InfoBar
InfoBar 控件用于向用户显示应用范围内的状态消息,这些消息是高度可见的,但不具有侵入性。 提供有内置的严重性级别,可轻松指示所显示的消息类型,还提供可包含自己的行动号召或超链接按钮的选项。 由于 InfoBar 与其他 UI 内容是内联的,因此可以选择让控件始终可见或由用户关闭。

这是正确的控件吗?
当用户应该被告知更改的应用程序状态、确认它或对它采取行动时,使用 InfoBar 控件。 默认情况下,通知将保留在内容区域中,直到被用户关闭,但不一定会中断用户流。
InfoBar 将占用布局中的空间,其行为与任何其他子元素类似。 它不会覆盖其他内容,也不会在其顶部浮动。
对于时间敏感警报或非重要消息,不要使用 InfoBar 控件来确认或直接响应不会更改应用状态的用户操作。
注解
对于直接影响应用感知或体验的场景,请使用由用户关闭的或当状态被解决时关闭的 InfoBar。
以下是一些示例:
- Internet 连接丢失
- 自动触发保存文档时出错,与特定的用户操作无关
- 尝试录制时未插入麦克风
- 对应用程序的订阅已过期
对于间接影响应用感知或体验的场景,请使用由用户关闭的 InfoBar
以下是一些示例:
- 通话已开始录音
- 已应用更新,带有指向“发行说明”的链接
- 服务条款已更新并需要确认
- 应用范围的备份已成功地异步完成
- 对应用程序的订阅即将过期
何时应该使用不同的控件?
在某些情况下,ContentDialog、弹出项目或 TeachingTip 可能更适合使用。
- 对于不需要持久性通知的场景,例如在特定 UI 元素的上下文中显示信息,弹出项目是更好的选择。
- 对于应用程序正在确认用户操作,显示用户必须读取的信息的场景,请使用 ContentDialog。
- 此外,如果应用的状态更改非常严重,以至于需要阻止用户进一步与该应用交互的所有功能,请使用 ContentDialog。
- 对于通知是临时教学片段的场景,TeachingTip 是更好的选择。
有关选择正确通知控件的详细信息,请参阅对话框和弹出项目一文。
建议
进入和退出可用性
内容闪现
InfoBar 不应该在视图中快速出现和消失,以防屏幕上出现闪现。 避免对感光性强的人使用闪现视觉效果,提高应用程序的可用性。
对于通过应用状态条件自动进入和退出视图的 InfoBar,建议在应用程序中包含逻辑,防止内容快速/连续多次地出现或消失。 但是,一般来说,此控件应该用于长期存在的状态消息。
更新 InfoBar
控件打开后,对各种属性所做的任何更改(如更新 Message 或 Severity)都不会引发通知事件。 如果你想要通知使用屏幕阅读器的用户,使其知晓 InfoBar 的更新内容,我们建议你关闭并重新打开该控件来触发事件。
内联消息偏移内容
对于与其他 UI 内容内联的 InfoBar,请注意页面的其余部分将如何响应式地对元素的添加作出反应。
高度值相当大的 InfoBar 会显著改变页面上其他元素的布局。 如果 InfoBar 快速出现或消失,特别是连续出现,用户可能会对不断变化的视觉状态感到困惑。
颜色和图标
当自定义预设 Severity 级别之外的颜色和图标时,请注意用户对标准图标和颜色集的含义的期望。
此外,预设的 Severity 颜色已针对主题更改、高对比度模式、颜色混淆辅助功能以及与前景颜色的对比度进行了设计。 建议尽可能使用这些颜色,并在应用程序中包含自定义逻辑,以适应各种颜色状态和辅助功能。
请查看标准图标和颜色的 UX 指南,以确保你的信息传达清晰,便于用户访问。
Severity
避免为与 Title、Message 或自定义内容中传递的信息不匹配的通知设置 Severity 属性。
随附信息应旨在传达以下信息以使用该 Severity。
- 错误:发生了错误或问题。
- 警告:将来可能会引起问题的情况。
- 成功:长时间运行的任务和/或后台任务已完成。
- 默认值:需要用户注意的一般信息。
图标和颜色不应该是唯一表示通知含义的 UI 组件。 应包括通知的 Title 和/或 Message 中的文本以显示信息。
消息
通知中的文本并非在所有语言中都是固定长度的。 对于 Title 和 Message 属性,这可能会影响通知是否会扩展到第二行。 我们建议你避免基于消息长度或设置为特定语言的其他 UI 元素进行定位。
将从右到左 (RTL) 或从左到右 (LTR) 的语言作为本地化的源/目标语言时,通知将遵循标准镜像行为。 图标只有在有方向性的情况下才会进行镜像。
请查看调整布局和字体,并支持 RTL的指南,获取有关通知中文本本地化的详细信息。
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
UWP 应用的 InfoBar 需要 WinUI 2。 有关详细信息(包括安装说明),请参阅 WinUI 2。 此控件的 API 存在于 Microsoft.UI.Xaml.Controls 命名空间中。
- WinUI 2 Apis:InfoBar 类
- 打开 WinUI 2 库应用,了解 InfoBar 的实际应用。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
要将本文中的代码与 WinUI 2 配合使用,请使用 XAML 中的别名(我们使用 muxc)来表示项目中包含的 Windows UI 库 API。 有关详细信息,请参阅 WinUI 2 入门。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBar />
创建 InfoBar
- 重要 API:InfoBar 类
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
下面的 XAML 描述了具有信息通知默认样式的内联 InfoBar。 信息栏可以像任何其他元素一样放置,并遵循基本布局行为。 例如,在垂直 StackPanel 中,InfoBar 将水平展开以填充可用宽度。
默认情况下,InfoBar 将不可见。 在 XAML 或代码隐藏中将 IsOpen 属性设置为 true,以显示 InfoBar。
<InfoBar x:Name="UpdateAvailableNotification"
Title="Update available."
Message="Restart the application to apply the latest update.">
</InfoBar>
public MainPage()
{
this.InitializeComponent();
if(IsUpdateAvailable())
{
UpdateAvailableNotification.IsOpen = true;
}
}

