教学提示
教学提示是一个提供上下文信息的半持久且包含丰富内容的弹出项目。 它通常用于通知、提醒以及教授用户可改进用户体验的重要功能和新功能。
教学提示可能是轻型消除提示,或需要显式操作才能关闭。 教学提示可通过其尾部指明作为其目标的特定 UI 元素,也可在没有尾部或目标的情况下使用。
这是正确的控件吗?
使用 TeachingTip 控件,将用户注意力集中到新的或重要的更新和功能上,提醒可改进其体验的非必要选项,或者指导用户应如何完成任务。
由于教学提示是暂时性的,因此它不会成为提示用户错误或重要状态更改的推荐控件。
建议
- 提示应是临时性的,且不应包含对应用程序体验至关重要的信息或选项。
- 尽量避免过于频繁地显示教学提示。 当教学提示在整个长会话或多个会话中交错时,它们最有可能受到各个关注。
- 保持提示简洁、主题清晰。 研究表明,用户在确定是否与提示进行交互之前平均仅阅读 3-5 个单词且仅理解 2-3 个单词。
- 无法保证教学提示的游戏板辅助功能。 对于预测游戏板输入的应用程序,请参阅游戏板和远程控制交互。 建议使用一个应用 UI 所有可能的配置对每个教学提示的游戏板辅助功能进行测试。
- 在使用教学提示转义 xaml 根时,建议同时启用 IsLightDismissEnabled 属性并设置与 xaml 根中心位置最接近的 PreferredPlacement 模式。
重新配置一个打开的教学提示
教学提示处于打开状态时,可重新配置某些内容和属性,它们可立即生效。 其他内容和属性(如图标属性、操作和关闭按钮以及在轻型消除和显式消除之间进行重新配置)都需要先关闭教学提示再重新打开,才可使对这些属性进行的更改生效。 请注意,教学提示处于打开状态时,将消除行为从手动消除更改为轻型消除将导致教学提示在启用轻型消除行为之前删除其关闭按钮,这可能使该提示在屏幕上保持卡滞状态。
示例
教学提示可采用多种配置,包括显眼的配置:
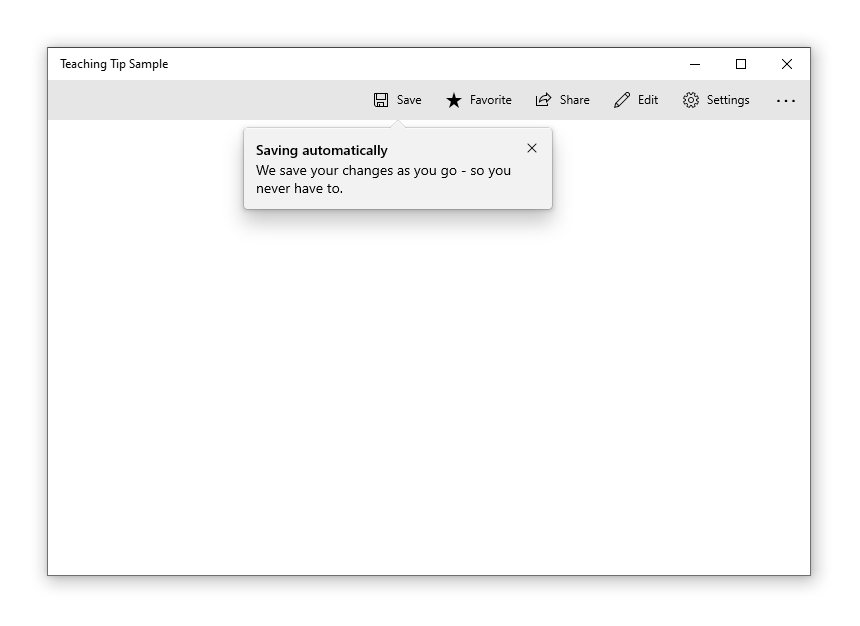
教学提示可通过其尾部指明作为其目标的特定 UI 元素,以更清楚地表明其所呈现信息是属于哪个元素的上下文。

