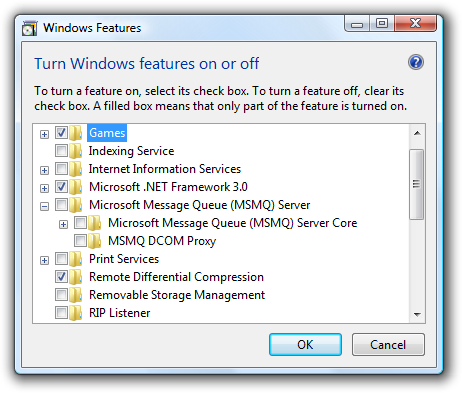
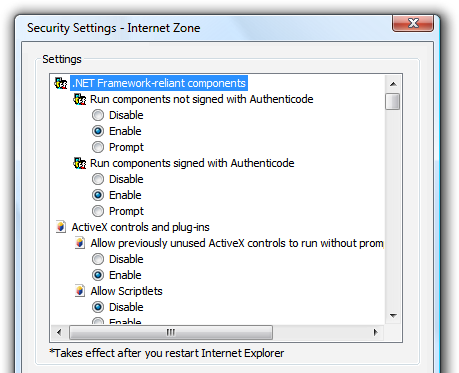
复选框树视图 用户可以选择任意数量的项,包括无项。 |
复选框清楚地指示可以选择多个选项。 当多个选择是必需的或常用时,请使用此树模式。 带有复选框的树视图的  在此示例中,复选框树视图允许选择打开或关闭功能。 |
|
树视图生成器 用户可以一次添加一个容器或叶来创建树,还可以选择设置顺序。 |
许多树可由用户创建或修改。 某些树是使用上下文菜单和拖放(如 Windows 资源管理器中的文件夹)就地生成的,而其他树是使用专用对话框(如 Windows Internet Explorer 中的收藏夹列表)构建的。 屏幕截图 在此 Internet Explorer 示例中,用户可以使用对话框生成自己的收藏夹列表。 |
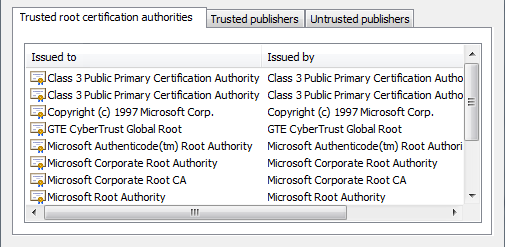
| 使用替代访问方法 树视图 用户可以通过使用分层树以外的其他方式查找对象。 |
如前所述,用户在大型复杂树中查找对象时遇到问题,因此此类树应与其他访问方法(如单词搜索、索引或筛选)进行补充。 内容、索引和收藏夹选项卡的屏幕截图 在此示例中,用户还可以使用目录、索引和收藏夹访问信息。 对于某些用户,索引和搜索选项卡比内容选项卡更有用。 windows 开始菜单和搜索框屏幕截图 在此示例中,Windows“开始”菜单还允许用户通过在“搜索”框中键入部分名称来访问程序、文件和网页。 |
指引
介绍
在容器中,按逻辑顺序对项进行排序。 按字母顺序对名称、数字顺序和按时间顺序的日期进行排序。
使用“始终显示选择”属性,以便用户可以轻松确定所选项目,即使控件没有输入焦点。
如果树充当目录,请使用 Single Expand 属性简化树的管理。 这样,只会扩展树的相关部分。
避免显示空树。 如果用户创建树,请使用用户可能需要的说明或示例项初始化树。
internet explorer 收藏夹列表屏幕截图
在此示例中,列表最初会显示示例。
如果用户没有理由折叠容器节点,请不要使容器节点崩溃。 这样做会增加不必要的复杂性。
如果负载性能存在问题,则默认仅显示树的第一级和第二级容器。 然后,当用户扩展树中的分支时,可以按需加载其他数据。
如果用户展开或折叠容器,使该状态保持,以便在下次显示树视图时生效,除非用户可能更喜欢从默认状态开始。 持久性应基于每树视图(按用户)。
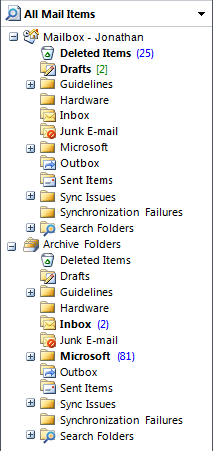
如果高级容器具有类似的内容,请考虑使用视觉线索来区分它们。
不正确:

在此示例中,邮箱和存档文件夹具有类似的内容。 树进一步扩展后,用户很难知道他们在树中的位置,从而导致混淆。 在不同部分中使用略有不同的图标可解决此问题。
重新考虑连接线。 尽管这些行清楚地显示了容器节点和叶节点之间的关系,但它们会添加视觉混乱,而无需显著理解。 具体而言,当节点紧密在一起时,它们不会有所帮助,也不会在节点相距很远时提供帮助,因此需要滚动。
正确:
具有连接线的树视图的

