圆角半径
从 WinUI 版本 2.2 开始,许多控件的默认样式已更新为使用圆角。 这些新样式旨在激起用户的温暖和信任感觉,使 UI 更易于被用户进行可视化处理。
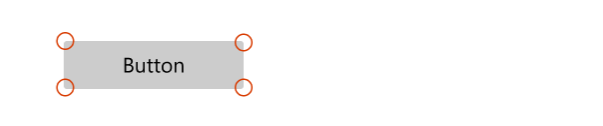
下面是两个按钮控件,第一个没有圆角,第二个使用圆角样式。

WinUI 为你提供 WinUI 和平台控件的更新样式。 有关如何自定义圆角的详细信息,请参阅自定义选项。
重要
某些控件既可用于平台 (Windows.UI.Xaml.Controls),也可用于 WinUI (Microsoft.UI.Xaml.Controls),例如 TreeView 或 ColorPicker。 在应用中使用 WinUI 时,应使用 WinUI 版控件。 角部圆化可能会在平台版中应用得不一致(与 WinUI 配合使用时)。
重要 API:Control.CornerRadius 属性
默认控件设计
圆角样式用在三个控件区域:矩形元素、弹出项目元素和条形元素。
矩形 UI 元素的角
- 这些 UI 元素包含基本的控件,例如用户在屏幕上随时能够看到的按钮。
- 我们用于这些 UI 元素的默认半径值为 4px。

控件
- AutoSuggestBox
- 按钮
- ContentDialog 按钮
- CalendarDatePicker
- CheckBox
- TreeView、GridView 和 ListView 多选复选框
- 颜色选取器
- CommandBar
- ComboBox
- DatePicker
- DropDownButton
- 扩展器
- FlipView
- GridView 和 ListView
- AutoSuggestBox、ComboBox、DatePicker、MenuBar、NavigationView、TimePicker、TreeView 列表
- InfoBar
- 墨迹书写控件
- 媒体播放
- MenuBar
- NumberBox
- PasswordBox
- RichEditBox
- SplitButton
- TextBox
- TimePicker
- ToggleButton
- ToggleSplitButton
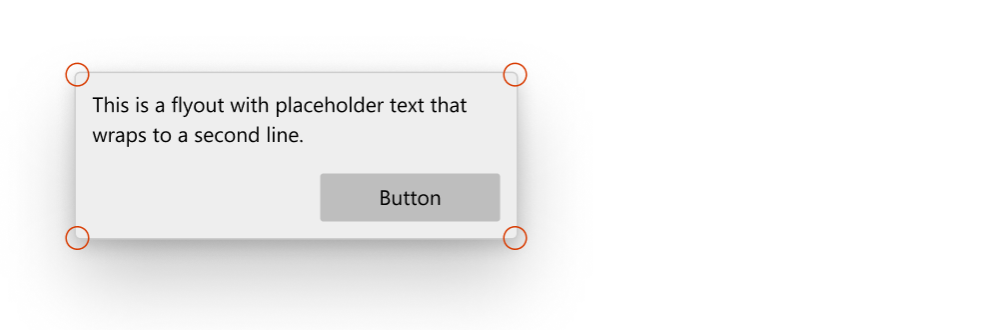
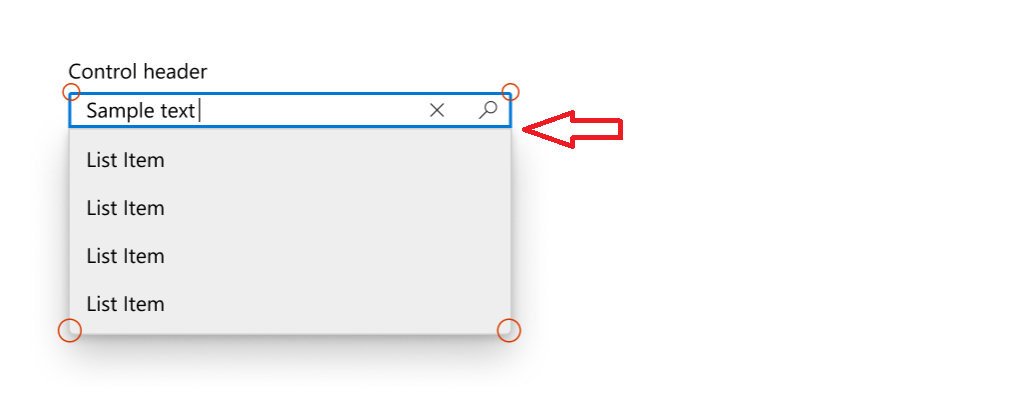
弹出项目和覆盖 UI 元素的角
- 这些元素可能是临时显示在屏幕上的瞬态 UI 元素(例如 MenuFlyout),也可能是覆盖其他 UI 的元素(例如 TabView 选项卡)。
- 我们用于这些 UI 元素的默认半径值为 8px。