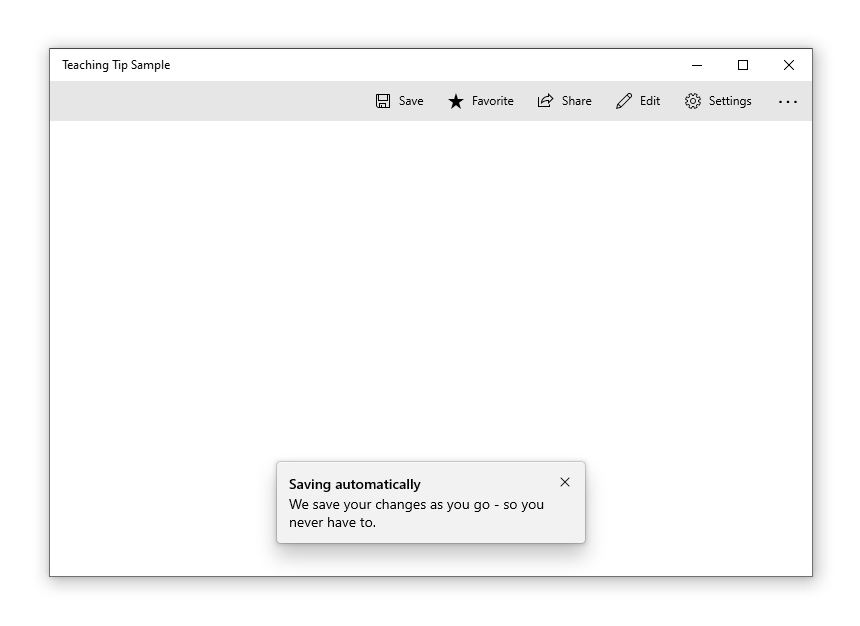
提供的信息与特定 UI 元素不相关时,可通过删除尾部创建非定向教学提示。

教学提示可能要求用户通过位于顶部的“X”按钮或位于底部的“关闭”按钮进行关闭。 没有关闭按钮时,教育提示可启用轻型消失,当用户滚动到其他位置或与应用程序的其他元素进行交互时,教学提示将会消失。 由于这种行为,当需要将提示放在可滚动区域中时,轻型消除提示是最佳解决方案。

UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
用于 UWP 应用的 TeachingTip 需要 WinUI 2。 有关详细信息(包括安装说明),请参阅 WinUI。 此控件的 API 存在于 Microsoft.UI.Xaml.Controls 命名空间中。
- WinUI 2 Apis:TeachingTip 类
- 打开 WinUI 2 库应用,了解 TeachingTip 的实际应用。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
要将本文中的代码与 WinUI 2 配合使用,请使用 XAML 中的别名(我们使用 muxc)来表示项目中包含的 Windows UI 库 API。 有关详细信息,请参阅 WinUI 2 入门。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
创建教学提示
- 重要 API:TeachingTip 类
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
下面是定向教学提示控件的 XAML,演示了带有标题和副标题的教学提示的默认外观。 请注意,教学提示可以出现在元素树或隐藏代码中的任何位置。 在以下示例中,它位于 ResourceDictionary 中。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
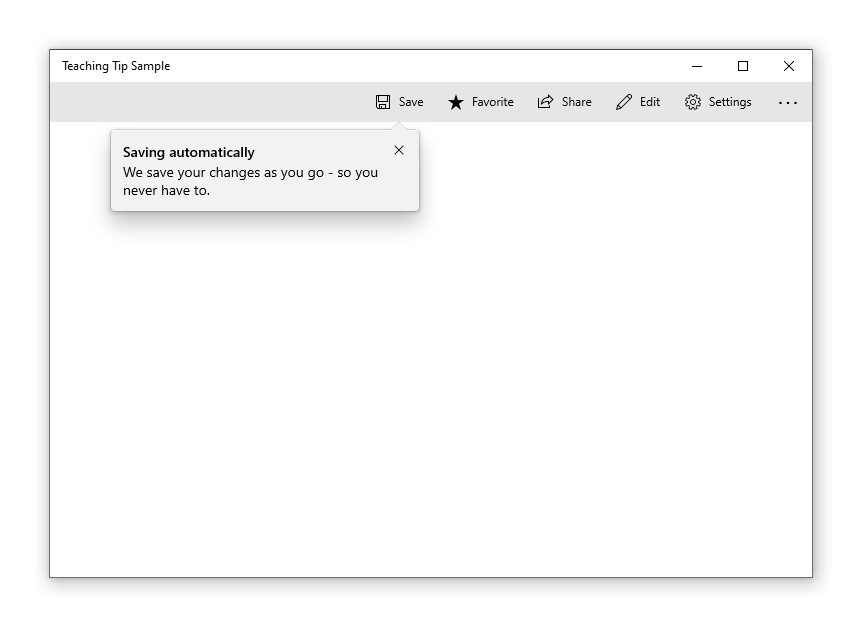
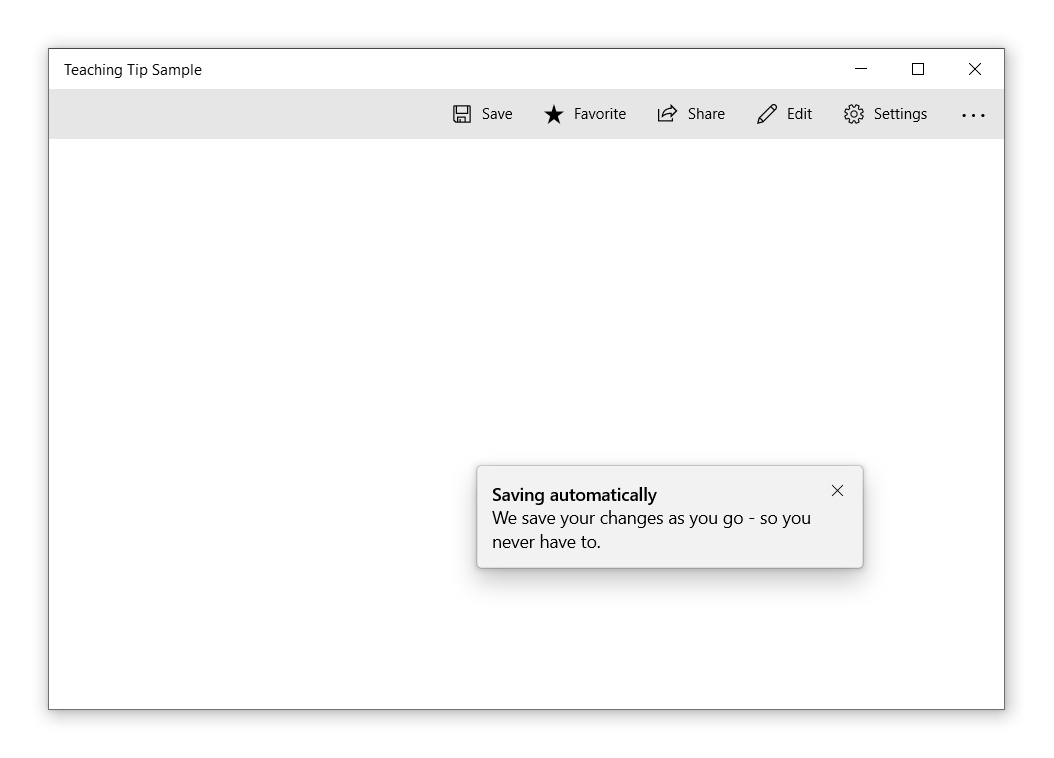
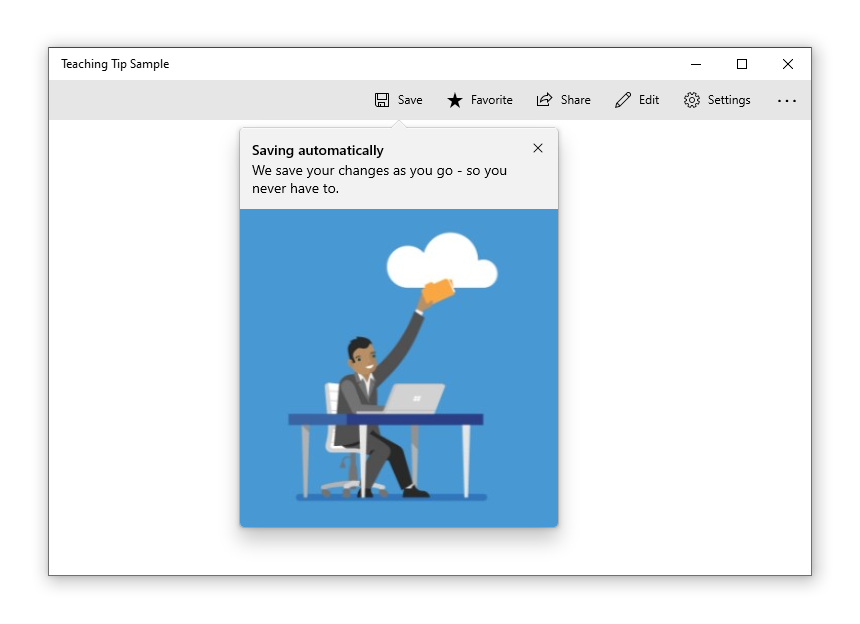
下面显示了包含按钮和教学提示的页面:

在上面的例子中,Title 和 Subtitle 属性用于设置教学提示的标题和副标题。 Target 属性设置为“SaveButton”,以建立其自身与按钮之间的视觉连接。 为了显示教学提示,其 IsOpen 属性设置为 true。
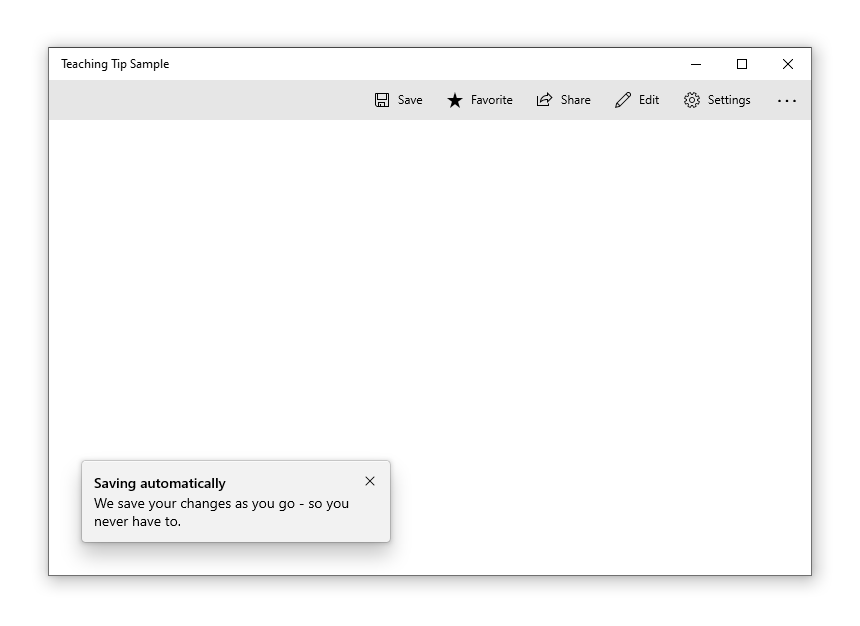
非定向提示
并非所有提示都与屏幕上的某个元素关联。 在这些情况下,请不要设置目标,教学提示将显示在 xaml 根的边缘附近。 但是,通过将 TailVisibility 属性设置为“折叠”,可让删除了尾部的教学提示仍置于某个 UI 元素附近。 以下是非定向教学提示的示例。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
请注意,在此示例中,教学提示位于元素树中而不是 ResourceDictionary 或隐藏代码中。 这对行为没有影响,教学提示仅在打开时显示,并且不会占用布局空间。