更好:
不连接线条屏幕截图
连接线几乎没有帮助理解。
互动
请考虑提供双击行为。 双击应具有与选择项并执行其默认命令相同的效果。
使双击行为变得冗余。 应始终有一个具有相同效果的命令按钮或上下文菜单命令。
如果项目需要进一步的说明,在信息提示中提供说明。

在此示例中,信息提示提供了进一步的信息。
提供相关命令的上下文菜单。 此类命令包括剪切、复制、粘贴、删除或删除、重命名和属性。
禁用树视图时,还禁用任何关联的标签和命令按钮。
树组织
- 使用大多数用户熟悉的自然分层结构。
- 如果无法使用此类结构,请尝试将可发现性与可预测的用户模型平衡,以最大程度地减少混淆。
-
若要安全地提高可发现性,请将项置于多个容器中:
- 该项与任何其他类似的项目无关(因此用户不会因为关联不正确而感到困惑)。
- 只有少数这样的冗余位置项目(因此树不会变得膨胀)。
- 使用最简单且效果良好的分层结构。 为此,请执行以下作:
- 将最常访问的对象放置在树的前两个级别(不计算根节点),并将不太常见的访问对象放置在层次结构的更远的位置。
- 消除不必要的或合并冗余的中间级容器。
- 首选广度而不是深度。 理想情况下,树应不超过四个级别,最常访问的对象应出现在前两个级别。
- 确定你是否确实需要根节点。 如果用户需要对整个树执行命令(可能使用根节点上的上下文菜单)执行命令,请提供根节点。 否则,如果没有树,树更易于使用。
- 如果树具有替代访问方法(如单词搜索或索引),请通过专注于最有用的内容来优化树进行浏览。 使用替代访问方法时,树的内容不必全面。 简化树可让用户更轻松地查找最有用的内容。
复选框树视图
显示列表下方的选定项数,尤其是在用户可能选择多个项时。 此反馈可帮助用户确认其选择正确。

在此示例中,所选项数显示在树下方。 很明显,未选择两个项目。
如果可能存在许多项目并选择或清除所有项,请添加“全选”和“清除所有命令”按钮。
使用混合状态复选框来指示容器中项的部分选择。
正确:
屏幕截图
在此示例中,混合状态复选框用于指示部分选择。
建议的大小和间距
树视图大小调整和间距屏幕截图
树视图控件的建议大小和间距。
选择树视图宽度,避免在树完全展开时,大多数项目需要水平滚动。
添加 30% 以适应本地化。
选择可消除不必要的垂直滚动的树视图高度。 如果这样做可减少垂直滚动条的需求,请考虑使树视图略长(甚至更长)。如果有可用空间。
不正确:

在此示例中,使树视图稍微宽一些且更长会消除大多数情况下的滚动条。 在此特定树中,一次只能打开一个容器。
如果用户受益于使树视图变大,请使树视图及其父窗口可调整大小。 这样做允许用户根据需要调整树视图大小。
标签
控件标签
所有树视图都需要标签。 将标签编写为单词或短语,而不是作为句子,以冒号结尾,并使用 静态文本。
分配唯一的访问密钥。 有关分配指南,请参阅 键盘。
使用句子样式大写。
将标签置于控件上方,并将标签与控件的左边缘对齐。
对于多选树视图,请编写标签,以便可以清楚地看到多个选择。 复选框树视图标签可能不太明确。
不正确:
包含组件标签的树视图的

在此示例中,标签不提供有关多个选择的信息。
更好:

在此示例中,标签清楚地指示多个选择是可能的。
最佳 :
带有复选框的树视图的

在此示例中,复选框清楚地指示多个选择是可能的,因此标签不必是显式的。
数据文本
- 使用句子样式大写。
说明性文本
如果需要添加有关树视图的说明性文本,请将其添加到标签上方。 使用带有结束标点符号的完整句子。
使用句子样式大写。
补充说明是有用的,但不必要,应该保持简短。 将此信息放在标签和冒号之间的括号中(如果使用了主指令而不是标签)或控件下方。
树视图下方的说明

在此示例中,补充说明位于控件下方。
文档
引用树视图时:
- 使用确切的标签文本,包括其大写,但不包括访问键下划线或冒号。 如果上下文需要区分常规列表,请包含单词列表或分层列表。
- 对于树项,请使用确切的项文本,包括其大写。
- 仅在编程和其他技术文档中将树视图称为树视图。 在其他地方,使用列表或分层列表,因为术语树对大多数用户感到困惑。
- 若要描述用户交互,请使用数据选择,并展开和折叠加减按钮。
- 如果可能,请使用粗体文本设置标签和树项的格式。 否则,仅当需要防止混淆时,才将标签和项放在引号中。
示例:在 内容 列表中,选择 用户界面设计。
引用树视图中的复选框时:
- 使用确切的标签文本,包括其大写,并包含单词复选框。 不要包含访问键下划线。
- 若要描述用户交互,请使用选择并清除。
- 如果可能,请使用粗体文本设置标签的格式。 否则,仅当需要防止混淆时,才将标签置于引号中。
示例:在要备份 列表的 项中,选中“我的文档 ”复选框。