列表视图
注意
此设计指南是为 Windows 7 创建的,尚未针对更高版本的 Windows 进行更新。 原则上大部分准则仍适用,但演示和示例没有反映我们的当前设计准则。
使用列表视图,用户可以使用单选或多选来查看数据对象集合并与之交互。

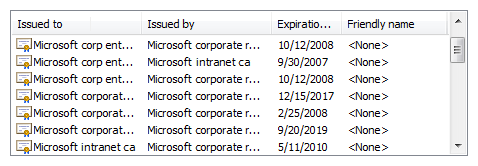
典型列表视图。
列表视图比列表框更具灵活性和功能性。 与列表框不同,它们支持更改视图、分组、具有标题的多个列、按列排序、更改列宽和顺序、作为拖动源或放置目标,以及将数据复制到剪贴板和从剪贴板复制数据。
这是正确的控件吗?
列表视图不仅仅是一个更灵活且功能更强大的列表框:它的额外功能可以带来不同的用途。 下表列出了比较结果。
| 使用情况 | 列表框 | 列表视图 |
|---|---|---|
|
Data type |
数据和程序选项。 |
仅数据。 |
|
Contents |
仅标签。 |
标签和辅助数据,可能位于多个列中。 |
|
交互 |
用于进行选择。 |
可用于进行选择,但通常用于显示和与数据交互。 可以是拖动源或拖放目标。 |
|
呈现 |
固定。 |
用户可以更改视图、分组、按列排序以及更改列宽和顺序。 |
若要确定这是否为正确的控制,请考虑以下问题:
- 列表是否显示数据,而不是程序选项? 如果不是,请考虑改用列表框。
- 用户是否需要更改视图、分组、按列排序或更改列宽和顺序? 如果不是,请改用列表框。
- 控件是否需要是拖动源或放置目标? 如果是,请使用列表视图。
- 是否需要将列表项复制到剪贴板或从剪贴板粘贴? 如果是,请使用列表视图。
复选框列表视图
- 控件是否用于从数据列表中选择零个或多个项目? 若要选择一项,请改用单个选择。
- 多项选择对于这项任务来说是否必不可少或者常用? 如果是这样,请使用复选框列表视图使多重选择一目了然,尤其是在目标用户不是高级用户时。 若不是,如果复选框会吸引过多的注意力或导致屏幕过于杂乱,请使用标准多选列表视图。
- 多重选择的稳定性是否重要? 如果是这样,请使用复选框列表、列表生成器或添加/删除列表,因为单击一次只能更改一个项目。 使用标准多重选择列表时,即使是意外也很容易清除所有选择。
注意
有时,看起来像列表视图的控件是使用列表框实现的,反之亦然。 在这种情况下,根据使用情况应用准则,而不是根据实现。
使用模式
所有视图都支持单选,即用户一次只能选择一个项目,也支持多选,即用户可以选择任意数量的项目,包括不选择任何项目。。 列表视图支持扩展选择模式,可通过拖动或按住 Shift+单击或 Ctrl+单击来分别选择连续值或非相邻值的组。 与列表框不同,它们不支持多选模式,在这种情况下,单击任何项都会切换其选择状态,而与 Shift 和 Ctrl 键无关。
标准列表视图
列表视图控件支持五种标准视图:
| 使用情况 | 示例 |
|---|---|
|
磁贴 每个项目都显示为中等图标,右侧带有标签和可选详细信息。 |

磁贴视图显示右侧带有标签和可选详细信息的中等图标。 |
|
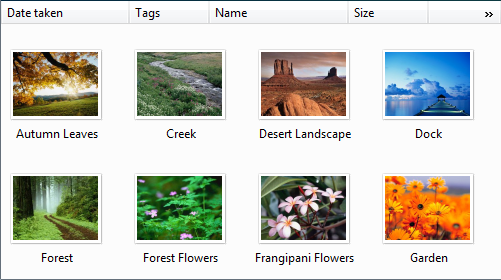
大图标 每个项目都显示为一个特大、大或中号图标,其下方有一个标签。 |

