复选框
注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指南原则上仍然适用,但演示和示例并不反映我们 当前的设计指南。
使用检查框,用户可以在两个明显相反的选择之间做出决定。 检查框标签指示所选状态,而清除状态的含义必须与所选状态相反。 因此,检查框应仅用于打开或关闭选项或选择或取消选择项。

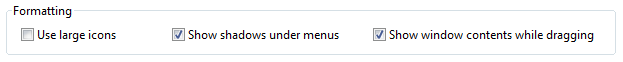
一组典型的检查框。
注意
与 布局 相关的指南在单独的文章中介绍。
这是正确的控件吗?
在决定之前,请考虑以下问题:
检查框是否用于打开或关闭选项或选择或取消选择项目? 如果不是,请使用其他控件。
在组中使用时,组是否包含独立的选择,用户可以从中选择零个或多个选项? 如果没有,请考虑相关选项的控件,例如单选按钮和检查框树视图。
在组中使用时,组是否包含依赖选项,用户必须从中选择一个或多个选项? 如果是,请使用一组检查框,并在未选择任何选项时处理错误。
组中的选项数是 10 个还是更少? 由于使用的屏幕空间与选项数成正比,因此请将检查框数保持在 10 个或更少。 对于超过 10 个选项,请使用检查框列表。
单选按钮是更好的选择吗? 如果检查框仅适用于打开或关闭选项,则单选按钮可用于完全不同的选项。 如果这两种解决方案都可行:
如果清除的检查框的含义不完全明显,请使用单选按钮。
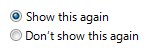
不正确:

在此示例中,“横向”的相反选择并不明确,因此检查框不是一个不错的选择。
正确:

在此示例中,选择不是对立的,因此单选按钮是更好的选择。
使用向导页面上的单选按钮来明确替代项,即使检查框在其他方面是可接受的。
如果你有足够的屏幕空间,并且选项足够重要,可以很好地利用该屏幕空间,请使用单选按钮。 否则,请使用检查框或下拉列表。
不正确:

在此示例中,选项不够重要,无法使用单选按钮。
正确:

在此示例中,检查框是有效利用此外围设备选项的屏幕空间。
如果窗口中有其他检查框,请使用检查框。
选项是否显示程序选项,而不是数据? 选项的值不应基于上下文或其他数据。 对于数据,请使用检查框列表或多选列表。
使用模式
复选框具有多种使用模式:
| 使用情况 | 示例 |
|---|---|
|
个人选择单个检查框用于选择单个选项。 |

单个检查框用于单个选择。 |
|
(零个或多个) 的独立选择 一组检查框用于从一组零个或多个选项中进行选择。 |
与单选控件(如单选按钮)不同,用户可以选择一组检查框中的任意选项组合。
一组检查框用于独立选择。 |
|
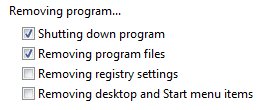
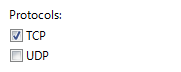
从属选项 (一个或多个) 一组检查框还可用于从一组或多个选项中进行选择。 |
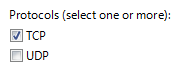
可能需要表示一个或多个从属选项的选择。 由于 microsoft?windows 没有直接支持此类输入的控件,因此最佳解决方案是使用一组检查框,并在未选择任何选项时处理错误。
使用一组检查框,其中必须至少选择一个协议。 |
|
混合选择除了选定状态和已清除状态外,检查框还具有多个选择的混合状态,以指示为某些对象(而不是所有对象)设置了选项。 |

混合状态检查框。 |
准则
常规
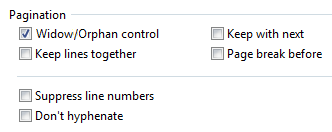
与组相关的检查框。 合并相关选项并将不相关的选项分为 10 个或更少的组,如有必要,请使用多个组。

相关独立选项组的示例。
重新考虑使用组框来组织检查框组,这通常会导致不必要的屏幕混乱。
按逻辑顺序列出检查框,例如将高度相关的选项分组在一起,或先放置最常见的选项,或遵循一些其他自然进度。 不建议按字母顺序排序,因为它依赖于语言,因此不可本地化。
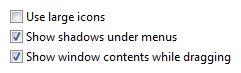
检查框垂直对齐,而不是水平对齐。 水平对齐方式更难阅读。
正确:

在此示例中,检查框正确对齐。
不正确:

在此示例中,水平对齐方式更难阅读。
不要使用混合状态来表示第三种状态。 混合状态用于指示为某些子对象(而不是所有子对象)设置选项。 用户不应能够直接设置混合状态,而混合状态是子对象的反射。 混合状态不用作单个项的第三种状态。 若要表示第三种状态,请改用单选按钮或下拉列表。
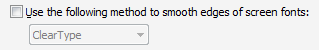
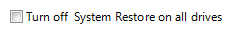
不正确:

在此示例中,混合状态应指示未安装主题服务。
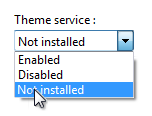
正确:

在此示例中,用户可以从包含三个明确选项的列表中进行选择。
单击混合状态检查框应循环访问所有选定状态、全部清除状态和原始混合状态。 为了获得宽恕,能够还原原始混合状态非常重要,因为设置对用户来说可能很复杂或未知。 否则,以置信度还原混合状态的唯一方法是取消任务并重新开始。
不要使用检查框作为进度指示器。 请改用 进度指示器 控件。
不正确:

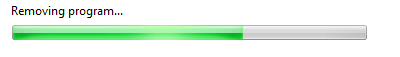
在此示例中,检查框未正确用作进度指示器。
正确:

典型进度栏的示例。
使用正确的选择状态显示禁用检查框。 即使用户无法更改它们,禁用检查框传达信息,因此它们应与结果一致。
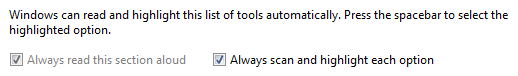
不正确:

在此示例中,应清除“始终大声朗读此节”选项,因为禁用该选项时不会读取该节。
不要使用选择检查框来执行以下操作:
- 执行命令。
- 显示其他窗口,例如用于收集更多输入的对话框。
- 动态显示与所选控件相关的其他控件, (屏幕阅读器无法检测) 此类事件。
不再显示此<项目>
- 请考虑使用“不再显示此项<>”选项,以允许用户仅在没有更好的替代项时禁止显示定期对话框。 尝试事先确定用户是否确实需要对话;如果这样做,请始终显示对话;否则,请消除对话。
有关更多指南和示例,请参阅 对话框。
从属控件
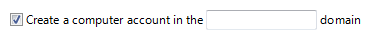
将从属控件置于 (缩进的右侧或下方,使用检查框标签) 检查框及其标签进行刷新。 用冒号结束检查框标签。

在此示例中,检查框及其从属控件共享检查框标签及其访问键。
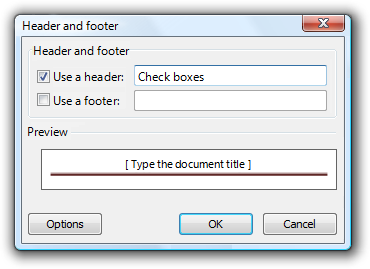
如果依赖的可编辑文本框和下拉列表共享检查框的标签,则保持启用状态。 当用户在框中键入或粘贴任何内容时,会自动选择相应的选项。 这样做可以简化交互。

在此示例中,输入页眉或页脚会自动选择 选项。
如果使用单选按钮或其他检查框嵌套检查框,请禁用这些从属控件,直到选择高级选项。 这样做可避免对从属控件的含义产生混淆。
使检查框的从属控件与 tab 键顺序中的检查框相邻。
如果选择某个选项意味着选择从属检查框,请显式选择这些检查框以明确关系。
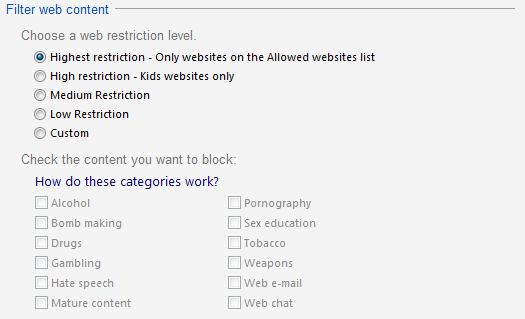
不正确:

在此示例中,未选择从属检查框。
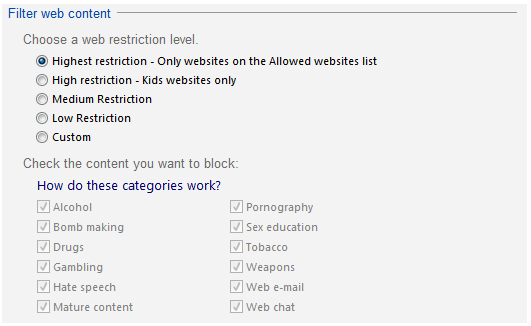
正确:

在此示例中,选中了从属检查框,使其与所选选项的关系清晰。
如果替代项增加了不必要的复杂性,请使用依赖检查框。 虽然检查框应该是独立的选项,但有时替代项(如单选按钮)会增加不必要的复杂性。
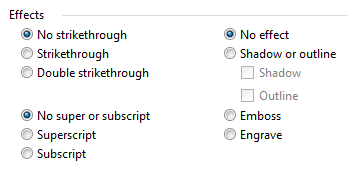
正确:

在此示例中,单选按钮的使用是准确的,但会产生不必要的复杂性。
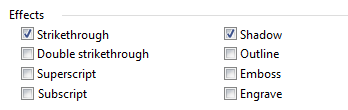
良好:

在此示例中,检查框的使用更简单,允许用户专注于选择所需的选项,而不是复杂的关系。
重要说明:仅在极少数情况下应用此准则,显示依赖项会增加复杂性,而不增加清晰度。 在前面的示例中,用户不太可能同时尝试选择上标和下标,如果他们选择上标和下标,则很容易理解它们是独占选项。
默认值
- 如果检查框用于用户选项,请设置最安全的 (,以防止丢失数据或系统访问权限,) 默认处于最安全和私有状态。如果安全和安全性不是因素,请选择最可能或最方便的值。
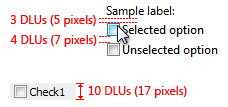
建议的大小和间距

建议调整检查框的大小和间距。
标签
复选框标签
标记每个检查框。
使用 句子样式大写。
将标签编写为短语或命令性句子,不使用结尾标点符号。
- 例外:如果检查框标签也标记其后面的从属控件,请使用冒号结束标签。
编写标签,以便描述检查框的选定状态。
对于一组检查框,请使用并行措辞,并尝试使所有标签的长度保持大致相同。
对于一组检查框,将标签文本的焦点放在选项之间的差异上。 如果所有选项都具有相同的介绍性文本,请将该文本移动到组标签。
使用积极措辞。 不要为标签添加短语,以便选择检查框意味着不执行操作。
- 例外:不要在框检查再次显示此项<>。
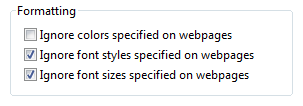
不正确:

在此示例中, 选项不使用正面措辞。
仅描述带有标签的选项。 使标签保持简短,以便可以轻松地在消息和文档中引用它们。 如果选项需要进一步的说明,请使用完整句子和结尾标点符号在 静态文本 控件中提供说明。
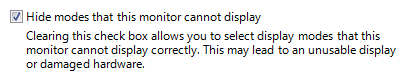
注意
向组中的一个检查框添加说明并不意味着必须为组中的所有检查框提供说明。 如果可以,请在标签中提供相关信息,并仅在必要时使用说明。 不要仅仅为一致性而重述标签。

在此示例中,检查框标签下方有其他解释性文本。
如果强烈建议使用某个选项,请考虑将“ (建议) ”添加到标签。 请务必将 添加到控件标签,而不是补充说明。
如果必须使用多行标签,请将标签顶部与检查框对齐。
不要使用从属控件、它包含的值或其单位标签来创建句子或短语。 此类设计不可本地化,因为句子结构因语言而异。
不正确:

在此示例中,文本框错误地放置在检查框标签内。
复选框组标签
使用组标签来说明组的用途,而不是如何进行选择。 假设用户知道如何使用检查框。 例如,不要说“选择以下任一选项”。
以冒号结束每个标签。
不要向标签分配访问密钥。 这样做不是必需的,这会使其他访问密钥更难分配。
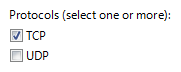
对于一个或多个依赖选项的选择,请解释标签上的要求。
正确:

在此示例中,用户可能认为他们只能进行一个选择。
良好:

在此示例中,用户显然可以进行多个选择。
文档
引用检查框时:
使用确切的标签文本(包括其大写),但不要包含访问键下划线或冒号。 包括单词检查框。
将检查框称为检查框,而不是选项框、复选框或仅框,因为对于本地化人员而言,单独使用框是不明确的。
若要描述用户交互,请使用选择和清除。
如果可能,请使用粗体文本设置标签的格式。 否则,仅在需要时将标签置于引号中以防止混淆。
示例:选择“下划线检查框。