首选位置
教学提示通过 PreferredPlacement 属性复制弹出项目的 FlyoutPlacementMode 放置行为。 默认放置模式尝试将定向教学提示放置在其目标上方,将非定向教学提示置于 xaml 根底部的中心位置。 与弹出项目相同,如果首选放置模式无法留出显示教学提示的空间,将自动选择另一种放置模式。
对于预测游戏板输入的应用程序,请参阅游戏板和远程控制交互。 建议使用一个应用 UI 所有可能的配置对每个教学提示的游戏板辅助功能进行测试。
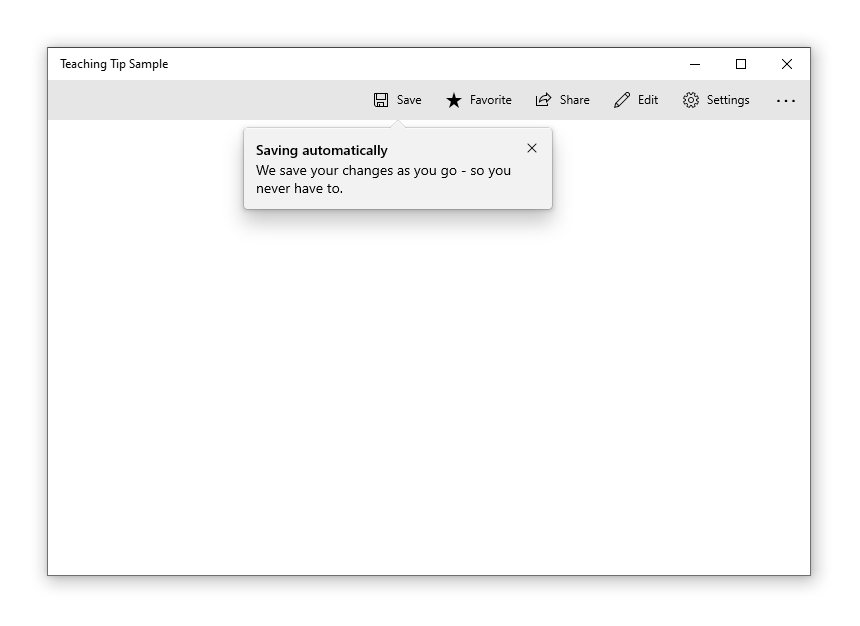
对于 PreferredPlacement 设置“BottomLeft”的定向教学提示,其尾部位于目标底部的中心位置,其正文位于左侧。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