大图标视图将每个项目显示为一个大图标,图标下方有一个标签。 |
|
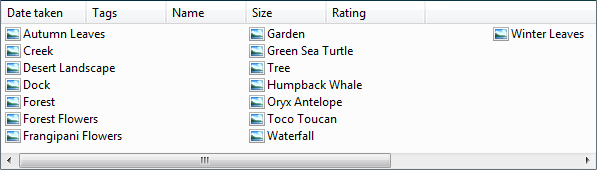
小图标 各项显示为一个小图标,右侧有一个标签。 |

小图标视图以小图标的形式显示每个项,其标签位于右侧。 |
|
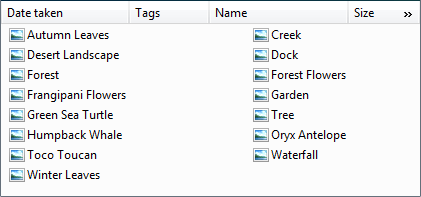
列表 各项显示为一个小图标,右侧有一个标签。 |
在列表模式下,此视图对列中的项进行排序,并使用水平滚动条。 相比之下,图标视图模式按行对项进行排序,并使用垂直滚动条。 
列表模式以小图标的形式显示每个项,其标签位于右侧。 |
|
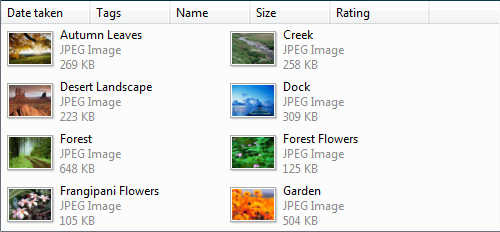
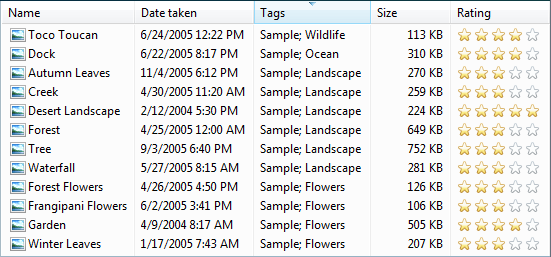
详细信息 每个项目以表格格式显示为行。 最左侧的列包含项的可选图标和标签,后续列包含其他信息,如项属性。 |
此外,可以添加或删除列,并重新排序和调整大小。 行可以分组,按列排序。 
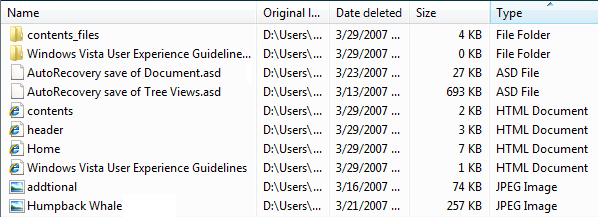
详细信息视图以表格形式将每一项显示为一行。 |
列表视图变体
| Label | 值 |
|---|---|
|
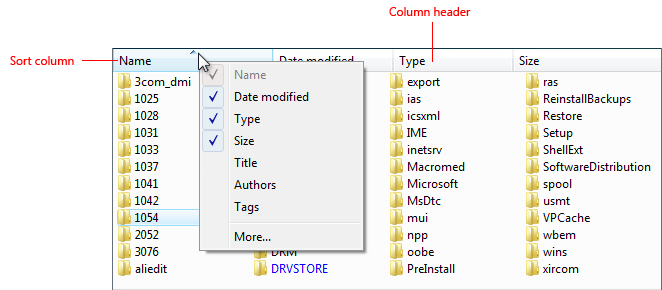
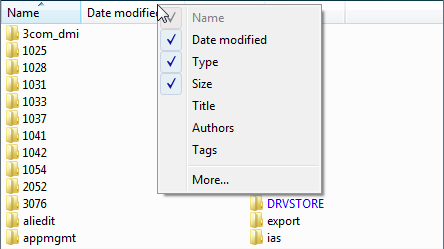
列选择器 列表视图有时包含太多列,无法全部显示它们。 在这种情况下,最佳方法是默认显示最有用的列,并允许用户根据需要添加或删除列。 |