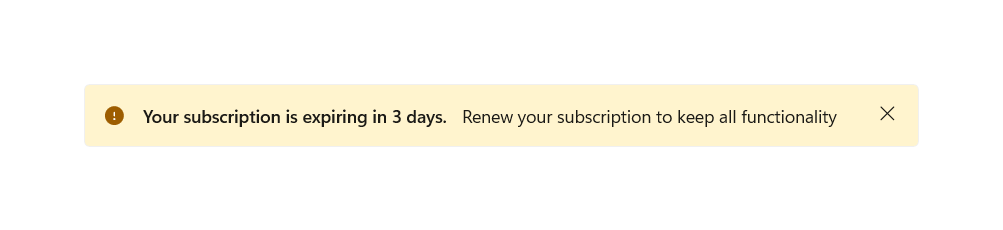
使用预定义的严重性级别
可以通过 Severity 属性设置信息栏的类型,以根据通知的严重性自动设置一致的状态颜色、图标和辅助技术设置。 如果未设置 Severity,则应用默认的信息样式。
<InfoBar x:Name="SubscriptionExpiringNotification"
Severity="Warning"
Title="Your subscription is expiring in 3 days."
Message="Renew your subscription to keep all functionality" />

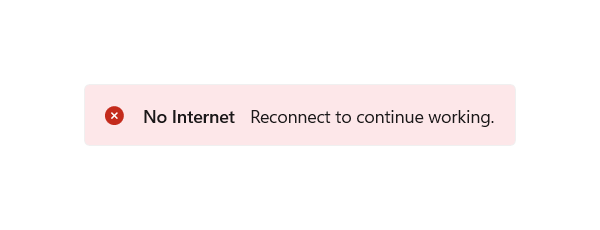
InfoBar 中的编程关闭
用户可以通过“关闭”按钮或以编程方式关闭 InfoBar。 如果通知在状态被解决之前必须处于可见状态,并且你想要删除用户关闭信息栏的功能,则可以将 IsClosable 属性设置为 false。
此属性的默认值为 true,在这种情况下,存在“关闭”按钮且采用“X”的形式。
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working."
IsClosable="False" />

自定义:背景色和图标
在预定义的严重性级别之外,可以设置 Background 和 IconSource 属性以自定义图标和背景颜色。 InfoBar 将保留已定义的严重性的辅助技术设置,如果未定义,则保留默认设置。
可以通过标准 Background 属性设置自定义背景颜色,此设置将替代通过 Severity设置的颜色。 在设置自己的颜色时,请注意内容的可读性和可访问性。
可以通过 IconSource 属性设置自定义图标。 默认情况下,图标将是可见的(假设控件没有折叠)。 可以通过将 IsIconVisible 属性设置为 false 来删除此图标。 对于自定义图标,建议的图标大小为 20px。
<InfoBar x:Name="CallRecordingNotification"
Title="Recording started"
Message="Your call has begun recording."
Background="{StaticResource LavenderBackgroundBrush}">
<InfoBar.IconSource>
<SymbolIconSource Symbol="Phone" />
</InfoBar.IconSource>
</InfoBar>
![]()
“添加操作”按钮
通过定义自己的按钮(继承 ButtonBase)并在 ActionButton 属性中设置它,可以添加一个附加的操作按钮。 自定义样式将应用于 Button 和 HyperlinkButton 类型的操作按钮,以实现一致性和可访问性。 除了 ActionButton 属性之外,还可以通过自定义内容添加其他操作按钮,这些按钮将显示在消息的下方。
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working.">
<InfoBar.ActionButton>
<Button Content="Network Settings" Click="InternetInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

<InfoBar x:Name="TermsAndConditionsUpdatedNotification"
Title="Terms and Conditions Updated"
Message="Dismissal of this message implies agreement to the updated Terms and Conditions. Please view the changes on our website.">
<InfoBar.ActionButton>
<HyperlinkButton Content="Terms and Conditions Sep 2020"
NavigateUri="https://www.example.com"
Click="UpdateInfoBarHyperlinkButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