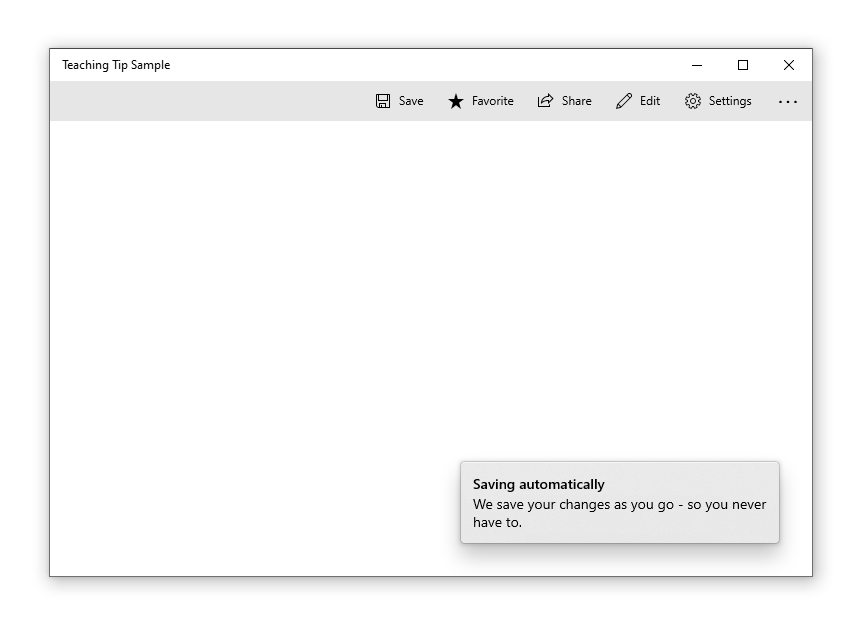
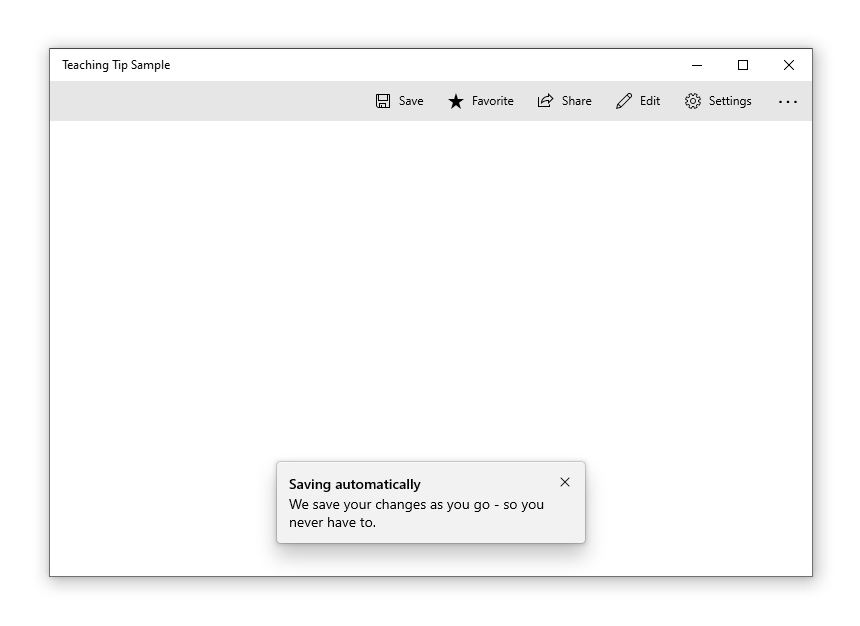
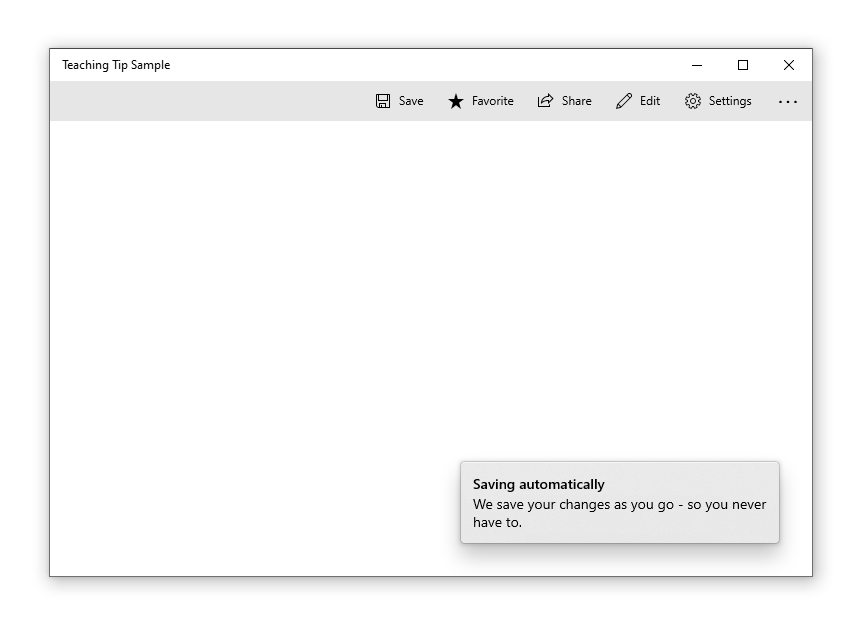
将 PreferredPlacement 设置为“BottomLeft”的非定向教学提示将显示在 xaml 根的左下角。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