右键单击列标题将显示一个上下文菜单,允许用户添加或删除列。 
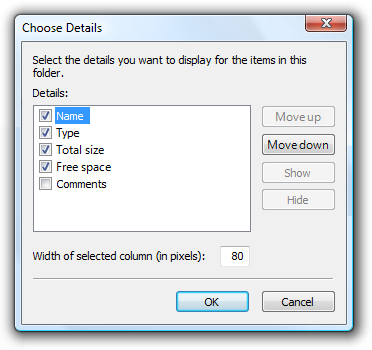
单击列标题上下文菜单中的“更多”会显示“选择列”对话框,这可让用户添加或删除列,并重新排序列。 |
|
复选框列表视图 允许用户选择多个项。 |
多选列表视图的外观与单选列表视图完全相同,因此没有视觉线索支持多个选择。 复选框列表视图可用于清楚地表明多个选择是可能的。 因此,此模式应用于多个选择至关重要或常用的任务。
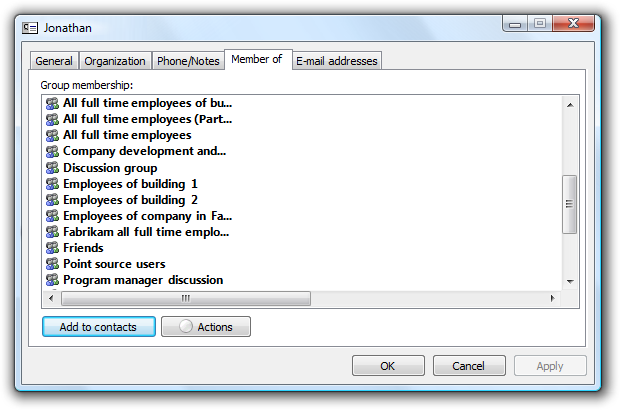
在此示例中,小型图标视图使用复选框,因为多个选择对任务至关重要。 |
|
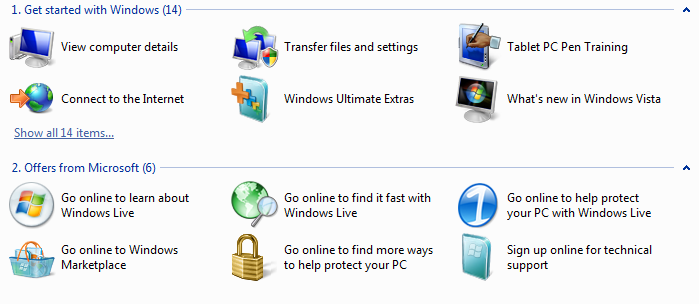
列出包含组的视图 将数据组织到组中。 |
虽然“详细信息”视图通常支持按任何列对数据进行排序,但列表视图进一步允许用户将项组织成组。 分组的一些好处如下所示:

在此示例中,Windows 欢迎中心在列表视图中显示分组项。 |
指南
呈现
按逻辑顺序对列表项进行排序。 按字母顺序排列名称,按数字顺序排列数字,按时间顺序排列日期。
如果适用,允许用户更改排序顺序。 如果列表中有很多项目,或者在某些情况下使用默认排序以外的排序顺序能更有效地找到项目,那么用户排序就非常重要。
使用“始终显示选择”属性 ,以便用户可以轻松确定所选项,即使控件没有焦点也是如此。
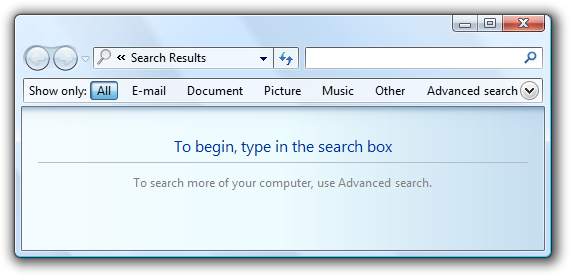
避免显示空列表视图。 如果用户创建列表,请使用用户可能需要的说明或示例项初始化列表。