控件
- CommandBarFlyout
- ContentDialog
- 弹出项目
- MenuFlyout
- TabView 选项卡
- TeachingTip
- ToolTip(由于大小较小,使用 4px 半径)
- 弹出项目部分(在打开的时候)
- AutoSuggestBox
- CalendarDatePicker
- ComboBox
- DatePicker
- DropDownButton
- 墨迹书写控件
- MenuBar
- NumberBox
- SplitButton
- TimePicker
- ToggleSplitButton
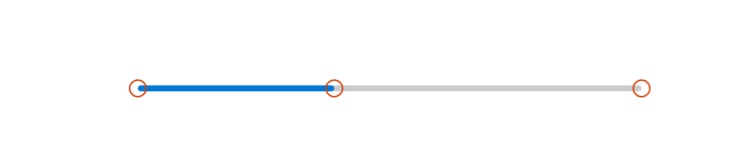
条形元素
- 这些 UI 元素(例如 ProgressBar)为条形或线形。
- 我们在这里使用的默认半径值为 4px。

控件
- NavigationView 选择指示器
- ProgressBar
- ScrollBar
- 滑块
- ColorPicker 颜色滑块
- MediaTransportControls 拖动条滑块
自定义选项
我们提供的默认角半径值并非一成不变,可以通过几种方式轻松地修改角部的圆化程度。 可以通过两个全局资源来这样做,也可以通过 CornerRadius 属性直接在控件上这样做,具体取决于所需的自定义粒度级别。
何时不使用圆化
有时候,控件的角部不应圆化,我们不默认将其圆化。
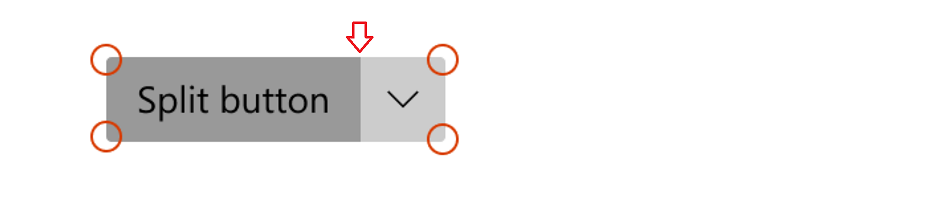
- 位于一个容器中的多个 UI 元素互相接触时,例如 SplitButton 的两个部分。 当它们接触时,不应留有空间。

- 当某个弹出项目 UI 元素连接到某个 UI,而该 UI 在一侧调用该弹出项目时。

页面或应用范围的 CornerRadius 更改
可以通过 2 项应用资源来控制所有控件的角半径:
ControlCornerRadius- 默认值为 4px。OverlayCornerRadius- 默认值为 8px。
如果在任意范围覆盖这些资源的值,则会相应地影响该范围内的所有控件。
这意味着,要在能够应用圆度的地方更改所有控件的圆度,可以使用新的 CornerRadius 值在应用级别定义这两项资源,如下所示:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
或者,要在特定范围内(例如在页面或容器级别)更改所有控件的圆度,可以遵循相似的模式:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
注意
OverlayCornerRadius 资源必须在应用级别定义才能生效。
这是因为弹出项和弹出项目不在页面的可视化树中,而是添加到 Popup Root 中。 资源解析系统没有正确地将 Popup Root 可视化树遍历到 Page 的可视化树中。
按控件进行的 CornerRadius 更改
如果只希望更改选定数量的控件的圆度,则可直接修改控件上的 CornerRadius 属性。
| 默认 | 修改的属性 |
|---|---|
 |
 |
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
并非所有控件的角都会响应其被修改的 CornerRadius 属性。 要确保你要将其角部圆化的控件会真正地按你期望的方式响应其 CornerRadius 属性,请先检查 ControlCornerRadius 或 OverlayCornerRadius 全局资源是否会影响相关控件。 如果它们不影响,请检查要圆化的控件是否有角。 我们的许多控件不渲染实际的边缘,因此不能正确使用 CornerRadius 属性。
基于 WinUI 创建自定义样式
在样式中指定正确的 BasedOn,可以使自定义样式以 WinUI 圆角样式为基础。 例如,要创建以 WinUI 按钮样式为基础的自定义按钮样式,请执行以下操作:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
通常,WinUI 控件样式遵循一致的命名约定:“DefaultXYZStyle”,其中“XYZ”是控件的名称。 如需完整的参考,可以浏览 WinUI 存储库中的 XAML 文件。