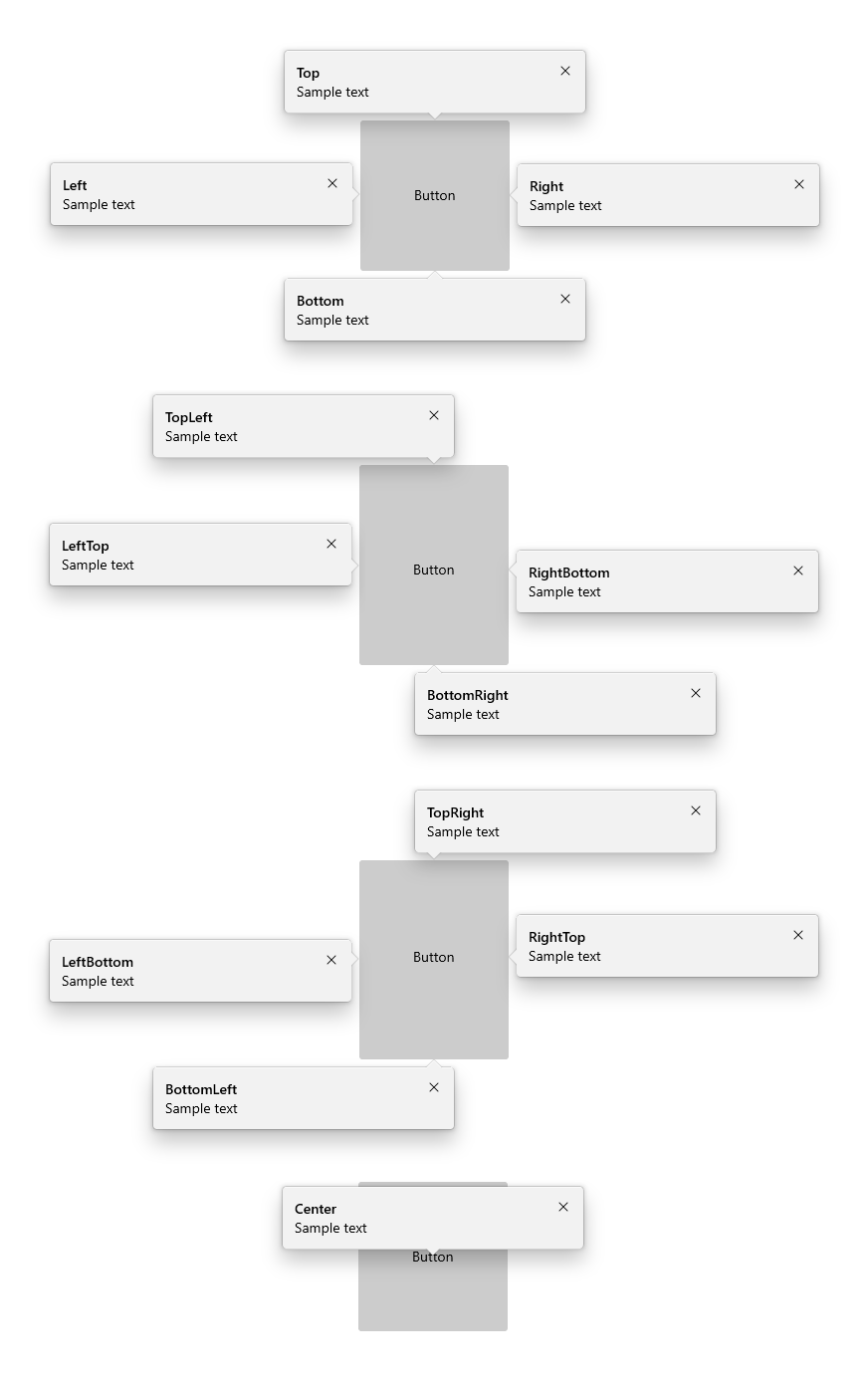
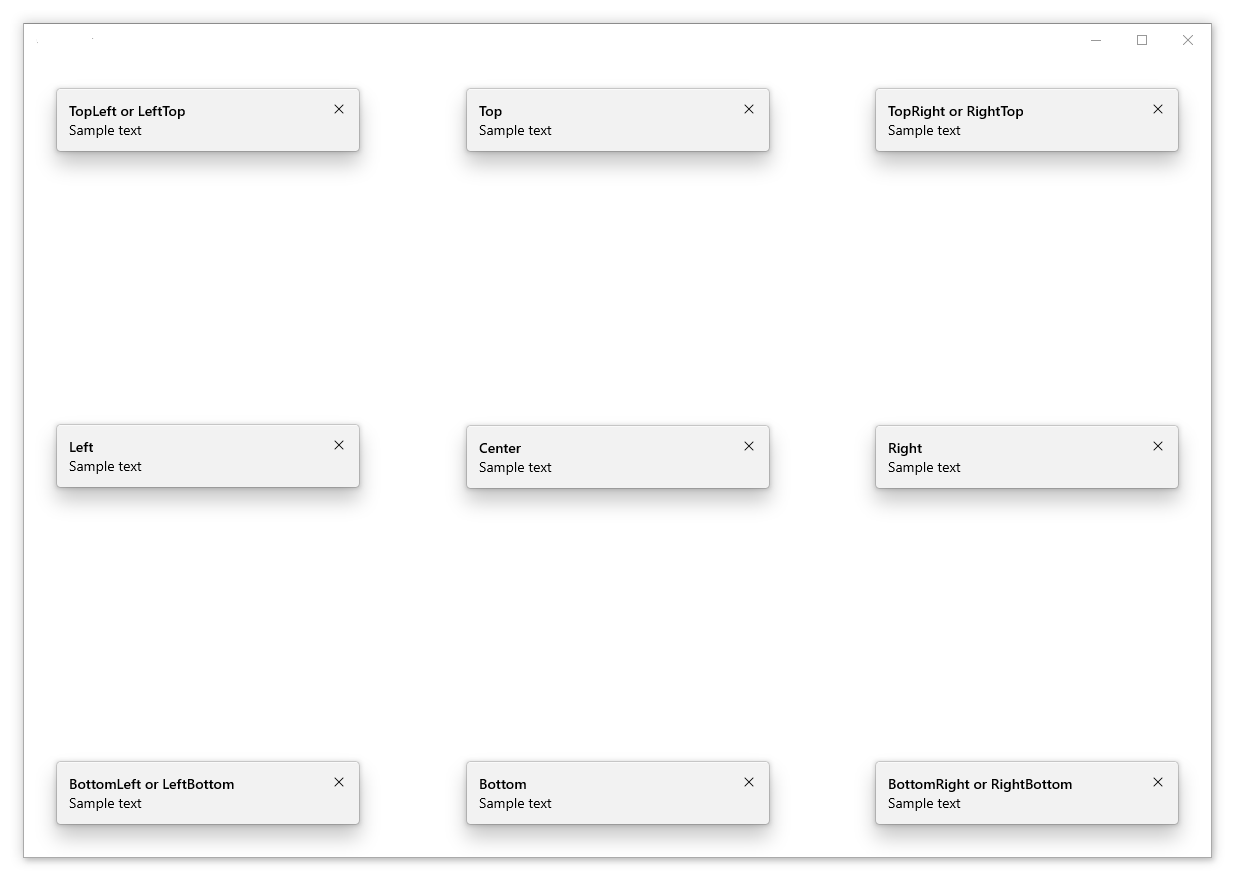
下图描绘了所有 13 个可为定向教学提示设置的 PreferredPlacement 模式的结果。