在此示例中,搜索列表视图最初显示说明。
如果用户可以更改视图、分组、按列排序或更改列及其宽度和顺序,请保留这些设置,以便在下次显示列表视图时生效。 让它们在每个列表视图、每个用户的基础上持续存在。
交互
使用单击选择用户指向的列表项。例外:对于命令链接列表模式,单击选择该项,然后关闭窗口或导航到下一页。
请考虑提供双击行为。 双击应具有与选择项并执行其默认命令相同的效果。
使双击行为变得冗余。 应始终有一个命令按钮或上下文菜单命令具有相同的效果。
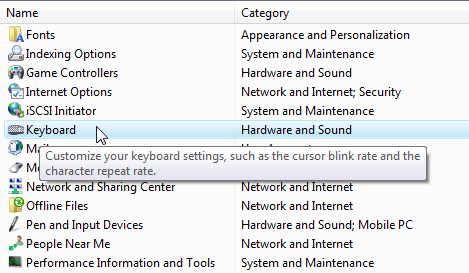
如果列表项需要进一步说明,请提供信息提示中的说明。 使用完整的句子和结束标点符号。

在此示例中,信息提示用于提供进一步的信息。
提供相关命令的上下文菜单。 此类命令包括剪切、复制、粘贴、移除或删除、重命名和属性。
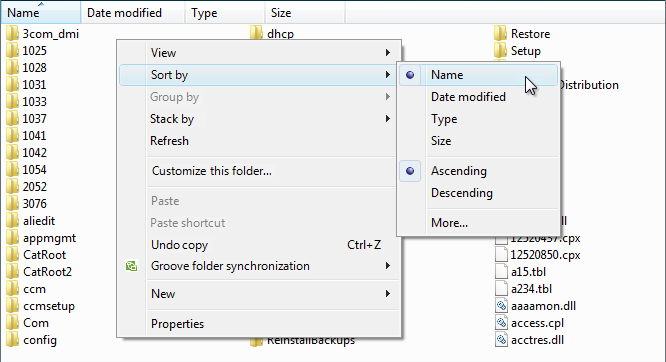
如果用户可以更改排序顺序和分组,请提供“排序依据”和“分组依据”上下文菜单。 第一次点击列名时,按升序对列表进行排序或分组;第二次点击时,按降序进行排序或分组 使用先前的顺序(来自另一列)作为辅助键。

在此示例中,“排序依据”上下文菜单更改了排序顺序。 单击名称一次会按名称按升序排序。 再次单击名称时按名称降序排序。
使用键盘使列表视图列标题易于访问。
- 开发人员:可以通过将焦点设置为列标题控件来执行此操作。 此功能是 Windows Vista 的新增功能。
禁用列表视图时,还禁用任何关联的标签和命令按钮。
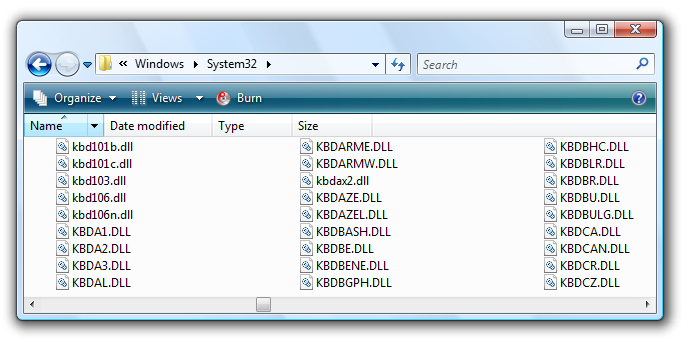
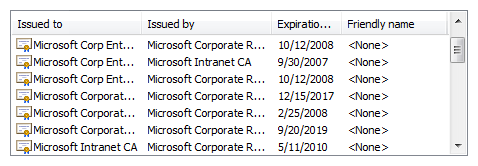
避免水平滚动 列表模式使用水平滚动。 此模式通常是最紧凑的,但水平滚动通常比垂直滚动更难使用。 如果精简不重要,请考虑改用小型图标视图。 但是,当有许多按字母顺序排序的项目,并且有足够的屏幕空间用于宽控件时,列表模式是一个不错的选择。
可接受的:

在此示例中,使用列表模式是因为有许多项和大量可用屏幕空间可用于宽控件。
多选列表
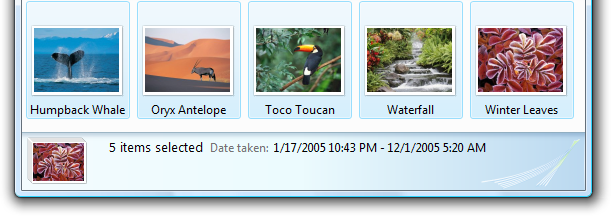
考虑在列表下方显示选定项目的数量,尤其是在用户可能选择多个项目时。 此信息不仅提供有用的反馈,还清楚地表明列表视图支持多重选择。

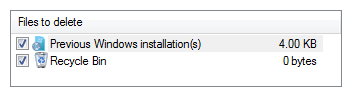
在此示例中,所选项数显示在列表下方。
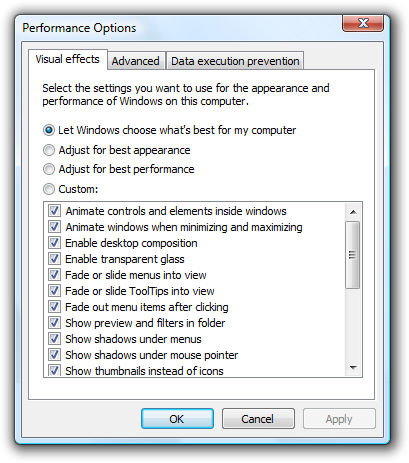
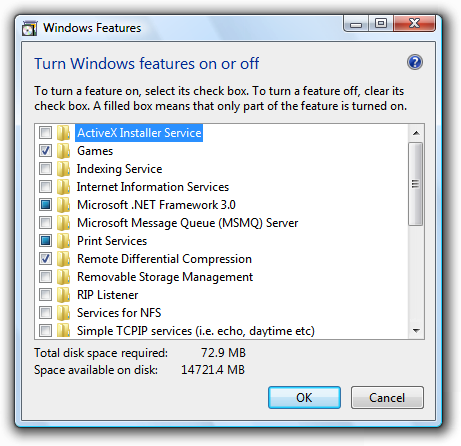
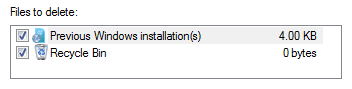
或者,您可以提供其他可能更有意义的选择指标,例如所选内容所需的资源,而不是所选项的数量。

在此示例中,安装组件所需的磁盘空间比所选组件的数量更有意义。
对于复选框列表视图,如果可能存在许多项,并有可能选中或清除所有项,请添加“全选”和“清除所有命令”按钮。
使用混合状态复选框来表示容器中项目的部分选择。 混合状态不用作单个项目的第三种状态。
更改视图
如果用户可以更改视图:
默认情况下,选择最方便的视图。 用户所做的任何更改都应在按列表视图的基础上持久执行。
使用拆分按钮、菜单按钮或下拉列表更改视图。 只要可行,请使用工具栏上的拆分按钮并更改按钮标签以反映当前视图。

