设计移动宽带应用的登陆页面
登陆页面是用户在启动移动宽带应用时看到的第一个页面,但 将移动宽带应用与其他 Windows 组件集成中所述的某些情况除外。

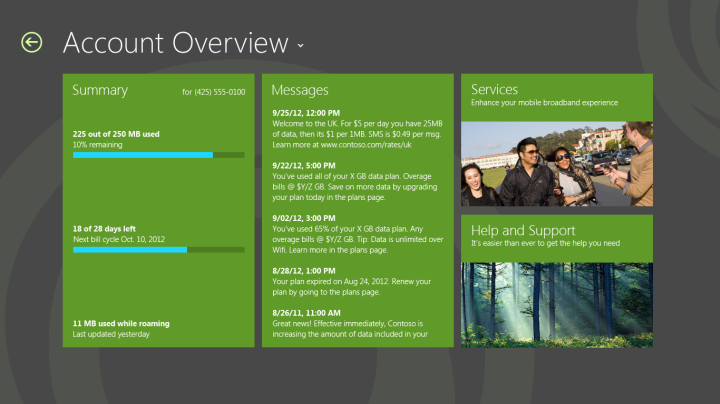
登陆页面应遵循应用布局的 UWP 应用指南。 为了鼓励简单和易于导航,我们建议将登陆页面的所有内容都放入单个页面中。 登陆页面是应用的中心中心。 虽然它不是主要导航方法或管理页面,但它展示了你的应用及其主要功能。
以下部分介绍可包含在登陆页中的一些内容:
用法 - 显示概述或链接
后计计划
由于用户必须能够查看其数据使用情况的相关信息,因此应尽可能在登录页上突出显示使用情况。 尽管建议使用概述,但你也可以提供指向应用中包含更多详细信息的单独页面的链接。 有关更多详细信息的一些建议,请参阅数据使用情况部分。 有关详细信息 ,请参阅在移动宽带应用中设计帐户余额和使用情况信息 。
预付费计划
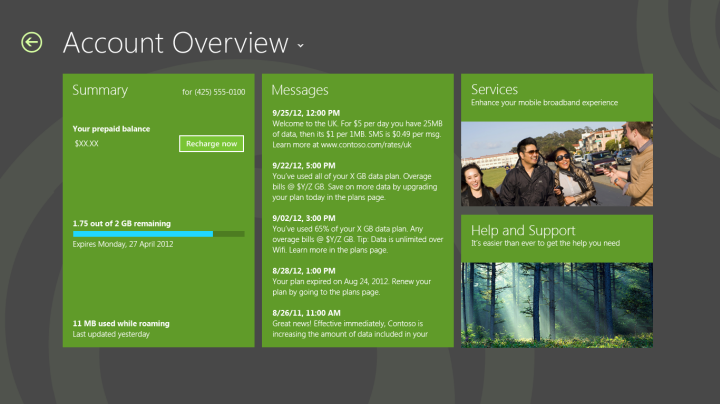
预付费计划的数据使用情况显示得到了简化。 还应为用户提供充值或重新填充其计划的选项。 可以提供指向提供付款选项的页面的链接。 有关详细信息 ,请参阅在移动宽带应用中设计计费页面 。 下面显示了预付费计划的典型概述页:

操作员消息 - 显示概述或链接
可以在登陆页上突出显示操作员文本消息列表。 由于许多操作员消息的优先级较高,因此用户更希望能够轻松访问这些消息。 有关文本消息应包含的功能的详细信息,请参阅 在移动宽带应用中设计消息。
指向其他关键页面的链接
可以在登陆页上提供指向其他关键页面的链接。 例如,可以包含“帮助和支持”磁贴和“服务”磁贴。
应用导航
描述登陆页面时,请务必考虑在应用中导航。 你的应用将具有多个具有不同用途的页面。 Windows 10提供了以下可用于导航的工具:
“后退”按钮 “后退”按钮可用于返回到应用中的上一页。 有关“后退”按钮样式的详细信息,请参阅 快速入门:设置控件样式。
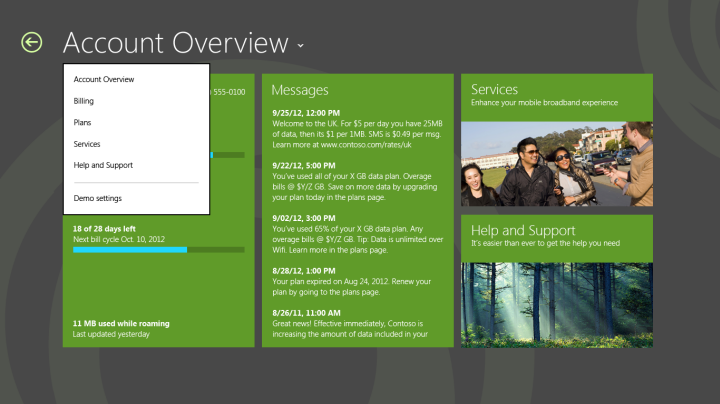
带有标题文本的下拉显示 标题文本可用作在应用中多个页面之间导航的下拉列表。 在前面的图中,单击“ 帐户概述 ”将生成应用中可导航到的页面下拉列表,如下图所示:

有关设计应用导航的详细信息,请参阅 快速入门:使用单页导航 和 选择元素 | 选择对象。
运营商品牌打造
你可以自定义移动宽带应用,以适应你的个人品牌风格。 通过使用大量自定义项,你可以使应用独一无二且易于识别。 有关如何打造应用的品牌的详细信息,请参阅 在移动宽带应用中设计品牌。
快速摘要
登陆页面的相应设计
一目了然地显示用户将在你的应用中查找的信息。
使用简单的布局来提高可读性。
遵循 UWP 应用指南。
如果这是用户首次访问应用,请禁用“ 后退 ”按钮。
登陆页面设计不当
不要在登陆页上滚动。 尝试将所有内容限制为单个页面。
登陆页上没有管理功能。