下图描绘了所有 13 个可为非定向教学提示设置的 PreferredPlacement 模式的结果。

添加位置边距
通过使用 PlacementMargin 属性,可以控制定向教学提示与其目标的距离以及非定向教学提示与 xaml 根边缘的距离。 与边距一样,PlacementMargin 具有四个值(左、右、上和下),因此仅使用相关值。 例如,当提示位于目标左侧或 xaml 根的左边缘时,PlacementMargin.Left 适用。
以下示例显示 PlacementMargin 的 Left/Top/Right/Bottom 均设置为 80 的非定向提示。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

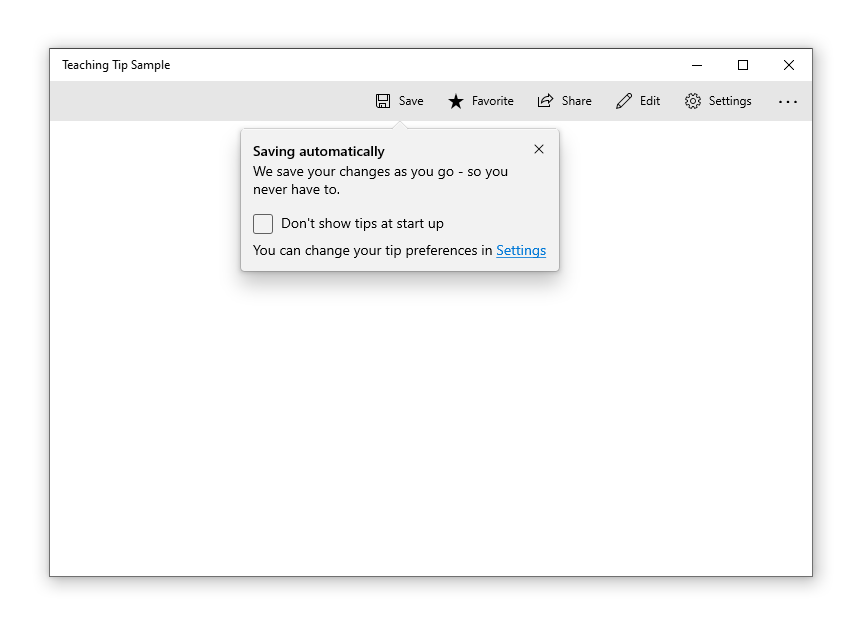
添加内容
可以使用 Content 属性向教学提示添加内容。 如果要显示的内容超出了教学提示允许的大小,则将自动启用滚动条,以便用户滚动内容区域。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

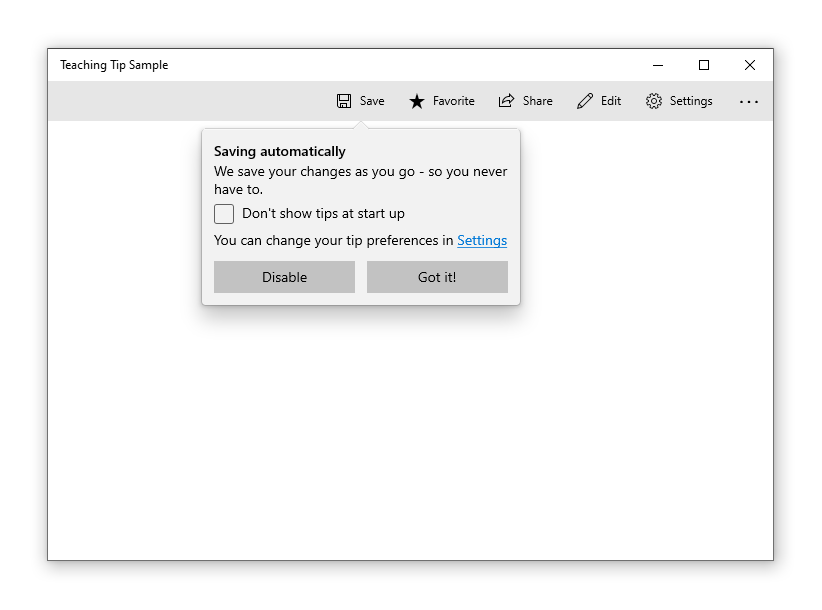
添加按钮
默认情况下,标准的“X”关闭按钮显示在教学提示的标题旁边。 可使用 CloseButtonContent 属性自定义关闭按钮,此时,按钮移到教学提示的底部。
注意:已启用轻型消除的提示上不会出现关闭按钮
可通过设置 ActionButtonContent 属性(以及可选的 ActionButtonCommand 和 ActionButtonCommandParameter 属性)来添加自定义操作按钮。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