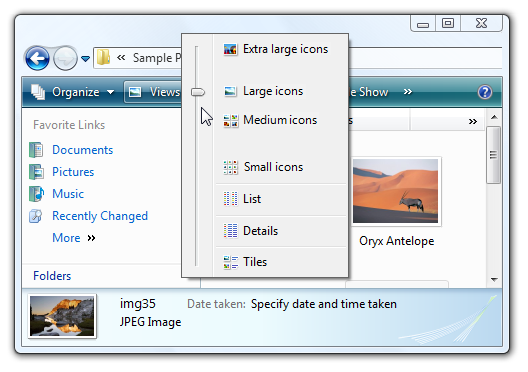
在此示例中,工具栏上的拆分按钮用于更改视图。
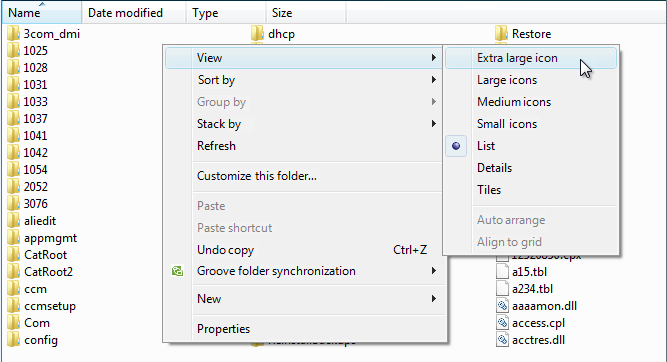
提供视图上下文菜单。

在此示例中,视图上下文菜单用于更改视图。
详细信息视图
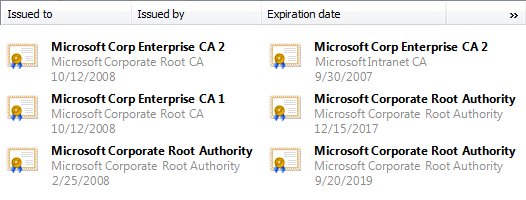
请考虑使用磁贴视图来提高可读性。
可接受的:

在此示例中,数据过多,窗口、列表和列太小,使得列表项难以读取。
更好的:

在此示例中,磁贴视图显示数据而不截断。
选择适合最长数据的默认列宽。 列表视图会自动截断带省略号的长数据,因此,如果默认情况下显示少量省略号,则列宽是合适的。 虽然用户可以调整列大小,但更倾向于其他解决方案:
- 调整每一列的宽度,以适应其数据。
- 调整控件宽度,以适应其列以及任何可能滚动条的大小。
- 如有必要,请使用水平滚动。
- 截断数据只用于特殊尺寸的项目,或作为最后的手段。
如果默认必须截断正常大小的数据,则应调整窗口和列表视图的大小。 为将要本地化的所有文本(但不包括数字)额外添加 30%(对于较短的文本,最高为 200%)。
错误:

在此示例中,大部分数据都被截断。 许多省略号清楚地表明,控件和列的宽度对于数据来说太小。
错误:

在此示例中,数据被无故截断。
选择适当的默认列顺序。 通常,按如下所示对列进行排序:
- 首先是项目名称或标识数据。
- 其次是有助于区分列表项的其他数据。
- 接下来是最有用的(最好是短或固定长度)数据。
- 然后是不太有用的(最好是短或固定长度)数据。
- 最后是长度可变的长数据。
长度可变的长数据放置在最后一列,以减少水平滚动的需求。 在这些类别中,将相关信息按逻辑顺序放在一起。
在适当情况下,允许用户添加和删除列,以及更改顺序。 默认情况下,显示最有用的列。 这是使用“标题拖放”属性实现的。
选择适合数据的对齐方式。 采用以下规则:
- 右对齐数字、货币和时间。
- 左对齐文本、ID(即使数字)和日期。
对于可排序的列标题,第一次单击标题时,将按列的升序对列表进行排序,第二次单击按降序排序。使用以前的排序顺序(来自另一列)作为辅助排序键。