右对齐操作按钮
默认情况下,操作按钮在消息右侧的可用空间中左对齐。 (可选)可以在按钮中将 HorizontalAlignment 设置为“右”,以将此按钮直接与单行水平布局中关闭按钮的左侧对齐。
<InfoBar x:Name="RightAlignedButtonNotification"
Title="Title"
Message="Essential app message">
<InfoBar.ActionButton>
<Button Content="Hello" HorizontalAlignment="Right"/>
</InfoBar.ActionButton>
</InfoBar>

内容换行
如果 InfoBar 内容(不包括自定义内容)无法容纳在一条水平线上,则它们将垂直布局。 Title、Message 和 ActionButton(如果存在)将分别显示在单独的行中。
<InfoBar x:Name="BackupCompleteNotification"
Severity="Success"
Title="Backup complete: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
Message="All documents were uploaded successfully. Ultrices sagittis orci a scelerisque. Aliquet risus feugiat in ante metus dictum at tempor commodo. Auctor augue mauris augue neque gravida.">
<InfoBar.ActionButton>
<Button Content="Action"
Click="BackupInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

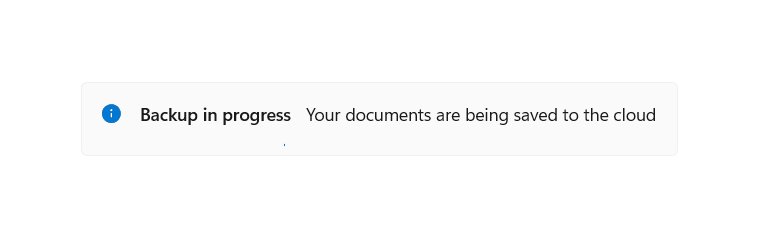
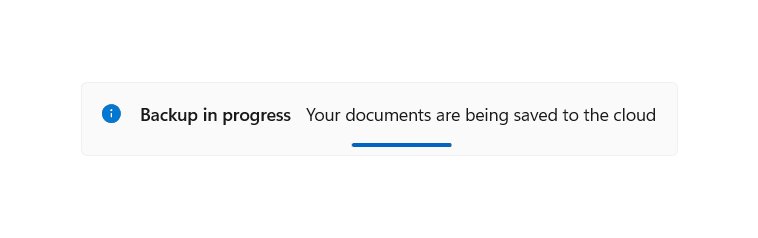
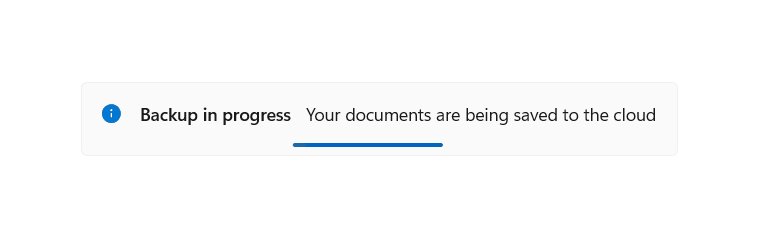
自定义内容
可以使用 Content 属性将 XAML 内容添加到 InfoBar。 它将出现在其余控件内容下面自己的行中。 InfoBar 将展开以适应定义的内容。
<InfoBar x:Name="BackupInProgressNotification"
Title="Backup in progress"
Message="Your documents are being saved to the cloud"
IsClosable="False">
<InfoBar.Content>
<ProgressBar IsIndeterminate="True" Margin="0,0,0,6" MaxWidth="200"/>
</InfoBar.Content>
</InfoBar>

轻型样式
可以修改默认 Style 和 ControlTemplate 以使控件具有唯一的外观。 请参阅 InfoBar API 文档的控件样式和模板部分,以查看可用主题资源的列表。
有关详细信息,请参阅设置控件样式一文中的轻量级样式设置部分。
例如,以下内容会使页面上所有信息型 InfoBar 的背景色呈蓝色:
<Page.Resources>
<x:SolidColorBrush x:Key="InfoBarInformationalSeverityBackgroundBrush" Color="LightBlue"></x:SolidColorBrush>
</Page.Resources>
取消关闭
“Closing”事件可用于取消和/或延迟关闭 InfoBar。 这可以用来使 InfoBar 保持打开状态,或者为自定义操作留出时间。 取消关闭 InfoBar 时,IsOpen 将恢复为 true。 此外,还可取消编程关闭。
<InfoBar x:Name="UpdateAvailable"
Title="Update Available"
Message="Please close this tip to apply required security updates to this application"
Closing="InfoBar_Closing">
</InfoBar>
public void InfoBar_Closing(InfoBar sender, InfoBarClosingEventArgs args)
{
if (args.Reason == InfoBarCloseReason.CloseButton)
{
if (!ApplyUpdates())
{
// could not apply updates - do not close
args.Cancel = true;
}
}
}