主图内容
可通过设置 HeroContent 属性将无边框内容添加到教学提示。 可通过设置 HeroContentPlacement 属性将主图内容的位置设置为教学提示的顶部或底部。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

添加图标
可使用 IconSource 属性在标题和副标题的旁边添加一个图标。 建议图标大小为 16px、24px 和 32px。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
启用轻型消除
默认情况下,轻型消除功能处于禁用状态,但可以通过设置 IsLightDismissEnabled 属性来启用该功能,以便在用户滚动到其他位置或与应用程序的其他元素进行交互等情况下关闭教学提示。 由于这种行为,当需要将提示放在可滚动区域中时,轻型消除提示是最佳解决方案。
关闭按钮将从已启用轻型消除的教学提示上自动删除,以便向用户展现其轻型消除行为。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

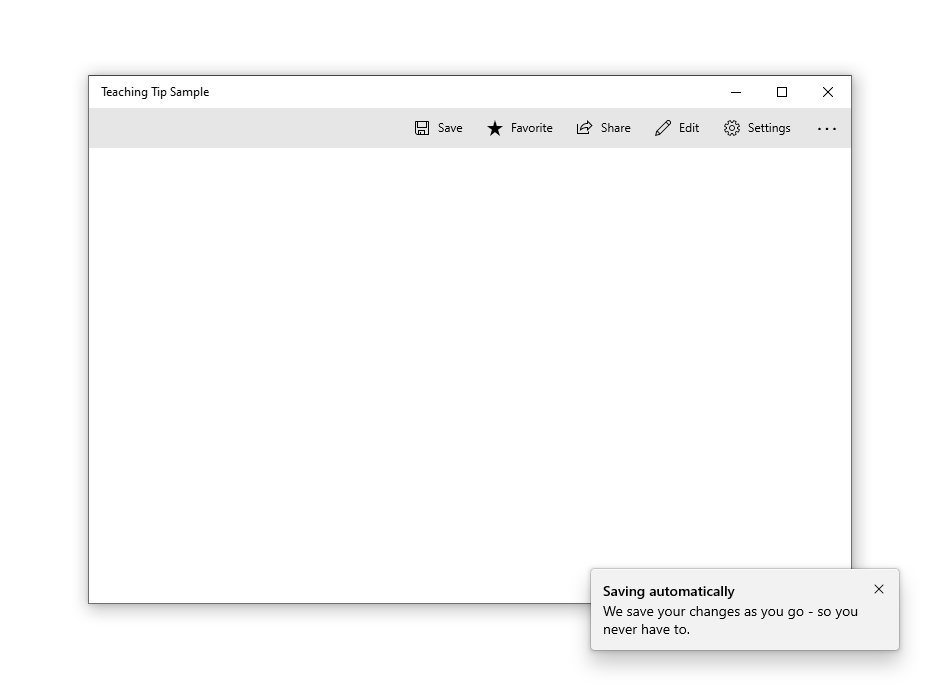
转义 XAML 根边界
从 Windows 10 版本 1903(内部版本 18362)开始,教学提示可以通过设置 ShouldConstrainToRootBounds 属性来转义 XAML 根和屏幕的边界。 启用此属性后,教学提示不会尝试停留在 XAML 根或屏幕的边界内,而会始终位于 PreferredPlacement 模式设置的位置。 建议启用 IsLightDismissEnabled 属性并设置与 XAML 根中心位置最接近的 PreferredPlacement 模式,确保用户获得最佳体验。
Windows 的早期版本中忽略了此属性,教学提示始终位于 XAML 根的边界内。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

取消和延迟关闭
可使用 Closing 事件来取消和/或延迟关闭教学提示。 可使用该事件使教学提示保持打开状态,或为操作或自定义动画留出时间。 取消关闭教学提示后,IsOpen 返回到 true 状态,但在延迟期间它将保持 false 状态。 此外,还可取消编程关闭。
注意
如果无法通过任何位置选项来完整显示教学提示,教学提示将通过遍历其事件生命周期来强制关闭而不显示,无需可访问的关闭按钮。 如果应用取消 Closing 事件,则教学提示可能因没有可访问的关闭按钮而保持打开状态。
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