在此示例中,首先单击“名称”列,然后单击“类型”列。 因此,按升序排列的类型是主排序键,按升序排列的名称是次排序键。
使用“全行选择”属性,以便用户可以随时确定所有列中的选定项。
除非可以对数据进行排序,否则不要使用可排序的列标题。
如果只有一列且无需反向排序,请不要使用列标题。 请改用标签来标识数据。
错误:

更正:

在正确的示例中,使用标签而不是列标题。
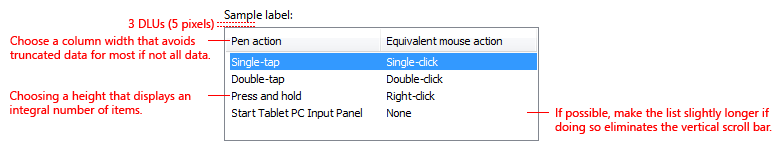
建议的大小和间距

建议为列表视图调整大小和间距。
- 选择显示项整数的列表视图高度。 避免垂直截断项。
- 选择一个列表视图大小,可消除所有受支持的视图中不必要的垂直和水平滚动。 列表视图应显示 3 到 20 个项目。 如果这样做会消除滚动条,请考虑使列表视图略大一些。 具有潜在多个项目的列表应至少显示五个项目,以便于滚动,一次显示更多项目,并使滚动条更容易定位。
- 如果用户希望列表视图更大,可调整列表视图及其父窗口的大小。 这样做可让用户根据需要调整列表视图大小。 但是,可调整大小的列表视图应显示不超过三个项目。
标签
控件标签
所有列表视图都需要标签。 将标签写为单词或短语,而不是句子,以冒号结尾,使用静态文本。
将标签置于控件上方,并将标签与控件的左边缘对齐。
对于多选列表视图,请编写可明确表明多个选择的标签。 复选框列表视图标签可能不太明确。
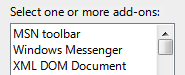
更正:

在此示例中,标签清楚地表明可进行多个选择。
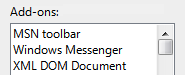
错误:

在此示例中,标签未提供有关多个选择的信息。
可接受的:

在此示例中,复选框清楚地表明可进行多个选择,因此标签不必明确。
可以在标签后的括号中指定单位(秒数、连接数等)。
标题标签
组标签
- 对高级集合使用以下组标签:
- 名称:使用名称或字母范围的首字母。
- 大小:未指定、0 KB、0-10 KB、10-100 KB、100 KB - 1 MB、1-16 MB、16-128 MB
- 日期:今天、昨天、上周、今年年初和很久以前。
- 否则,组标签使用要分组的数据的确切文本,包括大写和标点符号。
数据文本
教学文本
- 如果需要添加有关列表视图的说明性文本,请在标签上方添加。 使用带有结束标点符号的完整句子。
- 使用句子样式的大写。
- 其他有帮助但不必需的信息应保持简短。 将此信息放在标签和冒号之间的括号中,或不加括号放在控件下方。
文档
引用列表视图时:
- 使用确切的标签文本,包括其大写,但不包括访问键下划线或冒号;包括单词列表。 不要将列表框称为列表框、列表视图或字段。
- 对于列表数据,请使用确切的数据文本,包括其大写。
- 仅在编程和其他技术文档中将列表视图称为列表视图。 在其他地方使用列表。
- 描述用户交互时,数据使用“选择”,标题使用“单击”。
- 如果可能,请使用粗体文本设置标签和列表选项的格式。 否则,仅在需要时才将标签和选项放在引号中,以防止混淆。
示例:在程序和服务列表中,选择文件和打印机共享。
引用列表视图中的复选框时:
- 使用确切的标签文本,包括其大写,并包含单词复选框。 不要包含访问键下划线。
- 若要描述用户交互,请使用选择和清除。
- 如果可能,请使用粗体文本设置标签的格式。 否则,仅在需要时才将标签放在引号中,以防止混淆。
示例:选中下划线复选框。